Voulez-vous ajouter un Diaporama de fonctionnalité à votre site WordPress ?
De nombreux sites populaires utilisent des diaporamas de fonctionnalité pour présenter leurs derniers contenus dignes d’intérêt. Vous pouvez ajouter un diaporama en fonction de votre article de blog, de votre page d’atterrissage ou de votre type de publication personnalisée.
Dans cet article, nous allons afficher comment ajouter un Diaporama de fonctionnalité en avant dans WordPress.

Pourquoi ajouter un Diaporama de fonctionnalité en WordPress ?
Un diaporama de contenu mis en avant est un outil utile qui aide à rendre votre contenu plus attrayant. Vous pouvez créer un Diaporama basé sur le contenu de votre site WordPress et faire en sorte que les utilisateurs/utilisatrices trouvent plus facilement vos articles et pages les plus utiles.
Outre les publications importantes du blog, vous pouvez également ajouter des diaporamas de fonctionnalité pour les évènements à venir, les catégories populaires, les identifiants les plus utilisés, etc.
Par exemple, si vous avez un site immobilier, alors vous pouvez utiliser un Diaporama de contenu en vedette pour afficher les listes de propriétés. Vous pouvez également afficher votre contenu permanent pour le mettre en valeur sur votre site.
D’autre part, un Diaporama de fonctionnalité avant est également utile pour les sites d’e-commerce. Vous pouvez afficher des témoignages de clients dans un Diaporama de contenu et l’utiliser comme preuve sociale pour renforcer la confiance et stimuler les ventes.
Cela dit, voyons comment ajouter un diaporama de fonctionnalité en avant dans WordPress.
Création d’un Diaporama de fonctionnalité dans WordPress
La meilleure façon de créer un curseur de contenu en avant est d’utiliser Soliloquy. C’est le meilleur plugin WordPress de Diaporama sur le marché est super rapide, facile à utiliser, et est livré avec de grandes fonctionnalités et des addons.
Pour ce tutoriel, nous utiliserons la version Soliloquy Pro car elle inclut le module Featured Content et offre plus de fonctionnalités. Il existe également une version gratuite de Soliloquy que vous pouvez utiliser pour Premiers pas.

Tout d’abord, vous devez installer et activer l’extension Soliloquy. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
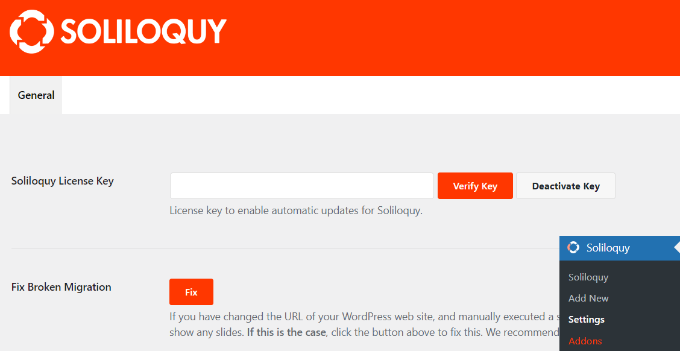
Lors de l’activation, vous devez vous rendre sur la page » Réglages » de Soliloquy à partir de votre Tableau de bord WordPress. De là, saisissez simplement votre clé de licence et cliquez sur le bouton » Vérifier la clé « .

Vous trouverez la clé de licence dans votre compte Soliloquy.
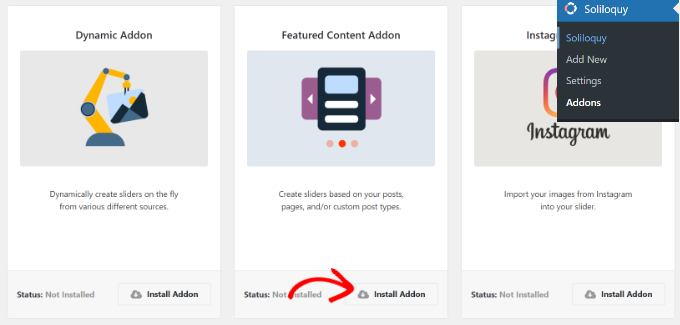
Après cela, il suffit de se rendre dans Soliloquy » Modules à partir du panneau d’administration de WordPress. Défilez ensuite vers le bas pour localiser le module » Featured Content Addon » et cliquez sur le bouton » Install Addon « .

Une fois les modules activés, nous sommes prêts à créer notre nouveau Diaporama.
Il suffit d’aller dans Soliloquy » Ajouter une nouvelle fonctionnalité depuis le tableau de bord WordPress pour créer votre diaporama de fonctionnalité.

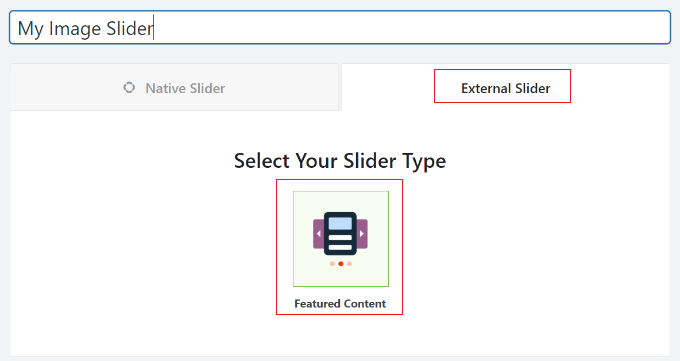
Vous devez ensuite saisir un nom en haut de la page, puis passer à l’onglet ‘External Silider’.
Consultez cette page, vous devriez voir un nouveau type de Diaporama appelé mis en avant. Allez-y et sélectionnez cette option.

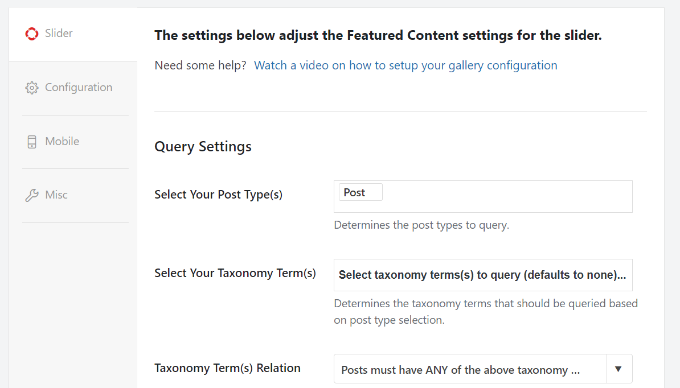
Ensuite, vous pouvez défiler jusqu’à l’onglet » Diaporama » pour définir les réglages du curseur.
Allez-y et sélectionnez le type de publication que vous souhaitez inclure dans votre diaporama de fonctionnalité avant. Vous pouvez choisir des publications, des pages, des clients/clientes personnalisés, etc.

En plus de cela, il y a aussi une option pour sélectionner la taxonomie pour votre Diaporama. Vous pouvez choisir des identifiés, des catégories, des évènements et d’autres taxonomies.
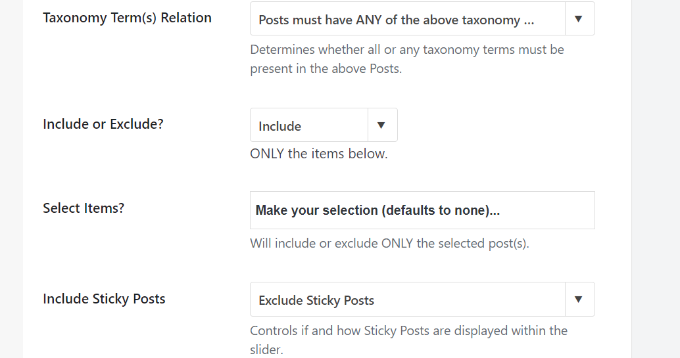
Si vous défilez vers le bas, vous verrez d’autres réglages. Par exemple, il y a des options pour inclure et exclure des publications, rendre les publications incluses épinglées, trier les publications par, et plus encore.

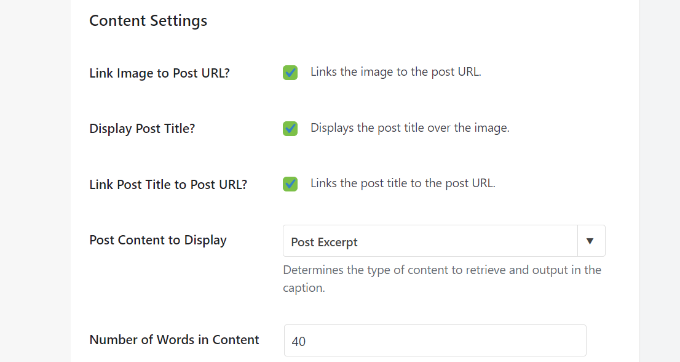
Soliloquy propose également différents Réglages de contenu que vous pouvez contrôler pour votre Diaporama.
Il vous permet de lier des images aux URL des publications, d’afficher les titres des publications, d’afficher des extraits, de choisir le nombre de mots du contenu, etc.

Lorsque vous avez terminé, cliquez simplement sur le bouton « Publier » en haut de la page.
Vous verrez également un code court Soliloquy Diaporama que vous pouvez utiliser pour afficher le curseur n’importe où sur votre site.

Affichage du Diaporama de fonctionnalité en avant dans WordPress
Soliloquy propose plusieurs façons d’afficher les diapositives à l’Emplacement souhaité. Vous pouvez utiliser le bloc Soliloquy ou utiliser des codes courts pour ajouter le curseur de fonctionnalité.
Tout d’abord, vous devez modifier une publication ou en créer une nouvelle.

Une fois dans l’éditeur de contenu, cliquez sur le bouton « + » pour ajouter un bloc Soliloguy.
Ensuite, vous pouvez sélectionner votre Diaporama de fonctionnalité dans le menu déroulant du bloc Soliloquy.

Une fois que c’est fait, allez-y et publiez ou mettez à jour votre publication de blog ou votre page d’atterrissage.
Vous pouvez maintenant visiter votre site pour voir le Diaporama de fonctionnalité en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un Diaporama de fonctionnalité avant à votre site WordPress. Vous pouvez également consulter notre guide sur la façon de démarrer un magasin en ligne et les erreurs WordPress les plus courantes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
One such tip on how to do it, albeit a slightly more challenging way without a plugin. Since I didn’t want to burden WordPress with another plugin, I used the commonly used WPCode for adding snippets and requested artificial intelligence in the form of Chat GPT to program such a block. I insert it into the website using WPCode, and it works perfectly. So even those who can’t code can take this path and save some performance for their website. Just a thought on another way to achieve it.
WPBeginner Support says
The danger of adding it via code would be if a change needs to be made in the future which is why we recommend plugins that make the process simpler and allow for customization
Administrateur
Ram E. says
Going on experience, I can say that Soliloquy is among the best and user-friendly slider plugins in the market. Tried using it on a client ecommerce site and a personal project. However, I really hope that the next releases of WordPress would add a slider feature to its Query block.
WPBeginner Support says
Thanks for sharing your experience
Administrateur
Mike Childress says
For $99 per year the Soliloquy plugin with the featured content add-on is definitely feature rich for those who want to drop that money on slider. One question I have: Can the Soliloquy featured content add on link to external websites?
Travis Pflanz says
I’ve been meaning to give Soliloquy a try. That said, isn’t the slider phase on a downward trend?