Deseja definir a imagem em destaque do WordPress automaticamente?
Se você mudou recentemente para um tema que usa miniaturas, pode haver muito espaço vazio em sua página inicial e nas páginas do blog. No entanto, adicionar as imagens em destaque que faltam às suas postagens anteriores pode exigir muito tempo e esforço.
Neste artigo, mostraremos como usar automaticamente os anexos de postagens como imagens em destaque em seu site do WordPress.

Por que adicionar anexos de postagem como imagens em destaque?
Uma imagem em destaque atraente incentiva os visitantes a conferir mais do seu conteúdo, portanto, é uma maneira importante de obter mais envolvimento do usuário e aumentar as visualizações de página.
As imagens em destaque também podem aparecer nos resultados de pesquisa e nos feeds de mídia social. Isso significa que uma ótima imagem em destaque pode até aumentar o tráfego do seu blog.
No entanto, se você mudou recentemente para um tema do WordPress que exibe imagens em destaque, adicionar miniaturas a todas as suas postagens anteriores pode ser muito trabalhoso.
Felizmente, você pode dizer ao WordPress para usar uma imagem da postagem como a imagem em destaque. Essa é uma maneira fácil de atualizar todas as suas postagens anteriores. Dito isso, vamos dar uma olhada em como usar anexos de posts como imagens em destaque no WordPress.
Como adicionar um anexo de postagem como imagem em destaque no WordPress
A maneira mais fácil de adicionar imagens em destaque automaticamente é usar o Auto Featured Image. Esse plug-in gratuito pode gerar uma imagem em destaque para todas as suas páginas, posts e tipos de post personalizados com o clique de um botão.
A primeira coisa que você precisa fazer é instalar e ativar o Auto Featured Image. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Auto Featured Image “ Settings. Agora você pode abrir o menu suspenso “Generation Method” (Método de geração) e selecionar “Find in post” (Localizar na postagem).

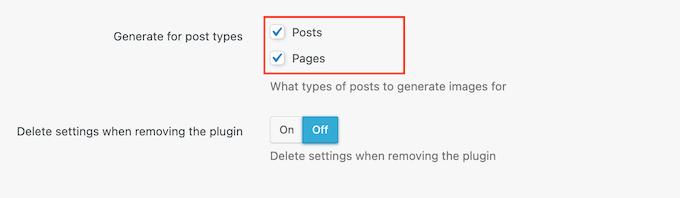
Por padrão, o plug-in pode gerar imagens em destaque para páginas e posts.
Para alterar essas configurações, basta desmarcar uma das caixas ao lado de “Pages” ou “Posts”.

Feito isso, selecione a guia “Generate Images” (Gerar imagens).
Agora você pode abrir o menu suspenso “Post Type” (Tipo de postagem) e escolher “Posts” ou “Pages” (Páginas), dependendo do conteúdo em que deseja adicionar imagens em destaque.

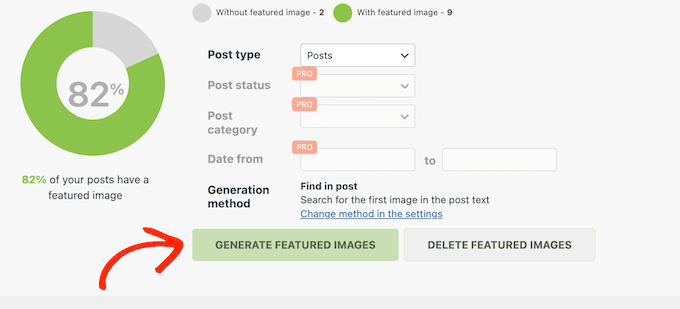
O Auto Featured Image agora fará uma varredura em seu blog do WordPress e mostrará o número total de páginas que não têm imagens em destaque.
Para adicionar os anexos da postagem como imagem em destaque, clique no botão “Generate Featured Images” (Gerar imagens em destaque).

Após alguns instantes, você verá a mensagem “All Done” (Tudo pronto).
Agora, basta acessar seu site do WordPress para ver as novas miniaturas em destaque em ação.
Esperamos que este tutorial tenha ajudado você a aprender como usar anexos de postagens como imagens em destaque no WordPress. Talvez você também queira saber como criar fluxos de trabalho automatizados no WordPress ou conferir nossa lista dos melhores plug-ins e ferramentas de SEO que você deve usar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
3orod says
Thanks a lot , you help me
WPBeginner Support says
Glad we could be helpful
Administrador
Wally says
Fantastic. I’m working with a new Genesis framework child theme, and although I’m a pretty good coder, I had no clue where to go in the framework to accomplish this. Great plugin. Thanks!
Beth says
I have used a Slider at the top of my core site pages. I do not have (or want) images on the page other than the slider at the top. How do I set this slider image to be the image that shows up on social media without it showing up on the page. I know how to do this on standard pages, but I have never tried it outside of that. It’s probably a template issue that will require scripting, but I wanted to double check before I got too far. I can’t find anything that seems to address this issue.
Keith says
I have been working on learning WP for the past few weeks, but there are so many issues that arise. I hv looked at video after video, even You Tube videos, some are helpful but are time consuming. I would like to be able to build websites and was wondering If there Is a course in my city or a mentor that could provide direction.
Thanks!!
WPBeginner Support says
Keith, we’d recommend you to subscribe to our YouTube Channel. We have some videos tailor made for beginners, and we will be adding more videos regularly. Let us know what you would like to see and we will try to cover it up.
Administrador