¿Quieres utilizar el editor a pantalla completa sin distracciones de WordPress?
WordPress incorpora un modo libre de distracciones para escritores. Esta característica oculta los elementos innecesarios y te ofrece un lienzo a pantalla completa para crear contenido.
En este artículo, le mostraremos cómo utilizar fácilmente el editor de pantalla completa sin distracciones en WordPress.

¿Por qué utilizar el editor de pantalla completa sin distracciones en WordPress?
Escribir las entradas de tu blog es un proceso creativo que requiere atención al detalle y concentración. Sin embargo, muchos escritores se sienten distraídos por los elementos en pantalla de la interfaz de escritura de WordPress, como botones, columnas, barras de herramientas, etc.
Cuando escriba una entrada en su sitio web de WordPress, puede utilizar los modos por defecto sin distracciones, foco y pantalla completa en el editor de bloques para obtener una interfaz de escritura limpia y sin desorden.

El uso de estas características puede ayudarle a centrarse en su escritura y mejorar la productividad quitando distracciones como el panel de bloqueo, el menú de bloqueo, la barra lateral del administrador de WordPress, etc.
Como escritor, esto puede hacer que el proceso de escritura te resulte mucho más agradable y relajante.
Dicho esto, vamos a ver cómo utilizar fácilmente el editor de pantalla completa sin distracciones en WordPress. Cubriremos métodos tanto para el editor de bloques como para el clásico y puedes usar los enlaces rápidos de abajo para saltar al método que quieras usar:
Cómo utilizar el editor de pantalla completa sin distracciones en el editor de bloques de WordPress
Si utiliza el editor de bloques de WordPress para escribir sus entradas, puede activar fácilmente el modo sin distracciones abriendo una entrada nueva o existente en el editor.
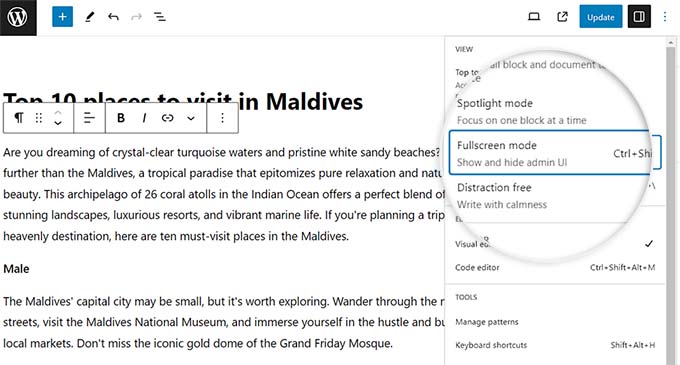
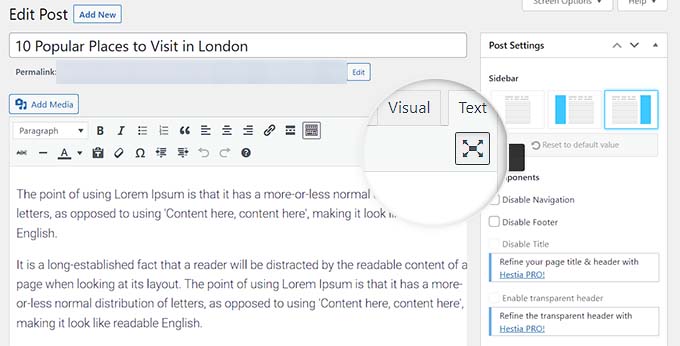
Una vez allí, basta con hacer clic en el icono de los tres puntos situado en la esquina superior derecha de la pantalla.
Se abrirá una indicación en la que verás que el modo de pantalla completa ya está activado por defecto.

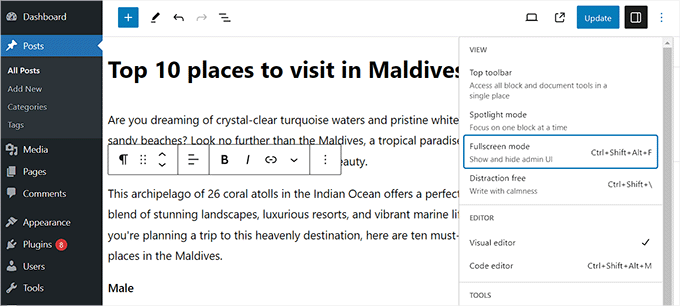
Si desmarca esta opción, la barra lateral del administrador de WordPress se mostrará en el lado izquierdo del editor de contenido.
No obstante, recomendamos dejar este ajuste tal como está.

También puedes activar el modo sin distracciones al hacer clic en los tres puntos de la parte superior.
A continuación, marque la opción “Sin distracciones” en el menú desplegable.

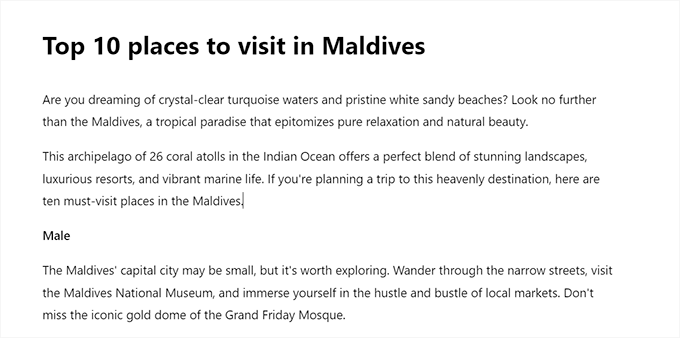
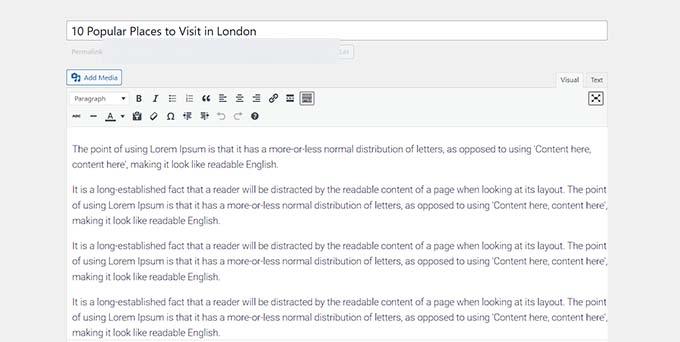
Una vez hecho esto, los ajustes del panel de bloque de la derecha y los ajustes del menú de bloque de la izquierda desaparecerán automáticamente de la pantalla.
Ahora tendrás un lienzo completamente limpio para empezar a escribir tu entrada.

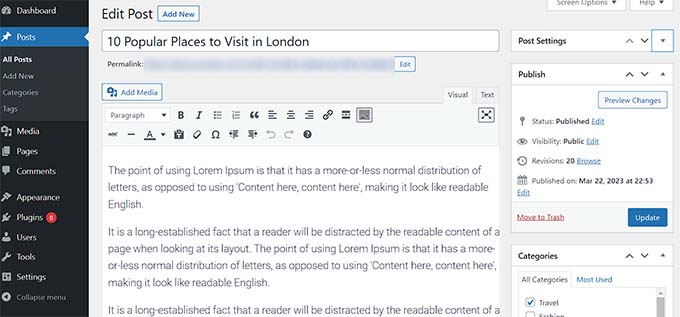
Cuando termines de escribir y quieras salir del modo sin distracciones, también puedes hacerlo simplemente pasando el cursor por la parte superior.
Aparecerá el menú en la parte superior del editor de bloques, donde puede hacer clic en el icono de tres puntos para abrir el menú desplegable. A continuación, anula la selección de la opción “Sin distracciones”.
Ahora que ya sabes cómo activar los modos de pantalla completa y sin distracciones en el editor Gutenberg de WordPress, es hora de activar el modo Spotlight.
Este modo solo resalta el bloque en el que está trabajando y atenúa el resto de bloques. Esto te permite centrarte fácilmente en un bloque cada vez.
Para activar el modo Spotlight, basta con hacer clic en el icono de tres puntos situado en la esquina superior derecha de la pantalla y seleccionar la opción “Modo Spotlight”.

Una vez hecho esto, solo se resaltará en pantalla el bloque en el que esté trabajando en ese momento, mientras que el resto se desvanecerá en segundo plano.
Por ejemplo, si está escribiendo una entrada de blog y está añadiendo capturas de pantalla o imágenes, solo se mostrará en pantalla el bloque Imagen, mientras que los bloques Párrafo se desvanecerán.

Ahora puede escribir la entrada de su blog sin distracciones en el editor de bloques de WordPress.
Sin embargo, tenga en cuenta que hay una barra de herramientas que seguirá viendo en la pantalla en el modo sin distracciones. Esta barra de herramientas le permite añadir nuevos bloques, deshacer cambios y mostrar un esquema de su artículo.

Una vez que haya terminado, no olvide hacer clic en el botón “Publicar” o “Actualizar” para guardar sus ajustes.
Ahora, los ajustes sin distracciones que hayas establecido se aplicarán automáticamente a todas las entradas y páginas que edites en el editor de bloques.
Cómo utilizar el editor de pantalla completa sin distracciones en el editor clásico de WordPress
Si todavía utiliza el antiguo editor clásico de WordPress, puede utilizar este método para activar el editor a pantalla completa sin distracciones.
Para ello, basta con abrir una entrada nueva o existente de su agrado en el editor clásico.
A continuación, haz clic en el botón “Modo de escritura sin distracciones” de la barra de menú de tu entrada.

WordPress convertirá ahora la pantalla en un editor a pantalla completa sin desorden.
El editor a pantalla completa tiene una estructura / disposición / diseño / plantilla minimalista. Tiene una barra de menú en la parte superior de la pantalla con opciones de formato de texto e incluso permite cambiar fácilmente entre el editor visual y el de texto.

Sin embargo, el editor a pantalla completa no tiene botón Publicar ni cajas meta para elegir categorías y etiquetas.
Una vez que haya terminado, puede salir fácilmente del modo sin distracciones pasando el ratón por la parte izquierda o derecha de la pantalla.
Al hacerlo, todos los ajustes ocultos y el escritorio de WordPress se harán visibles.
Ahora, sólo tiene que hacer clic en el botón “Actualizar” o “Publicar” para establecer los ajustes de sus entradas.

Consejos adicionales para utilizar el editor de bloques de WordPress
Además de activar el modo sin distracciones, también puedes utilizar otras características del editor de bloques para mejorar tu productividad.
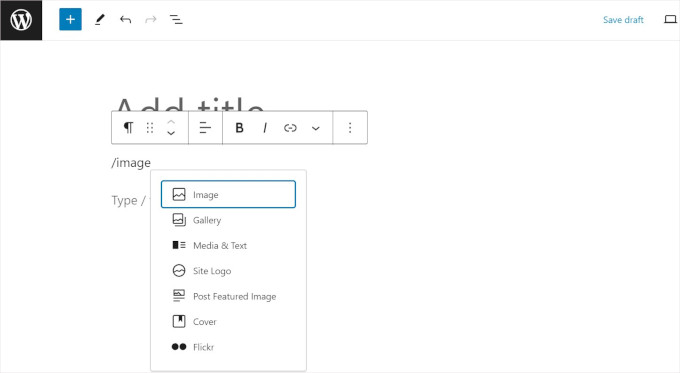
Puede utilizar atajos de teclado para crear contenidos más rápidamente. Por ejemplo, escriba / en el editor de contenido, seguido del nombre del bloque que desee utilizar.
El editor de bloques te mostrará bloques que puedes insertar directamente en tu contenido al hacer clic sobre ellos.

También puede utilizar la característica de bloques reutilizables para guardar cualquier bloque de contenido y reutilizarlo en otras entradas y páginas de su sitio web.
Esto puede ahorrarle mucho tiempo y esfuerzo.

Para convertirte en todo un profesional en el uso del editor de bloques, puedes ver nuestro tutorial completo de Gutenberg.
Esperamos que este artículo te haya ayudado a aprender a utilizar el editor a pantalla completa sin distracciones de WordPress. Puede que también quieras ver nuestra guía para principiantes sobre cómo comprobar errores gramaticales y ortográficos en WordPress y nuestras selecciones de expertos sobre los mejores plugins de bloqueos de Gutenberg para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
It’s a great method. I learned to write only in an ordinary Windows text editor. Nothing distracts me there at all. Then I just copy it into WordPress, edit the captions and add the media. It’s a great way to stay away from distractions. This is very close to it, and I strongly believe that this can really increase the productivity and focus of writing.
Ralph says
This is great solution for productivity. No distractions of any sort, just pure creation. I used to write in word and then copy paste it to wordpress but with this feeling of blank paper i think i will write straight in wordpress.
Ahmed Omar says
This is a good option
It is my first time to notice this option in classic editor.
I have question about, how to control the distance between the lines in the paragraph, also classic editor has limited sizes for writing how to have more sizes.
Thank you
WPBeginner Support says
For line spacing with the classic editor, we would recommend taking a look at the CSS method from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-single-double-line-spacing-in-wordpress/
Administrador
Manish Yadav says
Is there any way to keep it enabled by default using custom code?
WPBeginner Support says
We do not have a recommended custom code for what you’re wanting at the moment.
Administrador
Aveherer Finereferg says
I don’t know why but the full-screen option makes the text invisible when I am writing it. It is actually very distracting and I can’t turn it off universally for all of my posts
WPBeginner Support says
If it is removing the post content then you may want to try disabling your plugins and swapping themes to see if there is a conflict due to one of those.
Administrador
Palla Sridhar says
I was fooled by article title thinking its about the old style WordPress editor. But lucky charm, it helped me to get to know the features of the new Block editor. Thank you very much.
WPBeginner Support says
You’re welcome
Administrador