Möchten Sie den ablenkungsfreien Vollbild-Editor in WordPress nutzen?
WordPress verfügt über einen integrierten ablenkungsfreien Modus für Autoren. Diese Funktion blendet unnötige Elemente aus und bietet Ihnen eine bildschirmfüllende Arbeitsfläche zum Erstellen von Inhalten.
In diesem Artikel zeigen wir Ihnen, wie Sie den ablenkungsfreien Vollbild-Editor in WordPress einfach nutzen können.

Warum den ablenkungsfreien Vollbild-Editor in WordPress verwenden?
DasSchreiben von Blog-Beiträgen ist ein kreativer Prozess, der viel Liebe zum Detail und Konzentration erfordert. Viele Autoren fühlen sich jedoch durch die Bildschirmelemente der WordPress-Schreiboberfläche, wie Schaltflächen, Spalten, Symbolleisten und mehr, abgelenkt.
Wenn Sie einen Beitrag auf Ihrer WordPress-Website schreiben, können Sie die Standardmodi „Ablenkungsfrei“, „Spotlight“ und „Vollbild“ im Block-Editor verwenden, um eine übersichtliche und saubere Schreiboberfläche zu erhalten.

Die Verwendung dieser Funktionen kann Ihnen helfen, sich auf das Schreiben zu konzentrieren und die Produktivität zu steigern, indem Ablenkungen wie das Block-Panel, das Block-Menü und die WordPress-Admin-Seitenleiste entfernt werden. Sie müssen dafür nicht einmal ein WordPress-Plugin verwenden.
Für Sie als Schriftsteller kann dies den Schreibprozess sehr viel angenehmer und entspannender machen.
Sehen wir uns also an, wie man den ablenkungsfreien Vollbild-Editor in WordPress ganz einfach nutzen kann. Wir werden Methoden sowohl für den Block- als auch für den klassischen Editor behandeln, und Sie können die Quicklinks unten verwenden, um zu der Methode zu springen, die Sie verwenden möchten:
Wie man den ablenkungsfreien Vollbild-Editor im WordPress-Block-Editor verwendet
Wenn Sie den WordPress-Blockeditor zum Schreiben Ihrer Beiträge verwenden, können Sie den ablenkungsfreien Modus ganz einfach aktivieren, indem Sie einen neuen oder bestehenden Beitrag im Editor öffnen.
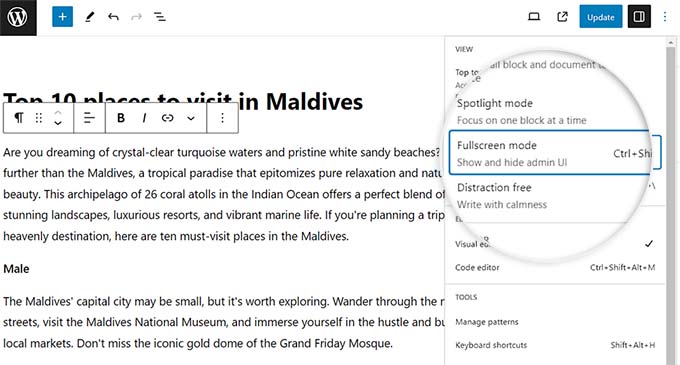
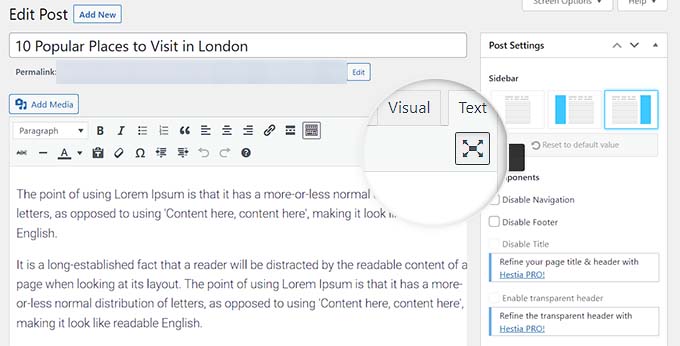
Klicken Sie dort auf das Symbol mit den drei Punkten in der oberen rechten Ecke des Bildschirms.
Daraufhin öffnet sich eine Eingabeaufforderung, in der Sie feststellen können, dass der Vollbildmodus bereits standardmäßig aktiviert ist.

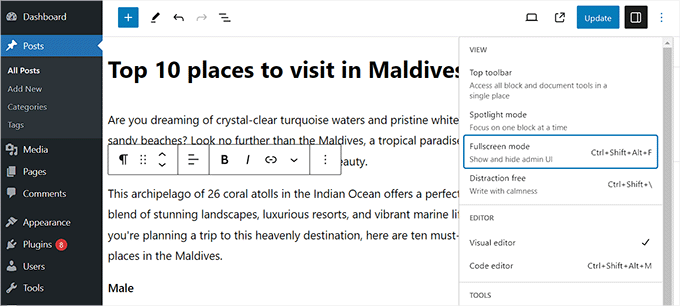
Wenn Sie diese Option deaktivieren, wird die WordPress-Admin-Seitenleiste auf der linken Seite des Inhaltseditors angezeigt.
Wir empfehlen jedoch, diese Einstellung beizubehalten.

Sie können den ablenkungsfreien Modus auch im WordPress-Editor aktivieren, indem Sie auf die drei Punkte am oberen Rand klicken.
Aktivieren Sie anschließend die Option „Ablenkungsfrei“ im Dropdown-Menü.

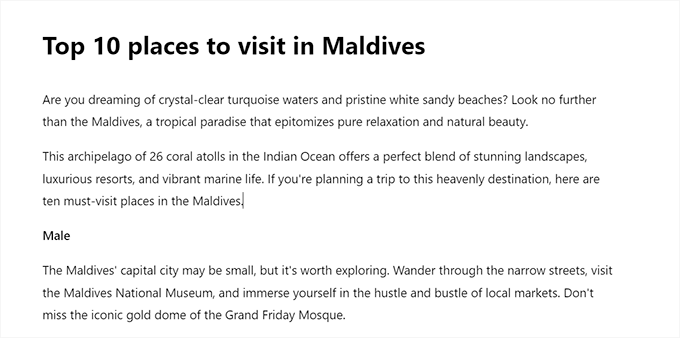
Sobald Sie dies getan haben, verschwinden die Einstellungen des Block-Panels auf der rechten Seite und die Einstellungen des Block-Menüs auf der linken Seite automatisch vom Bildschirm.
Sie haben nun eine völlig freie Fläche, auf der Sie Ihren Beitrag schreiben können.

Wenn Sie mit dem Schreiben fertig sind und den ablenkungsfreien Modus beenden möchten, können Sie dies auch tun, indem Sie einfach mit der Maus über den oberen Rand fahren.
Dadurch wird das Menü oben im Block-Editor angezeigt, wo Sie auf das Symbol mit den drei Punkten klicken können, um das Dropdown-Menü zu öffnen. Deaktivieren Sie dann die Option „Ablenkungsfrei“.
Nachdem Sie nun gelernt haben, wie Sie den Vollbildmodus und den ablenkungsfreien Modus im WordPress Gutenberg-Editor aktivieren, ist es an der Zeit, den Spotlight-Modus zu aktivieren.
In diesem Modus wird nur der aktuelle Block hervorgehoben, an dem Sie gerade arbeiten, und alle anderen Blöcke werden ausgeblendet, so dass Sie sich ganz einfach auf einen Block konzentrieren können.
Um den Spotlight-Modus zu aktivieren, klicken Sie einfach auf das Drei-Punkte-Symbol in der oberen rechten Ecke des Bildschirms und wählen Sie die Option „Spotlight-Modus“.

Wenn Sie dies getan haben, wird im Beitragseditor nur der Block hervorgehoben, an dem Sie gerade arbeiten, während der Rest im Hintergrund ausgeblendet wird.
Wenn Sie beispielsweise einen Blog-Beitrag schreiben und gerade einige Screenshots oder Bilder hinzufügen, wird nur der Bildblock auf dem Bildschirm hervorgehoben, während die Absatzblöcke ausgeblendet werden.

Sie können Ihren Blogbeitrag jetzt ohne Ablenkung im WordPress-Blockeditor schreiben.
Beachten Sie jedoch, dass Sie auch im ablenkungsfreien Modus eine Symbolleiste auf dem Bildschirm sehen. Mit dieser Symbolleiste können Sie neue Blöcke hinzufügen, Änderungen rückgängig machen und eine Gliederung Ihres Artikels anzeigen.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu klicken, um Ihre Einstellungen zu speichern.
Nun werden die von Ihnen konfigurierten ablenkungsfreien Einstellungen automatisch für alle Beiträge und Seiten übernommen, die Sie im Block-Editor bearbeiten.
Wie man den ablenkungsfreien Vollbild-Editor im klassischen WordPress-Editor verwendet
Wenn Sie noch den alten WordPress-Editor verwenden, können Sie mit dieser Methode den ablenkungsfreien Vollbild-Editor aktivieren.
Öffnen Sie dazu einfach einen neuen oder bestehenden Beitrag Ihrer Wahl im klassischen Editor.
Klicken Sie dann auf die Schaltfläche „Ablenkungsfreier Schreibmodus“ in der Menüleiste Ihres Beitrags.

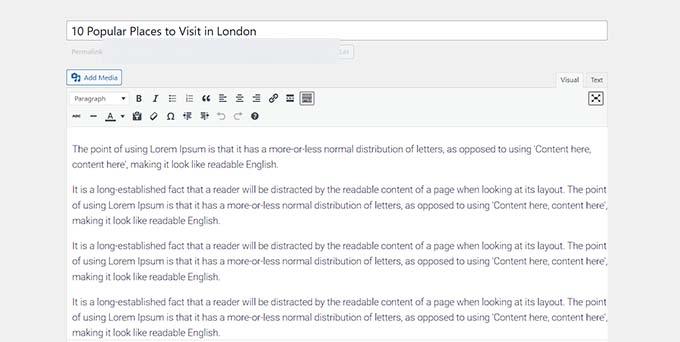
WordPress verwandelt nun den Bildschirm in einen übersichtlichen Vollbild-Editor.
Der Vollbildeditor hat ein minimalistisches Layout. Er verfügt über eine Menüleiste am oberen Rand des Bildschirms mit Textformatierungsoptionen und lässt Sie sogar ganz einfach zwischen dem visuellen und dem Texteditor wechseln.

Der Vollbild-Editor verfügt jedoch weder über eine Schaltfläche „Veröffentlichen“ noch über Metafelder zur Auswahl von Kategorien und Tags.
Wenn Sie fertig sind, können Sie den ablenkungsfreien Modus ganz einfach beenden, indem Sie mit der Maus über die linke oder rechte Seite des Bildschirms fahren.
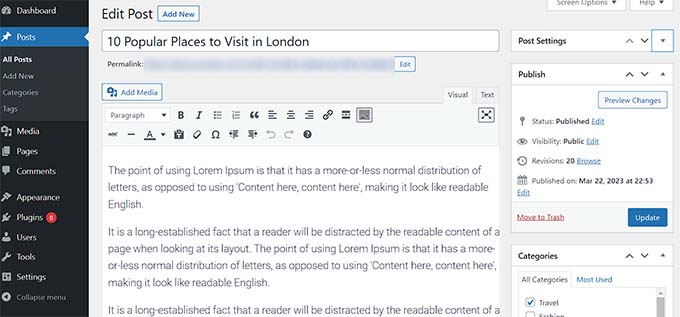
Daraufhin werden alle versteckten Einstellungen und das WordPress-Dashboard sichtbar.
Klicken Sie nun einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Beitragseinstellungen zu speichern.

Bonus-Tipps für die Verwendung des WordPress-Block-Editors
Neben der Aktivierung des ablenkungsfreien Modus können Sie auch einige andere Funktionen des Blockeditors nutzen, um Ihre Produktivität zu steigern.
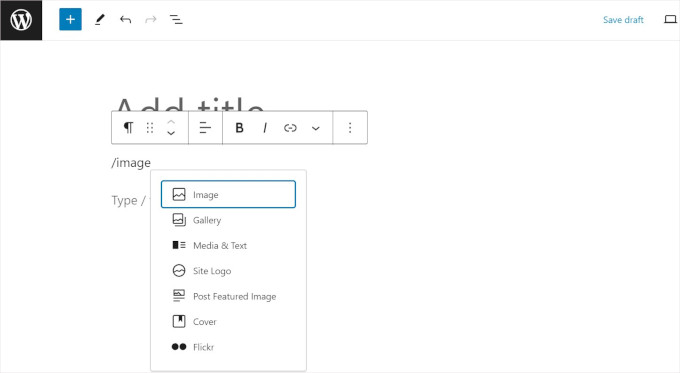
Sie können Tastaturkürzel verwenden, um Inhalte schneller zu erstellen. Geben Sie zum Beispiel einfach / in den Inhaltseditor ein, gefolgt vom Namen des gewünschten Blocks.
Der Block-Editor zeigt Ihnen dann Blöcke an, die Sie direkt in Ihren Inhalt einfügen können, indem Sie sie anklicken.

Sie können auch die Funktion für wiederverwendbare Blöcke nutzen, um beliebige Inhaltsblöcke zu speichern und sie in anderen Beiträgen und Seiten Ihrer WordPress-Website wiederzuverwenden.
Dies kann Ihnen viel Zeit und Mühe ersparen.

Um ein absoluter Profi im Umgang mit dem Post-Editor zu werden, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Verwendung des WordPress-Block-Editors.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den ablenkungsfreien Vollbild-Editor in WordPress zu nutzen. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger zur Überprüfung von Grammatik- und Rechtschreibfehlern in WordPress und unsere Expertenauswahl der besten Gutenberg-Blocks-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
It’s a great method. I learned to write only in an ordinary Windows text editor. Nothing distracts me there at all. Then I just copy it into WordPress, edit the captions and add the media. It’s a great way to stay away from distractions. This is very close to it, and I strongly believe that this can really increase the productivity and focus of writing.
Ralph says
This is great solution for productivity. No distractions of any sort, just pure creation. I used to write in word and then copy paste it to wordpress but with this feeling of blank paper i think i will write straight in wordpress.
Ahmed Omar says
This is a good option
It is my first time to notice this option in classic editor.
I have question about, how to control the distance between the lines in the paragraph, also classic editor has limited sizes for writing how to have more sizes.
Thank you
WPBeginner Support says
For line spacing with the classic editor, we would recommend taking a look at the CSS method from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-single-double-line-spacing-in-wordpress/
Admin
Manish Yadav says
Is there any way to keep it enabled by default using custom code?
WPBeginner Support says
We do not have a recommended custom code for what you’re wanting at the moment.
Admin
Aveherer Finereferg says
I don’t know why but the full-screen option makes the text invisible when I am writing it. It is actually very distracting and I can’t turn it off universally for all of my posts
WPBeginner Support says
If it is removing the post content then you may want to try disabling your plugins and swapping themes to see if there is a conflict due to one of those.
Admin
Palla Sridhar says
I was fooled by article title thinking its about the old style WordPress editor. But lucky charm, it helped me to get to know the features of the new Block editor. Thank you very much.
WPBeginner Support says
You’re welcome
Admin