Vous souhaitez créer une page d’accueil personnalisée pour votre site WordPress ?
Par défaut, la page d’accueil de WordPress affiche les publications de votre blog, mais vous pouvez la modifier pour afficher quelque chose de différent. Par exemple, votre page d’accueil pourrait être une page d’atterrissage qui met en avant vos produits et services.
Dans cet article, nous allons vous afficher comment modifier et personnaliser facilement votre page d’accueil WordPress.

Qu’est-ce que la page d’accueil de WordPress ?
Votre page d’accueil est la « page de garde » de votre site WordPress. C’est la première page qui s’affiche lorsqu’un utilisateur/utilisatrice visite votre nom de domaine.
Par exemple, si vous tapez www.wpbeginner.com dans votre navigateur, la page sur laquelle vous atterrissez est la page d’accueil de notre site, où vous pouvez consulter nos dernières publications de blog :

Pourquoi modifier la page d’accueil de WordPress ?
Si vous avez décidé de créer un blog, il est tout à fait logique d’afficher vos publications sur la page d’accueil.
Mais qu’en est-il si vous utilisez WordPress pour créer un site de petite entreprise ou même pour gérer un stock en ligne? Dans ces cas-là, vous préférerez peut-être mettre en avant vos produits ou vos promotions sur votre page d’accueil.
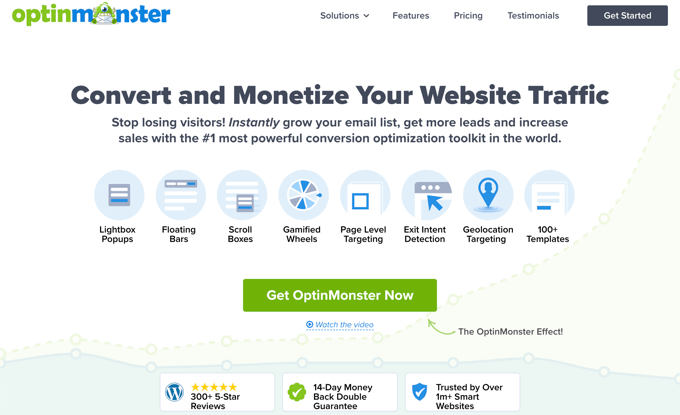
Voici un exemple de page d’accueil d’un site d’entreprise à partir d’OptinMonster, la meilleure extension de fenêtres surgissantes WordPress. Leur site a un excellent blog, mais ce n’est pas le point central de leur page d’accueil. Au lieu de cela, ils ont un appel à l’action vraiment clair.

Vous avez peut-être déjà essayé de définir une page personnalisée comme page d’accueil dans WordPress, mais vous avez du mal à obtenir un résultat satisfaisant.
Si c’est le cas, vous êtes au bon endroit.
Nous allons vous guider pas à pas pour définir une page d’accueil et la personnaliser en fonction de vos besoins. Vous pourrez ainsi faire une excellente première impression et encourager vos internautes à entreprendre les actions les plus importantes pour la mission de votre site.
Il peut s’agir d’acheter un produit numérique, de s’inscrire à votre site d’adhésion ou de faire un don à votre campagne de collecte de fonds.
Nous allons aborder quelques méthodes différentes que vous pouvez utiliser pour créer votre page d’accueil WordPress personnalisée.
Vous pouvez utiliser ces liens rapides pour accéder directement aux différentes parties du didacticiel :
- Modifier votre page d’accueil avec le client/cliente de personnalisation du thème
- Modification de votre page d’accueil avec l’éditeur/éditrices de blocs
- Modifier votre page d’accueil à l’aide d’une extension Constructeur de thème
- Modifier votre page d’accueil avec un constructeur de page (plugin)
- Réglages de votre page d’accueil dans WordPress
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Modifier votre page d’accueil avec le client/cliente de personnalisation du thème
Certains des meilleurs thèmes WordPress créeront un design de page d’accueil pour vous, et fourniront des modifications pour que vous puissiez facilement le modifier.
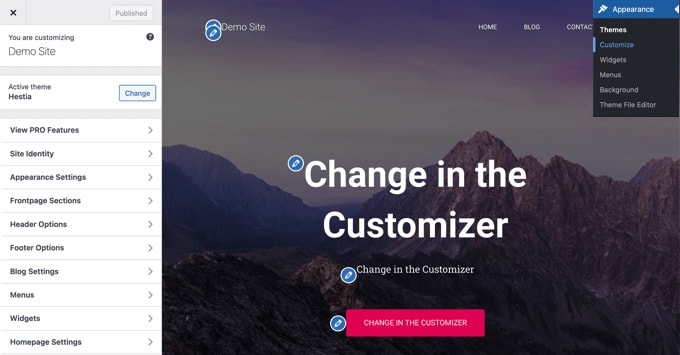
Vous pouvez trouver ces options en visitant Apparence » Personnaliser sur la colonne latérale de l’administrateur. Cela lancera le personnalisateur de thème WordPress avec une Prévisualisation en direct de votre thème.

L’Outil de personnalisation du thème propose des options différentes selon le thème utilisé. Votre prévisualisation et les options disponibles peuvent sembler différentes en fonction du thème que vous utilisez. Nous utilisons le thème gratuit Hestia dans cet exemple.
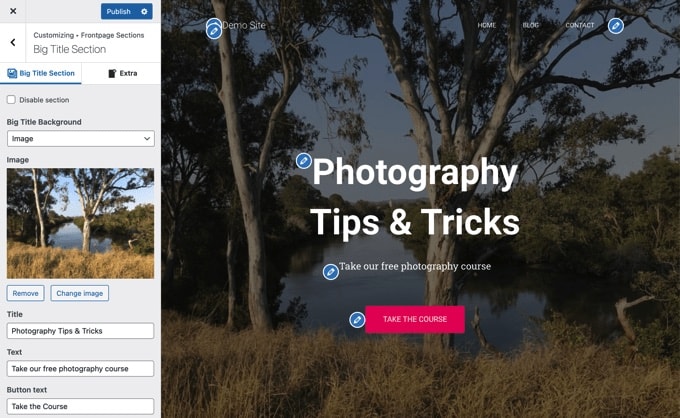
Pour modifier n’importe quelle partie de la page d’accueil, il suffit de cliquer sur l’icône du crayon bleu qui se trouve à côté. Ici, nous modifions l’image, le texte et le bouton en haut de la page d’accueil.

Note : Dès que vous effectuez des modifications, elles s’affichent dans la Prévisualisation de votre site. Ces modifications ne seront pas directes sur votre site tant que vous ne les aurez pas publiées.
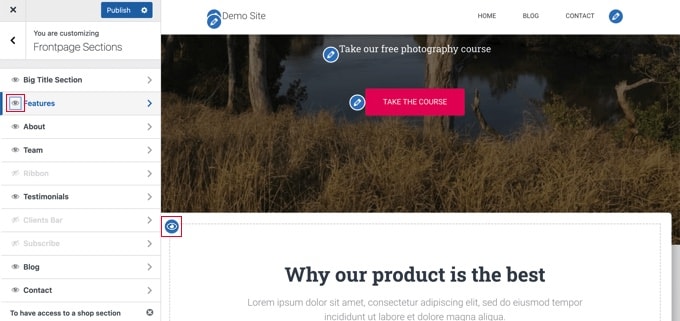
Si vous souhaitez retirer une section de la page d’accueil, il vous suffit de cliquer sur l’icône de l’œil bleu dans le coin supérieur gauche de cette section.

Vous pouvez également retirer des sections et les réintégrer en utilisant l’onglet « Sections de la page d’accueil ».
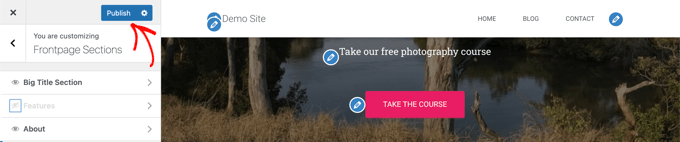
Une fois que vous êtes satisfait de votre page d’accueil, vous devez cliquer sur le bouton « Publier » pour la rendre directe.

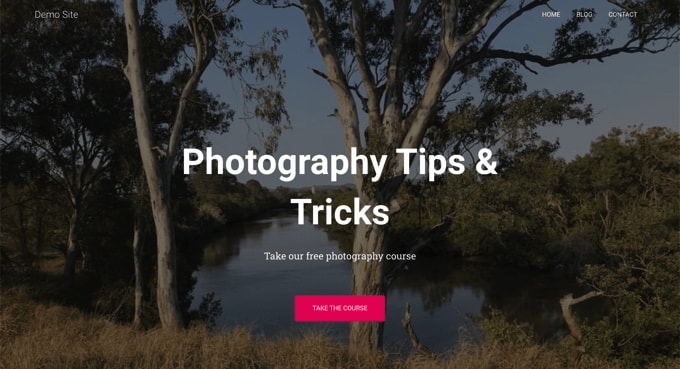
Voici à quoi ressemble notre page d’accueil, en direct sur le site :

L’utilisation des options intégrées de votre thème est le moyen le plus rapide de configurer votre page d’accueil. Cependant, certains thèmes n’ont pas beaucoup d’options, ou vous n’êtes pas satisfait de l’aspect de votre page d’accueil.
Ne vous inquiétez pas, il existe de nombreuses autres façons de modifier votre page d’accueil et de lui donner l’aspect que vous souhaitez.
Modification de votre page d’accueil avec l’éditeur/éditrices de blocs
L’éditeur de blocs de WordPress est un moyen simple de créer une page d’accueil personnalisée, bien qu’il soit limité par la conception de votre thème.
Pour utiliser l’éditeur de blocs, il suffit d’aller dans l’écran Pages » Toutes les pages » et de modifier la page » Accueil » que vous avez créée précédemment.

Vous pouvez maintenant commencer à créer le contenu de votre page.
Dans cette partie du tutoriel, nous utiliserons quelques blocs simples pour créer une page d’accueil de base.
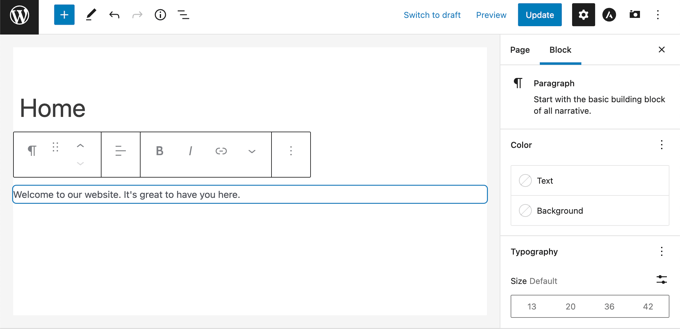
Tout d’abord, nous allons ajouter un message de bienvenue à la page. Vous pouvez le faire en cliquant simplement sur la page pour commencer à taper. WordPress créera automatiquement un bloc de paragraphe pour vous.

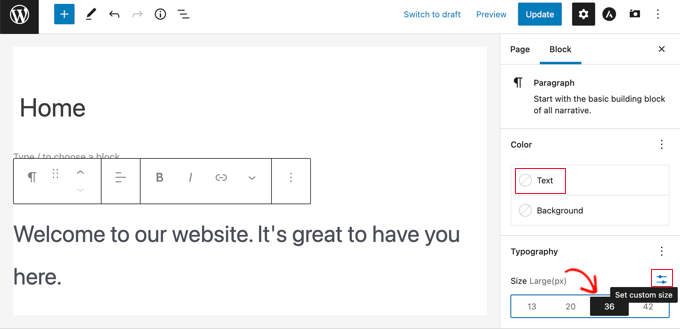
Si vous souhaitez agrandir le texte, il est facile de le faire dans les Réglages du bloc sur le côté droit. Il vous suffit de cliquer sur l’une des tailles préréglées ou sur l’icône « Définir une taille personnalisée » et de saisir la taille de votre choix.
Vous pouvez également modifier la couleur de votre texte en utilisant les options « Couleur » pour le texte ou l’arrière-plan.

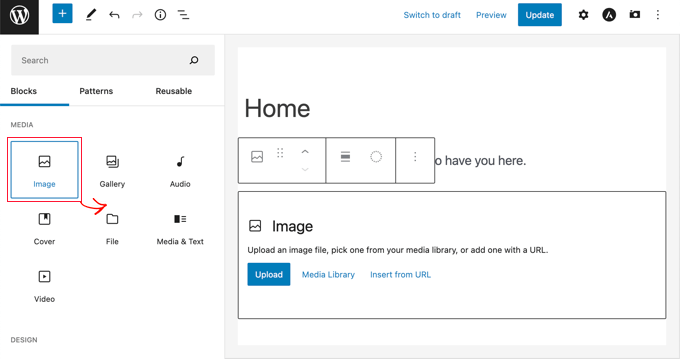
Nous allons ensuite ajouter une image à la page. Pour ce faire, cliquez sur le symbole (+), puis sélectionnez le bloc Image.
Vous le trouverez dans la section Médias, ou vous pouvez le rechercher à l’aide de la barre de recherche.

Vous pouvez choisir une image dans votre médiathèque ou en téléverser une nouvelle.
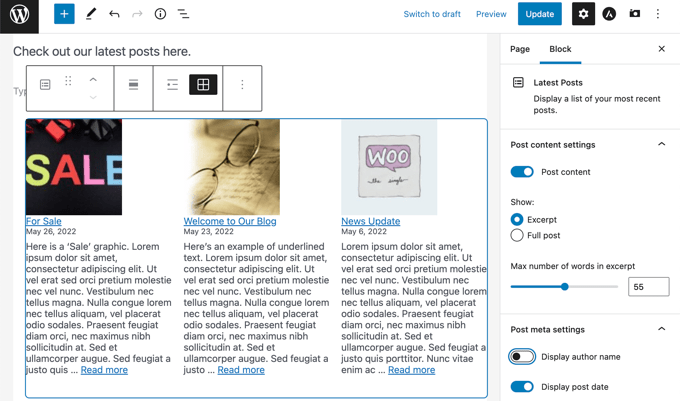
Ensuite, nous avons ajouté un autre bloc de paragraphe, avec le texte « Consultez nos dernières publications ici ».
Nous avons ensuite ajouté un bloc « Dernières publicités », que nous avons défini pour afficher l’extrait de l’article et les images mises en avant, ainsi que les titres des articles. Vous trouverez plus d’informations sur le bloc « Derniers articles » dans notre tutoriel sur l’affichage des publications récentes dans WordPress.

Vous pouvez ajouter autant de blocs que vous le souhaitez à votre page d’accueil. Vous pouvez également utiliser un modèle « pleine largeur » ou « sans colonne latérale » pour votre page si votre thème en possède un.
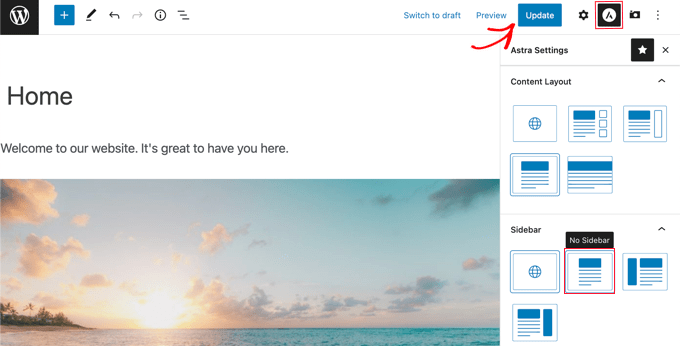
Par exemple, lorsque vous utilisez le thème Astra, vous pouvez personnaliser la mise en page de la page à partir du volet Réglages Astra. D’autres thèmes peuvent proposer une section dans le volet Réglages du document.

En direct, une fois que vous êtes satisfait de votre page d’accueil, cliquez sur le bouton « Mettre à jour » ou « Publier » en haut à droite de l’écran pour mettre en œuvre vos modifications.
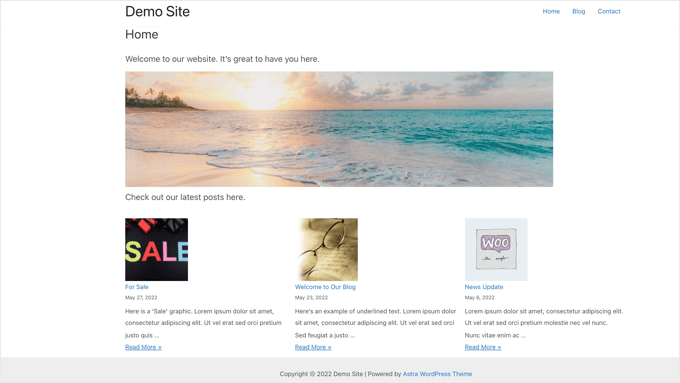
Voici à quoi ressemble notre page d’accueil terminée :

Et si vous voulez aller plus loin avec votre page d’accueil ? Une option est d’essayer certaines de ces meilleures extensions de bloc pour WordPress pour ajouter de nouvelles fonctionnalités, telles qu’un formulaire de contact, des témoignages, des avis, et plus encore.
Une autre option intéressante consiste à utiliser un constructeur de thèmes ou de pages plus puissant pour WordPress afin de créer quelque chose de magnifique et de professionnel.
Dans les prochaines parties de ce tutoriel, nous aborderons SeedProd, un constructeur de thème, et Divi d’Elegant Themes, un constructeur de page.
Modifier votre page d’accueil à l’aide d’une extension Constructeur de thème
La façon la plus simple de modifier votre page d’accueil est d’utiliser SeedProd. C’est la meilleure extension de constructeur de thème WordPress et peut créer de belles mises en page de site et des modèles personnalisés sans écrire aucun code.
Vous pouvez utiliser SeedProd pour créer un thème WordPress entièrement personnalisé, y compris un modèle de page d’accueil personnalisé.
Note : Il existe une version gratuite de SeedProd, mais vous aurez besoin de la version Pro pour accéder au constructeur de thème et modifier le modèle de page d’accueil.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, vous devez saisir votre clé de licence. Vous trouverez cette information sous votre compte sur le site de SeedProd.

Ensuite, vous pouvez utiliser SeedProd pour créer facilement un thème WordPress, y compris une page d’accueil entièrement personnalisée à partir de zéro.
Créer un thème WordPress personnalisé
Vous pouvez créer un nouveau thème dans SeedProd en naviguant vers la page SeedProd » Constructeur de Thème. Ici, vous utiliserez l’un des thèmes prêts à l’emploi de SeedProd comme point de départ. Cela remplacera votre thème WordPress existant par un nouveau design personnalisé.
Vous pouvez le faire en cliquant sur le bouton « Thèmes ».

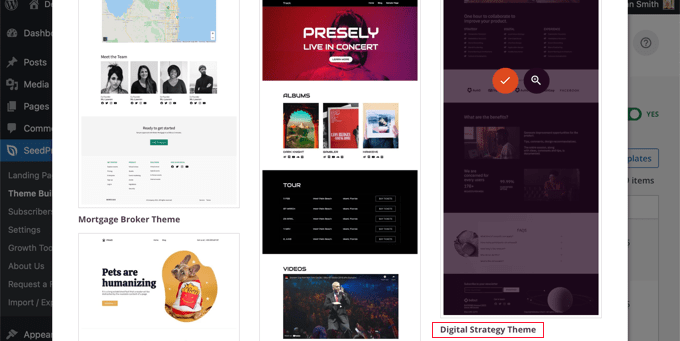
Vous afficherez une liste de thèmes conçus par des professionnels et destinés à différents types de sites. Par exemple, il existe des modèles appelés » Modern Business « , » Marketing Agency » et » Mortgage Broker Theme « .
Jetez un coup d’œil aux options et sélectionnez celle qui correspond le mieux à vos besoins en cliquant sur l’icône de la coche. Pour ce tutoriel, nous choisirons le thème « Stratégie numérique ».

Une fois que vous avez choisi un thème, SeedProd génère tous les modèles de thème dont vous avez besoin. Il comprendra un modèle pour votre page d’accueil statique, ainsi qu’un modèle pour la page d’index de votre blog.
Modifier le Modèle de page d’accueil
SeedProd permet de modifier facilement n’importe lequel de ces modèles à l’aide d’un constructeur de page par glisser-déposer.
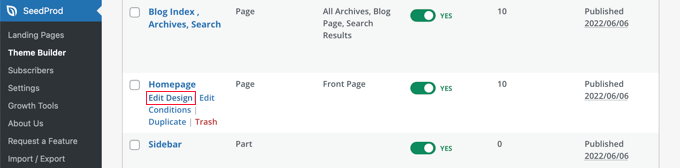
Cliquez simplement sur le lien » Modifier la conception » qui se trouve sous la page d’accueil. Cela ouvrira le modèle dans les éditeurs/éditrices visuels de SeedProd.

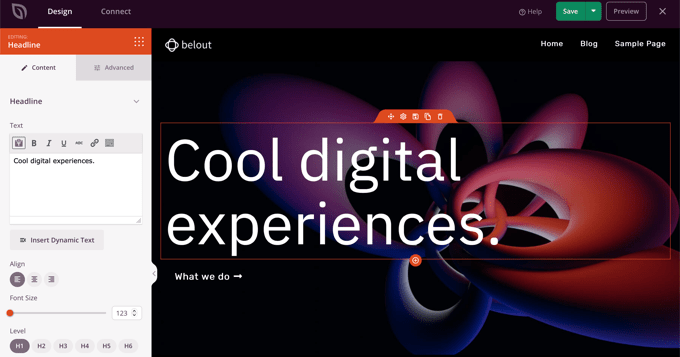
Ce constructeur Avancée simple affiche une Prévisualisation directe de votre page à droite et une barre d’outils à gauche. Vous pouvez ajouter de nouveaux modules en les faisant glisser sur la page, les réorganiser en les faisant glisser vers le haut ou le bas avec votre souris, et personnaliser n’importe quel module en cliquant dessus.
Notez que le Modèle a déjà fourni une mise en page attrayante et ajouté beaucoup de contenu pertinent sur la page. Il ne vous reste plus qu’à le modifier pour l’adapter à l’objectif de votre site.
Lorsque vous survolez un bloc avec votre souris, une barre d’outils apparaît.

Si vous cliquez sur le bloc, vous pouvez alors définir ses Réglages dans le volet de gauche.
Par exemple, lorsque vous cliquez sur le titre, vous pouvez modifier le texte, changer l’alignement, modifier la taille de la police, etc.

Lorsque vous modifiez un réglage, vous pouvez le voir immédiatement dans la Prévisualisation à droite.
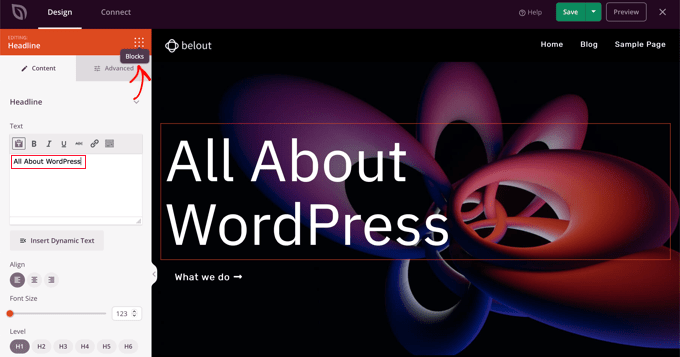
Par exemple, nous modifierons le texte en « Tout sur WordPress ».

Une fois que vous avez fait cela, vous pouvez cliquer sur l’icône « Blocs » en haut de la page des Réglages. Vous reviendrez ainsi à la vue Blocs.
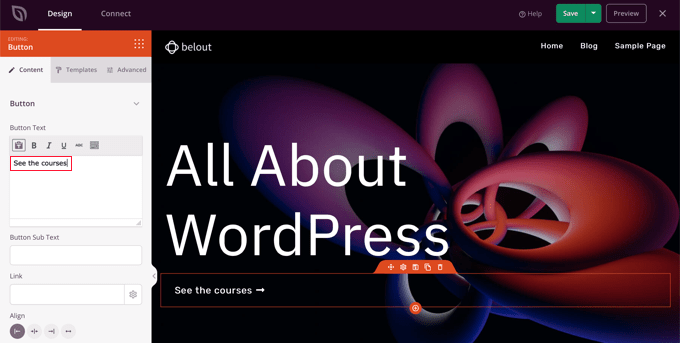
Nous allons ensuite modifier le texte du bouton. Vous pouvez cliquer sur le bouton libellé « Ce que nous faisons » et modifier le texte pour qu’il dise « Voir les cours ».

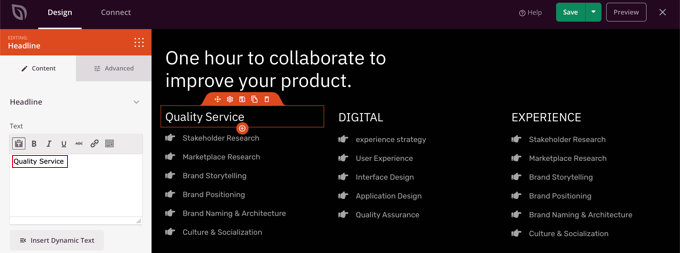
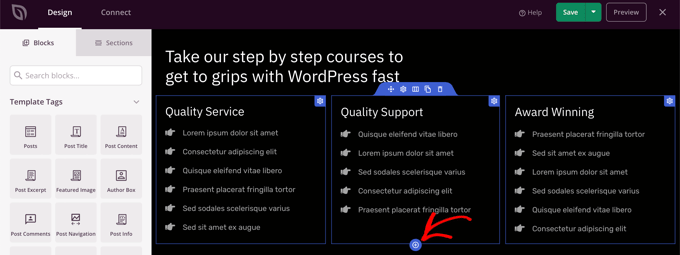
Nous allons maintenant défiler vers le bas de notre page d’accueil jusqu’à ce que nous arrivions à la liste des puces concernant les produits et services que vous proposez.
Vous pouvez les modifier de la même manière, en cliquant sur un bloc et en modifiant le texte.

Votre page d’accueil devrait maintenant ressembler à la capture d’écran ci-dessous.
Si vous avez besoin de plus de détails, vous pouvez ajouter une autre ligne de puces en cliquant sur l’icône bleue « + » en bas.

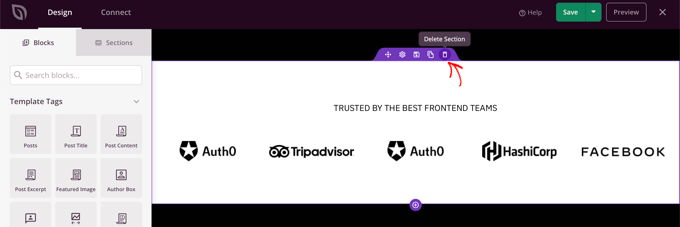
Le Modèle SeedProd peut avoir inclus plus de sections que vous ne pouvez en utiliser. Vous pouvez facilement supprimer les blocs ou les sections dont vous n’avez pas besoin en cliquant simplement sur l’icône de la corbeille.
Par exemple, vous pouvez survoler la section « Trusted By » de la page d’accueil. Une fois que la barre d’outils apparaît, vous pouvez cliquer sur l’icône de la corbeille pour supprimer cette section.

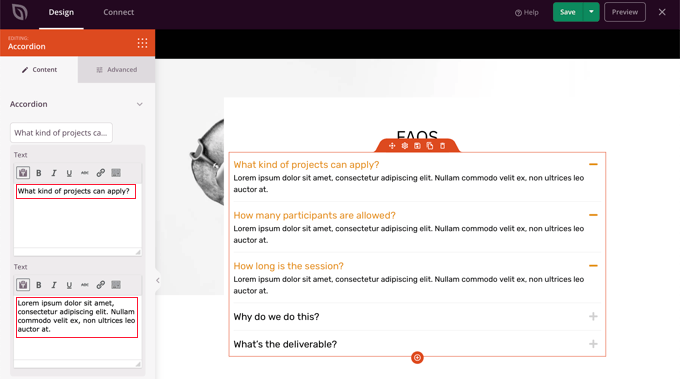
Près du bas de la page d’accueil se trouve une section FAQ. Celle-ci a été créée à l’aide d’un bloc accordéon, qui permet de personnaliser facilement les questions et les réponses que vous souhaitez inclure sur votre page d’accueil.
Lorsque vous cliquez sur le bloc, vous pouvez modifier le texte de chaque question et de chaque réponse.

Une fois que vous avez fini de personnaliser votre page d’accueil, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de l’écran. Vous pouvez ensuite revenir à la liste des modèles en cliquant sur l’icône « X ».
Comme vous pouvez le voir, les modèles de SeedProd, l’interface par glisser-déposer et les blocs utiles en font un outil idéal pour modifier la page d’accueil de votre site. Pour encore plus d’idées, jetez un coup d’œil à notre guide sur la création d’une page d’atterrissage avec WordPress.
Modification du Modèle d’index de blog
Vous pouvez modifier votre modèle d’index de blog de la même manière. Vous pouvez apprendre à le faire en consultant notre guide sur la création d’une page séparée pour les publications de blog dans WordPress.
En utilisant la méthode 2, vous devriez défiler vers le bas jusqu’à la section sur la personnalisation de la page de votre blog. Vous y apprendrez comment ajouter de nouveaux modules par glisser-déposer et comment modifier les Réglages de chaque module de la page.

Nous allons vous montrer comment modifier le bloc Posts pour lister vos modifications dans plusieurs colonnes et afficher ou masquer l’image mise en avant pour vos publications.
Des réglages permettent de définir le nombre de publications à afficher et d’afficher ou non un extrait. Vous pouvez également filtrer l’index par type de publication, catégorie, identifiant ou auteur/autrice, et modifier l’ordre de tri.
Activation du thème SeedProd
Une fois que vous avez fini de personnaliser les modèles de thèmes, vous devez publier le nouveau thème personnalisé. Il vous suffit de permuter le réglage « Enable SeedProd Theme » (Activer le thème SeedProd) sur la position « YES » (Oui).

Si vous n’avez pas encore modifié les Réglages de votre page d’accueil et de votre blog WordPress, vous verrez un message de notification. Lorsque vous cliquerez sur le bouton « OK », ces réglages seront définis pour vous.
Vous pouvez maintenant visiter votre site pour voir votre nouvelle page d’accueil.

Modifier votre page d’accueil avec un constructeur de page (plugin)
Divi est une extension populaire de constructeur de page WordPress. Il est livré avec un thème WordPress et une extension de constructeur de page avec des dizaines de modèles magnifiques.
Vous pouvez utiliser le constructeur de page Divi avec n’importe quel thème. Pour ce tutoriel, nous allons l’utiliser avec le thème Divi.
Tout d’abord, vous devrez télécharger, installer et activer le thème Divi d’Elegant Themes. Cela inclut le Constructeur Divi, vous n’avez donc pas besoin de l’installer séparément. Vous devrez saisir votre nom d’utilisateur et votre clé API sous Divi » Theme Options » Updates afin de commander l’accès aux packs de mise en page.
Si vous avez besoin d’aide pour installer le thème, consultez notre guide étape par étape sur l’installation d’un thème WordPress.
Une fois que le thème Divi et le constructeur de page sont opérationnels, vous pouvez configurer votre page d’accueil. Tout d’abord, allez dans le menu Pages de votre tableau de bord WordPress, puis modifiez la page d’accueil que nous avons créée plus tôt.
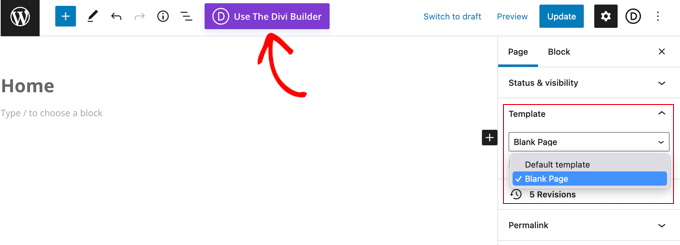
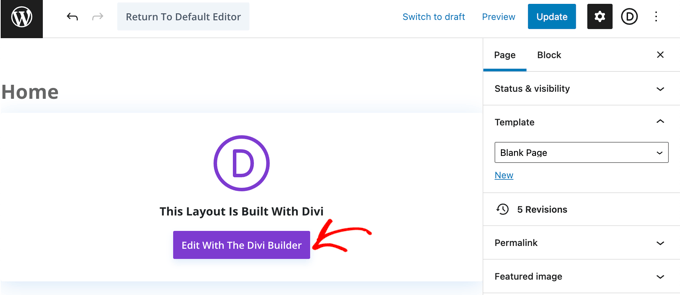
Avant de commencer à modifier votre page d’accueil, il est conseillé de passer au modèle « Page vierge » dans le panneau « Modèle » à droite. Ainsi, votre page d’accueil n’aura pas de colonne latérale, de titre, de menu ou d’autres éléments par défaut.

Ensuite, vous pouvez cliquer sur le bouton » Utiliser le Constructeur Divi » en haut de l’écran.
Vous devez maintenant cliquer sur le bouton « Modifier avec le Constructeur Divi » au centre de l’écran.

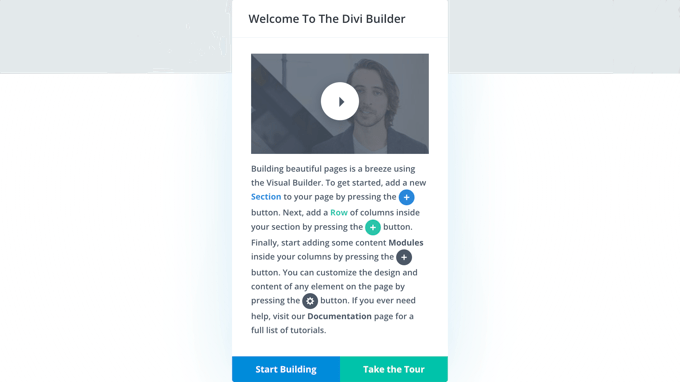
Vous devriez maintenant voir l’écran de bienvenue de Divi. Il comprend un tutoriel vidéo sur l’utilisation de Divi, une brève description de la marche à suivre pour Premiers pas, et des boutons pour commencer à construire votre page ou faire une visite guidée des fonctionnalités de Divi.
Nous cliquerons sur le bouton « Commencer la Version » au bas de la page.

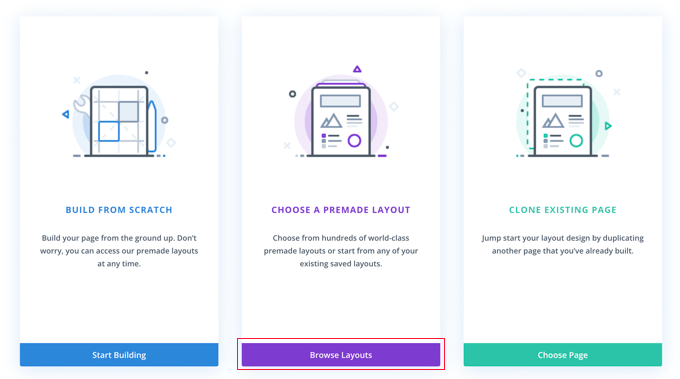
Ensuite, vous verrez une plage d’options que vous pouvez utiliser pour créer votre page. Nous vous conseillons d’utiliser une mise en page prédéfinie comme base de votre page d’accueil. Cela permet de définir rapidement et facilement votre page d’accueil.

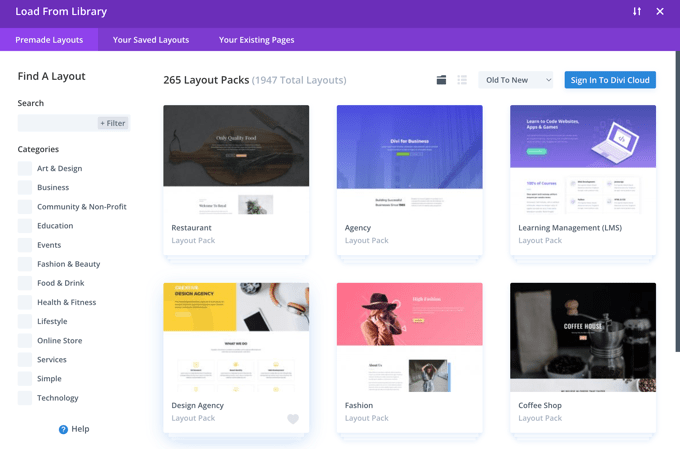
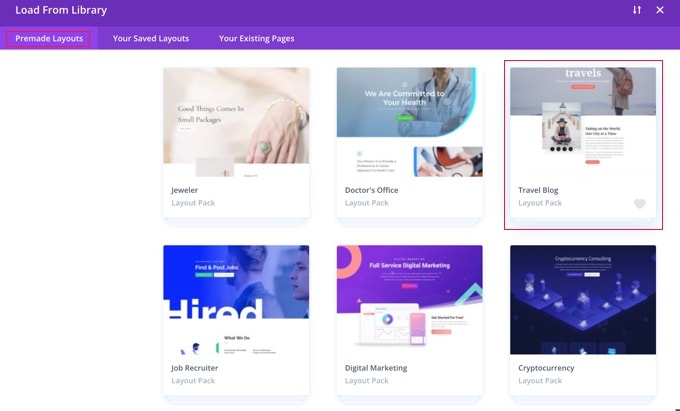
Divi dispose d’une plage impressionnante de mises en page différentes parmi lesquelles choisir. Il existe des centaines de packs de mise en page différents, et chacun d’entre eux dispose de plusieurs mises en page différentes, y compris des pages d’accueil.
Vous pouvez les rechercher en tapant un terme ou en cochant les cases pour voir uniquement les mises en page correspondant à certaines catégories.

Nous allons utiliser le pack de mise en page « Blog de voyage » pour créer notre page d’accueil.
Tout d’abord, cliquez sur le pack que vous souhaitez utiliser :

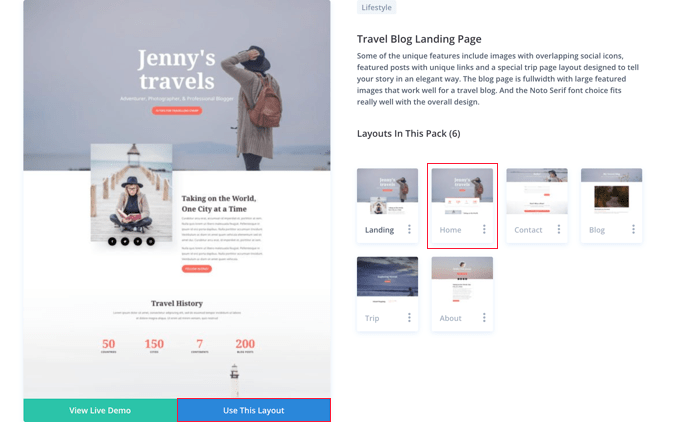
Vous trouverez ensuite une description du pack de mise en page, ainsi que les différentes Mises en page disponibles. Vous souhaiterez probablement utiliser la page d’accueil ou la page d’atterrissage pour votre page d’accueil. Nous allons choisir l’option « Accueil ».
Une fois que vous avez choisi votre mise en page, cliquez sur le bouton « Utiliser cette mise en page » en bas de la page.

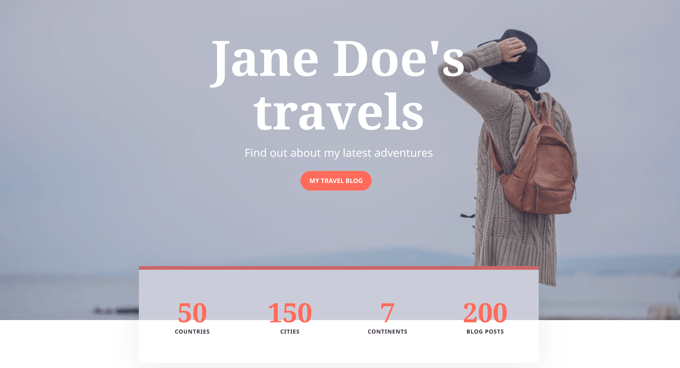
Divi importera automatiquement la mise en page pour vous. Vous la verrez ensuite en direct sur votre page, exactement comme elle apparaîtra sur votre site. Pour en modifier une partie, il vous suffit de cliquer dessus.
Divi utilise un système de lignes (divisées en colonnes) et de modules pour créer votre page. Avec les modules de texte, vous pouvez cliquer sur le texte et taper ce que vous voulez directement à l’écran.
Ici, nous avons modifié l’en-tête et le texte en dessous :

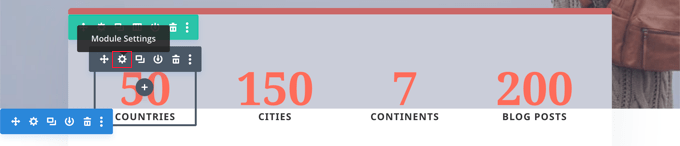
Pour les autres modules, vous pouvez placer le curseur de votre souris dessus et cliquer sur l’icône « Réglages du module » pour les modifier.
Ici, nous modifions l’un des compteurs de nombres :

Vous pouvez supprimer des modules et des lignes de la même manière, en utilisant l’icône de la corbeille.
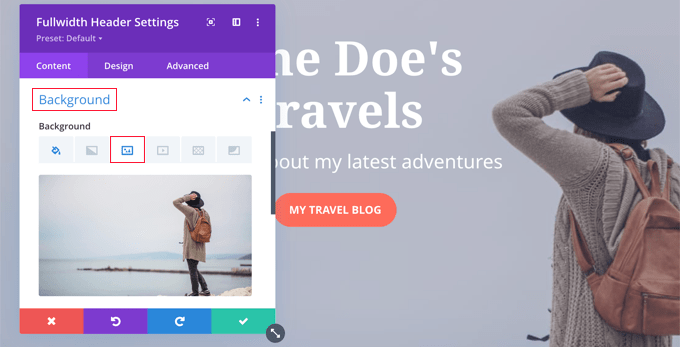
Vous souhaiterez probablement utiliser vos propres images sur votre page d’accueil. Vous pouvez les modifier en modifiant les Réglages du module.
Note : l’image du haut est définie comme arrière-plan pour un module d’en-tête pleine largeur, vous devrez donc la modifier sous Contenu » Arrière-plan pour ce module :

Lorsque vous êtes satisfait des modifications apportées à votre page, vous pouvez cliquer sur « Enregistrer » en bas de l’écran.

Parfois, la ligne inférieure des boutons est masquée.
Si vous ne les voyez pas, vous devrez cliquer sur le bouton violet « … » pour les ouvrir.

Voici à quoi ressemble notre page en direct sur le site :

Réglages de votre page d’accueil dans WordPress
Par défaut, WordPress affiche les publications de votre blog sur la page d’accueil.
Cela signifie qu’après avoir créé et personnalisé votre page d’accueil, vous devrez indiquer à votre site WordPress d’afficher cette page lorsque quelqu’un visite votre domaine.
Voyons comment définir une page d’accueil et une page de blog distinctes dans WordPress.
Astuce : Vous avez déjà des internautes sur votre site ? Dans ce cas, vous pouvez mettre votre site en mode maintenance pendant que vous configurez votre page d’accueil. Vous pouvez également configurer un site de staging où vous pourrez créer votre page d’accueil avant de la publier en direct.
Tout d’abord, il vous suffit d’aller dans Pages » Ajouter nouveau et de nommer votre nouvelle page Blog. Ensuite, vous pouvez aller de l’avant et publier la page vierge.

Une fois que votre page d’accueil et votre page de blog sont prêtes, vous devez indiquer à WordPress de commencer à utiliser ces pages.
Vous pouvez le faire en allant dans Réglages « Page de lecture dans votre zone d’administration WordPress. Vous devez sélectionner l’option » Une page statique » dans la section » Votre page d’accueil s’affiche « . Ensuite, allez-y et sélectionnez vos pages d’accueil et de blog.

N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
WordPress affichera automatiquement vos dernières publications sur la page du blog. Pour plus de détails, vous pouvez consulter notre guide sur la création d’une page de blog distincte dans WordPress.
Voilà, c’est fait ! Vous avez créé une belle page d’accueil dans WordPress et l’avez bien configurée. Consultez notre guide ultime sur la façon de modifier un site WordPress pour obtenir des modifications étape par étape sur les autres zones de votre site.
Nous espérons que ce tutoriel vous a aidé à apprendre comment modifier une page d’accueil WordPress. Vous pouvez également consulter notre guide sur les extensions WordPress indispensables et nos astuces pour améliorer le référencement de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
INDRAMANI SHUKLA says
you are always helpful for beginners. newbies like me learns from you everything about wordpress. Most important thing is this that you are accurate and easy to understand.
WPBeginner Support says
Glad our articles are helpful
Administrateur
stephanie says
how do you create 2 homepages? One for desktop/tablet and the other for mobile only
WPBeginner Support says
For what you’re looking for, most themes are responsive to handle that. You may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Administrateur
Ahmed says
this is a way of customizing our front page if we are running a business site. how can we customize our blog page or publish banners on the sides of blogs?
WPBeginner Support says
You would either use your theme options or Beaver Builder to modify a home page listing your posts
Administrateur
James Emmanuel says
Very insightful. Thanks for taking your time explaining the process. I just followed your steps and now have beautiful homepage. But what about if I want to add a sliding picture homepage. Any plugins for that?
WPBeginner Support says
That would be a slider, we have a few plugins we would recommend for that below:
https://www.wpbeginner.com/best-wordpress-slider/
Administrateur