Möchten Sie eine Vorschau Ihrer WordPress-Website sehen, bevor Sie sie in Betrieb nehmen?
Eine Vorschau Ihrer Website vor der Veröffentlichung ermöglicht es Ihnen, alle Fehler, Designprobleme, fehlende Elemente sowie Rechtschreib- und Grammatikfehler zu erkennen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine einfache Vorschau Ihrer Website erstellen können, bevor sie online geht, ohne die Benutzerfreundlichkeit zu beeinträchtigen.

Hier finden Sie einen kurzen Überblick über die Themen, die wir in diesem Leitfaden behandeln. Verwenden Sie die Links unten, um zu bestimmten Abschnitten zu springen:
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview the WordPress Site Before Going Live
- Create a WordPress Staging Website to Preview Changes
- Preview WordPress Posts and Pages Before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme
- Preview WordPress Landing Pages Before Launch
Sind Sie bereit? Dann fangen wir an.
Vorschau der WordPress-Website vor dem Start mit dem Coming Soon-Modus
Wenn Sie eine neue WordPress-Website erstellen, ist es immer empfehlenswert, den „Coming Soon“-Modus zu aktivieren, während Sie an Ihrer Website arbeiten.
So können Sie den Besuchern Ihrer Website eine richtige „Coming Soon“-Seite anzeigen. Sie können sich immer noch in den WordPress-Administrationsbereich einloggen und an Ihrer Website arbeiten, aber Ihre Besucher können sie nicht sehen.
Das Beste daran ist, dass Sie Ihre Website in der Vorschau anzeigen und alle notwendigen Tests durchführen können, bevor Sie sie in Betrieb nehmen.
Dazu brauchen Sie SeedProd. Es ist der beste WordPress-Website-Builder auf dem Markt und ermöglicht es Ihnen, ganz einfach eine schöne „Coming Soon“-Seite anzuzeigen.
Weitere Informationen finden Sie in unserem ausführlichen SeedProd-Test.
Hinweis: In diesem Tutorial werden wir die Pro-Version von SeedProd verwenden, damit wir alle Vorlagen und erweiterten Funktionen nutzen können. Es gibt aber auch eine kostenlose Version, mit der Sie ganz einfach einfache „Coming Soon“-Seiten erstellen können.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung besuchen Sie die Seite SeedProd “ Einstellungen, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden.

Rufen Sie als nächstes den Bildschirm SeedProd “ Landing Pages im WordPress-Dashboard auf.
Von hier aus klicken Sie einfach auf die Schaltfläche „Coming Soon-Seite einrichten“.

Danach wird das Plugin Sie bitten, eine Vorlage für Ihre „Coming Soon“-Seite auszuwählen.
SeedProd wird mit mehreren schönen „Coming Soon“-Vorlagen geliefert, die professionell gestaltet sind, um die Konversionsrate zu erhöhen.

Wenn Sie eine Vorlage ausgewählt haben, öffnet sich auf dem Bildschirm die Seitenerstellungsoberfläche von SeedProd.
Der Seitenersteller ist ein intuitives Design-Tool, mit dem Sie durch einfaches Zeigen und Klicken jedes Element bearbeiten oder neue Elemente per Drag & Drop aus der linken Spalte in Ihr Layout ziehen können.

Sie können auch ein E-Mail-Anmeldeformular und Schaltflächen für soziale Medien zu Ihrer „Coming Soon“-Seite hinzufügen, damit Ihre Nutzer Ihrer Marke schon vor dem Start folgen können.
Sobald Sie mit der Gestaltung der Seite fertig sind, wechseln Sie zur Registerkarte „Verbinden“ am oberen Rand. Von hier aus können Sie Ihren E-Mail-Marketingdienst integrieren, um Ihre Liste zu erweitern und die Leute zu benachrichtigen, wenn Ihre Seite online geht.
Ausführlichere Anweisungen finden Sie in unserem Tutorial zur Erstellung von „Coming-Soon“-Seiten in WordPress mit SeedProd.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Wählen Sie dann Veröffentlichen, um Ihre „Coming Soon“-Seite einsatzbereit zu machen. Keine Sorge, sie ist noch nicht auf Ihrer Website aktiv. Das werden wir im nächsten Schritt tun.

Sie können nun die Seitenerstellungsoberfläche schließen, wodurch Sie wieder zum Bildschirm SeedProd “ Landing Pages gelangen.
Klicken Sie hier auf den Schalter unter dem Feld „Baldige Seite“ auf „Aktiv“. Dadurch wird sichergestellt, dass alle Besucher Ihrer Website Ihre neue „Demnächst“-Seite anstelle Ihrer eigentlichen Website sehen werden.

Sie können sich jetzt aus dem WordPress-Verwaltungsbereich abmelden oder Ihre Website im Inkognito-Modus besuchen.
Sie werden sehen, dass Ihre „Coming Soon“-Seite live auf Ihrer Website erscheint.

Sie können sich weiterhin in Ihren WordPress-Administrationsbereich einloggen und an Ihrer Website weiterarbeiten.
Wenn Sie angemeldet sind, können Sie auch eine Vorschau Ihrer Live-Website sehen.

Wenn Sie mit der Arbeit an Ihrer Website fertig sind, können Sie einfach zum SeedProd “ Landing Pages Bildschirm gehen, um Ihre Coming Soon Seite zu deaktivieren.
Klicken Sie hier auf den Schieberegler „Aktiv“, um ihn wieder auf inaktiv zu setzen.

SeedProd ermöglicht es Ihnen auch, Ihre Website einfach in den Wartungsmodus zu versetzen, während Sie mit einer Live-Vorschau an Ihrer Website arbeiten.
Ermöglichen Sie Ihren Kunden eine Vorschau der WordPress-Website, bevor Sie sie in Betrieb nehmen
Wenn Sie an Kunden-Websites arbeiten, gibt es mehrere Möglichkeiten, um Kunden auf einfache Weise eine Vorschau der Änderungen an einer WordPress-Website zu ermöglichen, bevor Sie live gehen.
Am einfachsten ist es jedoch, eine mit SeedProd erstellte Coming Soon Page zu verwenden, wie wir oben gezeigt haben.
Sobald Sie den Modus „Coming Soon“ aktiviert haben, müssen Sie auf die Schaltfläche „Seite bearbeiten“ klicken.

Dadurch wird der Page Builder auf Ihrem Bildschirm gestartet, wo Sie zur Registerkarte Seiteneinstellungen wechseln müssen.
Klicken Sie dann auf den Abschnitt „Zugriffskontrolle“.

Von hier aus können Sie eine Bypass-URL erstellen und die URL-Ablaufdauer wählen. Vergessen Sie nicht, Ihre Änderungen zu speichern.
Ihre Kunden können nun die geheime URL verwenden, um die „Coming Soon“-Seite zu umgehen und eine Vorschau der Website zu erhalten.
Wenn Ihre Website bereits live ist und Sie Ihre Kunden über die Änderungen informieren möchten, bevor Sie live gehen, dann werden wir das im nächsten Schritt behandeln.
Erstellen einer WordPress Staging-Website zur Vorschau von Änderungen
Es ist ein Standardverfahren unter Web-Profis, eine Staging-Website zu erstellen, damit Sie alle Änderungen testen und in der Vorschau anzeigen können, bevor Sie sie auf eine Live-Site anwenden.
Eine Staging-Website ist ein privater Klon Ihrer Website. Sie ist für die Öffentlichkeit unsichtbar und bietet Ihnen den Vorteil, dass Sie Ihre Änderungen auf Ihrem Live-Server testen und in der Vorschau ansehen können.
Viele der führenden WordPress-Hosting-Unternehmen bieten eine 1-Klick-Staging-Website an. Sie können einfach auf eine Schaltfläche klicken, um eine Staging-Website zu erstellen und alle Änderungen, die Sie vornehmen, problemlos mit Ihrer Live-Site zu synchronisieren.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Staging-Website bei Bluehost erstellen können.
Bluehost ist eines der größten Hosting-Unternehmen der Welt und ein offiziell empfohlener WordPress-Hosting-Anbieter. Bluehost bietet allen seinen WordPress-Kunden eine 1-Klick-Staging-Site-Funktion.
Zunächst müssen Sie sicherstellen, dass Sie das Bluehost-Plugin auf Ihrer Website installiert und aktiviert haben. Wenn es bereits aktiviert ist, sehen Sie einen Bluehost-Menüpunkt oben im WordPress-Verwaltungsmenü.

Wenn Sie das Bluehost-Menü nicht sehen können, dann können Sie sich in Ihr Bluehost-Hosting-Kontrollpanel einloggen und auf die Schaltfläche „Websites“ klicken.
Klicken Sie anschließend auf Ihrer Website auf „Einstellungen“.

Wechseln Sie im Bereich der Website-Verwaltung zur Registerkarte „Plugins“.
Aktivieren Sie dann das Bluehost-Plugin.

Sobald Sie sich vergewissert haben, dass das Bluehost-Plugin installiert ist, können Sie Ihre Staging-Site erstellen.
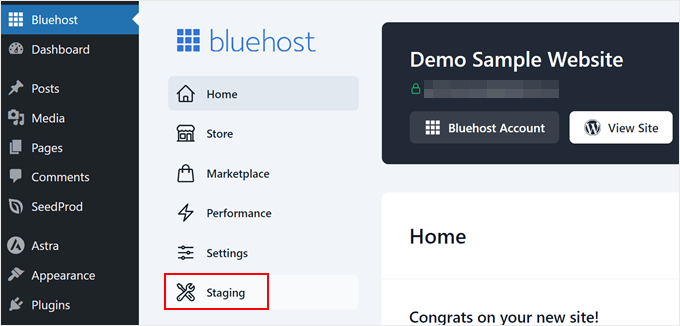
Klicken Sie im WordPress-Verwaltungsbereich auf die Bluehost-Plugin-Seite und wechseln Sie auf die Registerkarte „Staging“.

Klicken Sie anschließend auf „Staging-Site erstellen“.
Das Plugin erstellt dann Ihre Staging-Website.

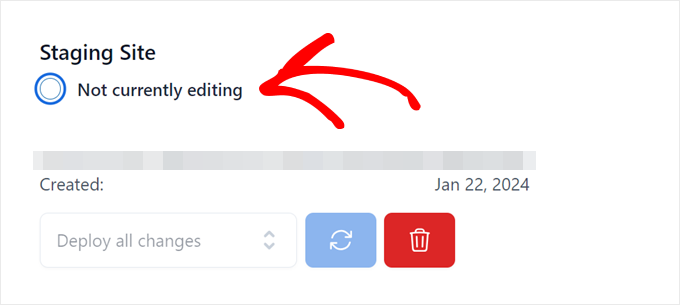
Wenn Sie damit fertig sind, können Sie auf „Nicht in Bearbeitung“ klicken, um zur Staging-Site zu wechseln und mit der Bearbeitung zu beginnen.
Sie können nun an Ihrer Staging-Website arbeiten und Ihre Änderungen in einer Live-Vorschau sehen.

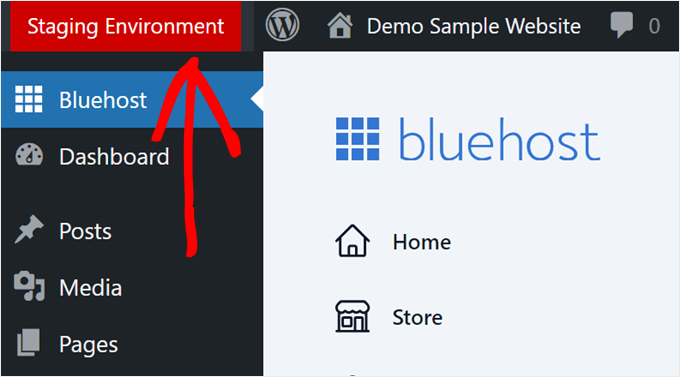
Sobald Sie umgeschaltet haben, sehen Sie in der WordPress-Verwaltungsleiste einen roten Hinweis auf eine „Staging-Umgebung“.
Dies soll Ihnen helfen, den Unterschied zu Ihrer Live-Site zu erkennen,

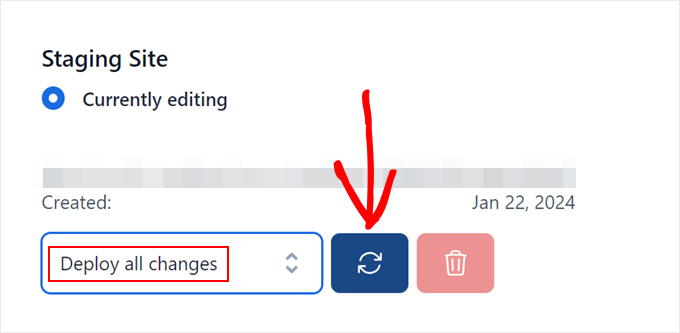
Sobald Sie die Vorschau Ihrer Änderungen auf der Staging-Website abgeschlossen haben, können Sie die Bluehost-Plugin-Seite erneut aufrufen und zur Registerkarte „Staging“ navigieren.
Wählen Sie hier die Option „Alle Änderungen bereitstellen“ und klicken Sie auf die Schaltfläche „Aktualisieren“, um die Änderungen zu aktivieren.

Weitere Details und Anleitungen für andere Hosting-Umgebungen finden Sie in unserer ausführlichen Anleitung zum Erstellen einer Staging-Site für WordPress.
Vorschau von WordPress-Beiträgen und -Seiten vor der Veröffentlichung
WordPress verwendet einen intuitiven Block-Editor, der automatisch das Styling Ihres Themes verwendet, um eine Live-Vorschau Ihrer Beiträge und Seiten anzuzeigen.
Sie vermittelt Ihnen jedoch keine klare Vorstellung davon, wie ein Beitrag oder eine Seite auf Ihrer Website mit Ihren Kopfzeilen, Seitenleisten und allem anderen auf der Seite aussehen könnte.

Glücklicherweise können Sie mit dem Block-Editor auch eine Vorschau eines Beitrags oder einer Seite anzeigen, ohne sie zu veröffentlichen.
Klicken Sie einfach auf die Schaltfläche „Vorschau“ in der oberen rechten Ecke.

Sie können zwischen den Vorschauprogrammen für Desktop, Tablet und Mobile wählen, aber diese zeigen Ihnen nur die Vorschau innerhalb des Inhaltseditors.
Nachdem Sie einen Gerätetyp ausgewählt haben, klicken Sie auf die Option „Vorschau in der neuen Registerkarte“, um die vollständige Vorschau auf Ihrer Website anzuzeigen.
WordPress zeigt Ihnen dann eine Vorschau Ihres Beitrags oder Ihrer Seite, bevor er/sie online geht.
Wenn Sie einer anderen Person exklusiven Zugriff auf die Vorschau eines Ihrer unveröffentlichten Beiträge gewähren möchten, lesen Sie unsere Anleitung, wie Sie eine öffentliche Beitragsvorschau in WordPress zulassen.
Vorschau eines WordPress-Themes vor dem Umstieg
Wenn Sie ein WordPress-Theme aktivieren, wird es in der Regel sofort auf Ihrer Website aktiviert.
Wenn Sie keine Staging-Website verwenden, sehen Ihre Benutzer das neue Theme ohne jegliche Anpassungen.
Wäre es nicht schön, wenn Sie ein WordPress-Theme in der Vorschau ansehen könnten, bevor Sie es auf Ihrer Website aktivieren?
Glücklicherweise können Sie in WordPress eine Vorschau eines Themes anzeigen, bevor Sie es aktivieren.
Installieren Sie einfach das WordPress-Theme, das Sie in der Vorschau anzeigen möchten. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Themes.
Nach der Installation des Themes klicken Sie auf den Link „Live-Vorschau“.

Alternativ können Sie auch die Seite Erscheinungsbild “ Themen besuchen und mit der Maus über ein installiertes Thema fahren.
Sie sehen eine Schaltfläche zum Starten der „Live-Vorschau“.

WordPress wird dann den Theme Customizer starten.
Hier sehen Sie eine Live-Vorschau des Themas mit Ihren aktuellen Inhalten.

Der Theme-Customizer verwendet Ihre vorhandenen Inhalte und das Navigationsmenü. Sie können auf der linken Seite verschiedene Theme-Einstellungen ausprobieren.
Sie können den Theme-Customizer verlassen, ohne das Theme zu aktivieren. Allerdings werden dabei keine Ihrer Anpassungen gespeichert.
Wenn Sie mit dem Aussehen des Themas zufrieden sind, können Sie es aktivieren, indem Sie oben im Menü auf die Schaltfläche „Aktivieren und veröffentlichen“ klicken.
Brauchen Sie Hilfe beim Wechsel des Themes? In unserem Tutorial erfahren Sie, wie Sie Ihr WordPress-Theme richtig wechseln.
Vorschau WordPress-Theme-Anpassungen
Sie möchten Änderungen an Ihrem WordPress-Theme vornehmen, sind sich aber nicht sicher, wie diese auf Ihrer Live-Site aussehen würden?
WordPress bietet verschiedene Möglichkeiten, Ihr WordPress-Theme in der Vorschau anzuzeigen, bevor Sie die Änderungen anwenden.
Bei den meisten WordPress-Themes können Sie Ihre Änderungen mithilfe des Theme-Customizers in der Vorschau anzeigen. Gehen Sie einfach auf die Seite Erscheinungsbild “ Anpassen, um ihn zu starten.

Von hier aus können Sie verschiedene Themenoptionen ausprobieren, Menüs ändern, Widgets anpassen, benutzerdefinierte CSS hinzufügen und vieles mehr.
Auf diese Weise können Sie eine Vorschau der Theme-Änderungen sehen, ohne sie tatsächlich auf Ihrer Website anzuwenden.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, können Sie auf die Schaltfläche „Veröffentlichen“ klicken, um die Änderungen zu übernehmen. Optional können Sie auch auf das Zahnradsymbol klicken, um Ihre Änderungen als Entwurf zu speichern, Ihre Änderungen zu planen und einen Vorschaulink mit Kunden zu teilen.

Diese Methode ist für WordPress-Blockthemen, die den Full Site Editor verwenden, möglicherweise nicht verfügbar.
In diesem Fall können Sie den Editor über das Menü Erscheinungsbild “ Editor aufrufen.

Mit dem vollständigen Site-Editor können Sie Ihr WordPress-Theme mithilfe von Blöcken bearbeiten. Sie können einzelne Vorlagendateien mit einer Live-Vorschau Ihrer Website bearbeiten.
Weitere Einzelheiten finden Sie in unserem vollständigen Leitfaden zur vollständigen Bearbeitung von WordPress-Websites.
Anders als im Theme Customizer können Sie Ihre Änderungen jedoch nicht als Entwurf speichern. Diese Änderungen werden aktiv, wenn Sie sie speichern, oder gehen verloren, wenn Sie die Seite ohne Speichern verlassen.
Vorschau auf Ihr individuelles WordPress-Theme
Möchten Sie ein komplett individuelles WordPress-Theme mit einer Live-Vorschau erstellen?
SeedProd ist der beste WordPress-Theme-Builder, mit dem Sie ein benutzerdefiniertes WordPress-Theme über eine Drag-and-Drop-Schnittstelle mit Live-Vorschau erstellen können.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung besuchen Sie die Seite SeedProd “ Einstellungen, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden.

Als nächstes müssen Sie die Seite SeedProd “ Theme Builder besuchen.
Klicken Sie von hier aus auf die Schaltfläche „Themen“.

Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie ein Thema auswählen können, das Sie als Ausgangspunkt verwenden möchten.
SeedProd wird mit einer Reihe von schönen Themen und Vorlagen geliefert, die Sie anpassen können.

Wählen Sie einfach per Mausklick ein Thema aus, und SeedProd generiert alle Themenvorlagendateien für Sie.
Sie können nun auf jede dieser Themendateien klicken, um sie im Theme Builder zu bearbeiten.

SeedProd verfügt über einen intuitiven Drag-and-Drop-Builder, der Blöcke und Abschnitte verwendet, um schöne Layouts zu erstellen.
In der linken Spalte können Sie Blöcke zu Ihrem Entwurf hinzufügen. Auf der rechten Seite sehen Sie eine bearbeitbare Live-Vorschau Ihrer Themenvorlage.

SeedProd kommt auch mit voller Unterstützung für WooCommerce.
Das heißt, Sie können Ihren Online-Shop entwerfen und in der Vorschau anzeigen, einschließlich Produktseiten, Kassenseiten und mehr.

Möchten Sie eine Vorschau Ihres Themas für mobile Geräte sehen?
Klicken Sie einfach auf das Mobil-Symbol in der unteren Leiste, und SeedProd zeigt die mobile Vorschau Ihres Themas an.

Wenn Sie mit der Bearbeitung Ihres Themas fertig sind, können Sie auf die Schaltfläche „Speichern“ oben rechts klicken und den Builder verlassen. Sie können dann bei Bedarf andere Vorlagen bearbeiten.
Wenn Sie bereit sind, Ihr benutzerdefiniertes Thema bereitzustellen, aktivieren Sie einfach den Schalter „SeedProd-Theme aktivieren“ auf der Seite zur Themenerstellung.

Ihr benutzerdefiniertes Theme wird nun live geschaltet. Das bedeutet, dass es Ihr bestehendes WordPress-Theme ersetzen wird.
Um mehr über den SeedProd Custom Theme Builder zu erfahren, lesen Sie unser Tutorial, wie Sie ein individuelles WordPress-Theme erstellen können, ohne Code zu schreiben.
Vorschau von WordPress Landing Pages vor der Einführung
Landing Pages sind spezielle Seiten, die in Marketingkampagnen verwendet werden. Diese Seiten sind in hohem Maße für Konversionen und Verkäufe optimiert.
Einige WordPress-Themes werden mit Landing Page-Vorlagen geliefert, die Sie mit dem Block-Editor anpassen können.
Wenn Sie jedoch mehr Gestaltungsmöglichkeiten benötigen, dann brauchen Sie SeedProd. Es ist der beste WordPress-Landing-Page-Builder und ermöglicht Ihnen die einfache Erstellung schöner Landing Pages für Ihre Website.
SeedProd wird mit Dutzenden von professionell gestalteten Landing Page-Vorlagen geliefert, damit Sie sofort loslegen können. Außerdem sehen Ihre Landing Pages auf allen Bildschirmgrößen gleich gut aus.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite SeedProd “ Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben.
Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden.

Als Nächstes gehen Sie zum Bildschirm SeedProd “ Landing Pages in der WordPress-Admin-Seitenleiste.
Um mit der Gestaltung Ihrer Seite zu beginnen, klicken Sie auf die Schaltfläche Neue Landing Page hinzufügen.

Als nächstes müssen Sie eine Vorlage auswählen.
Es gibt mehrere hochoptimierte Vorlagen, die Sie als Ausgangspunkt verwenden können, oder Sie können mit einer leeren Vorlage beginnen.

Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie einen Namen für Ihre Landing Page eingeben und einen URL-Slug auswählen müssen.
Klicken Sie dann auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.

Dadurch wird die Oberfläche des Seitenerstellers gestartet.
Es ist ein Drag-and-Drop-Design-Tool, mit dem Sie Ihre Seite in einer Live-Vorschau gestalten können.

Wenn Sie mit der Bearbeitung Ihrer Landing Page fertig sind, können Sie auf die Schaltfläche „Speichern“ klicken und „Veröffentlichen“ wählen, um sie auf Ihrer Website zu veröffentlichen.
Weitere Informationen finden Sie in unserem Tutorial über die Erstellung von Landing Pages in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine Vorschau Ihrer WordPress-Website erstellen können, bevor sie online geht. Vielleicht interessiert Sie auch unser Leitfaden zur Verwendung von WordPress-Blockmustern oder unser vollständiger WordPress-SEO-Leitfaden zur Förderung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used to use methods like HOSTS file but it is complicated mainly for people who don’t have IT knowledge to configure HOSTS file. Now I finally chose the path of hiding the website behind the plugin under constructions and creating users for the users who have to see the website. They log in and see the appearance of the website. It is also relatively complicated for some, but not as much as editing the HOSTS file for a website on a server where the domain does not go.
Moinuddin Waheed says
I am working on a clients website and I was very curious to know how can I make the website updates show to my client before going live and here I found this article.Thanks wpbeginner, it made my work easy as I can now use the bypass url from access control and let the client see before going live.
I have used coming soon from elementor page builder. if I uninstall it and use another plugin , will it remove all the plugin related things from my dashboard or will there remains something after uninstalling a plugin?
WPBeginner Support says
If you uninstall a plugin it should normally remove everything related to the plugin.
Admin