Deseja adicionar um botão de checkout expresso à sua loja on-line?
O checkout expresso ajuda a simplificar o processo de checkout e melhora a experiência geral de compra de seus clientes. Ele também pode aumentar as conversões e reduzir o abandono de carrinho.
Neste artigo, mostraremos como adicionar botões de checkout expresso no WooCommerce.

Por que adicionar o Express Checkout no WooCommerce?
Adicionar o checkout expresso à sua loja WooCommerce proporciona uma melhor experiência de compra para seus clientes.
Ele permite que os clientes acessem diretamente a página de pagamento e ignorem o carrinho de compras ou as páginas de checkout. Eles também não precisarão ir para uma página de provedor de pagamento ou preencher um formulário de checkout para concluir suas compras.
Os botões de checkout expresso tornam todo o processo de compra mais rápido. Os clientes podem simplesmente clicar nos botões e fazer login para pagar pelos produtos que desejam comprar em um instante. Como resultado, você poderá ver um aumento nas conversões e menos carrinhos abandonados.
A adição do checkout expresso também ajuda os usuários de dispositivos móveis, quando as telas são pequenas. Os clientes simplesmente tocarão nos botões para comprar os produtos rapidamente.
No entanto, o WooCommerce não oferece uma opção de checkout expresso por padrão. Você precisará usar um plug-in do WooCommerce para adicionar o recurso à sua loja on-line.
Dito isso, vamos ver como você pode adicionar botões de checkout expresso no WooCommerce.
Configuração do FunnelKit em sua loja WooCommerce
O FunnelKit é o melhor plugin de funil de vendas do WooCommerce no mercado. Ele permite que você adicione botões de checkout expresso e crie diferentes páginas de funil para sua loja on-line.
A melhor coisa sobre o uso do plug-in é que ele funciona com Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay e outros gateways de pagamento para checkout expresso. Dessa forma, você não precisa adicionar cada provedor de pagamento à sua loja on-line usando plug-ins ou extensões de terceiros.
O FunnelKit também fornece modelos fáceis de usar e permite que você faça testes A/B. Você pode personalizar facilmente seus funis usando diferentes construtores de páginas de arrastar e soltar. Além disso, há vários modelos pré-criados e recursos de automação para suas campanhas de marketing.

Observação: para este tutorial, usaremos o plugin FunnelKit Pro porque ele inclui modelos premium e mais opções de personalização. Você também pode usar o plugin gratuito Funnel Builder for WordPress by FunnelKit para adicionar botões de checkout expresso no WooCommerce.
Primeiro, você precisará instalar e ativar o plug-in do FunnelKit. Se precisar de ajuda, você pode seguir nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, você verá o assistente de configuração do FunnelKit. Vá em frente e clique no botão “Get Started” (Iniciar).

Depois disso, você precisará inserir sua chave de licença. Você pode encontrar a chave na área da conta do FunnelKit.
Basta clicar no botão “Activate” (Ativar) após inserir a chave de licença.

Em seguida, o FunnelKit solicitará que você instale os plugins essenciais. Eles incluem o WooCommerce, o Stripe, o FunnelKit Automations e o FunnelKit Cart.
A melhor parte é que você só precisa clicar no botão “Install and Activate” (Instalar e ativar), e o FunnelKit cuidará do resto.

Depois que os plug-ins estiverem ativos, a etapa final é inserir seu endereço de e-mail.
Depois disso, basta clicar no botão “Submit & Finish” (Enviar e concluir).

Agora você verá uma mensagem de sucesso. Você está pronto para criar funis usando o plug-in e adicionar botões de checkout expresso à sua loja WooCommerce.
Vá em frente e clique no botão “Go to Funnels” para continuar.

Habilitação de gateways de pagamento no WooCommerce
Antes de prosseguir, certifique-se de ter configurado pelo menos um serviço de pagamento em sua loja WooCommerce.
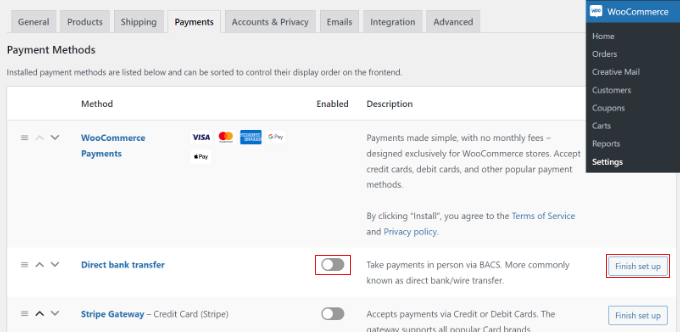
Para fazer isso, basta acessar WooCommerce ” Settings (Configurações ) no painel do WordPress e clicar na guia “Payments” (Pagamentos).

Depois disso, você pode clicar no botão de alternância para ativar o gateway de pagamento de sua escolha e clicar no botão “Finish set up” para concluir a configuração.
Para saber mais, siga nosso guia sobre como permitir que os usuários escolham métodos de pagamento no WooCommerce.
Adição de botões de checkout expresso ao WooCommerce
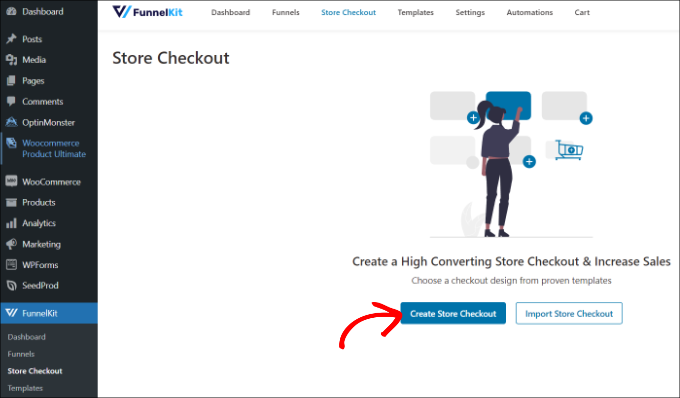
Depois de ativar os gateways de pagamento de sua preferência, você pode acessar a página FunnelKit ” Store Checkout no painel de administração do WordPress.
A partir daí, basta clicar no botão “Create Store Checkout”.

Na próxima tela, o FunnelKit mostrará modelos projetados profissionalmente para sua página de checkout. Ele também permitirá que você crie uma página de checkout do zero.
No entanto, recomendamos usar um modelo e personalizá-lo rapidamente de acordo com suas necessidades.
Basta passar o mouse sobre um modelo que você gostaria de usar e clicar no botão “Preview” (Visualizar).

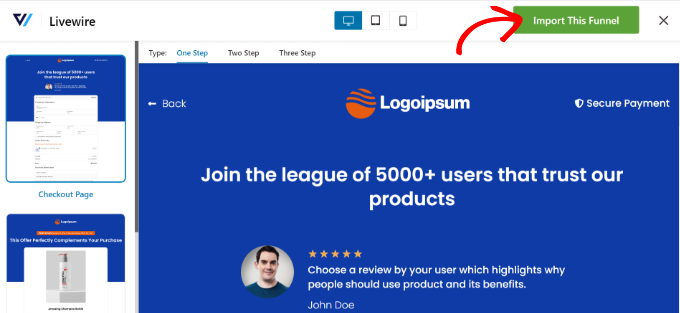
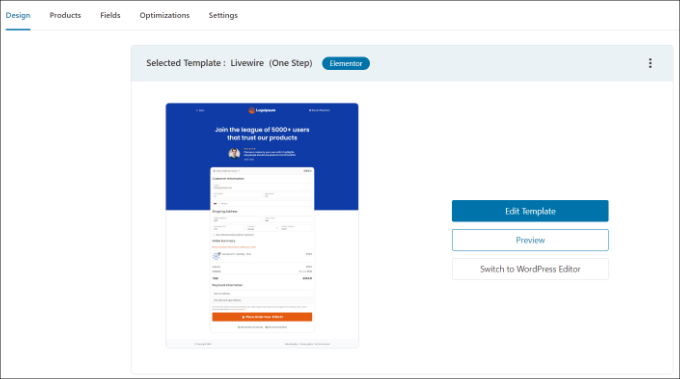
Para este tutorial, usaremos o modelo Livewire.
Em seguida, clique no botão “Import This Funnel” (Importar este funil) na parte superior.

Dependendo do modelo usado, o FunnelKit pode solicitar que você instale plug-ins adicionais, como o Elementor, para editar a página de checkout.
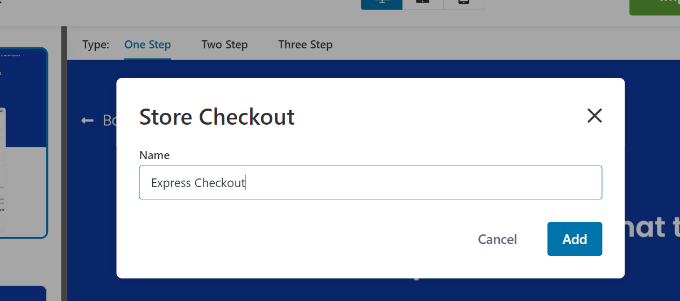
Em seguida, você precisará digitar um nome para o checkout da loja e clicar no botão “Add” (Adicionar).

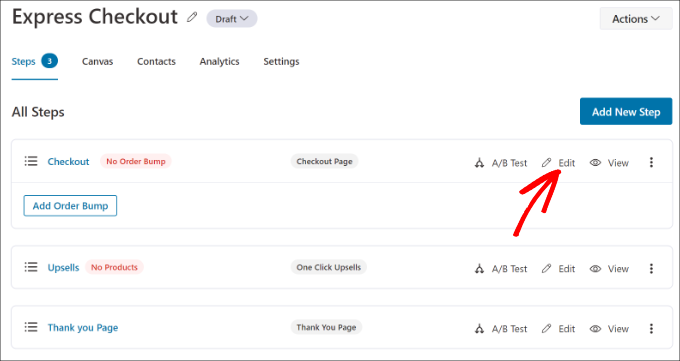
Depois disso, você verá todas as etapas que estão incluídas no modelo.
Você pode simplesmente clicar no botão “Editar” na página de checkout para continuar.

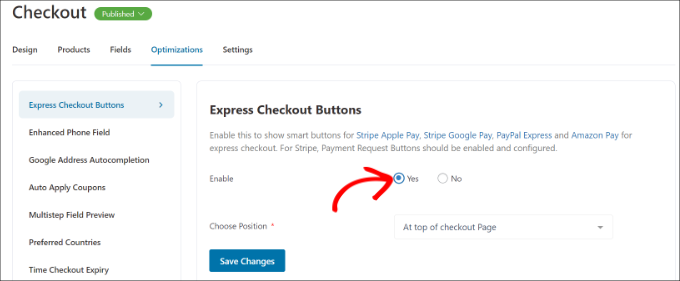
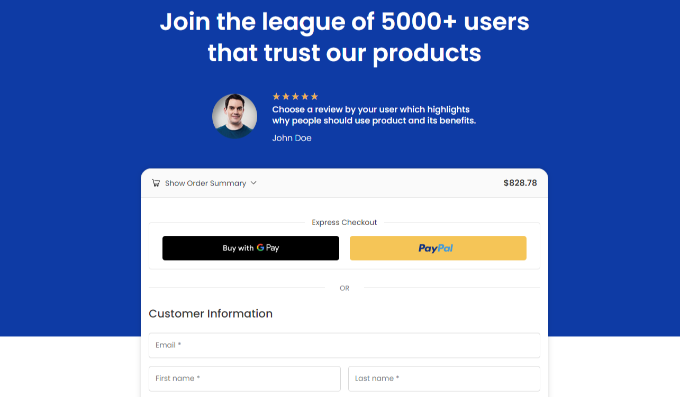
Em seguida, você pode alternar para a guia “Optimizations” (Otimizações). A partir daí, basta ativar a opção “Express Checkout Buttons”.
O FunnelKit também permitirá que você escolha a posição dos botões entre as seguintes opções:
- Parte superior da página de checkout
- Antes/depois do alternador de produtos
- Antes/depois do resumo da ordem
- Acima dos gateways de pagamento

Quando terminar, basta clicar no botão “Save Changes” (Salvar alterações).
Pronto, você adicionou com sucesso os botões de checkout expresso à sua loja on-line.
Se quiser editar a aparência da página de checkout, você pode ir para a guia “Design” e clicar no botão “Edit Template” (Editar modelo).

Você pode saber mais seguindo nosso guia sobre como personalizar a página de checkout do WooCommerce.
Depois de fazer as alterações, basta visitar sua loja on-line para ver os botões de checkout expresso em ação.

Além disso, o FunnelKit ajuda você a fazer upsell de produtos no WooCommerce. Dessa forma, você pode aumentar as vendas incentivando os usuários a comprar mais produtos.
Você também pode configurar e-mails automatizados no WooCommerce usando o FunnelKit Automations, um produto irmão do FunnelKit. Esse plug-in permite que você crie fluxos de trabalho automatizados e envie campanhas de e-mail para os clientes.
Esperamos que este artigo tenha ajudado você a aprender como adicionar botões de checkout expresso no WooCommerce. Talvez você também queira ver nossa lista dos melhores plugins do WooCommerce para sua loja e como criar um pop-up do WooCommerce para aumentar as vendas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
The easier the purchasing process, the more customers will be converted. This is what I learned years ago. Express checkout bumped my earning by almost 10% and I always lurk into articles how to make it even better. I may use method presented in this guide on my new website. This looks really solid.