Volete creare un blocco riutilizzabile nell’editor di blocchi di WordPress?
I blocchi riutilizzabili consentono di salvare qualsiasi blocco di contenuto e di riutilizzarlo in altri post e pagine del sito web, risparmiando tempo e fatica.
In questo articolo vi mostreremo come creare facilmente un blocco riutilizzabile nell’editor di blocchi di WordPress.

Che cos’è un blocco riutilizzabile in WordPress?
Un blocco riutilizzabile nell’editor di blocchi di WordPress è un blocco di contenuto che può essere salvato per essere utilizzato successivamente in altri post e pagine.
Molti blogger aggiungono spesso gli stessi snippet di contenuto in più articoli, come le call-to-action alla fine del post o i link per seguire il blog WordPress sui social media.
La maggior parte degli utenti salva i propri snippet di contenuto riutilizzabili come file di testo sul proprio computer e poi li copia e li incolla quando necessario.
Tuttavia, l’editor di blocchi di Gutenberg risolve questo problema introducendo blocchi riutilizzabili.
Un blocco riutilizzabile consente agli utenti di creare un blocco di contenuti e di salvarlo nell’editor di blocchi. Questo blocco può poi essere inserito in qualsiasi post o pagina di WordPress senza dover ricreare il contenuto da zero.
Ciò consente di risparmiare tempo e di mantenere un design o uno stile coerente tra le pagine o i post.
Ecco alcuni degli scenari in cui un blocco riutilizzabile può aiutarvi a lavorare in modo più efficiente:
- Chiedere agli utenti di seguirvi sui social media alla fine di ogni articolo
- Aggiunta di pulsanti call-to-action nei post e nelle pagine di WordPress
- Salvataggio e riutilizzo delle tabelle
- Aggiunta rapida di moduli di feedback alle pagine
- Aggiunta manuale di banner di affiliazione in linea
- Salvataggio e riutilizzo di blocchi annidati
Detto questo, vediamo come creare facilmente un blocco riutilizzabile nell’editor di blocchi di WordPress.
Come creare un blocco riutilizzabile nell’editor di WordPress Gutenberg
Tutti i blocchi di Gutenberg sono singoli elementi di contenuto nell’editor di WordPress che possono anche essere salvati come blocchi riutilizzabili.
Innanzitutto, è necessario aprire un post esistente o nuovo per iniziare a creare un blocco riutilizzabile.
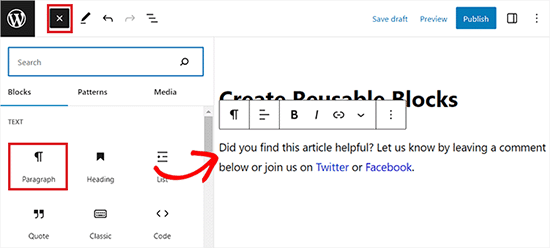
Una volta aperto l’editor di blocchi, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro dello schermo.
Si aprirà il menu dei blocchi, dove è possibile trascinare e rilasciare un nuovo blocco da riutilizzare su più pagine o post.
Per questa esercitazione, sceglieremo il blocco Paragraph per creare un blocco riutilizzabile per uno snippet di contenuto CTA.

Dopo aver inserito il blocco, è necessario aggiungere il contenuto che si desidera riutilizzare.
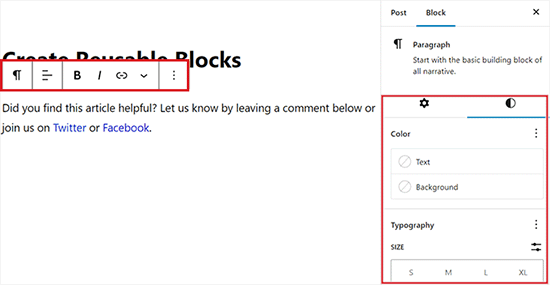
È inoltre possibile personalizzare ulteriormente il blocco utilizzando diverse opzioni dalla barra degli strumenti del blocco in alto o utilizzando il pannello dei blocchi nell’angolo destro dello schermo.

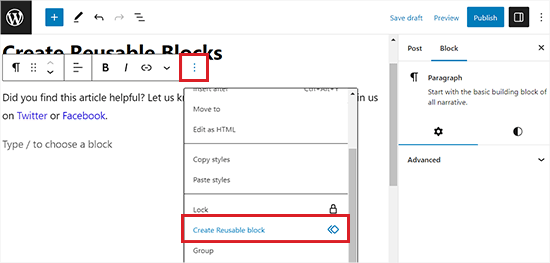
Una volta terminata la modifica, fare clic sul pulsante del menu a tre punti nella barra degli strumenti del blocco.
Si aprirà un menu a discesa in cui si dovrà selezionare l’opzione “Crea blocco riutilizzabile”.

Successivamente, verrà chiesto di inserire un nome per il blocco riutilizzabile. Si consiglia di usare un nome che aiuti a identificare rapidamente il blocco e le sue funzioni.
Quindi, fare clic sul pulsante “Salva” per memorizzare le impostazioni.

Il blocco riutilizzabile sarà ora salvato nel database di WordPress con tutte le sue impostazioni.
Come aggiungere blocchi riutilizzabili di WordPress nei post e nelle pagine
Ora che abbiamo imparato a creare un blocco riutilizzabile in WordPress, vediamo come aggiungere blocchi riutilizzabili ai post e alle pagine di WordPress.
Ancora una volta, è necessario aprire un post nuovo o esistente in cui si desidera aggiungere il blocco riutilizzabile nell’editor di Gutenberg.
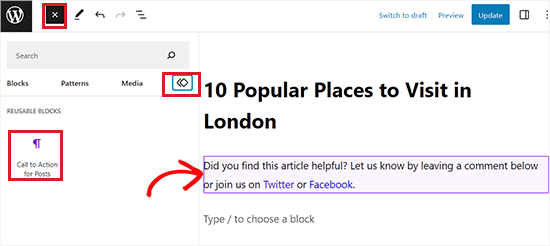
Da qui, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo e passare alla scheda “Riutilizzabile” dalla parte superiore del menu dei blocchi.
Qui, tutti i blocchi riutilizzabili creati saranno visualizzati nel pannello.
È anche possibile trovare il blocco riutilizzabile digitando il suo nome nella casella di ricerca.

A questo punto, basta cliccare sul blocco per inserirlo nel post.
È inoltre possibile modificare il blocco riutilizzabile utilizzando le impostazioni nella barra degli strumenti del blocco o nella barra laterale dei blocchi sulla destra.
Tuttavia, si tenga presente che la modifica delle impostazioni del blocco riutilizzabile lo modificherà in tutte le posizioni in cui è stato utilizzato.
Se si desidera apportare una modifica che appaia solo su questo particolare post, è necessario convertirlo prima in un blocco regolare.
Per farlo, è necessario fare clic sull’icona “Converti in blocco regolare” dalla barra degli strumenti dei blocchi in alto.

Questo convertirà il blocco riutilizzabile in un blocco normale, al quale si potranno apportare modifiche senza intaccare il blocco originale.
Gestione di tutti i blocchi riutilizzabili nell’editor di WordPress
Dopo aver usato i blocchi riutilizzabili per un po’ di tempo, si potrebbero avere alcuni blocchi che non si usano più o che si vogliono rinominare.
L’editor Gutenberg consente di gestire facilmente tutti i blocchi riutilizzabili da un’unica schermata.
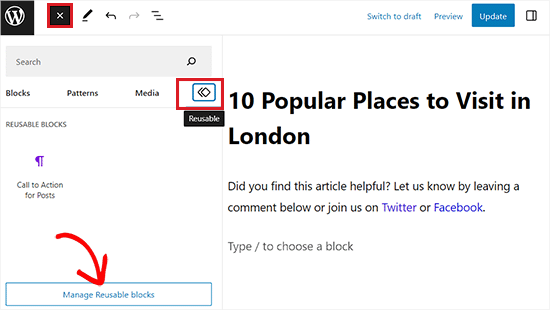
Per gestire i blocchi, basta fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra e passare alla scheda “Riutilizzabile”.
Da qui, fate clic sul pulsante “Gestisci blocchi riutilizzabili” nella parte inferiore del pannello.

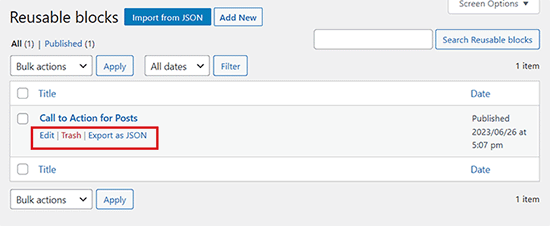
Questo vi indirizzerà alla pagina Blocchi riutilizzabili, dove potrete gestire facilmente tutte le funzioni dei blocchi riutilizzabili sul vostro sito WordPress.
Qui è possibile modificare, cancellare, importare o addirittura esportare i blocchi in un altro sito web.

Come importare/esportare i blocchi riutilizzabili
I blocchi riutilizzabili non sono riutilizzabili solo sul sito web per cui sono stati creati. È possibile utilizzarli anche su qualsiasi altro sito WordPress.
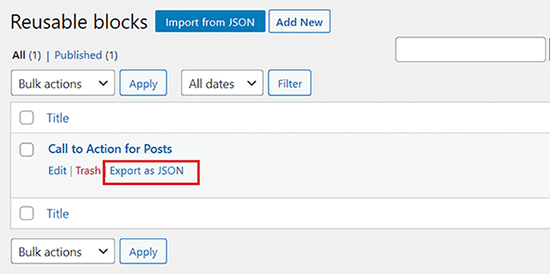
Per esportare i blocchi dalla pagina Blocchi riutilizzabili, fare clic sul collegamento “Esporta come JSON” sotto il blocco.
WordPress invierà ora il blocco come file JSON che può essere salvato sul computer.

È ora possibile passare all’area di amministrazione di un altro sito WordPress. Da qui, visitate la schermata di gestione dei blocchi per visualizzare le opzioni dei blocchi riutilizzabili.
Quindi, fare clic sul pulsante “Importa da JSON” in alto.
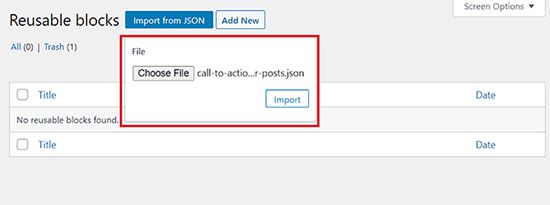
Verrà visualizzato un riquadro di caricamento file in cui si dovrà fare clic sul pulsante “Scegli file” per selezionare il blocco scaricato in precedenza.
Successivamente, fare clic sul pulsante “Importa”.

WordPress importerà ora il blocco riutilizzabile e lo salverà nel suo database. A questo punto, è possibile iniziare a utilizzare i blocchi riutilizzabili appena importati sul proprio sito WordPress.
Per istruzioni più dettagliate, potete consultare la nostra guida passo-passo su come importare/esportare i blocchi di contenuto di WordPress (con screenshot).
Suggerimenti per padroneggiare l’editor di blocchi di WordPress
Oltre all’aggiunta di blocchi riutilizzabili per migliorare il flusso di lavoro editoriale, è possibile utilizzare altri suggerimenti nell’editor di blocchi di WordPress per snellire il processo di creazione dei contenuti.
Questo può migliorare la produttività e aiutarvi a concentrarvi maggiormente sui contenuti del vostro sito.
È possibile padroneggiare facilmente l’editor di blocchi memorizzando innanzitutto i blocchi che si useranno di più nel sito web, come i blocchi paragrafo, immagine, intestazione o pulsante.
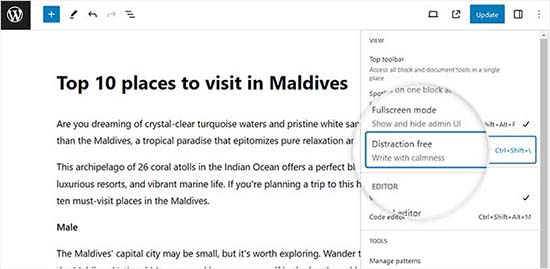
Una volta fatto ciò, è possibile riorganizzare la schermata di modifica per visualizzare la barra degli strumenti del blocco nella parte superiore della pagina. È anche possibile utilizzare la modalità senza distrazioni per rimuovere distrazioni come il pannello dei blocchi, il menu dei blocchi, la barra laterale dell’amministrazione di WordPress e altro ancora.
Per istruzioni dettagliate, consultate il nostro tutorial su come utilizzare l’editor a schermo intero senza distrazioni in WordPress.

Un altro suggerimento sorprendente è quello di iniziare a usare il blocco colonne per dare ai vostri contenuti un aspetto simile a una rivista, aggiungere video di YouTube, aggiungere immagini di copertina, cambiare i colori dei paragrafi e molto altro ancora.
Per ulteriori informazioni, consultate il nostro elenco dei migliori consigli per padroneggiare l’editor di contenuti di WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare come creare un blocco riutilizzabile nell’editor di blocchi di WordPress. Potreste anche voler consultare la nostra guida per principianti su come scegliere il miglior hosting WordPress e la nostra top picking dei plugin WordPress indispensabili per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for this article. In this way, I created several blocks in Gutenberg, which I add under articles by category. But I searched for a while in the settings, because I couldn’t find “reusable block” according to the instructions, but then I understood that this function was only renamed.
David says
In the drop down menu as describe when hitting the three dots. I did not see create reuasble block. I would have love to take a screenshot to show you what my drop down menu shows, but it is not allow here. What are my alternatives.
WPBeginner Support says
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Admin
Johnny Rodriguez says
How can I add a featured image to a reusable block?
WPBeginner Support says
Featured images are for post types and not individual blocks at the moment. You can certainly add an image block if you wanted to add an image in the content.
Admin
Angie says
I’m trying to create a reusable block with several lines of text, however, when I add a new line of text, it creates a new block. I need all of the text in one block. How do I do this?
WPBeginner Support says
If you use shift enter to go to your next line instead of only using enter you should stay within the block.
Admin
Julius Gashumba says
Convert to Regular Block has been changed. It no longer appears where it used to be. Any ideas?
WPBeginner Support says
When hovering over the block, you should see the convert option
Admin
Chika says
All is well here. However, what I need is just the color background on my my reusable block so that I can type whatever I want whenever I use it.
If I change the reusable block back to normal block before making changes, the background color disappears. This is not what I want.
Is there a way to do that?
WPBeginner Support says
For what you’re wanting to do, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Charles Burns says
Is there a way to save just the formatting of a block I can use again?
Say, for instance, I spend time changing the colour and styling options of a particular block and want to reuse those options with different content each time. Is this possible?
Saving it as a reusable block saves all the content as well.
WPBeginner Support says
For something like that you could create a custom block we have an article on this below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Cartrell says
Ha! I never even noticed that Add To Reuseable blocks feature was there. Thanks, guys.
– C. out.
WPBeginner Support says
Glad we could show you something new
Admin
Sandra says
Thanks for the great information. How would I add a signature block? Not just a typed name, but an actual signature?
WPBeginner Support says
For most sites, an image is used for that type of signature block
Admin
Don says
Thanks for the suggestions and pointing me to your guides.
After some troubleshooting my problem seems to be related to website hosting. Reusable Blocks now do work as expected with new identical fresh WP installs on different host servers. The only discernible difference between servers is the PHP version.
WPBeginner Support says
Thanks for sharing what appears to be the cause of the problem
Admin
Don says
I suddenly lost Reusable Blocks. Other Blocks continue to work but Reusable is no longer a category when creating a new Block. Either is the 3-dot menu option of “Add to Reusable Blocks” from an existing Block.
Any suggestions to restore would be appreciated outside of a complete new install.
WPBeginner Support says
Have you tried disabling your plugins to see if it could be due to a plugin or theme conflict? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Don says
Thanks for the reply. First thing I tried was disabling Plugins, then changing Themes, and finally resorting to a simple fresh install.
I did post on the WordPress support forum for suggestions.
WPBeginner Support says
You may want to try enabling the error log to see if there is an error being hidden by default that error logging would show. You can set up error logging using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca says
Very nice!
WPBeginner Support says
Glad you liked it
Admin
Rintesh Roy says
This is a great feature!
WPBeginner Support says
Glad we could bring it to your attention
Admin
Lee says
Reusable blocks are one of the only good features of the new editor, unfortunately the fact that they can be converted to a regular block negates any positive they have.
Say you have a call to action, that includes a link. You use that reusable block many times but several times convert it to a regular block. A year later you need to change the link that is in that call to action. You edit the reusable block and the link changes across your site EXCEPT where it was converted to a regular block. Not a big deal if it is only a few times. A much BIGGER deal if it is dozens of authors, and hundreds of posts that converted that reusable block to a regular block.
Reusable blocks could have helped solve this data management problem but by allowing them to be converted to regular blocks they just make the problem worse. The better solution, surprise surprise, is a shortcode that is easy to edit in the backend and not have to mess with post content.
WPBeginner Support says
Hi Lee,
Reusable blocks are particularly useful in saving block settings, formatting, and content. Now, if a user changes them to a regular block just so they can edit those things, then they should be aware that it is a ‘regular block’ not a reusable block anymore.
Admin