Der klassische Editor ist ein WordPress-Inhaltseditor, der früher zum Erstellen, Bearbeiten und Formatieren von Beiträgen und Seiten verwendet wurde.
Er war viele Jahre lang der Standardeditor in WordPress, bis er durch den Blockeditor ersetzt wurde.
Wir empfehlen zwar die Verwendung des neueren Block-Editors, aber es ist möglich, durch die Installation eines Plugins oder die Verwendung eines Code-Snippets zum klassischen Editor zurückzukehren.

Was ist der Unterschied zwischen dem Block-Editor und dem klassischen Editor?
Der klassische Editor war die Standardmethode zur Erstellung von WordPress-Inhalten seit WordPress 1.5 im Jahr 2004, bis der Block-Editor mit WordPress 5.0 im Jahr 2018 zum neuen Standard wurde.
In jenen Jahren waren viele Benutzer an Textverarbeitungsprogramme wie Microsoft Word gewöhnt, und so wurde der klassische Editor so konzipiert, dass er auf ähnliche Weise funktioniert. Diese Vertrautheit spielte eine wichtige Rolle für das Wachstum und die Popularität von WordPress.

Am oberen Rand des Inhaltseditor-Fensters befindet sich eine Symbolleiste zum Hinzufügen von Textformatierungen wie Überschriften, Fett- und Kursivdruck, Listen und Ausrichtung. Außerdem gibt es Symbole für das Hinzufügen von Links und die Anzeige einer zweiten Zeile mit Symbolen.
Dies funktioniert gut für Beiträge und Seiten, die wie ein einfaches Dokument aufgebaut sind.
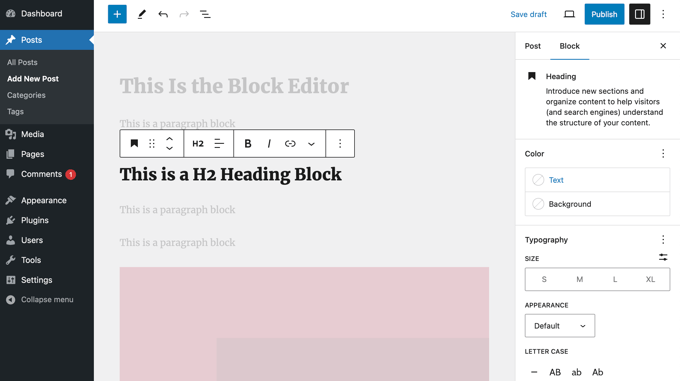
Der Block-Editor, auch bekannt als Gutenberg-Editor, ist für komplexere Layouts gedacht. Sie bauen eine Seite auf, indem Sie einzelne Blöcke für Absätze, Bilder, Überschriften und mehr hinzufügen.

Diese Blöcke können per Drag-and-Drop verschoben werden, und Sie können sie individuell gestalten und anpassen. So haben Sie mehr Kontrolle über das Aussehen und Layout Ihrer Inhalte.
Mehr dazu erfahren Sie in unserer Anleitung zur Verwendung des WordPress-Blockeditors.
Warum den klassischen Editor anstelle des Blockeditors verwenden?
Wir empfehlen den meisten Nutzern, bei der Erstellung von Inhalten für ihre WordPress-Websites den Block-Editor zu verwenden. Er ist einfach zu bedienen und ermöglicht es Ihnen, komplexere Seiten zu erstellen.
Außerdem ist der Block-Editor die Zukunft von WordPress. In zukünftigen Versionen von WordPress werden mehr Aufgaben über eine Blockschnittstelle erledigt werden.
Gibt es einen Grund, stattdessen den klassischen Editor zu wählen? Es gibt sie, aber diese Gründe werden mit jeder neuen Version von WordPress weniger zwingend.
Einige Benutzer sind mit dem klassischen Editor einfach besser vertraut. Er war über ein Jahrzehnt lang der Standard-Editor, und sie bevorzugen ihn, weil er ihnen vertraut ist. Wir ermutigen sie jedoch, so bald wie möglich auf den Block-Editor umzusteigen.
Außerdem sind einige Plugins noch nicht mit dem Block-Editor kompatibel und benötigen den klassischen Editor, um zu funktionieren. Die meisten Plugins sind jedoch schon seit einiger Zeit mit dem Block-Editor kompatibel, oder es ist ein alternatives Plugin verfügbar.
Glücklicherweise kann der klassische Editor leicht aktiviert werden, wenn Sie ihn verwenden möchten.
Wie man zum klassischen Editor in WordPress zurückkehrt
Sie können den klassischen Editor mit einem Plugin oder einem Code-Snippet aktivieren.
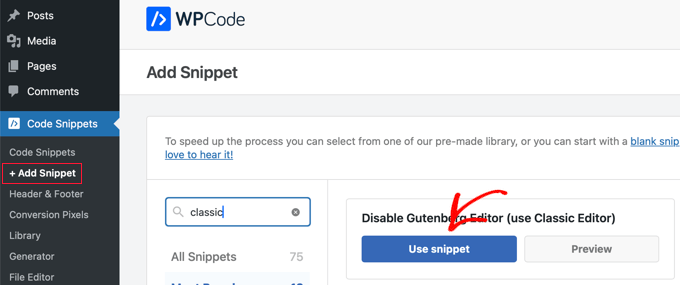
Wir von WPBeginner empfehlen, Gutenberg mit einem WPCode-Snippet zu deaktivieren. Das WPCode-Plugin macht es einfach, benutzerdefinierten Code in WordPress hinzuzufügen und enthält ein Snippet in seiner Code-Bibliothek, das den klassischen Editor aktivieren kann.
Suchen Sie einfach nach „klassischer Editor“ und klicken Sie dann auf „Snippet verwenden“ unter dem Snippet mit dem Titel „Gutenberg-Editor deaktivieren (klassischen Editor verwenden)“.

Detaillierte Anweisungen und weitere Methoden finden Sie in unserer Anleitung zum Deaktivieren von Gutenberg und Beibehalten des klassischen Editors in WordPress.
Jetzt wird beim Erstellen von Beiträgen und Seiten der klassische Editor verwendet.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehr über den klassischen Editor in WordPress zu erfahren. Vielleicht möchten Sie auch unsere Liste mit weiterführenden Artikeln über nützliche WordPress-Tipps, -Tricks und -Ideen lesen, die Sie weiter unten finden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



