Recientemente, un lector nos preguntó cómo copiar y pegar elementos en WordPress sin causar problemas de formato.
A menudo, al copiar y pegar contenido de una aplicación de escritorio o de una página web, se acaba pegando también un formato no deseado. Esto no coincide con las fuentes y colores de su tema de WordPress, que simplemente se ve extraño.
En este artículo, vamos a compartir cómo copiar y pegar fácilmente en WordPress sin ningún formato y estilos no deseados.

Cómo copiar y pegar en WordPress
Copiar y pegar significa copiar texto de un lugar a otro sin necesidad de escribirlo todo de nuevo.
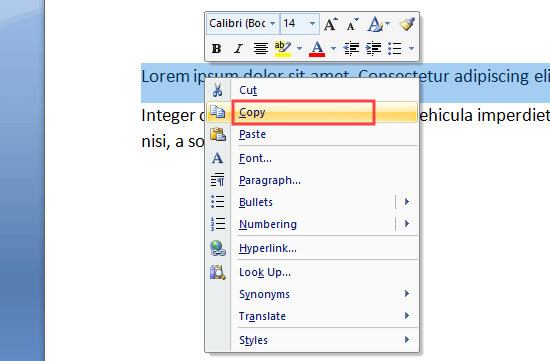
Para copiar texto de un documento o página web, debes resaltarlo con el ratón. A continuación, basta con hacer clic con el botón derecho y seleccionar “Copiar” en el menú.
También puedes utilizar el atajo de teclado Ctrl+C (Comando+C en Mac) para copiar el texto resaltado.

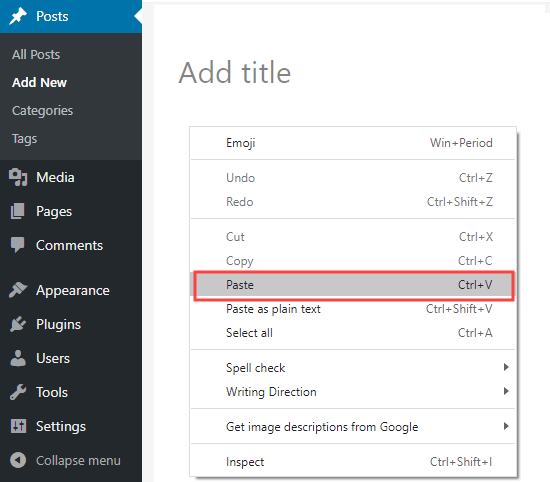
Para pegar el texto en WordPress, basta con hacer clic con el botón derecho del ratón y seleccionar “Pegar” en el menú.
También puedes utilizar el atajo de teclado Ctrl+V (Comando+V en Mac) para pegar el texto copiado:

Al copiar texto, el formato del texto se copia con él. El problema es que a veces acabas con un formato que no quieres.
Este formato no deseado puede afectar a la visualización del texto en otros dispositivos.
Algunos usuarios de WordPress evitan copiar y pegar. En su lugar, borran sus entradas directamente en su sitio web de WordPress.
Sin embargo, puede que prefiera hacer el borrador con otra herramienta, como Microsoft Word o Google Docs. Así podrá trabajar sin conexión y le resultará más fácil compartir su trabajo para recibir comentarios y revisiones antes de publicarlo.
También es esencial evitar añadir formato innecesario porque afecta al tamaño de la página, lo que se traduce en una menor velocidad del sitio.
Por eso hemos creado esta guía definitiva sobre cómo copiar y pegar texto en WordPress correctamente. Puedes utilizar los enlaces para ir directamente a las secciones que necesites:
- How to Copy and Paste from Word to WordPress (Block Editor)
- How to Copy and Paste from Google Docs to WordPress (Block Editor)
- Copying and Pasting Using the Classic Editor
- How to Check and Fix Copy and Paste Formatting Errors
- Copying and Pasting Plain Text
- Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
Cómo copiar y pegar de Word a WordPress (Editor de bloques)
Copiar texto de Microsoft Word es bastante sencillo.
Durante años, WordPress ha permitido copiar texto enriquecido (formateado) de documentos de Word directamente al editor. Esto supone una gran ventaja si te gusta escribir y dar formato a tus entradas en Microsoft Word.
Copiar tu entrada de Word a WordPress te permite conservar elementos como encabezados, texto en negrita y cursiva, enlaces y listas. En cambio, descartará opciones de estilo como colores, espaciado, etc.
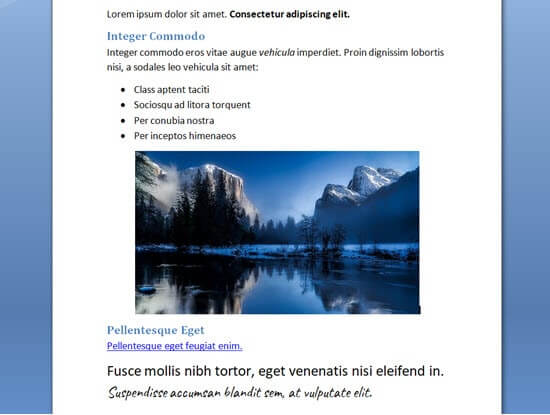
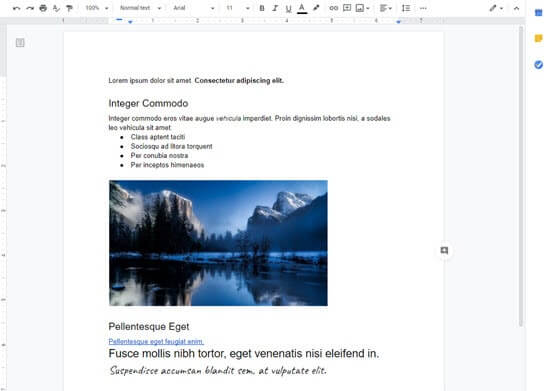
Aquí tenemos un documento que vamos a copiar de Word a WordPress:

Este documento está formateado con dos encabezados 2 para las subsecciones de la entrada. Hay texto en negrita y cursiva, una lista con viñetas y un enlace.
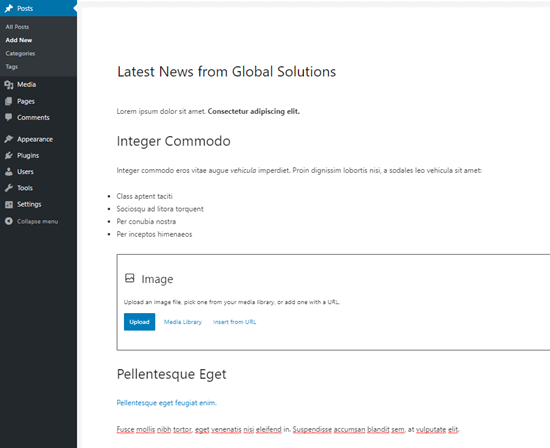
Simplemente copiaremos todo el contenido del documento de Word y lo pegaremos en el editor de bloques de WordPress.

Tenga en cuenta que algunos formatos no se han copiado. La imagen se ha omitido, pero WordPress ha creado un bloque de imagen en el lugar correcto.
Consejo: Utiliza siempre los “Estilos de encabezado” de Word para crear tus subtítulos. No resaltes el texto ni aumentes el tamaño de letra manualmente.
¿Quieres confirmar que el texto se ha copiado correctamente? Siga las instrucciones de este artículo para comprobar y corregir los errores de formato.
Cómo copiar y pegar de Google Docs a WordPress (Editor de bloques)
Google Docs es una herramienta de procesamiento de textos muy popular. Al igual que con Word, es fácil copiar y pegar desde Google Docs al editor de bloques de WordPress.
Aquí está nuestro texto en Google Docs. Es idéntico al documento que utilizamos en Microsoft Word más arriba.

Puedes copiar el texto en Google Docs utilizando las teclas CTRL+C del teclado o seleccionando la opción “Copiar” en el menú del botón derecho del ratón.
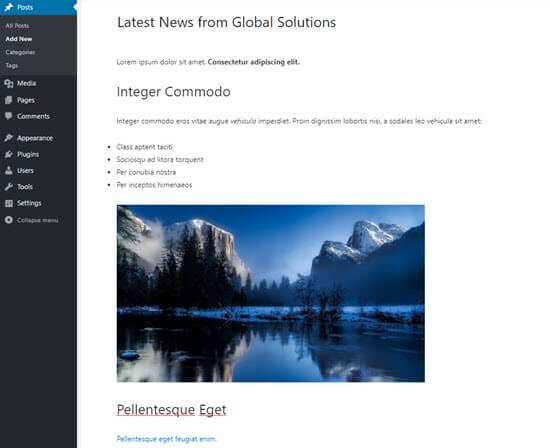
Después, sólo tiene que pegar el texto en el editor de bloques. WordPress utilizará automáticamente los tamaños de encabezado y los bloques correctos para el contenido.

Esta vez, la imagen también aparecerá en WordPress.
Sin embargo, no se subirá a la biblioteca de medios de WordPress y se mostrará directamente desde su cuenta de Google Drive.
Debe descargar y subir las imágenes manualmente a su sitio web WordPress.
Copiar y pegar con el editor clásico
¿Estás luchando con errores de formato después de copiar y pegar texto en WordPress? Entonces es probable que estés utilizando el antiguo editor clásico.
El editor clásico maneja bien los documentos de Word y no debería añadir ningún código innecesario. Sin embargo, no hace un buen trabajo con el texto copiado de Google Docs.
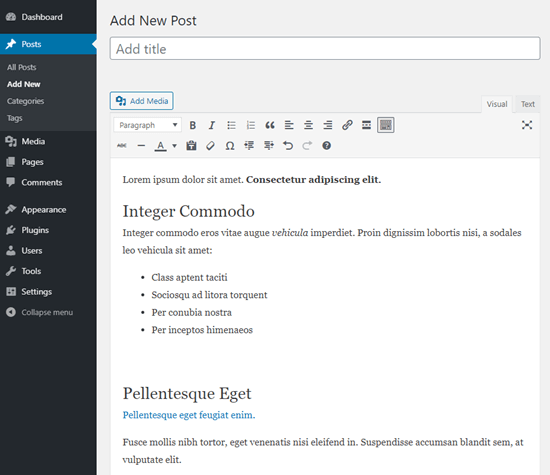
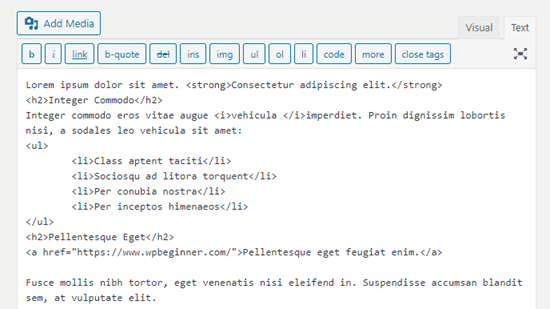
Así es como se ve nuestro texto de Google Docs al pegarlo en el editor clásico:

Los encabezados, el enlazado, la negrita y la cursiva parecen correctos.
Sin embargo, se han añadido algunos formatos innecesarios que no son visibles.
Cómo comprobar / corregir errores de formato al copiar y pegar
Veamos ahora cómo comprobar y corregir los errores de formato.
Todo el texto de tus entradas en WordPress está formateado con HTML (lenguaje de marcado de hipertexto). Las etiquetas HTML rodean las palabras formateadas de una manera determinada.
Por ejemplo, el texto en negrita en entradas de WordPress tiene este aspecto en código HTML:
There is <strong>bold text</strong> in this sentence.
Las palabras “texto en negrita” aparecerán en negrita.
Para comprobar y corregir errores de formato después de copiar y pegar, debe comprobar el código HTML de su entrada.
Marcar / comprobar el código HTML en el editor de bloques
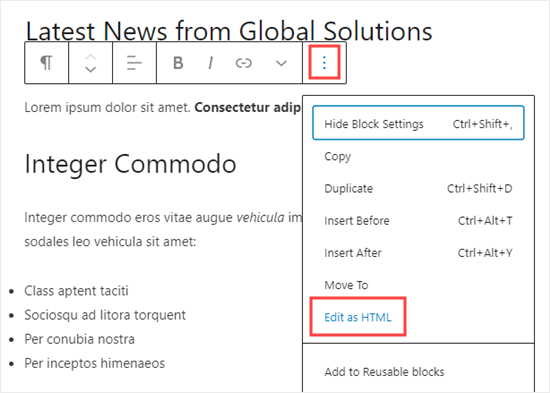
En el editor de bloques, es fácil ver el código HTML de cualquier bloque. Primero, haz clic en el bloque. A continuación, haz clic en los tres puntos verticales situados a la derecha del menú del bloque.
Verá un menú desplegable. Aquí, sólo tienes que hacer clic en la opción ‘Editar como HTML’:

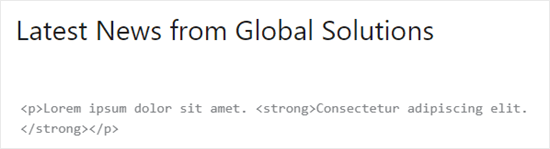
Ahora verá el código HTML del bloque. Con el editor de bloques, lo normal es que no se haya añadido ningún formato no deseado.
Aquí, el párrafo comienza correctamente con la etiqueta <p> de apertura y termina con la etiqueta </p> de cierre .
La frase en negrita también es correcta. Comienza con la etiqueta <strong> y termina con la etiqueta </strong>.

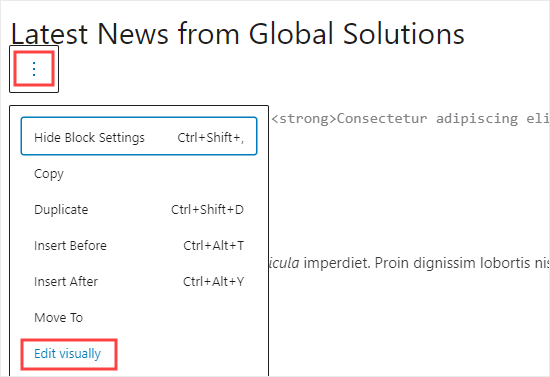
Para volver a la vista normal del bloque, basta con hacer clic de nuevo en los tres puntos verticales.
A continuación, seleccione la opción “Editar visualmente”.

Marcar / comprobar el código HTML en el editor clásico
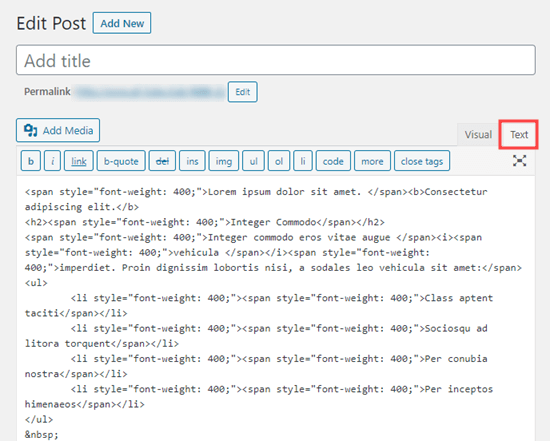
En el editor clásico, es fácil ver el código HTML de una entrada haciendo clic en la pestaña “Texto” situada en la parte superior del cuadro que contiene el texto de la entrada. Este es el código HTML de nuestra entrada copiado de Google Docs:

Las etiquetas span son código adicional innecesario.
Además, el texto en negrita y en cursiva se formatea utilizando la etiqueta <b> en lugar de <strong> y la etiqueta <i> en lugar de <em>. En general, se considera mejor utilizar las etiquetas <strong> y <em>, ya que dan a las palabras un significado semántico y no sólo un estilo visual.
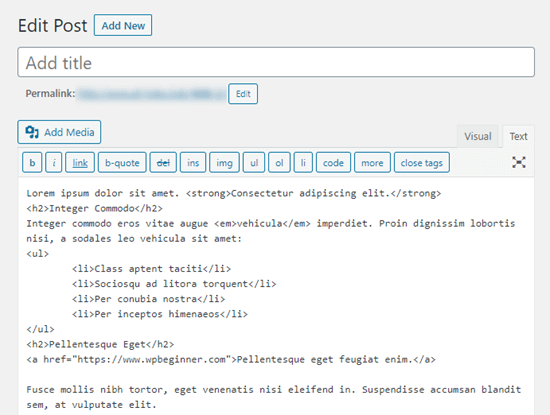
A modo de comparación, aquí está el código producido al copiar desde Word en lugar de Google Docs en el editor clásico. No hay etiquetas de formato innecesarias, y la negrita y la cursiva se han procesado / mostrado correctamente.

Si has copiado tu entrada de Google Docs, tendrás que revisar el código HTML y corregir manualmente el formato. En este caso, eso significa:
- Quitar todas las
etiquetas<span style="font-weight: 400;">y</span>. - Cambiar todo el
<li style="font-weight: 400;">por sólo<li>. - Cambiar
<b>y</b>por<strong>y</strong>. - Cambiar
<i>y</i>por<em>y</em>.
Para acelerar el proceso, primero tienes que copiar y pegar el código HTML en un editor de texto.
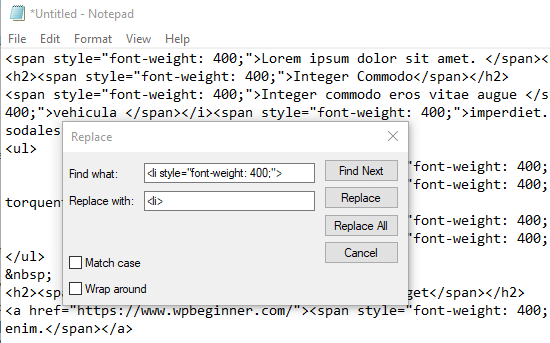
A continuación, sólo tiene que utilizar Buscar y reemplazar para cambiar el formato incorrecto. He aquí un ejemplo utilizando el Bloc de notas. Estamos encontrando todas las instancias de <li style="font-weight: 400;"> y reemplazarlos con <li>:

Una vez que haya sustituido todo el formato incorrecto, simplemente copie y pegue el texto de nuevo en la vista Texto del editor clásico.
Debería verse así.

Copiar y pegar texto sin formato
El texto plano es un texto sin formato. Para evitar cualquier posibilidad de formato incorrecto, puede preferir copiar y pegar texto sin formato.
También es una opción muy útil si está copiando una sección de texto de otro sitio web. Por ejemplo, puede incluir una cita / presupuesto de otra persona en su contenido.
Copiar y pegar texto sin formato en el editor de bloques
El editor de bloques de WordPress no tiene ningún botón u opción para pegar texto sin formato. Sin embargo, es fácil hacerlo tú mismo.
El método más rápido es utilizar el atajo de teclado Ctrl+Mayús+V (PC) o Comando+Mayús+V (Mac) para pegar el texto. Esto pegará automáticamente en el formato de texto sin formato.

Como alternativa, algunos navegadores ofrecen la opción de pegar como texto sin formato.
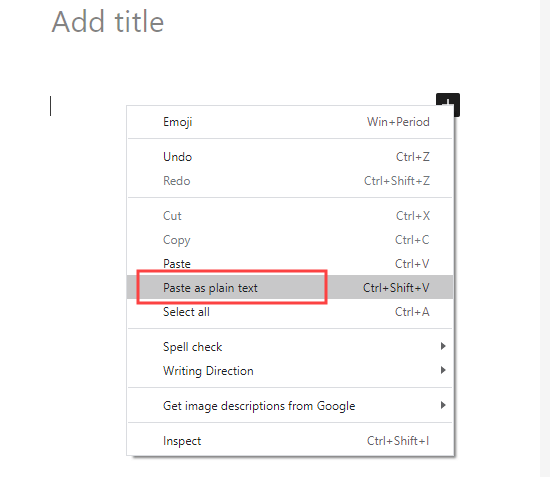
Si utilizas Google Chrome, sólo tienes que hacer clic con el botón derecho del ratón y seleccionar la opción “Pegar como texto sin formato”:

Ambos métodos funcionarán para pegar texto sin formato en un bloque de párrafo único.
Copiar y pegar texto sin formato en el editor clásico
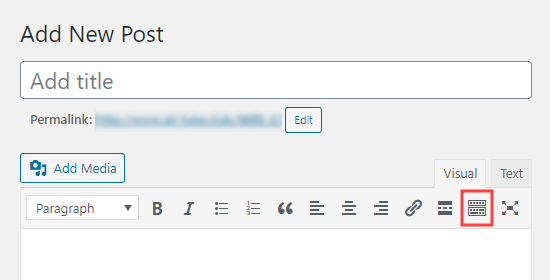
Para pegar texto sin formato en el editor clásico, primero debe hacer clic en el botón Conmutador de la barra de herramientas:

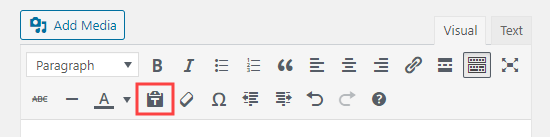
Ahora, sólo tienes que hacer clic en el icono “Pegar como texto”.
Parece un portapapeles con la letra T:

Cualquier texto que pegues se pegará ahora en modo texto sin formato, con el formato quitado / eliminado.
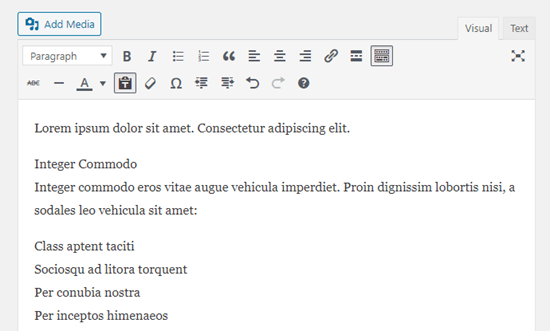
Así es como queda cuando pegamos el texto de nuestro documento de Google. Se han quitado los encabezados, la negrita, la cursiva, las viñetas y el enlace:

Consejo profesional: Copiar, pegar y clonar sitios completos de WordPress
Mientras que la guía para principiantes anterior le muestra lo básico de copiar y pegar, WordPress también ofrece muchas características avanzadas de copiar, pegar y clonar.
Por ejemplo, puedes clonar fácilmente un sitio completo de WordPress en 7 sencillos pasos.
También hay una forma de crear una página o entrada de WordPress duplicada con un solo clic.
Si utilizas el editor de bloques, también puedes crear bloques reutilizables para varias entradas.
Esperamos que este artículo te haya ayudado a aprender a copiar y pegar en WordPress. Puede que también te gusten nuestros consejos para dominar el editor de contenidos de WordPress y nuestra selección de plugins de WordPress imprescindibles para todos los sitios web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
If I have problems with text formatting, I use CTR+C and then CTR+SHIFT+V under Windows. When text is pasted into WordPress with the help of the SHIFT key, it is pasted without formatting and I can then edit it myself as I wish.
Teresa Cuervo says
This is a great post! I usually do the cutting and pasting from Word for one reason, before I ever hit the Publish button in WordPress, I make quite a lot of revisions and every update that I make, even if it is a comma, it gets stored on the database occupying unnecessary space. But the format was an issue so this post cleared it out for me.
WPBeginner Support says
If your site is being over aggressive with your revisions and you still want to use the block editor then we would recommend taking a look at our guide below that shows how to limit revisions
https://www.wpbeginner.com/beginners-guide/complete-guide-to-wordpress-post-revisions/#limitrevisions
Administrador
Rosemary says
Could you tell me why when I paste from a word document onto block editor on my mac that the image block doesn’t appear as suggested in your article? I’ve been copying and pasting block by block which is very time consuming. It would be great to solve the problem of not having to this when copying from Word.
Thanks a lot
WPBeginner Support says
We do not have a specific reason at the moment, you could try disabling your plugins in case this is a conflict or you could try the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Administrador
Muhammad Ishfaq says
Pretty informative article, like always learned a few important things. But my problems is that I blog in Urdu which is a right to left language. When I right an article in MS Word, I simply choose RTL and it works great, but when I paste it into WP Editor it automatically turns it left to right. So I have to set the formatting all over again. What should I do? Change the Word Press language ?
WPBeginner Support says
Yes, for RTL you would want to change your settings to have WordPress be in RTL.
Administrador
Dipak Singh says
Which WordPress editor is best to use classic editor or block editor??
WPBeginner Support says
That is a personal preference question, as the block editor is the current default it would be better to learn that one normally
Administrador
Trinidad Pascual says
Now, I understand how to use and apply the copy and paste in the article. Thank you for this information..
WPBeginner Support says
You’re welcome, glad our article was helpful
Administrador
Paul says
I always write pages and posts in a plain text editor (such as Notepad) and then paste that into the WordPress editor before styling it.
WPBeginner Support says
Thanks for sharing what you use
Administrador
The 'Staunch says
Thanks for this guide on how to paste plain texts in WordPress editors.
I never noticed the feature on classic editor though, now i can easily write and edit texts very well on WordPress.
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Malati Shankar says
Thank you for the post. It’s very useful and informative.
Could you please help in coping and pasting the ad code in my WordPress site?
WPBeginner Support says
It would depend on the code, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-sell-ads-on-your-wordpress-blog-step-by-step/
Administrador
Kurt says
I usually copy and paste to a text editor first when I want to avoid formatting issues when copying and pasting into any application.
WPBeginner Support says
Thanks for sharing that, the issue is some text editors add their own formatting depending on the editor.
Administrador