Deseja executar um teste de divisão A/B para imagens em destaque no WordPress? As imagens em destaque desempenham um papel importante no aumento das visualizações de página e no envolvimento dos usuários. O teste A/B de imagens em destaque pode ajudar a aumentar seu envolvimento. Neste artigo, mostraremos a você como fazer o teste A/B de imagens em destaque no WordPress.
O que é teste A/B?
As imagens em destaque nas postagens do WordPress funcionam como a imagem principal do artigo. Elas são exibidas com destaque no seu site e, muitas vezes, nos feeds de mídia social quando você ou os usuários compartilham um artigo.
Imagens mais envolventes provavelmente receberão mais cliques e levarão mais usuários a ler o artigo. Mas como saber que tipo de imagens em destaque seus usuários consideram mais atraentes?
É aqui que entra o teste A/B. Você exibe duas ou mais variações para públicos diferentes e acompanha a reação dos usuários. A versão que obtiver mais reações favoráveis dos usuários será a vencedora.
Os proprietários de sites usam o teste A/B para testar diferentes páginas de destino em seus sites. Consulte nosso guia sobre como executar testes A/B no WordPress com o Google Analytics. Você também pode executar testes A/B divididos para títulos de posts no WordPress.
Dito isso, vamos ver como podemos executar testes A/B para imagens em destaque no WordPress.
Teste A/B de imagens em destaque no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Featured Image Optimizer. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
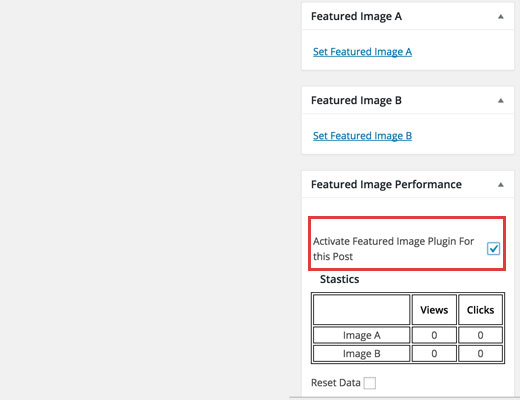
Após a ativação, basta criar uma nova postagem ou editar uma já existente. Abaixo da meta box da imagem em destaque, você encontrará duas novas caixas denominadas Featured Image A e Featured Image B.
Você precisa adicionar duas imagens diferentes em cada caixa de imagem em destaque clicando no link Add featured image (Adicionar imagem em destaque). Em seguida, na meta box de desempenho da imagem em destaque, marque a caixa ao lado da opção “Activate Featured Image Plugin For this Post” (Ativar plug-in de imagem em destaque para esta postagem).
Agora, basta publicar sua postagem e acessar seu site. O plug-in mostrará aleatoriamente uma das duas imagens aos seus usuários.
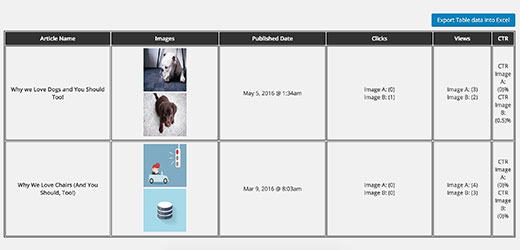
Você pode ver o desempenho de cada imagem visitando a página Settings ” A/B Image Settings.
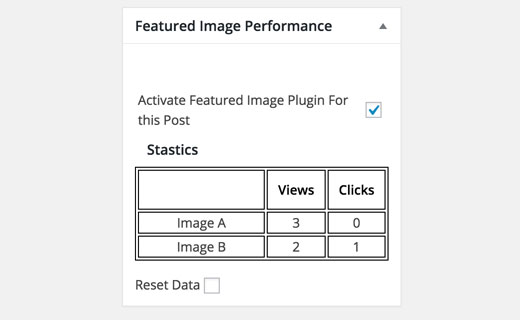
Você também pode visualizar os resultados do teste editando a postagem e rolando para baixo até a meta-caixa Featured Image Performance.
Ela mostrará qual imagem recebeu mais cliques. Essa caixa também terá uma caixa de seleção para desativar o teste A/B para essa postagem.
Depois de executar o teste por algum tempo, você poderá selecionar a imagem que teve melhor desempenho e defini-la como a principal imagem em destaque para esse artigo.
Depois de selecionar a vencedora, não se esqueça de desativar o teste de imagem em destaque para essa postagem.
Esperamos que este artigo tenha ajudado você a aprender como fazer o teste A/B de imagens em destaque no WordPress. Talvez você também queira ver nossa lista dos 14 melhores plugins e tutoriais de imagens em destaque para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Riju Debnath says
Yes featured images are really important and this guide will definitely help me to better use of this section. Thanks for this new plugin info.
Cheers