Voulez-vous apprendre à sélectionner et à utiliser des blocs imbriqués dans WordPress ?
La fonctionnalité des blocs imbriqués de Gutenberg vous permet d’ajouter plusieurs blocs à l’intérieur d’un bloc parent. Ensuite, vous pouvez personnaliser différents éléments de bloc en même temps, organiser efficacement le contenu des publications et accéder à une plus grande flexibilité de conception.
Dans cet article, nous allons vous afficher comment sélectionner et utiliser facilement les blocs imbriqués de WordPress.

Que sont les blocs imbriqués de WordPress ?
La fonctionnalité de blocs imbriqués de WordPress Gutenberg vous permet d’insérer (ou d' »imbriquer ») un ou plusieurs blocs à l’intérieur d’un autre bloc.
Les blocs imbriqués vous aident à créer des mises en page plus complexes sur votre site WordPress en ajoutant plusieurs blocs les uns à l’intérieur des autres. Cela vous permet de bénéficier d’une plus grande flexibilité lors de la conception et de la mise en forme du contenu des pages et des publications.
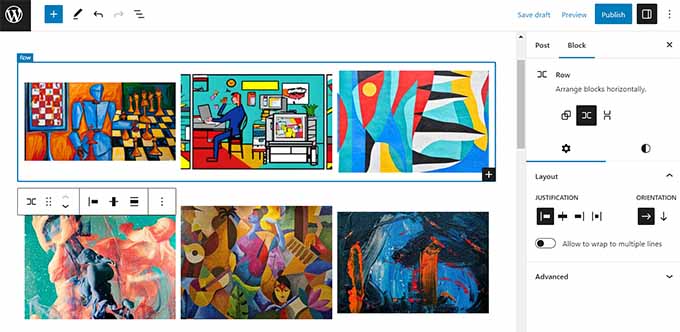
Par exemple, vous pouvez imbriquer plusieurs blocs Image dans un bloc Groupe pour définir un ensemble de photos prises lors d’un évènement particulier ou une série d’œuvres d’art créées à l’aide d’une technique spécifique.

En outre, la fonctionnalité de blocs imbriqués vous permet de modifier chaque bloc séparément. Cela signifie que vous pouvez personnaliser chaque bloc en fonction de vos besoins sans affecter les autres blocs.
Cela permet de mieux organiser le contenu, de le rendre plus attrayant et de rationaliser le processus de création.
Cela étant dit, voyons comment vous pouvez facilement sélectionner et utiliser les blocs imbriqués de WordPress Gutenberg.
Comment utiliser les blocs imbriqués de WordPress
Vous pouvez facilement imbriquer plusieurs blocs ensemble à l’aide du bloc Groupe ou Colonnes dans l’éditeur de blocs de Gutenberg.
Tout d’abord, vous devez ouvrir une publication existante ou nouvelle dans l’éditeur de blocs à partir de la colonne latérale de l’administration de WordPress.
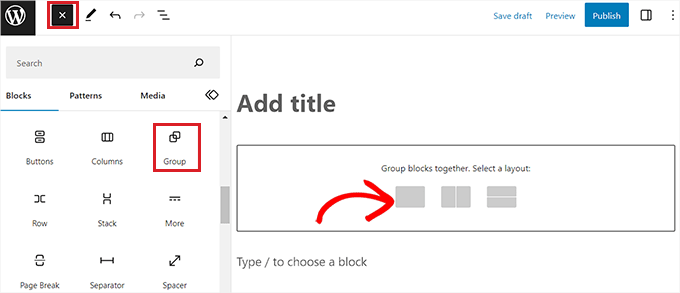
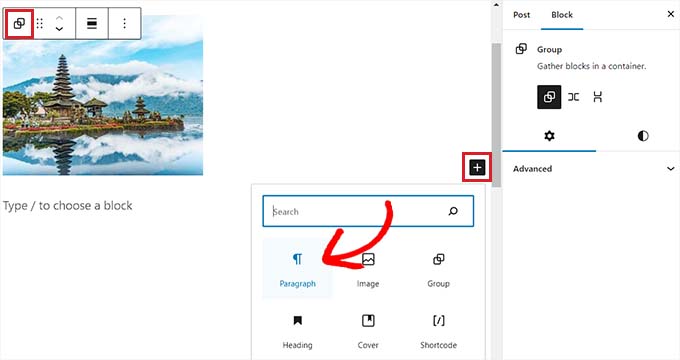
À partir de là, il vous suffit de cliquer sur le bouton « + » d’ajout de module dans le coin supérieur gauche de l’écran et de trouver le bloc Groupe. Après l’avoir cliqué et ajouté à la page, vous devez sélectionner une Mises en page pour les blocs que vous allez imbriquer les uns dans les autres.
Pour ce tutoriel, nous sélectionnerons la mise en page « Groupe ».

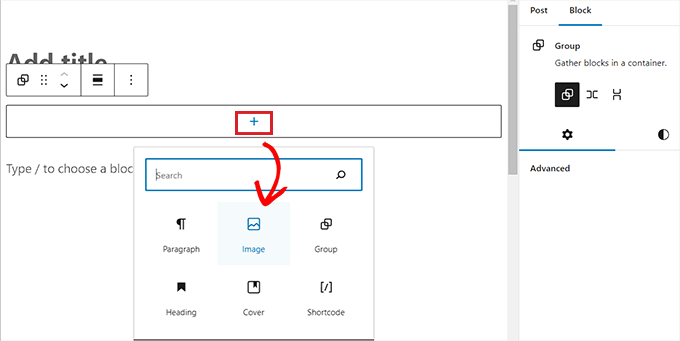
Ensuite, il suffit de cliquer sur le bouton « + » à l’écran pour commencer à ajouter du contenu dans le bloc parent.
Pour les besoins de ce tutoriel, nous ajouterons un bloc Image.

Après avoir ajouté le bloc, il suffit de cliquer sur le bouton « Groupe » dans la barre d’outils du bloc en haut pour sélectionner le bloc parent.
Ensuite, vous devez cliquer sur le bouton « + » pour ouvrir à nouveau le menu des blocs, à partir duquel vous pouvez choisir d’autres blocs à ajouter.

Comment définir les Réglages des blocs imbriqués de WordPress
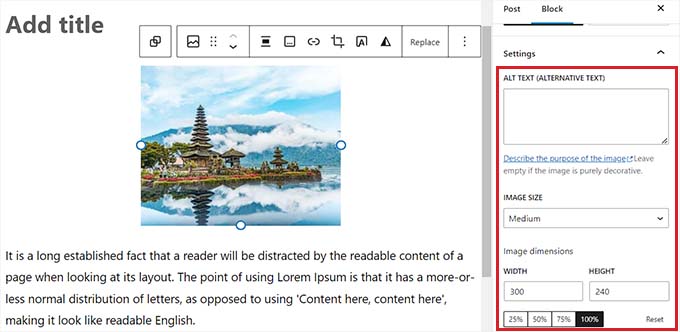
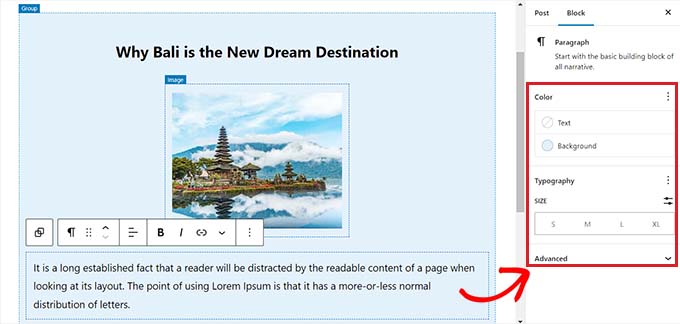
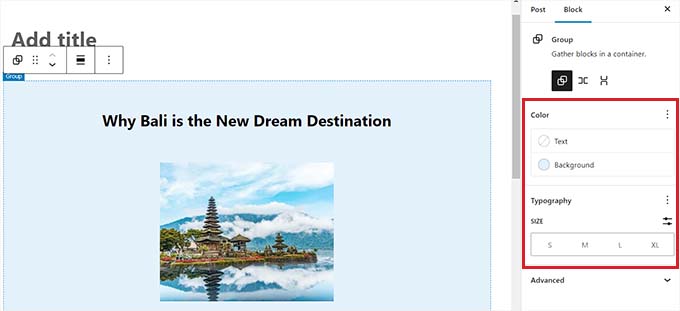
Une fois que vous avez imbriqué plusieurs blocs, vous pouvez configurer leurs réglages individuels en cliquant sur chaque bloc. Les réglages du bloc s’ouvrent alors dans la colonne de droite de l’écran.
À partir de là, vous pouvez ajuster la couleur d’arrière-plan, la couleur du texte et la taille des blocs individuels sans affecter les autres blocs qui y sont imbriqués.

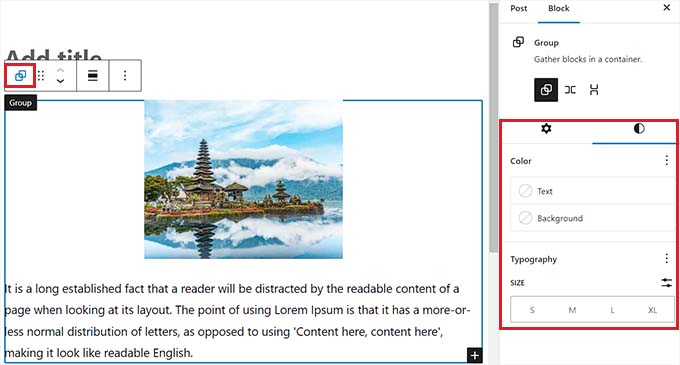
Pour définir les réglages de tous les blocs imbriqués ensemble, vous devez cliquer sur le bouton « Groupe » dans la barre d’outils du bloc en haut. Les réglages du bloc parent s’afficheront alors dans la colonne de droite.
Vous pouvez désormais configurer la justification, l’orientation, la couleur d’arrière-plan, la couleur du texte et la typographie de tous les blocs imbriqués.
N’oubliez pas que ces réglages affecteront tous les blocs imbriqués dans le bloc parent.

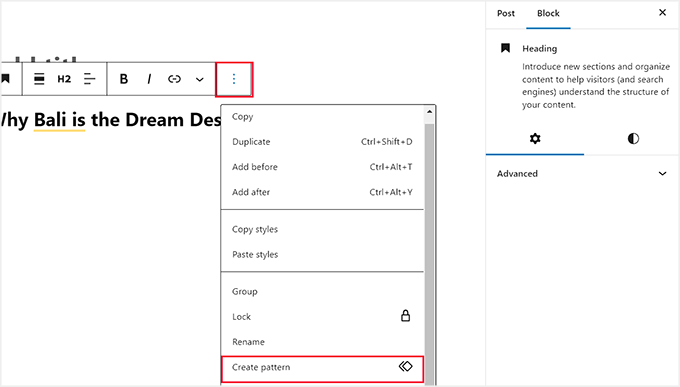
Vous pouvez également convertir un bloc individuel existant en blocs imbriqués en cliquant sur le bouton « Options » dans la barre d’outils supérieure de n’importe quel bloc.
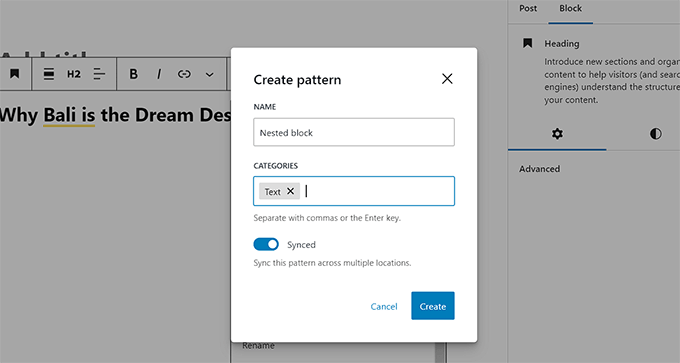
Un prompt menu s’ouvre, dans lequel vous devez sélectionner l’option « Create Pattern » (Créer une composition).

Une fois que vous avez fait cela, un prompt s’ouvre vous demandant de donner un nom et de choisir une catégorie pour votre nouveau bloc réutilisable.
Cliquez ensuite sur le bouton « Créer » pour stocker vos réglages.

Lorsque vous êtes satisfait, n’oubliez pas de cliquer sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos modifications.
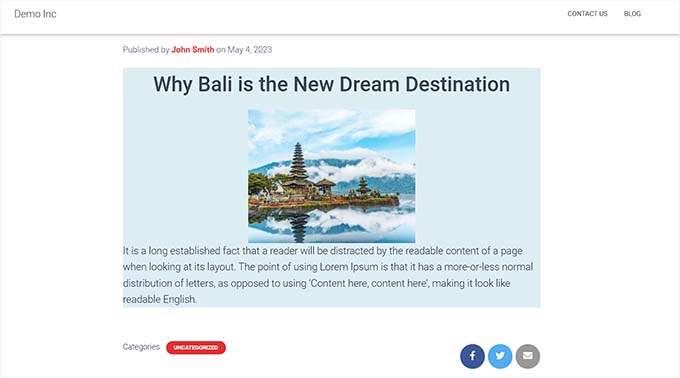
Dans notre exemple, nous avons imbriqué un bloc Titre, Image et Paragraphe dans un bloc Groupe.
Voici à quoi ressemblent les blocs imbriqués sur notre site de démonstration.

Bonus : Utiliser l’extension Wayfinder pour sélectionner facilement des blocs imbriqués
Il est parfois difficile de sélectionner un bloc individuel et de le configurer lorsque plusieurs blocs sont imbriqués les uns dans les autres.
Sélectionné, l’extension Wayfinder permet de sélectionner très facilement des blocs imbriqués à partir d’un bloc parent et vous indique même le type et la classe des blocs.
Tout d’abord, vous devrez installer et activer l’extension Wayfinder. Pour plus d’instructions, consultez notre guide du débutant sur l’installation d’une extension WordPress.
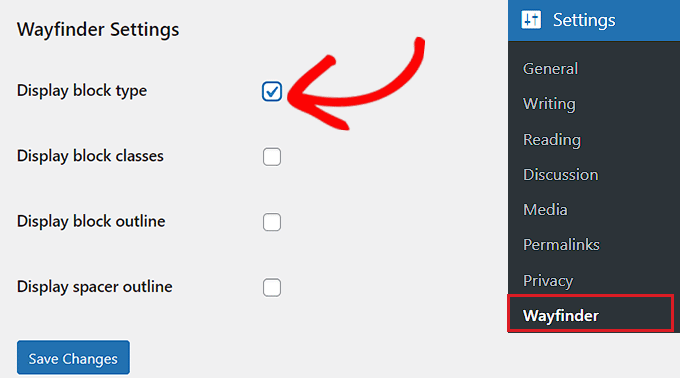
Une fois activé, rendez-vous sur la page Réglages » Wayfinder dans la colonne latérale de l’administrateur WordPress.
Une fois que vous y êtes, tous les réglages sont déjà activés. Il vous suffit de décocher la case à côté des réglages que vous ne souhaitez pas utiliser.
Par exemple, si vous souhaitez que Wayfinder affiche les types de blocs pour tous les blocs de l’éditeur, cochez la case située à côté de l’option « Afficher les types de blocs ».

Toutefois, si vous ne souhaitez pas que l’extension affiche les classes de blocs, il vous suffit de décocher la case située à côté de cette option.
Après avoir défini les Réglages, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications ».
Ensuite, vous devez ouvrir une publication existante ou nouvelle dans l’éditeur de blocs de WordPress à partir du tableau de bord.
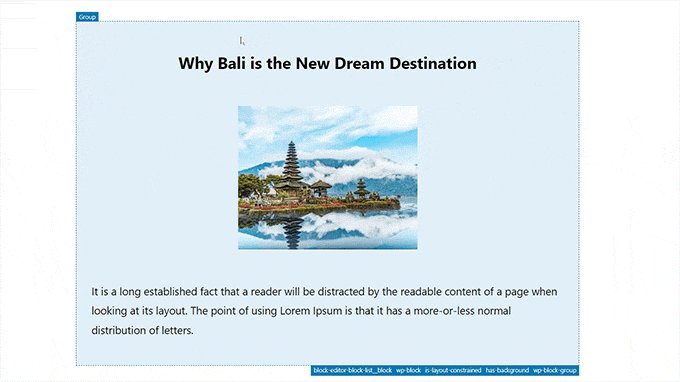
Une fois que vous y êtes, le fait de survoler un bloc interne avec votre souris affiche un contour et son nom. Vous pourrez également voir le contour et le nom de tous les blocs imbriqués dans le bloc parent.

Cela vous aidera à identifier tous les blocs différents qui sont imbriqués dans un bloc de groupe ou de colonne.
À partir de là, vous pouvez facilement sélectionner un bloc individuel à partir du bloc parent pour en définir les Réglages.

Vous pouvez également sélectionner tous les blocs imbriqués en même temps en cliquant simplement sur le Titre « Colonnes » ou « Groupe ». Les réglages du bloc parent s’ouvrent alors dans la colonne de droite.
Une fois les réglages du bloc effectués, il vous suffit de cliquer sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos modifications.

Nous espérons que cet article vous a aidé à apprendre comment sélectionner et utiliser les blocs imbriqués de WordPress. Vous pouvez également consulter notre tutoriel étape par étape sur la façon de modifier la hauteur et la largeur des blocs dans WordPress et nos meilleurs choix pour les plugins WordPress incontournables pour aider à la croissance de votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
I’m using nest blocks for image on left and text on the right and I want it to stay that way not only on desktop but also on mobile but it just doesn’t It places text under the image. Is this normal in case of mobile or am I doing something wrong?
WPBeginner Support says
It would depend on the theme but it is very common to happen on mobile to ensure the text remains readable on mobile.
Administrateur
Jiří Vaněk says
Thanks to these articles, I’m slowly getting acquainted with Gutenberg. I’m used to very simple solutions from Elementor, and here everything seems a bit complicated or rather unfamiliar to me. However, sometimes I come across people who want help with a website exclusively using Gutenberg and nothing else. So, I appreciate these guides where I can get my hands on, try out, and learn things that might be completely ordinary for someone using Gutenberg.