Procurando os melhores plug-ins de imagem em destaque e tutoriais para WordPress?
A primeira impressão é importante, e suas imagens em destaque são a primeira coisa que chama a atenção do leitor quando ele visita seu blog. Adicionar apelo visual ao seu conteúdo aumenta a probabilidade de os visitantes clicarem na publicação.
Neste artigo, mostraremos alguns dos plug-ins de imagem com os melhores recursos para WordPress, para que você possa atrair mais visitantes para a publicação do seu blog.

Por que usar um plug-in de imagem em destaque do WordPress?
O WordPress permite que você defina facilmente uma imagem em destaque para uma postagem ou página de blog. O editor de blocos Gutenberg vem com uma função de imagem em destaque integrada.
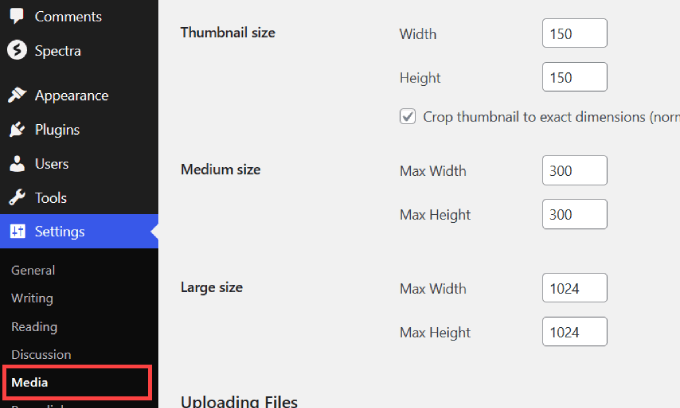
Por padrão, o WordPress cria vários tamanhos de imagem, incluindo:
- Imagem em destaque: 150px x150px
- Médio: 300px x 300px
- Grande: 1024px x 1024px
Você poderá configurar esses tamanhos padrão no administrador do WordPress. Basta acessar Configurações “ Mídia em seu painel.

Depois de definir essas configurações, o WordPress redimensionará automaticamente todas as imagens que você carregar de acordo com os tamanhos definidos pelo seu tema.
No entanto, há algumas limitações para isso.
Infelizmente, ele não permite que você altere o tamanho das imagens, a menos que adicione uma linha de código ao arquivo functions.php do seu tema. Isso pode ser arriscado para usuários não técnicos, pois até mesmo o menor erro pode danificar seu site.
Em vez disso, você deve usar um plugin de código, como o WPCode. Com o plug-in, você pode adicionar códigos personalizados ao WordPress de forma fácil e segura e fazer as alterações que desejar em seu site. Para saber mais sobre como usar o WPCode, siga nosso tutorial sobre como adicionar facilmente códigos personalizados no WordPress.
Além disso, se quiser mudar o tema ou reconfigurar as configurações de mídia, será necessário redimensionar as imagens em destaque das páginas e postagens existentes individualmente.
Dito isso, a instalação de um plug-in de imagens em destaque no WordPress pode resolver esses problemas.
O plug-in de imagem em destaque pode ajudá-lo a definir tamanhos de imagem personalizados em todos os posts e páginas do WordPress sem adicionar códigos complicados aos arquivos do tema.
Alguns recursos do plug-in podem gerar novamente os tamanhos ideais de imagem em destaque para todas as imagens carregadas anteriormente na biblioteca de mídia.
Eles também incluem funcionalidades avançadas, como a exibição de miniaturas de imagens em uma exibição de postagens recentes ou a configuração de várias imagens em destaque em uma única página.
Agora você está pronto para saber tudo sobre os melhores plug-ins de imagem em destaque para ajudar a personalizar imagens no WordPress.
Tutorial em vídeo
Se você não gostar do vídeo ou preferir ler a lista, continue lendo abaixo.
1. Solilóquio

O Soliloquy é o melhor plugin de controle deslizante para WordPress do mercado. Ele vem com um complemento de conteúdo em destaque que permite adicionar facilmente um controle deslizante de conteúdo em destaque a qualquer tema do WordPress.
Você pode criar facilmente um novo controle deslizante e simplesmente arrastar e soltar suas imagens. Ele também cuida de outros aspectos, como redimensionamento de imagens, atualização do estilo de navegação e escolha de um tema para o controle deslizante.

Adicionar seu controle deslizante a qualquer postagem ou página do WordPress é muito fácil. Você pode escolher várias opções, incluindo um bloco do editor Gutenberg, códigos de acesso ou um widget.
Ele obtém automaticamente a imagem em destaque de seu artigo e a utiliza como slide com o título e o trecho de sua postagem. Consulte nosso tutorial sobre como adicionar o controle deslizante de conteúdo em destaque no WordPress para obter instruções passo a passo.
2. Imagens em destaque rápidas

OQuick Featured Images é um poderoso plug-in para WordPress que permite executar ações de edição em massa nas imagens em destaque. Você pode substituir, remover ou adicionar imagens em destaque com ações em massa.
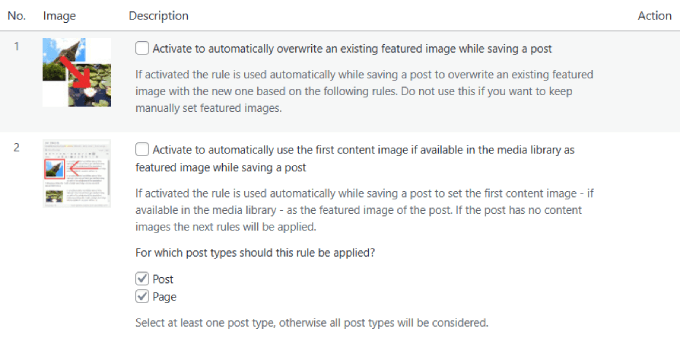
Ele ainda tem filtros detalhados que permitem alterar as imagens em destaque para tipos de post, categorias ou tags específicos.
Observação: você deve estar ciente de que esse plug-in não permite que você desfaça suas edições em massa, o que causa problemas se você não estiver satisfeito com os resultados após as alterações serem feitas.
Se você usa esse plug-in, talvez queira fazer backup do seu site WordPress. Se você ainda não tiver uma solução de backup, há muitos plug-ins excelentes de backup do WordPress que permitem fazer backup automático do seu site.
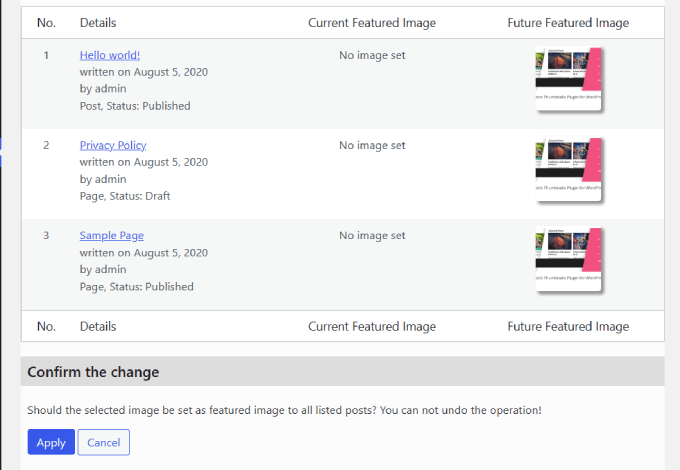
Você pode definir facilmente a imagem selecionada desejada como a nova imagem em destaque. Isso substituirá uma imagem em destaque existente ao salvar uma postagem. Ou você pode ativá-la para usar automaticamente a primeira imagem do conteúdo como imagem em destaque.

Dê uma olhada em nosso tutorial sobre como editar em massa as imagens em destaque no WordPress para obter instruções mais detalhadas.
3. Regenerate Thumbnails (Regenerar miniaturas)

ORegenerate Thumbnails é um popular plug-in de imagem em destaque do WordPress com mais de um milhão de instalações. Esse plug-in permite alterar os tamanhos das miniaturas das imagens na biblioteca de mídia individualmente ou em massa.
Quando você carrega uma imagem, o WordPress armazena automaticamente várias cópias da mesma imagem em tamanhos diferentes. Alguns desses tamanhos são definidos por seu tema e usados como miniaturas de posts ou imagens em destaque.
No entanto, se você mudar o tema do WordPress e o novo tema usar um tamanho diferente, suas postagens mais antigas mostrarão o tamanho errado da miniatura.
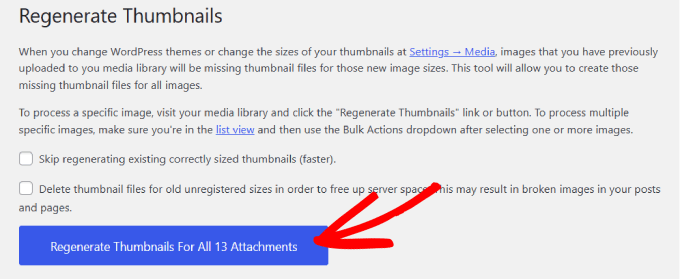
O Regenerate Thumbnails resolve esse problema gerando novos tamanhos de imagem no WordPress. Esse plug-in permite que você crie facilmente todas as imagens em destaque ausentes e pode alterar o tamanho padrão da imagem sem precisar navegar até as configurações do WordPress.

Você pode até mesmo excluir rapidamente imagens em destaque não utilizadas ou antigas.
Para obter instruções detalhadas, dê uma olhada em nosso tutorial sobre como regenerar miniaturas e criar novos tamanhos de imagem no WordPress.
4. Plug-in de marca d’água de imagem

OImage Watermark é outro plug-in que pode regenerar tamanhos de imagem padrão ou imagens em destaque existentes após a alteração de temas.
No entanto, ao contrário dos outros plug-ins mencionados, o Image Watermark permite adicionar marcas d’água às suas imagens em destaque, miniaturas ou qualquer imagem da biblioteca de mídia em massa.
Isso inclui imagens recém-carregadas e imagens existentes em seu site. Você pode personalizar a posição, a opacidade e o tamanho da marca d’água de acordo com sua preferência.

Certifique-se de especificar quais imagens você deseja receber marcas d’água. Basta escolher os tipos de postagem e de imagem que você deseja colocar como marca d’água nas configurações do plug-in.
O Image Watermark é o plugin perfeito para empresas que precisam colocar marcas d’água em uma grande quantidade de conteúdo. Por exemplo, uma loja on-line que envia seus produtos por dropship não gostaria que os concorrentes roubassem as imagens de seus produtos.
5. Imagens em destaque rápidas

OQuick Featured Images é um plug-in que permite definir, substituir ou excluir imagens em destaque em massa.
Com os filtros desse plug-in, você pode atualizar determinadas imagens em destaque por tipo de post, categoria ou tag.
E isso não é tudo. Você poderá criar novas predefinições para imagens em destaque com base em várias propriedades do post.
E se estiver faltando imagens em destaque em qualquer um de seus posts ou páginas, o plug-in perguntará se você deseja definir uma imagem.

O Quick Featured Images é de uso gratuito e tem uma interface simples. Mas você também pode optar por fazer um upgrade para obter mais opções de filtros e recursos.
6. Widget de posts recentes com miniaturas

O plug-inRecent Posts Widget With Thumbnails para WordPress permite que você crie facilmente uma exibição completa das postagens recentes.
Alguns temas do WordPress não exibem suas imagens em destaque, o que torna suas postagens menos agradáveis visualmente.
Use esse plug-in para exibir imagens em destaque de suas postagens recentes para que elas se destaquem e gerem mais tráfego no blog.
Você também pode adicionar outros detalhes, como categorias atribuídas e trechos de postagens. A exibição desses detalhes da postagem pode dar aos leitores uma prévia do assunto de suas postagens, o que pode aumentar ainda mais suas taxas de cliques.
Esse plug-in expande o widget padrão do WordPress, portanto, se você estiver familiarizado com o widget Recent Posts, esse plug-in será fácil de navegar.
7. Videopack

O Videopack é um plug-in projetado especificamente para otimizar as imagens em destaque para vídeos, inclusive miniaturas do YouTube ou postagens de vídeo.
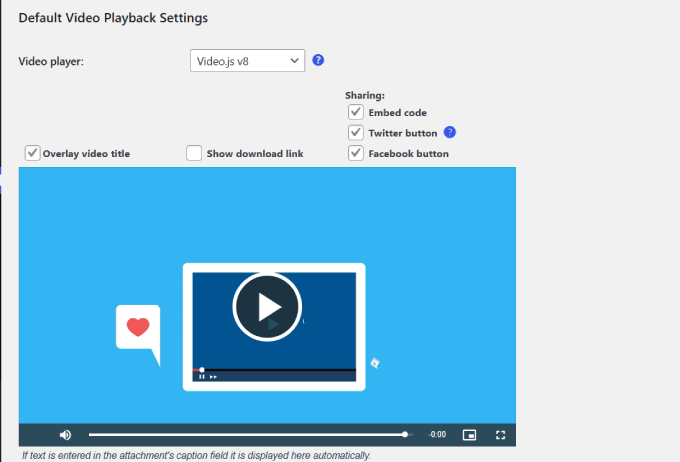
Com esse plug-in avançado, você pode gerar várias miniaturas para vídeos, desde que eles possam ser reproduzidos nativamente em seu navegador.
Além disso, você pode criar galerias de vídeo pop-up para exibir melhor toda a sua biblioteca. Por exemplo, se você tiver um site de associação, uma galeria de vídeos poderá exibir facilmente todos os vídeos de um curso. Ele funciona de forma semelhante a um plug-in de galeria de imagens, em que você usa o shortcode integrado para incorporar uma galeria de todos os vídeos atribuídos a um post ou página.
Além disso, você pode até mesmo adicionar botões de compartilhamento social aos seus vídeos para compartilhá-los em plataformas sociais, como Facebook e Twitter, para que seu conteúdo alcance mais pessoas.

Infelizmente, esse plug-in não funciona com o Block Editor e é compatível apenas com o WordPress Classic Editor.
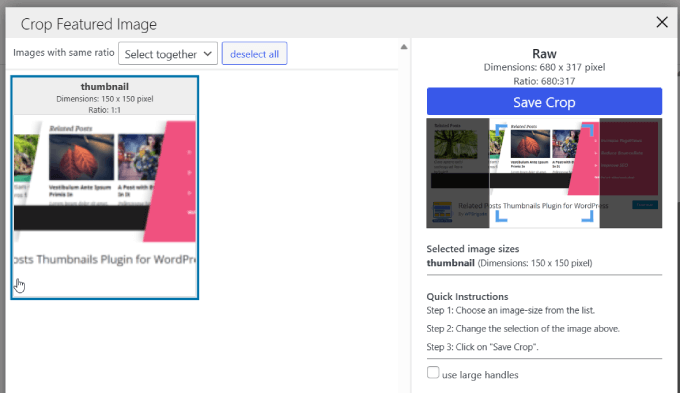
8. Cortar miniaturas

OCrop-Thumbnails é um plug-in totalmente gratuito no qual você pode ajustar a região de corte de suas imagens em destaque e miniaturas.
Como não há uma maneira fácil de cortar imagens no WordPress, esse plug-in oferece uma solução simples para ajustar o tamanho de todas as miniaturas.
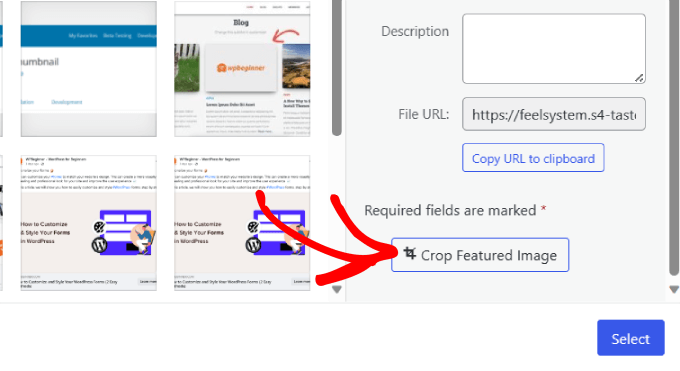
O plug-in adiciona um botão “Cortar imagem em destaque” em seu painel de mídia.

Você precisará clicar nesse botão para abrir o editor de corte.
A partir daí, você pode selecionar a região e o tamanho da imagem que deseja que apareça na miniatura.

Esse plug-in é particularmente útil para quem deseja criar um tema WordPress personalizado e deseja manter controle total sobre os tamanhos das imagens cortadas.
Também é útil se você quiser criar miniaturas no WordPress sem usar um software de edição de fotos.
9. Plugin de miniaturas de posts relacionados para WordPress

ORelated Posts Thumbnail Plugin para WordPress é um plug-in que adiciona uma exibição de miniaturas de postagens relacionadas após a postagem.
A adição de posts relacionados e miniaturas é uma ótima maneira de reduzir as taxas de rejeição e de saída, o que aumenta o SEO do WordPress. Além disso, mantém os leitores engajados em seu site por mais tempo, pois é mais provável que eles explorem mais o seu conteúdo.
No entanto, talvez você também queira usar o MonsterInsights para monitorar o envolvimento do usuário, pois ele é o melhor plug-in de análise para WordPress.
O plug-in Related Posts Thumbnail para WordPress permite que você personalize os tamanhos das miniaturas para que elas se ajustem perfeitamente ao seu tema.
Por padrão, o WordPress usa a primeira imagem que aparece na postagem. Mas, com esse plug-in, você pode selecionar a imagem que deseja exibir para suas postagens relacionadas.
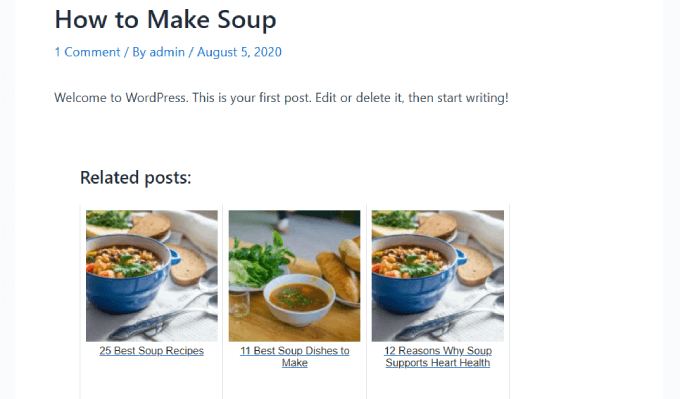
Todas as miniaturas serão organizadas em colunas sob cada postagem. E você verá o título e o trecho da postagem relacionada abaixo da miniatura. Além disso, as cores do plano de fundo da miniatura, as bordas, o texto, o tamanho do texto e o plano de fundo ao passar o mouse podem ser editados.
Você pode até mesmo especificar o número de posts relacionados a serem exibidos.
Veja como seriam as postagens relacionadas:

Observação: esse plug-in tem um bloco Gutenberg para facilitar o uso.
10. Imagem em destaque automática

OAuto Featured Image é um plug-in que ajuda você a economizar tempo gerando ou removendo imagens em destaque com um único clique.
Você pode executar essa ação em massa por tipo de postagem, categoria, status ou data de criação.
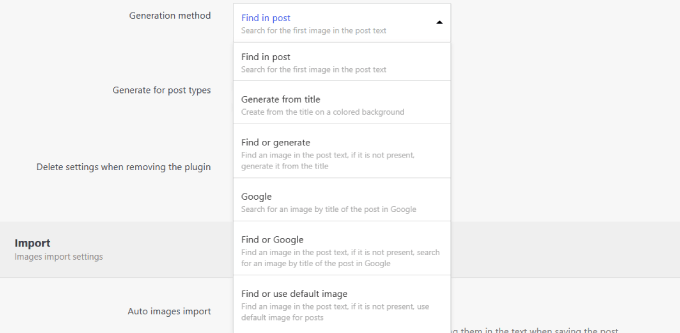
Esse plug-in pode definir suas imagens em destaque com base em imagens existentes com base no título da postagem, em imagens existentes na postagem ou em ambos. Você pode até mesmo pesquisar imagens de um serviço de estoque ou página de pesquisa.

No entanto, você precisará da versão profissional para acessar bibliotecas de pesquisa como Unsplash e Pixabay.
Há até um recurso interessante que pode analisar o conteúdo de uma publicação e recomendar imagens com base em sua análise.
O melhor de tudo é que ele é compatível com o Gutenberg, o Elementor e o Classic Editor.
11. Imagem em destaque padrão

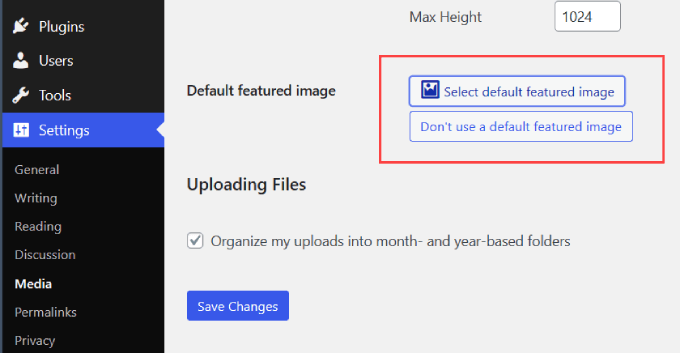
ODefault featured image é um plug-in que permite adicionar uma imagem em destaque padrão à página de configurações de mídia.
É possível exibir uma imagem em destaque padrão no WordPress adicionando código ao seu tema do WordPress. Entretanto, muitos iniciantes não querem editar o tema.
O plug-in Default Featured Image oferece uma maneira fácil de fazer isso. Você pode escolher uma imagem em destaque para todos os posts ou páginas, mesmo que não haja uma definida.
Basta adicionar uma imagem em destaque padrão da biblioteca de mídia do WordPress.

Para saber mais, dê uma olhada em nosso tutorial sobre como definir uma imagem em destaque padrão no WordPress usando um plug-in.
12. Easy Add Thumbnail (Fácil adição de miniaturas)

OEasy Add Thumbnail ajuda você a configurar automaticamente a primeira imagem em uma postagem como uma imagem em destaque.
Mesmo que você ou outros autores do seu site se esqueçam de definir uma imagem em destaque, esse plug-in definirá automaticamente uma para você.
Para publicações mais antigas, ele define uma imagem em destaque quando a publicação é visualizada no front-end. Consulte nosso tutorial sobre como adicionar anexos de postagens como imagens em destaque no WordPress.
13. Miniatura de postagem mágica

O plug-in Magic Post Thumbnail usa inteligência artificial para gerar imagens em destaque em massa para você. Você não precisa fazer upload de nenhuma imagem.
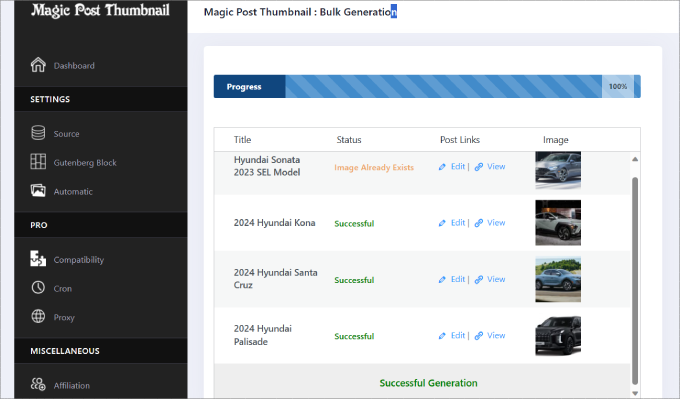
Ele simplesmente pega os títulos e os textos de cada post ou página. Em seguida, ele receberá instantaneamente imagens do DALL-E, Pexels, Google Images, Envato Elements, Pixabay ou Unsplash.
Dê uma olhada em como nós, o plug-in, geramos miniaturas em massa para todas as publicações em uma categoria específica.

O plug-in adiciona automaticamente a imagem à miniatura em destaque e aparece no feed do blog. Agora, você pode economizar tempo tentando encontrar a imagem perfeita e usar apenas o Magic Post Thumbnail.
Caso uma página não tenha uma imagem em destaque, você sempre pode definir uma imagem de fallback. Essa imagem será exibida se a postagem não tiver uma imagem em destaque por algum motivo. Para saber mais sobre isso, confira nossa postagem sobre como definir uma imagem em destaque de fallback.
14. Imagens em destaque no RSS

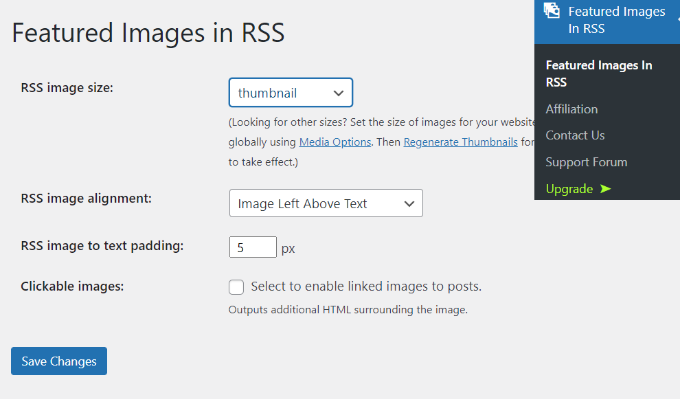
Oplug-in Featured Images in RSS permite que você inclua facilmente imagens em destaque no feed RSS do seu blog.
Por padrão, o WordPress não exibe imagens em destaque ou miniaturas de posts nos feeds RSS. Dito isso, você pode usar o plug-in Featured Images in RSS para corrigir isso.
Além disso, você pode especificar a posição e o tamanho das miniaturas a serem incluídas.

Ao contrário de outros plug-ins de feed RSS, você pode adicionar essas imagens com recursos de blog às suas campanhas de e-mail.
Você pode conectar o plug-in a alguns dos serviços de marketing por e-mail mais populares, como MailChimp, ActiveCampaign, HubSpot e outros. Ele funciona até mesmo com imagens de produtos do WooCommerce para ajudar a exibir seus itens em campanhas RSS baseadas em produtos.
Bônus: Corrija problemas de miniaturas incorretas do Facebook no WordPress

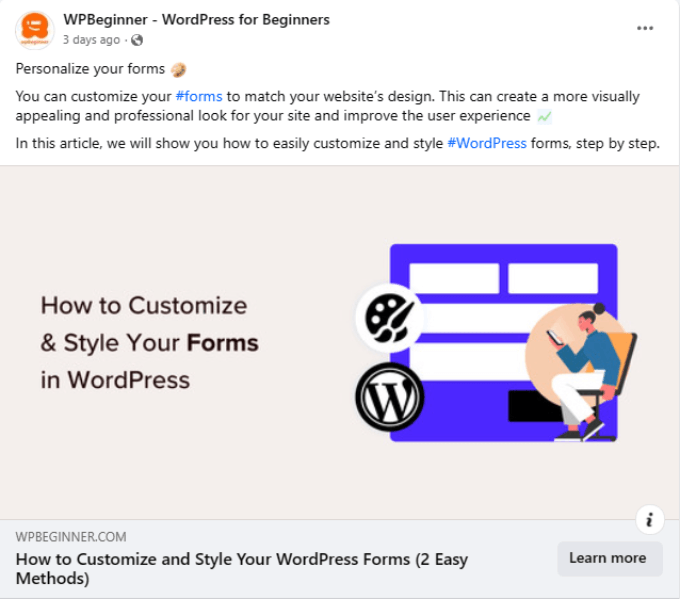
Um dos problemas mais comuns com as imagens em destaque no WordPress é que, às vezes, o Facebook não seleciona a imagem correta quando uma publicação é compartilhada.
Para resolver esse problema, você pode usar o plug-in gratuito AIOSEO. Ele é o melhor plugin de SEO para WordPress disponível e permite otimizar facilmente seu conteúdo para mecanismos de pesquisa e plataformas de mídia social como o Facebook.
O recurso social do plug-in AIOSEO informa explicitamente ao Facebook qual imagem deve ser usada como miniatura de postagem.
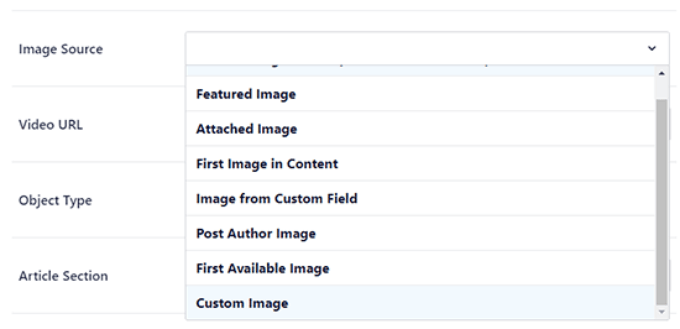
Tudo o que você precisa fazer é selecionar o menu suspenso “Image Source” (Fonte da imagem), no qual você pode selecionar a imagem em destaque para o Facebook.

Consulte nosso tutorial sobre como corrigir problemas de miniaturas incorretas do Facebook no WordPress.
As miniaturas de posts e as imagens em destaque são tratadas pela biblioteca de mídia do WordPress.
Muitos problemas relacionados à exibição de imagens em destaque no WordPress podem ser resolvidos pelas soluções descritas em nosso guia de solução de problemas sobre como corrigir problemas comuns de imagens no WordPress.
Esperamos que este artigo tenha ajudado você a encontrar os melhores plugins e tutoriais de imagens em destaque para WordPress. Talvez você também queira dar uma olhada em nossa lista de plug-ins e ferramentas do WordPress indispensáveis para sites de negócios ou em como criar um boletim informativo por e-mail da maneira correta, passo a passo.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aaron Yeagle says
I am syndicating a number of blogs and I’ve made featured images for each author. Unfortunately, every time their feeds update, I have to dash in to add the featured image.
Do any of these plugins allow me to set the featured image based on the author of the post?
WPBeginner Support says
You would want to take a look at tool 12 in this article
Administrador
Galadriel says
Is there a plugin to Bulk-edit featured image? I need to apply a single image to multiple posts. A quick edit option for featured image that appears in the bulk-editor is what I’m searching for. Any tips or leads are much appreciated:-)
Stefano says
You can use alternatively the plugin “Thumbnails” which autoset the featured images but, more important, generates pixel perfect crops without fill the media library of thumbnail versions and putting the cropped version in a cache folder.
StefanS says
Hello,
just want to say this is a great tutorial, and great article, but i have a little problem that, for which i find no solution here. Here is what it goes – on a website i administrate and have made using WordPress, i have a special page which is directing to a page with arranged products by there discount. We popuralize the website by using Facebook. So when i create a post in FB with a link to that specific page(with the discounts), the post displays no image.
From the creators of the premium theme, i’v learned(or at least they told me that), i have to use a SEO plugin to set image for the page. I browsed the internet but found alomost nothing specific how to do that.
Any ideas ?
Thx in advance
Steven Denger says
The Post Thumbnail Editor is total junk and does not even begin to work. Dont waste your time like I did.
Annapurna says
Do we have a plugin that generates a preview image for posts?
Like we have a preview option, can we generate a image of the preview?
JAkzam says
You forgot Post List Featured Image
gerald says
just learning what this is.
will decide later if it is something for me.
Feldspar says
Have you run across any Featured Image plugins that will let you assign a url link to them?
I’m currently using a theme that doesn’t support this and need the featured image to be clickable in the single post layout.
adrie says
good article, thanks bro.
Dan says
I have enjoyed reading WPbeginner for the past 6 months or so, and have been learning a lot from you the experts.
I run a small website, since July 2014, and I am still learning a lot every day. I chose WP 2012 theme, and I hate the 404 page on this theme. You have given a few times suggestion on how to make it work for me, and give the reader other options, so he doesn’t log off, but my problem is that I have no idea how to add anything onto a php file, nor where would I add anything onto a php file.
Is there any other way to do the above, with out dealing with php?
Thank you for all the good ideas on this blog, you are doing a great job.
Dan
WPBeginner Support says
There are some plugins to create custom 404 pages but they are not very good.
Administrador
LippyKitten says
Soliloquy is a paid plugin and the addon you mention Featured Content is categorised as an advanced addon and according to the Soliloquy website:
“Advanced addons come with the purchase of a Developer or greater Soliloquy license.”
So to use the addon you recommend it would cost $99 (developer) or $249 (master) for a licence!
What WordPress beginner is going to fork out that much money?
This is not the first time you’ve recommended expensive services and I think it’s very misleading to newbies and inexperienced WordPress users.
Your site focuses on WordPress Beginners yet most of the time you write about or recommend expensive plugins. Ok, they maybe the best but would it not be more fitting for WPBeginner to showcase the best free plugins or at least if you insist on continuing these posts highlight free alternatives after the paid (expensive) version review?
If you want to recommend expensive plugins then you should either rename your site or open a sister site where these expensive recommendations would be more suited.
WPBeginner Support says
Thanks for your feedback. However, if you look at the post there are 13 other plugins and most of them are free. We only recommend paid plugins or services that we have used ourselves or the plugins and tools that provide a specific feature not offered by currently available free plugins.
On the other hand, many of our beginner users are actually running small and medium sized business websites using WordPress. Those users can afford these plugins. We try to maintain a balance between free and paid plugins.
Administrador
fiftarina says
Wow, these are all very useful plugins. I love no 10 (btw, you have two no 10 on your post) that allows for cropping manually, featured image column, and feature image by category. Will definitely add them into my plugin collection.
WPBeginner Support says
Thanks for pointing out the mistake. We have fixed it.
Administrador