¿Desea añadir un botón de finalizar compra / pago exprés a su tienda en línea?
Finalizar compra / pago exprés ayuda a agilizar el proceso de finalización de la compra y mejora la experiencia general de compra de sus clientes. También puede aumentar las conversiones y reducir el abandono de carritos.
En este artículo, le mostraremos cómo añadir botones de finalizar compra / pago exprés en WooCommerce.

¿Por qué añadir finalizar compra / pago exprés en WooCommerce?
Añadir finalizar compra / pago exprés a tu tienda WooCommerce proporciona una mejor experiencia de compra a tus clientes.
Permite a los clientes ir directamente a la página de pago y omitir las páginas del carrito de la compra o de finalizar pago. Tampoco tendrán que ir a una página de proveedor de pago o rellenar un formulario de finalización de compra para completar sus compras.
Los botones de finalizar compra / pago exprés agilizan todo el proceso de compra. Los clientes pueden simplemente hacer clic en los botones y acceder para pagar los productos que desean comprar en un instante. Como resultado, es posible que aumente el número de conversiones y se reduzcan los carritos abandonados.
Finalizar la compra / pago exprés también ayuda a los usuarios de móviles cuyas pantallas son pequeñas. Los clientes solo tendrán que pulsar los botones para comprar rápidamente los productos.
Sin embargo, WooCommerce no ofrece la opción de finalizar compra / pago exprés por defecto. Tendrás que utilizar un plugin de WooCommerce para añadir esta característica a tu tienda online.
Dicho esto, veamos cómo puedes añadir botones de finalizar compra / pago exprés en WooCommerce.
Establecer FunnelKit en su tienda WooCommerce
FunnelKit es el mejor plugin de embudo de ventas para WooCommerce del mercado. Te permite añadir botones de finalizar compra / pago exprés y crear diferentes páginas de embudo para tu tienda online.
Lo mejor acerca de usar el plugin es que funciona con Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay y otras pasarelas de pago para finalizar compra / pago exprés. De esta forma, no tienes que añadir cada proveedor de pago a tu tienda online utilizando plugins o extensiones de terceros.
FunnelKit también proporciona plantillas fáciles de usar y te permite hacer pruebas A/B. Puedes personalizar fácilmente tus embudos utilizando diferentes maquetadores de páginas de arrastrar y soltar. Además, hay múltiples plantillas pre-construidas y características de automatización para sus campañas de marketing.

Nota: Para este tutorial, utilizaremos el plugin FunnelKit Pro porque incluye plantillas premium y más opciones de personalización. También puedes utilizar el plugin gratuito Funnel Builder for WordPress by FunnelKit para añadir botones de finalizar compra / pago exprés en WooCommerce.
En primer lugar, tendrás que instalar y activar el plugin FunnelKit. Si necesitas ayuda, puedes seguir nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, verá el asistente de configuración de FunnelKit. Sigue adelante y haz clic en el botón “Empezar”.

A continuación, deberá introducir su clave de licencia. Encontrará la clave en el área de cuenta de FunnelKit.
Basta con hacer clic en el botón “Activar” después de introducir la clave de licencia.

A continuación, FunnelKit te pedirá que instales plugins esenciales. Estos incluyen WooCommerce, Stripe, FunnelKit Automations y FunnelKit Cart.
Lo mejor es que sólo tiene que hacer clic en el botón “Instalar y activar” y FunnelKit se encargará del resto.

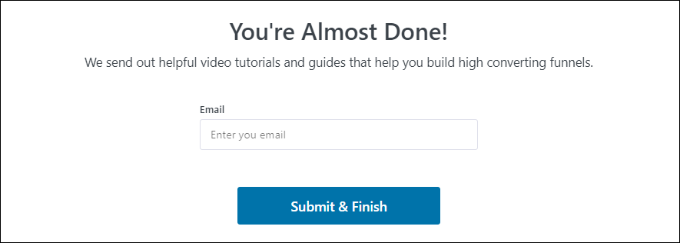
Una vez activados los plugins, el último paso es introducir tu dirección de correo electrónico.
Una vez hecho esto, simplemente haga clic en el botón “Enviar y finalizar”.

Ahora verás un mensaje de correcto. Estás listo para crear embudos utilizando el plugin y añadir botones de finalizar compra / pago exprés a tu tienda WooCommerce.
Siga adelante y haga clic en el botón “Ir a Embudos” para continuar.

Activar pasarelas de pago en WooCommerce
Antes de seguir adelante, asegúrate de haber establecido al menos un servicio de pago en tu tienda WooCommerce.
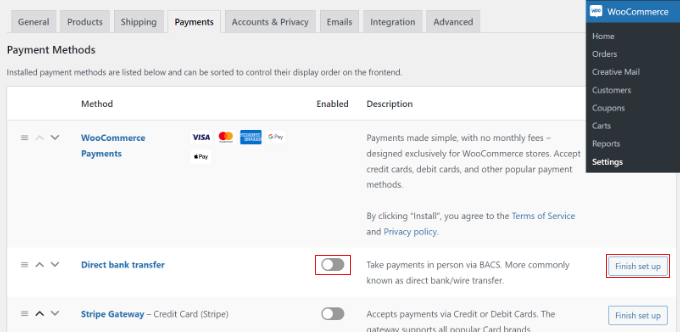
Para ello, simplemente vaya a WooCommerce ” Ajustes desde su escritorio de WordPress y haga clic en la pestaña ‘Pagos’.

A continuación, puede hacer clic en el conmutador para activar la pasarela de pago de su elección y hacer clic en el botón “Finalizar configuración” para completar la configuración.
Para saber más, puedes seguir nuestra guía sobre cómo permitir a los usuarios elegir métodos de pago en WooCommerce.
Añadir botones de finalizar compra / pago exprés a WooCommerce
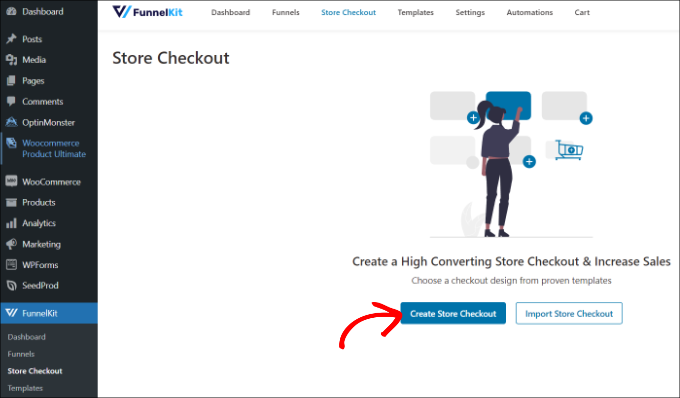
Una vez que haya activado sus pasarelas de pago preferidas, puede dirigirse a la página FunnelKit ” Store Checkout desde su panel de administrador de WordPress.
Desde aquí, simplemente haga clic en el botón “Finalizar compra / pago en tienda”.

En la siguiente pantalla, FunnelKit le mostrará plantillas diseñadas por profesionales para su página de finalizar compra / pago. También te permitirá crear una página de finalizar compra / pago desde cero.
No obstante, le recomendamos que utilice una plantilla y la personalice rápidamente en función de sus necesidades.
Basta con pasar el cursor por encima de la plantilla que desee utilizar y hacer clic en el botón “Vista previa”.

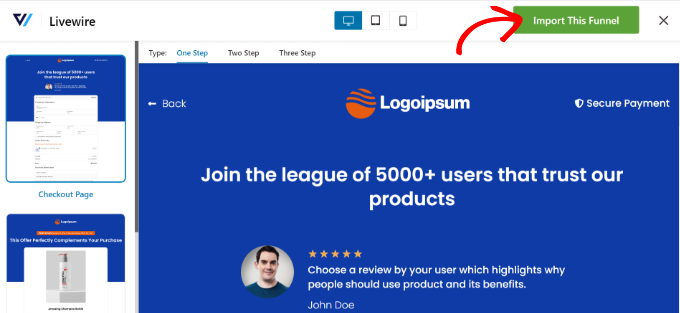
Para este tutorial, utilizaremos la plantilla Livewire.
A continuación, haz clic en el botón “Importar este embudo” de la parte superior.

Dependiendo de la plantilla que utilices, FunnelKit puede pedirte que instales plugins adicionales como Elementor para editar la página de finalizar compra / pago.
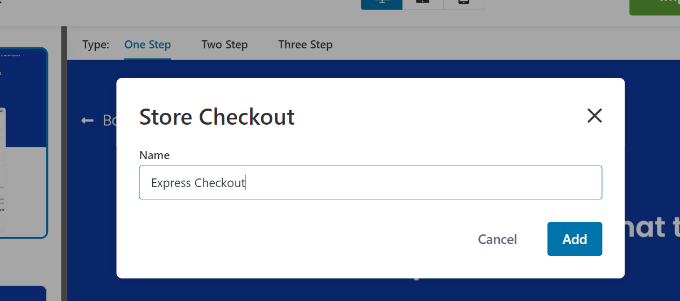
A continuación, deberá introducir un nombre para finalizar compra / pago en su tienda y hacer clic en el botón “Añadir”.

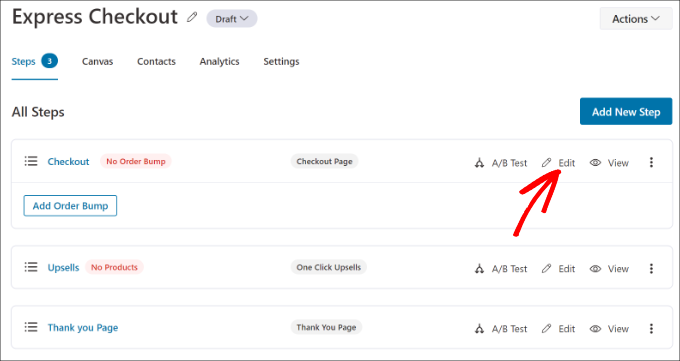
A continuación, verá todos los pasos que se incluyen en la plantilla.
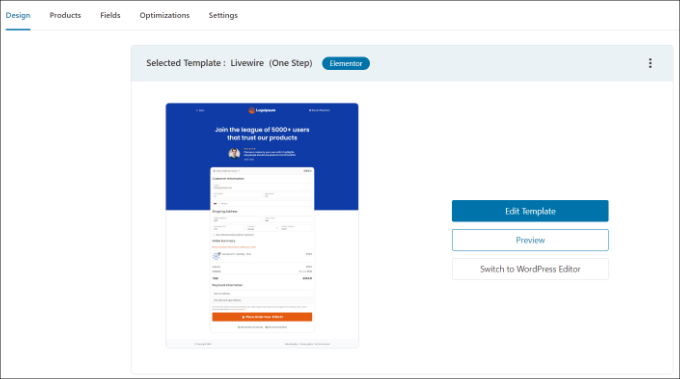
Sólo tiene que hacer clic en el botón “Editar” de la página Finalizar compra / pago para continuar.

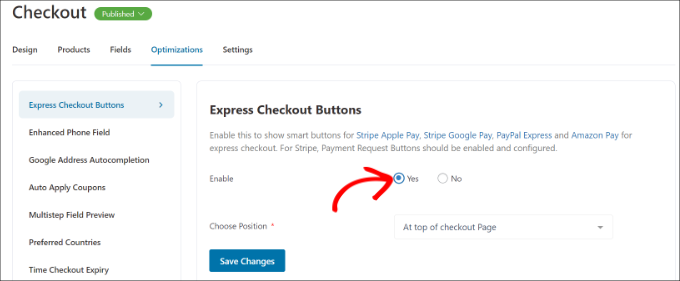
A continuación, puede ir a la pestaña “Optimizaciones”. Desde aquí, active la opción “Botones de finalización de compra / pago exprés”.
FunnelKit también le permitirá elegir la posición de los botones entre las siguientes opciones:
- Inicio de la página finalizar compra / pago
- Antes/después del conmutador de productos
- Antes/después del resumen del pedido
- Sobre las pasarelas de pago

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar cambios”.
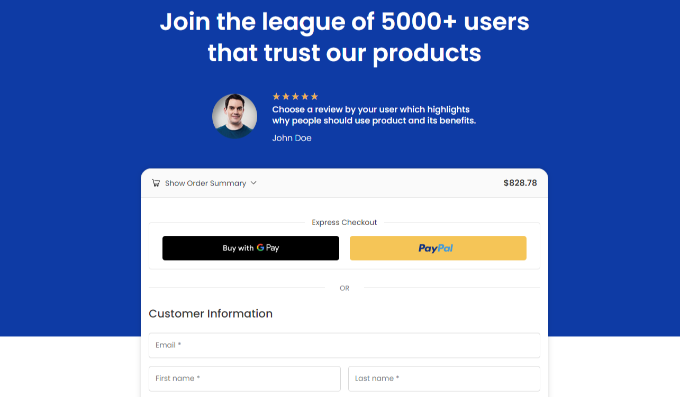
Ya está, ha añadido correctamente los botones de finalizar compra / pago exprés a su tienda online.
Si desea modificar el aspecto de la página de finalizar compra / pago, vaya a la pestaña “Diseño” y haga clic en el botón “Modificar plantilla”.

Puede obtener más información siguiendo nuestra guía sobre cómo personalizar la página de finalizar compra / pago de WooCommerce.
Una vez que haya realizado los cambios, visite su tienda online para ver los botones de finalizar compra / pago exprés en acción.

Además, FunnelKit te ayuda a realizar ventas dirigidas de productos en WooCommerce. De esta forma, puedes aumentar las ofertas animando a los usuarios a comprar más productos.
También puedes establecer correos electrónicos automatizados en WooCommerce utilizando FunnelKit Automations, un producto hermano de FunnelKit. Este plugin te permite crear flujos de trabajo automatizados y enviar campañas de correo electrónico a los clientes.
Esperamos que este artículo te haya ayudado a aprender acerca de cómo añadir botones de finalizar compra / pago exprés en WooCommerce. Puede que también quieras ver nuestra lista de los mejores plugins de WooCommerce para tu tienda y cómo crear una ventana emergente de WooCommerce para aumentar las ofertas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
The easier the purchasing process, the more customers will be converted. This is what I learned years ago. Express checkout bumped my earning by almost 10% and I always lurk into articles how to make it even better. I may use method presented in this guide on my new website. This looks really solid.