Volete impostare automaticamente l’immagine in primo piano di WordPress?
Se di recente siete passati a un tema che utilizza le miniature, è possibile che ci sia molto spazio vuoto nella vostra homepage e nelle pagine del blog. Tuttavia, aggiungere le immagini in evidenza mancanti ai post precedenti può richiedere molto tempo e fatica.
In questo articolo vi mostreremo come utilizzare automaticamente gli allegati dei post come immagini in evidenza sul vostro sito WordPress.

Perché aggiungere gli allegati dei post come immagini in primo piano?
Un’immagine in primo piano accattivante incoraggia i visitatori a consultare altri contenuti, quindi è un modo importante per ottenere un maggiore coinvolgimento degli utenti e aumentare le visualizzazioni delle pagine.
Le immagini in primo piano possono comparire anche nei risultati di ricerca e nei feed dei social media. Ciò significa che un’ottima immagine in evidenza può addirittura aumentare il traffico del vostro blog.
Tuttavia, se di recente si è passati a un tema WordPress che visualizza le immagini in primo piano, l’aggiunta di miniature a tutti i post precedenti può richiedere molto lavoro.
Fortunatamente, è possibile indicare a WordPress di utilizzare un’immagine del post come immagine in evidenza. Questo è un modo semplice per aggiornare tutti i post precedenti. Detto questo, vediamo come utilizzare gli allegati dei post come immagini in primo piano in WordPress.
Come aggiungere l’allegato di un post come immagine in primo piano in WordPress
Il modo più semplice per aggiungere automaticamente immagini in primo piano è utilizzare Auto Featured Image. Questo plugin gratuito può generare un’immagine in primo piano per tutte le pagine, i post e i tipi di post personalizzati con un semplice clic.
La prima cosa da fare è installare e attivare Auto Featured Image. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, andare su Immagine in primo piano automatica “ Impostazioni. Ora è possibile aprire il menu a tendina “Metodo di generazione” e selezionare “Trova nel post”.

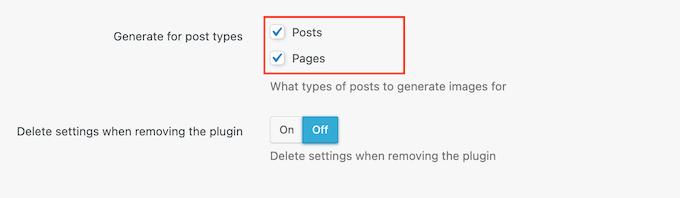
Per impostazione predefinita, il plugin può generare immagini in primo piano per pagine e post.
Per modificare queste impostazioni, è sufficiente deselezionare una delle due caselle accanto a “Pagine” o “Messaggi”.

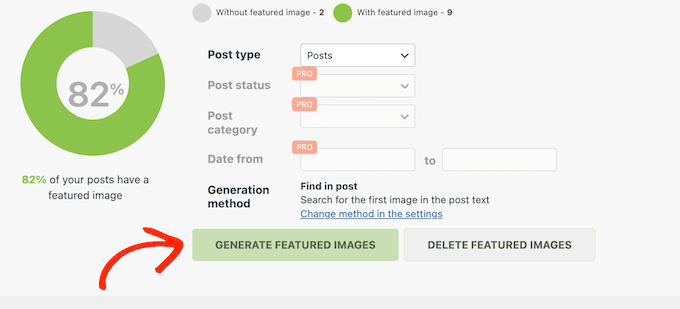
A questo punto, selezionare la scheda “Genera immagini”.
Ora è possibile aprire il menu a tendina “Tipo di post” e scegliere “Post” o “Pagine”, a seconda del contenuto in cui si desidera aggiungere le immagini in primo piano.

Auto Featured Image ora scansiona il vostro blog WordPress e mostra il numero totale di pagine che non hanno immagini in primo piano.
Per aggiungere gli allegati del post come immagine in primo piano, fare clic sul pulsante “Genera immagini in primo piano”.

Dopo qualche istante, verrà visualizzato il messaggio “Tutto fatto”.
Ora è sufficiente visitare il vostro sito WordPress per vedere le nuove miniature in evidenza in azione.
Speriamo che questo tutorial vi abbia aiutato a imparare come utilizzare gli allegati dei post come immagini in primo piano in WordPress. Potreste anche voler imparare a creare flussi di lavoro automatizzati in WordPress o consultare il nostro elenco dei migliori plugin e strumenti SEO da utilizzare.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
3orod says
Thanks a lot , you help me
WPBeginner Support says
Glad we could be helpful
Admin
Wally says
Fantastic. I’m working with a new Genesis framework child theme, and although I’m a pretty good coder, I had no clue where to go in the framework to accomplish this. Great plugin. Thanks!
Beth says
I have used a Slider at the top of my core site pages. I do not have (or want) images on the page other than the slider at the top. How do I set this slider image to be the image that shows up on social media without it showing up on the page. I know how to do this on standard pages, but I have never tried it outside of that. It’s probably a template issue that will require scripting, but I wanted to double check before I got too far. I can’t find anything that seems to address this issue.
Keith says
I have been working on learning WP for the past few weeks, but there are so many issues that arise. I hv looked at video after video, even You Tube videos, some are helpful but are time consuming. I would like to be able to build websites and was wondering If there Is a course in my city or a mentor that could provide direction.
Thanks!!
WPBeginner Support says
Keith, we’d recommend you to subscribe to our YouTube Channel. We have some videos tailor made for beginners, and we will be adding more videos regularly. Let us know what you would like to see and we will try to cover it up.
Admin