Récemment, un Lecteur nous a demandé comment copier et coller des articles dans WordPress sans provoquer de problèmes de formatage.
Souvent, lorsque vous copiez et collez du contenu à partir d’une application de bureau ou d’une page web, vous finissez par coller également une mise en forme indésirable. Cela ne correspond pas aux polices et aux couleurs de votre thème WordPress, ce qui est tout simplement étrange.
Dans cet article, nous allons partager comment copier et coller facilement dans WordPress sans formatage et styles indésirables.

Comprendre le copier-coller dans WordPress
Le copier-coller consiste à copier un texte d’un endroit à un autre sans avoir à le retaper.
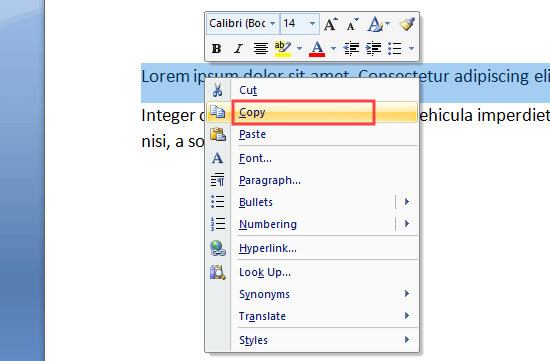
Pour copier du texte à partir d’un document ou d’une page web, vous devez le mettre en surbrillance à l’aide de votre souris. Il suffit ensuite de cliquer avec le bouton droit de la souris et de sélectionner « Copier » dans le menu.
Vous pouvez également utiliser le raccourci clavier Ctrl+C (Command+C sur Mac) pour copier le texte en surbrillance.

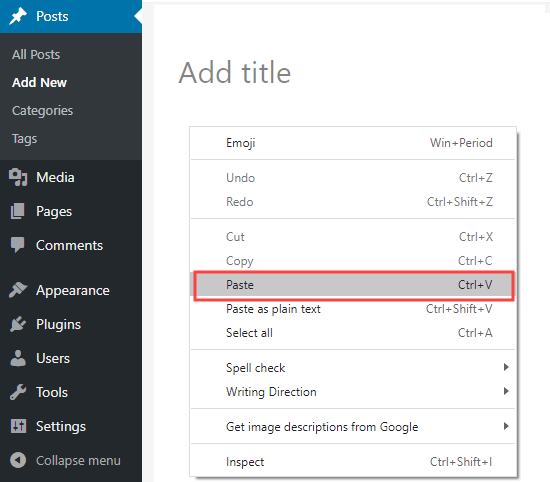
Pour coller le texte dans WordPress, il suffit de cliquer avec le bouton droit de la souris et de sélectionner « Coller » dans le menu.
Vous pouvez également utiliser le raccourci clavier Ctrl+V (Command+V sur Mac) pour coller le texte copié :

Lorsque vous copiez du texte, la mise en forme du texte est copiée avec lui. Le problème est que vous vous retrouvez parfois avec une mise en forme dont vous ne voulez pas.
Cette mise en forme indésirable peut affecter l’affichage de votre texte sur d’autres appareils.
Certains utilisateurs/utilisatrices de WordPress choisissent d’éviter complètement le copier-coller. Ils préfèrent rédiger leurs publications directement sur leur site WordPress.
Toutefois, vous préférerez peut-être rédiger votre brouillon à l’aide d’un outil distinct, tel que Microsoft Word ou Google Docs. Cela vous permet de travailler hors ligne et peut faciliter le partage de votre travail pour qu’il soit commenté et révisé avant d’être publié.
Il est également essentiel d’éviter d’ajouter des mises en forme inutiles, car elles ont un impact sur la taille de votre page, ce qui se traduit par un ralentissement de la vitesse du site.
C’est pourquoi nous avons créé ce guide ultime sur la façon de copier et coller correctement du texte dans WordPress. Vous pouvez utiliser les liens pour passer directement aux sections dont vous avez besoin :
- How to Copy and Paste from Word to WordPress (Block Editor)
- How to Copy and Paste from Google Docs to WordPress (Block Editor)
- Copying and Pasting Using the Classic Editor
- How to Check and Fix Copy and Paste Formatting Errors
- Copying and Pasting Plain Text
- Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
Comment faire un copier/coller de Word vers WordPress (Éditeur de blocs)
Copier du texte à partir de Microsoft Word est assez simple.
Depuis des années, WordPress vous permet de copier du texte riche (formaté) à partir de documents Word directement dans l’éditeur/éditrices. C’est un grand avantage si vous aimez écrire et formater vos publications dans Microsoft Word.
Copier votre publication de Word vers WordPress vous permet de conserver des éléments tels que les titres, le texte en gras et en italique, les liens et les listes. Les options de style telles que les couleurs, l’espacement, etc. ne sont pas prises en compte.
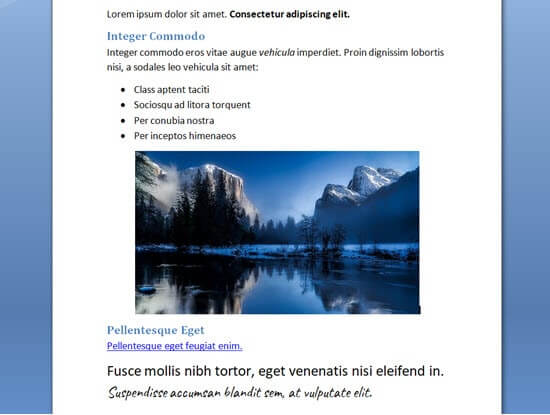
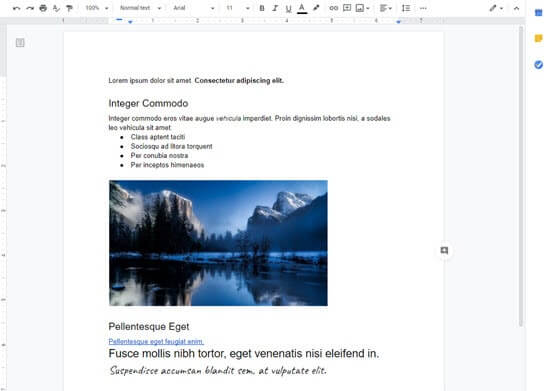
Voici un document que nous allons copier de Word vers WordPress :

Ce document est formaté avec deux sous-titres Titre 2 pour les sous-sections de la publication. Il y a du texte en gras et en italique, une liste à puces et un lien.
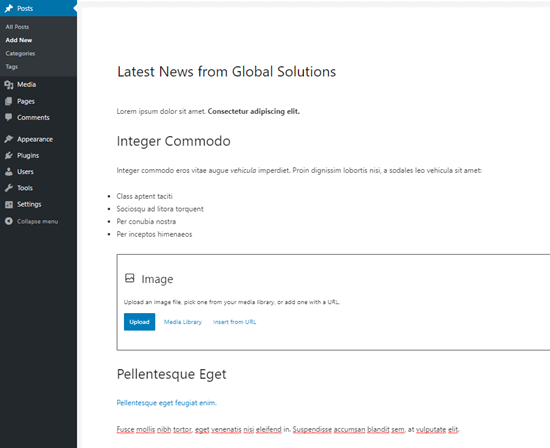
Nous allons simplement copier tout le contenu du document Word et le coller dans l’éditeur de blocs de WordPress.

Note : certaines mises en forme n’ont pas été copiées. L’image a été omise, mais WordPress a créé un bloc d’image au bon endroit.
Astuce : Utilisez toujours les « styles de titres » dans Word pour créer vos sous-titres. Ne mettez pas le texte en surbrillance et n’augmentez pas la taille de la police manuellement.
Vous voulez vous assurer que votre texte a été copié correctement ? Suivez les instructions données ultérieurement dans cet article pour vérifier et corriger les erreurs de mise en forme.
Comment faire un copier-coller de Google Docs vers WordPress (Éditeur/éditrices de blocs)
Google Docs est un outil de traitement de texte très populaire. Tout comme avec Word, il est facile de copier et de coller des documents Google Docs dans l’éditeur de blocs WordPress.
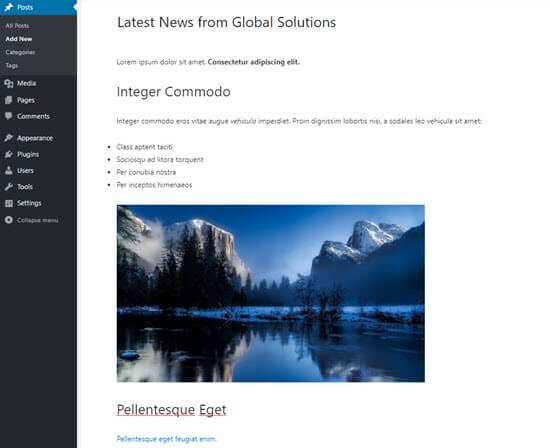
Voici notre texte dans Google Docs. Il est identique au document que nous avons utilisé dans Microsoft Word ci-dessus.

Vous pouvez copier le texte dans Google Docs en utilisant les touches CTRL+C de votre clavier ou en sélectionnant l’option « Copier » dans le menu du clic droit.
Ensuite, vous pouvez simplement coller le texte à l’intérieur de l’éditeur/éditrices de blocs. WordPress utilisera automatiquement les tailles de titres et les blocs corrects pour le contenu.

Cette fois, l’image apparaîtra également dans WordPress.
Cependant, il ne sera pas téléversé dans la bibliothèque de médias de WordPress et s’affiche directement depuis votre compte Google Drive.
Vous devez télécharger et téléverser manuellement des images sur votre site WordPress.
Copier et coller à l’aide de l’éditeur classique
Vous êtes confronté à des erreurs de mise en forme après avoir copié et collé du texte dans WordPress ? Dans ce cas, vous utilisez probablement l’ancien éditeur/éditrices classique.
L’éditeur classique gère bien les documents Word et ne devrait pas ajouter de code inutile. En revanche, il ne fait pas un bon travail avec le texte copié depuis Google Docs.
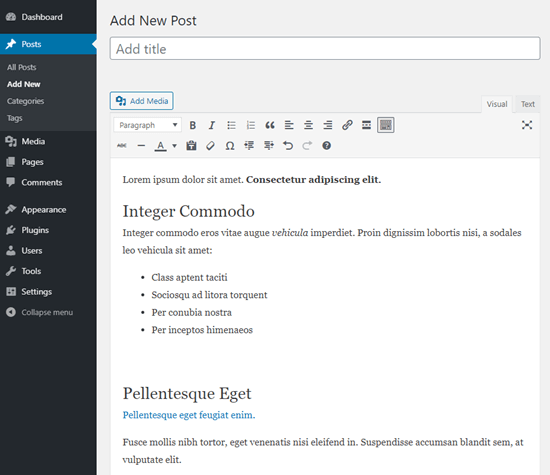
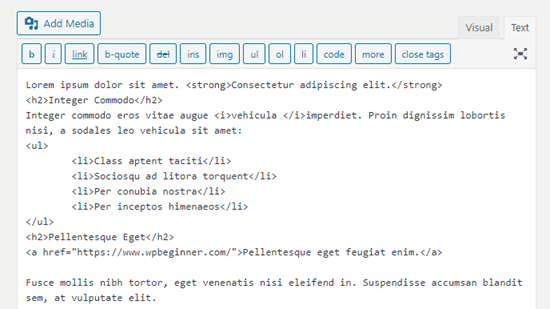
Voici à quoi ressemble notre texte provenant de Google Docs lorsque nous le collons dans l’éditeur classique :

Les titres, les liens, le texte en gras et en italique sont tous corrects.
Cependant, un formatage supplémentaire inutile a été ajouté et n’est pas visible.
Comment vérifier et corriger les erreurs de formatage du copier-coller
Voyons maintenant comment vérifier et corriger les erreurs de formatage.
Tout le texte de vos publications WordPress est formaté à l’aide de HTML (langage de balisage hypertexte). Les identifications HTML entourent les mots qui sont formatés d’une manière particulière.
Par exemple, le texte en gras dans les publications WordPress ressemble à ceci dans le code HTML :
There is <strong>bold text</strong> in this sentence.
La mention « texte en gras » apparaît en gras.
Pour vérifier et corriger les erreurs de formatage après un copier-coller, vous devez vérifier le code HTML de votre publication.
Vérification du code HTML dans l’éditeur de blocs
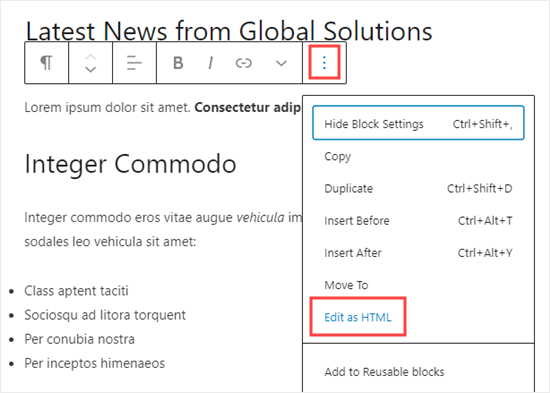
Dans l’éditeur de blocs, il est facile de voir le code HTML de n’importe quel bloc. Cliquez d’abord sur le bloc. Cliquez ensuite sur les trois points verticaux situés à droite du menu du bloc.
Vous verrez un menu déroulant. Il vous suffit de cliquer sur l’option « Modifier en HTML » :

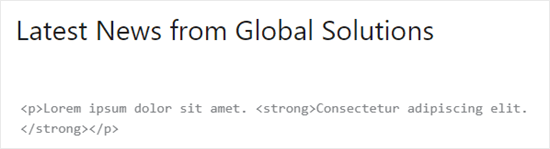
Vous voyez maintenant le code HTML du bloc. Avec l’éditeur de blocs, vous devriez normalement trouver qu’aucun formatage indésirable n’a été ajouté.
Ici, le paragraphe commence correctement par la balise d’ouverture <p> et se termine par la balise de fermeture </p>.
La phrase en gras est également correcte. Elle commence par la balise <strong> et se termine par la balise </strong> de fermeture.

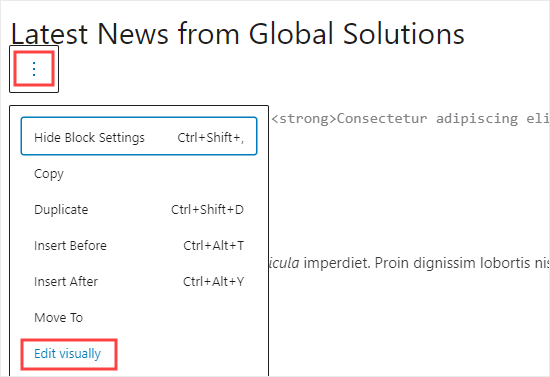
Pour revenir à la vue normale de votre bloc, il vous suffit de cliquer à nouveau sur les trois points verticaux.
Sélectionné ensuite l’option « Modifier visuellement ».

Vérification du code HTML dans l’éditeur classique
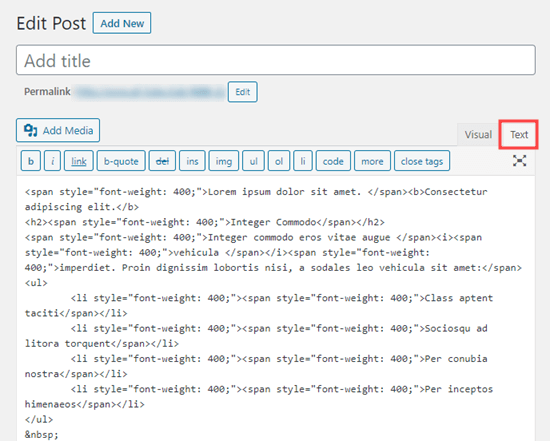
Dans l’éditeur classique, il est facile de voir le code HTML d’une publication en cliquant sur l’onglet « Texte » en haut de la boîte contenant le texte de la publication. Voici le code HTML de notre publication copié depuis Google Docs :

Les identifiants sont des codes supplémentaires et inutiles.
De même, le texte en gras et le texte en italique sont identifiés à l’aide de la balise <b> au lieu de <strong> et de la balise <i> au lieu de <em>. On considère généralement qu’il est préférable d’utiliser les identifiants <strong> et <em>car ils donnent à vos mots une signification sémantique, et pas seulement un style visuel.
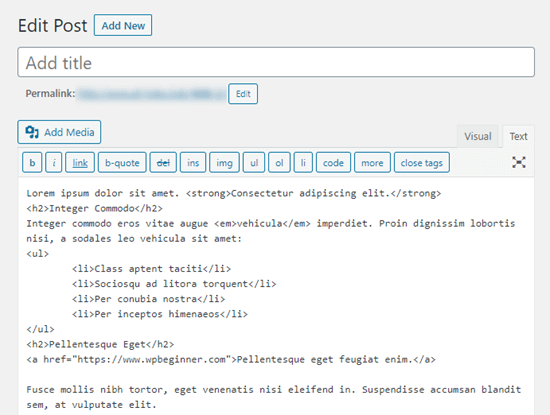
À titre de comparaison, voici le code produit en copiant depuis Word au lieu de Google Docs dans l’éditeur classique. Il n’y a aucune identification de mise en forme inutile, et le gras et l’italique ont été correctement rendus.

Si vous avez copié votre publication à partir de Google Docs, vous devrez parcourir le code HTML et corriger manuellement le formatage. Dans ce cas, cela signifie :
- Retirer toutes les
balises<span style="font-weight : 400 ;">et</span>. - Modifiant tous les
<li style="font-weight : 400 ;">en seulement<li>. - Modification de
<b>et</b>en<strong>et</strong>. - Modifié
<i>et</i>en<em>et</em>.
Pour accélérer le processus, vous devez d’abord copier et coller le code HTML dans un éditeur/éditrices de texte.
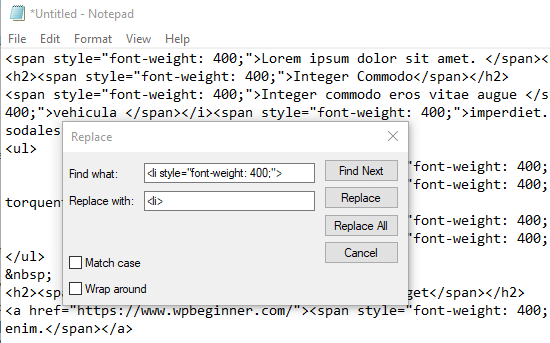
Ensuite, il suffit de trouver et de remplacer pour modifier le formatage incorrect. Voici un exemple utilisant le Bloc-notes. Nous trouvons toutes les occurrences de <li style="font-weight : 400 ;"> et les remplaçons par <li>:

Une fois que vous avez remplacé toutes les mises en forme incorrectes, il vous suffit de copier et de coller le texte dans la vue Texte de l’éditeur/éditrices classique.
Il devrait ressembler à ceci.

Copier et coller du texte brut
Le texte brut est un texte sans aucune mise en forme. Pour éviter tout risque de formatage incorrect, vous pouvez préférer copier et coller du texte brut.
Cette option est également très utile si vous copiez une section de texte d’un autre site. Par exemple, vous pouvez inclure une citation de quelqu’un d’autre dans votre contenu.
Copier et coller du texte dans l’éditeur de blocs
L’éditeur de blocs de WordPress ne dispose d’aucun bouton ni d’aucune faculté permettant de coller du texte brut. Cependant, il est facile de le faire soi-même.
La méthode la plus rapide consiste à utiliser le raccourci clavier Ctrl+Shift+V (PC) ou Command+Shift+V (Mac) pour coller votre texte. Le texte sera automatiquement collé au format texte brut.

Par ailleurs, certains navigateurs offrent l’option de coller du texte brut.
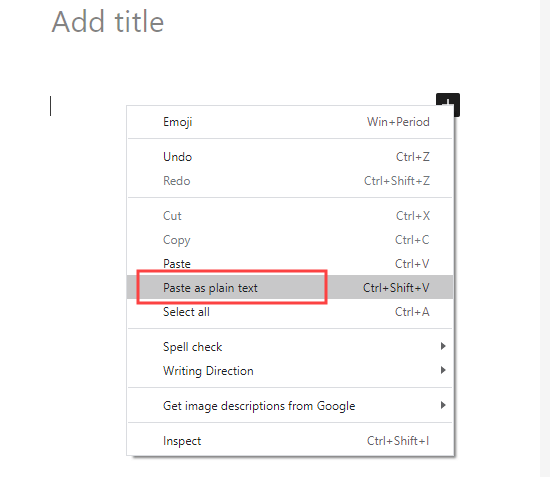
Si vous utilisez Google Chrome, il vous suffit de cliquer avec le bouton droit de la souris et de sélectionner l’option » Coller en texte brut » :

Les deux méthodes permettent de coller du texte brut dans un seul bloc de paragraphe.
Copier et coller du texte dans l’éditeur classique
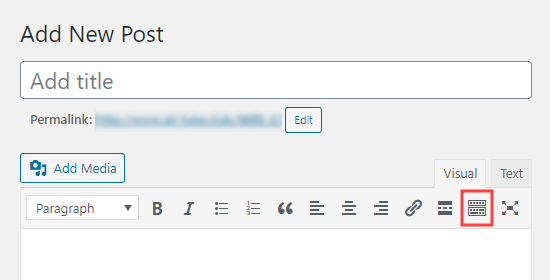
Pour coller du texte brut dans l’éditeur classique, vous devez d’abord cliquer sur le bouton de basculement de la barre d’outils :

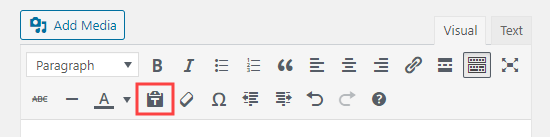
Il ne vous reste plus qu’à cliquer sur l’icône « Coller en tant que texte ».
Il ressemble à un presse-papiers avec la lettre T dessus :

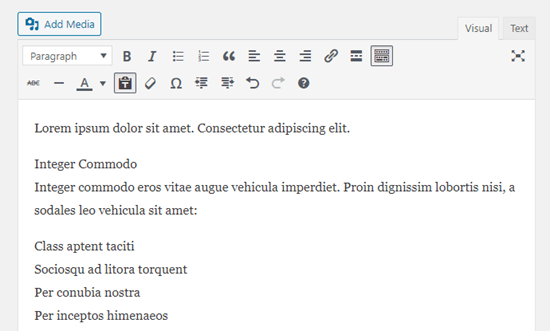
Tout texte collé le sera désormais en mode texte brut, la mise en forme étant retirée.
Voici ce que cela donne lorsque nous collons le texte de notre document Google. Les titres, les caractères gras et italiques, les puces et les liens ont tous été retirés :

Astuce de pro : Copier, coller et cloner des sites WordPress entiers
Si le guide du débutant ci-dessus affiche les bases du copier-coller, WordPress offre également de nombreuses fonctionnalités avancées de copier-coller et de clonage.
Par exemple, vous pouvez facilement cloner un site WordPress entier en 7 étapes par étape.
Il est également possible de créer une page ou une publication WordPress en double d’ un simple clic.
Si vous utilisez l’éditeur de blocs, vous pouvez également créer des blocs réutilisables que vous pouvez utiliser dans plusieurs publications.
Nous espérons que cet article vous a aidé à apprendre comment copier et coller dans WordPress. Vous aimerez peut-être aussi nos astuces pour maîtriser l’éditeur de contenu de WordPress et nos choix d’experts pour les extensions WordPress incontournables pour tous les sites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
If I have problems with text formatting, I use CTR+C and then CTR+SHIFT+V under Windows. When text is pasted into WordPress with the help of the SHIFT key, it is pasted without formatting and I can then edit it myself as I wish.
Teresa Cuervo says
This is a great post! I usually do the cutting and pasting from Word for one reason, before I ever hit the Publish button in WordPress, I make quite a lot of revisions and every update that I make, even if it is a comma, it gets stored on the database occupying unnecessary space. But the format was an issue so this post cleared it out for me.
WPBeginner Support says
If your site is being over aggressive with your revisions and you still want to use the block editor then we would recommend taking a look at our guide below that shows how to limit revisions
https://www.wpbeginner.com/beginners-guide/complete-guide-to-wordpress-post-revisions/#limitrevisions
Administrateur
Rosemary says
Could you tell me why when I paste from a word document onto block editor on my mac that the image block doesn’t appear as suggested in your article? I’ve been copying and pasting block by block which is very time consuming. It would be great to solve the problem of not having to this when copying from Word.
Thanks a lot
WPBeginner Support says
We do not have a specific reason at the moment, you could try disabling your plugins in case this is a conflict or you could try the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Administrateur
Muhammad Ishfaq says
Pretty informative article, like always learned a few important things. But my problems is that I blog in Urdu which is a right to left language. When I right an article in MS Word, I simply choose RTL and it works great, but when I paste it into WP Editor it automatically turns it left to right. So I have to set the formatting all over again. What should I do? Change the Word Press language ?
WPBeginner Support says
Yes, for RTL you would want to change your settings to have WordPress be in RTL.
Administrateur
Dipak Singh says
Which WordPress editor is best to use classic editor or block editor??
WPBeginner Support says
That is a personal preference question, as the block editor is the current default it would be better to learn that one normally
Administrateur
Trinidad Pascual says
Now, I understand how to use and apply the copy and paste in the article. Thank you for this information..
WPBeginner Support says
You’re welcome, glad our article was helpful
Administrateur
Paul says
I always write pages and posts in a plain text editor (such as Notepad) and then paste that into the WordPress editor before styling it.
WPBeginner Support says
Thanks for sharing what you use
Administrateur
The 'Staunch says
Thanks for this guide on how to paste plain texts in WordPress editors.
I never noticed the feature on classic editor though, now i can easily write and edit texts very well on WordPress.
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrateur
Malati Shankar says
Thank you for the post. It’s very useful and informative.
Could you please help in coping and pasting the ad code in my WordPress site?
WPBeginner Support says
It would depend on the code, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-sell-ads-on-your-wordpress-blog-step-by-step/
Administrateur
Kurt says
I usually copy and paste to a text editor first when I want to avoid formatting issues when copying and pasting into any application.
WPBeginner Support says
Thanks for sharing that, the issue is some text editors add their own formatting depending on the editor.
Administrateur