Möchten Sie eine eigene Homepage für Ihre WordPress-Website erstellen?
Standardmäßig zeigt die WordPress-Startseite Ihre Blogbeiträge an, aber Sie können sie so bearbeiten, dass sie etwas anderes zeigt. Ihre Homepage könnte zum Beispiel eine Landing Page sein, die Ihre Produkte und Dienstleistungen hervorhebt.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Homepage ganz einfach bearbeiten und anpassen können.

Was ist die WordPress-Homepage?
Ihre Homepage ist die „Hauptseite“ Ihrer WordPress-Website. Es ist die erste Seite, die angezeigt wird, wenn ein Benutzer Ihren Domainnamen besucht.
Wenn Sie beispielsweise www.wpbeginner.com in Ihren Browser eingeben, landen Sie auf der Startseite unserer Website, auf der Sie unsere neuesten Blogbeiträge sehen können:

Warum die WordPress-Homepage bearbeiten?
Wenn Sie sich für einen Blog entschieden haben, macht es durchaus Sinn, Ihre Blogbeiträge auf der Startseite zu zeigen.
Was aber, wenn Sie WordPress verwenden, um eine Website für ein kleines Unternehmen zu erstellen oder sogar einen Online-Shop zu betreiben? In diesen Fällen ziehen Sie es vielleicht vor, Ihre Produkte oder Sonderangebote auf Ihrer Homepage hervorzuheben.
Hier ist ein Beispiel für eine Unternehmens-Homepage von OptinMonster, dem besten WordPress-Popup-Plugin, das es gibt. Die Website hat einen tollen Blog, aber das ist nicht der Schwerpunkt ihrer Homepage. Stattdessen haben sie eine wirklich klare Aufforderung zum Handeln.

Vielleicht haben Sie bereits versucht, eine benutzerdefinierte Seite als Startseite in WordPress einzurichten, aber Sie haben Schwierigkeiten, sie richtig aussehen zu lassen.
Wenn das der Fall ist, dann sind Sie hier richtig.
Wir werden Sie Schritt für Schritt durch die Einrichtung einer Homepage führen und sie an Ihre Bedürfnisse anpassen. Auf diese Weise können Sie einen großartigen ersten Eindruck hinterlassen und Ihre Besucher dazu ermutigen, die Aktionen durchzuführen, die für die Aufgabe Ihrer Website am wichtigsten sind.
Das kann bedeuten, dass er ein digitales Produkt von Ihnen kauft, sich für eine Mitgliedschaft auf Ihrer Website anmeldet oder für Ihre Spendenkampagne spendet.
Wir werden einige verschiedene Methoden vorstellen, mit denen Sie Ihre individuelle WordPress-Homepage erstellen können.
Sie können diese Links verwenden, um direkt zu den verschiedenen Teilen des Tutorials zu springen:
- Bearbeiten Ihrer Homepage mit dem Theme Customizer
- Bearbeiten Ihrer Homepage mit dem Block-Editor
- Bearbeiten Ihrer Homepage mit einem Theme Builder Plugin
- Bearbeiten Ihrer Homepage mit einem Page Builder Plugin
- Einrichten Ihrer Homepage in WordPress
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Bearbeiten Ihrer Homepage mit dem Theme Customizer
Einige der besten WordPress-Themes erstellen ein Homepage-Design für Sie und bieten Optionen, mit denen Sie es leicht bearbeiten können.
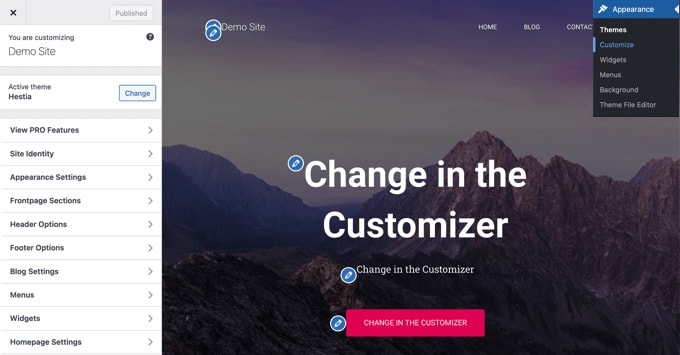
Sie finden diese Optionen, indem Sie in der Admin-Seitenleiste auf Erscheinungsbild “ Anpassen gehen. Dadurch wird der WordPress-Theme-Customizer mit einer Live-Vorschau Ihres Themes gestartet.

Der Theme Customizer bietet unterschiedliche Optionen für verschiedene Themes. Ihre Vorschau und die verfügbaren Optionen können je nach verwendetem Theme unterschiedlich aussehen. In diesem Beispiel verwenden wir das kostenlose Theme Hestia.
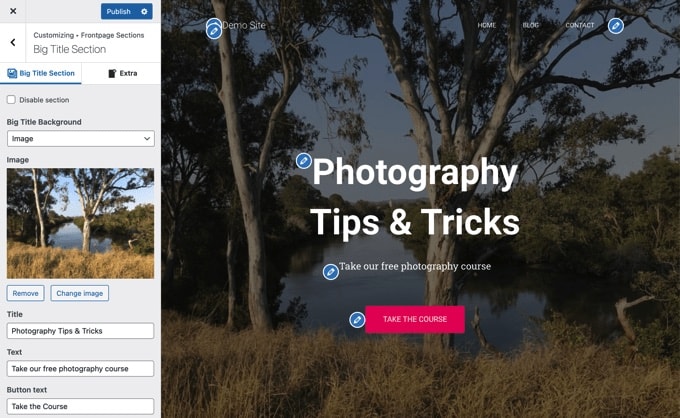
Um einen beliebigen Teil der Homepage zu bearbeiten, klicken Sie einfach auf das blaue Stiftsymbol daneben. Hier bearbeiten wir das Bild, den Text und die Schaltfläche oben auf der Homepage.

Hinweis: Sobald Sie Bearbeitungen vornehmen, werden diese in der Vorschau Ihrer Website angezeigt. Die Änderungen werden erst dann auf Ihrer Website live geschaltet, wenn Sie sie veröffentlichen.
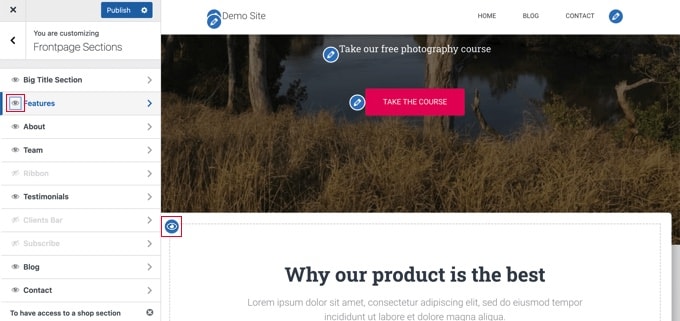
Wenn Sie einen Bereich von der Startseite entfernen möchten, klicken Sie einfach auf das blaue Augensymbol in der oberen linken Ecke dieses Bereichs.

Sie können auch Abschnitte entfernen und sie über die Registerkarte „Abschnitte auf der Startseite“ wieder hinzufügen.
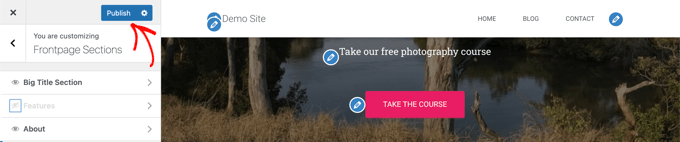
Wenn Sie mit Ihrer Homepage zufrieden sind, müssen Sie auf die Schaltfläche „Veröffentlichen“ klicken, um sie zu aktivieren.

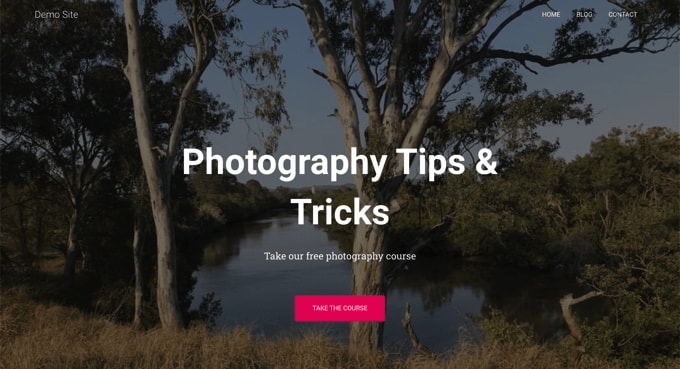
So sieht unsere Homepage aus, live auf der Website:

Der schnellste Weg, Ihre Homepage einzurichten, ist die Verwendung der integrierten Optionen Ihres Themes. Manche Themes haben jedoch nicht viele Optionen, oder Sie sind mit dem Aussehen Ihrer Homepage nicht zufrieden.
Keine Sorge, es gibt viele andere Möglichkeiten, Ihre Homepage zu bearbeiten und ihr das gewünschte Aussehen zu geben.
Bearbeiten Ihrer Homepage mit dem Block-Editor
Der WordPress-Block-Editor ist eine einfache Möglichkeit, eine benutzerdefinierte Homepage zu erstellen, obwohl er durch das Design Ihres Themes eingeschränkt ist.
Um den Block-Editor zu verwenden, gehen Sie einfach auf den Bildschirm Seiten “ Alle Seiten und bearbeiten Sie die zuvor erstellte Seite „Home“.

Jetzt können Sie mit der Erstellung des Inhalts für Ihre Seite beginnen.
In diesem Teil des Tutorials werden wir einige einfache Blöcke verwenden, um eine einfache Homepage zu erstellen.
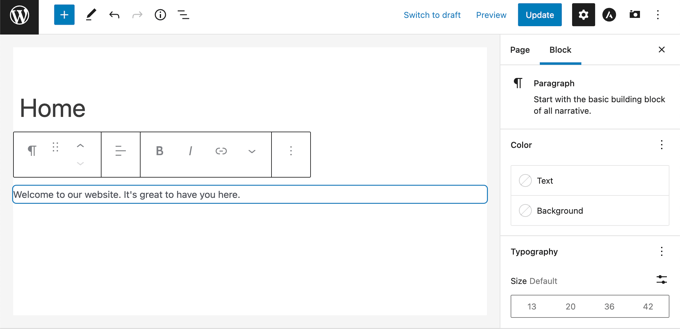
Zunächst fügen wir der Seite eine Willkommensnachricht hinzu. Klicken Sie dazu einfach auf die Seite und beginnen Sie zu tippen. WordPress wird automatisch einen Absatzblock für Sie erstellen.

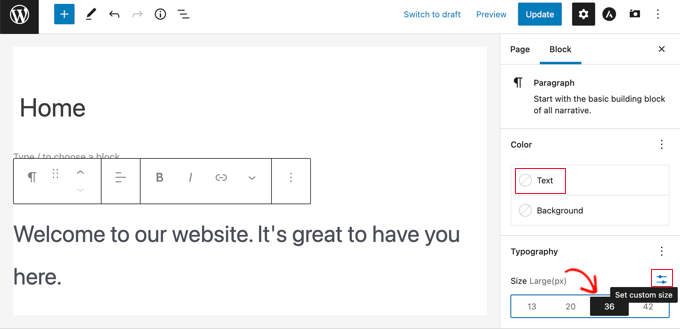
Wenn Sie den Text größer machen wollen, können Sie das ganz einfach in den Blockeinstellungen auf der rechten Seite tun. Klicken Sie einfach auf eine der voreingestellten Größen, oder klicken Sie auf das Symbol „Benutzerdefinierte Größe festlegen“ und geben Sie eine beliebige Größe ein.
Sie können auch die Farbe Ihres Textes ändern, indem Sie die Optionen „Farbe“ für den Text oder den Hintergrund verwenden.

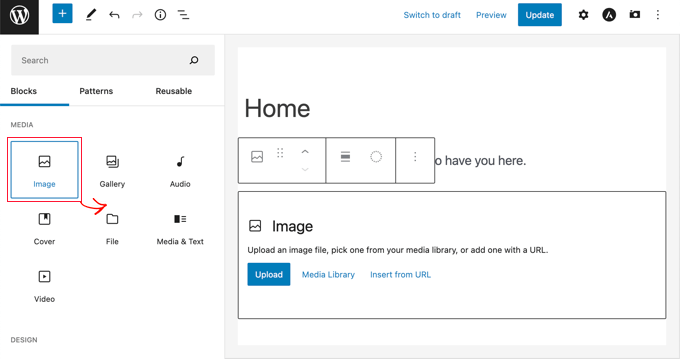
Als nächstes fügen wir der Seite ein Bild hinzu. Klicken Sie dazu auf das (+)-Symbol und wählen Sie dann den Block Bild aus.
Sie finden es im Bereich Medien oder können es über die Suchleiste finden.

Sie können ein Bild aus Ihrer Mediathek auswählen oder ein neues Bild hochladen.
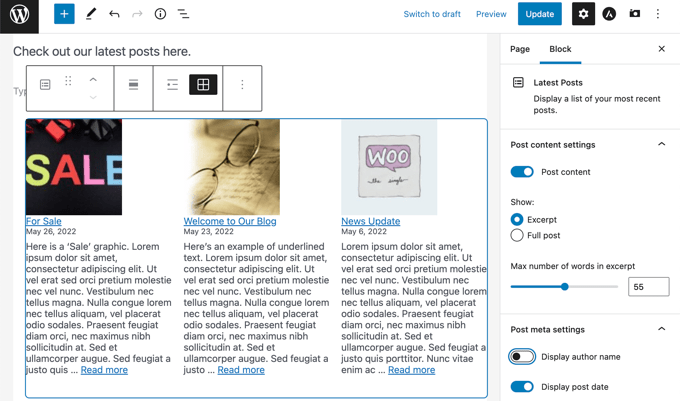
Als Nächstes haben wir einen weiteren Absatzblock mit dem Text ‚Schauen Sie sich unsere neuesten Beiträge hier an‘ hinzugefügt.
Dann haben wir einen „Latest Posts“-Block hinzugefügt, in dem wir den Beitragsauszug und die Bilder sowie die Titel der Beiträge anzeigen. Mehr über den Latest Posts-Block erfahren Sie in unserem Tutorial über die Anzeige der letzten Beiträge in WordPress.

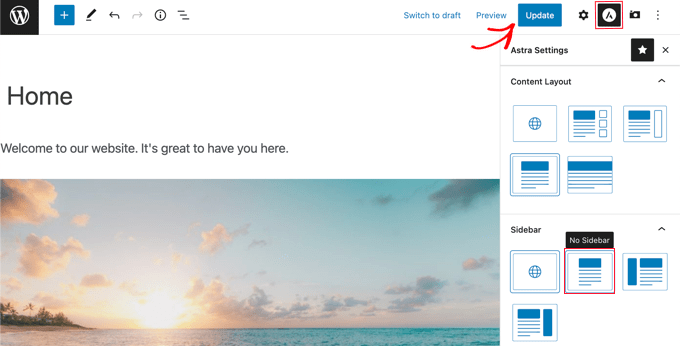
Sie können Ihrer Homepage so viele Blöcke hinzufügen, wie Sie möchten. Sie können auch eine Vorlage mit voller Breite oder ohne Seitenleisten für Ihre Seite verwenden, wenn Ihr Thema über eine solche Vorlage verfügt.
Wenn Sie zum Beispiel das Astra-Thema verwenden, können Sie das Layout der Seite über den Bereich Astra-Einstellungen anpassen. Andere Themen bieten möglicherweise einen Abschnitt im Bereich Dokumenteinstellungen.

Wenn Sie mit Ihrer Homepage zufrieden sind, sollten Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ oben rechts im Bildschirm klicken, um Ihre Änderungen zu aktivieren.
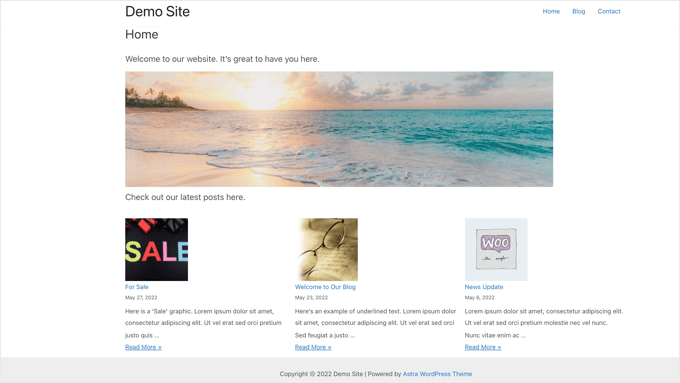
So sieht unsere fertige Homepage aus:

Was ist, wenn Sie mit Ihrer Homepage noch weiter gehen wollen? Eine Möglichkeit ist, einige dieser besten Block-Plugins für WordPress auszuprobieren, um neue Funktionen hinzuzufügen, wie z. B. ein Kontaktformular, Erfahrungsberichte, Bewertungen und mehr.
Eine weitere gute Möglichkeit ist die Verwendung eines leistungsfähigeren Theme-Builders oder Page-Builders für WordPress, um etwas zu erstellen, das wunderschön und professionell aussieht.
In den nächsten Teilen dieses Tutorials werden wir SeedProd, einen Theme-Builder, und Divi von Elegant Themes, einen Page-Builder, behandeln.
Bearbeiten Ihrer Homepage mit einem Theme Builder Plugin
Der einfachste Weg, Ihre Homepage zu bearbeiten, ist die Verwendung von SeedProd. Es ist das beste WordPress-Theme-Builder-Plugin und kann schöne Website-Layouts und benutzerdefinierte Vorlagen erstellen, ohne Code zu schreiben.
Sie können mit SeedProd ein vollständig benutzerdefiniertes WordPress-Theme erstellen, einschließlich einer benutzerdefinierten Homepage-Vorlage.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber Sie benötigen die Pro-Version, um auf den Theme-Builder zuzugreifen und die Homepage-Vorlage zu bearbeiten.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bei der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Danach können Sie mit SeedProd auf einfache Weise ein WordPress-Theme erstellen, einschließlich einer komplett individuellen Homepage von Grund auf.
Erstellen eines benutzerdefinierten WordPress-Themes
Sie können ein neues Thema in SeedProd erstellen, indem Sie zur Seite SeedProd “ Theme Builder navigieren. Hier können Sie eines der vorgefertigten Themes von SeedProd als Ausgangspunkt verwenden. Dadurch wird Ihr bestehendes WordPress-Theme durch ein neues, individuelles Design ersetzt.
Sie können dies tun, indem Sie auf die Schaltfläche „Themes“ klicken.

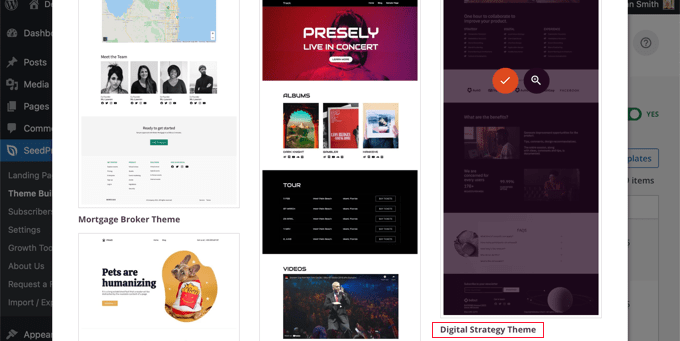
Es wird Ihnen eine Liste professionell gestalteter Themen angezeigt, die für verschiedene Arten von Websites konzipiert sind. Zum Beispiel gibt es Vorlagen mit den Namen „Modern Business“, „Marketing Agency“ und „Mortgage Broker Theme“.
Schauen Sie sich die Optionen an und wählen Sie eine aus, die Ihren Bedürfnissen am besten entspricht, indem Sie auf das Häkchen-Symbol klicken. Für dieses Tutorial wählen wir das Thema „Digitale Strategie“.

Sobald Sie ein Thema ausgewählt haben, generiert SeedProd alle benötigten Themenvorlagen. Dazu gehören eine Vorlage für Ihre statische Homepage sowie eine für die Indexseite Ihres Blogs.
Bearbeiten der Homepage-Vorlage
SeedProd macht es einfach, jede dieser Vorlagen mit einem Drag-and-Drop-Seiten-Builder zu bearbeiten.
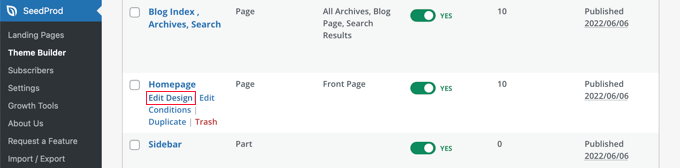
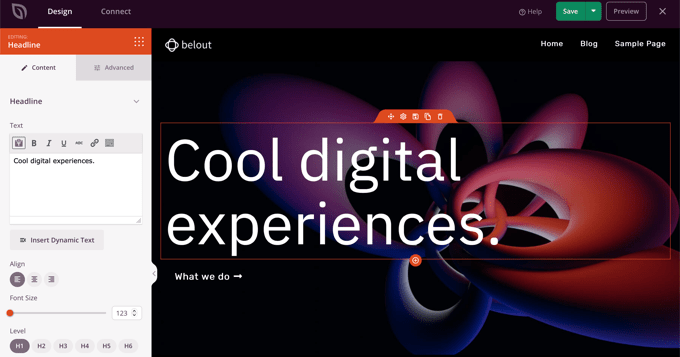
Klicken Sie einfach auf den Link „Design bearbeiten“, der sich unter der Vorlage „Homepage“ befindet. Dadurch wird die Vorlage im visuellen Editor von SeedProd geöffnet.

Dieser einfache Drag-and-Drop-Builder zeigt auf der rechten Seite eine Live-Vorschau Ihrer Seite und auf der linken Seite eine Symbolleiste an. Sie können neue Blöcke hinzufügen, indem Sie sie auf die Seite ziehen, sie neu anordnen, indem Sie sie mit der Maus nach oben oder unten ziehen, und jeden Block anpassen, indem Sie darauf klicken.
Beachten Sie, dass die Vorlage bereits ein attraktives Layout bietet und viele relevante Inhalte auf der Seite hinzugefügt wurden. Jetzt müssen Sie sie nur noch so bearbeiten, dass sie dem Zweck Ihrer Website entspricht.
Wenn Sie mit der Maus über einen Block fahren, wird eine Symbolleiste angezeigt.

Wenn Sie auf den Block klicken, können Sie seine Einstellungen im linken Fensterbereich anpassen.
Wenn Sie zum Beispiel auf die Überschrift klicken, können Sie den Text bearbeiten, die Ausrichtung ändern, die Schriftgröße anpassen und vieles mehr.

Wenn Sie eine Einstellung ändern, können Sie dies sofort in der Vorschau rechts sehen.
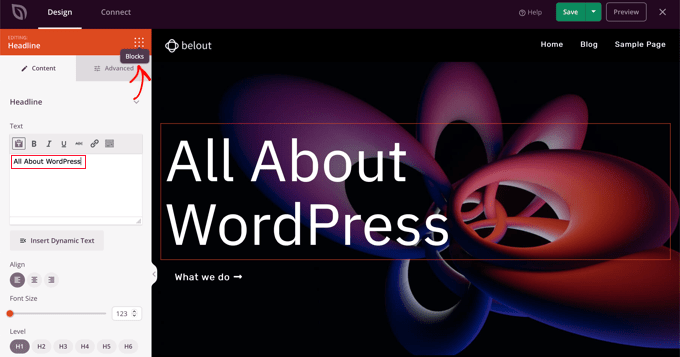
Wir ändern zum Beispiel den Text in „Alles über WordPress“.

Sobald Sie dies getan haben, können Sie auf das Symbol „Blöcke“ oben auf der Einstellungsseite klicken. Dadurch kehren Sie zur Ansicht „Blöcke“ zurück.
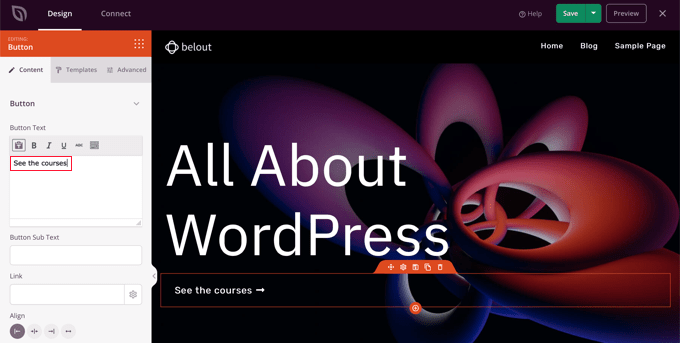
Als nächstes werden wir den Text der Schaltfläche bearbeiten. Klicken Sie auf die Schaltfläche „Was wir tun“ und ändern Sie den Text so, dass er „Kurse ansehen“ lautet.

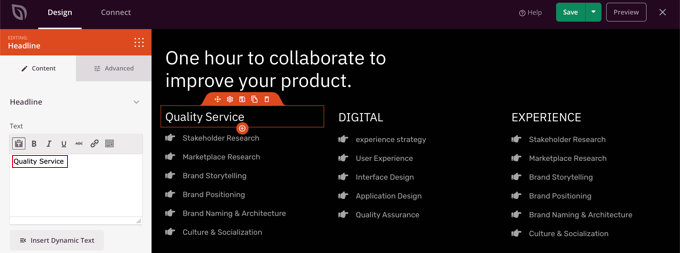
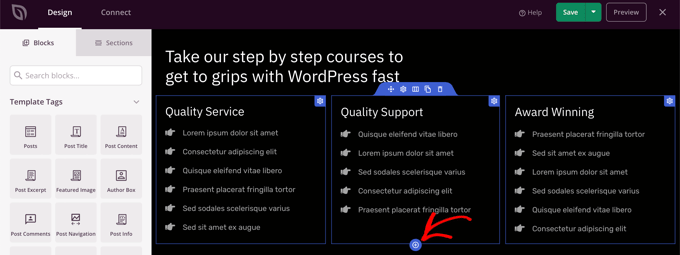
Nun scrollen wir auf unserer Homepage nach unten, bis wir zur Liste der Aufzählungspunkte über die von Ihnen angebotenen Produkte und Dienstleistungen kommen.
Sie können diese auf die gleiche Weise bearbeiten, indem Sie auf einen Block klicken und den Text bearbeiten.

Ihre Homepage sollte nun in etwa so aussehen wie auf dem folgenden Screenshot.
Wenn Sie mehr Details hinzufügen möchten, können Sie eine weitere Reihe von Aufzählungspunkten hinzufügen, indem Sie auf das blaue „+“-Symbol am unteren Rand klicken.

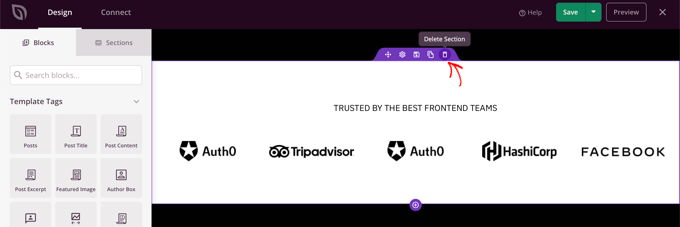
Die SeedProd-Vorlage enthält möglicherweise mehr Abschnitte, als Sie verwenden können. Sie können nicht benötigte Blöcke oder Abschnitte einfach löschen, indem Sie auf das Papierkorbsymbol klicken.
Sie können zum Beispiel mit der Maus über den Abschnitt „Vertrauenswürdige Personen“ auf der Homepage fahren. Sobald die Symbolleiste erscheint, können Sie auf das Papierkorbsymbol klicken, um diesen Bereich zu löschen.

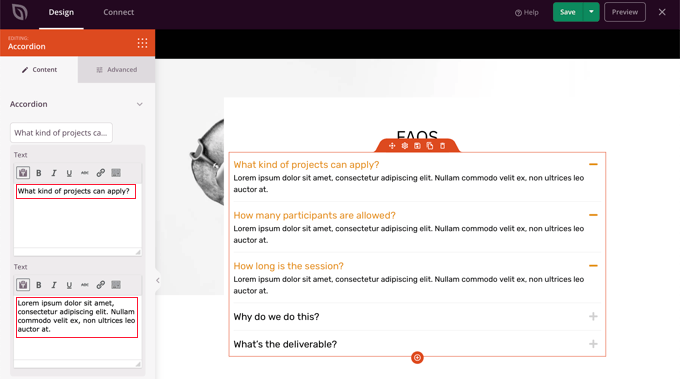
Am unteren Ende der Homepage befindet sich ein FAQ-Bereich. Dieser wurde mit einem Akkordeon-Block erstellt, der es einfach macht, die Fragen und Antworten, die Sie auf Ihrer Homepage einfügen möchten, anzupassen.
Wenn Sie auf den Block klicken, können Sie den Text für jede Frage und Antwort bearbeiten.

Wenn Sie die Anpassung Ihrer Homepage abgeschlossen haben, klicken Sie auf die Schaltfläche „Speichern“ am oberen Rand des Bildschirms. Anschließend können Sie zur Liste der Vorlagen zurückkehren, indem Sie auf das „X“-Symbol klicken.
Wie Sie sehen, ist SeedProd mit seinen Vorlagen, der Drag-and-Drop-Oberfläche und den nützlichen Blöcken ideal für die Bearbeitung der Homepage Ihrer Website geeignet. Noch mehr Ideen finden Sie in unserem Leitfaden zur Erstellung einer Landing Page mit WordPress.
Bearbeiten der Blog-Index-Vorlage
Sie können Ihre Blog-Index-Vorlage auf ähnliche Weise bearbeiten. Wie das geht, erfahren Sie in unserer Anleitung zum Erstellen einer eigenen Seite für Blogbeiträge in WordPress.
Wenn Sie Methode 2 anwenden, sollten Sie zum Abschnitt über die Anpassung Ihrer Blogseite scrollen. Hier erfahren Sie, wie Sie neue Blöcke per Drag & Drop hinzufügen und die Einstellungen für jeden Block auf der Seite ändern können.

Wir zeigen Ihnen, wie Sie den Beitragsblock bearbeiten können, um Ihre Beiträge in mehreren Spalten aufzulisten und das Bild für Ihre Beiträge anzuzeigen oder auszublenden.
Es gibt Einstellungen dafür, wie viele Beiträge angezeigt werden sollen und ob ein Beitragsauszug angezeigt werden soll. Sie können den Index auch nach Beitragstyp, Kategorie, Tag oder Autor filtern und die Sortierreihenfolge ändern.
Aktivieren des SeedProd-Themas
Sobald Sie die Anpassung der Themenvorlagen abgeschlossen haben, müssen Sie das neue benutzerdefinierte Thema veröffentlichen. Schalten Sie einfach die Einstellung „SeedProd-Theme aktivieren“ auf „JA“.

Wenn Sie die Einstellungen für Ihre WordPress-Startseite und Ihre Blog-Seite noch nicht geändert haben, wird eine Benachrichtigung angezeigt. Wenn Sie auf die Schaltfläche „OK“ klicken, werden diese Einstellungen für Sie geändert.
Sie können nun Ihre Website besuchen, um Ihre neue Homepage zu sehen.

Bearbeiten Ihrer Homepage mit einem Page Builder Plugin
Divi ist ein beliebtes WordPress-Plugin für den Seitenaufbau. Es wird mit einem WordPress-Theme und einem Seitenerstellungs-Plugin mit Dutzenden von wunderschönen Vorlagen geliefert.
Sie können den Divi Page Builder mit jedem Theme verwenden. In diesem Tutorial werden wir ihn mit dem Divi-Theme verwenden.
Zunächst müssen Sie das Divi-Theme von Elegant Themes herunterladen, installieren und aktivieren. Der Divi-Builder ist darin enthalten, Sie brauchen ihn also nicht separat zu installieren. Sie müssen Ihren Benutzernamen und API-Schlüssel unter Divi “ Themenoptionen “ Updates eingeben, um auf die Layout-Pakete zugreifen zu können.
Wenn Sie Hilfe bei der Installation des Themes benötigen, sehen Sie sich unsere Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Themes an.
Sobald Sie das Divi-Theme und den Page Builder eingerichtet haben, können Sie Ihre Homepage einrichten. Gehen Sie zunächst zum Menü „Seiten“ in Ihrem WordPress-Dashboard und bearbeiten Sie dann die zuvor erstellte Homepage.
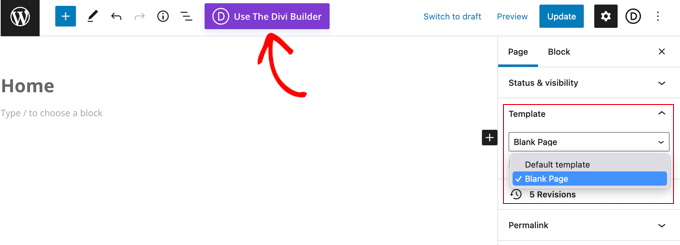
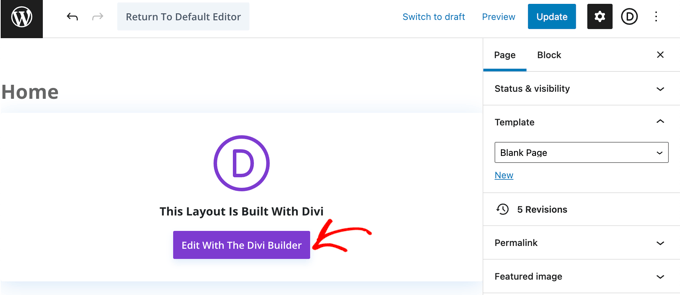
Bevor Sie mit der Bearbeitung Ihrer Homepage beginnen, sollten Sie zur Vorlage „Leere Seite“ im Bereich „Vorlage“ auf der rechten Seite wechseln. Auf diese Weise hat Ihre Homepage keine Seitenleiste, keinen Titel, kein Menü und auch keine anderen Standardelemente.

Als Nächstes können Sie auf die Schaltfläche „Den Divi Builder verwenden“ am oberen Rand des Bildschirms klicken.
Jetzt müssen Sie auf die Schaltfläche „Mit dem Divi Builder bearbeiten“ in der Mitte des Bildschirms klicken.

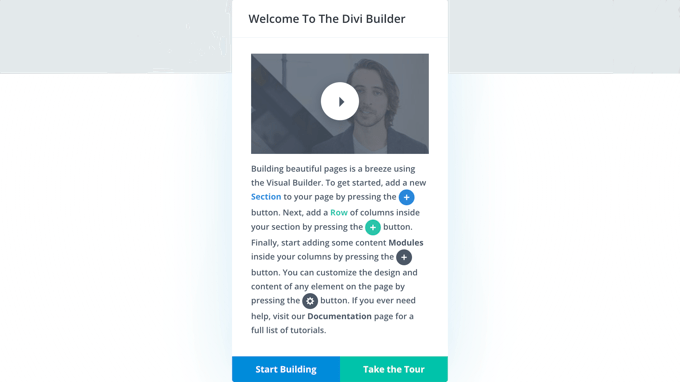
Sie sollten nun den Divi-Willkommensbildschirm sehen. Er enthält ein Video-Tutorial zur Verwendung von Divi, eine kurze Beschreibung der ersten Schritte und Schaltflächen, mit denen Sie entweder mit der Erstellung Ihrer Seite beginnen oder eine Tour durch die Funktionen von Divi machen können.
Wir klicken unten auf der Seite auf die Schaltfläche „Mit dem Bauen beginnen“.

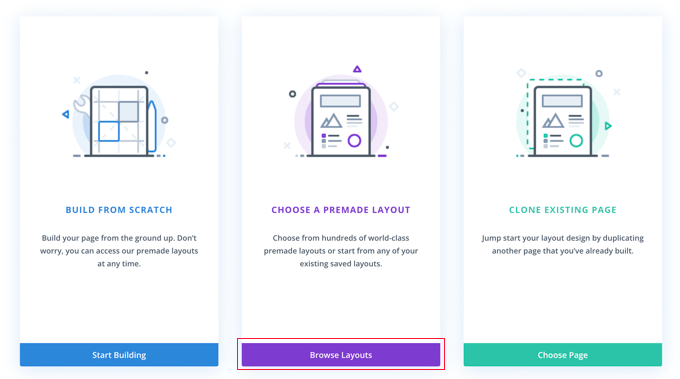
Als Nächstes sehen Sie eine Reihe von Optionen, die Sie für die Gestaltung Ihrer Seite verwenden können. Wir empfehlen, ein vorgefertigtes Layout als Basis für Ihre Homepage zu verwenden. So können Sie Ihre Homepage wirklich schnell und einfach einrichten.

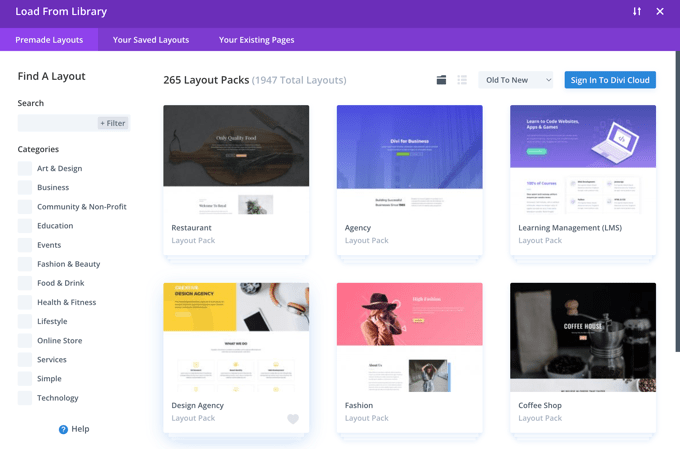
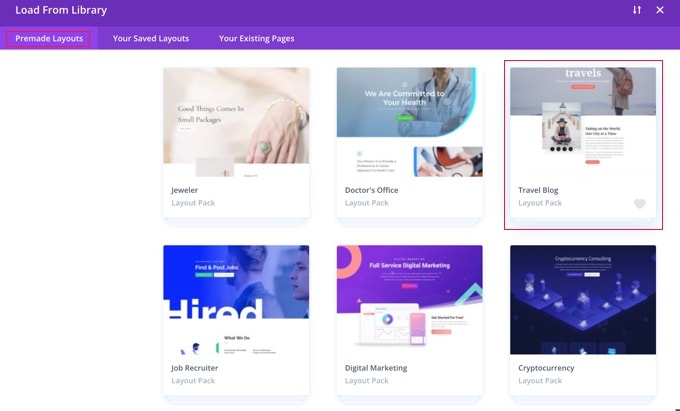
Divi hat eine beeindruckende Auswahl an verschiedenen Layouts zur Verfügung. Es gibt Hunderte von verschiedenen Layout-Paketen, und jedes dieser Pakete enthält mehrere verschiedene Seitenlayouts, einschließlich Homepages.
Sie können diese durchsuchen, indem Sie einen Suchbegriff eingeben, oder Sie können die Kästchen ankreuzen, um nur Layouts anzuzeigen, die bestimmten Kategorien entsprechen.

Wir werden das Layout-Paket „Reiseblog“ verwenden, um unsere Homepage zu erstellen.
Klicken Sie zunächst auf das Paket, das Sie verwenden möchten:

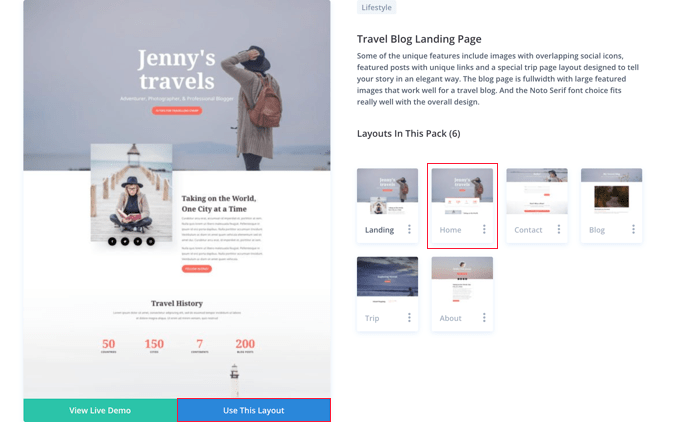
Als Nächstes sehen Sie eine Beschreibung des Layout-Pakets sowie die verschiedenen verfügbaren Seitenlayouts. Wahrscheinlich werden Sie die „Home“-Seite oder die „Landing“-Seite für Ihre Homepage verwenden wollen. Wir werden die Option „Home“ wählen.
Wenn Sie Ihr Layout ausgewählt haben, klicken Sie auf die Schaltfläche „Dieses Layout verwenden“ am unteren Rand der Seite.

Divi wird das Layout automatisch für Dich importieren. Sie sehen es dann live auf Ihrer Seite, genau so, wie es auf Ihrer Website erscheinen wird. Um einen Teil davon zu bearbeiten, klicken Sie einfach darauf.
Divi verwendet ein System aus Zeilen (unterteilt in Spalten) und Modulen, um Ihre Seite zu erstellen. Bei Textmodulen können Sie auf den Text klicken und alles, was Sie wollen, direkt auf dem Bildschirm eingeben.
Hier haben wir die Überschrift und den Text darunter geändert:

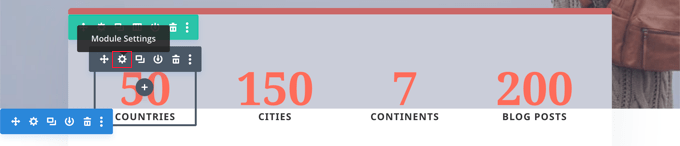
Bei anderen Modulen können Sie mit dem Mauszeiger darauf zeigen und auf das Symbol „Moduleinstellungen“ klicken, um sie zu bearbeiten.
Hier bearbeiten wir einen der Nummernzähler:

Sie können Module und Zeilen auf dieselbe Weise löschen, indem Sie das Mülleimer-Symbol verwenden.
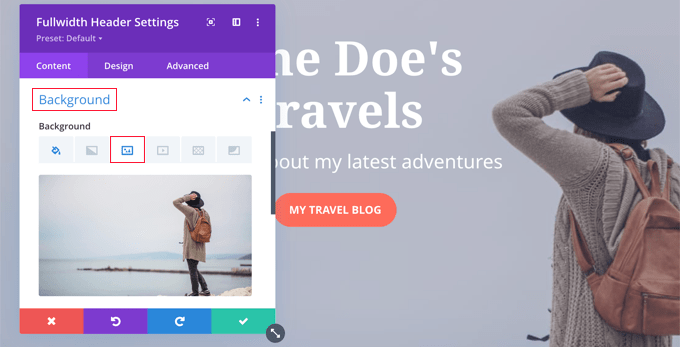
Sie werden wahrscheinlich Ihre eigenen Bilder auf Ihrer Homepage verwenden wollen. Sie können diese ändern, indem Sie die Moduleinstellungen bearbeiten.
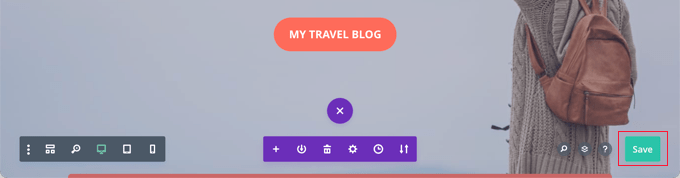
Beachten Sie, dass das Bild oben als Hintergrund für ein Kopfzeilenmodul mit voller Breite eingestellt ist, so dass Sie es unter Inhalt “ Hintergrund für dieses Modul ändern müssen:

Wenn Sie mit den Änderungen an Ihrer Seite zufrieden sind, können Sie unten auf dem Bildschirm auf „Speichern“ klicken.

Manchmal wird die untere Reihe der Schaltflächen ausgeblendet.
Wenn Sie sie nicht sehen können, müssen Sie auf die lila Schaltfläche „…“ klicken, um sie zu öffnen.

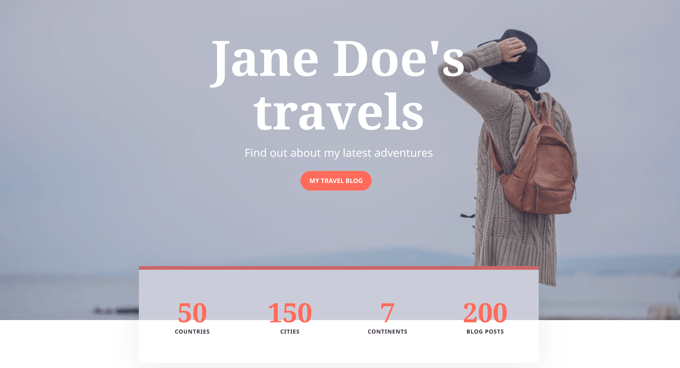
So sieht unsere Seite live auf der Website aus:

Einrichten Ihrer Homepage in WordPress
Standardmäßig zeigt WordPress Ihre Blogbeiträge auf der Startseite an.
Das bedeutet, dass Sie nach dem Erstellen und Anpassen Ihrer Homepage Ihrer WordPress-Site mitteilen müssen, dass diese Seite angezeigt werden soll, wenn jemand Ihre Domain besucht.
Schauen wir uns an, wie man in WordPress eine separate Homepage und eine Blogseite einrichtet.
Profi-Tipp: Haben Sie bereits Besucher auf Ihrer Website? Dann sollten Sie Ihre Website in den Wartungsmodus versetzen, während Sie Ihre Homepage einrichten. Alternativ können Sie auch eine Staging-Site einrichten, auf der Sie Ihre Homepage erstellen können, bevor Sie sie live veröffentlichen.
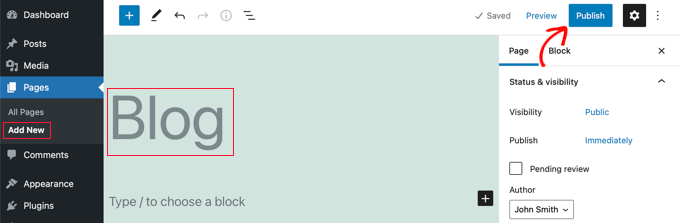
Gehen Sie zunächst auf Seiten “ Neu hinzufügen und nennen Sie Ihre neue Seite Blog. Danach können Sie die leere Seite veröffentlichen.

Sobald Ihre Homepage und Ihre Blogseite fertig sind, müssen Sie WordPress mitteilen, dass es diese Seiten verwenden soll.
Gehen Sie dazu in Ihrem WordPress-Verwaltungsbereich auf Einstellungen “ Leseseite. Wählen Sie die Option „Eine statische Seite“ unter dem Abschnitt „Ihre Homepage wird angezeigt“. Wählen Sie anschließend Ihre Homepage und Ihre Blog-Seiten aus.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
WordPress zeigt Ihre neuesten Beiträge automatisch auf der Blog-Seite an. Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer separaten Blog-Seite in WordPress.
Das war’s! Sie haben eine großartig aussehende Homepage in WordPress erstellt und sie erfolgreich eingerichtet. In unserem ultimativen Leitfaden zur Bearbeitung einer WordPress-Website finden Sie Schritt-für-Schritt-Anweisungen zur Bearbeitung anderer Bereiche Ihrer Website.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man eine WordPress-Homepage bearbeitet. Vielleicht möchten Sie auch einen Blick auf unseren Leitfaden zu den unverzichtbaren WordPress-Plugins und unsere Tipps zur Verbesserung von WordPress SEO werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
INDRAMANI SHUKLA says
you are always helpful for beginners. newbies like me learns from you everything about wordpress. Most important thing is this that you are accurate and easy to understand.
WPBeginner Support says
Glad our articles are helpful
Admin
stephanie says
how do you create 2 homepages? One for desktop/tablet and the other for mobile only
WPBeginner Support says
For what you’re looking for, most themes are responsive to handle that. You may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Admin
Ahmed says
this is a way of customizing our front page if we are running a business site. how can we customize our blog page or publish banners on the sides of blogs?
WPBeginner Support says
You would either use your theme options or Beaver Builder to modify a home page listing your posts
Admin
James Emmanuel says
Very insightful. Thanks for taking your time explaining the process. I just followed your steps and now have beautiful homepage. But what about if I want to add a sliding picture homepage. Any plugins for that?
WPBeginner Support says
That would be a slider, we have a few plugins we would recommend for that below:
https://www.wpbeginner.com/best-wordpress-slider/
Admin