Möchten Sie Ihre wichtigsten Beiträge ganz oben auf Ihrer Blogseite anzeigen, damit die Besucher sie zuerst sehen können?
Ein „Sticky Post“ bleibt oben auf Ihrer Blogseite stehen. Auch wenn Sie neue Artikel veröffentlichen, wird dieser Beitrag nicht nach unten rutschen und immer angezeigt werden.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Sticky Posts in WordPress erstellen können.

Was ist ein Sticky Post in WordPress?
Ein Sticky-Post ist ein Beitrag, der oben auf Ihrer WordPress-Blogseite verbleibt. Im Gegensatz zu Ihren normalen Beiträgen bleibt er auf der Startseite Ihres Blogs, bis Sie die Sticky-Option entfernen.
In der Standardeinstellung zeigt WordPress Ihre neuesten Beiträge zuerst an. Wenn Sie weitere Inhalte hinzufügen, werden Ihre älteren Beiträge nach unten verschoben und schließlich in die Archive verschoben.
Das bedeutet, dass die Wahrscheinlichkeit, dass Besucher diesen Blogbeitrag finden, geringer ist, wenn sie nicht in den Suchergebnissen darauf stoßen oder alle Beiträge auf Ihrer WordPress-Website durchsuchen.
Was aber, wenn Sie Ihre Säulenartikel für längere Zeit auf der Startseite anzeigen möchten? Dann kommt die WordPress-Funktion „Sticky Posts“ gerade recht.
Wann sollte man einen WordPress Sticky Post verwenden?
Ein Sticky Post ist nützlich, um wichtige Inhalte in Ihrem Blog hervorzuheben. Er ermöglicht es Ihnen, Ihre besten Artikel unabhängig von ihrem Veröffentlichungsdatum auf der Titelseite Ihres Blogs zu präsentieren.
Es gibt hauptsächlich zwei Arten von Inhalten, die Sie auf Ihrer Blog-Startseite anheften können.
1. Die besten Inhalte (Säulenartikel) in Ihrem Blog
Säulenartikel sind die wichtigsten Inhalte auf Ihrer Website. Dazu gehören ausführliche Artikel, umfassende Anleitungen und Ihre beliebtesten Beiträge.
Sie sind der beste Weg, um neue Nutzer auf Ihren Blog aufmerksam zu machen, Leads zu generieren und die Seitenaufrufe zu erhöhen. Sie sollten sie auf Ihrer gesamten Website hervorheben, um sicherzustellen, dass neue Nutzer diese Artikel finden können.
Sie haben zum Beispiel einen umfassenden Blogbeitrag verfasst, der ein bestimmtes Thema sehr ausführlich behandelt. Dieser Artikel wird für Ihre Nutzer sehr nützlich sein, und Sie möchten ihn vielleicht an die Spitze setzen.
2. Kritische Inhalte nach Zeitrelevanz
Eine andere Art von Beiträgen, die Sie als „sticky“ kennzeichnen sollten, sind zeitrelevante Inhalte wie Produktaktualisierungen, Ankündigungen, Werbegeschenke und mehr.
Wenn Sie in Ihrem Blog eine wichtige Produktaktualisierung ankündigen, dann möchten Sie, dass Ihre Nutzer sie so schnell wie möglich sehen. Wenn Sie einen Monat lang ein Werbegeschenk veranstalten, dann möchten Sie, dass jeder es sieht, bevor es abläuft.
Wenn die Zeitrelevanz des Beitrags abgelaufen ist, können Sie ihn durch neue Beiträge ersetzen.
Sehen wir uns nun an, wie Sie Ihre Beiträge in WordPress ganz einfach „sticky“ machen können.
Wie man WordPress-Beiträge klebrig macht (2 Wege)
WordPress verfügt über eine eingebaute Funktion, mit der jeder Beitrag auf der ersten Seite angezeigt werden kann, d. h. Sie müssen dafür kein WordPress-Plugin installieren.
Alle Standard-WordPress-Themes unterstützen diese Funktion und heben den Sticky Post auf der Startseite oder der Blog-Seite hervor.
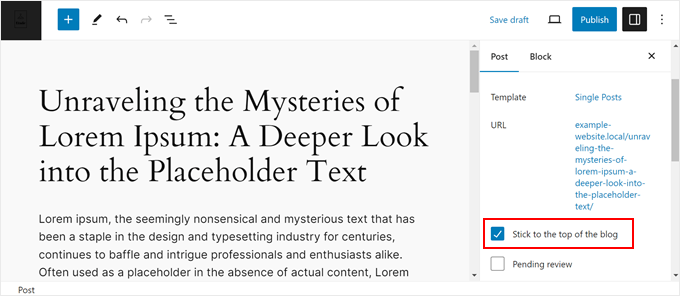
Zuerst müssen Sie den Block-Editor öffnen und den Beitrag, den Sie als „sticky“ kennzeichnen möchten, bearbeiten oder einen neuen Beitrag erstellen.
Auf dem Bearbeitungsbildschirm für Beiträge müssen Sie die rechte Seitenleiste öffnen, wo Sie Ihre Beitragseinstellungen sehen.
In den Einstellungen für die „Zusammenfassung“ müssen Sie nur das Kästchen neben „Am Anfang des Blogs bleiben“ aktivieren.

Aktualisieren oder veröffentlichen Sie Ihren Beitrag dann unbedingt.
Das war’s! Ihr Beitrag wird nun auf der Startseite Ihres Blogs angezeigt, bis Sie das Häkchen entfernen.
Wenn Sie einen älteren Beitrag als „sticky“ kennzeichnen möchten, befolgen Sie die gleichen Schritte und klicken Sie einfach auf die Schaltfläche „Aktualisieren“ am oberen Rand.
Sie können auch ältere Beiträge mit der Schnellbearbeitungsfunktion als „sticky“ kennzeichnen.
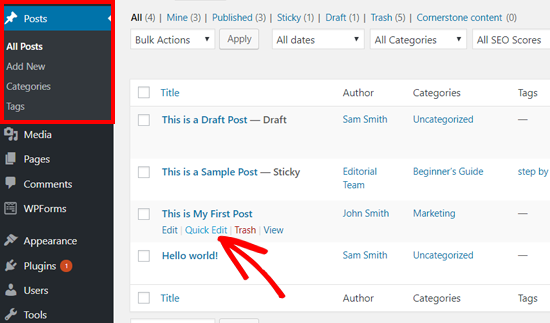
Rufen Sie einfach die Seite Beiträge “ Alle Beiträge in Ihrem Verwaltungsbereich auf und suchen Sie nach dem entsprechenden Beitragstitel. Als Nächstes müssen Sie auf die Option „Schnellbearbeitung“ darunter klicken.

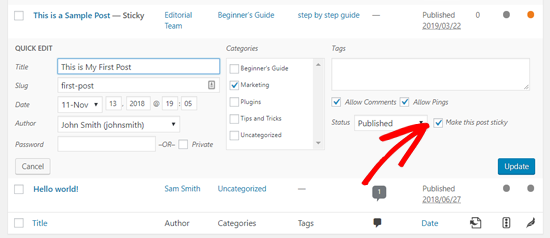
Danach sehen Sie die Schnellbearbeitungsoptionen, einschließlich eines Kontrollkästchens für „Sticky Post“ unten auf der rechten Seite.
Sie müssen das Kästchen ankreuzen und auf die Schaltfläche „Aktualisieren“ unten klicken.

Sie können dies auch auf Ihre unveröffentlichten Entwürfe anwenden, um sie nach der Veröffentlichung zu kennzeichnen.
Weitere Tipps und Tricks zum Thema „Sticky Posts“ finden Sie in diesen Anleitungen:
- Hinzufügen von Sticky Posts in WordPress Custom Post Type Archiven
- Wie man Sticky Posts aus der Schleife in WordPress ausschließt
- Wie man Beiträge in WordPress ganz einfach neu anordnet (Schritt für Schritt)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie in WordPress ganz einfach Sticky Posts erstellen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden, wie Sie neue Beiträge für wiederkehrende Besucher hervorheben können, und für unsere Expertenauswahl der besten E-Mail-Marketing-Services, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
David Andrew Wiebe says
Thanks for the tutorial! I had forgotten how to do this and needed a quick refresher. Worked like a charm.
WPBeginner Support says
Glad our guide was helpful
Admin
Cheryl Downes says
My (old) sticky post doesn’t show on the homepage or the category page.
I’m using the classic editor and followed the steps in the tutorial, but although it says it’s sticky, the behaviour of the post hasn’t changed?
WPBeginner Support says
You may want to reach out to the support for your specific theme to see if your theme has a custom styling that is a bit odd.
Admin
Katia says
Hi,
Thanks for this info. I am looking for a new way to create a sticky post on a category page, so not on the homepage. I used a plugin for this but I got notified from Wordfence that it hasn’t been updated in 3 years so I better look for another solution. Do you have any suggestion for this?
Thanks
Katia
WPBeginner Support says
We would first recommend taking a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/

Admin
Jubair Bin Iqbal says
Thank you so much for your topic. This is so helpful for me.
WPBeginner Support says
You’re welcome, glad our guide could help
Admin
Brian Cooper says
well, but, that sticky, will now show up even in Featured Posts Slider, even if you don’t want it there, even if it doesn’t belong there (the post that was made a sticky was not designated as a featured post) so if it’s a note meant to go at the top of one particular category, it now will always show as featured image #1 in the featured posts slider, and #1 in the recents posts, etc…. I don’t suppose there is a way to keep that sticky, just on one particular blog feed category,
Zulqarnain says
Thank you very much
Janelle says
The video on my post does not show up on the home page. Only the title. I made it sticky but it doesn’t play – although it does on the other page. Any ideas?
becca puglisi says
Hi there. Thank you for this. A question: can I do this for a Draft post, so it will always appear in the top of my Drafts but not actually on my blog itself? I have a template that I use every week, and I always have to scroll down through the posts to find it, so it would be nice for it to be at the top of the page for me to see. But I don’t want my readers to see it because it’s just a draft.
Thanks!
Alex Muiruri says
Yup. Actually, when you make your post sticky, it falls into another category far from the drafts, published, all and Trash. SO it will become easier to find it.
Heather says
I am trying to sign up for email blog tips but it says I have input my email to many times…one time is all I did to get this
WPBeginner Support says
Please clear browser’s cache and cookies and then try again. You can also follow us Facebook.
Admin
Nergis Parikh says
Can you tell me how to create a sticky headline the way it is done on WikiHow site.
Anto Navis says
Is there any option to make the sticky post as particular time automatically ..
Its possible means Please guide me. i like to add the feature on my Tech Info World Blog.
Thank you !!!
Petrea Dishman says
THANK YOU! I would never have looked there for that. I was trying to figure out how to use post-class, thanks for the save. It shouldn’t be hidden like in my opinion.
Wunmi says
Hiya,
Great Post.
So i tried sticking a post and after a while i „unsticked“ the post.
But then the post seem to have disappeared, i can only see the title and the comments.
The post content itself is gone. I’ve tried editing in the back end, but there’s nothing, my content is just gone.
Have you heard of this before? Could you help fix this? *weeps*
Jank Spim says
Hi, tnks for this very helpful post and comments.
Does anyone know how to grant WordPress authors permissions to make a post sticky?
I don’t want to make the author an editor, only make that „sticky post“ checkbox visible.
Dan says
Thanks for tip
Dan
Viola says
Ok,
After searching for so many helpful posts about the sticky option, i just couldn’t see it anymore.
Then i saw the words: „WP Admin“ in one of the comments of this post and that immediately got me going at first. YEP I needed to see WP ADMIN. and I knew exactly what i had been doing wrong all this time.
I am more visual
So after I finally was able to remove the sticky post, I came back to reread this post and watch the video more carefully and:
This whole post is very helpful!!!
Reposting it on my blog for somewhere in the future, if i forget about sticky posts again
thank you so much ^_^
WPBeginner Support says
We are glad you found it helpful
Admin
Alyson says
This isn’t helpful. There is no edit option. I can’t figure out how to stick or unstick post anymore
Buzz says
The format has been changed and under visibility public, there is no „sticking to the front“ kind of thing for me, is there another way?
WPBeginner Support says
There is an Edit link right next to Visibility: Public option. Clicking on that Edit link will reveal the option to make a post sticky.
Admin
VT says
Hello,
Sorry but in my admin there is no link or whatsoever. I have tree tick box and that’s it.
I have an old post sticked (stuck ?) and can’t remove it.
Any other option ? I’m hosted directly on wordpress.com
About his „You have to login through Wp Admin option“
Would love to try but don’t know what that mean
Thanks
v.
WPBeginner Support says
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Nirajan Thapa says
You have to login through Wp Admin option, then you will have extended dashboard where you can find posts and edit from there, there is the option for it.
Viola says
Oh this one is helpful.
I have tried everything I saw at first glance on the support page. Signing in as WP Admin was the BEST solution Thank you.
Thank you.
Jeff Potter says
I have a post marked sticky. I want to unstick it. I have a new post I want to make sticky. There are zero options for doing any of this. Very frustrating. Some comments here have remarked on this. Can anyone help us? I am using a standard, basic free blog template. I have googled this. No help. None of the dashboard images look like mine. I have 3 options under Visibility — no edit option. This is a crazy waste of time!!!!
WPBeginner Support says
You need to just edit the old post that you want to unstick. In the publish meta box just above the update button you would see the edit link. You may also want to check out how to add an expiration date to sticky posts.
Admin
Ivor says
I can’t open Edit in Public Visibily to make my latest post sticky.Is it because I have too many sticky posts ? (39) If it is I still need to open edit to unstick some earlier ones. Thank you in advance for any help in solving this.
Ivor says
I can’t open the visibility public edit feature to make a post sticky.Can you have too many sticky posts (39) ? If it is that how can I unsticky some when I can’t open edit ? Thank you.
WPBeginner Support says
You can have as many sticky posts as you want. You can edit a post and remove the sticky check from the post to make it unstick. Alternately you can also set an expiration date for sticky posts in WordPress.
Admin
Guy Dauncey says
My Visibility button no longer has an option to make apost sticky t the top. Did you change something? I used to have that ability – now its gone.
Desi says
I also can’t see it – under „visibility“, there are only 3 options now: „public, private and password protected“.
I made my last post sticky and now when I publish something new it doesn’t come up on top and there is no way no edit it.
Please help
Bev says
I have the same problem as Guy and Desi. Under visibility there are only 3 options “public, private and password protected” and none of them allow me to make a post sticky. I was able to have one sticky post and none after that. The theme I use is „The Dyad Theme.“
Maru says
Hello there
Is there a way to change the sticky note text (it says „featured“)? And if so, is there a way to have the option to change the text for single sticky notes, instead of all of them?
Thank you.
Best M
Christopher Pontine says
Hi There,
Is there a way to make a page instead of a post do this?
Thanks,
Chris
WPBeginner Support says
Actually pages are not hierarchical like posts. To learn more please see our guide on difference between posts vs pages.
Admin
sajeda says
hello , I checked to my post on sticky but it doesn’t appear never ?? what is the wrong ???
Umair says
Hi
On WordPress 4.2.4, nothing appears when you click on Public in the Edit Menu of Publish Section. So i can’t make my post sticky via that option. Can anybody help me regarding this version?
WPBeginner Support says
You need to click on ‚Edit‘ next to Public.
Admin
Tuan says
This option not available for custom post type
Mon Villarin says
Hello wpbeginner i am using genesis i would like to know how to change the background color of a sticky post from the front page? i can’t find any tutorial or code anywhere online. I hope you can help me. My site’s address is:
DON COBB says
I get how to make a post sticky, but that sticky post only shows as a title, not an article. One must click on it to read it. I would like the sticky post to show the whole article, like every other post. Is that possible? Thanks in advance…
WPBeginner Support says
The appearance of sticky posts depends on your WordPress theme and how it handles sticky posts. If this is how your theme displays sticky posts, then you will need to edit theme files to show full content. Ask your theme author for support before making any changes to the theme yourself.
Admin
Hanna says
To the question regarding a sticky post in a category rather than a page, you said yes. Well, my question is how. Please help!
Please help!
WPBeginner Support says
See our tutorial on how to add sticky posts to categories in WordPress.
Admin
Graeme Voigt says
Is it possible to publish a post to my home page that CAN’T be clicked on? My masonry theme has an option to publish a post that appears as a quote on the home page. The only thing is, I don’t want users to click on this quote and be taken to a random page that only contains one sentence! I want the posts to appear on the home page just as some inspiration – not a link to a page.
Thanks for any help!
Frost says
I want my chosen posts as sticky in homepage permanently.I don’t want additional posts to be visible in home page.
Also can 5 or more pages be made sticky.
BrianL51 says
I have created a sticky post as a welcome note explaining what my site is about, and how best to use it. It’s been at the top of the tree for over a week, above more recent posts. Just how I wanted it to be. Today when I login, the sticky post is #2 in the list, under a more recent post that was below it yesterday. I’ve found nothing to explain this. The sticky post is still the only one with the sticky box checked. Does anyone have any suggestions as to what’s going on, and how to stop it happening? (For now, I plan to make the post non-sticky, and then make it sticky again. Fingers crossed, but even if that works it’s hardly ideal.)
WPBeginner Staff says
Go to Appearance -> Widgets and remove the recent posts widget. You can add it back whenever you want by simply dragging and dropping it to the same sidebar.
BrianL51 says
Hi, I already found the way to make a post sticky, but there’s another problem. A link to the new sticky post appears in the Recent Posts list on my sidebar, but clicking it results in one of those „Shucks, this is embarrassing isn’t it“ messages because the link somehow can’t find anything to point to. Any suggestions? After another five or so regular posts, this dead link will drop off the bottom of the list anyway, but I’m curious to know if it can be fixed.
WPBeginner Staff says
Try adding another sticky post with different title. See if you can reproduce the error.
BrianL51 says
Many thanks for your prompt reply and for your suggestion, but… this is a live site I’m editing. If I manage to reproduce the error I’ll wind up with two dead links in my ‚recent posts‘ list. As far as I can see, I don’t have UX access to edit the list of recent posts. If you can tell me I’m wrong, and how I can delete entries from the list, then I’ll happily experiment with the sticky post problem.
Tim says
In Genesis, it’s turned off.
Kate says
Hi, is it possible to have the sticky post just on one page? Without the CSS or programming code? Thanks!
Omniaural says
Oh dear. So simple, yet I never thought to look there!
WPBeginner Staff says
You can do so using CSS. WordPress automatically adds sticky class to the sticky posts. You can use that class in CSS to add your style rules. For example:
.sticky {
background-color:yellow;
border:1px solid #ccc;
padding:5px;
}
Terry says
How can I change the color of the sticky note?
WPBeginner Staff says
A sticky post will remain sticky until you publish another post and mark it as sticky or you manually uncheck the sticky post option.
Smiley says
Thank you
Smiley says
Thank you a lot guys for your great work, but please can you please answer these tow questions for me :
Does a sticky post stays sticky until I check the box?
and what happens if I have more than one sticky post?
Jen says
I am trying to do this on my posts, but can’t seem to find the sticky button? Does this feature no longer exist?
WPBeginner Staff says
It exists, but you need to click on the Edit link next to visibility under publish metabox to see it.
WPBeginner Staff says
You don’t need a plugin for that, this functionality comes built-in with WordPress
donmatrix says
but there is a plugin for that??
Dana says
I thought I wanted to have a static home page but realized what I really want is a cool content slider at the top… recent posts.. a little about me section. then all of my social media buttons instagram plugins and such…. Is this possible with a sticky post as the homepage?? Or what else can I try?
WPBeginner Support says
There are some free and premium WordPress themes that allow you to do all this easily. But if you want to do this without changing your theme, then still a sticky post is not the right way to do this.
Admin
Keith Davis says
Thanks guys
I should have known that, but I didn’t.
Johan Horak says
Hi Thanks.
Will the post stay sticky until I remove the tick?
Editorial Staff says
Yes, it will stay sticky until you unsticky it.
Admin
junnydc says
Looking deeper into the table structure wp_post what fields makes it sticky?
btfb says
Thanks for the share, we can make the post sticky if it is about a contest or a resource.
btfb says
Thanks for the share, we can make the post sticky if it is about a contest or a resource.
Jacky says
Hi, thanks for the tips, I do it but the background of post in sticky post in theme twenty ten changed to light blue. Is there any way to make it to white as well? Thanks.
Editorial Staff says
Yes, you would have to change the class in the css file. Search for .sticky and change the background color.
Admin
Judy says
Great article. I find WPBeginner to be a great resource!
Is there a way to assign a sticky post to a category? For example, I have set up a custom menu to include some categories as tabs on my navigation. When you click on the category on the nav bar, you are taken to a page that lists all the posts in that category. I would like the first post to be sticky. Can I do this?
Editorial Staff says
Yes, you can do that
Admin