Möchten Sie Ihrer WordPress-Website rotierende Testimonials hinzufügen?
Testimonials sind eine großartige Möglichkeit, sozialen Beweis zu erbringen und Ihre Glaubwürdigkeit zu steigern. Deshalb zeigen so viele Online-Unternehmen auf ihren Websites stolz Kundenreferenzen.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise rotierende Testimonials in WordPress einfügen können.

Warum sollten Sie rotierende Testimonials zu WordPress hinzufügen?
Viele Unternehmen nutzen rotierende Testimonials, um neue Kunden zu gewinnen, mehr Verkäufe und Anmeldungen für ihre E-Mail-Liste zu erzielen und vieles mehr.
Wenn Sie ein Online-Geschäft betreiben, sind aussagekräftige Zeugnisse eine starke Form des sozialen Nachweises, der dazu beitragen kann, Besucher in Kunden zu verwandeln und Ihre Konversionsraten zu steigern.

Wenn es um den sozialen Beweis geht, sind positive Bewertungen von mehreren Personen weitaus glaubwürdiger als eine einzige mit einer Fünf-Sterne-Bewertung. In diesem Sinne ist es gut, Testimonials zu sammeln, um viele positive Kommentare auf kleinem Raum zu zeigen.
Ein rotierendes Testimonial-Widget fügt Ihrer WordPress-Website auch einige Animationen hinzu, die Ihre Website auffälliger und ansprechender machen können.

Sehen wir uns also an, wie Sie Ihrer WordPress-Website rotierende Testimonials hinzufügen können. Für diese Anleitung werden wir drei verschiedene Plugins für Testimonials verwenden. Benutzen Sie einfach die Links unten, um zu der Methode zu gelangen, die Sie verwenden möchten:
- Method 1: Add Rotating Testimonials to WordPress With WP Testimonials Rotator (Free)
- Method 2: Add Custom Rotating Testimonials to WordPress With SeedProd (Recommended)
- Method 3: Add Rotating Testimonials to WordPress With Reviews Feed (Social Media)
- Bonus Tip: Submit Your WordPress Products to WPBeginner Solution Center
Methode 1: Hinzufügen von rotierenden Testimonials zu WordPress mit WP Testimonials Rotator (kostenlos)
Wenn Sie einen einfachen rotierenden Slider für Zeugnisse erstellen möchten, können Sie ein kostenloses Plugin wie WP Testimonials with Widget verwenden.
Als Erstes müssen Sie dieses kostenlose Plugin für Testimonial-Karussells installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
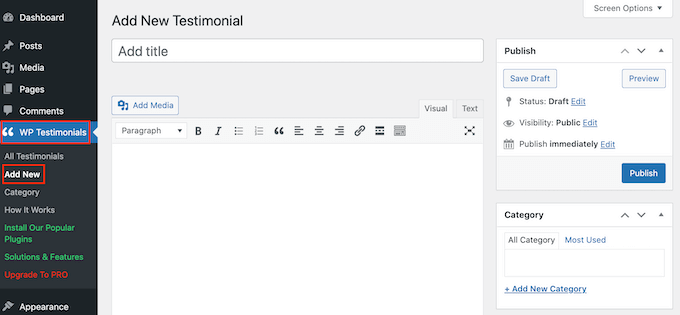
Gehen Sie nach der Aktivierung in Ihrem WordPress-Dashboard zu WP Testimonials “ Neu hinzufügen.

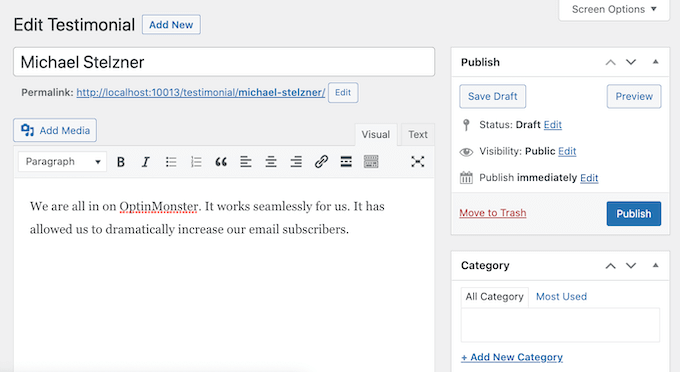
Geben Sie zunächst den Titel ein, der über dem Zitat des Zeugnisses erscheint.
Sie können das Zeugnis dann im Haupt-Texteditor hinzufügen, der dem klassischen Editor ähnelt.

Um Ihre Kundenreferenzen besser zu organisieren, können Sie einige Kategorien hinzufügen, so wie Sie in WordPress Kategorien und Unterkategorien hinzufügen.
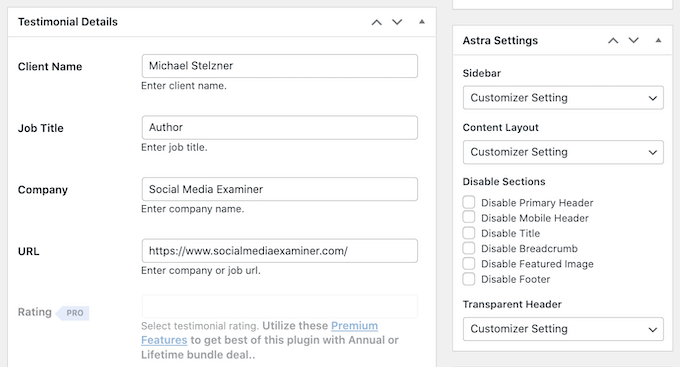
Blättern Sie dann zum Feld „Zeugnisdetails“ und fügen Sie Informationen wie den Namen des Kunden, seine Berufsbezeichnung und sein Unternehmen hinzu.

Eine weitere Option, die Sie nutzen können, ist das Hinzufügen eines Bildes, das über dem Titel des Testimonials angezeigt wird. Sie können zum Beispiel das Kopfbild der Person oder das Logo Ihres Produkts verwenden.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um sie zu aktivieren.
Es gibt keine Begrenzung für die Anzahl der Zeugnisse, die Sie hinzufügen können. Sie können also weitere hinzufügen, indem Sie den oben beschriebenen Prozess wiederholen. Sobald Sie alle Ihre Kundenreferenzen erstellt haben, können Sie sie auf Ihrer Website zeigen.
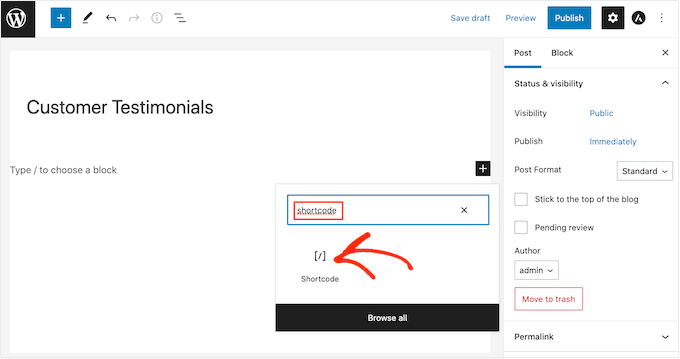
Öffnen Sie einfach den Beitrag oder die Seite, auf der Sie Ihre rotierenden Testimonials hinzufügen möchten. Klicken Sie dann auf das „Plus“-Symbol, um den WordPress-Block-Editor zu öffnen. Geben Sie dann „Shortcode“ ein und wählen Sie den richtigen Block aus, wenn er angezeigt wird.

Danach müssen Sie den folgenden Shortcode in das Feld einfügen: [sp_testimonials_slider]
Klicken Sie dann auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
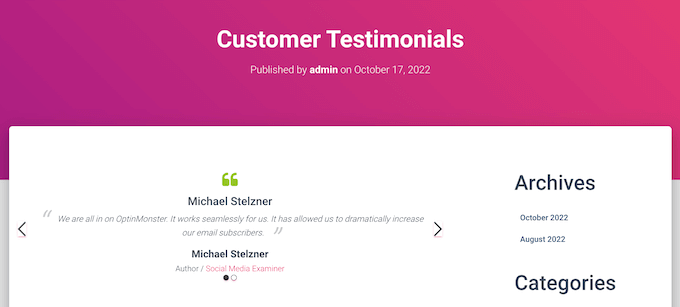
Jetzt können Ihre Besucher all Ihre positiven Kundenreferenzen sehen. Diese Zeugnisse werden automatisch rotieren, nachdem jedes einzelne einige Sekunden lang angezeigt wurde.

Methode 2: Hinzufügen individueller rotierender Testimonials zu WordPress mit SeedProd (empfohlen)
Wenn Sie eine schöne, vollständig anpassbare Seite mit einem Abschnitt für Erfahrungsberichte erstellen möchten, empfehlen wir die Verwendung eines Plugins für den Page-Builder.
SeedProd ist einer der besten Drag-and-Drop-WordPress-Seitenersteller auf dem Markt und wird von über 1 Million Websites verwendet.
Es wird mit 90 vorgefertigten Blöcken und mehr als 300 Vorlagen geliefert, die es Ihnen ermöglichen, benutzerdefinierte Seiten in WordPress zu erstellen und auf einfache Weise rotierende Testimonials zu Ihrer Website hinzuzufügen.

Installieren und aktivieren Sie zunächst das Plugin. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber wir werden die Pro-Version verwenden, da sie einen vorgefertigten Testimonials-Block enthält. Außerdem lässt es sich in alle bewährten E-Mail-Marketingdienste integrieren, die Sie möglicherweise bereits zur Bewerbung Ihrer Produkte und Dienstleistungen nutzen.
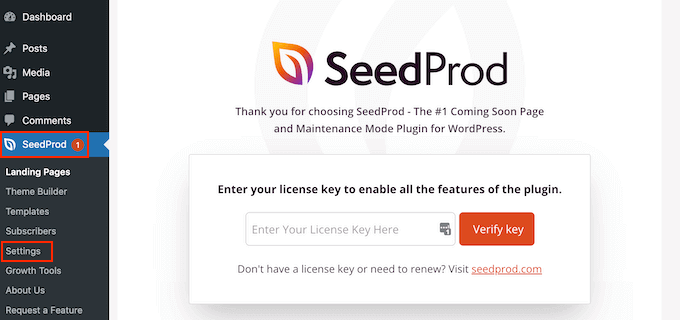
Nach der Aktivierung müssen Sie SeedProd “ Einstellungen aufrufen und Ihren Lizenzschlüssel eingeben.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie den Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
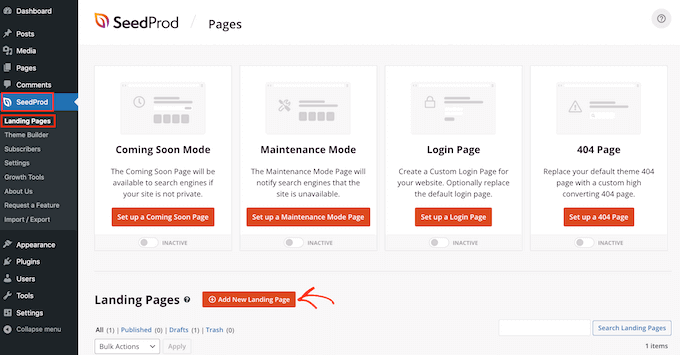
In unserem Beispiel werden wir eine benutzerdefinierte Seite mit Erfahrungsberichten erstellen, auf der wir Bewertungen über das Produkt anzeigen möchten. Gehen Sie dazu zu SeedProd “ Seiten und klicken Sie dann auf die Schaltfläche „Neue Landing Page hinzufügen“.

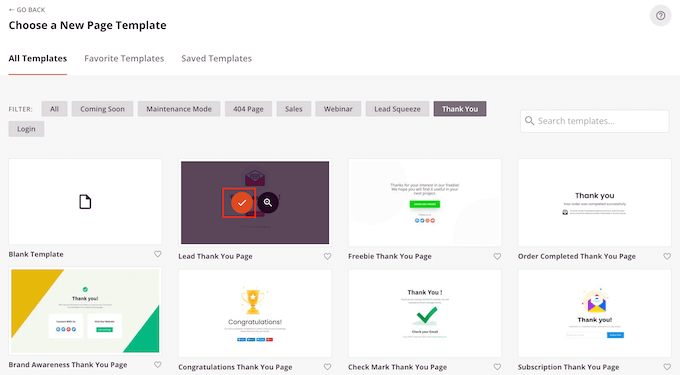
Auf dem nächsten Bildschirm werden Sie aufgefordert, eine Vorlage auszuwählen. SeedProd verfügt über eine Vielzahl professionell gestalteter Vorlagen, die in verschiedene Kategorien wie „Verkauf“, “ Wartungsmodus“ und “ Demnächst“ unterteilt sind.
Um eine Vorlage auszuwählen, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf das Symbol „Häkchen“.

Wenn Sie bei Null anfangen möchten, bietet SeedProd auch eine leere Vorlage, die Sie verwenden können. Wir werden die Vorlage „Juicy Sales Page“ für alle unsere Bilder verwenden, aber Sie können jedes beliebige Design verwenden.
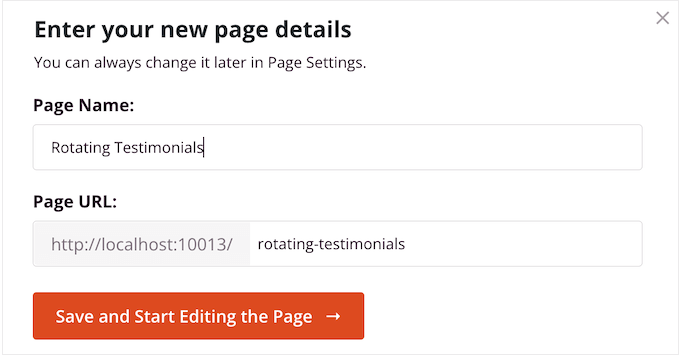
Geben Sie als Nächstes einen Namen für die benutzerdefinierte Seite ein. SeedProd erstellt automatisch eine URL, die auf dem Titel der Seite basiert, aber Sie können diese URL nach Belieben ändern.
Eine beschreibende URL hilft den Suchmaschinen zu verstehen, worum es auf der Seite geht, damit sie sie den richtigen Nutzern anzeigen können. In diesem Sinne können Sie Ihre WordPress-SEO verbessern, indem Sie einige relevante Schlüsselwörter hinzufügen.
Weitere Informationen finden Sie in unserem Leitfaden für die Keyword-Recherche für Ihren WordPress-Blog.

Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.
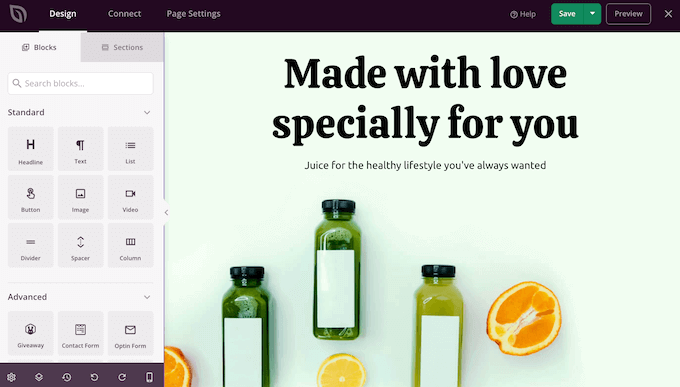
Dadurch wird die SeedProd-Seitenerstellungsoberfläche geladen.

Es ist ein einfacher Drag-and-Drop-Builder, der auf der rechten Seite eine Live-Vorschau Ihrer Seite anzeigt. Auf der linken Seite sehen Sie auch die Blockeinstellungen.
Das Menü auf der linken Seite enthält Blöcke, die Sie per Drag-and-Drop zu Ihrer Seite hinzufügen können.
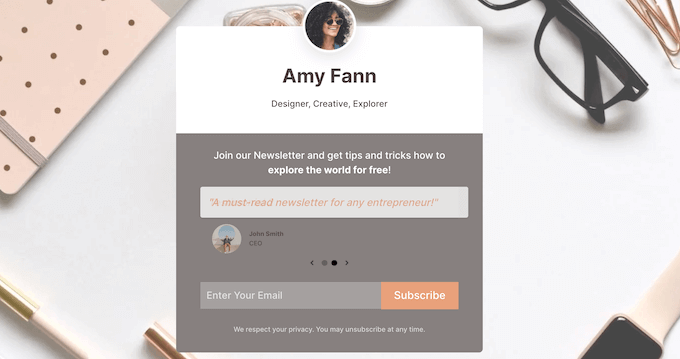
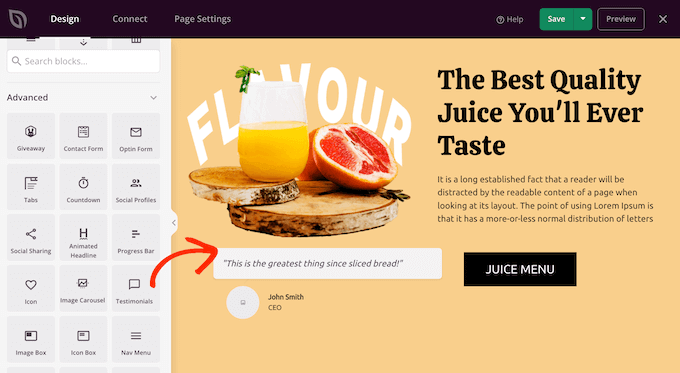
Zunächst fügen wir einen Block mit Kundenstimmen hinzu. Ziehen Sie den Block „Testimonials“ einfach auf die Seite, auf der er erscheinen soll.

Sie können nun den Erfahrungsbericht anpassen, indem Sie Bilder hinzufügen, den Text ändern, den Namen des Kunden hinzufügen und vieles mehr.
Um diese Änderungen vorzunehmen, klicken Sie einfach auf den Block mit den Zeugnissen und verwenden Sie dann die Einstellungen im linken Menü.

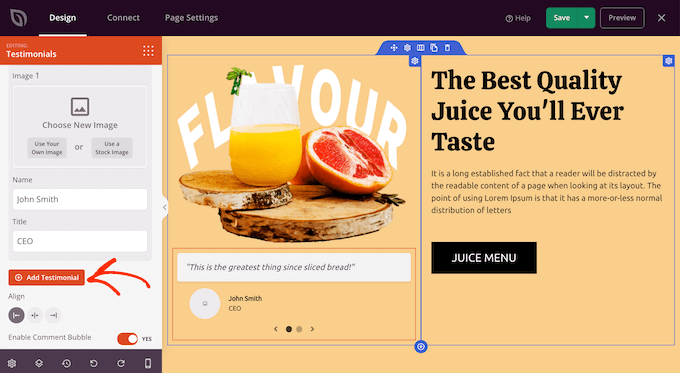
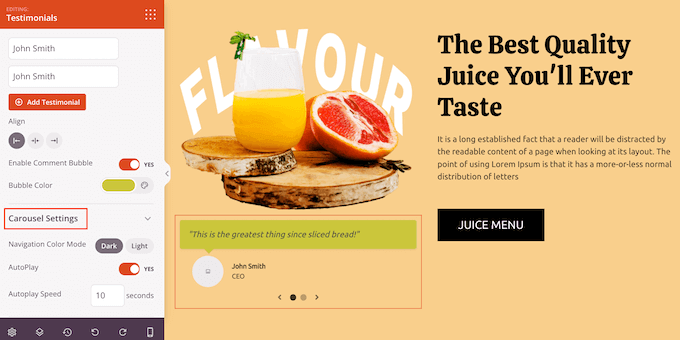
Um diesen Bereich in einen rotierenden Bereich zu verwandeln, müssen Sie mindestens einen weiteren Erfahrungsbericht hinzufügen.
Klicken Sie einfach auf die Schaltfläche „Zeugnis hinzufügen“ und passen Sie es dann nach dem oben beschriebenen Verfahren an.

Wiederholen Sie diese Schritte, bis Sie alle Kundenrezensionen und Zitate hinzugefügt haben, die Sie anzeigen möchten.
Danach können Sie das Aussehen und die Funktion der rotierenden Testimonials ändern, indem Sie auf „Karussell-Einstellungen“ klicken, um diesen Bereich zu erweitern.
Hier können Sie das Farbschema und die Geschwindigkeit des Schiebereglers ändern und festlegen, ob der Schieberegler automatisch durch die verschiedenen Kundenreferenzen blättern soll.

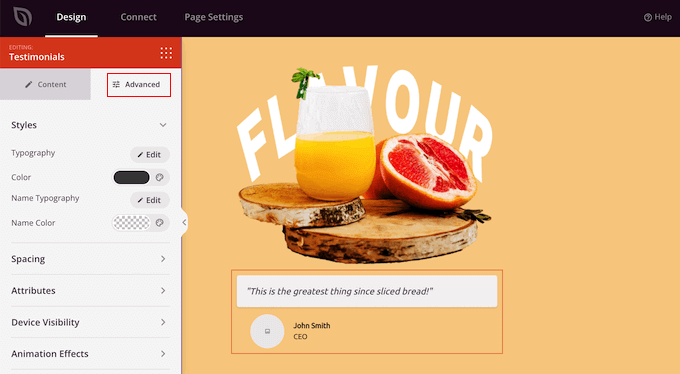
Wenn Sie auf die Registerkarte „Erweitert“ klicken, finden Sie noch mehr Einstellungen.
So können Sie zum Beispiel den Kundenbericht durch Ändern der Textfarbe, Hinzufügen von CSS-Animationen und vieles mehr aufwerten.

Wenn Sie mit der Einrichtung der Zeugnisse zufrieden sind, können Sie die Seite weiter anpassen, indem Sie weitere Blöcke hinzufügen und die Einstellungen im linken Menü ändern.
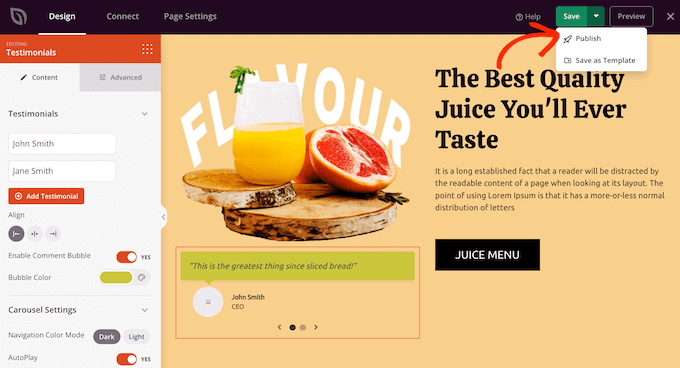
Wenn Sie mit der Anpassung Ihrer Seite fertig sind, können Sie sie veröffentlichen, indem Sie auf den Pfeil neben „Speichern“ klicken und dann die Option „Veröffentlichen“ wählen.

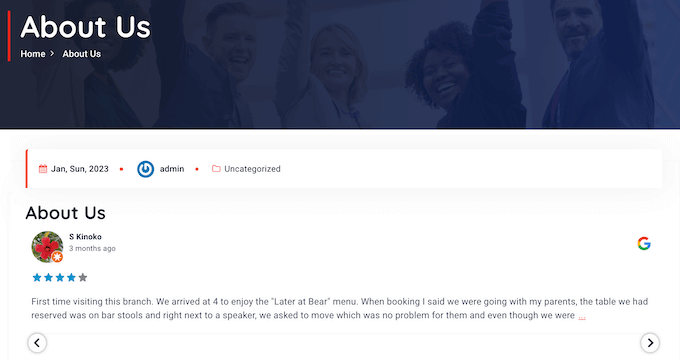
Wenn Sie nun Ihren WordPress-Blog oder Ihre Website besuchen, sehen Sie die Seite mit Ihrem rotierenden Testimonial live.
Methode 3: Hinzufügen von rotierenden Testimonials zu WordPress mit Reviews Feed (Social Media)
Es gibt viele Websites von Dritten, auf denen Kunden Ihr Unternehmen bewerten können, z. B. Yelp und Google. Manchmal können Nutzer sogar Bewertungen auf Ihrer Facebook-Seite veröffentlichen. Potenzielle Kunden müssen jedoch diese Drittanbieter-Websites besuchen, um die Bewertungen zu sehen.
Aus diesem Grund ist es eine gute Idee, Zeugnisse von diesen Websites in Ihre WordPress-Website aufzunehmen, damit jeder sie sehen kann.
Sie können diese Beiträge zwar manuell kopieren und einfügen, aber es ist viel einfacher, einen Feed einzubetten, der automatisch aktualisiert wird, wenn Kunden neue Beiträge veröffentlichen.
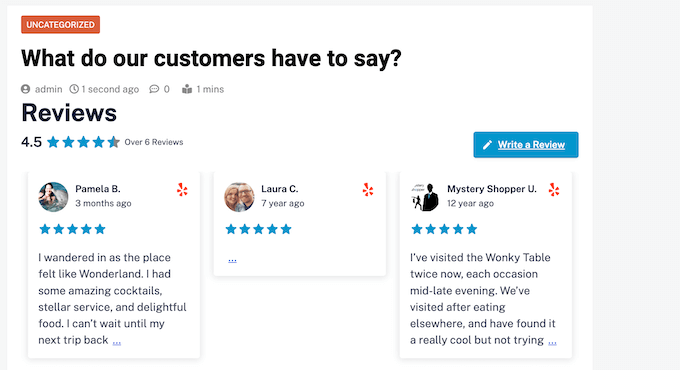
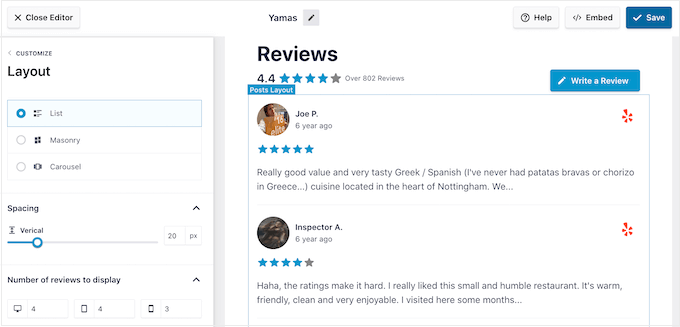
Reviews Feed Pro ermöglicht es Ihnen, Bewertungen von Yelp, Google, TripAdvisor und Facebook anzuzeigen.

Reviews Feed Pro kopiert automatisch das Design Ihrer Website, so dass die Bewertungen perfekt zu Ihrem WordPress-Theme passen und wie ein natürlicher Teil Ihrer Website aussehen und nicht wie eingebettete Inhalte einer anderen Plattform.
Außerdem verfügt es über ein integriertes Karussell-Layout, so dass Sie eine Vielzahl von Bewertungen auf kleinem Raum zeigen können.

Nachdem Sie den Feed platziert haben, erscheinen neue Erfahrungsberichte in Echtzeit auf Ihrem Online-Marktplatz, Ihrem Geschäft oder Ihrer Website. Auf diese Weise sehen die Besucher immer die neuesten Bewertungen.
Da der Feed automatisch aktualisiert wird, wirkt Ihre Website vertrauenswürdiger, da klar ist, dass Sie den Bewertungsfeed in keiner Weise moderieren oder kontrollieren.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für die Anzeige von Google-, Facebook- und Yelp-Bewertungen in WordPress und in unserem Tutorial für die Anzeige von Trustpilot-Bewertungen in WordPress.
Bonus-Tipp: Melden Sie Ihre WordPress-Produkte beim WPBeginner Solution Center an
Wir von WPBeginner wissen, wie schwierig es ist, die besten WordPress-Plugins, Themes und Tools zu finden, um Ihre Website zu verbessern. Bei der Vielzahl an Bewertungsseiten ist es schwer zu wissen, welchen man vertrauen kann.
Deshalb haben wir das WPBeginner Solution Center ins Leben gerufen, eine zentrale Anlaufstelle für die Entdeckung der besten WordPress-Themes, Plugins und allerlei praktischer Software.

Hier können Sie in Produkte eintauchen, die von unseren Experten handverlesen wurden. Wir stellen nur Produkte vor, von denen wir glauben, dass sie am besten funktionieren und unseren Kunden nützen. Außerdem können Sie sich echte Erfahrungsberichte von Nutzern ansehen, um zu erfahren, wie ein Produkt wirklich ist.
Haben Sie ein WordPress-Plugin, ein Theme oder ein Tool, das wir testen sollen? Sie können es uns hier kostenlos zur Prüfung vorlegen.
Nach der Freigabe können Sie auf Ihrer Website Erfahrungsberichte von unseren Experten und Nutzern anzeigen, um die Glaubwürdigkeit Ihrer Unternehmenswebsite zu erhöhen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihrer WordPress-Website rotierende Testimonials hinzuzufügen. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Apps für virtuelle Telefonnummern für Unternehmen und unsere Anleitung für Einsteiger , wie man ein Werbegeschenk in WordPress durchführt.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Omotoso Yusuf says
Glad to finally get this, I was just having single images or screenshots on my sales page before now.
Thanks as always
WPBeginner Support says
You’re welcome
Admin
Tonisha says
Thank you for this article. I have been trying to find a testimonial carousel for months and this is the only thing that has worked for me.
WPBeginner Support says
Hey Tonisha,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Keri says
How do we change the font? I would like to use Playfair Display, but it’s not a font option listed on the testimonial page.
Scott says
Surprised WPBeginner recommends a plug-in that relies on shortcodes.
WPBeginner Support says
Hi Scott,
We don’t mind recommending plugins that use shortcodes. Please take a look at our article on using shortcodes in WordPress.
Admin
Esther says
Wow, thank you for this article. I’ve followed every step and now my business website looks awesome!
WPBeginner Support says
Hi Esther,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin