Möchten Sie das WordPress Featured Image automatisch einstellen?
Wenn Sie kürzlich zu einem Thema gewechselt haben, das Thumbnails verwendet, kann es sein, dass auf Ihrer Homepage und Ihren Blogseiten viel leerer Platz ist. Es kann jedoch viel Zeit und Mühe kosten, die fehlenden Bilder zu Ihren früheren Beiträgen hinzuzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie Beitragsanhänge automatisch als Featured Images auf Ihrer WordPress-Website verwenden können.

Warum Anhänge von Beiträgen als Featured Images hinzufügen?
Ein auffälliges Bild regt die Besucher dazu an, sich mehr von Ihrem Inhalt anzuschauen, und ist daher ein wichtiges Mittel, um die Benutzeraktivität und die Seitenaufrufe zu steigern.
Hervorgehobene Bilder können auch in den Suchergebnissen und in den Feeds der sozialen Medien erscheinen. Das bedeutet, dass ein großartiges Featured Image sogar den Traffic Ihres Blogs erhöhen kann.
Wenn Sie jedoch vor kurzem zu einem WordPress-Theme gewechselt haben, das Featured Images anzeigt, kann das Hinzufügen von Thumbnails zu all Ihren früheren Beiträgen eine Menge Arbeit sein.
Zum Glück können Sie WordPress anweisen, ein Bild aus dem Beitrag als Featured Image zu verwenden. Auf diese Weise können Sie ganz einfach alle früheren Beiträge aktualisieren. Schauen wir uns also an, wie man Beitragsanhänge als Featured Images in WordPress verwenden kann.
Wie füge ich ein Post Attachment als Featured Image in WordPress hinzu?
Der einfachste Weg, automatisch hervorgehobene Bilder hinzuzufügen, ist die Verwendung von Auto Featured Image. Dieses kostenlose Plugin kann mit einem Klick auf eine Schaltfläche ein Featured Image für alle Ihre Seiten, Beiträge und benutzerdefinierten Beitragstypen erzeugen.
Als Erstes müssen Sie Auto Featured Image installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung zu Auto Featured Image „ Einstellungen. Sie können nun das Dropdown-Menü „Generierungsmethode“ öffnen und „Im Beitrag suchen“ auswählen.

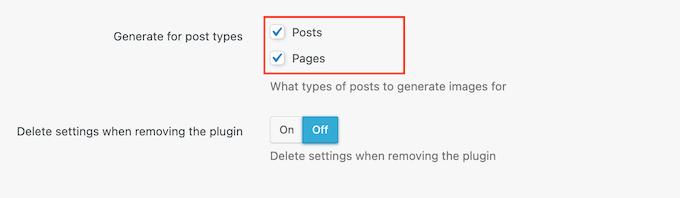
Standardmäßig kann das Plugin Featured Images für Seiten und Beiträge erzeugen.
Um diese Einstellungen zu ändern, deaktivieren Sie einfach eines der Kästchen neben „Seiten“ oder „Beiträge“.

Wählen Sie anschließend die Registerkarte „Bilder generieren“.
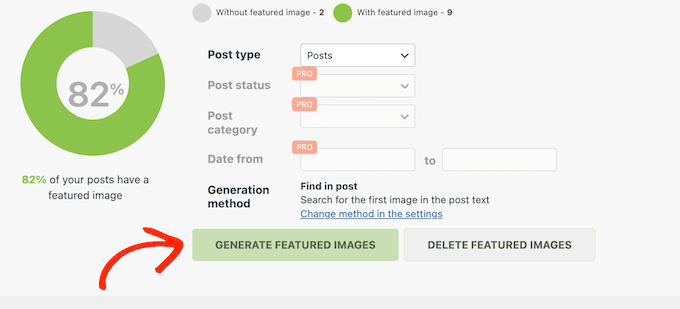
Sie können nun die Dropdown-Liste „Beitragstyp“ öffnen und entweder „Beiträge“ oder „Seiten“ auswählen, je nachdem, für welchen Inhalt Sie Bilder hinzufügen möchten.

Auto Featured Image scannt jetzt Ihren WordPress-Blog und zeigt die Gesamtzahl der Seiten an, die kein Featured Image haben.
Klicken Sie auf die Schaltfläche „Hervorgehobene Bilder generieren“, um Anhänge zu einem Beitrag als hervorgehobenes Bild hinzuzufügen.

Nach ein paar Augenblicken wird die Meldung „Alles erledigt“ angezeigt.
Besuchen Sie jetzt einfach Ihre WordPress-Website, um die neuen Miniaturansichten in Aktion zu sehen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man Beitragsanhänge als Featured Images in WordPress verwendet. Vielleicht möchten Sie auch erfahren , wie Sie automatisierte Workflows in WordPress erstellen können, oder unsere Liste der besten SEO-Plugins und -Tools lesen, die Sie verwenden sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
3orod says
Thanks a lot , you help me
WPBeginner Support says
Glad we could be helpful
Admin
Wally says
Fantastic. I’m working with a new Genesis framework child theme, and although I’m a pretty good coder, I had no clue where to go in the framework to accomplish this. Great plugin. Thanks!
Beth says
I have used a Slider at the top of my core site pages. I do not have (or want) images on the page other than the slider at the top. How do I set this slider image to be the image that shows up on social media without it showing up on the page. I know how to do this on standard pages, but I have never tried it outside of that. It’s probably a template issue that will require scripting, but I wanted to double check before I got too far. I can’t find anything that seems to address this issue.
Keith says
I have been working on learning WP for the past few weeks, but there are so many issues that arise. I hv looked at video after video, even You Tube videos, some are helpful but are time consuming. I would like to be able to build websites and was wondering If there Is a course in my city or a mentor that could provide direction.
Thanks!!
WPBeginner Support says
Keith, we’d recommend you to subscribe to our YouTube Channel. We have some videos tailor made for beginners, and we will be adding more videos regularly. Let us know what you would like to see and we will try to cover it up.
Admin