¿Desea obtener una vista previa de su sitio web en WordPress antes de publicarlo?
La vista previa de su sitio web antes de publicarlo le permite detectar posibles errores, problemas de diseño, elementos / artículos que faltan y errores ortográficos o gramaticales.
En este artículo, le mostraremos cómo obtener fácilmente una vista previa de su sitio web antes de ponerlo en marcha sin perjudicar la experiencia del usuario.

He aquí un breve resumen de los debates que trataremos en esta guía. No dudes en utilizar los enlaces que aparecen a continuación para acceder a secciones específicas:
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview the WordPress Site Before Going Live
- Create a WordPress Staging Website to Preview Changes
- Preview WordPress Posts and Pages Before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme
- Preview WordPress Landing Pages Before Launch
¿Preparados? Primeros pasos.
Vista previa del sitio de WordPress antes del lanzamiento con el modo Coming Soon
Si está creando un nuevo sitio web en WordPress, siempre es recomendable activar el modo Coming Soon mientras trabaja en su sitio.
Esto le permite mostrar una página de Próximamente a los visitantes de su sitio web. Usted podrá seguir accediendo al área de administrador de WordPress y trabajar en su sitio web, pero sus visitantes no podrán verla.
Lo mejor de todo es que podrás obtener una vista previa de tu sitio web y realizar todas las pruebas necesarias antes de ponerlo en marcha.
Para ello, necesitará SeedProd. Es el mejor maquetador de sitios web de WordPress del mercado y te permite mostrar fácilmente una bonita página de Próximamente.
Para obtener más información, consulte nuestra reseña / valoración detallada de SeedProd.
Nota: En este tutorial, vamos a utilizar la versión pro de SeedProd, por lo que podemos utilizar todas las plantillas y características avanzadas, pero también hay una versión gratuita que se puede utilizar para crear fácilmente simples próximas páginas.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, visite la página SeedProd ” Ajustes para introducir su clave de licencia. Puede encontrar esta información en su cuenta del sitio web de SeedProd.

A continuación, diríjase a la pantalla SeedProd ” Páginas de destino desde el escritorio de WordPress.
Desde aquí, sólo tiene que hacer clic en el botón “Establecer una página Coming Soon”.

Después de eso, el plugin le pedirá que elija una plantilla para su próxima página.
SeedProd viene con varias hermosas plantillas coming-soon que están diseñadas profesionalmente para aumentar las conversiones.

Al elegir una plantilla, se abrirá en pantalla la interfaz del maquetador de páginas de SeedProd.
El maquetador de páginas es una herramienta de diseño intuitiva en la que basta con apuntar y hacer clic para editar cualquier elemento o arrastrar y soltar nuevos elementos en su estructura / disposición / diseño / plantilla desde la columna de la izquierda.

También puede añadir un formulario de suscripción por correo electrónico y botones de medios sociales a su página para que los usuarios puedan seguir su marca incluso antes del lanzamiento.
Una vez que haya terminado con el diseño de la página, cambie a la pestaña de conexión en la parte superior. Desde aquí puedes integrar tu servicio de marketing por correo electrónico para aumentar tu lista y avisar a los usuarios cuando tu sitio esté activo.
Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo crear páginas Coming Soon en WordPress con SeedProd.

Cuando haya terminado, haga clic en el botón “Guardar” para guardar los cambios.
A continuación, seleccione Publicar para que su página “Próximamente” esté lista para su uso. No te preocupes, aún no está activa en tu sitio web. Lo haremos en el siguiente paso.

Ahora puede cerrar la interfaz del maquetador de páginas, que le llevará de nuevo a la pantalla SeedProd ” Páginas de destino.
Aquí, haga clic en el conmutador debajo de la caja de la página “Próximamente” a “Activo”. Esto asegurará que todos los visitantes de su sitio web verán su nueva página próximamente en lugar de su sitio web actual.

Ahora puede salir del área de administrador de WordPress o visitar su sitio web en modo Incógnito.
Verás tu página “Próximamente” en tu sitio web.

Puede seguir accediendo a su área de administrador de WordPress y continuar trabajando en su sitio web.
También podrás obtener una vista previa de tu sitio web en directo cuando estés conectado.

Una vez que haya terminado de trabajar en su sitio, sólo tiene que ir a la pantalla de SeedProd ” Páginas de destino para desactivar su página coming soon.
Aquí, haga clic en el carrusel / control deslizante “Activo” para establecerlo de nuevo en inactivo.

SeedProd también le permite poner fácilmente su sitio web en modo de mantenimiento mientras trabaja en su sitio web con vista previa en vivo.
Permitir a los clientes una vista previa del sitio WordPress antes de activarlo
Si trabajas con sitios web de clientes, existen varias formas de permitirles previsualizar los cambios en un sitio web de WordPress antes de publicarlos.
Sin embargo, la forma más fácil es utilizando una página Coming Soon creada con SeedProd, como acabamos de mostrar arriba.
Una vez que haya activado el modo Coming Soon, deberá hacer clic en el botón “Editar página”.

Esto iniciará el maquetador de páginas en su pantalla, donde tendrá que cambiar a la pestaña de ajustes de página.
A continuación, haga clic en la sección “Control de acceso”.

Desde aquí, puede crear una URL de bypass y elegir la duración de caducidad de la URL. No olvides guardar los cambios.
Ahora sus clientes pueden utilizar la URL secreta para saltarse la página de “Próximamente” y obtener una vista previa del sitio web.
Si su sitio web ya está activo y desea compartir los cambios con sus clientes antes de lanzarlo, lo haremos en el siguiente paso.
Crear un sitio web de prueba de WordPress para obtener una vista previa de los cambios
Los profesionales de la web suelen crear un sitio web de prueba para poder probar y obtener una vista previa de los cambios antes de aplicarlos al sitio real.
Un sitio web de prueba es un clon privado de su sitio web. Se oculta del público principal, dándole la ventaja de probar y obtener una vista previa de sus cambios en su servidor en vivo.
Muchas de las principales empresas de alojamiento de WordPress ofrecen un sitio web de prueba con un solo clic. Basta con hacer clic en un botón para crear un sitio web de prueba y sincronizar fácilmente cualquier cambio que realice con su sitio activo.
En este artículo le mostraremos cómo crear un sitio web de prueba en Bluehost.
Bluehost es una de las mayores empresas de alojamiento del mundo y un proveedor de alojamiento de WordPress recomendado oficialmente. Ofrecen una característica de sitio de ensayo con 1 clic a todos sus clientes de WordPress.
En primer lugar, debe asegurarse de que tiene el plugin de Bluehost instalado y activado en su sitio web. Si ya está activado, verá un elemento / artículo de menú Bluehost en la parte superior del menú de administrador de WordPress.

Si no puede ver el menú de Bluehost, puede acceder al panel de control de su cuenta de alojamiento Bluehost y hacer clic en el botón “Sitios web”.
A continuación, haga clic en “Ajustes” en su sitio web.

En el área de gestión del sitio, vaya a la pestaña “Plugins”.
A continuación, active el plugin de Bluehost.

Una vez que se haya asegurado de que el plugin de Bluehost está instalado, estará listo para crear su sitio de ensayo.
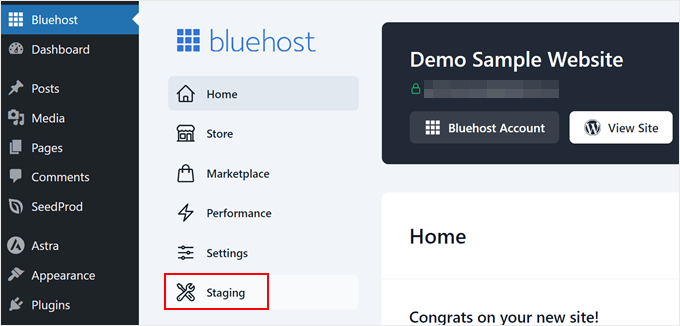
Desde el área de administrador de WordPress, haga clic en la página de plugins de Bluehost y cambie a la pestaña “Staging”.

A continuación, haga clic en “Crear sitio de ensayo”.
A continuación, el plugin generará su sitio web de prueba.

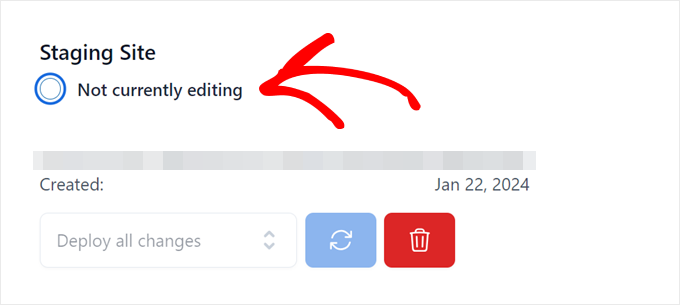
Una vez que haya terminado, puede hacer clic en “No editar actualmente” para cambiar al sitio de ensayo y empezar a trabajar en él.
Ahora puede trabajar en su sitio web de prueba y ver sus cambios en una vista previa en directo.

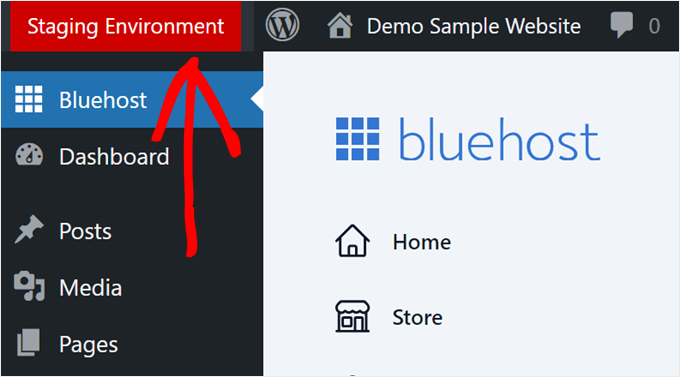
Una vez activado, verá un aviso rojo de “Entorno de ensayo” en la barra de administrador de WordPress.
Esto es para ayudarle a diferenciar de su sitio en vivo,

Una vez que haya terminado la vista previa de los cambios en el sitio web de ensayo, puede ir a la página de plugins de Bluehost de nuevo y navegar a la pestaña ‘Staging’.
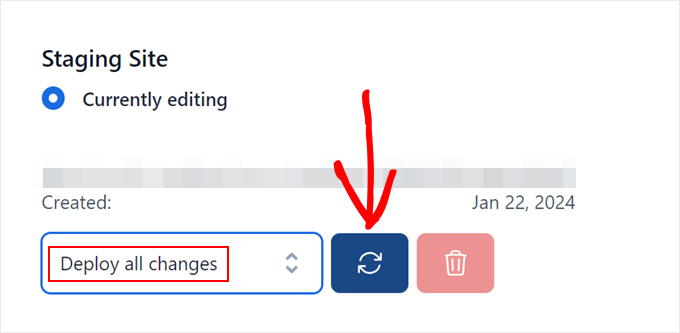
A continuación, seleccione “Desplegar todos los cambios” y haga clic en el botón de actualización para que los cambios se apliquen.

Para más detalles e instrucciones para otros entornos de alojamiento, consulte nuestra guía detallada sobre cómo crear un sitio de ensayo para WordPress.
Vista previa de entradas y páginas de WordPress antes de publicarlas
WordPress utiliza un editor de bloques intuitivo que usa automáticamente el estilo de tu tema para mostrar una vista previa en directo de tus entradas y páginas.
Sin embargo, puede que no le dé una idea vaciada de cómo puede quedar una entrada o página en su sitio web con sus cabeceras, barras laterales y todo lo demás de la página.

Por suerte, el editor de bloques también permite obtener una vista previa de una entrada o página sin publicarla.
Basta con hacer clic en el botón “Vista previa” de la esquina superior derecha.

Puede elegir entre las opciones de vista previa para escritorio, tableta y móvil, pero estas solo le mostrarán la vista previa dentro del editor de contenido.
Después de elegir un tipo de dispositivo, haga clic en la opción “Vista previa en la nueva pestaña” para ver la vista previa completa en su sitio web.
WordPress le mostrará una vista previa de su entrada o página antes de publicarla.
Si desea permitir que otra persona tenga acceso exclusivo a la vista previa de una de sus entradas no publicadas, consulte nuestra guía sobre cómo permitir la vista previa de entradas públicas en WordPress.
Vista previa de un tema de WordPress antes de cambiarlo
Normalmente, si activas un tema de WordPress, se activa inmediatamente en tu sitio web.
Si no está utilizando un sitio web de prueba, sus usuarios verán el nuevo tema sin ningún tipo de personalización.
¿No estaría bien poder tener una vista previa de un tema de WordPress antes de activarlo en tu sitio web?
Por suerte, WordPress permite obtener una vista previa de un tema antes de activarlo.
Simplemente instale el tema de WordPress que desea ver previa. Para más detalles, consulta nuestra guía sobre cómo instalar un tema de WordPress.
Después de instalar el tema, enlaza la “Vista previa en vivo”.

También puedes visitar la página Apariencia ” Temas y pasar el ratón por encima de un tema instalado.
Verás un botón para iniciar la ‘Vista previa en vivo’.

A continuación, WordPress iniciará el Personalizador de temas.
Aquí verás una vista previa en directo del tema con tu contenido actual.

El Personalizador de temas utilizará el contenido y el menú de navegación existentes. Puedes probar diferentes ajustes del tema desde el panel izquierdo.
Puede salir del Personalizador de temas sin activar el tema. Sin embargo, no guardará ninguna de sus personalizaciones.
Si está satisfecho con el aspecto del tema, puede activarlo haciendo clic en el botón “Activar y publicar” situado en la parte superior del menú.
¿Necesita ayuda para cambiar de tema? Consulte nuestra guía práctica sobre cómo cambiar correctamente de tema en WordPress.
Vista previa de las personalizaciones del tema de WordPress
¿Quieres hacer cambios en tu tema de WordPress pero no estás seguro de cómo se verían en tu sitio activo?
WordPress viene con diferentes formas de vista previa de su tema de WordPress antes de aplicar los cambios.
En la mayoría de los temas de WordPress, puede obtener una vista previa de los cambios mediante el Personalizador de temas. Simplemente vaya a la página Apariencia ” Personalizar para iniciarlo.

Desde aquí, puedes probar diferentes opciones de temas, cambiar menús, personalizar widgets, añadir CSS personalizado y mucho más.
Esto le permite ver una vista previa de los cambios de tema sin aplicarlos realmente a su sitio web.
Cuando esté satisfecho con los cambios realizados, puede hacer clic en el botón “Publicar” para aplicarlos. Opcionalmente, también puede hacer clic en el icono de engranaje para guardar los cambios como borrador, programar los cambios y compartir una vista previa enlazada con los clientes.

Ahora bien, este método puede no estar disponible para los temas en bloque de WordPress que utilizan el Editor de Sitios Completo.
En ese caso, puede iniciar el editor accediendo al menú Apariencia ” Editor.

El editor completo del sitio le permite editar su tema de WordPress utilizando bloques. Puede editar archivos de plantilla individuales con una vista previa en vivo de su sitio web.
Para más detalles, puede consultar nuestra guía completa sobre la edición completa del sitio en WordPress.
Sin embargo, a diferencia del Personalizador de temas, no podrá guardar sus cambios como borrador. Estos cambios se activarán cuando los guardes o se perderán si sales sin guardarlos.
Vista previa de su tema personalizado de WordPress
¿Desea crear un tema de WordPress completamente personalizado con una vista previa en directo?
SeedProd es el mejor maquetador de temas de WordPress que le permite crear un tema de WordPress personalizado mediante una interfaz de arrastrar y soltar con vista previa en directo.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, visite la página SeedProd ” Ajustes para introducir su clave de licencia. Puede encontrar esta información en su cuenta del sitio web de SeedProd.

A continuación, debe visitar la página del maquetador de temas de SeedProd “.
Desde aquí, haga clic en el botón “Temas”.

Aparecerá una ventana emergente en la que puede elegir un tema para utilizarlo como punto de partida.
SeedProd viene con un montón de hermosos temas y plantillas que se pueden personalizar.

Simplemente haga clic para seleccionar un tema, y SeedProd generará todos los archivos de plantillas de temas para usted.
Ahora puede hacer clic en cualquiera de estos archivos de temas para editarlos en el maquetador de temas.

SeedProd viene con un intuitivo editor de arrastrar y soltar que utiliza bloques y secciones para crear hermosas estructuras / disposición / diseño / plantilla.
Puedes añadir bloques a tu diseño desde la columna de la izquierda. A su derecha, verá una vista previa editable en vivo de su plantilla de tema.

SeedProd también es compatible con WooCommerce.
Esto significa que puede diseñar y obtener una vista previa de su tienda en línea, incluidas las páginas de productos, las páginas de finalizar compra / pago y mucho más.

¿Quieres ver una vista previa de tu tema para dispositivos móviles?
Basta con hacer clic en el icono móvil de la barra inferior, y SeedProd mostrará la vista previa móvil de su tema.

Cuando haya terminado de editar el tema, puede hacer clic en el botón “Guardar” de la parte superior derecha y salir del maquetador. A continuación, puede editar otras plantillas si es necesario.
Cuando esté listo para desplegar su tema personalizado, simplemente active el conmutador “Activar tema SeedProd” en la página del maquetador de temas.

Tu tema personalizado se activará. Esto significa que sustituirá a su tema de WordPress existente.
Para saber más acerca del maquetador de temas personalizados de SeedProd, consulte nuestro tutorial sobre cómo crear un tema de WordPress personalizado sin escribir ningún código.
Vista previa de las páginas de destino de WordPress antes del lanzamiento
Las páginas de destino son páginas especializadas que se utilizan en campañas de marketing. Estas páginas están muy optimizadas para las conversiones y las ofertas.
Algunos temas de WordPress vienen con plantillas de páginas de destino que puedes personalizar con el editor de bloques.
Sin embargo, si necesita más opciones de diseño, entonces necesitará SeedProd. Es el mejor maquetador de páginas de destino de WordPress y te permite crear fácilmente hermosas páginas de destino para tu sitio web.
SeedProd viene con docenas de plantillas de páginas de destino diseñadas profesionalmente para empezar. Además, sus páginas de destino se verán igual de bien en todos los tamaños de pantalla.
En primer lugar, debe instalar y activar el plugin SeedProd. Tras la activación, debe visitar la página SeedProd ” Ajustes para introducir su clave de licencia.
Puede encontrar esta información en su cuenta del sitio web de SeedProd.

A continuación, diríjase a la pantalla SeedProd ” Páginas de destino desde la barra lateral del administrador de WordPress.
Para empezar a diseñar su página, haga clic en el botón Añadir nueva página de destino.

A continuación, debe elegir una plantilla.
Hay varias plantillas muy optimizadas que puede utilizar como punto de partida, o puede empezar con una plantilla en blanco.

Aparecerá un mensaje / ventana emergente en el que deberá introducir un nombre para su página de destino y elegir un slug de URL.
A continuación, haga clic en el botón “Guardar y empezar a editar la página” para continuar.

Se abrirá la interfaz del maquetador de páginas.
Es una herramienta de diseño de arrastrar y soltar donde puedes diseñar tu página con una vista previa en directo.

Una vez que haya terminado de editar su página de destino, puede hacer clic en el botón “Guardar” y seleccionar “Publicar” para activarla en su sitio web.
Para obtener más información, consulte nuestro tutorial sobre cómo crear páginas de destino en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo obtener una vista previa de tu sitio web en WordPress antes de lanzarlo. Puede que también quieras ver nuestra guía sobre el uso de patrones de bloques en WordPress o ver nuestra guía completa de SEO en WordPress para promocionar tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used to use methods like HOSTS file but it is complicated mainly for people who don’t have IT knowledge to configure HOSTS file. Now I finally chose the path of hiding the website behind the plugin under constructions and creating users for the users who have to see the website. They log in and see the appearance of the website. It is also relatively complicated for some, but not as much as editing the HOSTS file for a website on a server where the domain does not go.
Moinuddin Waheed says
I am working on a clients website and I was very curious to know how can I make the website updates show to my client before going live and here I found this article.Thanks wpbeginner, it made my work easy as I can now use the bypass url from access control and let the client see before going live.
I have used coming soon from elementor page builder. if I uninstall it and use another plugin , will it remove all the plugin related things from my dashboard or will there remains something after uninstalling a plugin?
WPBeginner Support says
If you uninstall a plugin it should normally remove everything related to the plugin.
Administrador