Volete creare un blocco riutilizzabile nell’editor di blocchi di WordPress?
I blocchi riutilizzabili, ora noti come pattern, permettono di salvare qualsiasi blocco di contenuto e di riutilizzarlo in altre pagine e post del sito web. Questo salva tempo e fatica e aumenta il flusso di lavoro editoriale.
In questo articolo vi mostreremo come creare facilmente un blocco riutilizzabile nell’editor a blocchi di WordPress, passo dopo passo.

Cos’è un blocco riutilizzabile (pattern) in WordPress?
I pattern, precedentemente noti come blocchi riutilizzabili, sono potenti caratteristiche dell’editor a blocchi di WordPress che consentono di salvare una collezione di blocchi per riutilizzarli facilmente in un intero sito web.
Molti blogger spesso aggiungono gli stessi frammenti di contenuto in più articoli, come inviti all’azione alla fine del blog o link per seguire il blog WordPress sui media.
Molti utenti si limitano a salvare gli snippet di contenuto riutilizzabili come file di testo sul proprio computer e a copiarli e incollarli quando necessario.
Tuttavia, l’editor a blocchi di Gutenberg risolve questo problema con la caratteristica pattern.
È possibile creare facilmente un pattern utilizzando un blocco e salvarlo nell’editor a blocchi. Questo blocco può essere inserito in qualsiasi pagina o post di WordPress senza dover ricreare il contenuto da zero.
Ciò salva il tempo e abilita a mantenere un design o uno stile coerente tra le pagine o le pubblicazioni. Ecco alcuni degli scenari in cui un blocco riutilizzabile (pattern) può aiutarvi a lavorare in modo più efficiente:
- Chiedere agli utenti di seguirvi sui social media alla fine di ogni articolo
- Aggiunta di pulsanti call-to-action nei post e nelle pagine di WordPress
- Salvataggio e riutilizzo delle tabelle
- Aggiunta rapida di moduli di feedback alle pagine
- Aggiunta manuale di banner di affiliazione in linea
- Salvataggio e riutilizzo di blocchi annidati
Detto questo, vediamo come creare facilmente un blocco riutilizzabile nell’editor a blocchi di WordPress.
Come creare un pattern (blocco riutilizzabile) nell’editor di WordPress Gutenberg
Tutti i blocchi di Gutenberg sono singoli elementi di contenuto nell’editor di WordPress che possono anche essere salvati come pattern. Per iniziare a creare un blocco riutilizzabile, è necessario aprire una pubblicazione esistente o nuova.
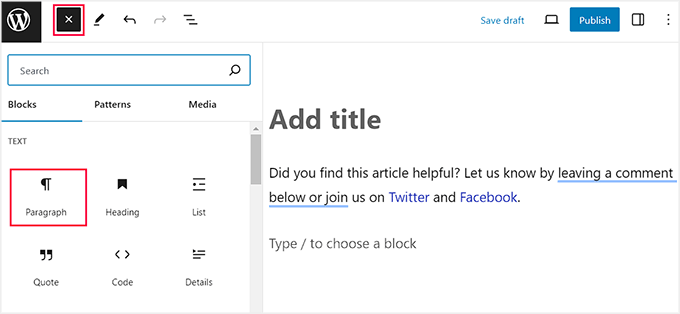
Una volta fatto ciò, fare clic sul pulsante “Aggiungi blocco” (+) in alto a sinistra della schermata.
Si aprirà il menu dei blocchi, dove è possibile add-on un blocco che si desidera riutilizzare su più pagine o pubblicazioni. Quindi, aggiungere il contenuto al blocco secondo le proprie preferenze.
Per questa esercitazione, sceglieremo il blocco Paragraph per creare un pattern per uno snippet di contenuto CTA.

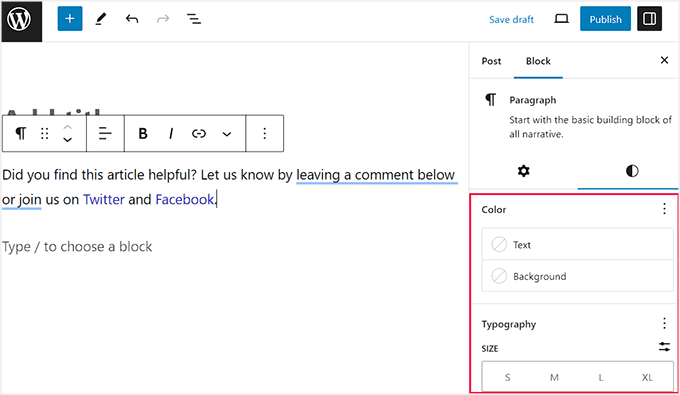
È possibile personalizzare ulteriormente il blocco utilizzando diverse opzioni dalla barra degli strumenti in alto o dal pannello dei blocchi a destra.
Inoltre, è possibile aggiungere link ai profili dei social media e aggiungere diversi elementi tipografici.

Una volta fatto ciò, fare clic sul pulsante del menu a tre punti nella barra degli strumenti del blocco.
Si aprirà un menu a discesa in cui si dovrà selezionare l’opzione “Crea pattern”.

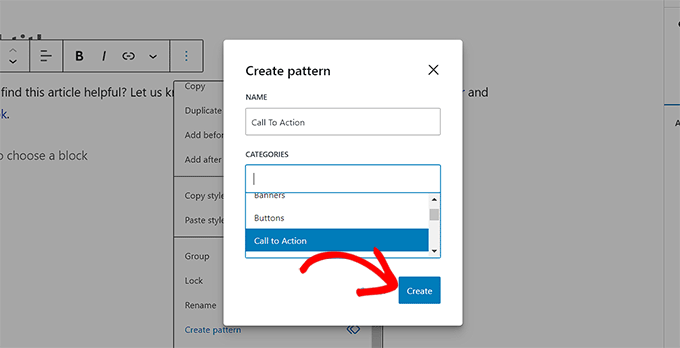
Successivamente, vi verrà chiesto di inserire un nome per il pattern. Si consiglia di utilizzare un nome che aiuti a identificare rapidamente il blocco e la sua funzione.
Successivamente, è possibile selezionare una delle categorie predefinite dal menu a discesa. Questo vi aiuterà a organizzare tutti i blocchi riutilizzabili se avete intenzione di creare e utilizzare molti pattern sul vostro sito web.
Quindi, basta cliccare sul pulsante “Crea” per memorizzare le modifiche.

Il vostro pattern sarà ora salvato nel database di WordPress con tutte le sue impostazioni.
Come aggiungere i pattern di WordPress nelle pagine e nei post
Ora che abbiamo imparato a creare un pattern in WordPress, vediamo come aggiungerlo alle pagine e ai post di WordPress.
Ancora una volta, è necessario aprire una pubblicazione nuova o esistente in cui si desidera aggiungere il blocco riutilizzabile nell’editor di Gutenberg. Da qui, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra della schermata e passare alla scheda “Patterns” dall’alto.
Qui si trova un elenco di tutte le categorie predefinite offerte dalla caratteristica pattern. A questo punto, è necessario fare clic sulla categoria selezionata per il blocco riutilizzabile.
Ad esempio, abbiamo scelto la categoria “Invito all’azione” perché stavamo creando un pattern riutilizzabile per le CTA pubbliche.
Se non è stata selezionata alcuna categoria per il blocco, il pattern verrà memorizzato nella scheda “Senza categoria”.

Facendo clic su una categoria, accanto al menu a blocchi si apre un nuovo prompt che elenca tutti i pattern salvati in quella specifica categoria.
Qui, basta fare clic sul blocco riutilizzabile creato e questo verrà aggiunto automaticamente alla pagina o alla pubblicazione di WordPress.

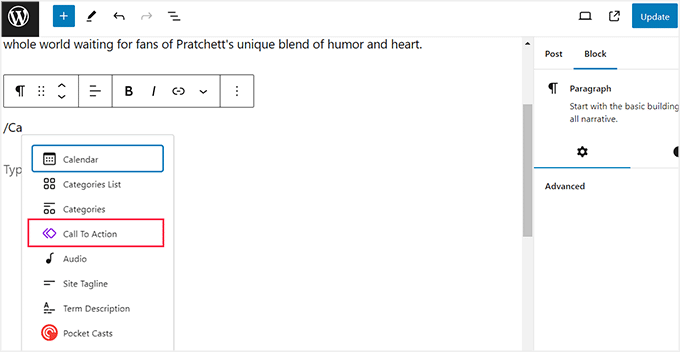
Se questo sembra un po’ complicato, si può semplicemente aggiungere un / nell’editor a blocchi e cercare il pattern usando il nome che gli è stato dato.
Si aprirà immediatamente un elenco di blocchi da cui è possibile scegliere facilmente il pattern.

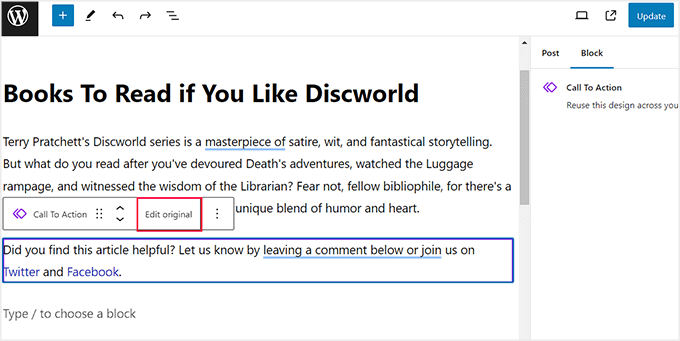
È possibile modificare il blocco riutilizzabile facendo clic sull’opzione “Modifica originale” nella barra degli strumenti del blocco in alto.
Tuttavia, si tenga presente che la modifica delle impostazioni del pattern le cambierà in tutte le posizioni in cui è stato utilizzato il pattern.

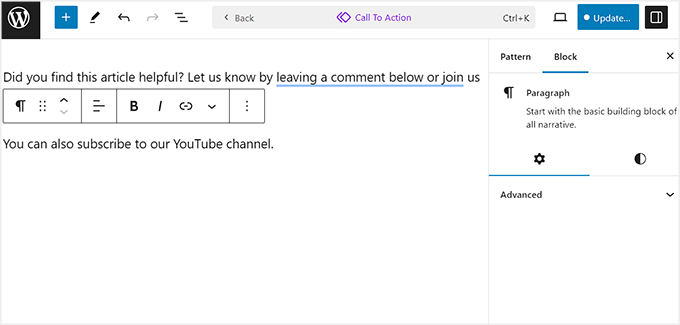
In questo modo si accede a una nuova schermata dell’editor a blocchi, dove è possibile modificare il contenuto del pattern. È inoltre possibile aggiungere altri blocchi per personalizzare il pattern.
Al termine, fare clic sul pulsante “Aggiorna” per salvare le modifiche.

Ora potete aprire di nuovo la pubblica, dove vedrete il pattern aggiornato in azione.
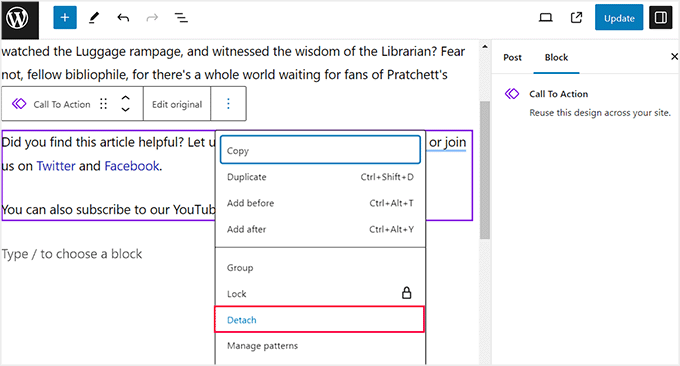
Tuttavia, se si desidera modificare un pattern in una specifica pubblicazione, è necessario fare clic sull’icona con i tre puntini nella barra degli strumenti del blocco.
Si aprirà un prompt in cui si dovrà scegliere l’opzione “Stacca”. In questo modo il pattern verrà convertito in un blocco normale e le modifiche apportate non influiranno sul pattern originale.

Gestione di tutti i pattern nell’editor di WordPress
Dopo aver usato i pattern per un po’ di tempo, potreste avere alcuni blocchi che non usate più o che volete rinominare.
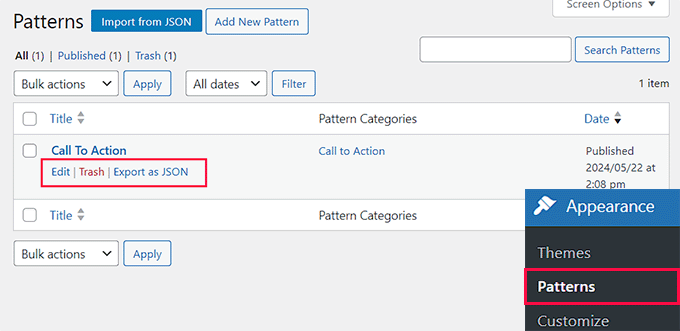
WordPress consente di gestire facilmente tutti i pattern da un’unica schermata. Se utilizzate un tema meno recente, visitate la pagina Aspetto ” Patterns dalla Bacheca di WordPress.
In questo modo si accede a una nuova pagina in cui è possibile gestire facilmente tutti i pattern riutilizzabili sul proprio sito web WordPress.
Qui è possibile modificare, cancellare, importare o addirittura esportare i blocchi in un altro sito web.

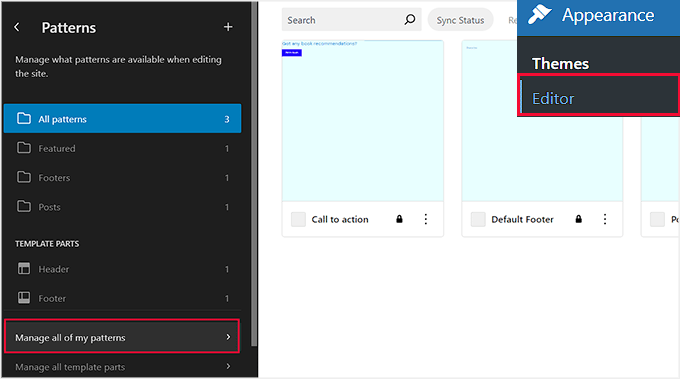
Tuttavia, se si utilizza un tema a blocchi, questa opzione non sarà disponibile. In questo caso, è possibile gestire tutti i pattern visitando la pagina Aspetto ” Editor dalla barra laterale dell’amministrazione di WordPress.
Si aprirà l’editor completo del sito, facendo clic sulla scheda “Patterns” nella colonna di sinistra per espanderla. A questo punto è possibile fare clic sull’opzione “Gestisci tutti i miei pattern”.

A questo punto si viene reindirizzati alla pagina “Patterns”, dove è possibile modificare o eliminare i pattern.
È anche possibile fare clic sul pulsante “Aggiungi nuovo pattern” per creare un nuovo blocco riutilizzabile.

Come importare/esportare blocchi riutilizzabili (pattern)
I pattern non sono riutilizzabili solo sul sito web per cui sono stati creati. Possono essere utilizzati anche su qualsiasi altro sito web di WordPress.
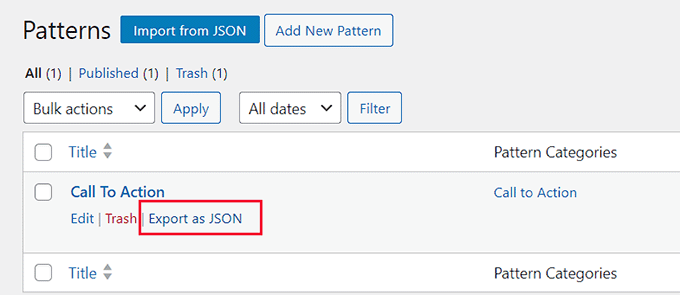
Per esportare i blocchi riutilizzabili dalla pagina dei pattern, fare clic sul link “Esporta come JSON” sotto il blocco. WordPress vi invierà il blocco come file JSON da salvare sul vostro computer.

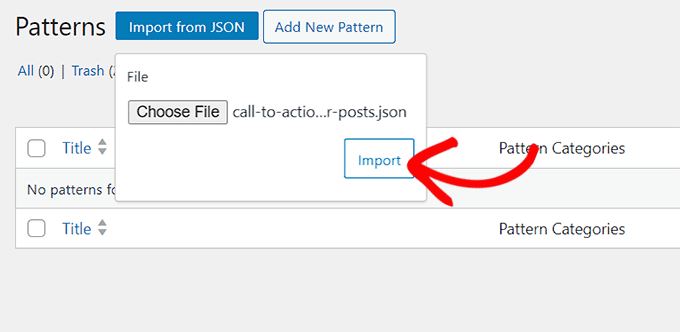
Ora è possibile passare all’area di amministrazione di un altro sito WordPress. Da qui, visitate la schermata di gestione dei pattern e fate clic sul pulsante “Importa da JSON” in alto.
Verrà visualizzato un riquadro di caricamento file in cui si dovrà fare clic sul pulsante “Scegli file” per selezionare il blocco scaricato in precedenza.
Successivamente, fare clic sul pulsante “Importa”.

WordPress ora importerà il pattern e lo salverà nel suo database. A questo punto è possibile iniziare a utilizzare i blocchi riutilizzabili appena importati su un altro sito WordPress.
Per istruzioni dettagliate, consultate la nostra guida passo-passo su come importare/esportare i blocchi di contenuto di WordPress (con screenshot).
Suggerimenti bonus per padroneggiare l’editor a blocchi di WordPress
Oltre all’aggiunta di pattern per migliorare il flusso di lavoro editoriale, è possibile utilizzare altri suggerimenti nell’editor a blocchi di WordPress per snellire il processo di creazione dei contenuti.
Questo può migliorare la produttività e aiutarvi a concentrarvi maggiormente sui contenuti del vostro sito.
È possibile padroneggiare facilmente l’editor a blocchi memorizzando i blocchi che si useranno di più sul proprio sito web, come i blocchi paragrafo, immagine, head o pulsante.
Una volta fatto ciò, è possibile riorganizzare la schermata di modifica in modo da visualizzare la barra degli strumenti in alto nella pagina. È anche possibile utilizzare la modalità senza distrazioni per rimuovere distrazioni come il pannello dei blocchi, il menu dei blocchi, la barra laterale dell’amministrazione di WordPress e altro ancora.
Per istruzioni dettagliate, consultate il nostro tutorial su come utilizzare l’editor a schermo intero senza distrazioni in WordPress.

Un altro suggerimento sorprendente è quello di iniziare a usare il blocco colonne per dare ai vostri contenuti un aspetto simile a una rivista, aggiungere video di YouTube, aggiungere immagini di copertina, cambiare i colori dei paragrafi e molto altro ancora.
Per ulteriori informazioni, consultate il nostro elenco dei migliori consigli per padroneggiare l’editor di contenuti di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come creare un blocco riutilizzabile nell’editor a blocchi di WordPress. Potreste anche voler consultare la nostra guida per principianti su come modificare una homepage di WordPress o le nostre scelte di esperti per i migliori temi WordPress compatibili con Gutenberg.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for this article. In this way, I created several blocks in Gutenberg, which I add under articles by category. But I searched for a while in the settings, because I couldn’t find “reusable block” according to the instructions, but then I understood that this function was only renamed.
David says
In the drop down menu as describe when hitting the three dots. I did not see create reuasble block. I would have love to take a screenshot to show you what my drop down menu shows, but it is not allow here. What are my alternatives.
WPBeginner Support says
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Admin
Johnny Rodriguez says
How can I add a featured image to a reusable block?
WPBeginner Support says
Featured images are for post types and not individual blocks at the moment. You can certainly add an image block if you wanted to add an image in the content.
Admin
Angie says
I’m trying to create a reusable block with several lines of text, however, when I add a new line of text, it creates a new block. I need all of the text in one block. How do I do this?
WPBeginner Support says
If you use shift enter to go to your next line instead of only using enter you should stay within the block.
Admin
Julius Gashumba says
Convert to Regular Block has been changed. It no longer appears where it used to be. Any ideas?
WPBeginner Support says
When hovering over the block, you should see the convert option
Admin
Chika says
All is well here. However, what I need is just the color background on my my reusable block so that I can type whatever I want whenever I use it.
If I change the reusable block back to normal block before making changes, the background color disappears. This is not what I want.
Is there a way to do that?
WPBeginner Support says
For what you’re wanting to do, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Charles Burns says
Is there a way to save just the formatting of a block I can use again?
Say, for instance, I spend time changing the colour and styling options of a particular block and want to reuse those options with different content each time. Is this possible?
Saving it as a reusable block saves all the content as well.
WPBeginner Support says
For something like that you could create a custom block we have an article on this below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Cartrell says
Ha! I never even noticed that Add To Reuseable blocks feature was there. Thanks, guys.
– C. out.
WPBeginner Support says
Glad we could show you something new
Admin
Sandra says
Thanks for the great information. How would I add a signature block? Not just a typed name, but an actual signature?
WPBeginner Support says
For most sites, an image is used for that type of signature block
Admin
Don says
Thanks for the suggestions and pointing me to your guides.
After some troubleshooting my problem seems to be related to website hosting. Reusable Blocks now do work as expected with new identical fresh WP installs on different host servers. The only discernible difference between servers is the PHP version.
WPBeginner Support says
Thanks for sharing what appears to be the cause of the problem
Admin
Don says
I suddenly lost Reusable Blocks. Other Blocks continue to work but Reusable is no longer a category when creating a new Block. Either is the 3-dot menu option of “Add to Reusable Blocks” from an existing Block.
Any suggestions to restore would be appreciated outside of a complete new install.
WPBeginner Support says
Have you tried disabling your plugins to see if it could be due to a plugin or theme conflict? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Don says
Thanks for the reply. First thing I tried was disabling Plugins, then changing Themes, and finally resorting to a simple fresh install.
I did post on the WordPress support forum for suggestions.
WPBeginner Support says
You may want to try enabling the error log to see if there is an error being hidden by default that error logging would show. You can set up error logging using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca says
Very nice!
WPBeginner Support says
Glad you liked it
Admin
Rintesh Roy says
This is a great feature!
WPBeginner Support says
Glad we could bring it to your attention
Admin
Lee says
Reusable blocks are one of the only good features of the new editor, unfortunately the fact that they can be converted to a regular block negates any positive they have.
Say you have a call to action, that includes a link. You use that reusable block many times but several times convert it to a regular block. A year later you need to change the link that is in that call to action. You edit the reusable block and the link changes across your site EXCEPT where it was converted to a regular block. Not a big deal if it is only a few times. A much BIGGER deal if it is dozens of authors, and hundreds of posts that converted that reusable block to a regular block.
Reusable blocks could have helped solve this data management problem but by allowing them to be converted to regular blocks they just make the problem worse. The better solution, surprise surprise, is a shortcode that is easy to edit in the backend and not have to mess with post content.
WPBeginner Support says
Hi Lee,
Reusable blocks are particularly useful in saving block settings, formatting, and content. Now, if a user changes them to a regular block just so they can edit those things, then they should be aware that it is a ‘regular block’ not a reusable block anymore.
Admin