¿Quieres crear un bloque reutilizable en el editor de bloques de WordPress?
Los bloques reutilizables, ahora conocidos como patrones, le permiten guardar cualquier bloque de contenido y reutilizarlo en otras entradas y páginas de su sitio web. Esto ahorra tiempo y esfuerzo e impulsa tu flujo de trabajo editorial.
En este artículo, le mostraremos cómo crear fácilmente un bloque reutilizable en el editor de bloques de WordPress, paso a paso.

¿Qué es un bloque reutilizable (patrón) en WordPress?
Los patrones, anteriormente conocidos como bloques reutilizables, son potentes características del editor de bloques de WordPress que permiten guardar una colección de bloques para reutilizarlos fácilmente en todo un sitio web.
Muchos blogueros suelen añadir los mismos fragmentos de contenido en varios artículos, como llamadas a la acción al final de la entrada del blog o enlaces para seguir el blog de WordPress en los medios sociales.
Muchos usuarios simplemente guardan sus fragmentos de contenido reutilizables como archivos de texto en sus ordenadores y luego los copian y pegan cuando los necesitan.
Sin embargo, el editor de bloques de Gutenberg resuelve este problema con la característica de patrones.
Puedes crear fácilmente un patrón utilizando un bloque y guardarlo en el editor de entradas. Este bloque puede entonces insertarse en cualquier entrada o página de WordPress sin tener que recrear el contenido desde cero.
Así se ahorra tiempo y se puede mantener un diseño o estilo coherente en todas las páginas o entradas. Estas son algunas de las situaciones en las que un bloque reutilizable (patrón) puede ayudarte a trabajar de forma más eficiente:
- Pedir a los usuarios que te sigan en los medios sociales al final de cada artículo.
- Añadir botones de llamada a la acción en las entradas y páginas de WordPress
- Guardar o reutilizar tablas
- Añada rápidamente formularios de respuesta / comentario / opinión a sus páginas
- Añadir manualmente banners de afiliación integrados
- Guardar y reutilizar bloques anidados
Dicho esto, veamos cómo crear fácilmente un bloque reutilizable en el editor de bloques de WordPress.
Cómo crear un patrón (bloque reutilizable) en el editor Gutenberg de WordPress
Todos los bloques de Gutenberg son elementos de contenido individuales en el editor de WordPress que también se pueden guardar como patrones. En primer lugar, debes abrir una entrada existente o nueva para empezar a crear un bloque reutilizable.
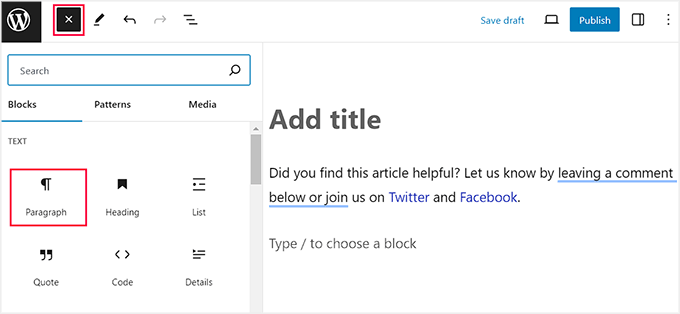
Una vez hecho esto, haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla.
Esto abrirá el menú de bloques, donde puedes añadir un bloque que quieras reutilizar en varias páginas o entradas. A continuación, añade el contenido al bloque según tu gusto.
Para este tutorial, elegiremos el bloque Párrafo para crear un patrón para un fragmento de contenido de CTA.

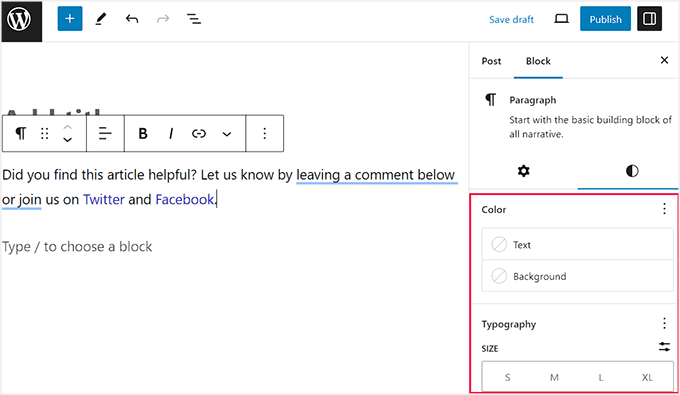
Puede dar más estilo a su bloque utilizando distintas opciones de la barra de herramientas de bloques de la parte superior o del panel de bloques de la derecha.
Además, puedes enlazar tus perfiles en los medios sociales y añadir distintos elementos tipográficos.

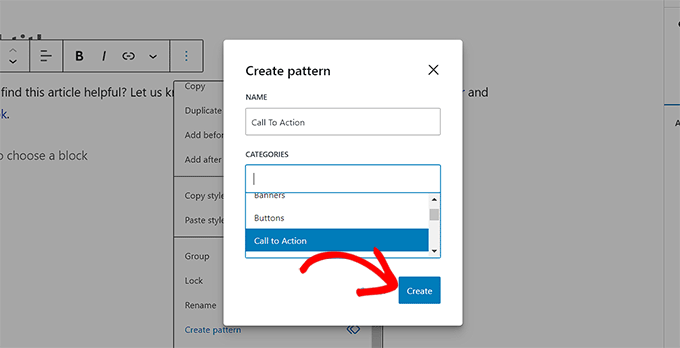
Una vez hecho esto, haga clic en el botón de menú de tres puntos de la barra de herramientas de bloque.
Se abrirá un menú desplegable en el que deberá seleccionar la opción “Crear patrón”.

A continuación, se le pedirá que introduzca un nombre para el patrón. Le recomendamos que utilice un nombre que le ayude a identificar rápidamente el bloque y lo que hace.
Después, puedes seleccionar cualquiera de las categorías por defecto en el menú desplegable. Esto te ayudará a organizar todos los bloques reutilizables si planeas crear y utilizar muchos patrones en tu sitio web.
A continuación, basta con hacer clic en el botón “Crear” para almacenar los cambios.

Su patrón se guardará ahora en la base de datos de WordPress con todos sus ajustes.
Cómo añadir patrones de WordPress en entradas y páginas
Ahora que hemos aprendido cómo crear un patrón en WordPress, veamos cómo añadirlo a tus entradas y páginas de WordPress.
Una vez más, debes abrir una entrada nueva o existente donde quieras añadir el bloque reutilizable en el editor de Gutenberg. Desde aquí, haz clic en el botón “Añadir bloque” (+) en la esquina superior izquierda de la pantalla y cambia a la pestaña “Patrones” desde la parte superior.
Aquí verá un aviso con todas las categorías por defecto que ofrece la característica patrón. Ahora, debe hacer clic en la categoría que haya seleccionado para su bloque reutilizable.
Por ejemplo, elegimos la categoría “Llamada a la acción” porque estábamos creando un patrón reutilizable para entradas CTA.
Si no ha seleccionado ninguna categoría para su bloque, el patrón se guardará en la pestaña “Sin categoría”.

Al hacer clic en una categoría, se abrirá una nueva indicación junto al menú de bloques, con una lista de todos los patrones guardados en esa categoría específica.
Aquí, sólo tienes que hacer clic en el bloque reutilizable que has creado y se añadirá automáticamente a tu página o entrada de WordPress.

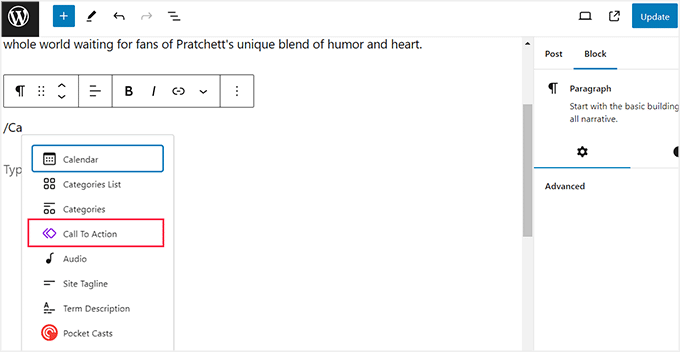
Si esto te parece un poco complicado, puedes añadir un / en el editor de bloques y buscar el patrón utilizando el nombre que le hayas dado.
Se abrirá instantáneamente una lista de bloques en la que podrá elegir fácilmente el patrón.

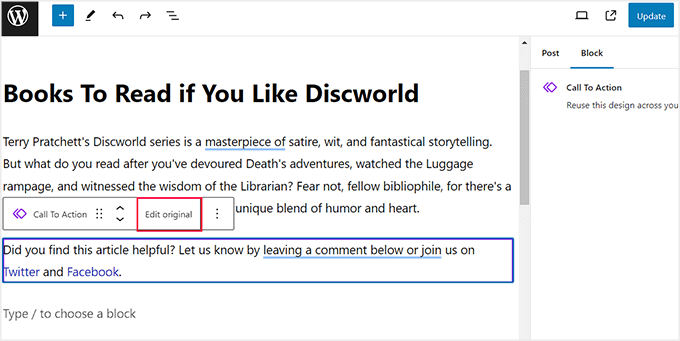
También puede editar el bloque reutilizable al hacer clic en la opción “Editar original” de la barra de herramientas de bloques de la parte superior.
No obstante, tenga en cuenta que al cambiar los ajustes del patrón, éstos cambiarán en todas las ubicaciones en las que haya utilizado el patrón.

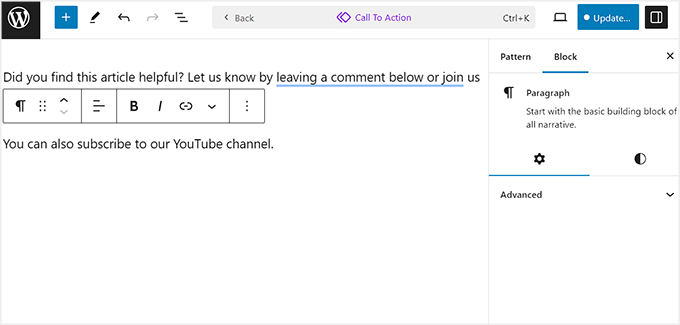
Esto le dirigirá a una nueva pantalla dentro del editor de bloques, donde podrá editar y realizar cambios en el contenido del patrón. También puede añadir otros bloques para personalizar el patrón.
Una vez que haya terminado, sólo tiene que hacer clic en el botón “Actualizar” para guardar los cambios.

Ahora puedes volver a abrir la entrada, donde verás el patrón actualizado en acción.
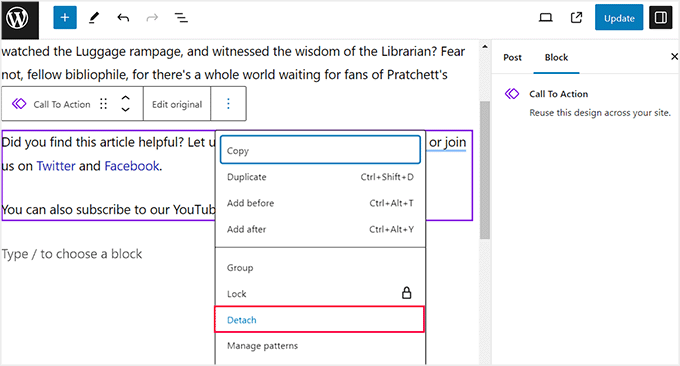
Sin embargo, si sólo desea realizar cambios en un patrón de una entrada concreta, tendrá que hacer clic en el icono de tres puntos de la barra de herramientas de bloque.
Se abrirá una indicación en la que deberá elegir la opción “Separar”. De este modo, el patrón se convertirá en un bloque normal y los cambios que realice no afectarán al patrón original.

Gestionar todos los patrones en el editor de WordPress
Después de utilizar patrones durante un tiempo, puede que tengas algunos bloques que ya no utilices o que quieras renombrar.
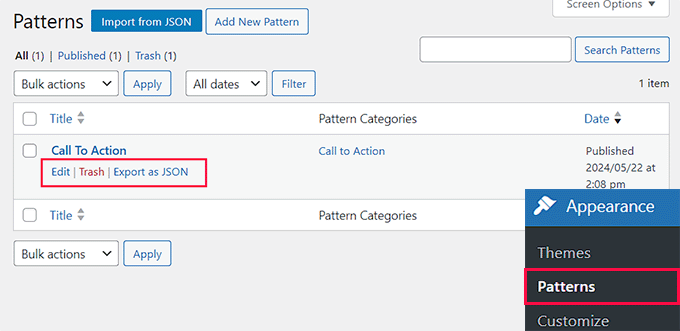
WordPress le permite gestionar fácilmente todos sus patrones desde una sola pantalla. Si utilizas un tema antiguo, visita la página Apariencia ” Patrones desde el escritorio de WordPress.
Esto le dirigirá a una nueva página donde podrá gestionar fácilmente todos los patrones reutilizables de su sitio web WordPress.
Aquí puedes editar, borrar, importar o incluso exportar tus bloques a otro sitio web.

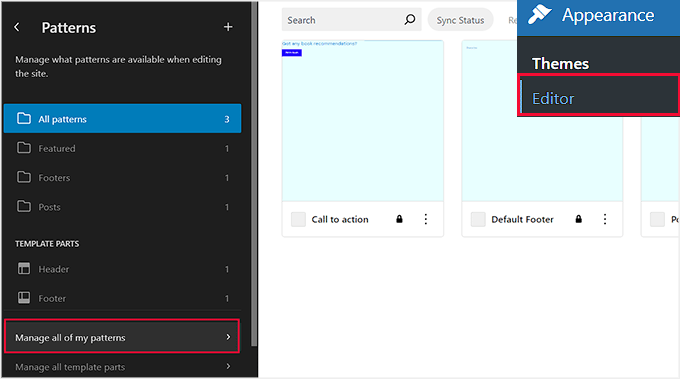
Sin embargo, si estás usando un tema de bloques, entonces esta opción no estará disponible para ti. En ese caso, puedes gestionar todos tus patrones visitando la página Apariencia ” Editor desde la barra lateral del administrador de WordPress.
Esto abrirá el editor del sitio completo, donde debes hacer clic en la pestaña ‘Patrones’ de la columna izquierda para expandirla. Ahora, puede hacer clic en la opción “Gestionar todos mis patrones”.

Se le redirigirá a la página “Patrones”, donde podrá editar o borrar patrones.
También puede hacer clic en el botón “Añadir nuevo patrón” para crear un nuevo bloque reutilizable.

Cómo importar/exportar bloques reutilizables (patrones)
Los patrones no solo son reutilizables en el sitio web para el que fueron creados. También puede utilizarlos en cualquier otro sitio web de WordPress.
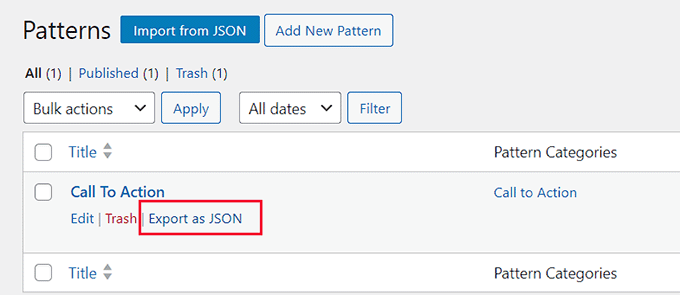
Para exportar los bloques reutilizables de la página Patrones, haga clic en el enlace “Exportar como JSON” situado debajo del bloque. WordPress le enviará el bloque como un archivo JSON que puede guardar en su ordenador.

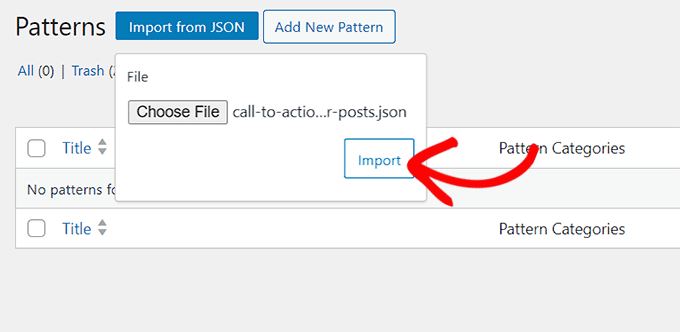
Ahora puede cambiar al área de administrador de otro sitio WordPress. Desde aquí, visite la pantalla de gestión de patrones y haga clic en el botón “Importar desde JSON” en la parte superior.
Aparecerá un cuadro de subida de archivos en el que deberá hacer clic en el botón “Elegir archivo” para seleccionar el bloque que descargó anteriormente.
A continuación, haga clic en el botón “Importar”.

WordPress importará tu patrón y lo guardará en su base de datos. Ya puede empezar a utilizar los bloques reutilizables recién importados en su otro sitio de WordPress.
Para obtener instrucciones detalladas, consulte nuestra guía práctica sobre cómo importar/exportar sus bloques de contenido de WordPress (con capturas de pantalla).
Consejos adicionales para dominar el editor de bloques de WordPress
Además de añadir patrones para mejorar su flujo de trabajo editorial, también puede utilizar algunos otros consejos en el editor de bloques de WordPress para agilizar su proceso de creación de contenido.
Esto puede aumentar la productividad y ayudarle a centrarse más en el contenido de su sitio.
Puede dominar fácilmente el editor de bloques memorizando los bloques que más utilizará en su sitio web, como los bloques de párrafo, imagen, encabezado o botón.
Una vez hecho esto, podrás reorganizar tu pantalla de edición para mostrar la barra de herramientas de bloques en la parte superior de la página. Incluso puede utilizar el modo libre de distracciones para quitar / eliminar las distracciones como el panel de bloque, menú de bloque, WordPress barra lateral de administrador, y mucho más.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo utilizar el editor a pantalla completa sin distracciones en WordPress.

Otro consejo sorprendente es empezar a utilizar el bloque de columnas para dar a tu contenido un aspecto de revista, añadir vídeos de YouTube, añadir imágenes de portada, cambiar los colores de los párrafos y mucho más.
Para más información, consulte nuestra lista de los mejores consejos para dominar el editor de contenidos de WordPress.
Esperamos que este artículo te haya ayudado a aprender a crear un bloque reutilizable en el editor de bloques de WordPress. También puedes consultar nuestra guía práctica para principiantes sobre cómo editar una página de inicio de WordPress o nuestra selección de los mejores temas de WordPress compatibles con Gutenberg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for this article. In this way, I created several blocks in Gutenberg, which I add under articles by category. But I searched for a while in the settings, because I couldn’t find “reusable block” according to the instructions, but then I understood that this function was only renamed.
David says
In the drop down menu as describe when hitting the three dots. I did not see create reuasble block. I would have love to take a screenshot to show you what my drop down menu shows, but it is not allow here. What are my alternatives.
WPBeginner Support says
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Administrador
Johnny Rodriguez says
How can I add a featured image to a reusable block?
WPBeginner Support says
Featured images are for post types and not individual blocks at the moment. You can certainly add an image block if you wanted to add an image in the content.
Administrador
Angie says
I’m trying to create a reusable block with several lines of text, however, when I add a new line of text, it creates a new block. I need all of the text in one block. How do I do this?
WPBeginner Support says
If you use shift enter to go to your next line instead of only using enter you should stay within the block.
Administrador
Julius Gashumba says
Convert to Regular Block has been changed. It no longer appears where it used to be. Any ideas?
WPBeginner Support says
When hovering over the block, you should see the convert option
Administrador
Chika says
All is well here. However, what I need is just the color background on my my reusable block so that I can type whatever I want whenever I use it.
If I change the reusable block back to normal block before making changes, the background color disappears. This is not what I want.
Is there a way to do that?
WPBeginner Support says
For what you’re wanting to do, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Administrador
Charles Burns says
Is there a way to save just the formatting of a block I can use again?
Say, for instance, I spend time changing the colour and styling options of a particular block and want to reuse those options with different content each time. Is this possible?
Saving it as a reusable block saves all the content as well.
WPBeginner Support says
For something like that you could create a custom block we have an article on this below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Administrador
Cartrell says
Ha! I never even noticed that Add To Reuseable blocks feature was there. Thanks, guys.
– C. out.
WPBeginner Support says
Glad we could show you something new
Administrador
Sandra says
Thanks for the great information. How would I add a signature block? Not just a typed name, but an actual signature?
WPBeginner Support says
For most sites, an image is used for that type of signature block
Administrador
Don says
Thanks for the suggestions and pointing me to your guides.
After some troubleshooting my problem seems to be related to website hosting. Reusable Blocks now do work as expected with new identical fresh WP installs on different host servers. The only discernible difference between servers is the PHP version.
WPBeginner Support says
Thanks for sharing what appears to be the cause of the problem
Administrador
Don says
I suddenly lost Reusable Blocks. Other Blocks continue to work but Reusable is no longer a category when creating a new Block. Either is the 3-dot menu option of “Add to Reusable Blocks” from an existing Block.
Any suggestions to restore would be appreciated outside of a complete new install.
WPBeginner Support says
Have you tried disabling your plugins to see if it could be due to a plugin or theme conflict? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Don says
Thanks for the reply. First thing I tried was disabling Plugins, then changing Themes, and finally resorting to a simple fresh install.
I did post on the WordPress support forum for suggestions.
WPBeginner Support says
You may want to try enabling the error log to see if there is an error being hidden by default that error logging would show. You can set up error logging using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca says
Very nice!
WPBeginner Support says
Glad you liked it
Administrador
Rintesh Roy says
This is a great feature!
WPBeginner Support says
Glad we could bring it to your attention
Administrador
Lee says
Reusable blocks are one of the only good features of the new editor, unfortunately the fact that they can be converted to a regular block negates any positive they have.
Say you have a call to action, that includes a link. You use that reusable block many times but several times convert it to a regular block. A year later you need to change the link that is in that call to action. You edit the reusable block and the link changes across your site EXCEPT where it was converted to a regular block. Not a big deal if it is only a few times. A much BIGGER deal if it is dozens of authors, and hundreds of posts that converted that reusable block to a regular block.
Reusable blocks could have helped solve this data management problem but by allowing them to be converted to regular blocks they just make the problem worse. The better solution, surprise surprise, is a shortcode that is easy to edit in the backend and not have to mess with post content.
WPBeginner Support says
Hi Lee,
Reusable blocks are particularly useful in saving block settings, formatting, and content. Now, if a user changes them to a regular block just so they can edit those things, then they should be aware that it is a ‘regular block’ not a reusable block anymore.
Administrador