Recently, a reader asked us how to copy and paste items into WordPress without causing formatting issues.
Often when you are copying and pasting content from a desktop app or a web page, you end up pasting unwanted formatting too. This does not match your WordPress theme’s fonts and colors, which simply looks odd.
In this article, we will share how to easily copy and paste into WordPress without any unwanted formatting and styles.

Understanding Copying and Pasting in WordPress
Copying and pasting means copying text from one place to another without needing to type it all out again.
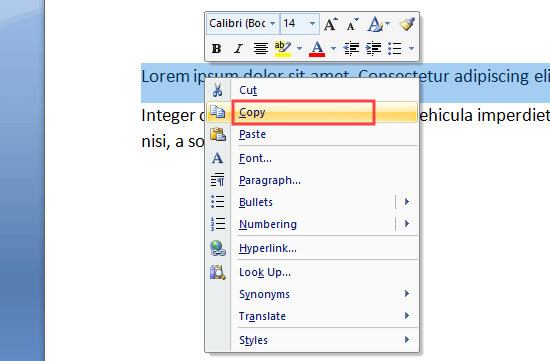
To copy text from a document or webpage, you need to highlight it using your mouse. Then, simply right-click and select ‘Copy’ from the menu.
Or, you can use the keyboard shortcut Ctrl+C (Command+C on a Mac) to copy the highlighted text.

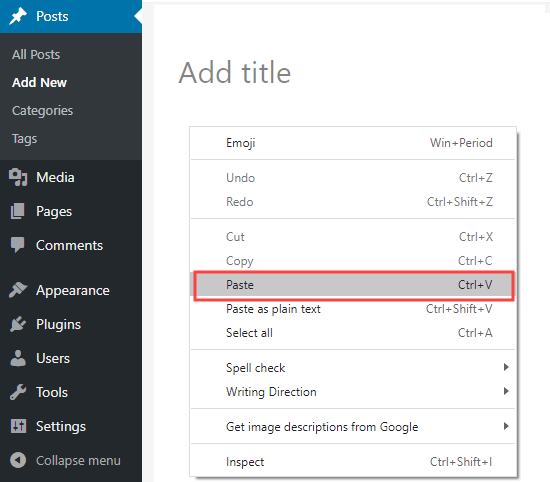
To paste the text into WordPress, just right-click and select ‘Paste’ from the menu.
You can also use the keyboard shortcut Ctrl+V (Command+V on a Mac) to paste the copied text:

When you copy text, the formatting of the text is copied with it. The problem is that sometimes you will end up with formatting you don’t want.
This unwanted formatting can affect how your text displays on other devices.
Some WordPress users choose to avoid copying and pasting altogether. Instead, they draft their posts straight into their WordPress website.
However, you may prefer to draft using a separate tool, such as Microsoft Word or Google Docs. This lets you work offline and can make it easier to share your work for comments and revisions before publication.
It’s also essential to avoid adding unnecessary formatting because it impacts your page size, which means slower site speed.
That’s why we have created this ultimate guide on how to copy & paste text in WordPress properly. You can use the links to jump straight to the sections you need:
- How to Copy and Paste from Word to WordPress (Block Editor)
- How to Copy and Paste from Google Docs to WordPress (Block Editor)
- Copying and Pasting Using the Classic Editor
- How to Check and Fix Copy and Paste Formatting Errors
- Copying and Pasting Plain Text
- Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
How to Copy and Paste from Word to WordPress (Block Editor)
Copying text from Microsoft Word is quite straightforward.
For years, WordPress has allowed you to copy rich (formatted) text from Word documents straight into the editor. This is a big advantage if you like to write and format your posts in Microsoft Word.
Copying your post from Word into WordPress lets you keep elements like headings, bold and italic text, links, and lists. It will discard any styling options like colors, spacing, etc.
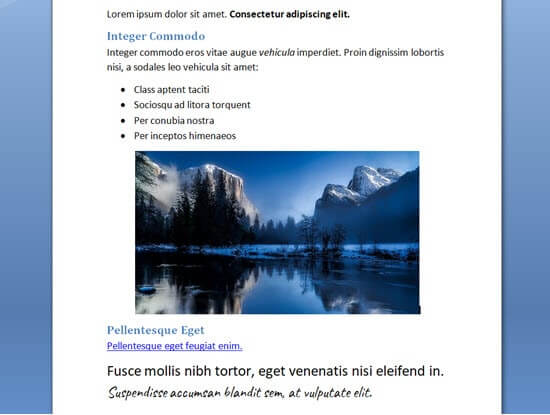
Here is a document that we are going to copy from Word into WordPress:

This document is formatted with two Heading 2 subheadings for subsections of the post. There is bold and italic text, a bulleted list, and a link.
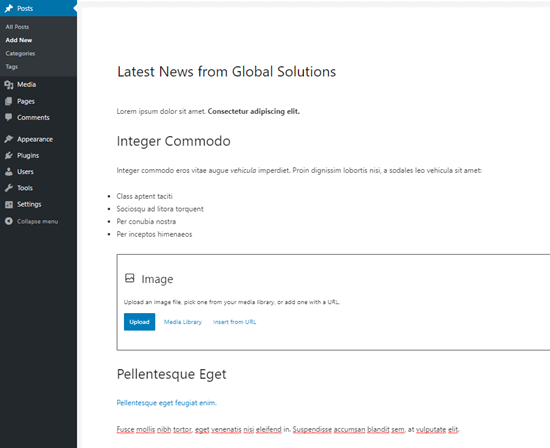
We will simply copy all the content from the Word document and paste it into the WordPress block editor.

Note that some formatting has not been copied over. The image has been left out, but WordPress has created an image block in the correct place.
Tip: Always use the ‘Heading styles’ in Word to create your subheadings. Don’t highlight the text and increase the font size manually.
Want to confirm that your text has been copied over correctly? Follow our instructions later in this article on checking for and fixing formatting errors.
How to Copy and Paste from Google Docs to WordPress (Block Editor)
Google Docs is a very popular word-processing tool. Just like with Word, it’s easy to copy and paste from Google Docs into the WordPress block editor.
Here is our piece of text in Google Docs. It’s identical to the document we used in Microsoft Word above.

You can copy the text in Google Docs by using the CTRL+C keys on your keyboard or by selecting the ‘Copy’ option from the right-click menu.
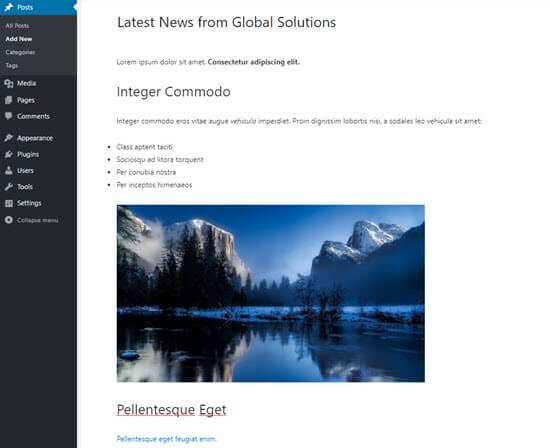
After that, you can simply paste the text inside the block editor. WordPress will automatically use the correct heading sizes and blocks for the content.

This time, the image will also appear in WordPress.
However, it will not be uploaded to the WordPress media library and is being displayed directly from your Google Drive account.
You need to download and upload images manually to your WordPress website.
Copying and Pasting Using the Classic Editor
Are you struggling with formatting errors after copying and pasting text into WordPress? Then you are likely using the old classic editor.
The classic editor handles Word documents well and shouldn’t add any unnecessary code. However, it doesn’t do a good job with the text copied from Google Docs.
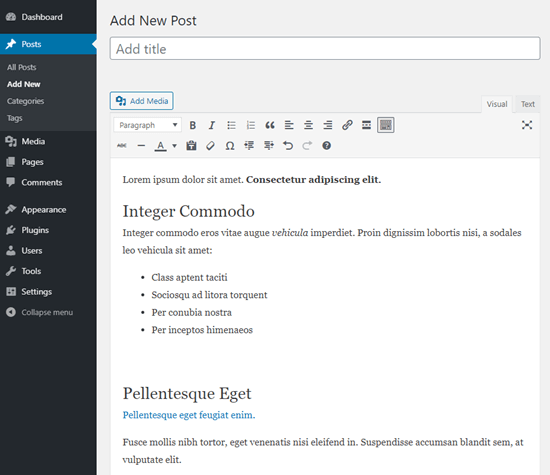
Here’s how our text from Google Docs looks when pasting it into the classic editor:

The headings, link, bold, and italic text all look correct.
However, some unnecessary extra formatting has been added that isn’t visible.
How to Check and Fix Copy and Paste Formatting Errors
Let’s now look at how to check for and fix formatting errors.
All the text in your WordPress posts is formatted using HTML (hypertext markup language). HTML tags go around the words that are formatted in a particular way.
For instance, bold text in WordPress posts looks like this in HTML code:
There is <strong>bold text</strong> in this sentence.
The words ‘bold text’ will appear in bold.
To check for and fix formatting errors after copying and pasting, you need to check the HTML code for your post.
Checking the HTML Code in the Block Editor
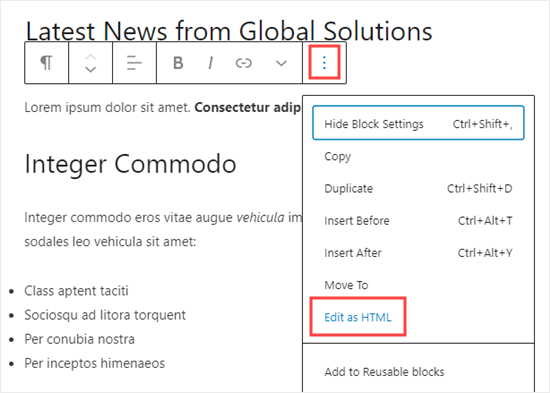
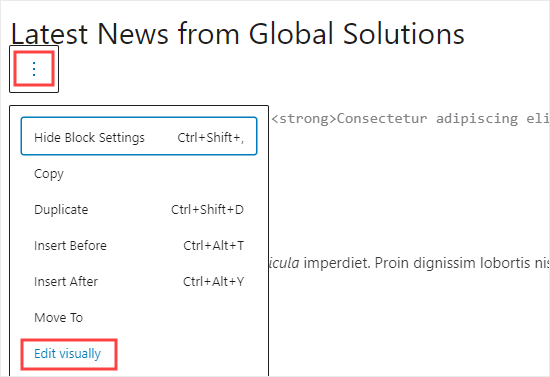
In the block editor, it’s easy to view the HTML code of any block. First, click on the block. Then, click the three vertical dots to the right of the block’s menu.
You will see a dropdown menu. Here, you just need to click the ‘Edit as HTML’ option:

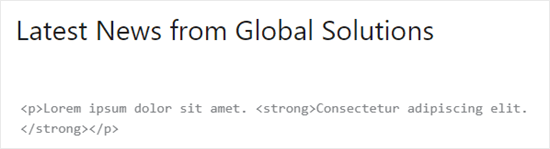
You will now see the HTML code for the block. With the block editor, you should normally find that no unwanted formatting has been added.
Here, the paragraph correctly begins with the opening <p> tag and ends with the closing </p> tag.
The sentence in bold is also correct. It begins at the <strong> tag and ends with the closing </strong> tag.

To switch back to the normal view of your block, simply click the three vertical dots again.
Then, go ahead and select the ‘Edit visually’ option.

Checking the HTML Code in the Classic Editor
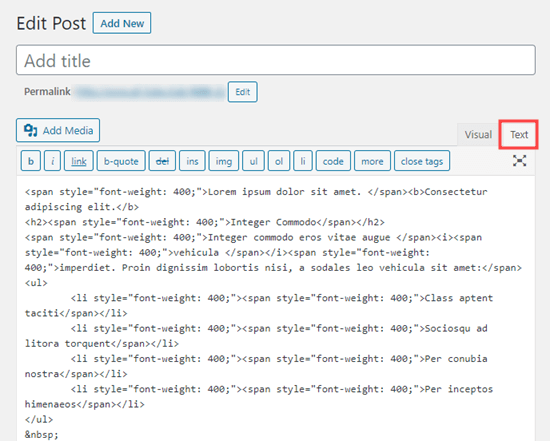
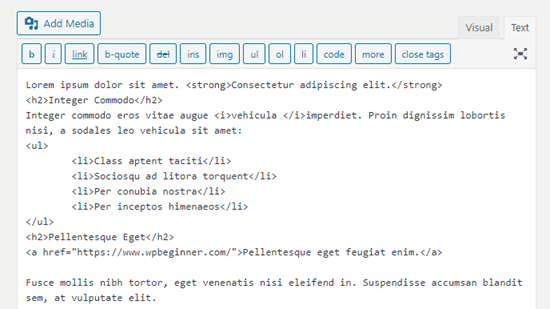
In the classic editor, it’s easy to view the HTML code of a post by clicking on the ‘Text’ tab at the top of the box containing the text of the post. This is the HTML code for our post copied from Google Docs:

The span tags here are extra, unnecessary code.
Also, the bold text and italic text are formatted using the <b> tag instead of <strong> and the <i> tag instead of <em>. It is generally considered best to use the <strong> and <em> tags as these give your words semantic meaning, not just visual styling.
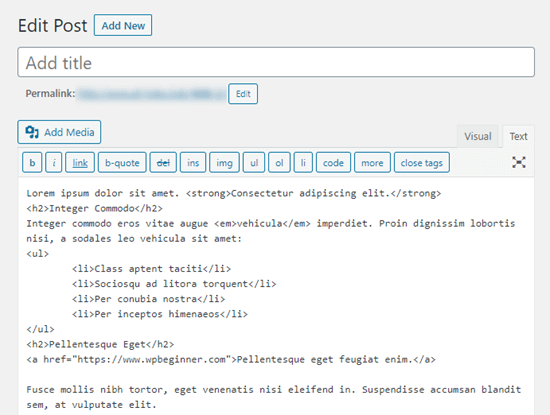
By comparison, here is the code produced when copying from Word instead of Google Docs in the classic editor. There are no unnecessary formatting tags, and the bold and italics have been correctly rendered.

If you’ve copied your post from Google Docs, you will need to go through the HTML code and manually correct the formatting. In this case, that means:
- Removing all the
<span style="font-weight: 400;">and</span>tags. - Changing all the
<li style="font-weight: 400;">to just<li>. - Changing
<b>and</b>to<strong>and</strong>. - Changing
<i>and</i>to<em>and</em>.
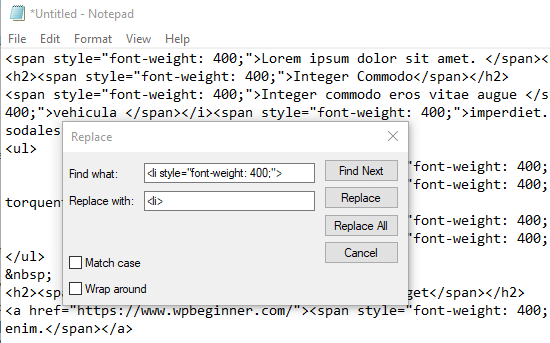
To speed up the process, you first need to copy and paste the HTML code into a text editor.
Then, simply use Find and Replace to change incorrect formatting. Here’s an example using Notepad. We are finding all instances of <li style="font-weight: 400;"> and replacing them with <li>:

Once you’ve replaced all the incorrect formatting, simply copy and paste the text back into the Text view of the classic editor.
It should look like this.

Copying and Pasting Plain Text
Plain text is text without any formatting. To avoid any possibility of incorrect formatting, you may prefer to copy and paste plain text.
This is also a very useful option if you are copying a section of text from another website. For instance, you might include a quote from someone else in your content.
Copying and Pasting Plain Text in the Block Editor
The WordPress block editor has no button or option to paste plain text. However, it’s easy to do this yourself.
The quickest method is to use the keyboard shortcut Ctrl+Shift+V (PC) or Command+Shift+V (Mac) to paste your text. This will automatically paste in the plain text format.

Alternatively, some browsers offer the option to paste as plain text.
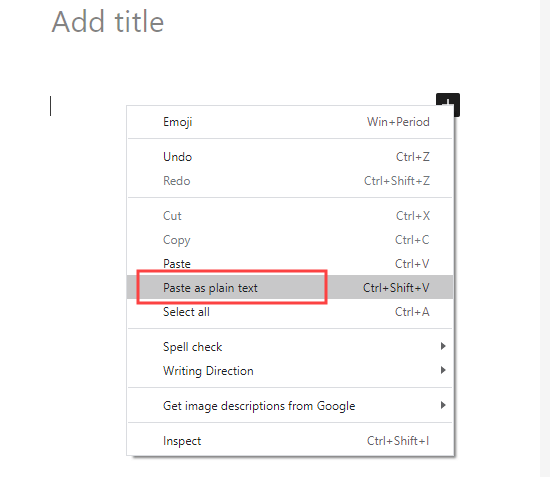
If you are using Google Chrome, simply right-click and select the ‘Paste as plain text’ option:

Both methods will work to paste plain text into a single paragraph block.
Copying and Pasting Plain Text in the Classic Editor
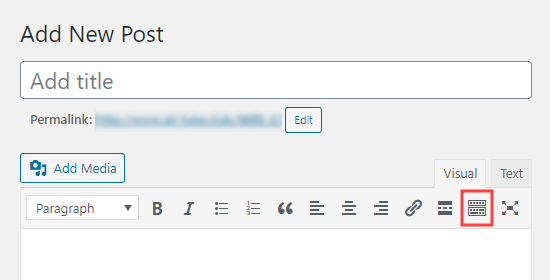
To paste plain text into the classic editor, you must first click the Toolbar Toggle button:

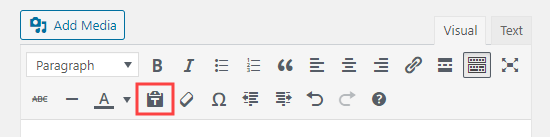
Now, you just need to click the ‘Paste as text’ icon.
It looks like a clipboard with the letter T on it:

Any text that you paste will now be pasted in plain text mode, with the formatting removed.
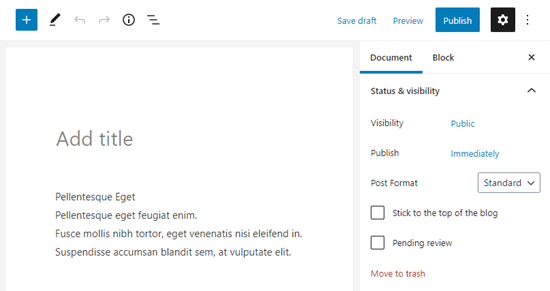
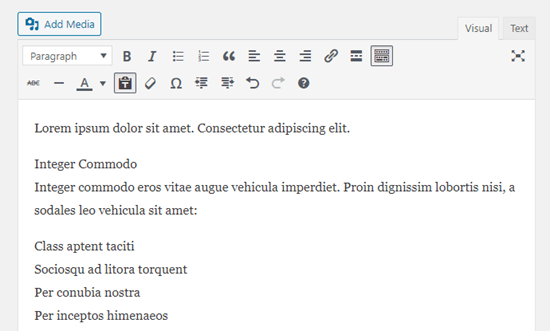
Here’s how that looks when we paste the text from our Google Doc. The headings, bold, italics, bullet points, and link have all been removed:

Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
While the above beginner’s guide shows you the basic of copy and pasting, WordPress also offers many advanced copy, paste, and cloning features.
For example, you can easily clone an entire WordPress site in 7 easy steps.
There’s also a way to create a duplicate WordPress page or post with a single click.
If you are using the block editor, then you can also create reusable blocks that you can use across multiple posts.
We hope this article helped you learn how to copy and paste into WordPress. You might also like our tips on mastering the WordPress content editor and our expert picks for the must-have WordPress plugins for all websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
If I have problems with text formatting, I use CTR+C and then CTR+SHIFT+V under Windows. When text is pasted into WordPress with the help of the SHIFT key, it is pasted without formatting and I can then edit it myself as I wish.
Teresa Cuervo says
This is a great post! I usually do the cutting and pasting from Word for one reason, before I ever hit the Publish button in WordPress, I make quite a lot of revisions and every update that I make, even if it is a comma, it gets stored on the database occupying unnecessary space. But the format was an issue so this post cleared it out for me.
WPBeginner Support says
If your site is being over aggressive with your revisions and you still want to use the block editor then we would recommend taking a look at our guide below that shows how to limit revisions
https://www.wpbeginner.com/beginners-guide/complete-guide-to-wordpress-post-revisions/#limitrevisions
Admin
Rosemary says
Could you tell me why when I paste from a word document onto block editor on my mac that the image block doesn’t appear as suggested in your article? I’ve been copying and pasting block by block which is very time consuming. It would be great to solve the problem of not having to this when copying from Word.
Thanks a lot
WPBeginner Support says
We do not have a specific reason at the moment, you could try disabling your plugins in case this is a conflict or you could try the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Admin
Muhammad Ishfaq says
Pretty informative article, like always learned a few important things. But my problems is that I blog in Urdu which is a right to left language. When I right an article in MS Word, I simply choose RTL and it works great, but when I paste it into WP Editor it automatically turns it left to right. So I have to set the formatting all over again. What should I do? Change the Word Press language ?
WPBeginner Support says
Yes, for RTL you would want to change your settings to have WordPress be in RTL.
Admin
Dipak Singh says
Which WordPress editor is best to use classic editor or block editor??
WPBeginner Support says
That is a personal preference question, as the block editor is the current default it would be better to learn that one normally
Admin
Trinidad Pascual says
Now, I understand how to use and apply the copy and paste in the article. Thank you for this information..
WPBeginner Support says
You’re welcome, glad our article was helpful
Admin
Paul says
I always write pages and posts in a plain text editor (such as Notepad) and then paste that into the WordPress editor before styling it.
WPBeginner Support says
Thanks for sharing what you use
Admin
The 'Staunch says
Thanks for this guide on how to paste plain texts in WordPress editors.
I never noticed the feature on classic editor though, now i can easily write and edit texts very well on WordPress.
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Malati Shankar says
Thank you for the post. It’s very useful and informative.
Could you please help in coping and pasting the ad code in my WordPress site?
WPBeginner Support says
It would depend on the code, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-sell-ads-on-your-wordpress-blog-step-by-step/
Admin
Kurt says
I usually copy and paste to a text editor first when I want to avoid formatting issues when copying and pasting into any application.
WPBeginner Support says
Thanks for sharing that, the issue is some text editors add their own formatting depending on the editor.
Admin