Sind Sie ein neuer WordPress.org-Benutzer, der lernen möchte, wie Sie Ihre WordPress-Site bearbeiten können?
Hier bei WPBeginner haben wir Millionen von Anfängern geholfen, ihre Websites mit WordPress, dem beliebtesten Website-Builder auf dem Markt, zu erstellen. Wenn Sie Hilfe bei der Bearbeitung Ihrer Website benötigen, dann sind Sie bei uns genau an der richtigen Adresse.
In diesem Artikel werden wir Ihnen die Grundlagen der Bearbeitung einer WordPress-Website zeigen.

Ein Überblick über die Möglichkeiten zur Bearbeitung einer WordPress-Website
Als Open-Source-Content-Management-System verfügt WordPress über eine Vielzahl von Funktionen zur Erstellung und Bearbeitung Ihrer Website.
Wenn Sie WordPress kürzlich installiert haben, sind Sie vielleicht schon auf Gutenberg gestoßen, den Drag-and-Drop-Blockeditor von WordPress, mit dem Sie eine Seite oder einen Beitrag anpassen können. Diese Funktion ist ziemlich einfach und anfängerfreundlich.

Sie haben vielleicht auch schon den Full Site Editor gesehen.
Dies ist eine Erweiterung von Gutenberg, mit der Sie den Block-Editor verwenden können, um blockbasierte WordPress-Themes anzupassen.

Das heißt, wenn Sie ein klassisches, nicht blockiertes WordPress-Theme verwenden, steht Ihnen das FSE nicht zur Verfügung. Stattdessen müssen Sie den WordPress Theme Customizer verwenden.
Diese Funktion verfügt nicht über eine Drag-and-Drop-Funktion, ist also nicht so benutzerfreundlich. Sie müssen Ihr Thema mithilfe einiger Menüeinstellungen im linken Bedienfeld bearbeiten.

Wenn Sie mehr Anpassungsoptionen benötigen, die in den integrierten Funktionen von WordPress nicht verfügbar sind, können Sie ein Seitenerstellungs-Plugin wie SeedProd installieren.
Dies ist das, was wir normalerweise WordPress-Anfängern empfehlen. Wie Gutenberg verfügt auch SeedProd über eine Drag-and-Drop-Funktion. Es bietet jedoch mehr Möglichkeiten, kreativ zu werden, wie Animationseffekte und mehr Optionen für Inhaltsblöcke, um Ihre Seiten zu erstellen.

Einige WordPress-Benutzer verwenden auch den klassischen Editor. Das ist der alte Seiten- und Beitragseditor von WordPress, der ein bisschen wie ein Dokumenteneditor aussieht.
Diese Funktion ist in den neuesten WordPress-Versionen nicht mehr standardmäßig aktiviert. Einige Leute verwenden sie jedoch immer noch, weil sie damit besser vertraut sind und ihre aktuellen Website-Designs beibehalten möchten.

In diesem Artikel zeigen wir Ihnen, wie Sie verschiedene Teile Ihrer WordPress-Website mit den genannten Editoren bearbeiten können.
Wir gehen außerdem davon aus, dass Sie WordPress bereits installiert und eingerichtet haben. Andernfalls benötigen Sie einen WordPress-Hostingplan, einen Domainnamen und eine WordPress-Installation.
Möchten Sie zu einem bestimmten Abschnitt in diesem Lernprogramm springen? Benutzen Sie einfach die unten stehenden Links:
Wie man ein WordPress-Theme bearbeitet
Eines der ersten Dinge, die Sie nach der Installation von WordPress tun sollten, ist die Auswahl und Anpassung Ihres Themes. Wir zeigen Ihnen 3 Möglichkeiten, dies zu tun.
Anpassen eines Blockthemas mit dem vollständigen Site-Editor
Das Full Site Editing wurde in WordPress 5.9 eingeführt. Es wurde entwickelt, um die Bearbeitung von WordPress-Blockthemen mit dem Blockeditor zu erleichtern.
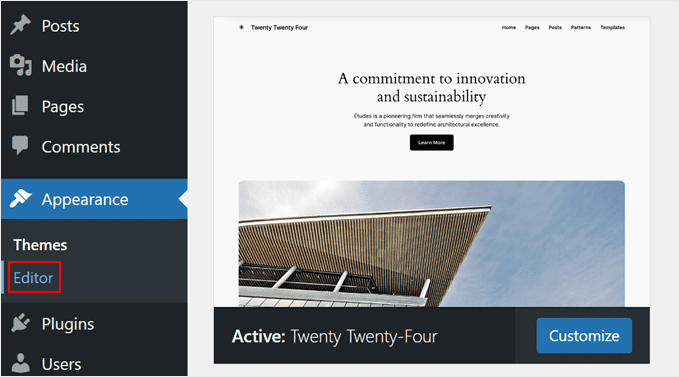
Ein verräterisches Zeichen dafür, dass Sie ein Block-WordPress-Theme verwenden, ist, dass Sie in Ihrem WordPress-Administrationsbereich Aussehen “ Editor sehen. Wenn Sie stattdessen Erscheinungsbild “ Anpassen sehen, können Sie den Theme-Anpassungsprozess überspringen.

Um den Full Site Editor zu nutzen, müssen Sie ein Block-Theme installiert haben. In unserer Liste der besten Block-WordPress-Themes für Full Site Editing finden Sie viele davon.
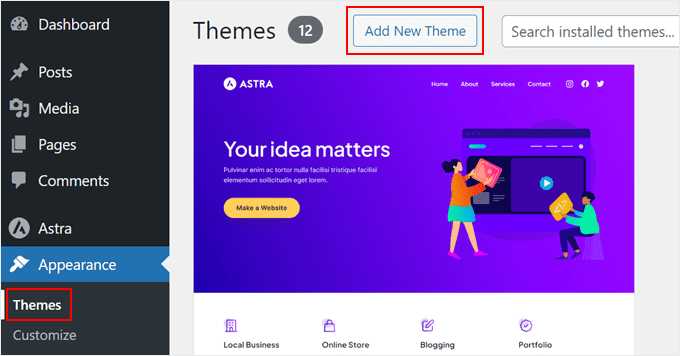
Wenn Sie einige kostenlose Optionen finden möchten, gehen Sie zu Erscheinungsbild “ Themen. Klicken Sie dann auf „Neues Thema hinzufügen“.

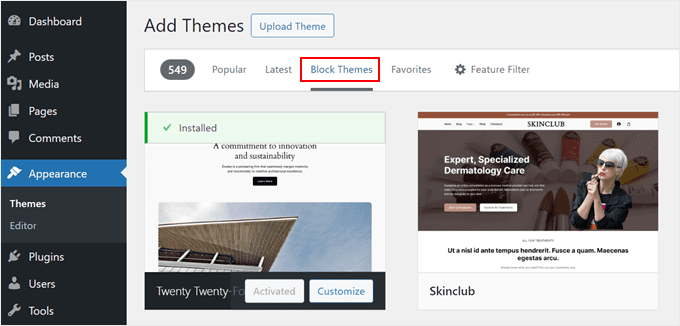
Wechseln Sie dann einfach zur Registerkarte „Blockthemen“.
Sie werden dann Dutzende von Blockthemen auf Ihrem Bildschirm sehen. Eine Anleitung zur Installation finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Themes.

Sobald Sie das Thema installiert haben, müssen Sie zu Erscheinungsbild “ Editor gehen.
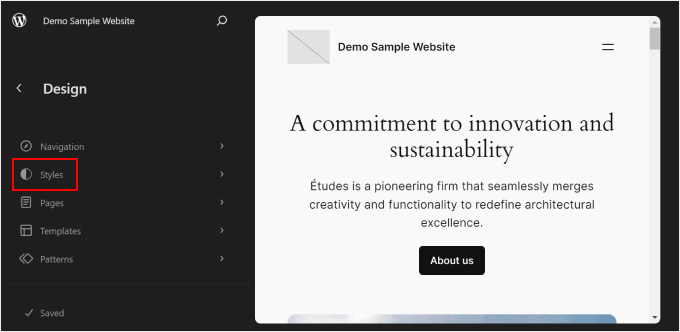
Nun wird das Hauptdashboard für die vollständige Bearbeitung der Website angezeigt. Dort können Sie das Navigationsmenü, die Stile, Seiten, Vorlagen und Muster Ihres Themas bearbeiten.
Wir werden diese Themen im weiteren Verlauf des Tutorials besprechen, aber wir werden Ihnen kurz zeigen, wie Sie den Stil Ihres Themas ändern können.
Klicken Sie dazu auf das Menü „Stile“.

Nun sehen Sie eine Liste der Farbschema- und Typografiekombinationen, die das Thema bietet.
Jedes Mal, wenn Sie auf einen Stil klicken, wird dieser in der Vorschau angezeigt.

Wenn Sie mit Ihrer Wahl zufrieden sind, klicken Sie einfach auf „Speichern“. Alternativ können Sie auch einen eigenen Stil erstellen.
Mehr über diese und andere Möglichkeiten, den Full Site Editor zu nutzen, erfahren Sie in unserem Leitfaden für Einsteiger zum WordPress Full Site Editing.
Anpassen eines klassischen Themas mit dem Theme Customizer
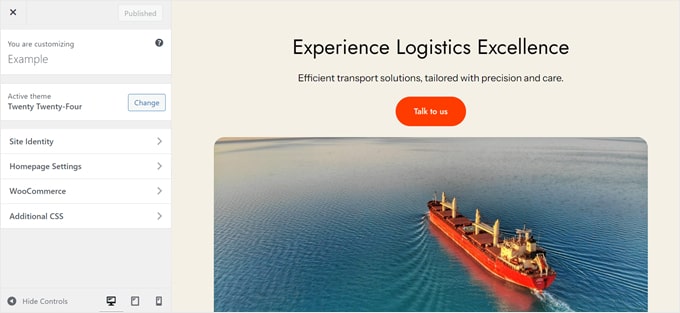
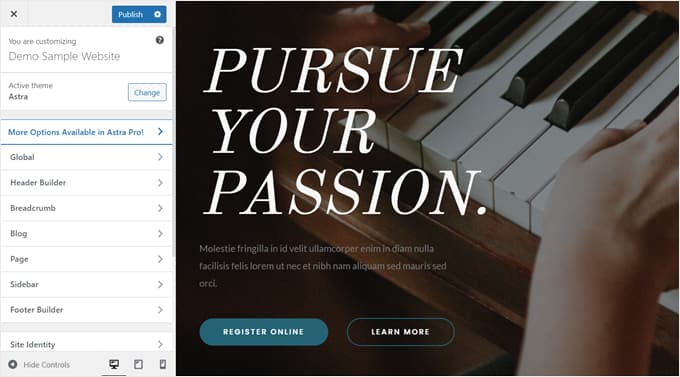
Wenn Sie ein klassisches WordPress-Theme verwenden, werden Sie mit dem Theme Customizer arbeiten, um es zu bearbeiten. Gehen Sie einfach im WordPress-Verwaltungsbereich auf Darstellung “ Anpassen, um ihn aufzurufen.

Was Sie hier anpassen können, hängt von dem von Ihnen verwendeten Thema ab.
Wenn Sie zum Beispiel das Astra-Theme verwenden, können Sie den Stil Ihrer gesamten Website, Kopfzeile, Fußzeile, Seitenleiste, Seite, Logo usw. anpassen.
Aus diesem Grund empfehlen wir Ihnen, die Dokumentation Ihres Themes für weitere Anweisungen zu lesen.

In unserem Leitfaden zum Theme Customizer finden Sie genauere Hinweise dazu.
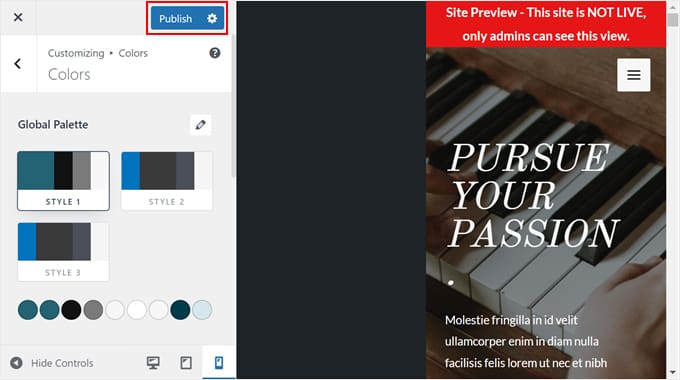
Sobald Sie Ihre Änderungen vorgenommen haben, können Sie eine Vorschau der Website in verschiedenen Bildschirmauflösungen anzeigen. Dann können Sie oben auf die Schaltfläche „Veröffentlichen“ klicken, um Ihre Änderungen live zu schalten.

Ein Nachteil des Theme Customizer ist, dass er nicht so flexibel und einfach zu bedienen ist wie der Block-Editor. Wenn Sie so denken, empfehlen wir Ihnen, stattdessen die nächste Methode zu verwenden.
Anpassen eines WordPress-Themes mit einem Page Builder-Plugin
Viele WordPress-Nutzer, die mit den integrierten Designfunktionen der Plattform nicht zufrieden sind, verwenden einen Page Builder, um ihre Website zu bearbeiten. Dies ist ein WordPress-Plugin, das den Standard-Editor für die Gestaltung verschiedener Teile Ihrer Website ersetzen kann.
Die meisten Seitenerstellungsprogramme verfügen über eine Drag-and-Drop-Funktionalität und sind daher genauso einfach zu bedienen wie der Block-Editor. Außerdem verfügen sie über mehr Seitenblöcke und Vorlagen, mit denen Sie Ihre Website individuell gestalten können.
Von allen Seitenerstellern, die wir ausprobiert haben, ist SeedProd unserer Meinung nach der beste. Es enthält mehr als 300 Vorlagen für verschiedene Branchenkategorien, von eCommerce über Unterkünfte bis hin zu Dienstleistungen.
Weitere Informationen finden Sie in unserem ausführlichen SeedProd-Test.

Hinweis: SeedProd ist zwar in einer kostenlosen Version erhältlich, wir empfehlen jedoch ein Upgrade auf den Pro-Plan, um Zugriff auf den Theme Builder zu erhalten. Diesen werden wir in diesem Tutorial verwenden.
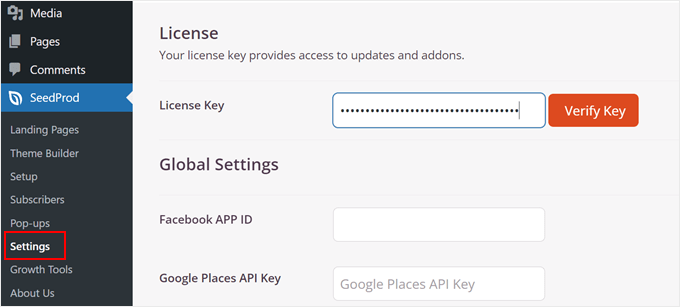
Um SeedProd zu nutzen, müssen Sie zunächst das WordPress-Plugin installieren. Danach gehen Sie zu SeedProd “ Einstellungen , um Ihre Pro-Plan-Lizenz zu aktivieren. Geben Sie einfach Ihren Lizenzschlüssel ein und klicken Sie auf „Verify Key“, um diesen Schritt abzuschließen.

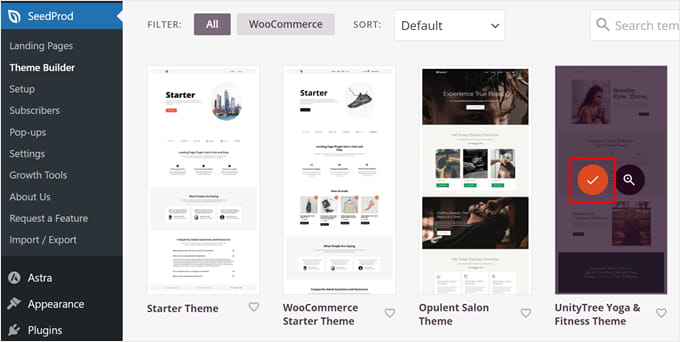
Wechseln Sie dann zu SeedProd “ Theme Builder.
Klicken Sie einfach auf„Themenvorlagen-Kits„, um Ihre Themenoptionen anzuzeigen.

Wie Sie sehen, gibt es viele Themenvorlagen-Kits, von Online-Shops bis hin zu Dienstleistungsseiten. Nutzen Sie die Filter- und Sortiereinstellungen, um die richtige Vorlage für Ihre Bedürfnisse zu finden.
Wenn Sie Ihre Wahl getroffen haben, bewegen Sie den Mauszeiger über die Themenvorlage und klicken Sie auf die orangefarbene Schaltfläche mit dem Häkchen, um sie zu verwenden.

Gehen Sie nun einfach zurück zur Theme Builder-Seite und wählen Sie eine Themenvorlage aus, die Sie bearbeiten möchten.
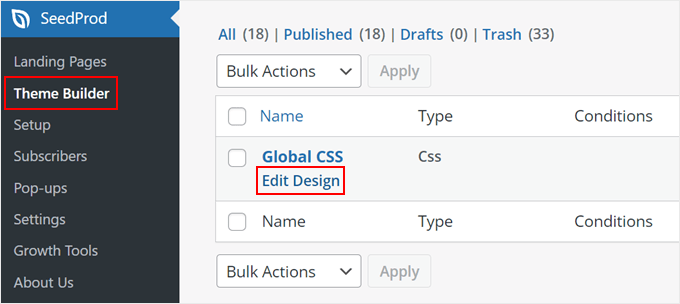
Zu Demonstrationszwecken zeigen wir Ihnen, wie Sie den Stil Ihrer SeedProd-Themenvorlage bearbeiten können. Suchen Sie dazu die Themenvorlage „Global CSS“, bewegen Sie den Mauszeiger darüber und klicken Sie auf „Design bearbeiten“.

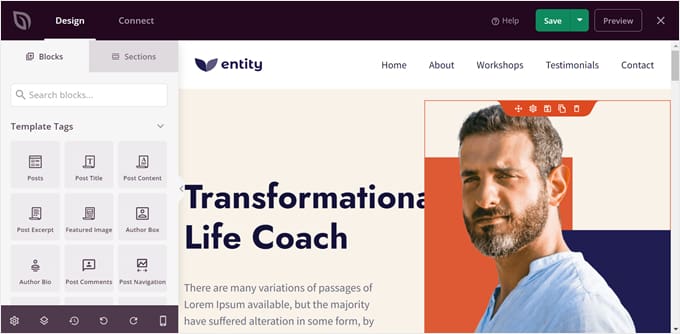
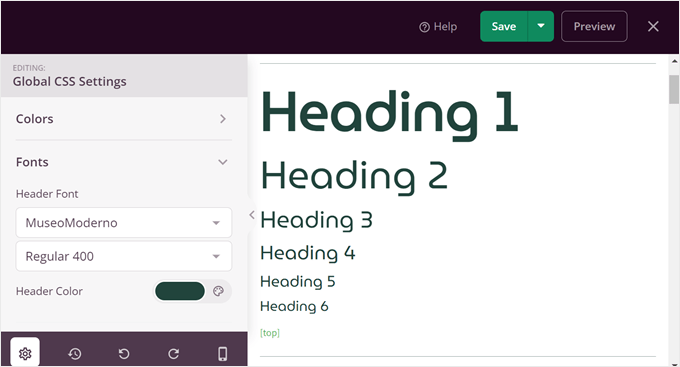
Sie befinden sich nun im SeedProd Page Builder und können den Stil Ihrer Themenvorlage anpassen. Hier können Sie die Farben, Schriftarten, Hintergründe, Schaltflächen, Formulare und das Layout Ihrer Website ändern.
Sehen wir uns nun an, wie Sie die Standardschriftart des Themas ändern können. Öffnen Sie dazu das Menü „Schriftarten“. Wählen Sie dann eine der vielen Schriftarten und Farben von SeedProd für die Überschrift und den Text aus.
Alle Änderungen, die Sie vornehmen, werden automatisch in der Vorschau auf der rechten Seite angezeigt.

Wenn Sie mit dem Stil zufrieden sind, klicken Sie einfach auf „Speichern“, um die Änderungen zu übernehmen.
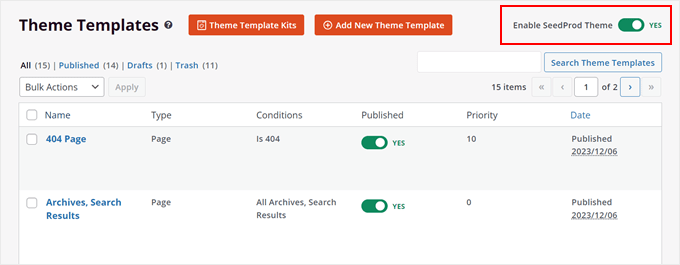
Dann können Sie zurück zu SeedProd “ Theme Builder gehen und den Schalter „SeedProd Theme aktivieren“ in der oberen rechten Ecke aktivieren.

Weitere Informationen zur Bearbeitung von WordPress-Themes mit SeedProd finden Sie in unserer Anleitung zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes.
Wie man eine WordPress-Seite oder einen Beitrag bearbeitet
Wenn Sie WordPress auf die neueste Version aktualisiert haben, werden Sie höchstwahrscheinlich den Gutenberg-Blockeditor verwenden, um eine Seite oder einen Beitrag zu bearbeiten.
Sie können eine neue Seite erstellen, indem Sie auf Seiten “ Neue Seite hinzufügen gehen. Dadurch wird automatisch eine völlig leere Seite erstellt und Sie werden zum Block-Editor weitergeleitet.
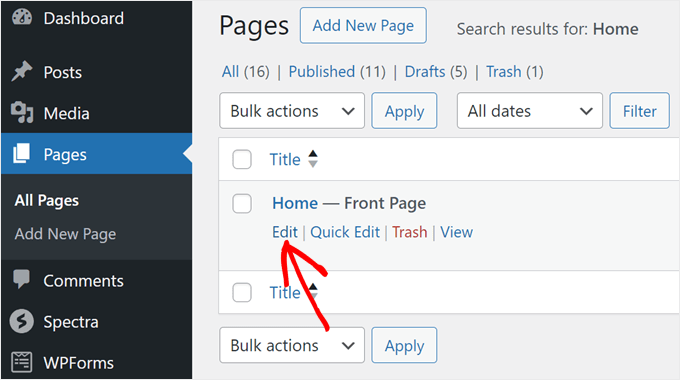
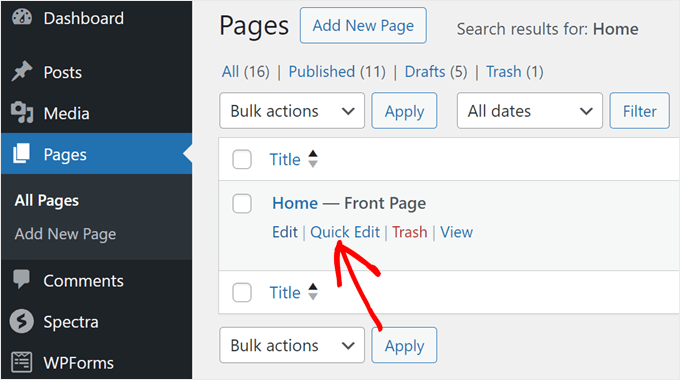
Wenn Sie hingegen eine bestehende Seite bearbeiten möchten, z. B. die Homepage oder die Blogseite, können Sie zu Seiten “ Alle Seiten gehen. Bewegen Sie den Mauszeiger über die Seite, die Sie bearbeiten möchten, und klicken Sie dann auf „Bearbeiten“.

Alternativ dazu gibt es auch die Funktion Schnellbearbeitung.
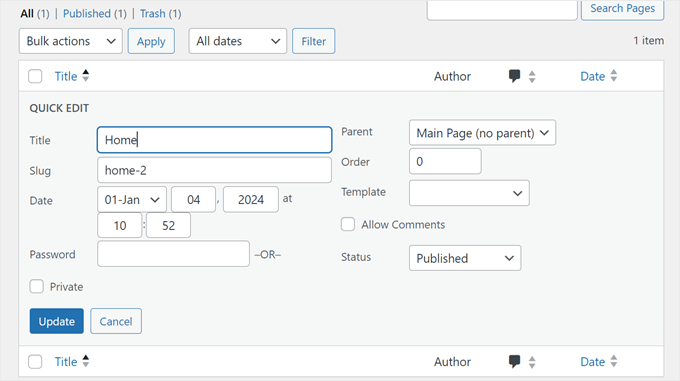
Damit können Sie den Titel der Seite, den URL-Slug und das Datum der letzten Änderung ändern.

Mit der Schnellbearbeitungsfunktion können Sie verschiedene Dinge tun.
Beispiele hierfür sind das Festlegen eines Kennworts für die Seite, das Festlegen, dass sie privat ist, das Zuweisen als übergeordnete Seite, das Ändern der Seitenvorlage, das Zulassen/Deaktivieren von Kommentaren und das Ändern des Seitenstatus.

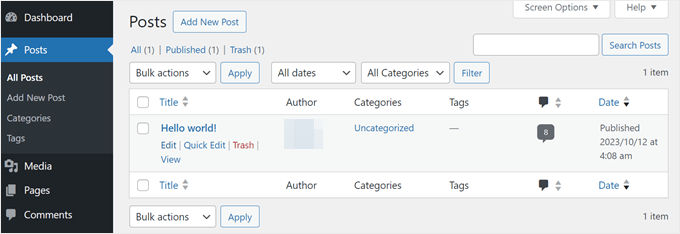
Um einen neuen Beitrag zu erstellen, gehen Sie einfach auf Beiträge “ Neuen Beitrag hinzufügen, um einen neuen leeren Beitrag zu erstellen und ihn mit dem Block-Editor zu bearbeiten.
Wie zuvor können Sie einen vorhandenen WordPress-Blogbeitrag bearbeiten, indem Sie den Mauszeiger über den ausgewählten Beitrag bewegen und auf „Bearbeiten“ klicken.

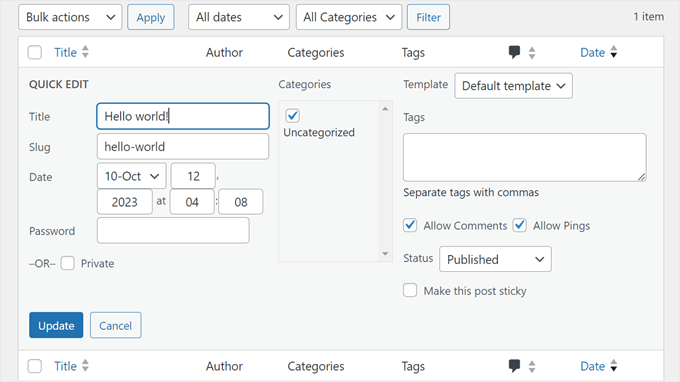
Die Schnellbearbeitungsfunktion für Beiträge ist ähnlich, allerdings mit einigen kleinen Unterschieden.
Hier können Sie auch Tags hinzufügen, Pings zulassen oder verbieten und den Beitrag als „sticky“ (auf Ihrer Website angezeigt) kennzeichnen.

Sobald Sie eine WordPress-Seite oder einen WordPress-Beitrag geöffnet haben, können Sie im Block-Editor viele Dinge tun.
In der Regel beginnen Sie mit einem Klick auf die Schaltfläche „+“ in der oberen linken Ecke, um einen Block hinzuzufügen.
Hier finden Sie alle verfügbaren Blöcke von WordPress und den von Ihnen verwendeten Plugins.

Sie können dann einen Block per Drag & Drop in den Hauptbearbeitungsbereich ziehen.
Danach können Sie die Symbolleiste und die Einstellungsleiste des Blocks verwenden, um den Stil, die Abmessungen, die Abstände usw. des Blocks zu konfigurieren.

Wenn Sie ein WordPress-Plugin installiert haben, können Sie auch einige Einstellungen unterhalb der Bearbeitungsoberfläche sehen.
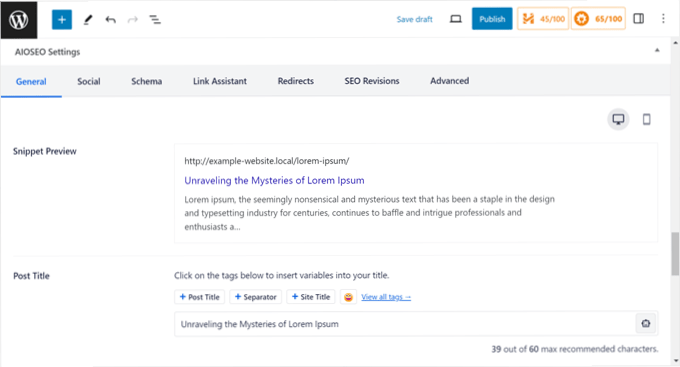
Das All in One SEO Plugin zeigt Ihnen zum Beispiel einen Bereich, in dem Sie den Meta-Titel und die Meta-Beschreibung der Seite oder des Beitrags für Suchmaschinen optimieren können.

Wir haben zahlreiche Leitfäden für Sie, in denen Sie mehr über die Bearbeitung von Beiträgen und Seiten erfahren können, die Sie sich unbedingt ansehen sollten:
- Wie Sie eine Vorschau Ihrer WordPress-Website erstellen, bevor Sie online gehen
- Wie man den ablenkungsfreien Vollbild-Editor in WordPress verwendet
- Wie man in WordPress Bilder oder Miniaturansichten von Beiträgen hinzufügt
- Wie man Kategorien und Tags für WordPress-Seiten hinzufügt
- Wie man HTML in WordPress bearbeitet (Anleitung für Anfänger)
Wie man eine WordPress-Seite oder einen Beitrag mit dem klassischen Editor bearbeitet
Wenn Sie den klassischen Editor verwenden möchten, müssen Sie ihn aktivieren. Lesen Sie dazu unseren Artikel über die Deaktivierung von Gutenberg und die Aktivierung des klassischen Editors.
Danach erstellen Sie einfach einen neuen Beitrag oder eine neue Seite, indem Sie auf Beiträge „ Neuen Beitrag hinzufügen oder Seiten „ Neue Seite hinzufügen gehen, und der klassische Editor wird auf Ihrem Bildschirm angezeigt.

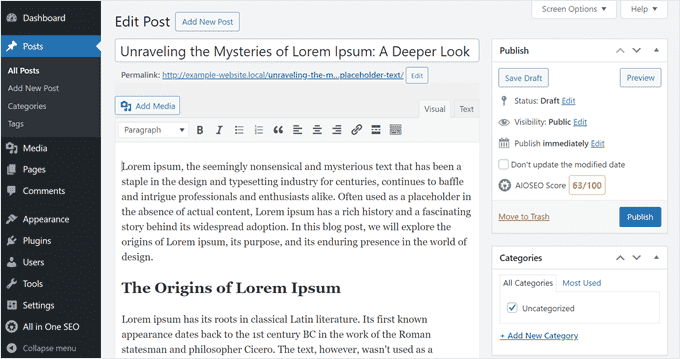
Im Gegensatz zum Block-Editor können Sie hier keine Blöcke hinzufügen, um Inhalte in Ihre Seite oder Ihren Beitrag einzufügen. Stattdessen können Sie nur Text eingeben, ihn mit den Steuerelementen oben im Bearbeitungsbereich formatieren und Mediendateien zu Ihrem Inhalt hinzufügen, indem Sie auf die Schaltfläche „Medien hinzufügen“ klicken.
Unten und an den Seiten der Bearbeitungsoberfläche befinden sich Einstellungen zum Veröffentlichen der Seite/des Beitrags, zum Festlegen der Kategorien/Tags für die Seite oder den Beitrag, zum Hochladen eines hervorgehobenen Bildes usw.
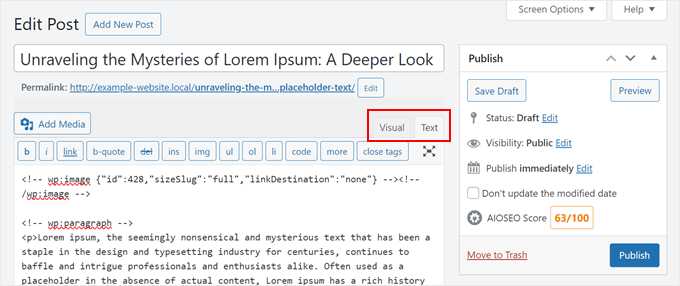
Sie können auch zwischen dem visuellen und dem Textbearbeitungsmodus wechseln. Mit dem zweiten Editor können Sie den HTML-Code des Beitrags oder der Seite ändern.

Wie man eine WordPress-Seite mit einem Page Builder bearbeitet
Wenn Sie bereits einen Page Builder wie SeedProd verwenden, um Ihr Thema zu bearbeiten, können Sie ihn auch zum Bearbeiten einer Seite verwenden. Auf diese Weise können Sie die Konsistenz Ihres Designs auf all Ihren Seiten beibehalten.
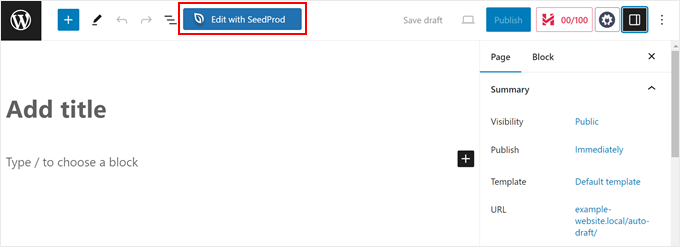
Sie müssen eine neue Seite erstellen und den Block-Editor öffnen. Wenn SeedProd aktiv ist, sehen Sie oben eine Schaltfläche mit der Aufschrift „Mit SeedProd bearbeiten“. Klicken Sie auf diese Schaltfläche.
Sie können dies auch mit einer bestehenden Seite tun. Beachten Sie jedoch, dass der Inhalt nicht übertragen wird und Sie die Seite von Grund auf neu erstellen müssen.

Im Page Builder werden Sie sehen, dass die Kopf- und Fußzeile des SeedProd-Themas hinzugefügt wurden. Jetzt müssen Sie nur noch mit der Erstellung der Seite beginnen.
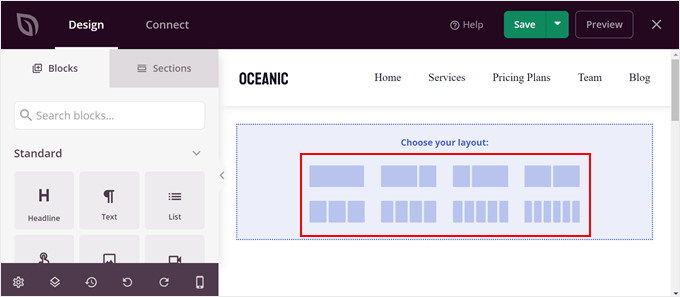
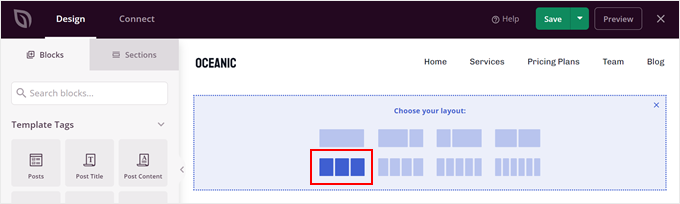
Wählen Sie zunächst eines der 8 Layouts aus, die Sie auf der Seite verwenden möchten.

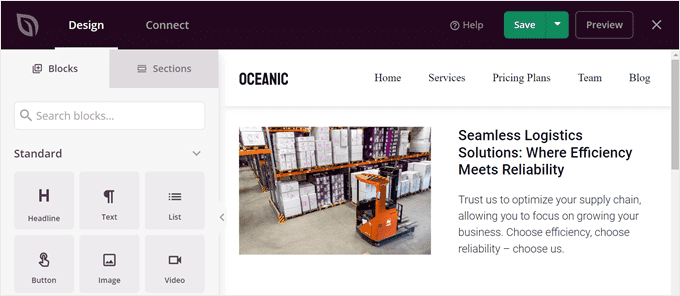
Auf der linken Seite finden Sie alle Blöcke und Abschnitte, die Sie per Drag & Drop auf die rechte Seite ziehen können, die die Vorschau der Vorlage darstellt.
Sie können diese verwenden, um Inhalte in die Seite einzufügen.

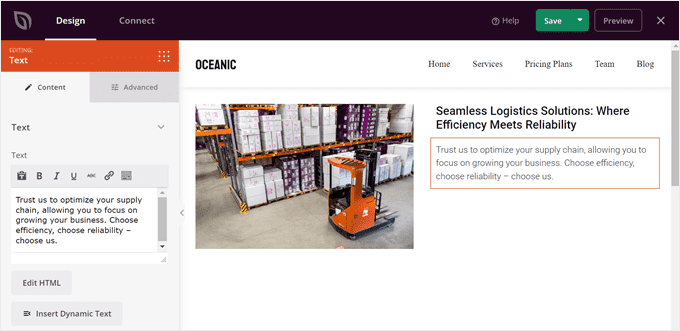
Wenn Sie auf einen Block oder einen Abschnitt klicken, werden auf der linken Seite die verfügbaren Einstellungen zur Anpassung des Elements angezeigt.
In der Abbildung unten sehen Sie, dass durch Klicken auf den Textblock die Blockeinstellungen angezeigt werden. Sie können den Text anpassen, dynamische Inhalte einfügen, den HTML-Code bearbeiten, die Ausrichtung ändern und so weiter.

Wenn Sie mit der Bearbeitung der Seite fertig sind, vergessen Sie nicht, auf „Speichern“ zu klicken, damit die Änderungen wirksam werden.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Seite in WordPress.
Wenn Sie eine benutzerdefinierte Landing Page von Grund auf neu erstellen möchten, dann können Sie das auch mit SeedProd tun. Dazu müssen Sie nur zu SeedProd “ Landing Pages gehen. Klicken Sie dann auf die Schaltfläche „+ Neue Landing Page hinzufügen“.

Weitere Informationen finden Sie in unserem Tutorial zur Erstellung einer benutzerdefinierten Landing Page.
Alternative: Thrive Architect ist eine weitere großartige Seitenerstellungsoption für die Gestaltung attraktiver und konversionsorientierter Landing Pages.
Bearbeiten einer WordPress-Kopfzeile, Fußzeile und anderer Vorlagenteile
Möglicherweise möchten Sie auch den WordPress-Header, die Fußzeile, die Seitenleiste und andere Teile Ihrer Theme-Vorlage bearbeiten.
Dies sind Abschnitte auf Ihrer Website, die nicht Teil des Hauptinhalts der Seite oder des Beitrags sind. Sie sind jedoch wichtig, um zusätzliche Informationen oder eine hilfreiche Navigation zu bieten.
Wie Sie diese Abschnitte bearbeiten können, hängt davon ab, welches Theme Sie verwenden. Gehen wir also die einzelnen Optionen durch.
Bearbeiten von Kopfzeile, Fußzeile und anderen Vorlagenteilen eines Blockthemas
Wenn Sie ein Block-Theme haben, können Sie den Full Site Editor verwenden, um die Kopf- und Fußzeile Ihres Themes zu bearbeiten.
Im Full Site Editor werden Kopf- und Fußzeile als Vorlagenteile betrachtet. Diese sind auch als WordPress-Muster bekannt (eine Reihe von wiederverwendbaren Blöcken), die auf Ihrer gesamten Website erscheinen.
Weitere Beispiele für einen Vorlagenteil sind der Kommentarbereich und die Beitragsmetrik.
Als Beispiel zeigen wir Ihnen, wie Sie Ihren WordPress-Header bearbeiten, aber Sie können diese Schritte auch mit anderen Template-Teilen wiederholen.
Gehen Sie zunächst zu Erscheinungsbild „ Editor. Sobald Sie sich im Full Site Editor befinden, klicken Sie einfach auf „Muster“.

Sie sehen nun eine Liste der von Ihrem WordPress-Theme bereitgestellten Muster.
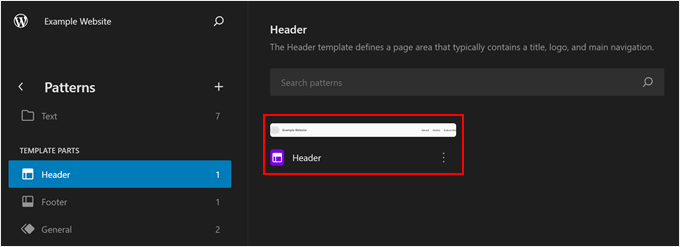
Gehen Sie weiter und scrollen Sie nach unten zum Abschnitt Vorlagenteile. Wählen Sie dann „Kopfzeile“ und klicken Sie auf die Kopfzeilenvorlage.

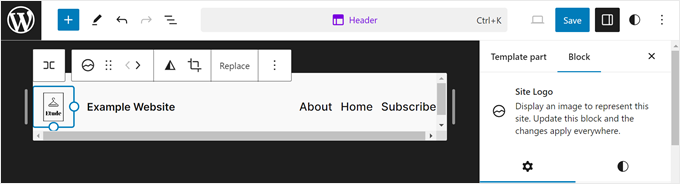
Klicken Sie nun auf die Schaltfläche mit dem Bleistift neben dem Text „Überschrift“.
Dadurch wird der Blockeditor geöffnet.

Der Block-Editor funktioniert mit Vorlagenteilen genauso wie mit Seiten und Beiträgen. Sie können verschiedene Blöcke in die Kopfzeile einfügen, den Block konfigurieren und die Änderungen nach Abschluss aktualisieren.
Kopfzeilen enthalten in der Regel ein Site-Logo (oder das Favicon), das Sie hier ebenfalls hinzufügen können.

Wenn Sie das Aussehen der Kopfzeile komplett verändern möchten, aber nicht wissen, wo Sie anfangen sollen, klicken Sie auf die Schaltfläche „+“ in der oberen linken Ecke.
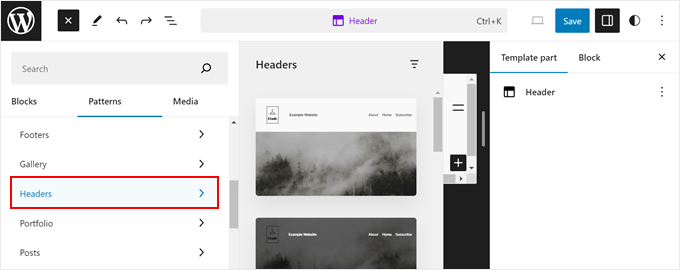
Navigieren Sie dann zur Registerkarte „Muster“ und klicken Sie auf „Kopfzeilen“. Dort finden Sie viele gebrauchsfertige Kopfzeilen-Layouts.

Weitere Informationen finden Sie in unserem Leitfaden zum Anpassen des WordPress-Headers.
Wenn Sie mit der Änderung der Kopfzeile fertig sind, klicken Sie auf „Speichern“. Da es sich bei der Kopfzeile um einen synchronisierten Vorlagenteil handelt, werden alle Änderungen, die Sie hier vornehmen, für alle Seiten übernommen, die die Kopfzeile verwenden.
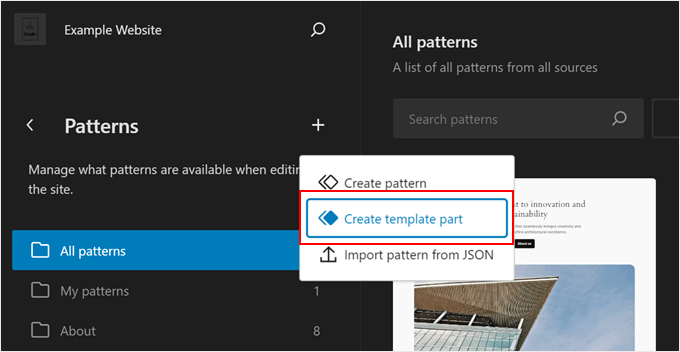
Wenn Sie nun eine neue Kopfzeile oder andere Vorlagenteile erstellen möchten, anstatt die vorhandenen zu bearbeiten, können Sie zur Seite „Muster“ zurückkehren. Klicken Sie dann auf die Schaltfläche „+ Muster erstellen“ und wählen Sie „Vorlagenteil erstellen“.

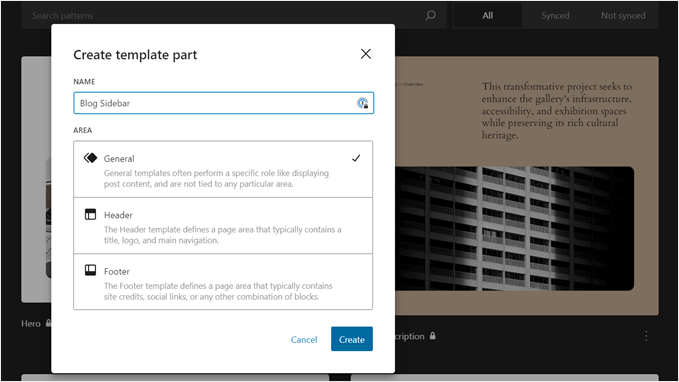
Geben Sie dem Vorlagenteil im Popup einen Namen und wählen Sie den Typ des Vorlagenteils.
Klicken Sie dann auf „Erstellen“. Sie werden dann zum Block-Editor weitergeleitet und können den Vorlagenteil wie gewohnt bearbeiten.

Weitere Einzelheiten finden Sie in unserem vollständigen Leitfaden zur vollständigen Bearbeitung von WordPress-Websites.
Bearbeiten einer WordPress-Kopfzeile, Fußzeile und anderer Widget-fähiger Bereiche in einem klassischen Theme
In einem klassischen Theme ist ein WordPress-Widget im Grunde ein Block, den Sie in Widget-fähige Bereiche wie Header, Footer, Sidebars usw. einfügen können.
Jedes klassische WordPress-Theme hat unterschiedliche Widget-fähige Bereiche. Einige können eine Seitenleiste enthalten, andere nicht. Schauen Sie also in der Dokumentation Ihres Themes nach, um weitere Informationen zu erhalten.
Um Widgets zu verwenden, müssen Sie zu Erscheinungsbild “ Widgets gehen. Hier können Sie Blöcke in den verfügbaren Widget-ready-Bereichen hinzufügen, konfigurieren und entfernen.

Weitere Informationen über Widgets finden Sie in unserem Artikel Wie man Widgets in WordPress hinzufügt und verwendet.
Lesen Sie auch unseren Leitfaden über den Unterschied zwischen Widgets und Blöcken, um mehr über diese Funktion zu erfahren.
Wie man eine WordPress-Kopfzeile, Fußzeile und andere Vorlagenteile mit einem Page Builder bearbeitet
Einer der Vorteile der Verwendung eines Page Builders ist, dass Sie mehr Möglichkeiten haben, Kopf- und Fußzeilen, Seitenleisten und andere Teile Ihres Themes anzupassen.
Wenn Sie SeedProd verwenden, können Sie zu SeedProd “ Theme Builder gehen. Wir gehen davon aus, dass Sie ein Themenvorlagen-Kit von früher installiert haben.
Das Kit enthält in der Regel verschiedene Themenvorlagen. Dabei kann es sich um eine integrierte Seitenvorlage handeln, z. B. eine 404-Seite oder einen einzelnen Beitrag, oder um einen Teil einer Seite, z. B. eine Kopfzeile, eine Fußzeile, Preistabellen und so weiter.
Fahren Sie mit dem Mauszeiger über eine Themenvorlage. Klicken Sie dann auf „Design bearbeiten“.

Nun können Sie die Kopfzeile auf die gleiche Weise bearbeiten wie eine Seite.
Nehmen wir an, Sie möchten hier Ihre Links zu sozialen Medien hinzufügen. Bewegen Sie dazu den Mauszeiger über die Kopfzeile, bis der blaue Rahmen erscheint, und klicken Sie auf die Schaltfläche „+ Zeile hinzufügen“. Wählen Sie dann ein Zeilenlayout aus.
In unserem Beispiel wollen wir eine weitere Spalte hinzufügen, damit die Kopfzeile Platz für das Bild, das Menü und die Links zu den sozialen Medien bietet. Das heißt, wir brauchen drei Spalten in einer Zeile.

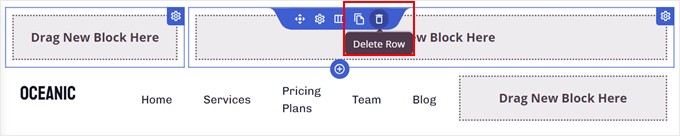
Sie können dann die Blöcke aus der obersten Reihe in die neue Reihe ziehen und dort ablegen.
Danach löschen Sie einfach die oberste Zeile, damit Ihre neue Zeile die neue Kopfzeile wird.

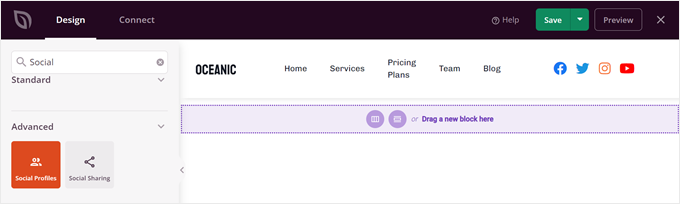
Suchen Sie jetzt einfach den Block Soziale Profile im linken Bereich.
Ziehen Sie sie in die rechte Spalte, und schon sind Sie fertig.

Weitere Informationen zur Bearbeitung von Vorlagenteilen finden Sie in diesen WordPress-Tutorials:
- Anpassen der WordPress-Kopfzeile
- Wie man die Fußzeile in WordPress bearbeitet
- Hinzufügen einer benutzerdefinierten Kopfzeile, Fußzeile oder Seitenleiste für jede Kategorie
Wie man ein Navigationsmenü in WordPress bearbeitet
Ein Navigationsmenü macht es den Besuchern leicht, alle Ihre Inhalte zu erkunden, ohne sich auf Ihrer Website zu verirren. Deshalb ist es wichtig, ein Menü zu entwerfen, das Ihre wichtigsten Seiten und Links zu anderen relevanten Informationen zeigt.
Wenn Sie ein Block-WordPress-Theme verwenden, können Sie das Menü „Navigation“ auf der Seite „Full Site Editor“ auswählen.

Unser Artikel über das Hinzufügen von benutzerdefinierten Navigationsmenüs in WordPress führt Sie durch den Rest der Schritte.
Wenn Sie ein klassisches WordPress-Theme verwenden, können Sie zu Erscheinungsbild “ Menüs gehen. Dies ist eine spezielle Seite, auf der Sie Seiten/Beiträge und Links zu Ihren Menüs hinzufügen, anordnen und entfernen können.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zum Hinzufügen eines Navigationsmenüs in WordPress.
Wenn Sie einen Page Builder wie SeedProd verwenden, kann es sein, dass Ihr Navigationsmenü (Nav Menu Block) in Ihre Header-Theme-Vorlage eingebettet wurde.
Der Navigationsmenü-Block enthält bereits alle Ihre Seiten, aber Sie können auch neue Elemente hinzufügen.
Gehen Sie zunächst über Ihr WordPress-Dashboard zu SeedProd „ Theme Builder. Suchen Sie dann die Themenvorlage „Header“ und klicken Sie auf „Design bearbeiten“.

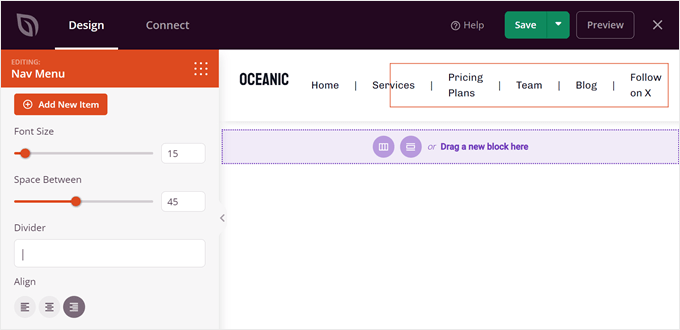
Bewegen Sie nun den Mauszeiger über den Block, der wie ein Menü aussieht. Das sollte der Block „Navigationsmenü“ sein.
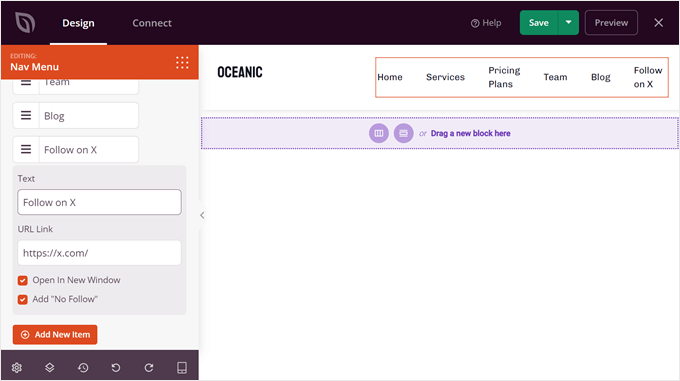
Scrollen Sie dann im linken Bereich nach unten und klicken Sie auf „+ Neues Element hinzufügen“.
Sie können dann den Ankertext anpassen, die URL eingeben, sie in einem neuen Fenster öffnen lassen und als nofollow festlegen.

Im unteren Bereich können Sie die Schriftgröße, den Abstand, die Trennlinie und die Ausrichtung der Links ändern.
Vergessen Sie nicht, auf „Speichern“ zu klicken, damit die Änderungen wirksam werden.

Wie man eine WordPress-Website mit Code bearbeitet
Wenn Sie mit Code vertraut sind, können Sie auch benutzerdefinierte Codeschnipsel verwenden, um Ihre WordPress-Website zu bearbeiten. Allerdings empfehlen wir diese Methode nur, wenn Sie über das richtige technische Know-how verfügen, um Ihre Website nicht zu beschädigen.
Eine Möglichkeit, eine WordPress-Website mit Code zu bearbeiten, ist das Hinzufügen von CSS, einem Stylesheet, das das Aussehen von HTML im Frontend verändern kann.
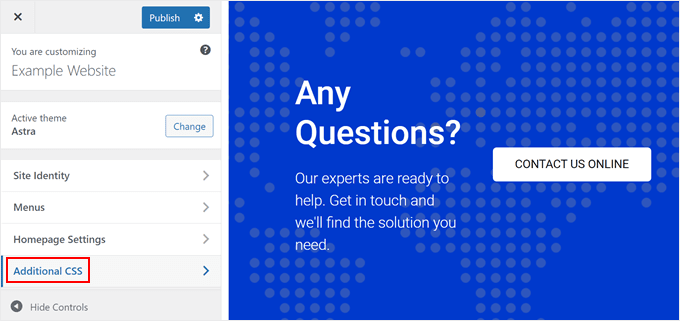
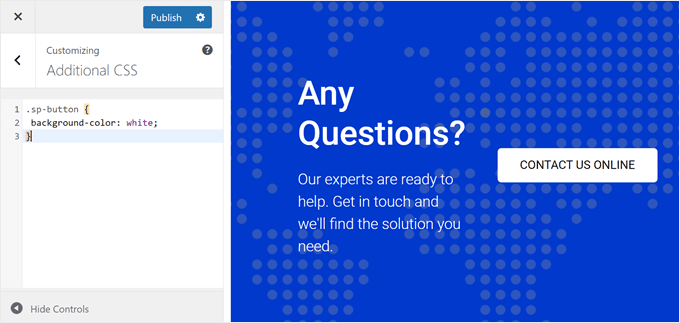
Benutzer des klassischen Themas können zu Darstellung „ Anpassen gehen und das Feld „Zusätzliches CSS“ im Theme Customizer finden.

Hier können Sie CSS-Code einfügen, um verschiedene HTML-Elemente wie Farben und Schriftarten zu gestalten.
Dies kann nützlich sein, wenn die integrierten Optionen Ihres Themes für Ihre Bedürfnisse nicht ausreichend sind.

Benutzer von Blockthemen können im Full Site Editor keine benutzerdefinierten CSS hinzufügen.
Stattdessen müssen Sie die unten stehende URL aufrufen, um den Theme Customizer zu öffnen und das Feld Additional CSS zu finden. Stellen Sie sicher, dass Sie den Domänennamen durch Ihren eigenen ersetzen.
https://example.com/wp-admin/customize.php
Weitere Details finden Sie in unserer Anleitung zur Behebung des fehlenden Theme Customizers in WordPress.
Eine weitere Möglichkeit, CSS hinzuzufügen, ist CSS Hero. Dieses Plugin macht das Hinzufügen von benutzerdefinierten CSS zu WordPress-Themen einfach, auch für Anfänger. Wenn Sie an der Verwendung interessiert sind, lesen Sie einfach unseren CSS Hero Test.
Bearbeiten von WordPress-Theme-Dateien
In einigen Fällen kann es erforderlich sein, dass Sie Ihre WordPress-Theme-Dateien bearbeiten müssen, um Änderungen vorzunehmen, die über die in Ihrem Theme integrierten Funktionen hinausgehen. In diesem Fall empfehlen wir:
- Erstellen Sie zunächstein Child-Theme. Dies ist wie eine Kopie Ihres WordPress-Themes, die Sie mit etwas Code sicher anpassen können.
- Sichern Sie Ihre Website. Das ist eine gute Maßnahme, damit Sie im Falle von Fehlern eine frühere Version Ihrer Website wiederherstellen können.
Um eine WordPress-Theme-Datei zu bearbeiten, müssen Sie vom Backend aus auf Ihr WordPress-Dateiverzeichnis zugreifen. Dazu müssen Sie den Dateimanager Ihres Hosting-Anbieters öffnen oder sich mit einem FTP-Client mit Ihrer Website verbinden.
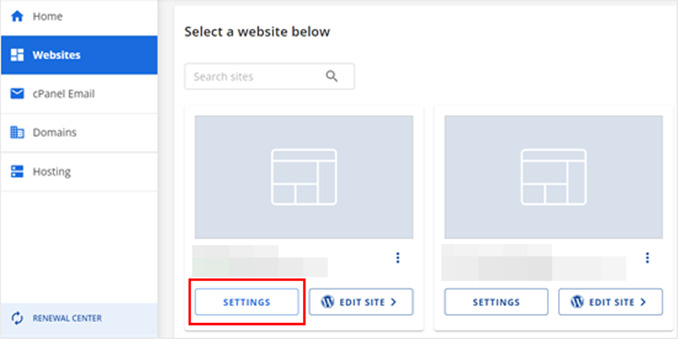
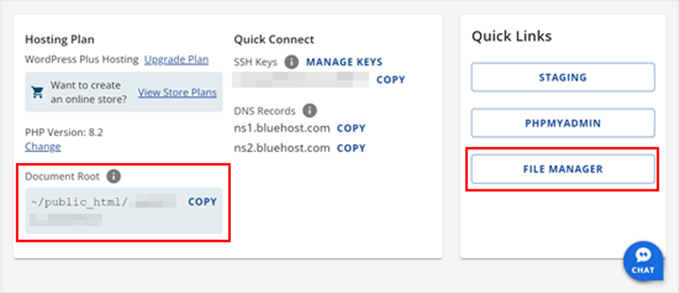
Wenn Sie Bluehost verwenden, können Sie Ihr Dashboard aufrufen und die Registerkarte „Websites“ öffnen. Klicken Sie anschließend auf „Einstellungen“ auf der Website, für die Sie die Themendateien öffnen möchten.

Blättern Sie nun einfach nach unten zum Abschnitt „Quick Links“.
Klicken Sie dann auf „Dateimanager“. Wenn Sie nicht sicher sind, wo sich Ihr Stammordner befindet, können Sie den Pfad mit der Funktion „Document Root“ ermitteln.

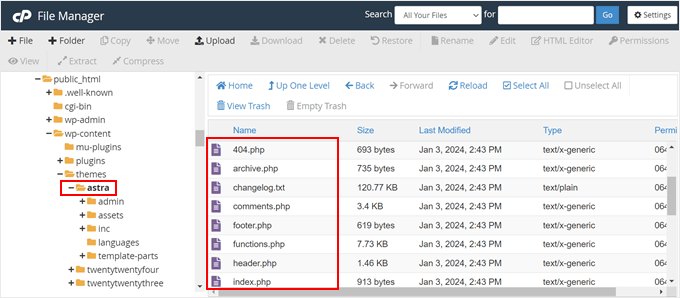
Sobald Sie sich im Dateimanager befinden, können Sie zum Stammordner Ihrer Website gehen (der normalerweise public_html heißt).
Gehen Sie dann zu /wp-content/themes und suchen Sie Ihren aktuellen Themenordner.

Danach finden Sie alle Ihre WordPress-Theme-Dateien, die Sie mit einem Texteditor bearbeiten können.
Hier sind einige Dinge, die Sie tun können, indem Sie WordPress-Theme-Dateien bearbeiten:
- Wie man eine benutzerdefinierte Homepage in WordPress erstellt
- Wie man eine Seite in voller Breite in WordPress erstellt
- Hinzufügen von benutzerdefinierten Schriftarten in WordPress
Wie man sicher benutzerdefinierten Code in WordPress einfügt
Wenn Sie neuen benutzerdefinierten Code hinzufügen möchten, anstatt den Code zu bearbeiten, der bereits in Ihren Themedateien enthalten ist, empfehlen wir WPCode. Es ist das beste WordPress-Code-Snippets-Plugin zum einfachen Einfügen und Verwalten von benutzerdefinierten Code-Snippets.

Mit diesem Plugin müssen Sie sich keine Sorgen mehr machen, dass Ihre Website versehentlich beschädigt wird. WPCode meldet Ihnen, wenn der Code Fehler enthält und deaktiviert ihn. Außerdem können Sie PHP-Shortcodes erstellen, um eigene Inhalte in Ihre Website einzufügen.
Um WPCode in Aktion zu sehen, können Sie sich unseren vollständigen WPCode-Test im WPBeginner Solution Center ansehen.
Was ist der beste Weg, um eine WordPress-Website für Anfänger zu bearbeiten?
Anfängern empfehlen wir immer, ein Seitenerstellungs-Plugin wie SeedProd zu installieren, um WordPress-Websites zu bearbeiten. Der Grund dafür ist, dass es genauso einfach zu bedienen ist wie der Block-Editor, Ihnen aber viel mehr Kontrolle über das Design Ihrer Website gibt.
Wenn Sie kein Plugin verwenden möchten, dann ist die nächstbeste Lösung ein Block-Theme mit dem Full Site Editor. Diese Funktion ist noch nicht vollständig entwickelt, da WordPress ständig am Gutenberg-Projekt arbeitet. Aber im Moment ist sie ziemlich benutzerfreundlich.
Der Theme Customizer ist nicht so flexibel wie der Full Site Editor, da ihm die Drag-and-Drop-Funktionalität fehlt. Deshalb empfehlen wir den Nutzern des klassischen Themes die Installation von SeedProd, um die Benutzerfreundlichkeit zu verbessern.
Was die Codierung angeht, empfehlen wir sie nur, wenn Sie ein Child-Theme und Backups Ihrer Website erstellt haben, um Fehler zu vermeiden. Aber mit dem WPCode-Plugin ist das Hinzufügen von benutzerdefiniertem Code zur Bearbeitung Ihrer WordPress-Website viel sicherer und wird keine Fehler verursachen oder Ihre Website zerstören.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine WordPress-Website bearbeitet. Vielleicht interessieren Sie sich auch für unser ausführliches WooCommerce-Tutorial zur Erstellung eines Online-Shops und den ultimativen Leitfaden für WordPress-SEO.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Iriogbe says
I have noticed that all the screenshots used in this post are desktop sizes. This shows that the user leveraged his laptop computer to do the edition. Does this mean one can not use a mobile phone to edit? Or can some use it to edit? Because not all WordPress website owners have a laptop or desktop computer? What do you have to say about this?
WPBeginner Support says
It is not required to use a laptop to edit a WordPress site but it is normally recommended as you can test a mobile view on a laptop/desktop but testing a laptop/desktop view on mobile is very difficult.
Admin