Möchten Sie lernen, wie Sie verschachtelte Blöcke in WordPress auswählen und verwenden?
Die Gutenberg-Funktion für verschachtelte Blöcke ermöglicht es Ihnen, mehrere Blöcke innerhalb eines übergeordneten Blocks hinzuzufügen. So können Sie verschiedene Blockelemente gleichzeitig anpassen, den Inhalt von Beiträgen effizient organisieren und mehr Designflexibilität nutzen.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Schachtelblöcke einfach auswählen und verwenden können.

Was sind WordPress Nested Blocks?
Mit der WordPress Gutenberg-Funktion für verschachtelte Blöcke können Sie einen oder mehrere Blöcke in einen anderen Block einfügen (oder „verschachteln“).
Mit verschachtelten Blöcken können Sie komplexere Layouts auf Ihrer WordPress-Website erstellen, indem Sie mehrere Blöcke ineinander einfügen. Dies ermöglicht eine größere Flexibilität bei der Gestaltung und Formatierung von Inhalten für Seiten und Beiträge.
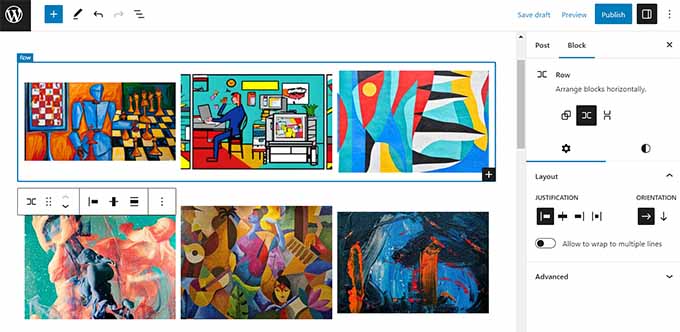
Sie können zum Beispiel mehrere Bildblöcke in einem Gruppenblock verschachteln, um eine Reihe von Fotos von einem bestimmten Ereignis oder eine Reihe von Kunstwerken, die mit einer bestimmten Technik erstellt wurden, anzuzeigen.

Außerdem können Sie mit der Funktion für verschachtelte Blöcke einzelne Blöcke separat bearbeiten. Das bedeutet, dass Sie jeden Block an Ihre Bedürfnisse anpassen können, ohne die anderen Blöcke zu beeinflussen.
Dies wiederum führt zu einer besseren Organisation der Inhalte, macht Ihre Inhalte attraktiver und rationalisiert den kreativen Prozess.
Sehen wir uns also an, wie Sie die verschachtelten Blöcke von WordPress Gutenberg einfach auswählen und verwenden können.
Wie man WordPress verschachtelte Blöcke verwendet
Mit dem Gruppen- oder Spaltenblock im Gutenberg-Block-Editor können Sie ganz einfach mehrere Blöcke miteinander verschachteln.
Zunächst müssen Sie einen bestehenden oder neuen Beitrag im Block-Editor in der WordPress-Admin-Seitenleiste öffnen.
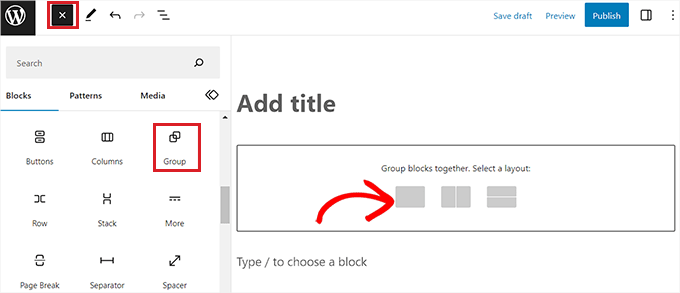
Klicken Sie einfach auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms und suchen Sie den Block „Gruppe“. Nachdem Sie darauf geklickt und ihn zur Seite hinzugefügt haben, müssen Sie ein Layout für die Blöcke auswählen, die Sie zusammenfügen möchten.
Für dieses Tutorial werden wir das Layout „Gruppe“ auswählen.

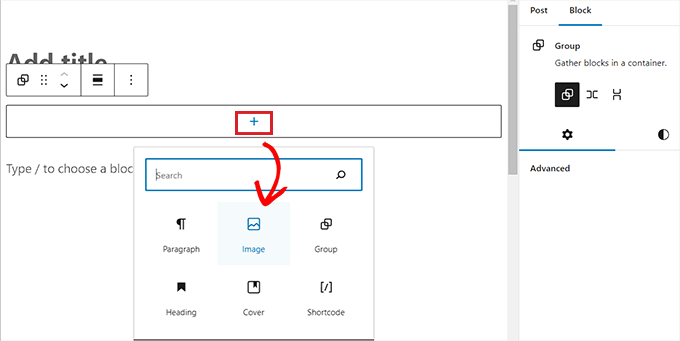
Klicken Sie dann einfach auf die Schaltfläche „+“ auf dem Bildschirm, um mit dem Hinzufügen von Inhalten innerhalb des übergeordneten Blocks zu beginnen.
Für dieses Tutorial werden wir einen Bildblock hinzufügen.

Nach dem Hinzufügen des Blocks klicken Sie einfach auf die Schaltfläche „Gruppieren“ in der Blocksymbolleiste oben, um den übergeordneten Block auszuwählen.
Als Nächstes müssen Sie auf die Schaltfläche „+“ klicken, um das Blockmenü erneut zu öffnen, aus dem Sie weitere Blöcke zum Hinzufügen auswählen können.

WordPress-Einstellungen für verschachtelte Blöcke konfigurieren
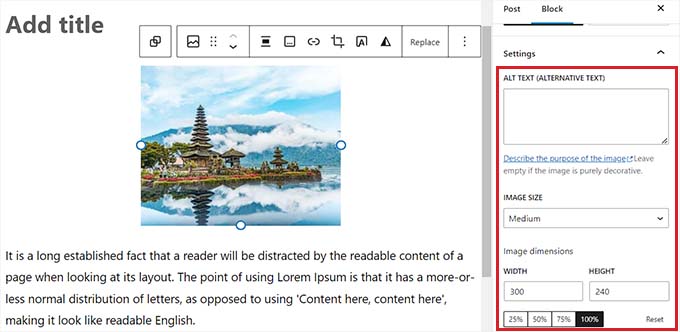
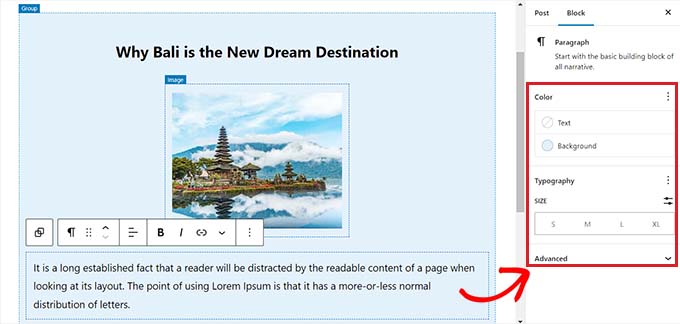
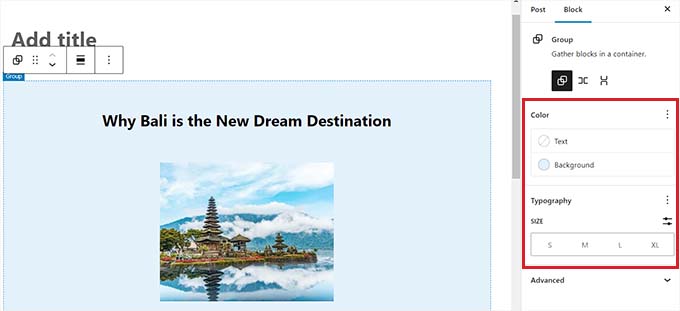
Wenn Sie mehrere Blöcke verschachtelt haben, können Sie deren individuelle Einstellungen konfigurieren, indem Sie auf jeden Block klicken. Dadurch öffnen sich die Blockeinstellungen in der rechten Spalte des Bildschirms.
Von hier aus können Sie die Hintergrundfarbe, die Textfarbe und die Größe der einzelnen Blöcke anpassen, ohne die anderen Blöcke, die darin verschachtelt sind, zu beeinflussen.

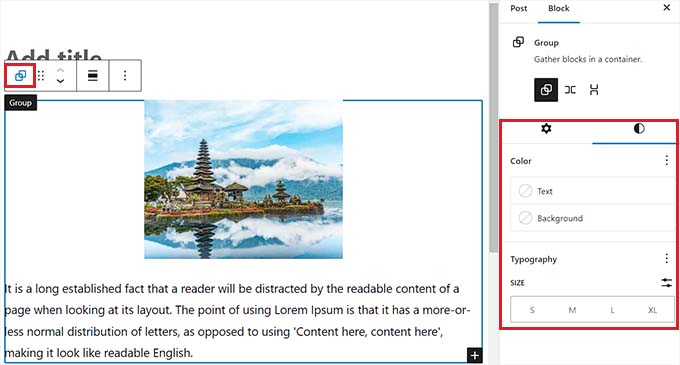
Um die Einstellungen aller verschachtelten Blöcke gemeinsam zu konfigurieren, müssen Sie auf die Schaltfläche „Gruppieren“ in der oberen Symbolleiste des Blocks klicken. Daraufhin werden die Einstellungen des übergeordneten Blocks in der rechten Spalte angezeigt.
Sie können nun die Ausrichtung, die Orientierung, die Hintergrundfarbe, die Textfarbe und die Typografie aller verschachtelten Blöcke konfigurieren.
Beachten Sie, dass sich diese Einstellungen auf alle Blöcke auswirken, die im übergeordneten Block verschachtelt sind.

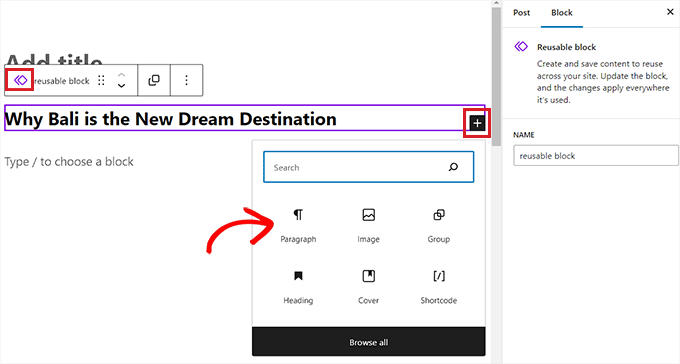
Sie können auch einen vorhandenen einzelnen Block in verschachtelte Blöcke umwandeln, indem Sie auf die Schaltfläche „Optionen“ in der oberen Symbolleiste eines beliebigen Blocks klicken.
Daraufhin wird ein Menü geöffnet, in dem Sie die Option „Wiederverwendbaren Block erstellen“ auswählen müssen.

Sobald Sie dies getan haben, wird ein neuer wiederverwendbarer Block erstellt, dem Sie mehrere Blöcke hinzufügen können.
Wenn Sie zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.

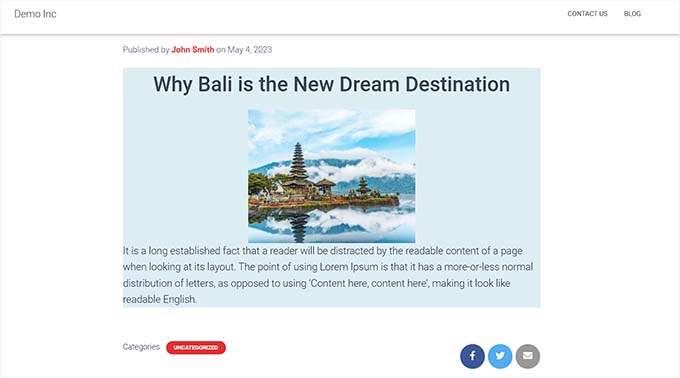
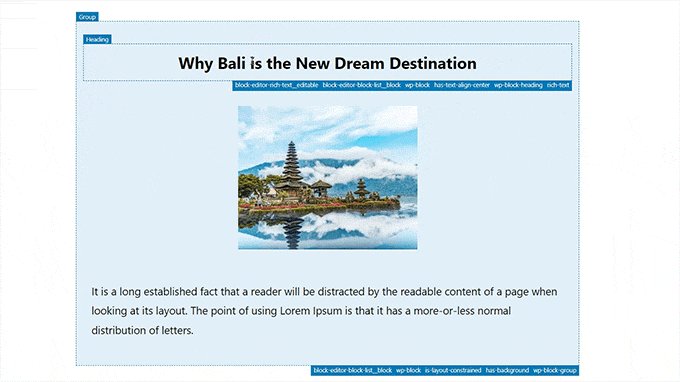
In unserem Beispiel haben wir einen Titel-, Bild- und Absatzblock innerhalb eines Gruppenblocks verschachtelt.
So sehen die verschachtelten Blöcke auf unserer Demo-Website aus.

Bonus: Verwenden Sie das Wayfinder Plugin, um verschachtelte Blöcke einfach auszuwählen
Manchmal kann es schwierig sein, einen einzelnen Block auszuwählen und zu konfigurieren, wenn mehrere Blöcke miteinander verschachtelt sind.
Glücklicherweise macht es das Wayfinder-Plugin sehr einfach, verschachtelte Blöcke aus einem übergeordneten Block auszuwählen und zeigt Ihnen sogar den Typ und die Klasse der Blöcke an.
Zunächst müssen Sie das Wayfinder-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung für Einsteiger zur Installation eines WordPress-Plugins.
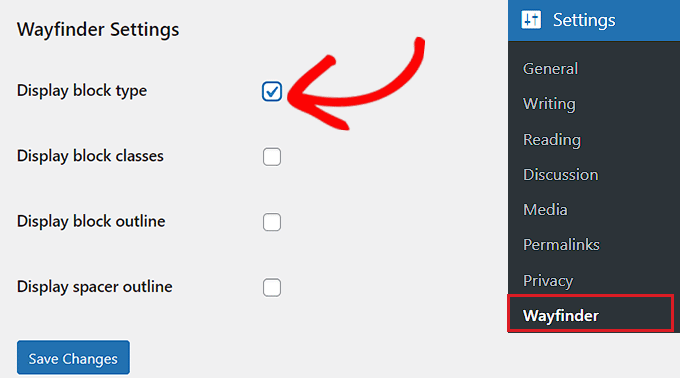
Rufen Sie nach der Aktivierung die Seite Einstellungen “ Wayfinder in der Seitenleiste des WordPress-Administrators auf.
Wenn Sie dort sind, sind alle Einstellungen bereits aktiviert. Sie müssen lediglich das Häkchen neben den Einstellungen, die Sie nicht verwenden möchten, entfernen.
Wenn Sie zum Beispiel möchten, dass Wayfinder die Blocktypen für alle Blöcke im Editor anzeigt, dann lassen Sie das Kästchen neben der Option „Blocktyp anzeigen“ aktiviert.

Wenn Sie jedoch nicht möchten, dass das Plugin Blockklassen anzeigt, deaktivieren Sie einfach das Kontrollkästchen neben dieser Option.
Vergessen Sie nach dem Konfigurieren der Einstellungen nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.
Als Nächstes müssen Sie einen bestehenden oder neuen Beitrag im WordPress-Dashboard öffnen.
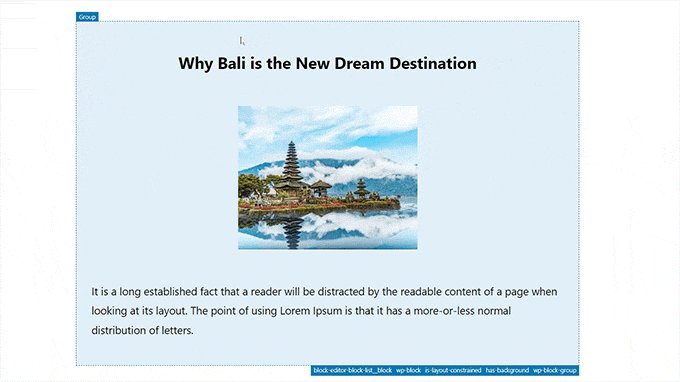
Wenn Sie dort mit der Maus über einen beliebigen Block fahren, wird dessen Name angezeigt. Sie können auch die Umrisse und Namen aller verschachtelten Blöcke innerhalb des übergeordneten Blocks sehen.

So können Sie alle verschiedenen Blöcke identifizieren, die in einem Gruppen- oder Spaltenblock verschachtelt sind.
Von hier aus können Sie einfach einen einzelnen Block aus dem übergeordneten Block auswählen, um dessen Einstellungen zu konfigurieren.

Sie können auch alle verschachtelten Blöcke gleichzeitig auswählen, indem Sie einfach auf die Überschrift „Spalten“ oder „Gruppe“ klicken. Dadurch öffnen sich die Einstellungen für den übergeordneten Block in der rechten Spalte.
Sobald Sie die Blockeinstellungen konfiguriert haben, klicken Sie einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.

Wir hoffen, dieser Artikel hat Ihnen geholfen, die Auswahl und Verwendung von verschachtelten Blöcken in WordPress zu verstehen. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Ändern der Höhe und Breite von Blöcken in WordPress und unsere Top-Picks für die unverzichtbaren WordPress-Plugins, die Ihnen beim Wachstum Ihrer Website helfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
I’m using nest blocks for image on left and text on the right and I want it to stay that way not only on desktop but also on mobile but it just doesn’t It places text under the image. Is this normal in case of mobile or am I doing something wrong?
WPBeginner Support says
It would depend on the theme but it is very common to happen on mobile to ensure the text remains readable on mobile.
Admin
Jiří Vaněk says
Thanks to these articles, I’m slowly getting acquainted with Gutenberg. I’m used to very simple solutions from Elementor, and here everything seems a bit complicated or rather unfamiliar to me. However, sometimes I come across people who want help with a website exclusively using Gutenberg and nothing else. So, I appreciate these guides where I can get my hands on, try out, and learn things that might be completely ordinary for someone using Gutenberg.