¿Desea realizar una prueba de división A/B para las imágenes destacadas en WordPress? Las imágenes destacadas desempeñan un perfil importante a la hora de aumentar el número de visitas y la participación de los usuarios. Las pruebas A/B de imágenes destacadas pueden ayudar a aumentar su participación. En este artículo, le mostraremos cómo realizar pruebas A/B de imágenes destacadas en WordPress.
Qué es A/B Testing?
Lasimágenes destacadas en entradas de WordPress actúan como la imagen principal del artículo. Se muestran de forma destacada en su sitio web y, a menudo, en los feeds de los medios sociales cuando usted o los usuarios comparten un artículo.
Las imágenes más atractivas probablemente recibirán más clics y harán que más usuarios lean el artículo. Pero, ¿cómo saber qué tipo de imágenes destacadas son más atractivas para los usuarios?
Aquí es donde entran en juego las pruebas A/B. Se muestran dos o más variaciones a públicos diferentes y se hace un seguimiento de la reacción de los usuarios. La versión que obtiene más reacciones favorables de los usuarios se convierte en la ganadora.
Los propietarios de sitios utilizan las pruebas A/B para probar diferentes páginas de destino en su sitio. Consulte nuestra guía sobre cómo realizar pruebas A/B en WordPress con Google Analytics. También puede ejecutar pruebas A/B para títulos de entradas en WordPress.
Dicho esto, veamos cómo realizar pruebas A/B para imágenes destacadas en WordPress.
Pruebas A/B de imágenes destacadas en WordPress
Lo primero que debe hacer es instalar y activar el plugin Optimizador de Imágenes Destacadas. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
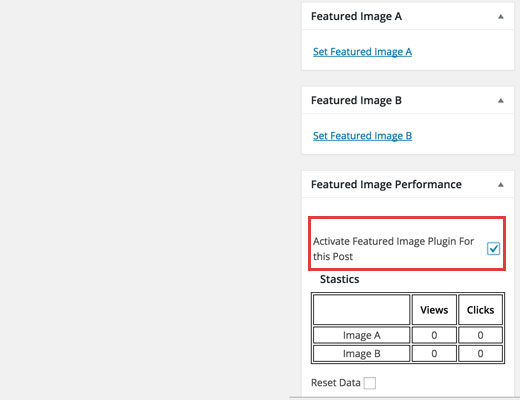
Una vez activado, simplemente cree una nueva entrada o edite una existente. Debajo de la caja meta de la imagen destacada, encontrarás dos nuevas cajas llamadas Imagen Destacada A, e Imagen Destacada B.
Tienes que añadir dos imágenes diferentes en cada cuadro de imagen destacada al hacer clic en el enlace Añadir imagen destacada. A continuación, debajo de la caja meta de rendimiento de la imagen destacada, marque / compruebe la casilla junto a la opción ‘Activar plugin de imagen destacada para esta entrada’.
Ahora simplemente publica tu entrada y visita tu sitio web. El plugin mostrará aleatoriamente una de las dos imágenes a tus usuarios.
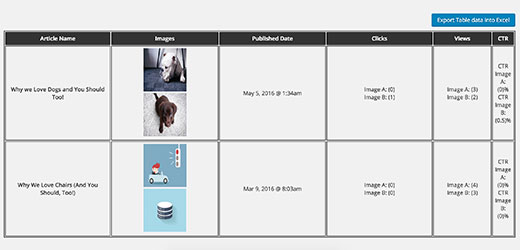
Puedes ver el rendimiento de cada imagen visitando la página Ajustes ” Ajustes de imagen A/B.
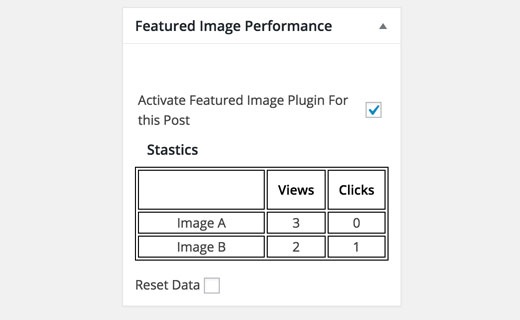
También puede ver los resultados de la prueba editando la entrada y desplazándose hasta la caja meta Rendimiento de la imagen destacada.
Te mostrará qué imagen obtuvo más clics. Esta casilla también tendrá una casilla de verificación para desactivar la prueba A/B para esta entrada.
Después de ejecutar la prueba durante un tiempo, puede seleccionar la imagen que obtuvo mejores resultados y establecerla como la imagen principal de ese artículo.
Una vez que hayas seleccionado la ganadora, no olvides desactivar la prueba de imagen destacada para esa entrada.
Eso es todo, esperamos que este artículo te haya ayudado a aprender cómo hacer pruebas A/B de imágenes destacadas en WordPress. Puede que también quieras ver nuestra lista de los 14 mejores plugins y tutoriales de imágenes destacadas para WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Riju Debnath says
Yes featured images are really important and this guide will definitely help me to better use of this section. Thanks for this new plugin info.
Cheers