Vous souhaitez ajouter des témoignages tournants à votre site WordPress ?
Les témoignages sont un excellent moyen d’afficher une preuve sociale et de renforcer votre crédibilité. C’est pourquoi de nombreuses entreprises en ligne affichent fièrement des témoignages de clients/clientes sur leur site.
Dans cet article, nous allons vous afficher un moyen facile d’ajouter des témoignages rotatifs dans WordPress.

Pourquoi ajouter un système de rotation des témoignages sur WordPress ?
De nombreuses entreprises utilisent des témoignages tournants pour les aider à gagner de nouveaux clients, à obtenir plus de ventes et d’inscriptions à leur liste d’e-mails, et plus encore.
Si vous gérez une boutique en ligne, alors les témoignages solides sont une forme puissante de preuve sociale qui peut aider à transformer les internautes en clients/clientes et à stimuler vos taux de conversion.

En matière de preuve sociale, les avis positifs de plusieurs personnes sont bien plus crédibles qu’un seul avec une évaluation par étoiles. Dans cette optique, il est bon de collecter des témoignages pour afficher beaucoup de commentaires positifs dans un petit espace.
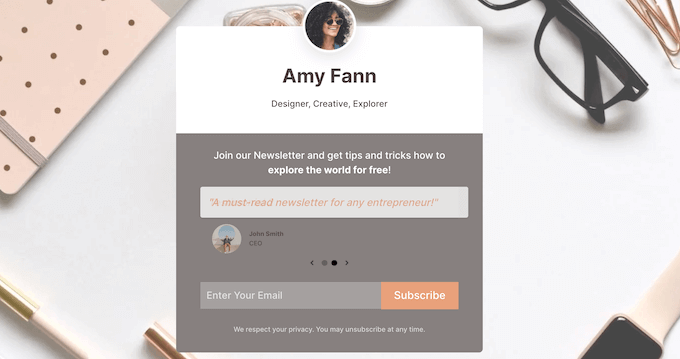
Un widget de témoignage rotatif ajoute également un peu d’animation à votre site WordPress, ce qui peut rendre votre site plus accrocheur et engageant.

Ceci étant dit, voyons comment vous pouvez ajouter des témoignages rotatifs à votre site WordPress. Nous utiliserons trois extensions de témoignages différentes pour ce guide. Il suffit d’utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
- Method 1: Add Rotating Testimonials to WordPress With WP Testimonials Rotator (Free)
- Method 2: Add Custom Rotating Testimonials to WordPress With SeedProd (Recommended)
- Method 3: Add Rotating Testimonials to WordPress With Reviews Feed (Social Media)
- Bonus Tip: Submit Your WordPress Products to WPBeginner Solution Center
Méthode 1 : Ajouter des témoignages rotatifs à WordPress avec WP Testimonials Rotator (gratuit)
Si vous souhaitez créer un simple Diaporama de témoignages rotatif, alors vous pouvez utiliser une extension gratuite de rotateur de témoignages telle que WP Testimonials with Widget.
La première chose à faire est d’installer et d’activer cette extension gratuite de carrousel de témoignages. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
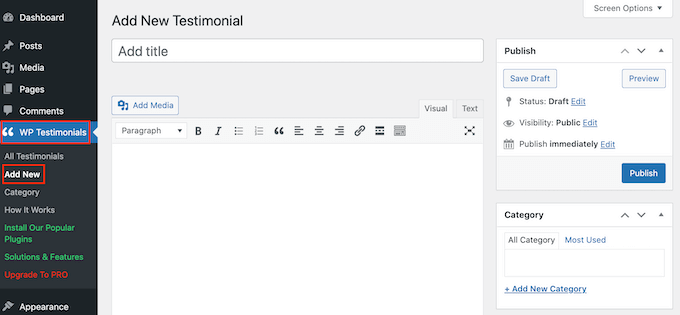
Une fois activé, allez dans WP Testimonials » Ajouter une nouvelle dans votre Tableau de bord WordPress.

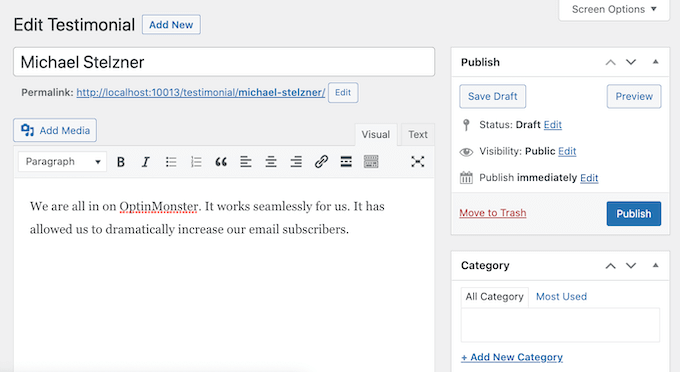
Pour Premiers pas, tapez le titre qui apparaîtra au-dessus de la citation du témoignage.
Vous pouvez ensuite ajouter le témoignage dans l’éditeur de texte principal, qui ressemble à l’éditeur classique.

Pour aider à organiser les témoignages de vos clients, vous pouvez ajouter quelques catégories de la même manière que vous ajoutez des catégories et des sous-catégories dans WordPress.
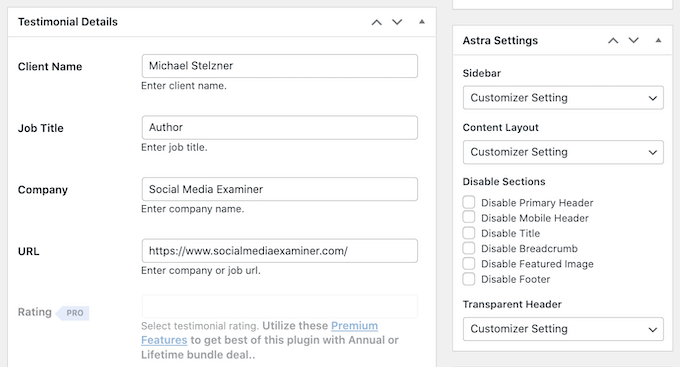
Ensuite, défilez jusqu’à la case « Détails du témoignage » et ajoutez des informations telles que le nom du client, son titre de poste et son entreprise.

Une autre option de témoignage consiste à ajouter une image mise en avant, qui apparaîtra au-dessus du titre du témoignage. Vous pouvez par exemple utiliser la photo de la personne ou le logo personnalisé de votre produit.
Lorsque vous êtes satisfait des informations saisies/saisie, cliquez sur le bouton « Publier » pour les mettre en direct.
Il n’y a pas de limite au nombre de témoignages que vous pouvez ajouter, alors n’hésitez pas à en ajouter d’autres en répétant le même processus décrit ci-dessus. Une fois que vous avez créé tous vos témoignages de clients/clientes, il est temps de les afficher sur votre site.
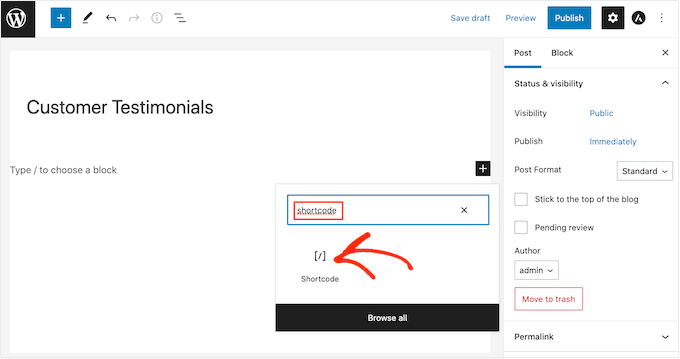
Il suffit d’ouvrir la publication ou la page où vous souhaitez ajouter vos témoignages tournants. Cliquez ensuite sur l’icône » Plus » pour ouvrir l’éditeur de blocs WordPress. Vous pouvez alors taper » Code court » et sélectionner le bon bloc lorsqu’il apparaît.

Ensuite, vous devrez ajouter le code court suivant dans la boîte : [sp_testimonials_slider]
Cliquez ensuite sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos modifications.
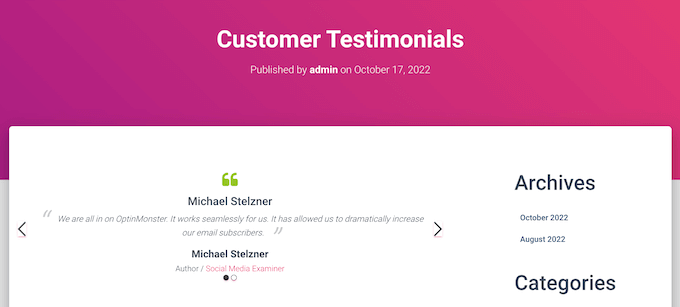
Désormais, vos internautes peuvent voir tous les témoignages positifs de vos clients/clientes. Ces témoignages tourneront automatiquement après avoir été affichés pendant quelques secondes.

Méthode 2 : Ajouter des témoignages personnalisés et rotatifs à WordPress avec SeedProd (Recommandé)
Si vous souhaitez créer une belle page entièrement personnalisable avec une section de témoignages, alors nous vous recommandons d’utiliser une extension de constructeur de page.
SeedProd est l’un des meilleurs constructeurs de pages WordPress par glisser-déposer du marché et est utilisé par plus d’un million de sites.
Il est livré avec 90 blocs prêts à l’emploi et plus de 300 modèles qui vous permettent de créer des pages personnalisées dans WordPress et d’ajouter facilement des témoignages rotatifs à votre site.

Tout d’abord, il suffit d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd, mais nous utiliserons la version Pro car elle dispose d’un bloc Témoignages prêt à l’emploi. Il s’intègre également à tous les meilleurs services de marketing par e-mail que vous utilisez peut-être déjà pour promouvoir vos produits et services.
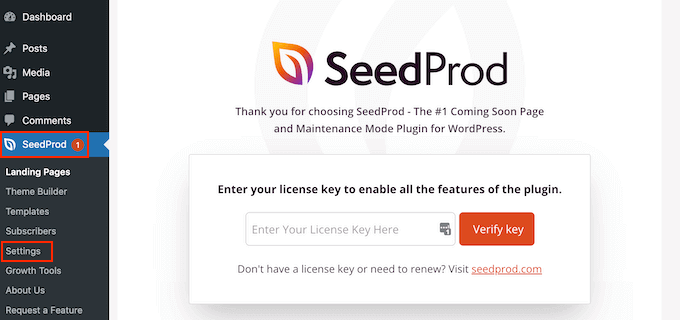
Lors de l’activation, vous devez visiter SeedProd » Réglages et saisir votre clé de licence.

Vous trouverez cette information dans votre compte sur le site de SeedProd. Après avoir saisi/saisie la clé, cliquez sur le bouton ‘Verify Key’.
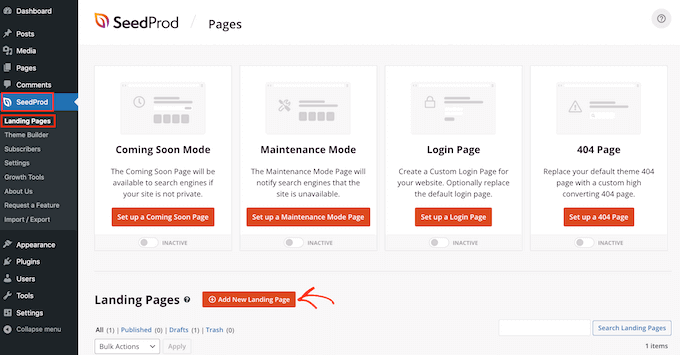
Pour notre exemple, nous allons créer une page de témoignages personnalisée où nous voulons afficher des avis sur le produit. Pour ce faire, rendez-vous dans SeedProd » Pages puis cliquez sur le bouton » Ajouter une nouvelle page d’atterrissage « .

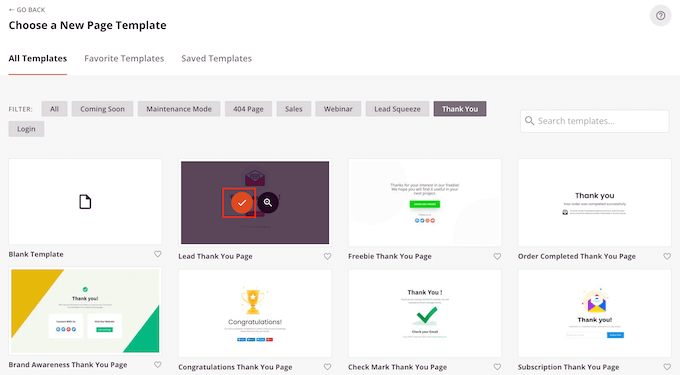
Sur l’écran suivant, il vous sera demandé de choisir un modèle. SeedProd dispose d’une tonne de modèles conçus par des professionnels et organisés en différentes catégories telles que les ventes, le mode de maintenance, et bientôt.
Pour choisir un modèle, survolez-le et cliquez sur l’icône « Coche ».

Si vous souhaitez partir de zéro, SeedProd propose également un modèle vierge que vous pouvez utiliser. Nous utiliserons le Modèle » Juicy Sales Page » dans toutes nos images, mais vous pouvez utiliser n’importe quel design.
Ensuite, allez de l’avant et tapez un nom pour la page personnalisée. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez modifier cette URL comme vous le souhaitez.
Une URL descriptive aidera les moteurs de recherche à comprendre le sujet de la page afin qu’ils puissent l’afficher aux utilisateurs/utilisatrices adéquats. En gardant cela à l’esprit, vous pourriez être en mesure d’améliorer votre référencement WordPress en ajoutant quelques mots-clés pertinents.
En savoir plus, veuillez consulter notre guide sur la recherche de mots-clés pour votre blog WordPress.

Après avoir saisi/saisie ces informations, cliquez sur le bouton « Enregistrer et commencer à modifier la page ».
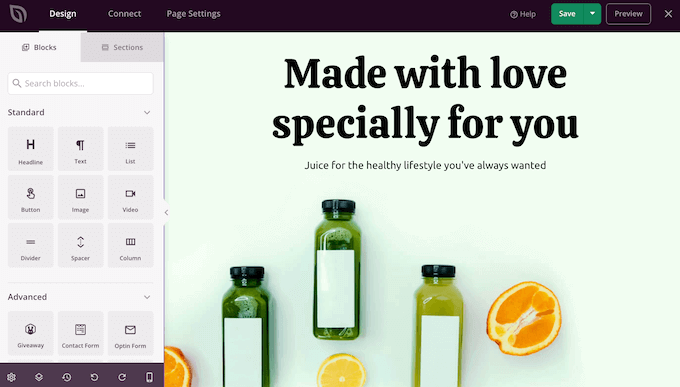
Ceci chargera l’interface du constructeur de page SeedProd.

C’est un constructeur simple par glisser-déposer qui affiche une Prévisualisation directe de votre page à droite. Vous verrez également les réglages des blocs sur la gauche.
Le menu de gauche comporte des blocs que vous pouvez ajouter à votre page par glisser-déposer.
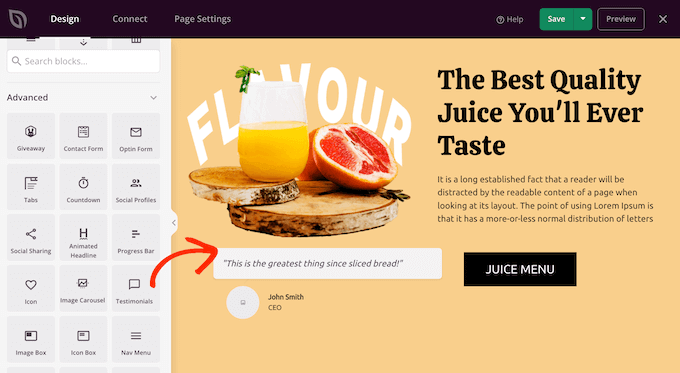
Tout d’abord, nous allons ajouter un bloc de témoignages de clients/clientes. Il suffit de faire glisser le bloc « Témoignages » sur la page où vous souhaitez qu’il apparaisse.

Vous pouvez désormais personnaliser le témoignage en ajoutant des images, en modifiant le texte, en ajoutant le nom du client/cliente, etc.
Pour effectuer ces modifications, il suffit de cliquer pour sélectionner le bloc de témoignages, puis d’utiliser les Réglages dans le menu de gauche.

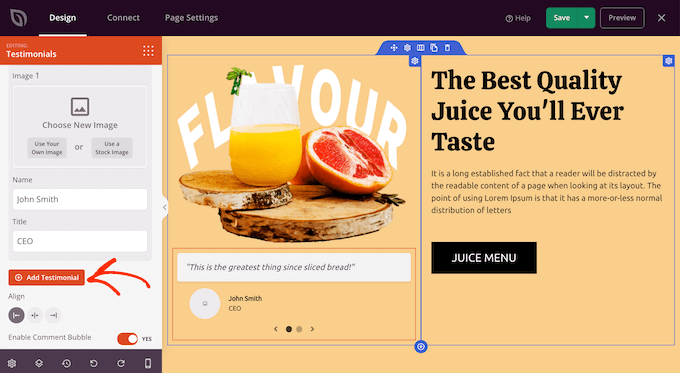
Pour transformer cette section en une section tournante, vous devrez ajouter au moins un autre témoignage.
Il suffit de cliquer sur le bouton » Ajouter un témoignage « , puis de le personnaliser en suivant le même processus que celui décrit ci-dessus.

Répétez ces étapes jusqu’à ce que vous ayez ajouté tous les avis et citations de clients que vous souhaitez afficher.
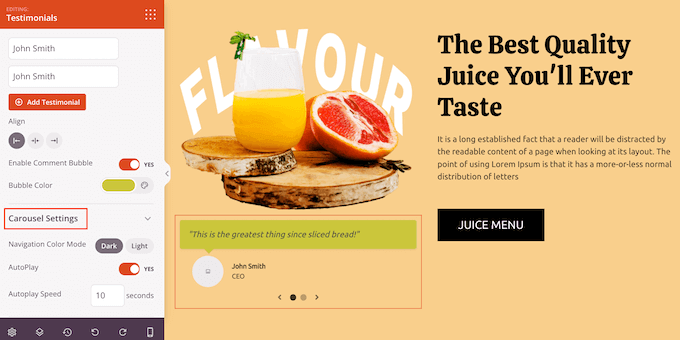
Ensuite, vous pouvez modifier l’apparence et le comportement des témoignages en rotation en cliquant sur « Réglages du carrousel » pour déplier cette section.
Ici, vous pouvez modifier le jeu de couleurs, la vitesse du Diaporama, et si le Diaporama défilera automatiquement à travers les différents témoignages de clients/clientes.

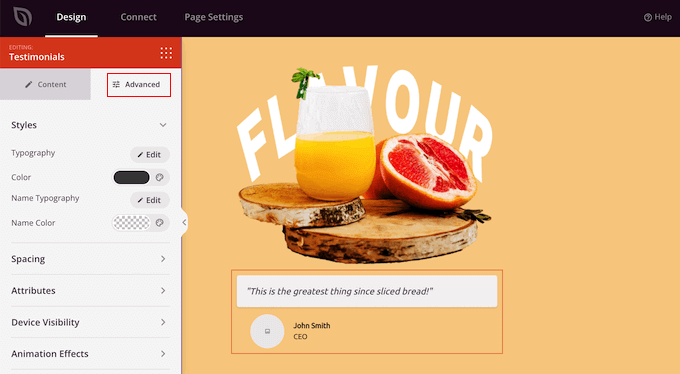
Si vous cliquez sur l’onglet « Avancé », vous trouverez encore plus de réglages.
Par exemple, vous pouvez vraiment faire ressortir le témoignage du client en modifiant la couleur du texte, en ajoutant des animations CSS, etc.

Lorsque vous êtes satisfait de la façon dont les témoignages sont configurés, vous pouvez continuer à personnaliser la page en ajoutant d’autres blocs et en modifiant les réglages dans le menu de gauche.
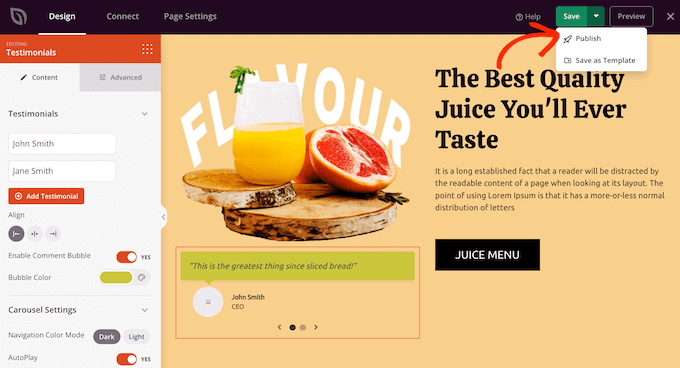
Lorsque vous avez fini de personnaliser votre page, il est temps de la publier en cliquant sur la flèche déroulante située à côté de « Enregistrer », puis en sélectionnant l’option « Publier ».

Maintenant, si vous visitez votre blog ou site WordPress, vous verrez la page avec votre témoignage tournant en direct.
Méthode 3 : Ajouter des témoignages rotatifs sur WordPress avec le flux d’Avis (réseaux sociaux)
Il existe de nombreux sites tiers sur lesquels les clients peuvent émettre des avis sur votre entreprise, tels que Yelp et Google. Il arrive même que des utilisateurs/utilisatrices publient des avis sur votre page Facebook. Toutefois, les clients/clientes potentiels devront se rendre sur ces sites tiers afin de commander les avis.
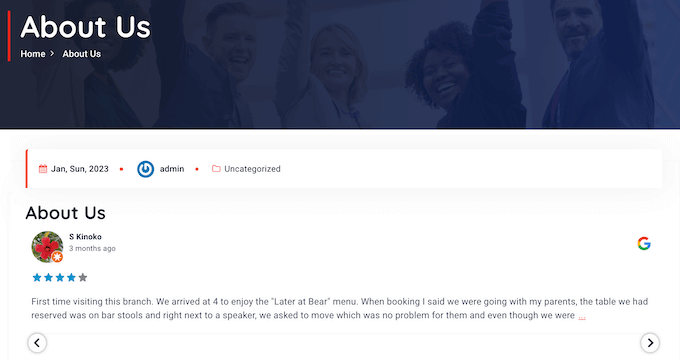
Dans cette optique, il est judicieux d’ajouter les témoignages de ces sites à votre site WordPress afin que tout le monde puisse les voir.
Vous pourriez copier et coller ces avis manuellement, mais il est beaucoup plus facile d’embarquer un flux d’avis qui se met à jour automatiquement à mesure que les clients/clientes publient de nouveaux avis.
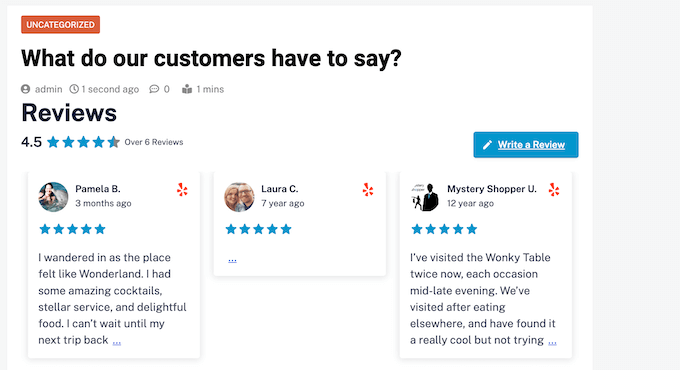
Reviews Feed Pro vous permet d’afficher des avis provenant de Yelp, Google, TripAdvisor et Facebook.

Reviews Feed Pro copie automatiquement le design de votre site web afin que les avis s’adaptent parfaitement à votre thème WordPress et qu’ils aient l’air de faire partie intégrante de votre site, plutôt que d’être un contenu Embarqué depuis une autre plateforme.
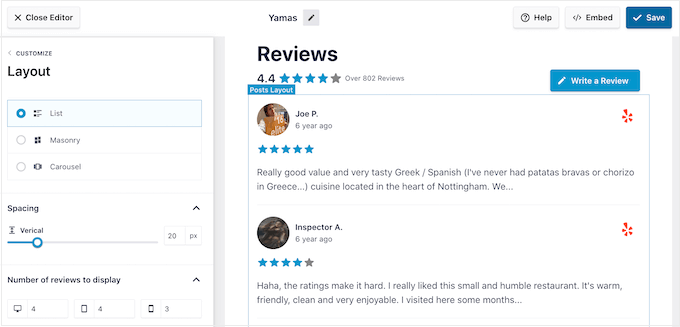
Il est également livré avec une mise en page de carrousel de témoignages intégrée, de sorte que vous pouvez afficher une tonne d’avis dans un petit espace.

Après avoir placé le flux, les nouveaux témoignages apparaîtront sur votre place de marché en ligne, votre magasin ou votre site en temps réel. Ainsi, les internautes verront toujours les derniers avis.
Comme le flux se met à jour automatiquement, votre site semblera plus digne de confiance, car il est clair que vous ne modérez ni ne contrôlez le flux d’avis de quelque manière que ce soit.

Pour des instructions étape par étape, veuillez consulter notre guide sur la façon d’afficher les avis de Google, Facebook et Yelp dans WordPress et notre tutoriel sur la façon d’afficher les avis de Trustpilot dans WordPress.
Astuce bonus : Envoyez vos produits WordPress au centre de solutions WPBeginner
Chez WPBeginner, nous comprenons la difficulté de trouver les meilleurs plugins WordPress, thèmes et outils pour booster votre site. Avec des tonnes de sites d’avis, il est difficile de savoir à qui faire confiance.
C’est pourquoi nous avons créé le Centre de solutions WPBeginner, un guichet unique pour découvrir les meilleurs thèmes WordPress, extensions et toutes sortes de logiciels pratiques.

Ici, vous pouvez vous plonger dans des produits triés sur le volet par nos experts. Nous mettons en fonctionnalité uniquement les produits que nous pensons être les plus efficaces et les plus utiles pour nos clients/clientes. De plus, vous pouvez consulter les témoignages d’utilisateurs/utilisatrices pour vous faire une idée précise de ce qu’est réellement un produit.
Vous avez une extension WordPress, un thème ou un outil que vous voulez que nous examinions ? Vous pouvez nous l’envoyer ici gratuitement pour avis.
Une fois approuvés, vous pouvez afficher sur votre site les témoignages de nos experts et utilisateurs/utilisatrices pour renforcer la crédibilité de votre site professionnel.
Nous espérons que cet article vous a aidé à ajouter des témoignages rotatifs à votre site WordPress. Vous voudrez peut-être aussi voir nos choix d’experts des meilleures applications de numéro de téléphone d’entreprise virtuel et notre guide pour débutants sur la façon d’organiser un cadeau publicitaire sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Omotoso Yusuf says
Glad to finally get this, I was just having single images or screenshots on my sales page before now.
Thanks as always
WPBeginner Support says
You’re welcome
Administrateur
Tonisha says
Thank you for this article. I have been trying to find a testimonial carousel for months and this is the only thing that has worked for me.
WPBeginner Support says
Hey Tonisha,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Administrateur
Keri says
How do we change the font? I would like to use Playfair Display, but it’s not a font option listed on the testimonial page.
Scott says
Surprised WPBeginner recommends a plug-in that relies on shortcodes.
WPBeginner Support says
Hi Scott,
We don’t mind recommending plugins that use shortcodes. Please take a look at our article on using shortcodes in WordPress.
Administrateur
Esther says
Wow, thank you for this article. I’ve followed every step and now my business website looks awesome!
WPBeginner Support says
Hi Esther,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Administrateur