¿Quieres crear una página de inicio personalizada para tu sitio WordPress?
Por defecto, la página de inicio de WordPress muestra las entradas de tu blog, pero puedes editarla para que muestre algo diferente. Por ejemplo, tu página de inicio podría ser una página de destino que destaque tus productos y servicios.
En este artículo, le mostraremos cómo editar y personalizar fácilmente su página de inicio de WordPress.

¿Qué es la página de inicio de WordPress?
Su página de inicio es la “página de inicio” de su sitio web WordPress. Es la primera página que aparece cuando un usuario visita tu dominio.
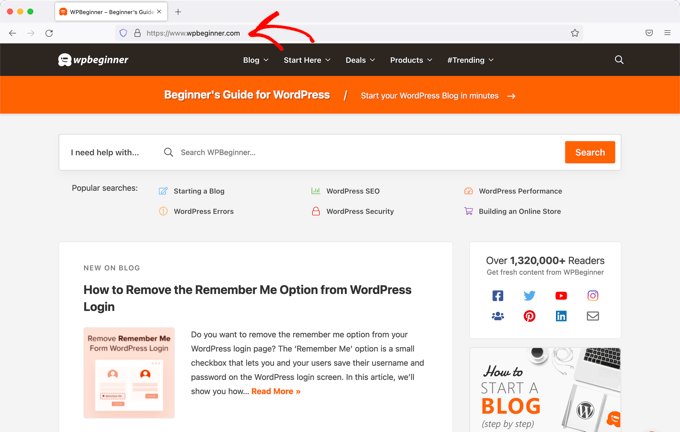
Por ejemplo, si escribe www.wpbeginner.com en su navegador, la página de inicio de nuestro sitio web será la página de destino, donde podrá ver las últimas entradas de nuestro blog:

¿Por qué editar la página de inicio de WordPress?
Si ha decidido crear un blog, tiene mucho sentido mostrar las entradas en la página de inicio.
Pero, ¿y si utiliza WordPress para crear el sitio web de una pequeña empresa o incluso para gestionar una tienda online? En esos casos, es posible que prefiera destacar sus productos o promociones en su página de inicio.
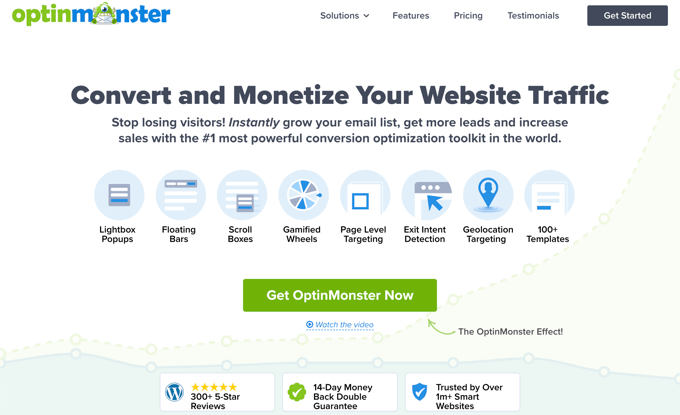
Este es un ejemplo de página de inicio de un sitio web de negocios de OptinMonster, el mejor plugin de WordPress para ventanas emergentes. Su sitio tiene un gran blog, pero no es el foco de su página de inicio. En su lugar, tienen una llamada a la acción muy vacilar.

Quizás ya has intentado establecer una página de inicio personalizada en WordPress, pero te cuesta que quede bien.
Si es así, está usted en el lugar adecuado.
Le guiaremos paso a paso para establecer una página de inicio y personalizarla según sus necesidades. De este modo, causará una excelente primera impresión y animará a sus visitantes a realizar las acciones más importantes para la misión de su sitio.
Eso puede significar comprarle un producto digital, inscribirse en su sitio de membresía o donar a su campaña de recaudación de fondos.
Vamos a cubrir algunos métodos diferentes que puede utilizar para crear su página de inicio de WordPress personalizada.
Puedes utilizar estos enlaces rápidos para ir directamente a las distintas partes del tutorial:
- Edite su página de inicio con el Personalizador de temas
- Edición de la página de inicio con el editor de bloques
- Editar su página de inicio con un plugin maquetador de temas
- Cómo editar su página de inicio con un plugin maquetador de páginas
- Establecer su página de inicio en WordPress
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Edite su página de inicio con el Personalizador de temas
Algunos de los mejores temas de WordPress crearán un diseño de página de inicio para usted y le proporcionarán opciones para que pueda editarlo fácilmente.
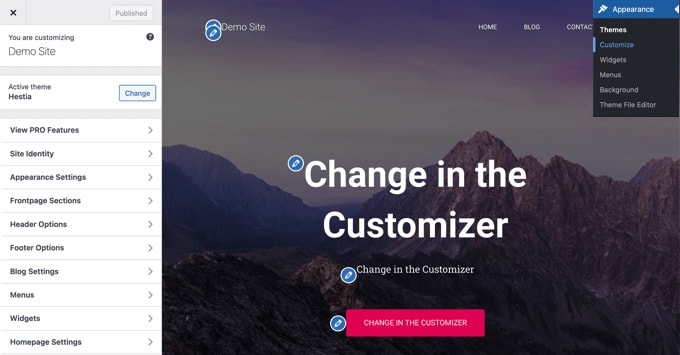
Puedes encontrar estas opciones visitando Apariencia ” Personalizador en la barra lateral del administrador. Esto iniciará el Personalizador de temas de WordPress con una vista previa en vivo de su tema.

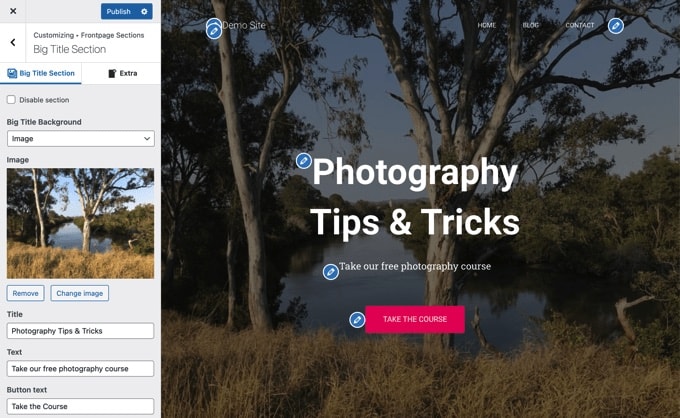
El Personalizador de Temas tendrá diferentes opciones para diferentes temas. Su vista previa y las opciones disponibles pueden ser diferentes dependiendo del tema que esté utilizando. En este ejemplo utilizamos el tema gratuito Hestia.
Para editar cualquier parte de la página de inicio, basta con hacer clic en el icono del lápiz azul situado a su lado. Aquí estamos editando la imagen, el texto y el botón de la parte superior de la página de inicio.

Nota: En cuanto realices modificaciones, aparecerán en la vista previa de tu sitio. Esos cambios no estarán activos en tu sitio hasta que los publiques.
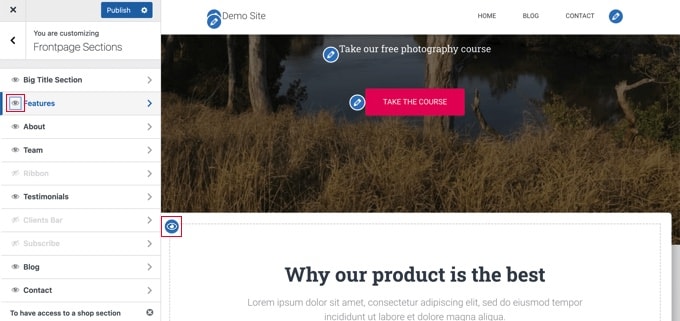
Si desea quitar una sección de la página de inicio, sólo tiene que hacer clic en el icono del ojo azul situado en la esquina superior izquierda de esa sección.

También puede quitar / eliminar secciones y volver a añadirlas utilizando la pestaña “Secciones de la página de inicio”.
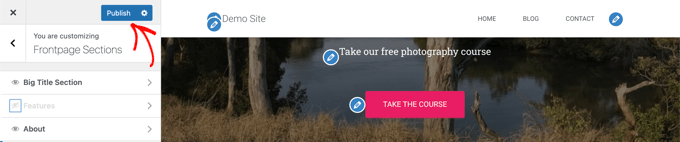
Cuando esté satisfecho con su página de inicio, haga clic en el botón “Publicar” para activarla.

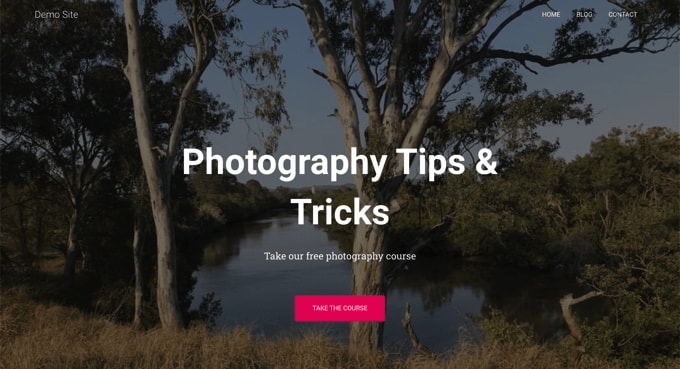
Así es nuestra página de inicio, en directo en el sitio web:

Utilizar las opciones integradas de tu tema es la forma más rápida de establecer tu página de inicio. Sin embargo, puede que algunos temas no tengan muchas opciones o que no estés satisfecho con el aspecto de tu página de inicio.
No te preocupes, hay muchas otras formas de editar tu página de inicio y darle el aspecto que desees.
Edición de la página de inicio con el editor de bloques
El editor de bloques de WordPress es una forma sencilla de crear una página de inicio personalizada, aunque está limitada por el diseño de tu tema.
Para utilizar el editor de bloques, sólo tiene que ir a la pantalla Páginas ” Todas las páginas y editar la página de inicio que creó anteriormente.

Ahora puede empezar a crear el contenido de su página.
En esta parte del tutorial, utilizaremos algunos bloques sencillos para crear una página de inicio básica.
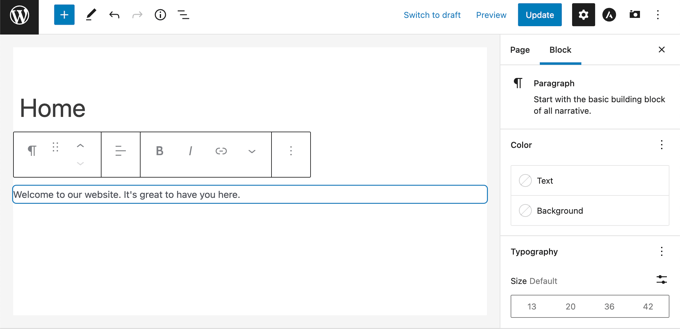
En primer lugar, añadiremos un mensaje de bienvenida a la página. Puedes hacerlo simplemente haciendo clic en la página para empezar a escribir. WordPress creará automáticamente un bloque de párrafo para usted.

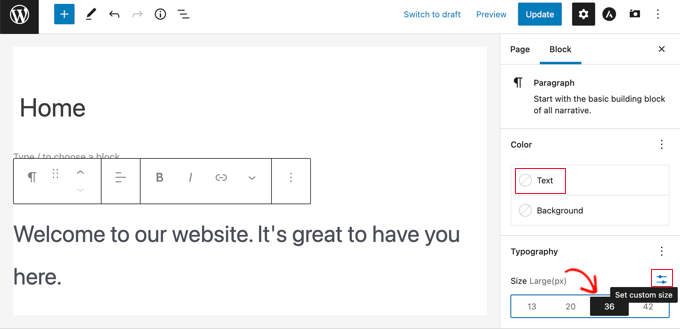
Si quieres que el texto sea más grande, puedes hacerlo fácilmente en los ajustes del bloque de la derecha. Solo tienes que hacer clic en uno de los tamaños preajustados o en el icono “Establecer tamaño personalizado” y escribir el tamaño que quieras.
También puedes cambiar el color del texto, utilizando las opciones de “Color” para el texto o el fondo.

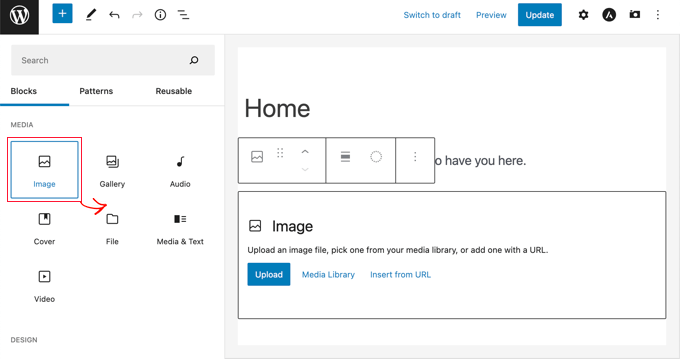
A continuación, añadiremos una imagen a la página. Para ello, haga clic en el símbolo (+) y seleccione el bloque Imagen.
Lo encontrará en la sección Medios, o puede buscarlo utilizando la barra de búsqueda.

Puedes elegir una imagen de tu biblioteca de medios o subir una nueva.
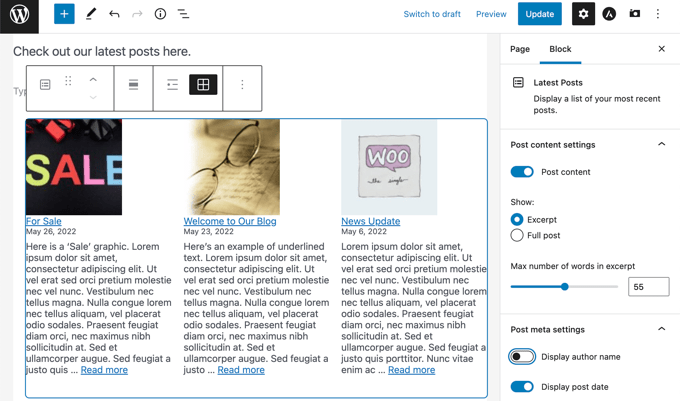
A continuación, hemos añadido otro bloque de párrafo, con el texto “Comprueba nuestras últimas entradas aquí”.
A continuación, hemos añadido un bloque “Últimas entradas”, que hemos establecido para mostrar el extracto de la entrada y las imágenes destacadas, así como los títulos de las entradas. Puedes encontrar más información acerca del bloque Últimas entradas en nuestro tutorial sobre cómo mostrar entradas recientes en WordPress.

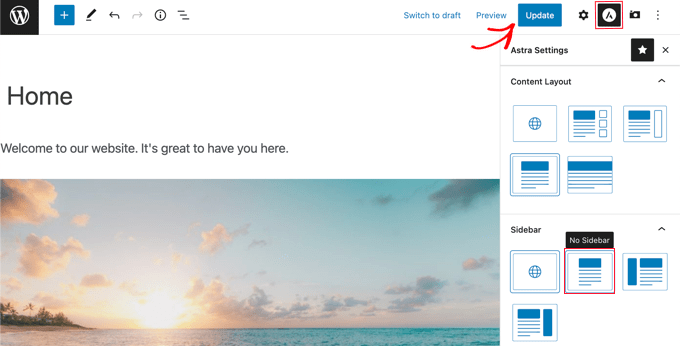
Puedes añadir tantos bloques como quieras a tu página de inicio. También puede utilizar una plantilla de ‘ancho completo’ o ‘sin barras laterales’ para su página si su tema tiene una.
Por ejemplo, si utiliza el tema Astra, puede personalizar la disposición de la página desde el panel Ajustes de Astra. Otros temas pueden proporcionar una sección en el panel Ajustes del documento.

Cuando esté satisfecho con su página de inicio, haga clic en el botón “Actualizar” o “Publicar” de la parte superior derecha de la pantalla para aplicar los cambios.
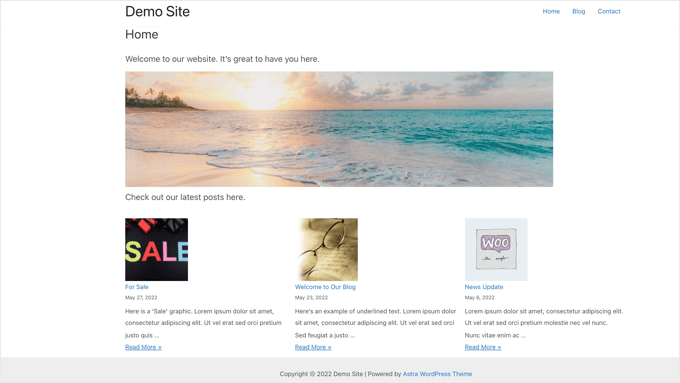
Este es el aspecto de nuestra página de inicio:

¿Y si quieres ir más allá con tu página de inicio? Una opción es probar algunos de estos mejores plugins de bloque para WordPress para añadir nuevas funcionalidades, como un formulario de contacto, testimonios, reseñas y mucho más.
Otra gran opción es utilizar un maquetador de temas o de páginas para WordPress más potente para crear algo que tenga un aspecto magnífico y profesional.
En las siguientes partes de este tutorial, veremos SeedProd, un maquetador de temas, y Divi de Elegant Themes, un maquetador de páginas.
Editar su página de inicio con un plugin maquetador de temas
La forma más fácil de editar tu página de inicio es usando SeedProd. Es el mejor plugin de WordPress tema maquetador y puede crear hermosas disposiciones del sitio web y plantillas personalizadas sin necesidad de escribir ningún código.
Puede utilizar SeedProd para crear un tema de WordPress totalmente personalizado, incluida una plantilla de página de inicio personalizada.
Nota: Existe una versión gratuita de SeedProd, pero necesitará la versión Pro para acceder al maquetador de temas y editar la plantilla de la página de inicio.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, deberá introducir su clave de licencia. Encontrará esta información en su cuenta del sitio web de SeedProd.

Después de eso, puede utilizar SeedProd para crear fácilmente un tema de WordPress, incluyendo una página de inicio completamente personalizada desde cero.
Creación de un tema de WordPress personalizado
Puede crear un nuevo tema en SeedProd navegando a la página SeedProd ” Maquetador de temas. Aquí, utilizarás uno de los temas ya creados de SeedProd como punto de partida. Esto reemplazará su tema de WordPress existente con un nuevo diseño personalizado.
Puede hacerlo al hacer clic en el botón “Temas”.

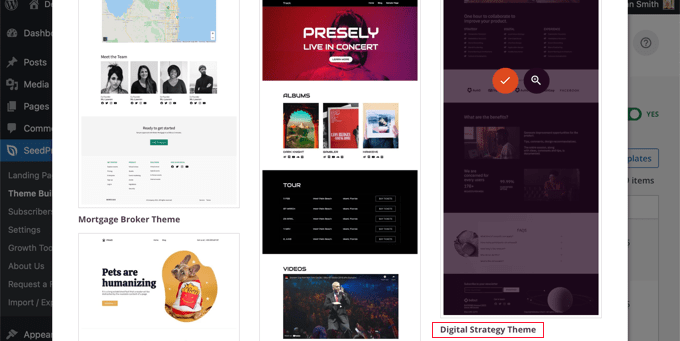
Se le mostrará una lista de temas de diseño profesional pensados para distintos tipos de sitios web. Por ejemplo, hay plantillas denominadas “Empresa moderna”, “Agencia de marketing” y “Tema de agente hipotecario”.
Echa un vistazo a las opciones y selecciona la que mejor se adapte a tus necesidades al hacer clic en el icono de la marca de verificación. Para este tutorial, elegiremos el tema “Estrategia digital”.

Una vez que hayas elegido un tema, SeedProd generará todas las plantillas de temas que necesites. Incluirá una plantilla para su página de inicio estática, así como una para la página de índice de su blog.
Edición de la plantilla de página de inicio
SeedProd facilita la edición de cualquiera de estas plantillas mediante un maquetador de arrastrar y soltar.
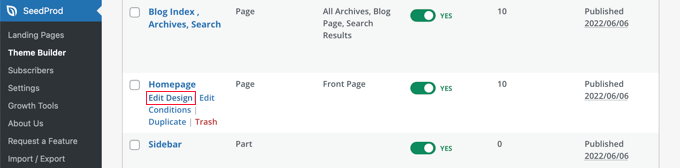
Simplemente haga clic en el enlace “Editar diseño” que se encuentra bajo la plantilla “Página de inicio”. Esto abrirá la plantilla en el editor visual de SeedProd.

Este sencillo maquetador de arrastrar y soltar mostrará una vista previa en vivo de tu página a la derecha y una barra de herramientas a la izquierda. Puedes añadir nuevos bloques arrastrándolos a la página, reorganizarlos arrastrándolos arriba y abajo con el ratón y personalizar cualquier bloque al hacer clic en él.
Aviso de que la plantilla ya ha proporcionado una disposición atractiva y ha añadido un montón de contenido relevante en la página. Ahora solo tienes que editarla para adaptarla al propósito de tu sitio web.
Al pasar el cursor sobre un bloque, aparecerá una barra de herramientas.

Si hace clic en el bloque, podrá ajustar su configuración en el panel izquierdo.
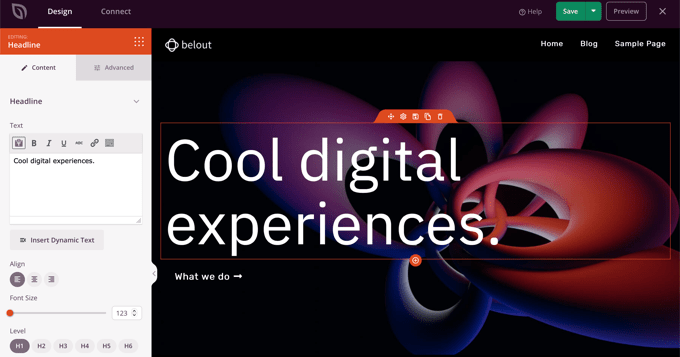
Por ejemplo, al hacer clic en el titular, puede editar el texto, cambiar la alineación, modificar el tamaño de letra, etc.

Cuando cambies un ajuste, podrás verlo inmediatamente en la vista previa de la derecha.
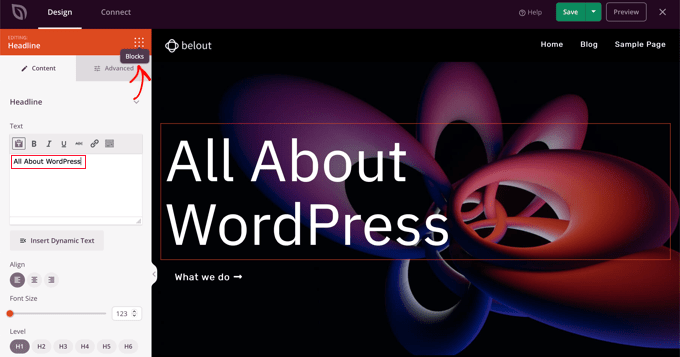
Por ejemplo, cambiaremos el texto a “Todo acerca de WordPress”.

Una vez hecho esto, puede hacer clic en el icono “Bloques” situado cerca de la parte superior de la página de ajustes. Volverás a la vista de bloques.
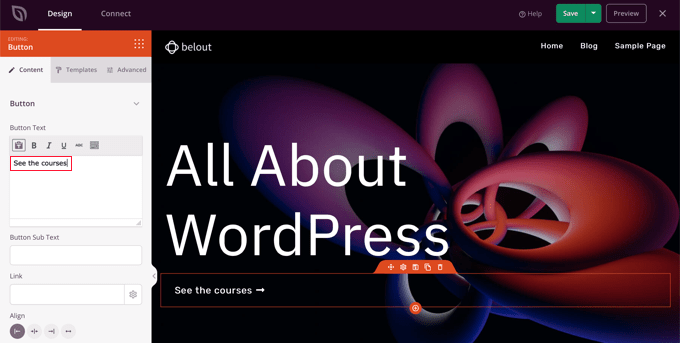
A continuación, editaremos el texto del botón. Puedes hacer clic en el botón “Qué hacemos” y editar el texto para que diga “Ver los cursos”.

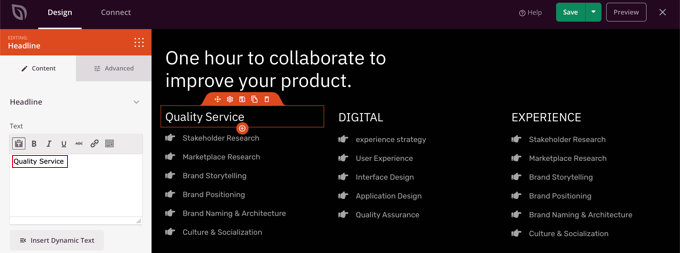
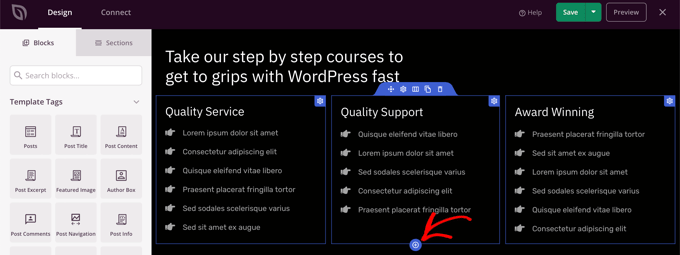
Ahora nos desplazaremos por la página de inicio hasta llegar a la lista de viñetas acerca de los productos y servicios que ofrece.
Puede editarlos del mismo modo, al hacer clic en un bloque y editar el texto.

Su página de inicio debería parecerse a la siguiente captura de pantalla.
Si necesita añadir más detalles, puede añadir otra fila de viñetas al hacer clic en el icono azul “+” de la parte inferior.

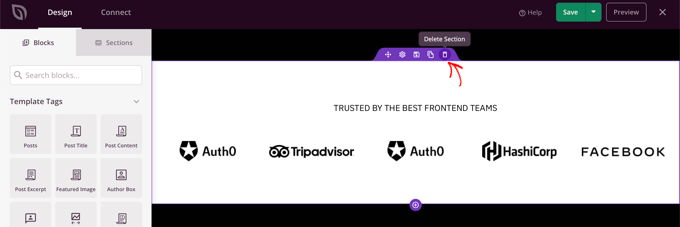
Es posible que la plantilla de SeedProd haya incluido más secciones de las que puede utilizar. Puede borrar fácilmente los bloques o secciones que no necesite simplemente haciendo clic en el icono de la papelera.
Por ejemplo, puedes pasar el cursor sobre la sección “De confianza por” de la página de inicio. Cuando aparezca la barra de herramientas, puedes hacer clic en el icono de la papelera para borrar esa sección.

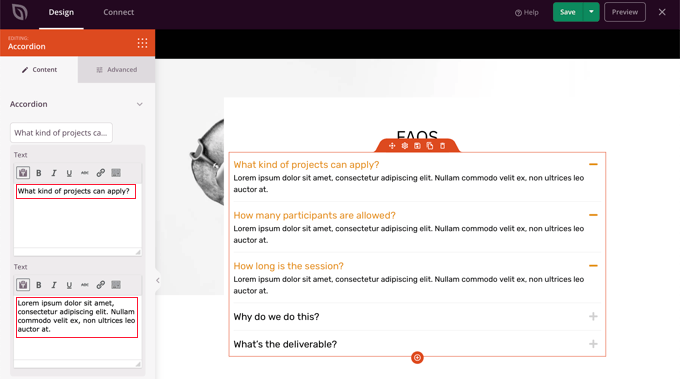
Cerca de la parte inferior de la página de inicio hay una sección de FAQ. Se ha creado utilizando un bloque Acordeón, que permite personalizar fácilmente las preguntas y respuestas que desea incluir en su página de inicio.
Al hacer clic en el bloque, podrá editar el texto de cada pregunta y respuesta.

Cuando haya terminado de personalizar su página de inicio, asegúrese de hacer clic en el botón “Guardar” situado en la parte superior de la pantalla. A continuación, puedes volver a la lista de plantillas al hacer clic en el icono ‘X’.
Como puedes ver, las plantillas, la interfaz de arrastrar y soltar y los útiles bloques de SeedProd lo hacen ideal para editar la página de inicio de tu sitio web. Para obtener aún más ideas, echa un vistazo a nuestra guía sobre cómo crear una página de destino con WordPress.
Edición de la plantilla del índice del blog
Puede editar la plantilla de índice de su blog de forma similar. Puede aprender cómo hacerlo visitando nuestra guía sobre cómo crear una página separada para entradas de blog en WordPress.
Con el método 2, debes desplazarte hasta la sección sobre cómo personalizar la página de tu blog. Aquí aprenderás a añadir nuevos bloques mediante arrastrar y soltar, y a cambiar los ajustes de cada bloque de la página.

Te mostraremos cómo editar el bloque Entradas para mostrar tus entradas en varias columnas y mostrar u ocultar la imagen destacada de tus entradas.
Hay ajustes para el número de entradas que se mostrarán y para mostrar o no un extracto de la entrada. También puede filtrar el índice por tipo de entrada, categoría, etiqueta o autor, y cambiar el orden de clasificación.
Activar el tema SeedProd
Una vez que haya terminado de personalizar las plantillas de temas, deberá publicar el nuevo tema personalizado. Simplemente establezca el conmutador ‘Activar Tema SeedProd’ en la posición ‘SI’.

Si aún no ha cambiado los ajustes de su página de inicio / página de blog de WordPress, verá un mensaje de aviso. Al hacer clic en el botón “Aceptar”, se modificarán estos ajustes.
Ahora puede visitar su sitio web para ver su nueva página de inicio / página de inicio.

Cómo editar su página de inicio con un plugin maquetador de páginas
Divi es un popular plugin maquetador de páginas para WordPress. Viene con un tema de WordPress y un plugin maquetador de páginas con docenas de plantillas magníficas.
Puedes usar el maquetador de páginas Divi con cualquier tema. Para este tutorial, vamos a usarlo con el tema Divi.
En primer lugar, tendrás que descargar, instalar y activar el tema Divi de Elegant Themes. Esto incluye el maquetador Divi, por lo que no es necesario instalarlo por separado. Usted tendrá que introducir su nombre de usuario y clave de API en Divi ” Opciones de tema ” Actualizaciones para acceder a los paquetes de disposición / diseño / plantilla.
Si necesitas ayuda para instalar el tema, echa un vistazo a nuestra guía paso a paso sobre cómo instalar un tema de WordPress.
Una vez que tengas el tema Divi y el maquetador de páginas en funcionamiento, puedes establecer tu página de inicio. En primer lugar, ve al menú Páginas de tu escritorio de WordPress y edita la página de inicio que creamos anteriormente.
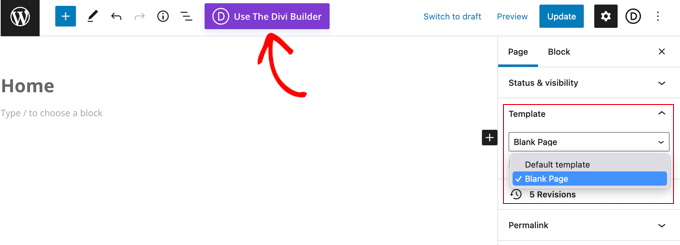
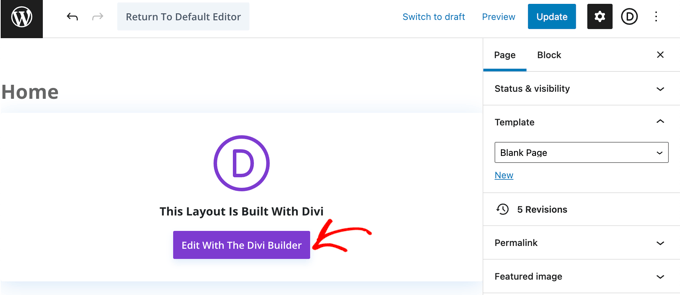
Antes de empezar a editar tu página de inicio, es una buena idea cambiar a la plantilla “Página en blanco” en el panel “Plantilla” de la derecha. De este modo, tu página de inicio no tendrá barra lateral, título, menú ni ningún otro elemento por defecto.

A continuación, puede hacer clic en el botón “Usar el maquetador Divi” en la parte superior de la pantalla.
Ahora, tendrá que hacer clic en el botón ‘Editar con el maquetador Divi’ en el centro de la pantalla.

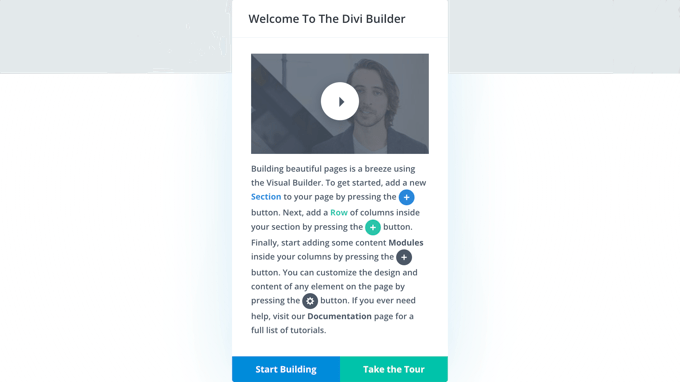
Ahora debería ver la pantalla de bienvenida Divi. Incluye un tutorial de vídeo sobre cómo utilizar Divi, una breve descripción de cómo empezar, y los botones para empezar a construir su página o hacer un recorrido por las características de Divi.
Haremos clic en el botón “Empezar a construir” situado en la parte inferior de la página.

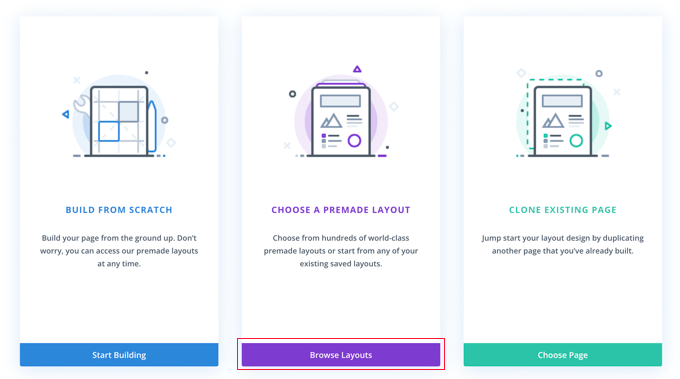
A continuación, verás una serie de opciones que puedes utilizar para crear tu página. Te sugerimos que utilices una estructura / disposición / diseño / plantilla ya creada como base para tu página de inicio. Así podrás establecer tu página de inicio de forma rápida y sencilla.

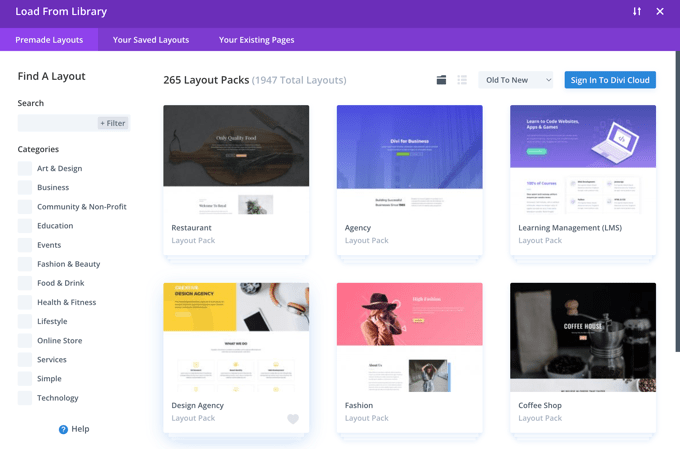
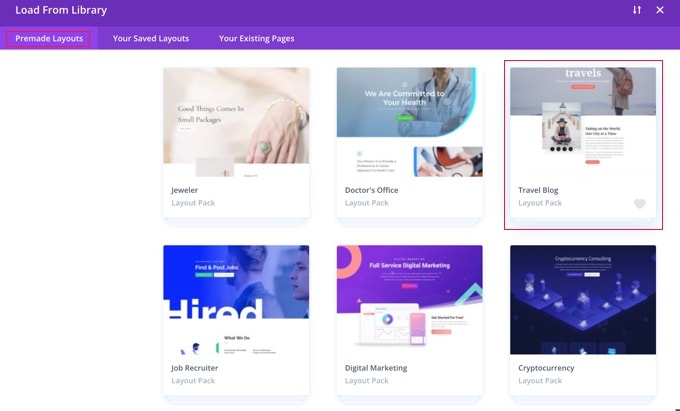
Divi tiene una impresionante gama de diferentes estructuras / disposición / diseño / plantilla para elegir. Hay cientos de diferentes paquetes de disposición, y cada uno de ellos tiene varios diseños de página diferentes, incluyendo páginas de inicio.
Puede buscarlos escribiendo un término de búsqueda, o puede marcar / comprobar las casillas para ver solo las estructuras / disposición / diseño / plantilla que se ajusten a determinadas categorías.

Vamos a utilizar el paquete de estructura / disposición / diseño / plantilla ‘Travel Blog’ para crear nuestra página de inicio.
En primer lugar, haga clic en el paquete que desee utilizar:

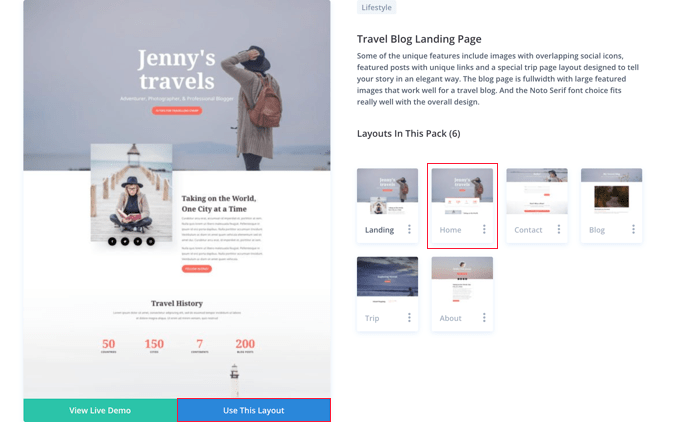
A continuación, verás una descripción del paquete de disposición, además de las diferentes disposiciones de página disponibles. Probablemente querrás usar la página de inicio / página de destino para tu página de inicio. Vamos a elegir la opción ‘Inicio / página de inicio’.
Una vez elegida la estructura / disposición / diseño / plantilla, haga clic en el botón “Usar esta disposición” situado en la parte inferior de la página.

Divi importará automáticamente la estructura / disposición / diseño / plantilla para usted. Entonces lo verás en tu página, exactamente como aparecerá en tu sitio. Para editar cualquier parte, simplemente haz clic en ella.
Divi utiliza un sistema de filas (divididas en columnas) y módulos para crear tu página. Con los módulos de texto, puedes hacer clic en el texto y escribir lo que quieras directamente en la pantalla.
Aquí hemos cambiado la cabecera y el texto que hay debajo:

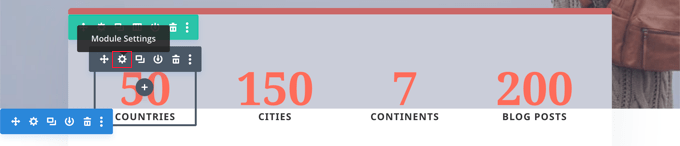
Con otros módulos, puede situar el cursor del ratón sobre ellos y hacer clic en el icono “Ajustes del módulo” para editarlos.
Aquí, estamos editando uno de los contadores de números:

Puede borrar módulos y filas del mismo modo, utilizando el icono de la papelera.
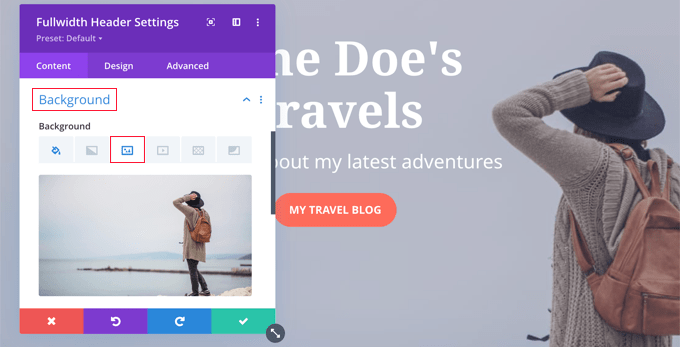
Es probable que quieras usar tus propias imágenes en tu página de inicio. Puedes cambiarlas editando los ajustes del módulo.
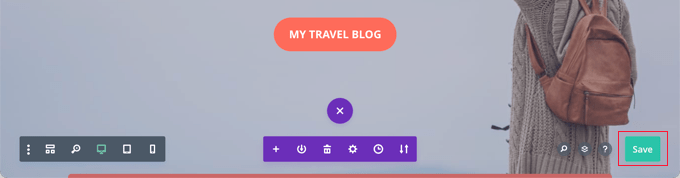
Tenga en cuenta que la imagen en la parte superior se establece como el fondo de un módulo de cabecera de ancho completo, por lo que tendrá que cambiarlo en Contenido ” Fondo para ese módulo:

Cuando esté satisfecho con los cambios realizados en su página, puede hacer clic en “Guardar” en la parte inferior de la pantalla.

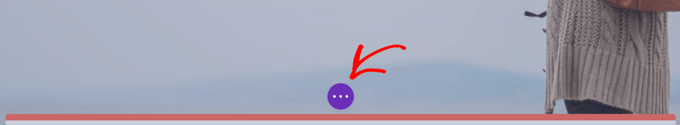
A veces se oculta la fila inferior de botones.
Si no puede verlos, tendrá que hacer clic en el botón morado “…” para abrirlos.

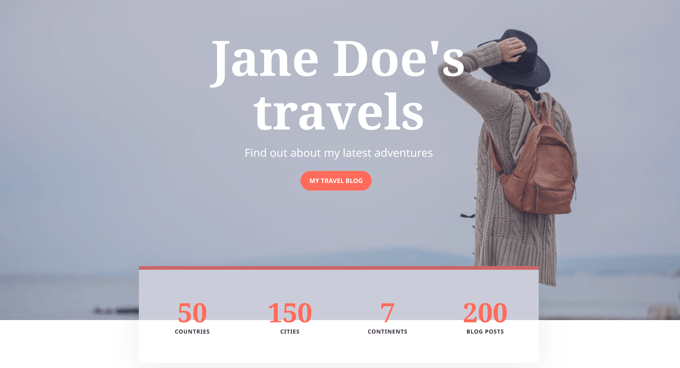
Este es el aspecto de nuestra página en el sitio web:

Establecer su página de inicio en WordPress
Por defecto, WordPress muestra las entradas de su blog en la página de inicio.
Eso significa que después de crear y personalizar su página de inicio, tendrá que decirle a su sitio WordPress que muestre esa página cuando alguien visite su dominio.
Veamos cómo establecer una página de inicio y una página de blog independientes en WordPress.
Consejo profesional: ¿Ya tiene visitantes en su sitio? En ese caso, es posible que desee poner su sitio en modo de mantenimiento mientras establece su página de inicio. También puedes establecer un sitio de prueba en el que puedas crear tu página de inicio antes de publicarla.
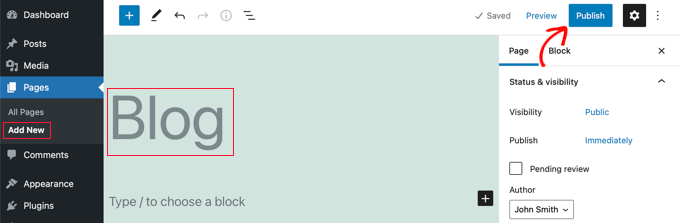
Primero, simplemente ve a Páginas ” Añadir Nueva y nombra tu nueva página Blog. Después de eso, puede seguir adelante y publicar la página en blanco.

Una vez que la página de inicio y la página de blog estén listas, deberá indicar a WordPress que empiece a utilizar estas páginas.
Puede hacerlo accediendo a la página Ajustes ” Lectura en su área de administrador de WordPress. Debe seleccionar la opción “Una página estática” en la sección “Visualización de su página de inicio”. A continuación, seleccione su página de inicio / página de blog.

No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
WordPress mostrará automáticamente tus últimas entradas en la página del blog. Para más detalles, puede consultar nuestra guía sobre cómo crear una página de blog independiente en WordPress.
Ya está. Has creado una página de inicio en WordPress y la has establecido correctamente. Consulte nuestra guía práctica sobre cómo editar un sitio web de WordPress para obtener instrucciones paso a paso sobre la edición de otras áreas de su sitio.
Esperamos que este tutorial te haya ayudado a aprender a editar una página de inicio de WordPress. También puedes echar un vistazo a nuestra guía sobre los plugins imprescindibles para WordPress y a nuestros consejos sobre cómo mejorar el SEO de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
INDRAMANI SHUKLA says
you are always helpful for beginners. newbies like me learns from you everything about wordpress. Most important thing is this that you are accurate and easy to understand.
WPBeginner Support says
Glad our articles are helpful
Administrador
stephanie says
how do you create 2 homepages? One for desktop/tablet and the other for mobile only
WPBeginner Support says
For what you’re looking for, most themes are responsive to handle that. You may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Administrador
Ahmed says
this is a way of customizing our front page if we are running a business site. how can we customize our blog page or publish banners on the sides of blogs?
WPBeginner Support says
You would either use your theme options or Beaver Builder to modify a home page listing your posts
Administrador
James Emmanuel says
Very insightful. Thanks for taking your time explaining the process. I just followed your steps and now have beautiful homepage. But what about if I want to add a sliding picture homepage. Any plugins for that?
WPBeginner Support says
That would be a slider, we have a few plugins we would recommend for that below:
https://www.wpbeginner.com/best-wordpress-slider/
Administrador