Tus páginas de producto son el escaparate digital de tu tienda WooCommerce. Es en ellas donde se produce el escaparate online y donde la navegación se convierte en compra.
Una página de producto bien elaborada no se limita a mostrar sus elementos / artículos. Cuenta una historia, responde a preguntas y empuja suavemente a los visitantes hacia el botón “Añadir al carrito”.
Pero la buena noticia es que no hace falta ser un asistente de código para crear páginas de productos asombrosas y de alta conversión.
En este artículo, le guiaremos a través de la personalización de sus páginas de productos WooCommerce utilizando un maquetador de páginas fácil de usar, SeedProd.

¿Por qué personalizar las páginas de productos de WooCommerce en WordPress?
Por defecto, WooCommerce creará páginas de producto en tu tienda online durante el asistente de configuración. Por desgracia, no son las más atractivas ni las más optimizadas para las conversiones.

Al optimizar sus páginas de productos, puede ayudar a los compradores a decidir si el producto es adecuado para ellos y, posiblemente, convertir más visitantes en compradores. Es una de las formas más sencillas de aumentar tus ingresos sin llevar más tráfico a tu tienda.
Con eso, veamos cómo puedes personalizar tus páginas de producto de WooCommerce sin código. Puedes utilizar estos enlaces rápidos para navegar a través de esta guía:
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Paso 1: Instalar y activar el plugin SeedProd
La forma más fácil de crear una página de producto WooCommerce personalizada es utilizando SeedProd.
SeedProd es el mejor editor de arrastrar y soltar páginas de WordPress y viene con más de 300 plantillas diseñadas por profesionales.
Aún mejor, puede utilizar el maquetador de temas avanzado de SeedProd para crear un tema de WordPress personalizado sin escribir una sola línea de código.

Puede utilizar este maquetador de temas de arrastrar y soltar para personalizar cada parte de su tienda en línea, incluidas sus páginas de productos.
SeedProd incluso tiene plantillas WooCommerce ya hechas y bloques de comercio electrónico que le permiten crear una tienda en línea de alta conversión, rápido.
Ten en cuenta que este método reemplazará tu tema actual de WooCommerce.
Lo primero que tienes que hacer es instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Aunque existe una versión gratuita de SeedProd, utilizaremos el plugin premium ya que viene con los bloques de WooCommerce y el maquetador de temas. Usted tendrá que comprar una suscripción Pro o superior para utilizar el maquetador de temas.
Tras la activación, vaya a SeedProd ” Ajustes e introduzca su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Después de introducir la clave de licencia, haga clic en el botón “Verificar clave”.
Paso 2: Elegir un kit de plantillas WooCommerce
Una vez hecho esto, es hora de elegir el kit de plantillas WooCommerce que utilizará para su tienda en línea. Simplemente dirígete a SeedProd ” Maquetador de temas y luego haz clic en el botón ‘Kits de plantillas de temas’.

Como estamos creando un tema personalizado de WooCommerce, haz clic en la pestaña ‘WooCommerce’ para ver los diferentes kits de comercio electrónico.
Para obtener una vista previa de un diseño, basta con pasar el ratón por encima y hacer clic en la lupa.

Se abrirá el kit de plantillas en una pestaña nueva.
Esta es una vista previa en directo, por lo que puede ver otros diseños del kit al hacer clic en los enlaces, menús de navegación, botones y otros contenidos interactivos.

Ya que estás creando una página de producto WooCommerce personalizada, asegúrate de comprobar el diseño de la página de producto. Mira si puede ser una buena base que puedas personalizar más adelante.
Cuando encuentres un kit de plantilla que quieras usar, pasa el cursor por encima y haz clic en la marca de verificación cuando aparezca. En esta guía, estamos utilizando el WooCommerce Starter Theme, pero puedes utilizar cualquier plantilla que desees.

SeedProd importará todo el kit a su sitio web WordPress, de modo que podrá utilizarlo para crear un archivo de productos personalizado, una página de tienda, un índice de blog y mucho más.
Para ver todas estas plantillas, dirígete a SeedProd ” Creador de temas.

Paso 3: Personalizar la plantilla de la página de productos de WooCommerce
Después de instalar su plantilla, está listo para empezar a personalizar la página del producto.
Para empezar, enlaza la plantilla de la página de producto y haz clic en el enlace “Editar diseño” cuando aparezca.

Esto abrirá la plantilla en el editor de arrastrar y soltar de SeedProd, con una vista previa de su plantilla WooCommerce a la derecha y algunos ajustes de bloque a la izquierda.
SeedProd mostrará un ejemplo de cómo se verá la página del producto utilizando el contenido de uno de sus productos WooCommerce.

Todas las plantillas de WooCommerce vienen con bloques incorporados, que son un núcleo de todos los diseños de SeedProd.
Para personalizar un bloque, sólo tiene que hacer clic para seleccionarlo en la vista previa de la página y, a continuación, realizar los cambios que desee en el menú de la izquierda.

Por ejemplo, la plantilla incluye un bloque de productos destacados que puede personalizar de varias maneras.
Para empezar, puede cambiar el tamaño y la alineación del bloque utilizando los ajustes del menú de la izquierda.

Encontrarás más ajustes en la pestaña “Avanzado”. Aquí puedes hacer que la imagen destaque añadiendo un borde o una sombra, una animación CSS, etc.
A medida que realice cambios, la vista previa en directo se actualizará automáticamente, de modo que podrá probar diferentes ajustes para ver qué es lo que mejor queda en su tienda en línea.

La plantilla WooCommerce también tiene un botón de llamada a la acción Añadir al carrito. Esto permite a los compradores adquirir tus productos, por lo que querrás que el botón destaque.
Para empezar, puede sustituir Añadir al carrito por sus propios mensajes personalizados, como Compre ahora o Consíguelo hoy. Para ello, seleccione el botón Añadir al carrito y escriba el nuevo texto en el campo “Texto del botón”.

También puede añadir un icono de fuente al botón para ayudar a los visitantes a entender lo que hace este botón de un vistazo.
SeedProd viene con una biblioteca incorporada de más de 1400 iconos Font Awesome que puede utilizar en sus páginas de productos. En el menú de la izquierda, haga clic para expandir la sección ‘Iconos’.
Ahora puede elegir si desea mostrar el icono antes o después del texto del botón.

Basta con tomar una decisión y hacer clic en el botón “Elegir icono”.
Ahora verás todos los iconos de Font Awesome que puedes utilizar. Cuando encuentres un icono que te guste, dale un clic.

Cuando estés satisfecho con el mensaje del botón, puedes cambiar su aspecto al hacer clic en la pestaña “Plantillas”. Aquí encontrarás diferentes plantillas de botones que puedes utilizar.
Para utilizar cualquiera de estos diseños, sólo tiene que hacer clic en el que desee.

Después de elegir una plantilla, puede ajustar el aspecto del botón haciendo clic en la pestaña “Avanzado”. Aquí puedes cambiar el espaciado entre el botón y la casilla de cantidad, aumentar el radio del borde para crear esquinas curvas, etc.
Otra opción es abrir el desplegable “Estilo de botón” y elegir un nuevo estilo de la lista.

La mayoría de los ajustes se explican por sí mismos, así que vale la pena repasarlos para ver los distintos tipos de efectos que puedes crear.
Otra sección importante es el bloque de pestañas de datos del producto. Muestra a los compradores información detallada, como etiquetas, atributos y categorías de productos.
Teniendo esto en cuenta, vale la pena hacer clic para seleccionar el bloque y luego ver qué cambios puedes hacer en el menú de la izquierda. Por ejemplo, puedes cambiar el color de fondo, el color del texto, aumentar el relleno, etc.

Para eliminar cualquiera de los bloques por defecto, basta con pasar el cursor sobre ese bloque.
A continuación, haga clic en el icono de la papelera cuando aparezca.

También puedes mover bloques por la página mediante el movimiento de arrastrar y soltar en el editor.
Paso 4: Optimice su Página de Producto WooCommerce Personalizada
Los bloques incorporados en la plantilla son un buen comienzo, pero para asegurarse de que obtiene los mejores resultados de sus páginas de productos, necesita optimizarlos.
SeedProd tiene un montón de bloques de WooCommerce que puede utilizar para crear un mercado en línea de alta conversión o tienda. Para ayudarle, aquí hay algunas cosas que usted puede hacer a su página de producto WooCommerce.
Utilice SeedProd IA para redactar descripciones de productos
Una buena descripción de producto puede ser la diferencia entre una venta en WooCommerce y una oportunidad perdida. Sin embargo, escribir descripciones únicas y atractivas para numerosos productos puede llevar mucho tiempo.
Aquí es donde herramientas de IA como el generador de contenido de IA de SeedProd pueden ser increíblemente útiles. Ofrecen un punto de partida que luego puedes perfeccionar para que se adapte perfectamente a la voz de tu marca y a las características específicas de tu producto.
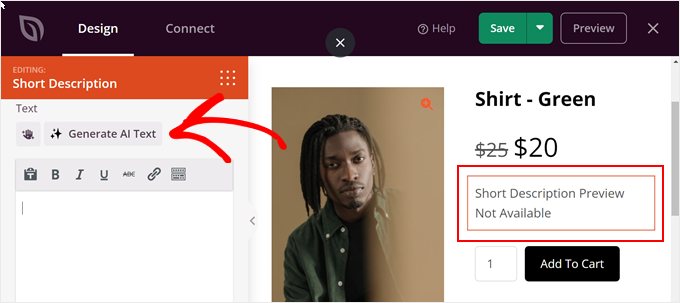
Para utilizar SeedProd IA, siga adelante y haga clic en el bloque ‘Descripción breve’ en cualquier lugar de la plantilla de su página de producto. A continuación, haga clic en “Editar con IA” en el panel de la barra lateral izquierda.

Ahora, basta con escribir una indicación para decirle a la IA lo que tiene que generar.
Puede insertar detalles específicos acerca de su producto (como de qué está hecho) para que el contenido describa con precisión cómo es el elemento / artículo. A continuación, pulsa el botón “Generar texto”.

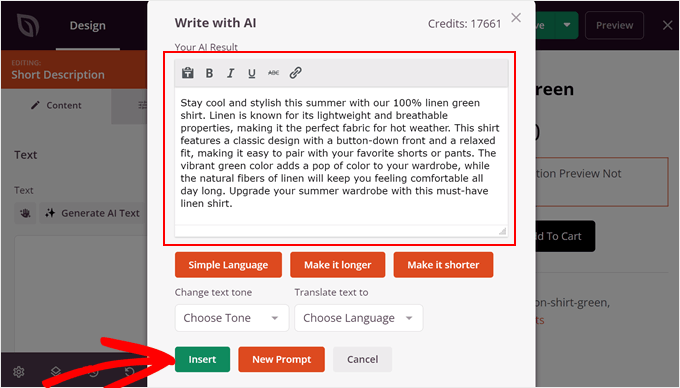
Una vez hecho esto, verá todo el contenido generado. Aquí puede mantenerlo tal cual, simplificar el idioma o hacer el texto más sencillo o más largo.
También puede cambiar el tono del texto e incluso traducirlo a varios idiomas si tiene una tienda en línea multilingüe.
Cuando estés satisfecho con el aspecto del texto, haz clic en “Insertar”.

Para más información acerca del uso de la herramienta de IA, puede leer nuestra guía sobre cómo utilizar la IA para impulsar su marketing.
Mostrar Productos Relacionados WooCommerce
Puede conseguir más ofertas y aumentar el valor medio de los pedidos mostrando elementos / artículos relacionados en sus páginas de productos. Puede tratarse de productos que los compradores compran juntos con frecuencia o de elementos / artículos que se complementan entre sí.
Por ejemplo, si un cliente compra un portátil, también puede estar interesado en una bolsa para portátil.
SeedProd viene con un bloque de Productos Relacionados ya preparado. Sin embargo, para sacar el máximo provecho de este bloque, tendrá que establecer los productos enlazados en el plugin WooCommerce, como se puede ver en la siguiente imagen.

Para obtener instrucciones paso a paso sobre cómo añadir productos enlazados, consulte nuestra guía sobre cómo realizar ventas dirigidas de productos en WooCommerce.
Una vez hecho esto, busque el bloque Productos relacionados en el editor de SeedProd y arrástrelo a su estructura / disposición / diseño / plantilla.

Por defecto, el bloque muestra un producto relacionado en una sola columna.
Puede mostrar más productos escribiendo nuevos números en las casillas “Columnas” y “Entradas por página” o haciendo clic en los botones de flecha.

Si muestra varios productos, puede cambiar la ordenación de los elementos en el cuadro “Ordenar por”. Por ejemplo, puede mostrar primero los productos mejor valorados, ya que son los que más gustan a los clientes.
También puede abrir el menú desplegable “Orden” y elegir si desea mostrar los elementos relacionados en orden ascendente (ASC) o descendente (DESC).

Añadir una valoración / puntuación por estrellas
Mostrar una valoración / puntuación con estrellas para cada producto puede ayudar a asegurar a los compradores que sus elementos / artículos son de buena calidad. Dicho esto, es posible que desee arrastrar el bloque de valoración / puntuación de estrellas en su diseño.

Para obtener los mejores resultados, recomendamos mostrar la valoración / puntuación con estrellas en la parte superior de la pantalla, donde los clientes puedan verla fácilmente. Esto puede ayudar a los compradores a tomar decisiones de compra más rápidamente, ya que pueden ver inmediatamente si otros compradores recomiendan un producto.
Utilice el FOMO mostrando las existencias de productos
El miedo a perderse algo anima a los compradores a actuar ya.
Si vende elementos / artículos de edición limitada o dispone regularmente de pocas existencias, puede mostrar el número de productos restantes. Esto puede convencer a los compradores para que compren ahora en lugar de esperar y arriesgarse a que el producto se agote.
Para mostrar esta información, arrastre el bloque Inventario / existencias de productos a su diseño.

Por defecto, el bloque muestra el número de elementos restantes, seguido de “en existencias”. Puede añadir sus propios mensajes a este texto por defecto.
Para ello, simplemente escriba en el pequeño editor de texto en el menú de la izquierda. Si añade algún texto, tenga cuidado de no editar la etiqueta ‘[sp_product_stock]’, ya que permite a SeedProd mostrar el número total de elementos restantes.

Sustituir la imagen destacada por un producto
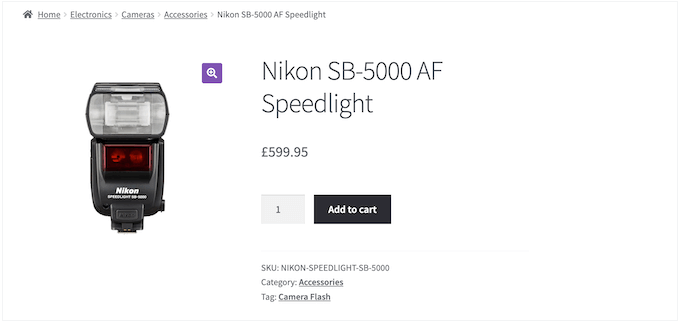
Una imagen destacada de un producto permite a los compradores ver lo que compran en una tienda en línea.
Sin embargo, a veces, puede que desee sustituir una sola imagen destacada por una galera de producto. Por ejemplo, puede mostrar el mismo producto desde distintos ángulos. Algunas tiendas incluso utilizan imágenes interactivas de 360 grados para que los compradores puedan explorar un producto con más detalle.
Si ha añadido una galería a sus productos de WooCommerce, entonces tiene sentido sustituir el bloque por defecto Imagen destacada del producto por un bloque de galería.
Para ello, sólo tiene que pasar el cursor sobre el bloque Producto destacado y hacer clic en el icono de la papelera cuando aparezca.

A continuación, busque el bloque Imagen de la galería de productos en el menú de la izquierda y arrástrelo a la estructura / disposición / diseño / plantilla de su página.
Recomendamos añadir este bloque en la parte superior de la página para que los visitantes puedan ver inmediatamente lo que están comprando.

Los compradores pueden ampliar / acercar la imagen al pasar el cursor sobre la galería de productos.
Por defecto, el icono de zoom aparece en la esquina superior derecha de la imagen destacada actual, pero puede cambiarlo utilizando los carruseles “Posición superior” y “Posición derecha”.

También puede agrandar o empequeñecer el icono de la lupa con el carrusel / control deslizante o cambiar el color del icono y el color de fondo.
También es posible añadir bordes alrededor de las distintas imágenes utilizando los ajustes de bordes de “Borde de imagen” y “Miniaturas”.

Botones para compartir en los medios sociales
Si un comprador comparte su producto en los medios sociales, puede atraer a más personas a su tienda en línea. Teniendo esto en cuenta, es una buena idea añadir botones para compartir en redes sociales a las páginas de tus productos.
SeedProd tiene un bloque de Compartición Social que es compatible con Facebook, Twitter, LinkedIn y Pinterest. Simplemente arrastra y suelta este bloque en tu página, y añadirá los botones de compartir de Facebook y Twitter automáticamente.

Para añadir más redes sociales, sólo tienes que hacer clic en el botón “Añadir nuevo recurso compartido”.
A continuación, puedes elegir un sitio de medios sociales en el menú desplegable.

Después de añadir todas las redes que quieras utilizar, puedes cambiar el tamaño de los botones para compartir utilizando el desplegable “Tamaño”.
Los botones para compartir en redes sociales más grandes destacarán más, aunque pueden distraer del resto del contenido de la página, incluida la llamada a la acción Añadir al carrito.

Mostrar testimonios de clientes y valoraciones de empresas
WooCommerce permite a los clientes hacer reseñas / valoraciones individuales de sus productos, pero es posible que también desee mostrar testimonios de clientes. Pueden ser citas de sus mejores valoraciones, comentarios acerca de su excelente servicio de atención al cliente o cualquier otro contenido que desee destacar.
El bloque Testimonios de SeedProd le permite crear testimonios rotativos, que es una gran manera de mostrar mucha información en poco espacio.

Para más información, consulte nuestra guía sobre cómo añadir testimonios rotativos en WordPress.
Resaltar productos vistos recientemente en WooCommerce
Una sección de “productos vistos recientemente” anima a los clientes a volver a ver los productos que vieron hace poco pero que no añadieron a su carrito. Esto ayuda a los clientes a comparar productos y encontrar el elemento / artículo que más les conviene.
También les da la oportunidad de cambiar de opinión y comprar un producto que han visitado recientemente pero que no han añadido a su cesta de la compra.
Dicho esto, puede añadir el bloque Productos recientes de SeedProd a su diseño.

Después de añadir el bloque, puede cambiar el número de columnas utilizando los ajustes del menú de la izquierda.
Si desea mostrar muchos productos diferentes, puede añadir la paginación activando el conmutador “Paginación”.

Si activa “Paginación”, tendrá acceso a algunos ajustes adicionales.
Para empezar, puede mostrar el número total de resultados en la parte superior del bloque Productos recientes activando el conmutador “Mostrar recuento de elementos”.

También puede activar el carrusel / control deslizante “Mostrar pedido por”, ya que permite a los visitantes ordenar los productos recientes.
Como puede ver en la siguiente imagen, esto añade un desplegable de ‘Ordenación por defecto’ al área.

Mostrar los productos más populares de WooCommerce
Es posible que desee mostrar los productos más vendidos o mejor valorados en sus páginas de productos. Dado que estos artículos ya ofrecen un buen rendimiento, mostrarlos a más gente puede ser una forma sencilla de conseguir más ventas.
Otra opción es mostrar los productos que están actualmente en oferta. Esto puede motivar a los compradores a comprar estos elementos / artículos ahora para conseguir la mejor oferta.
SeedProd tiene algunos bloques que pueden obtener estos productos automáticamente. Si desea mostrar sus productos más vendidos, añada el bloque Productos más vendidos a su diseño.

Para obtener más información, consulte nuestra guía sobre cómo mostrar productos populares en las páginas de productos de WooCommerce.
Si desea mostrar los productos con la valoración / puntuación más alta, puede arrastrar el bloque Productos mejor valorados a la página.

Por último, hay un bloque Productos en oferta que muestra todos los elementos / artículos que están actualmente en oferta.
Independientemente del bloque que añadas, haz clic para seleccionarlo y, a continuación, echa un vistazo a los ajustes del menú de la izquierda. Todos estos ajustes son sencillos, así que vale la pena repasarlos para ver qué efectos distintos puedes crear.

Paso 5: Publique su Página de Producto WooCommerce Personalizada
Cuando esté satisfecho con el aspecto de la página del producto, es hora de guardar los cambios. Solo tienes que seguir adelante y hacer clic en la flecha desplegable situada junto a “Guardar” y, a continuación, seleccionar la opción “Publicar”.

La página de producto personalizada no aparecerá en tu tienda online hasta que actives todo el tema personalizado de WooCommerce. Esto le da la oportunidad de mirar a través de los otros diseños en su kit de tema y luego hacer cualquier cambio utilizando el editor de arrastrar y soltar de SeedProd.
Por ejemplo, normalmente querrá editar las plantillas de cabecera y pie de página para que incluyan sus propios menús de navegación, el logotipo personalizado de su tienda y otros contenidos. Para inspirarte, consulta nuestra lista de cosas que puedes añadir al pie de página de tu sitio WordPress.
Para editar cualquier otra plantilla, dirígete a SeedProd ” Maquetador de temas. A continuación, pase el cursor sobre la plantilla que desea personalizar.
A continuación, puede enlazar el enlace “Editar diseño” cuando aparezca.

Ahora, sólo tiene que cambiar el diseño añadiendo más bloques y personalizándolos con los ajustes del menú de la izquierda.
Repita estos pasos hasta que esté satisfecho con el modo en que se han establecido todas las plantillas.
Cuando estés listo para personalizar el tema de WooCommerce, ve a SeedProd ” Maquetador de temas. A continuación, puede hacer clic en el conmutador “Activar SeedProd Theme” para que muestre “Sí”.

Ahora, si visitas tu tienda online, verás la página de producto de WooCommerce personalizada en directo.
Bonificación: Consejos de expertos para aumentar las ofertas de WooCommerce
¿Quieres llevar tu tienda WooCommerce al siguiente nivel? Aquí tienes algunas estrategias aprobadas por expertos para aumentar las ofertas y la participación:
- Organiza atractivos concursos de WooCommerce – Aumenta la fidelidad y la participación de los clientes creando un concurso. Aprende a establecer y gestionar concursos eficaces que hagan que los clientes vuelvan.
- Domine el arte del upselling – Aumente el valor medio de sus pedidos mediante la venta dirigida de productos. Nuestra guía te muestra cómo implementar técnicas de venta dirigida en WooCommerce.
- Programa cupones para ahorrar tiempo – Automatiza tus promociones programando cupones en WooCommerce. Esta técnica de ahorro de tiempo garantiza que sus ofertas se publiquen exactamente cuando usted lo desee.
- Agilice la finalización de compra con botones exprés – Reduzca el abandono del carrito añadiendo botones de finalización de compra exprés. Le mostraremos cómo implementar esta característica para una experiencia de compra más fluida.
- Cree irresistibles ofertas BOGO – Aprenda a establecer ofertas de compra-uno-obtiene-uno-gratis en WooCommerce para atraer a los clientes y aumentar las ventas.
- Aprovecha los avisos de venta en directo: crea una sensación de urgencia y prueba social con avisos de venta en directo. Nuestra guía te guía para establecer esto en tu tienda WooCommerce.
- Recuperarcarritos abandon ados – No deje escapar ventas potenciales. Explore formas eficaces de recuperar carritos abandonados y convertirlos en ofertas.
- Implemente automatizaciones de WooCommerce – Descubra potentes automatizaciones de WooCommerce que pueden ayudarle a aumentar sus ofertas y agilizar sus operaciones.
Esperamos que este artículo te haya ayudado a personalizar las páginas de producto de tu WooCommerce sin código. Puede que también quieras ver nuestra guía sobre cómo crear una ventana emergente de WooCommerce para aumentar las ofertas o nuestra selección experta de los mejores plugins de WooCommerce para tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Thank you for the post.
But will I be able to do this with the Seedpro and Woocommerce free version? or should I upgrade first before I could be able to do that?
WPBeginner Support says
We use the Pro subscription of SeedProd to achieve what we show in this tutorial.
Administrador
THANKGOD JONATHAN says
I have WPforms already installed on my site with my woocommerce store. Will I be able to do that with it or should I switch to Seedprod instead?
WPBeginner Support says
WPForms is for creating forms on your site, for changing your site’s design you would need to use a plugin like SeedProd.
Administrador
John Akpama says
Lovely and insightful tutorial. I’m guessing this is relatively easier for stores with one product or a few products. If you have over a hundred products is there a way to make this a global template and apply automatically to all products without having to build one after the other? Thanks in advance
WPBeginner Support says
If you wanted to create a template without needing to code then you would want to take a look at some of the other page builders from our list below:
https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Administrador