Deseja adicionar um controle deslizante de conteúdo em destaque ao seu site WordPress?
Muitos sites populares usam controles deslizantes de conteúdo em destaque para mostrar seu conteúdo mais recente e digno de nota. Você pode adicionar um controle deslizante em destaque com base em seu post de blog, página de destino ou tipo de post personalizado.
Neste artigo, mostraremos como adicionar um controle deslizante de conteúdo em destaque no WordPress.

Por que adicionar um controle deslizante de conteúdo em destaque no WordPress?
Um controle deslizante de conteúdo em destaque é uma ferramenta útil que ajuda a tornar seu conteúdo mais envolvente. Você pode criar um controle deslizante com base no conteúdo do seu site WordPress e facilitar para os usuários a localização dos artigos e páginas mais úteis.
Além das postagens importantes do blog, você também pode adicionar controles deslizantes de conteúdo em destaque para eventos futuros, categorias populares, tags mais usadas e muito mais.
Por exemplo, se você tiver um site de imobiliária, poderá usar um controle deslizante de conteúdo em destaque para mostrar listagens de propriedades. Ou exibir seu conteúdo perene para que ele se destaque em seu site.
Por outro lado, um controle deslizante de conteúdo em destaque também é útil para sites de comércio eletrônico. Você pode mostrar depoimentos de clientes em um controle deslizante de conteúdo e usá-los como prova social para criar confiança e aumentar as vendas.
Dito isso, vamos ver como adicionar um controle deslizante de conteúdo em destaque no WordPress.
Como criar um controle deslizante de conteúdo em destaque no WordPress
A melhor maneira de criar um controle deslizante de conteúdo em destaque é usar o Soliloquy. Ele é o melhor plugin de controle deslizante do WordPress no mercado, é super rápido, fácil de usar e vem com ótimos recursos e complementos.
Para este tutorial, usaremos a versão Soliloquy Pro porque ela inclui o complemento Featured Content e oferece mais recursos. Há também uma versão gratuita do Soliloquy que você pode usar para começar.

Primeiro, você precisa instalar e ativar o plug-in Soliloquy. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
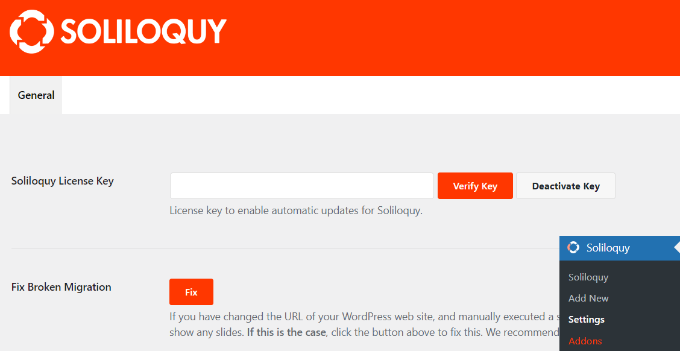
Após a ativação, você precisa visitar a página Soliloquy ” Settings (Configurações ) no painel do WordPress. A partir daí, basta inserir sua chave de licença e clicar no botão “Verify Key” (Verificar chave).

Você pode encontrar a chave de licença na área de sua conta do Soliloquy.
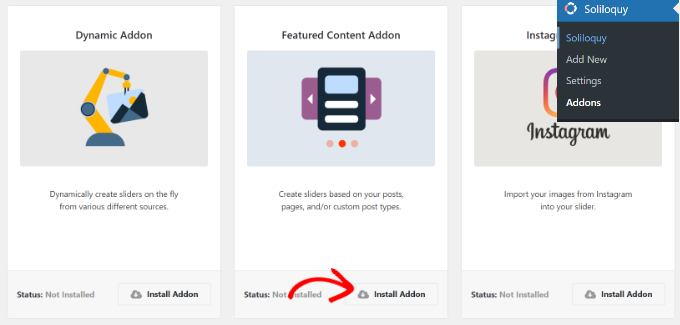
Depois disso, basta acessar Soliloquy ” Addons no painel de administração do WordPress. Em seguida, role para baixo até localizar o “Featured Content Addon” e clique no botão “Install Addon”.

Quando os complementos estiverem ativados, estaremos prontos para criar nosso novo controle deslizante.
Basta acessar Soliloquy ” Add New no painel do WordPress para criar seu controle deslizante de conteúdo em destaque.

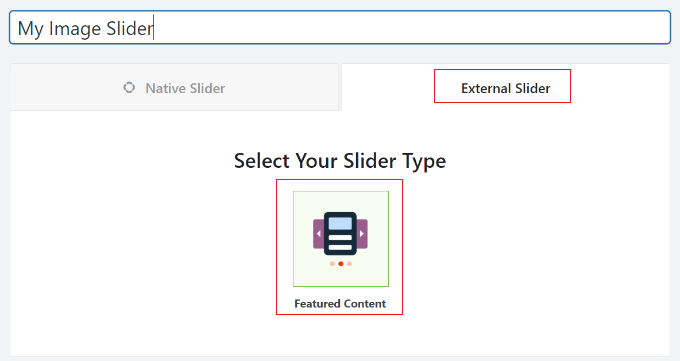
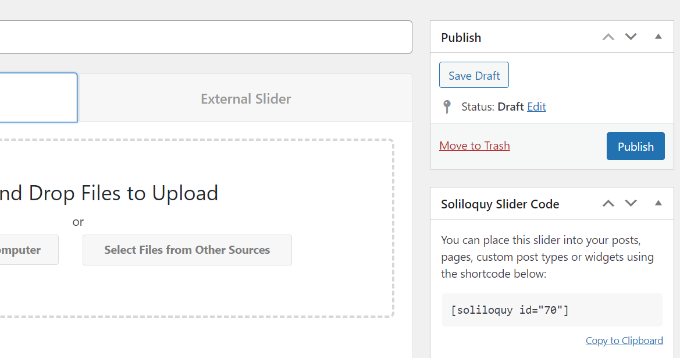
Em seguida, você precisará digitar um nome na parte superior e, depois, mudar para a guia “External Silider”.
Aqui, você verá um novo tipo de controle deslizante chamado conteúdo em destaque. Vá em frente e selecione essa opção.

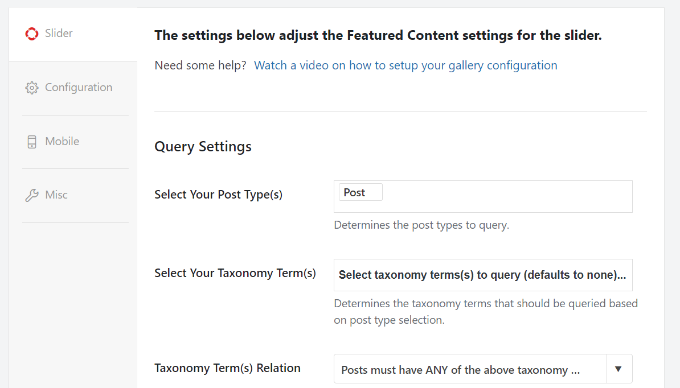
Depois disso, você pode rolar para baixo até a guia “Slider” (Controle deslizante) para definir as configurações do controle deslizante.
Vá em frente e selecione o tipo de post que deseja incluir em seu controle deslizante de conteúdo em destaque. Você pode escolher posts, páginas, posts personalizados e muito mais.

Além disso, há também uma opção para selecionar a taxonomia do seu controle deslizante. Você pode escolher tags, categorias, eventos e outras taxonomias.
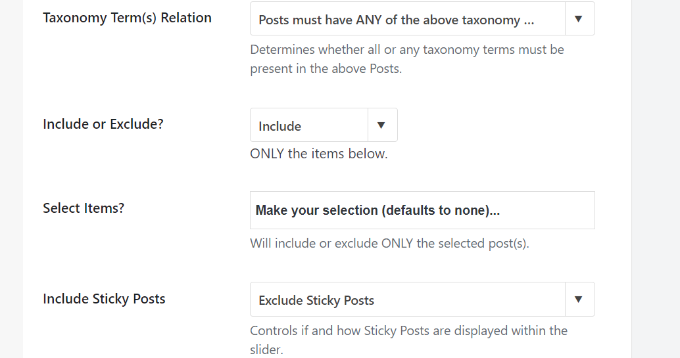
Se você rolar a tela para baixo, verá mais configurações. Por exemplo, há opções para incluir e excluir posts, tornar os posts incluídos fixos, classificar os posts por e muito mais.

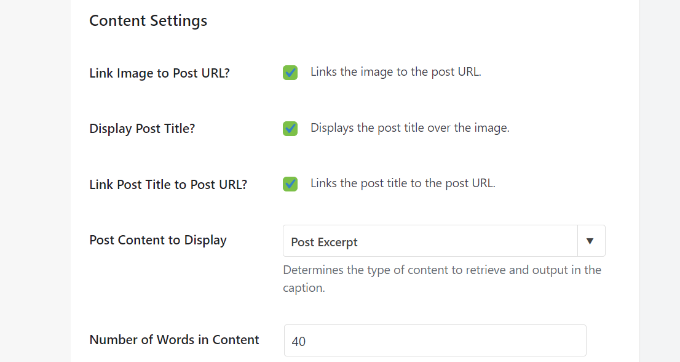
O Soliloquy também oferece diferentes configurações de conteúdo que você pode controlar para o seu controle deslizante.
Ele permite que você vincule imagens a URLs de postagens, exiba títulos de postagens, mostre trechos, escolha o número de palavras no conteúdo e muito mais.

Quando terminar, basta clicar no botão “Publicar” na parte superior.
Você também verá um shortcode do Soliloquy Slider que pode ser usado para exibir o controle deslizante em qualquer lugar do seu site.

Exibindo o controle deslizante de conteúdo em destaque no WordPress
O Soliloquy oferece várias maneiras de exibir os controles deslizantes no local desejado. Você pode usar o bloco Soliloquy ou usar códigos de acesso para adicionar o controle deslizante de conteúdo em destaque.
Primeiro, você precisará editar uma postagem ou criar uma nova.

Quando você estiver no editor de conteúdo, clique no botão “+” para adicionar um bloco Soliloguy.
Em seguida, você pode selecionar o controle deslizante de conteúdo em destaque no menu suspenso do bloco Soliloquy.

Feito isso, publique ou atualize sua postagem de blog ou página de destino.
Agora você pode visitar seu site para ver o controle deslizante de conteúdo em destaque em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar um controle deslizante de conteúdo em destaque ao seu site WordPress. Talvez você também queira ver nosso guia sobre como iniciar uma loja on-line e os erros mais comuns do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
One such tip on how to do it, albeit a slightly more challenging way without a plugin. Since I didn’t want to burden WordPress with another plugin, I used the commonly used WPCode for adding snippets and requested artificial intelligence in the form of Chat GPT to program such a block. I insert it into the website using WPCode, and it works perfectly. So even those who can’t code can take this path and save some performance for their website. Just a thought on another way to achieve it.
WPBeginner Support says
The danger of adding it via code would be if a change needs to be made in the future which is why we recommend plugins that make the process simpler and allow for customization
Administrador
Ram E. says
Going on experience, I can say that Soliloquy is among the best and user-friendly slider plugins in the market. Tried using it on a client ecommerce site and a personal project. However, I really hope that the next releases of WordPress would add a slider feature to its Query block.
WPBeginner Support says
Thanks for sharing your experience
Administrador
Mike Childress says
For $99 per year the Soliloquy plugin with the featured content add-on is definitely feature rich for those who want to drop that money on slider. One question I have: Can the Soliloquy featured content add on link to external websites?
Travis Pflanz says
I’ve been meaning to give Soliloquy a try. That said, isn’t the slider phase on a downward trend?