Volete aggiungere uno slider di contenuti in evidenza al vostro sito WordPress?
Molti siti famosi utilizzano slider di contenuti in evidenza per mostrare i loro ultimi contenuti degni di nota. È possibile aggiungere uno slider in evidenza in base al post del blog, alla landing page o al tipo di post personalizzato.
In questo articolo mostreremo come aggiungere un cursore di contenuti in evidenza in WordPress.

Perché aggiungere un cursore del contenuto in primo piano in WordPress?
Uno slider di contenuti in evidenza è uno strumento utile che contribuisce a rendere i vostri contenuti più coinvolgenti. Potete creare uno slider basato sui contenuti del vostro sito WordPress e rendere più facile per gli utenti trovare gli articoli e le pagine più utili.
Oltre ai post importanti del blog, è possibile aggiungere slider di contenuti in evidenza per i prossimi eventi, le categorie più popolari, i tag più utilizzati e altro ancora.
Ad esempio, se avete un sito web immobiliare, potete utilizzare uno slider di contenuti in evidenza per mostrare gli annunci immobiliari. Oppure mostrate i vostri contenuti evergreen per farli risaltare sul vostro sito.
D’altra parte, uno slider di contenuti in evidenza è utile anche per i siti di e-commerce. È possibile mostrare le testimonianze dei clienti in uno slider di contenuti e utilizzarle come prova sociale per creare fiducia e aumentare le vendite.
Detto questo, vediamo come aggiungere uno slider di contenuti in evidenza in WordPress.
Creare un cursore di contenuto in primo piano in WordPress
Il modo migliore per creare uno slider di contenuti in evidenza è utilizzare Soliloquy. È il miglior plugin per slider di WordPress sul mercato, è velocissimo, facile da usare e dotato di ottime funzioni e addon.
Per questo tutorial, utilizzeremo la versione Pro di Soliloquy perché include l’addon Contenuto in primo piano e offre più funzioni. Esiste anche una versione gratuita di Soliloquy che si può utilizzare per iniziare.

Per prima cosa, è necessario installare e attivare il plugin Soliloquy. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
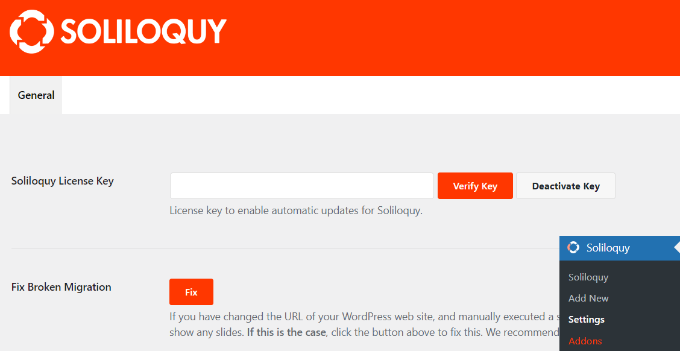
Dopo l’attivazione, è necessario visitare la pagina “Impostazioni” di Soliloquy dalla dashboard di WordPress. Da qui, è sufficiente inserire la chiave di licenza e fare clic sul pulsante “Verifica chiave”.

La chiave di licenza si trova nell’area dell’account Soliloquy.
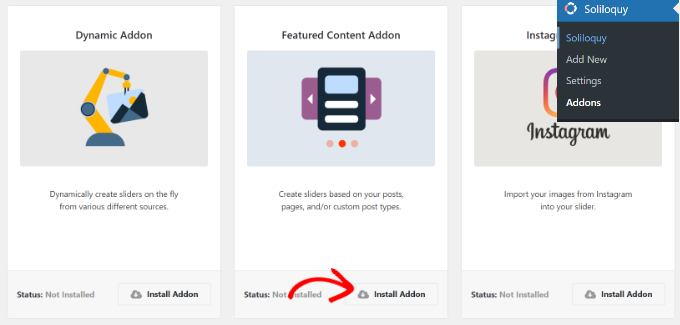
Dopodiché, basta andare su Soliloquy ” Addons dal pannello di amministrazione di WordPress. Scorrete quindi verso il basso per individuare il “Featured Content Addon” e fate clic sul pulsante “Install Addon”.

Una volta attivati i componenti aggiuntivi, siamo pronti a creare il nostro nuovo cursore.
Basta andare su Soliloquy ” Aggiungi nuovo dalla dashboard di WordPress per creare il cursore dei contenuti in evidenza.

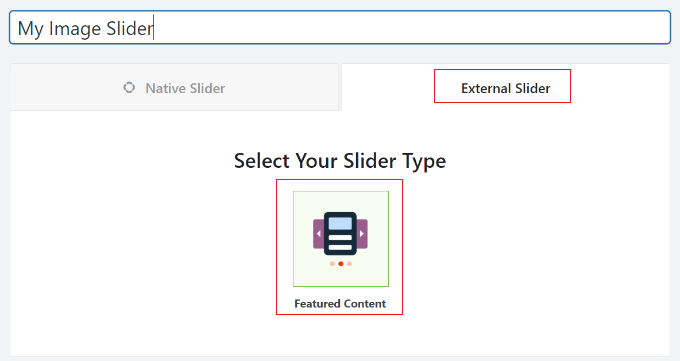
Successivamente, è necessario inserire un nome nella parte superiore e passare alla scheda “Silider esterno”.
Qui si dovrebbe vedere un nuovo tipo di cursore chiamato contenuto in evidenza. Procedere con la selezione di questa opzione.

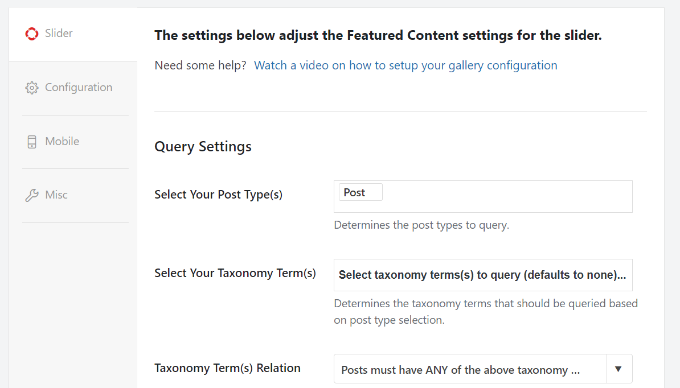
Successivamente, è possibile scorrere fino alla scheda ‘Slider’ per configurare le impostazioni dello slider.
Selezionate il tipo di post che desiderate includere nello slider dei contenuti in evidenza. È possibile scegliere post, pagine, post personalizzati e altro ancora.

Inoltre, c’è anche un’opzione per selezionare la tassonomia per il vostro slider. È possibile scegliere tag, categorie, eventi e altre tassonomie.
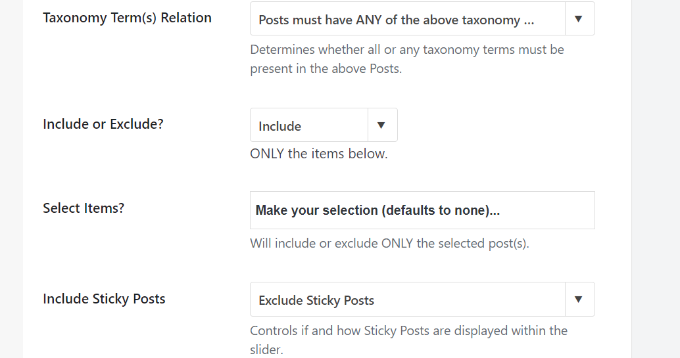
Se si scorre verso il basso, si vedranno altre impostazioni. Per esempio, ci sono opzioni per includere ed escludere i post, rendere i post inclusi appiccicosi, ordinare i post per e altro ancora.

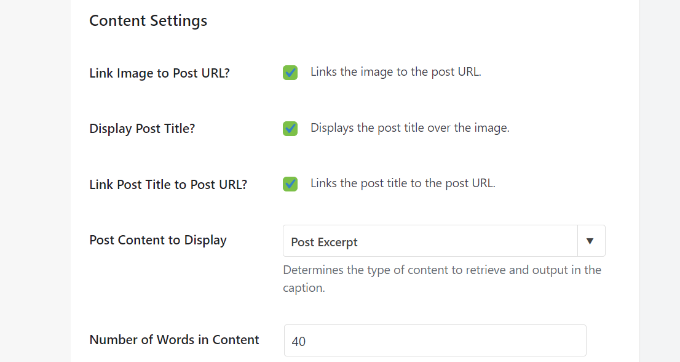
Soliloquy offre anche diverse impostazioni di contenuto che potete controllare per il vostro slider.
Permette di collegare le immagini agli URL dei post, di visualizzare i titoli dei post, di mostrare estratti, di scegliere il numero di parole del contenuto e altro ancora.

Una volta terminato, è sufficiente fare clic sul pulsante “Pubblica” in alto.
È presente anche uno shortcode Soliloquy Slider che può essere utilizzato per visualizzare lo slider in qualsiasi punto del sito.

Visualizzazione del cursore del contenuto in primo piano in WordPress
Soliloquy offre diversi modi per visualizzare i cursori nella posizione desiderata. È possibile utilizzare il blocco Soliloquy o i codici brevi per aggiungere il cursore dei contenuti in evidenza.
Per prima cosa, è necessario modificare un post o crearne uno nuovo.

Una volta entrati nell’editor dei contenuti, fare clic sul pulsante “+” per aggiungere un blocco Soliloguy.
Successivamente, è possibile selezionare il cursore dei contenuti in evidenza dal menu a discesa del blocco Soliloquy.

Una volta fatto questo, procedete alla pubblicazione o all’aggiornamento del post sul blog o della landing page.
Ora potete visitare il vostro sito web per vedere il cursore dei contenuti in evidenza in azione.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un cursore di contenuti in evidenza al vostro sito WordPress. Potreste anche consultare la nostra guida su come avviare un negozio online e sugli errori più comuni di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
One such tip on how to do it, albeit a slightly more challenging way without a plugin. Since I didn’t want to burden WordPress with another plugin, I used the commonly used WPCode for adding snippets and requested artificial intelligence in the form of Chat GPT to program such a block. I insert it into the website using WPCode, and it works perfectly. So even those who can’t code can take this path and save some performance for their website. Just a thought on another way to achieve it.
WPBeginner Support says
The danger of adding it via code would be if a change needs to be made in the future which is why we recommend plugins that make the process simpler and allow for customization
Admin
Ram E. says
Going on experience, I can say that Soliloquy is among the best and user-friendly slider plugins in the market. Tried using it on a client ecommerce site and a personal project. However, I really hope that the next releases of WordPress would add a slider feature to its Query block.
WPBeginner Support says
Thanks for sharing your experience
Admin
Mike Childress says
For $99 per year the Soliloquy plugin with the featured content add-on is definitely feature rich for those who want to drop that money on slider. One question I have: Can the Soliloquy featured content add on link to external websites?
Travis Pflanz says
I’ve been meaning to give Soliloquy a try. That said, isn’t the slider phase on a downward trend?