¿Quieres aprender a seleccionar y utilizar bloques anidados en WordPress?
La característica de bloques anidados de Gutenberg te permite añadir varios bloques dentro de un bloque padre. Así, puedes personalizar diferentes elementos de bloque al mismo tiempo, organizar el contenido de las entradas de forma eficiente y acceder a una mayor flexibilidad de diseño.
En este artículo, le mostraremos cómo seleccionar y utilizar fácilmente los bloques anidados de WordPress.

¿Qué son los bloques anidados de WordPress?
La característica de bloques anidados de WordPress Gutenberg permite insertar (o “anidar”) uno o más bloques dentro de otro bloque.
Los bloques anidados le ayudan a crear estructuras / disposiciones / diseño / plantillas más complejas en su sitio web de WordPress añadiendo varios bloques uno dentro de otro. Esto permite una mayor flexibilidad a la hora de diseñar y dar formato al contenido de páginas y entradas.
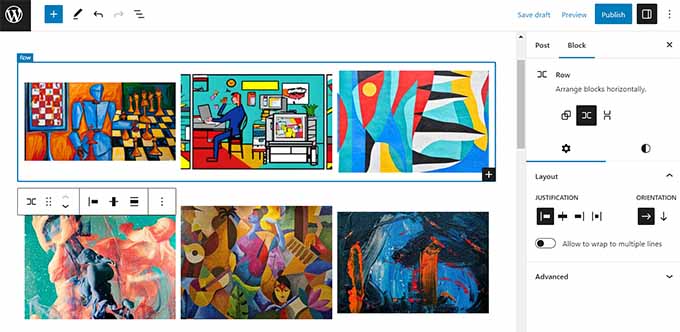
Por ejemplo, puedes anidar varios bloques Imagen dentro de un bloque Grupo para mostrar un conjunto de fotos de un evento concreto o una serie de obras de arte creadas con una técnica determinada.

Además, la característica de bloques anidados le permite editar bloques individuales por separado. Esto significa que puede personalizar cada bloque según sus necesidades sin afectar a los demás bloques.
A su vez, esto se traduce en una mejor organización de los contenidos, los hace más atractivos y agiliza el proceso creativo.
Dicho esto, veamos cómo puedes seleccionar y utilizar fácilmente los bloques anidados de WordPress Gutenberg.
Cómo utilizar los bloques anidados de WordPress
Puedes anidar fácilmente varios bloques juntos utilizando el bloque Grupo o Columnas en el editor de bloques de Gutenberg.
En primer lugar, debe abrir una entrada existente o nueva en el editor de bloques desde la barra lateral del administrador de WordPress.
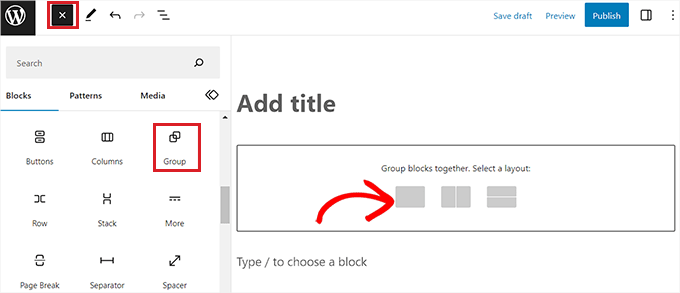
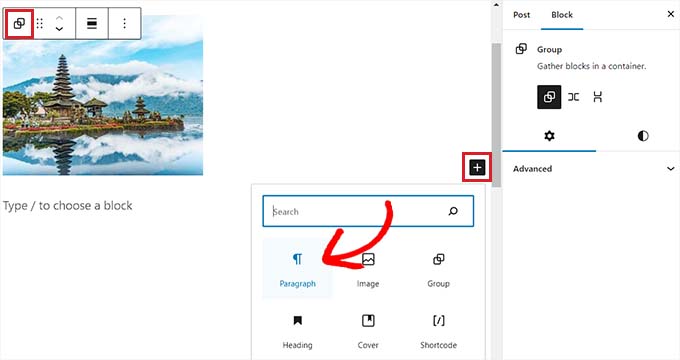
Desde aquí, basta con hacer clic en el botón “+” de añadir bloque en la esquina superior izquierda de la pantalla y buscar el bloque Grupo. Al hacer clic en él y añadirlo a la página, debe seleccionar una estructura / disposición / diseño / plantilla para los bloques que anidará juntos.
Para este tutorial, seleccionaremos la estructura / disposición / diseño / plantilla “Grupo”.

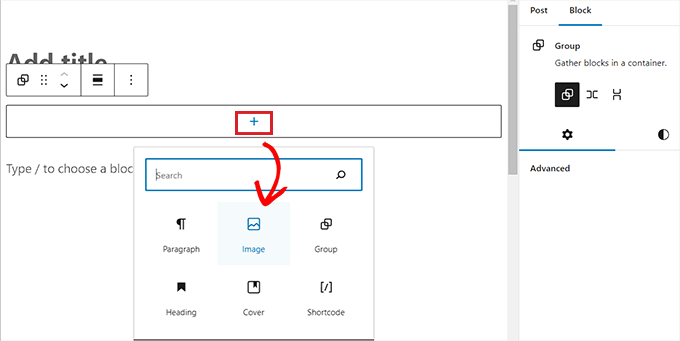
A continuación, basta con hacer clic en el botón “+” de la pantalla para empezar a añadir contenido dentro del bloque padre.
Para este tutorial, añadiremos un bloque Imagen.

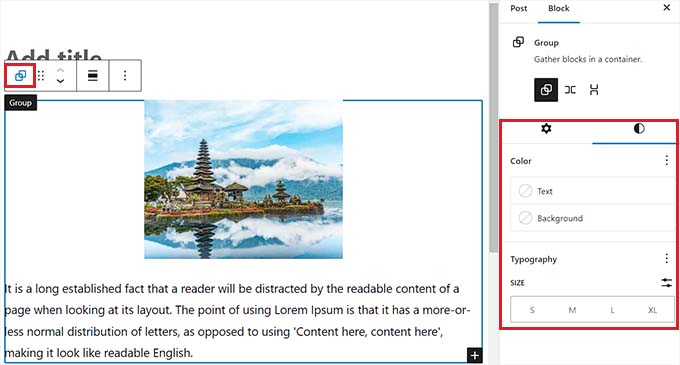
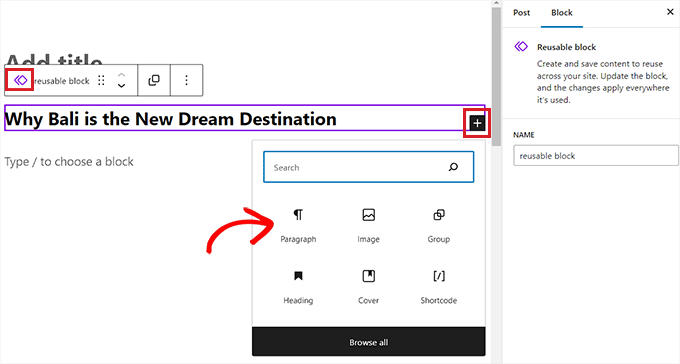
Tras añadir el bloque, basta con hacer clic en el botón “Agrupar” de la barra de herramientas de bloques de la parte superior para seleccionar el bloque padre.
A continuación, haga clic en el botón “+” para abrir de nuevo el menú de bloques, desde el que podrá elegir otros bloques para añadir.

Cómo configurar los ajustes de los bloques anidados de WordPress
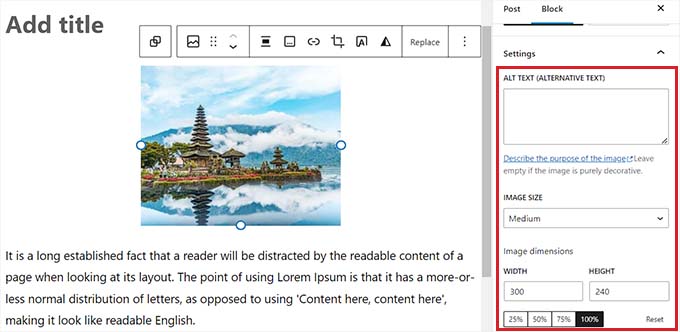
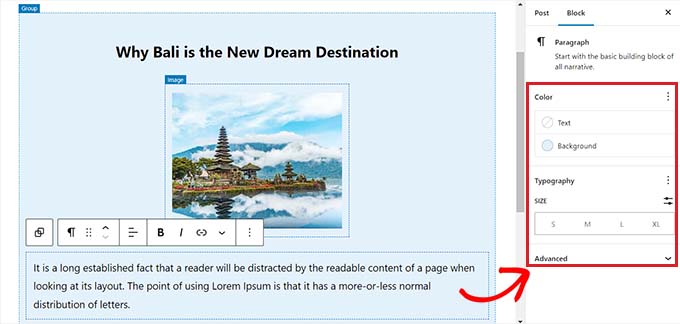
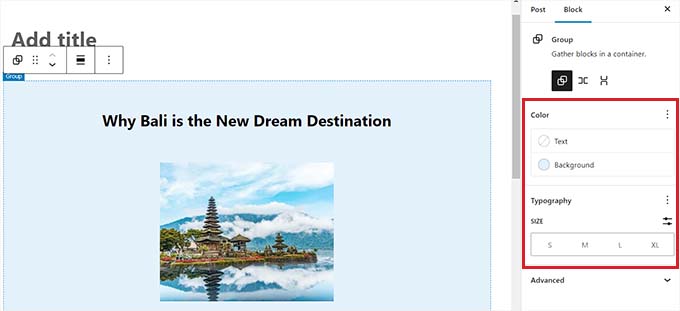
Una vez que haya anidado varios bloques, puede configurar sus ajustes individuales al hacer clic en cada bloque. Se abrirán los ajustes del bloque en la columna derecha de la pantalla.
Desde aquí, puede ajustar el color de fondo, el color del texto y el tamaño de los bloques individuales sin que ello afecte a los demás bloques anidados en su interior.

Para configurar los ajustes de todos los bloques anidados juntos, tendrás que hacer clic en el botón “Agrupar” de la barra de herramientas de bloques de la parte superior. Se abrirán los ajustes del bloque padre en la columna de la derecha.
Ahora puede configurar la justificación, la orientación, el color de fondo, el color del texto y la tipografía de todos los bloques anidados.
Tenga en cuenta que estos ajustes afectarán a todos los bloques anidados dentro del bloque padre.

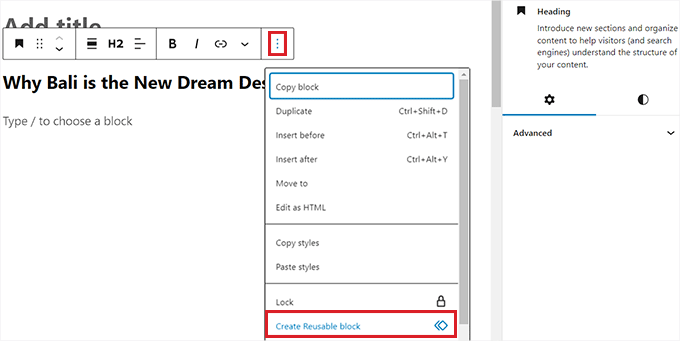
También puede convertir un bloque individual existente en bloques anidados al hacer clic en el botón “Opciones” de la barra de herramientas superior de cualquier bloque.
Se abrirá una indicación de menú en la que deberá seleccionar la opción “Crear bloque reutilizable”.

Una vez hecho esto, se creará un nuevo bloque reutilizable en el que podrá añadir varios bloques.
Cuando esté satisfecho, no olvide hacer clic en el botón “Publicar” o “Actualizar” para guardar los cambios.

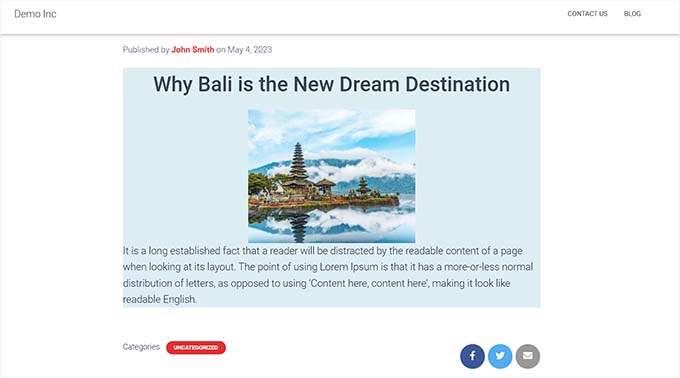
En nuestro ejemplo, hemos anidado un bloque Título, Imagen y Párrafo dentro de un bloque Grupo.
Este es el aspecto de los bloques anidados en nuestro sitio web de demostración.

Bonificación: utilice el plugin Wayfinder para seleccionar fácilmente bloques anidados
A veces, puede resultar difícil seleccionar un bloque individual y configurarlo cuando hay varios bloques anidados juntos.
Por suerte, el plugin Wayfinder facilita enormemente la selección de bloques anidados a partir de un bloque padre e incluso te indica el tipo y la clase de los bloques.
En primer lugar, tendrás que instalar y activar el plugin Wayfinder. Para más instrucciones, puedes consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
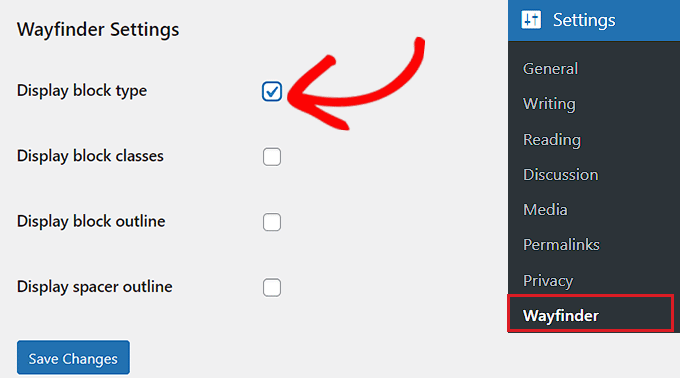
Una vez activado, dirígete a la página Ajustes ” Wayfinder desde la barra lateral del administrador de WordPress.
Una vez allí, todos los ajustes estarán ya activados. Solo tienes que desmarcar la casilla siguiente a los ajustes que no quieras utilizar.
Por ejemplo, si desea que Wayfinder muestre los tipos de bloque de todos los bloques del editor, marque / compruebe la casilla siguiente a la opción “Mostrar tipo de bloque”.

Sin embargo, si no desea que el plugin muestre las clases en bloque, sólo tiene que desmarcar la casilla situada junto a esa opción.
Después de establecer los ajustes, no olvides hacer clic en el botón “Guardar cambios”.
A continuación, debe abrir una entrada existente o nueva desde el escritorio de WordPress.
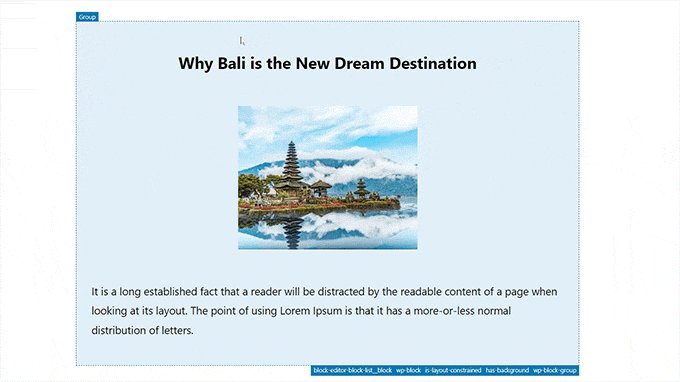
Una vez allí, al pasar el cursor sobre cualquier bloque se mostrará un contorno con su nombre. También podrá ver el contorno y el nombre de los bloques anidados dentro del bloque principal.

Esto le ayudará a identificar todos los bloques diferentes que están anidados dentro de un bloque de Grupo o Columna.
Desde aquí, puede seleccionar fácilmente un bloque individual del bloque padre para establecer sus ajustes.

También puede seleccionar todos los bloques anidados al mismo tiempo simplemente haciendo clic en el encabezado “Columnas” o “Grupo”. Se abrirán los ajustes del bloque principal en la columna de la derecha.
Una vez configurados los ajustes del bloque, basta con hacer clic en el botón “Actualizar” o “Publicar” para guardar los cambios.

Esperamos que este artículo te haya ayudado a aprender a seleccionar y utilizar los bloques anidados de WordPress. Puede que también quieras ver nuestro tutorial sobre cómo cambiar la altura y anchura de los bloques en WordPress y nuestra selección de los mejores plugins de WordPress para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
I’m using nest blocks for image on left and text on the right and I want it to stay that way not only on desktop but also on mobile but it just doesn’t It places text under the image. Is this normal in case of mobile or am I doing something wrong?
WPBeginner Support says
It would depend on the theme but it is very common to happen on mobile to ensure the text remains readable on mobile.
Administrador
Jiří Vaněk says
Thanks to these articles, I’m slowly getting acquainted with Gutenberg. I’m used to very simple solutions from Elementor, and here everything seems a bit complicated or rather unfamiliar to me. However, sometimes I come across people who want help with a website exclusively using Gutenberg and nothing else. So, I appreciate these guides where I can get my hands on, try out, and learn things that might be completely ordinary for someone using Gutenberg.