Voulez-vous afficher les avis de Google, Facebook ou Yelp dans WordPress ?
Les avis des clients/clientes incitent les gens à faire confiance à votre site et à acheter auprès de votre entreprise. Il existe de nombreux sites tiers sur lesquels les clients/clientes potentiels peuvent consulter vos avis, mais il est également judicieux d’afficher ce contenu sur votre propre site.
Dans cet article, nous allons vous afficher comment afficher les avis d’entreprises de Google, Facebook et Yelp sur votre site WordPress.

Pourquoi vous devriez afficher les Avis d’entreprises dans WordPress
Il existe de nombreux sites sur lesquels les clients/clientes peuvent donner leur avis sur votre entreprise, tels que Google, Yelp et Facebook. Toutefois, les clients/clientes potentiels devront se rendre sur ces sites tiers afin de commander les avis.
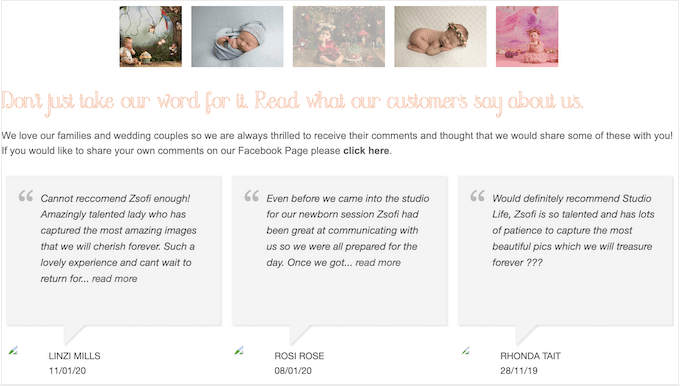
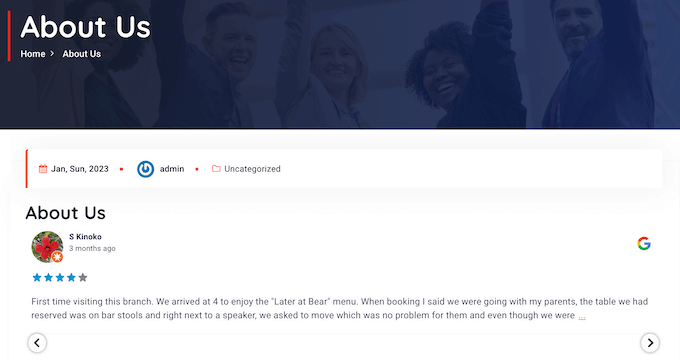
Ceci étant dit, c’est une bonne idée d’ajouter des avis Google, Yelp et Facebook à votre site WordPress afin que tout le monde puisse les voir. Par exemple, vous pourriez afficher les avis positifs sur vos pages de produits WooCommerce, ou sur votre page À propos.

Ces avis peuvent convaincre les clients/clientes de faire confiance à votre entreprise, même s’ils n’ont jamais acheté chez vous auparavant.
L’ajout d’Avis provenant spécifiquement de plateformes réputées sert de preuve sociale, affichant aux clients/clientes potentiels que votre entreprise est digne de confiance et fiable.
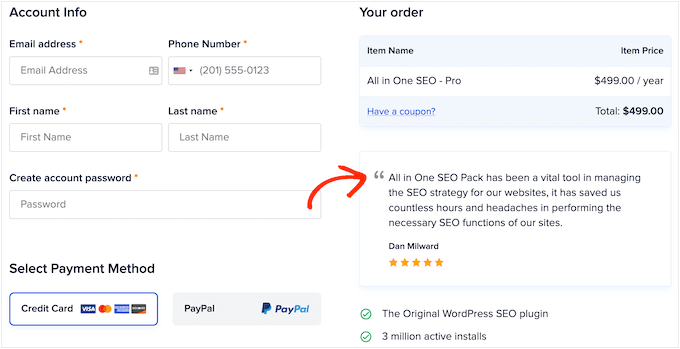
Vous pouvez même utiliser les avis pour réduire vos taux d’abandon de panier, en les ajoutant à votre page de commande personnalisée WooCommerce.

Ceci étant dit, voyons comment vous pouvez facilement ajouter des avis Yelp, Google et Facebook sur WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la plateforme que vous souhaitez utiliser.
- How to Show Google, Facebook, and Yelp Reviews in WordPress
- Method 1. How to Show Yelp Reviews in WordPress
- Method 2. How to Show Google Reviews in WordPress
- Method 3. How to Show Facebook Reviews in WordPress
- Customizing Your Google, Facebook, or Yelp Review Feed
- How to Add Reviews on Your WordPress Website
Comment afficher les Avis de Google, Facebook et Yelp dans WordPress
Vous pourriez simplement copier et coller les meilleurs avis sur votre site, puis les afficher à l’aide d’une extension d’avis de clients/clients. Cependant, selon l’extension que vous utilisez, vous devrez peut-être ajouter de nouveaux avis manuellement, ce qui peut prendre beaucoup de temps et d’efforts.
Il y aura également un délai entre les publications des clients sur des sites comme Yelp et Facebook, et l’apparition de ces avis sur votre site WordPress.
Dans cette optique, il est judicieux de créer un flux d’avis qui se met à jour automatiquement à l’aide de l’extension Reviews Feed Pro.
Ce plugin unique vous permet d’afficher des avis provenant des plus grandes plateformes d’avis, notamment Google, Yelp, Facebook, Trustpilot, TripAdvisor, etc.

Il est également livré avec des modèles préconçus, de sorte que vous pouvez afficher vos avis dans différentes mises en page, y compris des vitrines, des carrousels, des grilles, et plus encore.
Le Contenu embarqué des avis copie automatiquement la conception de votre site, de sorte que les avis semblent faire partie intégrante de votre site, plutôt que d’être un contenu intégré à partir d’une autre plateforme.
Il existe également une version gratuite du plugin Reviews Feed que vous pouvez utiliser pour commencer. Cependant, elle ne vous permet d’afficher que les avis de Google et de Yelp.
Tout d’abord, vous devez installer et activer le plugin Reviews Feed Pro. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’un plugin WordPress.
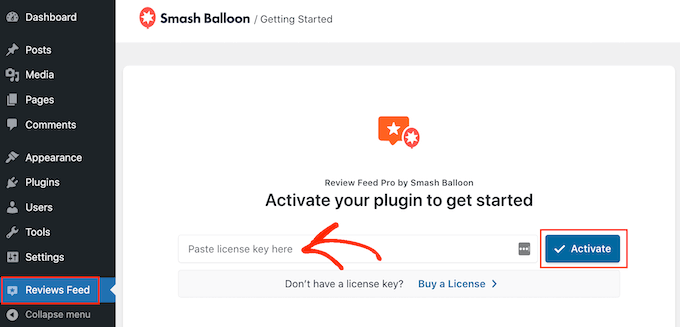
Une fois activé, cliquez sur Flux d’Avis dans le menu de gauche. Vous pouvez alors ajouter votre clé de licence Reviews Feed Pro et cliquer sur le bouton ‘Activer’.

Vous trouverez la clé de licence sous votre compte sur le site de Smash Balloon.
Après avoir activé l’extension, vous êtes prêt à afficher les avis provenant de Google, Facebook ou Yelp.
Méthode 1. Comment afficher les Avis Yelp dans WordPress
Yelp est un site populaire où les internautes peuvent donner leur avis sur des restaurants, des marques, des services, des produits, etc.
Si votre entreprise dispose déjà d’Avis Yelp positifs, alors les ajouter à votre site peut vous permettre d’obtenir plus de ventes, de membres, de rendez-vous, et bien plus encore.

Si vous n’avez pas encore de compte professionnel Yelp, vous pouvez réclamer votre page professionnelle Yelp.
Yelp étant un site public, vous pouvez afficher les avis de n’importe quelle entreprise inscrite sur Yelp. Par exemple, si vous possédez un blog de référencement d’entreprises ou un site d’adhésion, vous pouvez afficher sur votre site les avis Yelp de différentes entreprises locales.
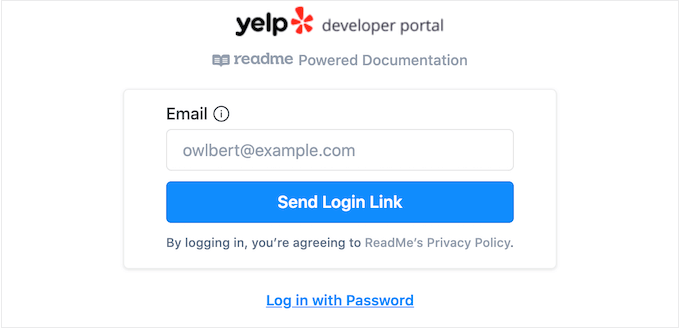
Pour ajouter des avis à votre site, vous devez créer une clé API Yelp. Il vous suffit de vous rendre sur la page des développeurs/développeuses de Yelp et de saisir votre adresse e-mail.

Cliquez ensuite sur le bouton « Envoyer le lien de connexion ».
Note : Si vous n’avez pas encore de compte, rendez-vous sur la page d’inscription de Yelp et suivez les instructions à l’écran pour vous inscrire.
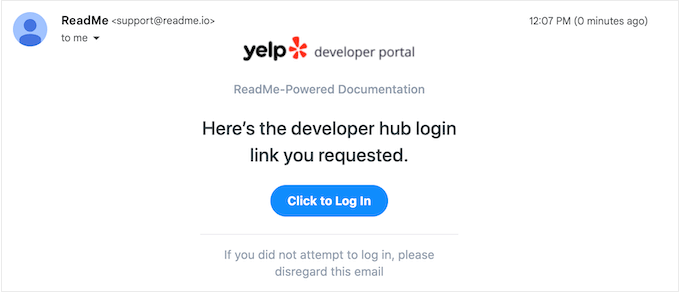
Après quelques instants, Yelp vous enverra un lien de connexion unique à votre adresse e-mail. Il vous suffit d’ouvrir l’e-mail et d’utiliser le bouton « Cliquer pour se connecter ».

Vous accédez ainsi au portail des développeurs/développeuses de Yelp.
Dans la barre d’outils, cliquez sur Manage API Access.

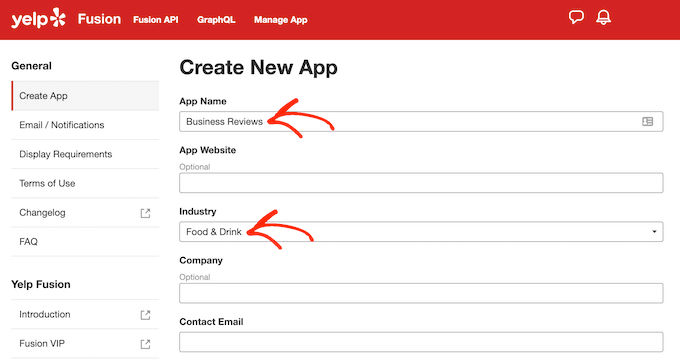
Sur cet écran, saisissez un nom pour votre application Yelp dans le champ » App Name » (nom de l’application). Il s’agit d’un nom de référence, vous pouvez donc utiliser ce que vous voulez.
Ensuite, ouvrez le menu déroulant « Industrie » et choisissez l’industrie qui reflète le mieux votre site ou votre entreprise.

De là, tapez votre adresse e-mail et ajoutez une description.
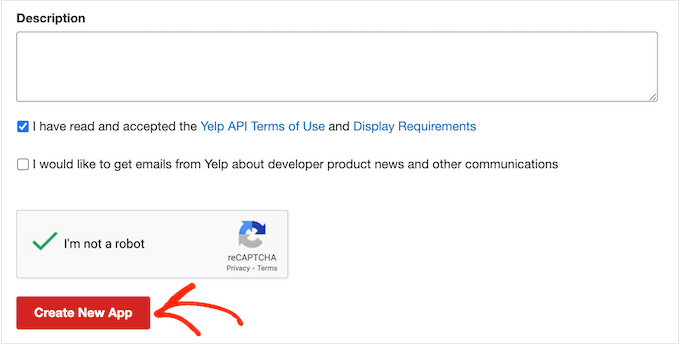
Lisez ensuite les termes et conditions. Si vous êtes d’accord, cochez la case des termes et conditions, décidez si vous voulez recevoir des e-mails de Yelp et passez le captcha.
Enfin, cliquez sur le bouton « Créer une nouvelle application ».

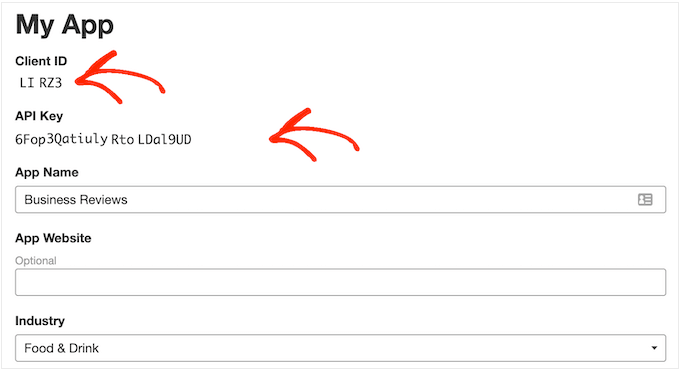
Après quelques instants, vous verrez apparaître le message suivant : ‘Super, votre application a été créée ! Vérifiez votre ID d’application et votre Clé de l’API ci-dessous.’
Vous devrez ajouter ces informations à votre site WordPress.

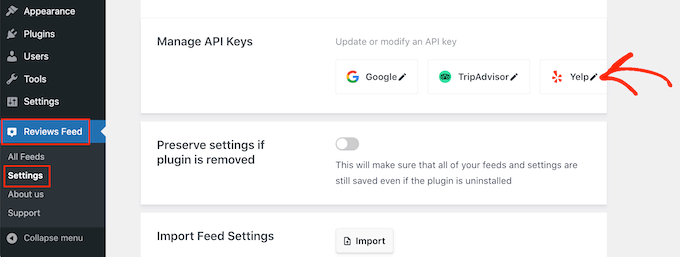
Il suffit de se rendre dans Flux d’Avis » Réglages dans le tableau de bord WordPress.
Ensuite, défilez jusqu’à Gérer les clés API et cliquez sur la petite icône en forme de crayon à côté de » Yelp « .

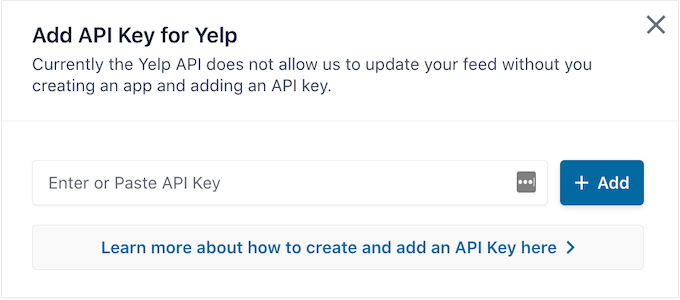
Dans la fenêtre surgissante, ajoutez votre clé API Yelp.
Cliquez ensuite sur le bouton « Ajouter ».

Une fois cette configuration effectuée, vous êtes prêt à ajouter des avis Yelp à votre site.
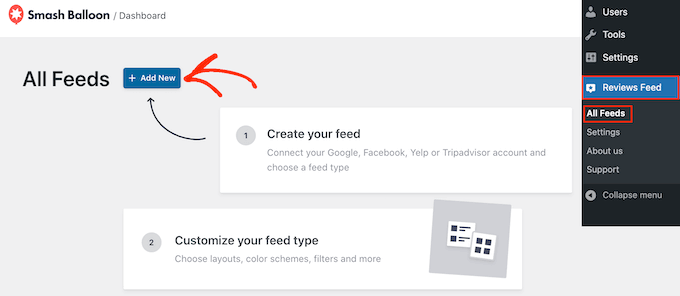
Il suffit d’aller dans Avis Feed » All Feeds. Cliquez ensuite sur le bouton « Ajouter une nouvelle ».

Dans l’écran suivant, cliquez à nouveau sur « Ajouter nouveau ».
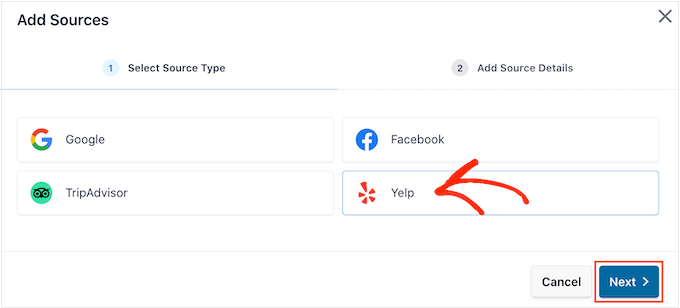
Dans la fenêtre surgissante, sélectionnez « Yelp » et cliquez sur le bouton « Suivant ».

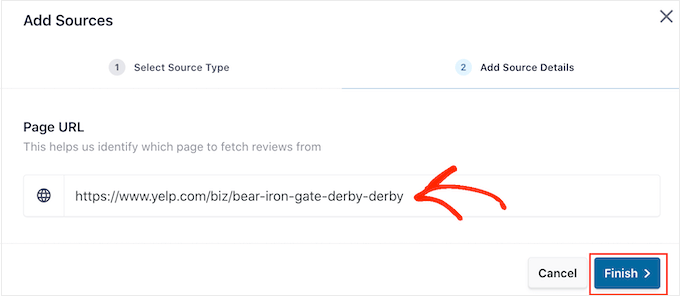
Vous pouvez maintenant ajouter l’URL de la page Yelp que vous souhaitez utiliser. Il peut s’agir d’une page que vous possédez ou de n’importe quelle page tierce publique.
Cliquez ensuite sur « Terminer ».

Smash Balloon affichera désormais cette page Yelp comme source possible.
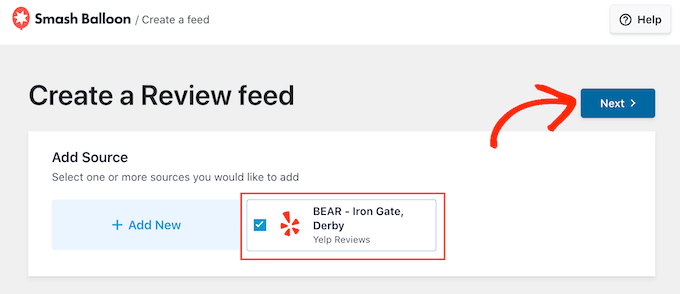
Pour aller de l’avant et créer le flux, il suffit de cocher la case à côté de la page Yelp, puis de cliquer sur » Suivant « .

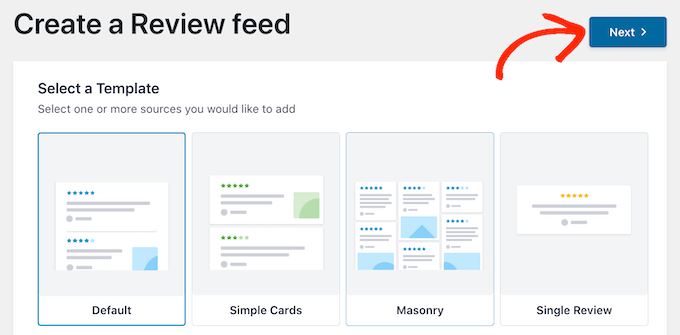
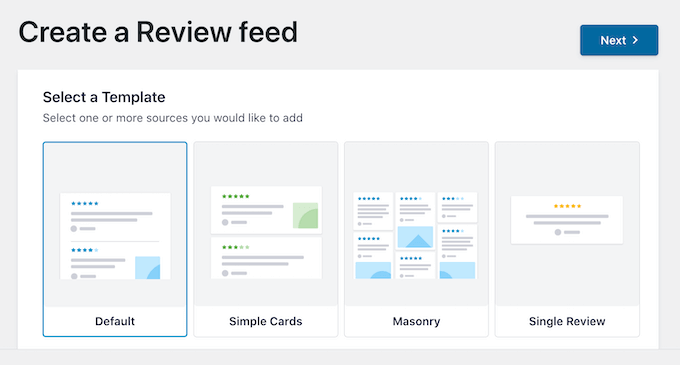
Vous pouvez maintenant choisir un modèle à utiliser pour le flux d’avis, comme un carrousel de vitrines, un carrousel de grilles ou même un modèle d’avis unique.
Après avoir choisi un modèle, cliquez sur le bouton « Suivant ».

Smash Balloon affiche désormais le flux d’avis Yelp dans son éditeur, prêt à être peaufiné.
Pour savoir comment personnaliser le flux puis l’ajouter à votre site, allez à la fin de ce guide.
Méthode 2. Comment afficher les Avis Google dans WordPress
Lesavis Google sont un autre endroit où les clients peuvent évaluer votre entreprise en ligne. Une fois encore, les avis positifs sont importants pour instaurer la confiance et obtenir des conversions, mais ces avis peuvent également avoir une incidence sur l’emplacement de votre site dans les résultats de recherche.
Un grand nombre d’avis positifs sur Google et un classement élevé peuvent améliorer le classement de votre entreprise dans les recherches, en particulier dans les résultats de recherche locaux.
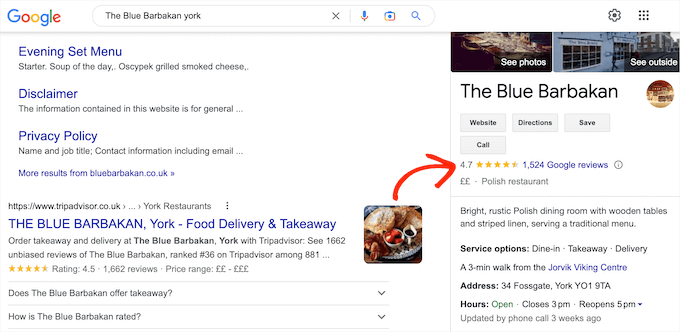
Google affiche également vos avis dans les pages de résultats des moteurs de recherche.

En ajoutant ces avis à votre site, vous pouvez encourager les internautes à visiter votre fiche Google et à vous laisser un avis positif.
Cela peut améliorer votre référencement WordPress et l’évaluation étoiles globale qui apparaît dans les résultats pertinents des moteurs de recherche.
Ceci étant dit, voyons comment vous pouvez ajouter des avis Google à votre site WordPress.

Pour commencer, vous devez créer une clé API Google. Rendez-vous donc sur la Google Console et connectez-vous à l’aide de votre compte Google.
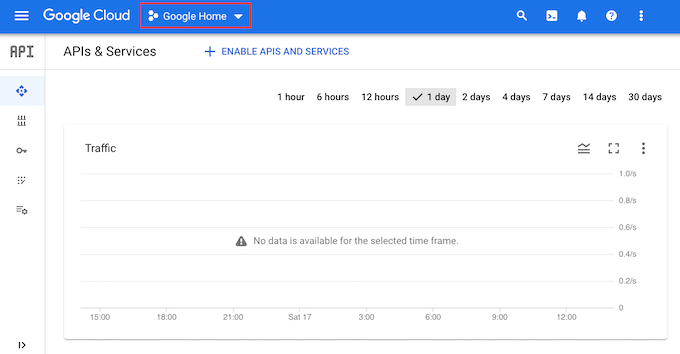
Une fois connecté à la console, cliquez sur » Google Home « .

Si vous vous connectez à la Google Console pour la première fois, vous devez accepter les termes et conditions.
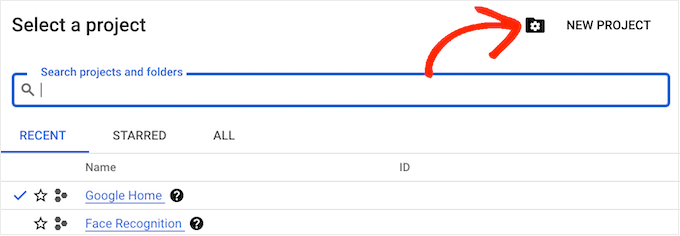
Cliquez ensuite sur « Nouveau projet ».

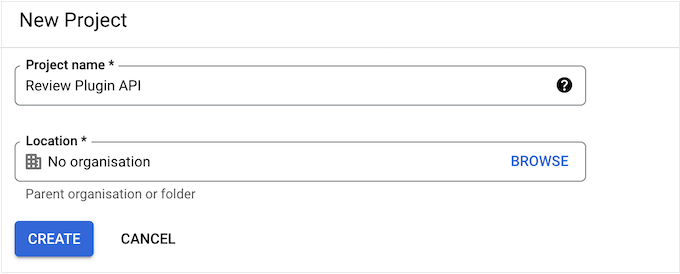
Vous pouvez maintenant saisir un nom pour le projet. Il s’agit d’un nom de référence, vous pouvez donc utiliser ce que vous voulez.
Une fois cette étape franchie, cliquez sur le bouton « Créer ».

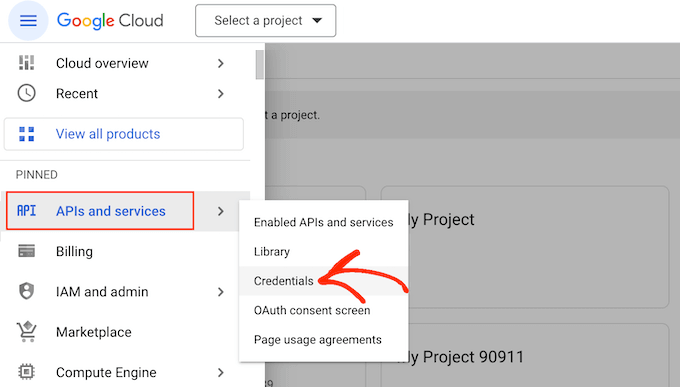
Ensuite, cliquez sur l’icône lignée dans le coin supérieur gauche pour ouvrir le menu.
Dans le menu, sélectionnez « APIs and services » et « Credentials ».

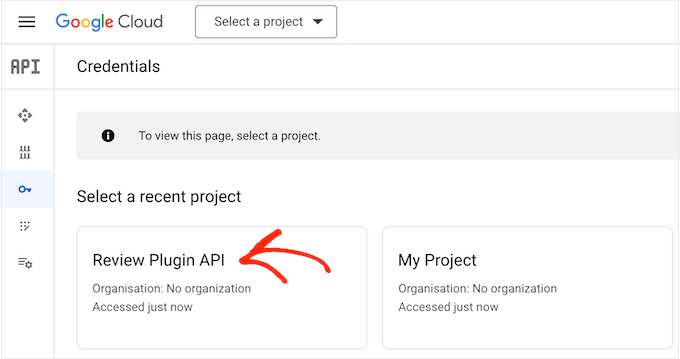
Vous verrez maintenant tous vos projets Google.
Il suffit de trouver le projet que nous venons de créer et de cliquer dessus.

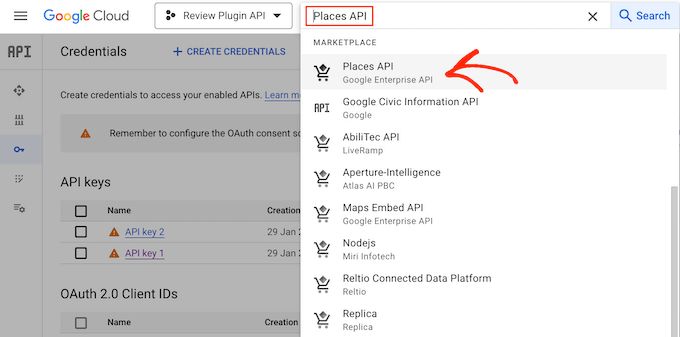
Dans le champ de recherche, commencez à taper « Places API ».
Lorsque l’API approprié apparaît, cliquez dessus.

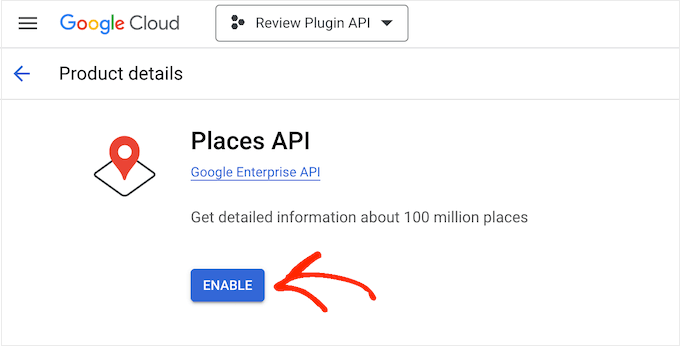
Vous accédez alors à un écran dans lequel vous pouvez activer la Clé de l’API Places pour effectuer des demandes.
Pour ce faire, il suffit de cliquer sur le bouton « Activer ».

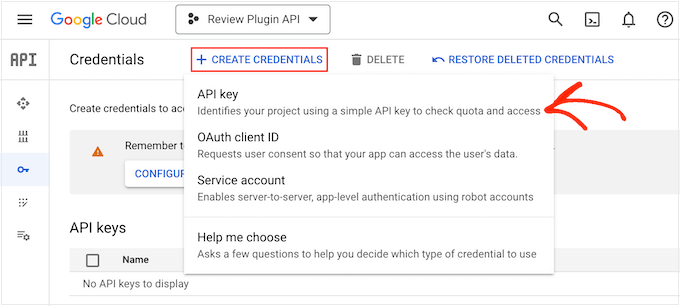
Une fois cela fait, appuyez sur la flèche vers l’arrière pour revenir au tableau de bord principal de Google Cloud Console. Cliquez sur « Create Credentials » (Créer des informations de connexion).
Sélectionnez « Clé de l’API » dans le menu déroulant.

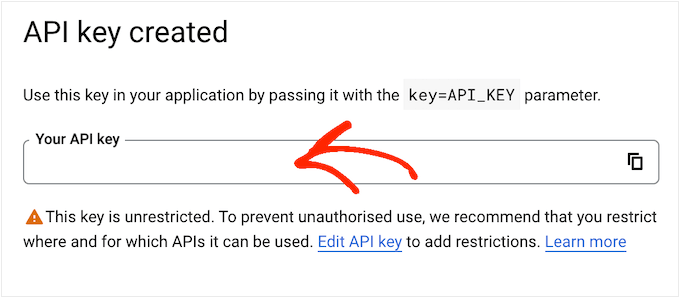
Au bout de quelques instants, vous verrez apparaître une fenêtre surgissante indiquant que la clé API a été créée.
Vous devrez ajouter ces informations à votre blog ou site WordPress, alors prenez-en note.

Par défaut, toutes les clés d’API de Google ne sont soumises à aucune restriction. Pour empêcher d’autres personnes d’utiliser la clé de l’API, vous devez la restreindre en cliquant sur le lien « Modifier la clé de l’API » dans la fenêtre surgissante.
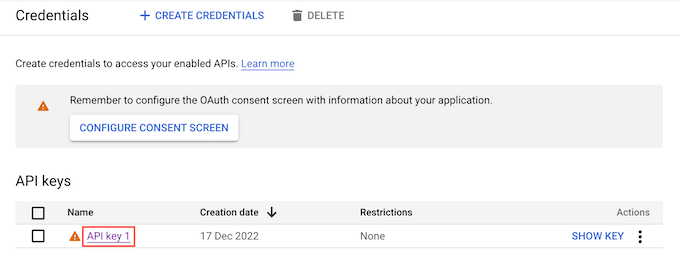
Un écran affichant toutes vos clés de l’API Google s’ouvre. Il vous suffit de trouver la clé que vous venez de créer et de cliquer dessus.

Note : Si vous avez fermé la fenêtre surgissante par accident, ne vous inquiétez pas. Vous pouvez accéder au même écran en sélectionnant « info de connexion » dans le menu de gauche.
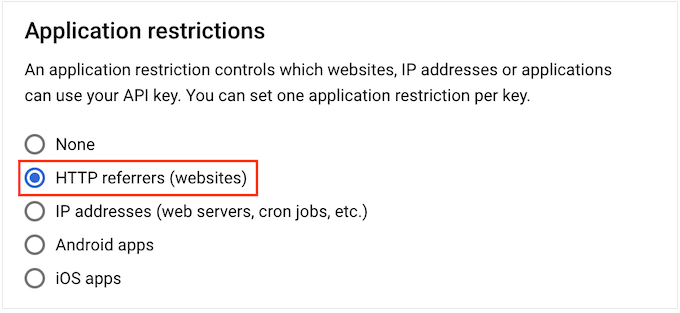
Sous « Restrictions d’application », cliquez sur « Référents HTTP (sites) ».

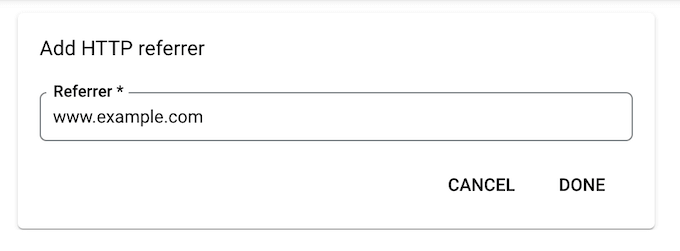
Sous « Restrictions concernant le site », cliquez sur « Ajouter ».
Vous pouvez maintenant saisir l’adresse de votre boutique WooCommerce ou de votre site WordPress, puis cliquer sur » Terminé « .

Pour que Smash Balloon puisse accéder à l’API Places, vous devez également saisir www.googleapis.com et cliquer sur « Terminé ».
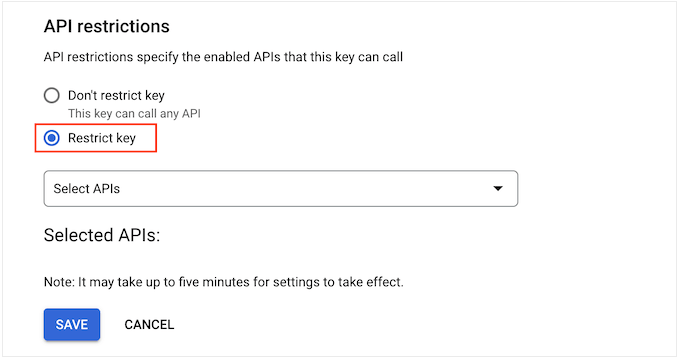
Sous « Restrictions de l’API », sélectionnez le bouton situé à côté de « Restreindre la clé ».

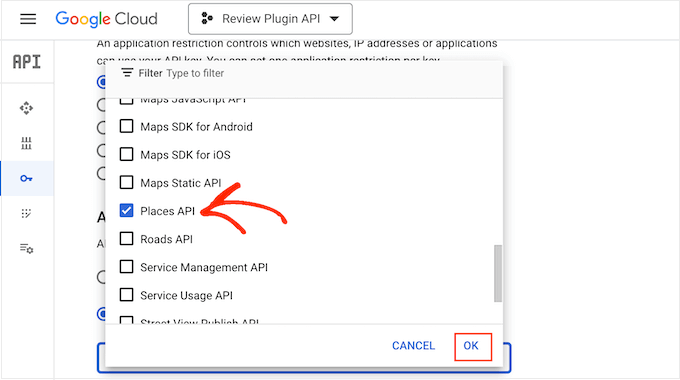
Cliquez ensuite sur le menu déroulant « Sélectionné API » et cochez la case à côté de « Google Places API ».
Nous sommes maintenant prêts à cliquer sur « OK ».

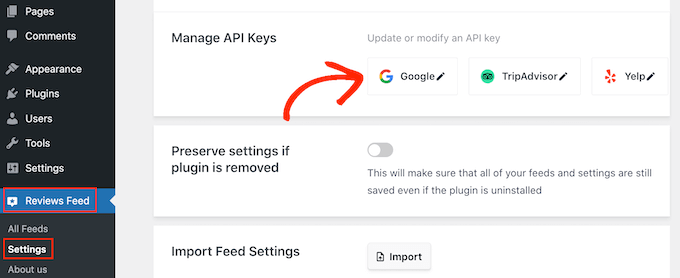
L’étape suivante consiste à ajouter la clé de l’API à votre site. Dans le tableau de bord WordPress, allez dans Flux d’Avis » Réglages.
Sous « Gérer les clés API », cliquez sur l’icône représentant un crayon à côté de « Google ».

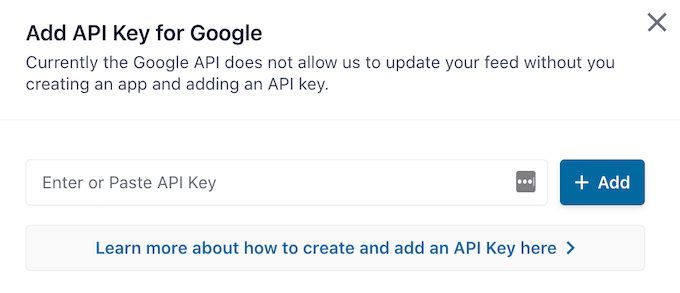
Dans la fenêtre surgissante, ajoutez votre clé de l’API Google.
Cliquez ensuite sur le bouton « Ajouter ».

Maintenant que vous avez ajouté une clé API, vous êtes prêt à créer un flux affichant tous vos Avis Google.
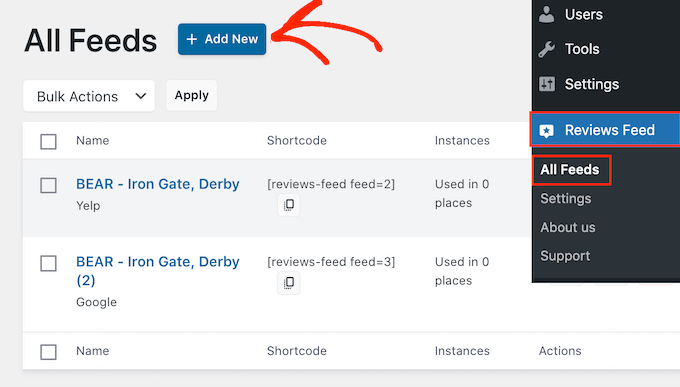
Pour ce faire, allez dans Avis Feed » All Feeds, et cliquez sur le bouton » Add New « .

Dans l’écran suivant, cliquez sur « Ajouter une nouvelle ».
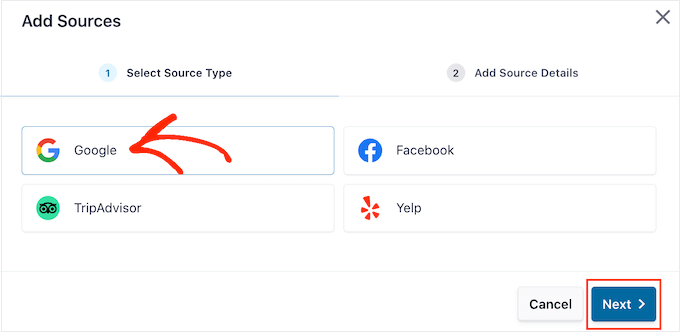
Dans la fenêtre surgissante, cliquez sur « Google », puis sélectionnez « Suivant ».

Vous devez maintenant saisir l’ID du café, du restaurant ou de tout autre lieu que vous souhaitez utiliser dans votre flux.
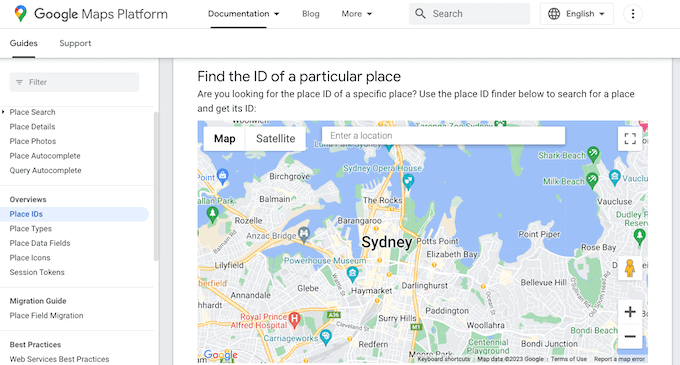
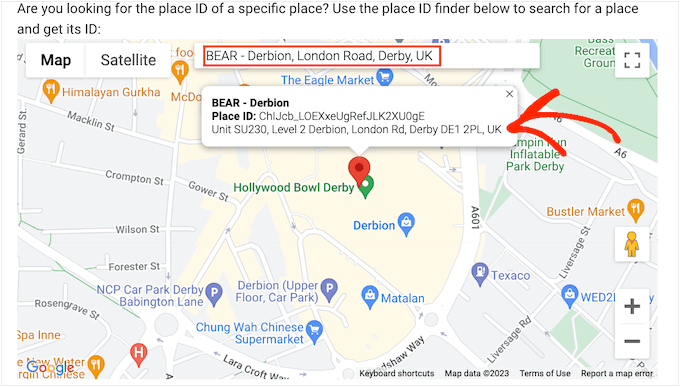
Pour obtenir l’ID, rendez-vous sur la page ID de lieu de Google et défilez jusqu’à « Trouver l’ID d’un lieu particulier ».

Dans la barre de recherche de Google Maps, commencez à taper l’adresse ou le nom du lieu que vous souhaitez mettre en avant. Lorsque le bon endroit apparaît, cliquez dessus.
Google affiche désormais l’ID du lieu dans une petite fenêtre surgissante.

Allez-y et copiez l’ID du lieu.
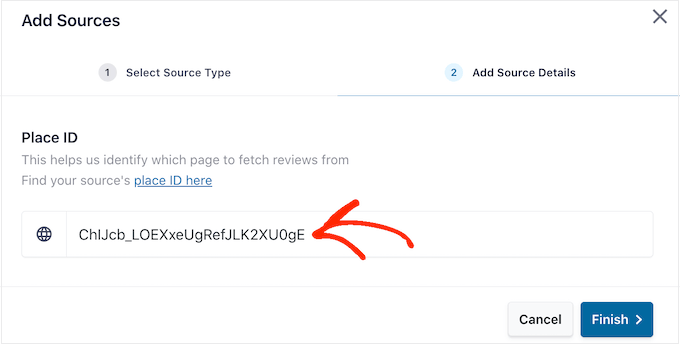
Retournez dans le tableau de bord WordPress et collez l’ID dans le champ « Saisir l’ID du lieu ».

Cliquez ensuite sur « Terminer ».
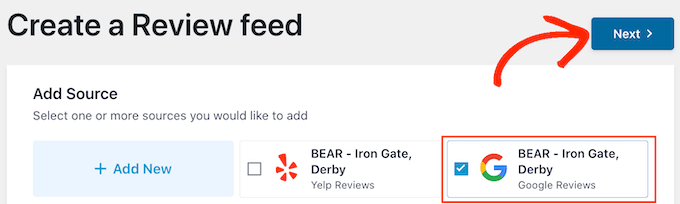
Pour aller de l’avant et créer le flux, vous devez cocher la case à côté du lieu Google que vous venez d’ajouter, puis cliquer sur « Suivant ».

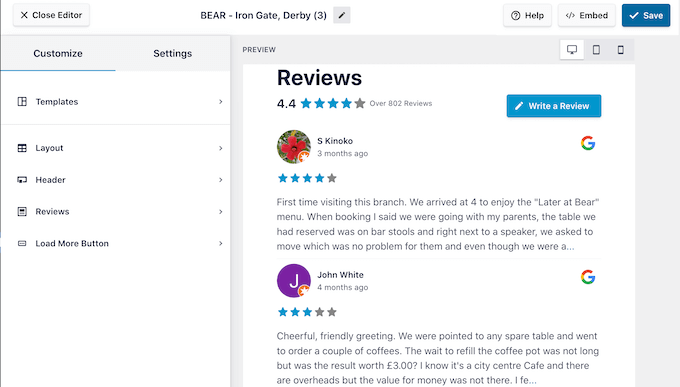
Vous pouvez maintenant choisir le Modèle que vous souhaitez utiliser pour le flux d’Avis, et cliquer sur » Suivant « .
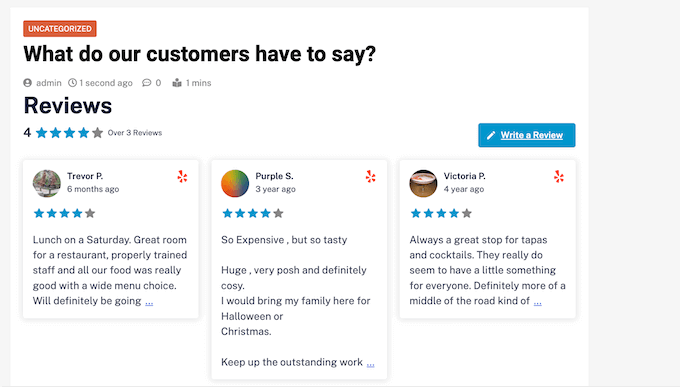
Smash Balloon va maintenant créer un flux affichant tous vos avis Google.

Vous souhaitez modifier l’apparence du flux ? Aller à/au bout de cette publication pour obtenir un guide détaillé, étape par étape, sur la façon de peaufiner le flux d’Avis Google, puis de l’ajouter à votre site.
Méthode 3. Comment afficher les Avis Facebook dans WordPress
De nombreuses entreprises, sites et magasins en ligne utilisent Facebook pour entrer en contact avec leur public. Facebook dispose également d’un système d’avis intégré. Vous pouvez donc ajouter ces avis à votre site.
Contrairement à Yelp et Google, votre page Facebook vous appartient, c’est donc aussi un moyen de promouvoir votre profil et d’obtenir plus d’abonnés sur les réseaux sociaux.

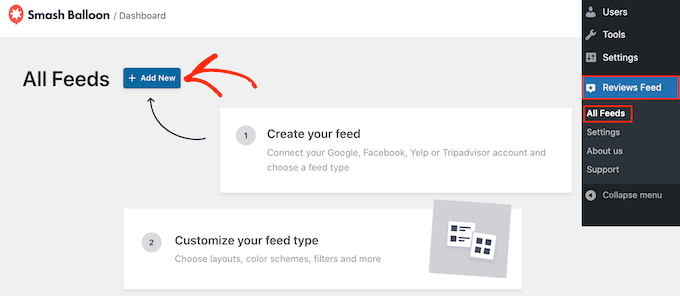
Pour créer un flux d’avis sur Facebook, allez dans Flux d’avis » Tous les flux« .
Cliquez ensuite sur le bouton « Ajouter une nouvelle ».

Dans l’écran suivant, cliquez à nouveau sur « Ajouter nouveau ».
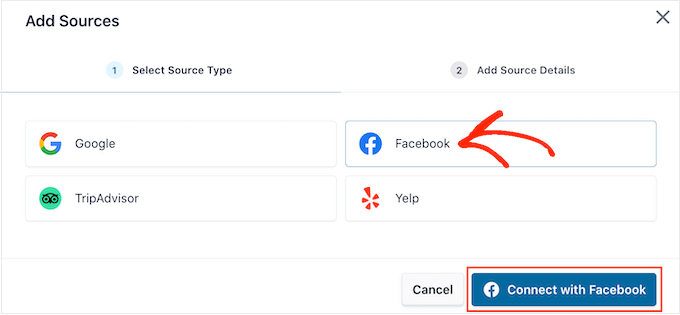
Dans la fenêtre surgissante, cliquez sur » Facebook « , puis sélectionnez » Se connecter à Facebook « .

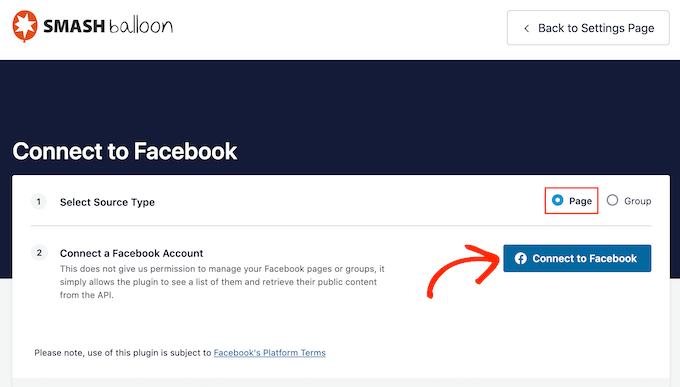
Sur l’écran suivant, sélectionnez le bouton radio situé à côté de « Page ».
Une fois que vous avez terminé, cliquez sur « Se connecter à Facebook ».

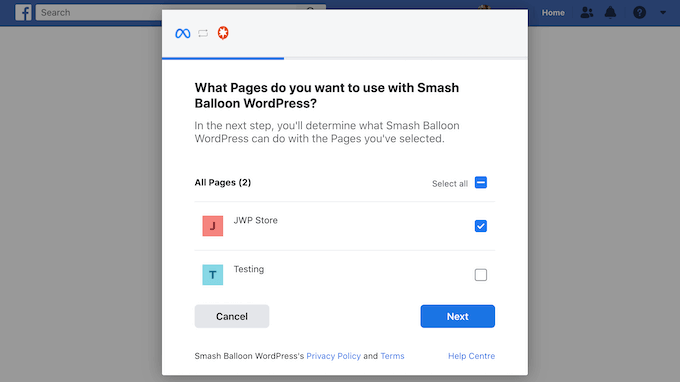
Cela ouvre une fenêtre surgissante dans laquelle vous pouvez vous connecter à votre compte Facebook et choisir les pages à partir desquelles vous obtiendrez les avis.
Après cela, nous sommes prêts à cliquer sur « Suivant ».

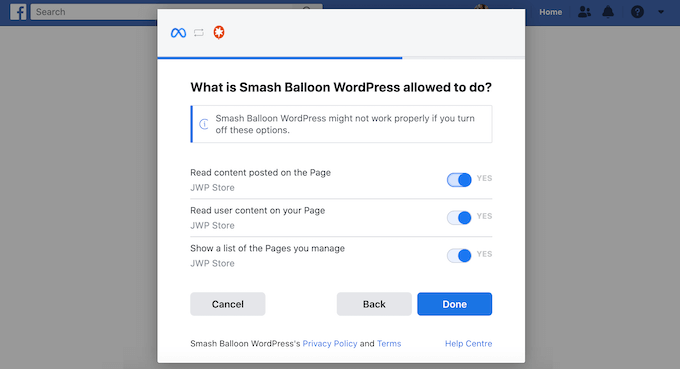
Facebook affiche désormais toutes les informations auxquelles Smash Balloon aura accès et les actions qu’il peut effectuer.
Pour restreindre l’accès de Smash Balloon à votre page Facebook, il vous suffit de cliquer sur l’un des boutons pour le faire passer de « Oui » à « Non ». Toutefois, sachez que cela peut avoir une incidence sur le contenu qui apparaît sur votre site.
Dans cette optique, il est préférable de laisser tous les interrupteurs activés.

Lorsque vous êtes satisfait de la façon dont les droits Facebook sont définis, cliquez sur « Terminé ».
Après quelques instants, vous devriez voir un message confirmant que vous avez connecté votre site WordPress et votre page Facebook.
Cliquez ensuite sur le bouton « OK ».

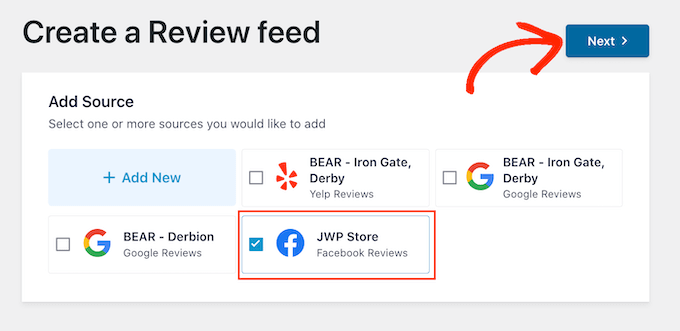
Smash Balloon vous ramènera automatiquement au Tableau de bord WordPress, où vous verrez la page Facebook que vous venez de connecter à votre site.
Il suffit de sélectionner la case à cocher à côté de la page Facebook et de cliquer sur le bouton « Suivant ».

Vous pouvez maintenant choisir le modèle que vous souhaitez utiliser pour le flux d’avis de Facebook.
Après avoir pris votre décision, cliquez sur « Suivant ».

Smash Balloon va maintenant créer un flux affichant tous vos avis sur Facebook.
Outil de personnalisation de votre flux d’Avis Google, Facebook ou Yelp
Smash Balloon copie automatiquement votre thème WordPress, de sorte que les flux d’avis que vous créez s’intègrent parfaitement au design de votre site. Cependant, Smash Balloon dispose également d’un éditeur/éditrices de flux avancé qui vous permet de peaufiner chaque partie du flux.
Aucun de ces flux n’est créé par Google, Facebook ou Yelp. Smash Balloon ouvre automatiquement son éditeur/éditrices de flux.

Note : Si vous avez accidentellement fermé les éditeurs/éditrices, ne paniquez pas. Il suffit d’aller dans Avis Feed » All Feeds dans le tableau de bord WordPress, puis de cliquer sur l’icône » Modifier » à côté du flux.
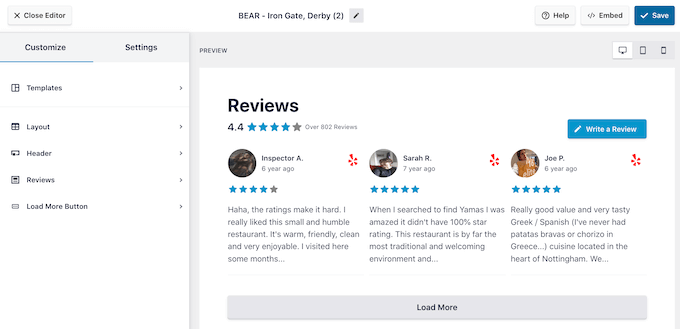
Smash Balloon affiche un aperçu direct de votre flux d’avis à droite. À gauche, un menu affiche les différents réglages que vous pouvez utiliser pour modifier l’apparence du flux.
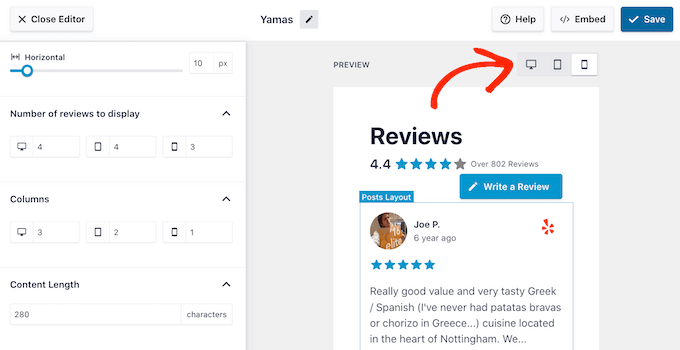
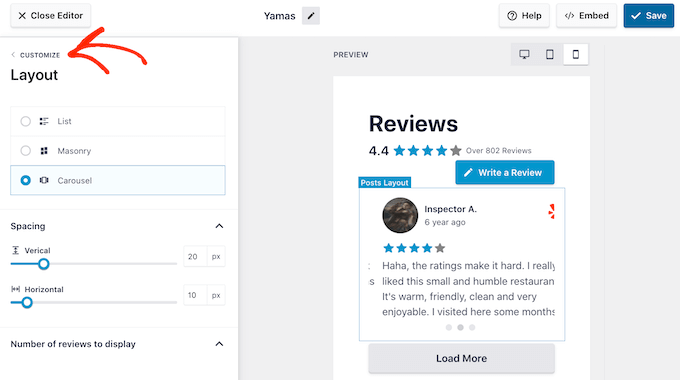
Pour voir quelles modifications vous pouvez apporter, commencez par cliquer sur « Mise en page » dans le menu de gauche. Vous pouvez choisir une mise en page de type Grille, Masonry ou Carrousel.
Lorsque vous cliquez sur les différentes Mises en page, la Prévisualisation directe s’actualise automatiquement pour afficher la nouvelle mise en page. Il est ainsi facile d’essayer différentes Mises en page et de trouver celle que vous préférez.

Vous pouvez également modifier l’espacement, le nombre d’avis inclus dans le flux et le nombre de caractères que WordPress affiche pour chaque avis.
Lorsque vous effectuez des modifications, n’oubliez pas que le flux peut avoir un aspect différent sur les smartphones et les tablettes, par rapport aux ordinateurs de bureau.
Ceci étant dit, c’est une bonne idée de tester la version mobile de votre flux en utilisant la ligne de boutons dans le coin droit. De cette façon, vous pouvez créer un flux d’avis qui se présente aussi bien sur les smartphones et les tablettes, que sur les ordinateurs de bureau.

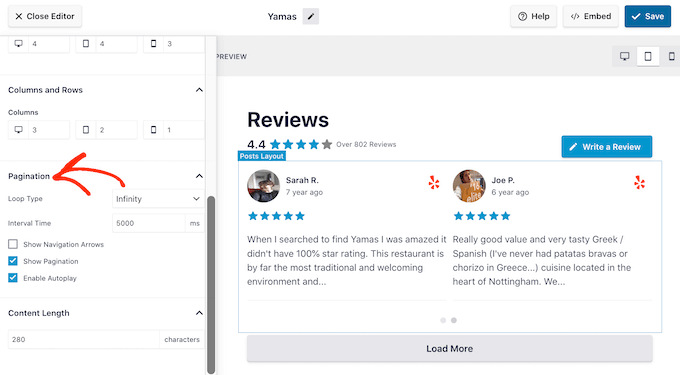
Enfin, si vous sélectionnez la mise en page Carrousel, vous pouvez modifier le défilement des avis à l’aide des réglages « Pagination ».
Par exemple, vous pouvez activer la fonction de défilement automatique pour que les avis défilent automatiquement ou augmenter l’intervalle de temps pour que les internautes aient plus de temps pour lire chaque avis.

Lorsque vous êtes satisfait de ces modifications, cliquez sur la petite flèche située à côté de « Personnaliser ».
Cela vous ramène à l’éditeur/éditrices principal du flux d’avis de Smash Balloon.

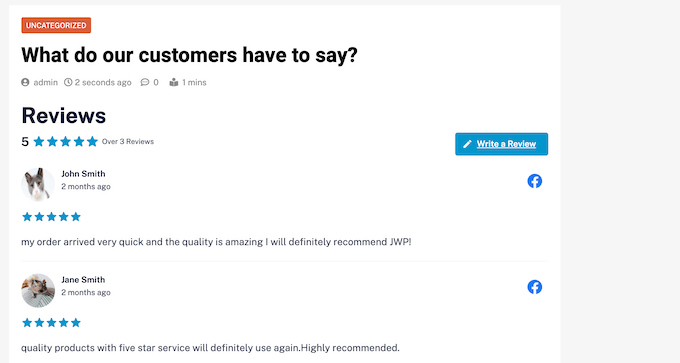
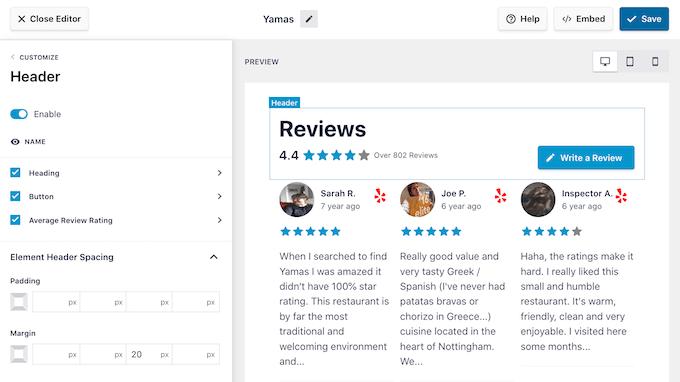
Le prochain réglage que vous pouvez explorer est celui de l' »En-tête », qui contrôle le texte qui apparaît en haut de votre flux.
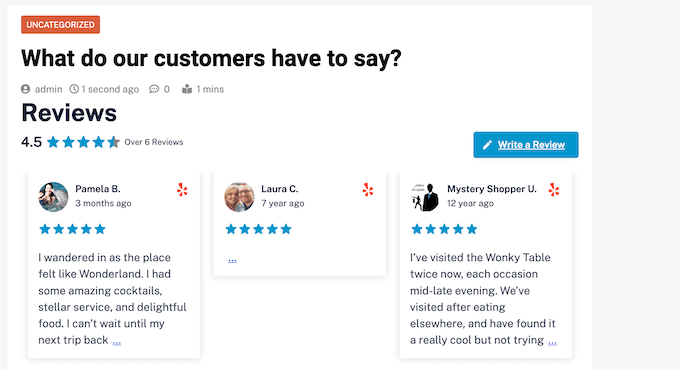
Par défaut, Smash Balloon affiche un titre « Avis », votre évaluation par étoiles et un bouton « Rédiger un avis ».

Cet en-tête aide les internautes à comprendre le contenu, tout en les encourageant à laisser leur propre avis. Toutefois, si vous préférez, vous pouvez retirer l’en-tête en utilisant le permutateur « Activer ».
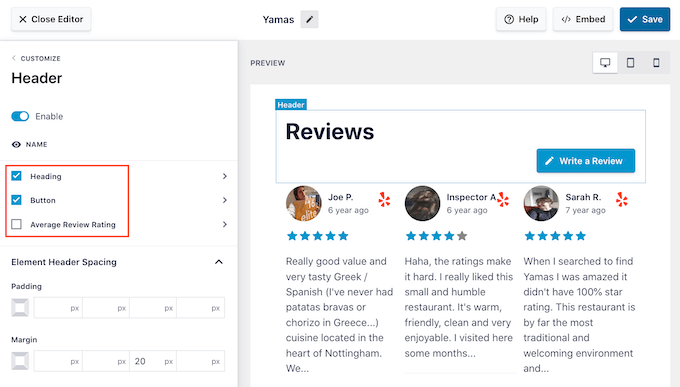
Si vous affichez l’en-tête, vous pouvez ajouter ou retirer du contenu à l’aide des cases à cocher Titre, Bouton et Évaluation moyenne de l’avis.

Pour modifier la marge interne et les marges, il suffit d’utiliser les Réglages sous « Espacement de l’en-tête de l’élément ».
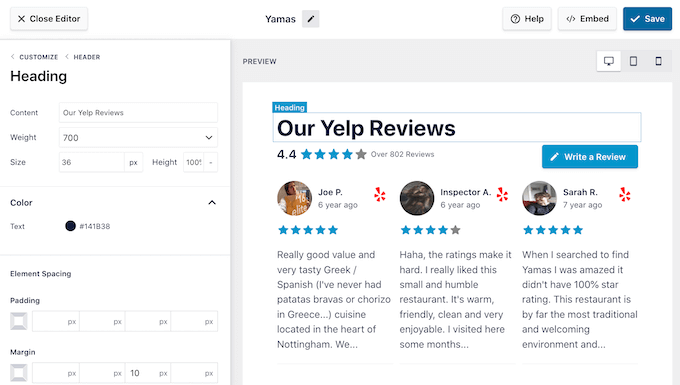
Si vous souhaitez modifier le texte qui apparaît dans l’en-tête, il vous suffit de cliquer sur Titre, Bouton ou Avis moyen. Vous accédez alors à une zone dans laquelle vous pouvez modifier la couleur et la taille du texte, entre autres.
Vous pouvez également remplacer le texte standard par votre propre message personnalisé en le saisissant dans le champ « Contenu ».

Lorsque vous êtes prêt à revenir à l’écran principal de l’éditeur, il vous suffit de cliquer sur le lien « Personnaliser » en haut du menu de gauche.
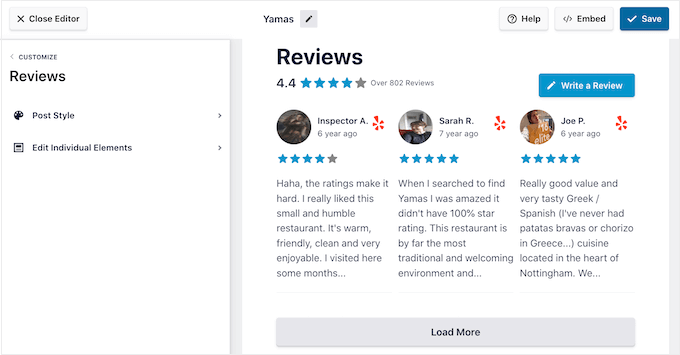
Le prochain réglage que vous pouvez consulter est « Avis », alors cliquez sur cette option. Vous pouvez choisir entre « Style de publication » et « Modifier les éléments individuels ».

Si vous sélectionnez « Style de publication », vous pouvez modifier l’apparence des avis individuels dans le flux. Par exemple, vous pouvez passer à une mise en page modifiée, ajouter une ombre et modifier le rayon des coins pour créer des bords incurvés.
Au fur et à mesure que vous apportez des modifications, la Prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce qui convient le mieux à votre site.

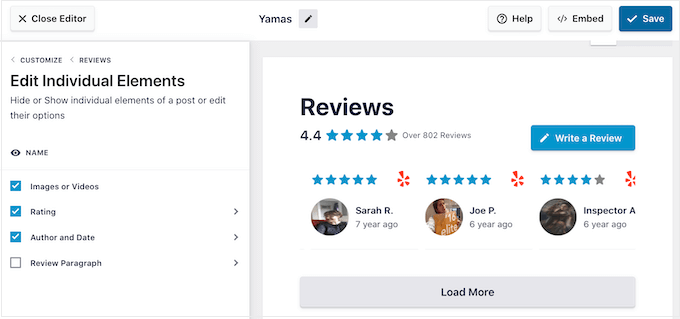
Si vous choisissez » Modifier les éléments individuels « , vous verrez alors tous les différents contenus que Reviews Feed Pro inclut dans chaque avis, tels que l’évaluation, l’auteur/autrice et la date, ainsi que le texte de l’avis.
Pour retirer un élément de contenu, il suffit de cliquer pour décocher sa case.

Vous pouvez également personnaliser l’apparence de chaque type de contenu en cliquant dessus.
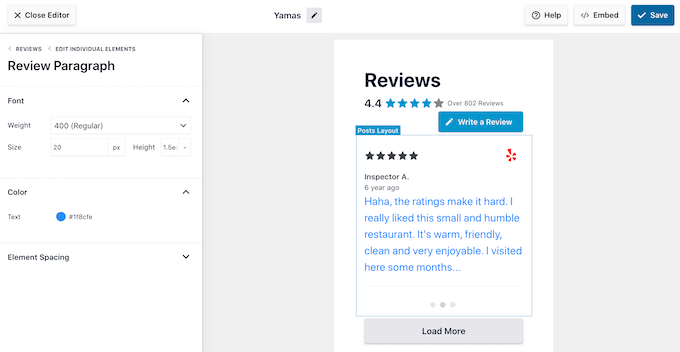
Par exemple, dans l’image suivante, nous avons modifié la couleur et la taille du contenu de l’Avis, appelé « Paragraphe de l’Avis ».

Lorsque vous êtes satisfait de l’aspect du flux d’avis, cliquez sur » Outil de personnalisation » pour revenir à l’éditeur principal de Smash Balloon.
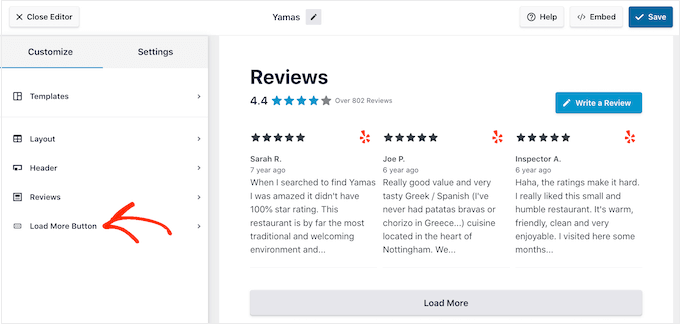
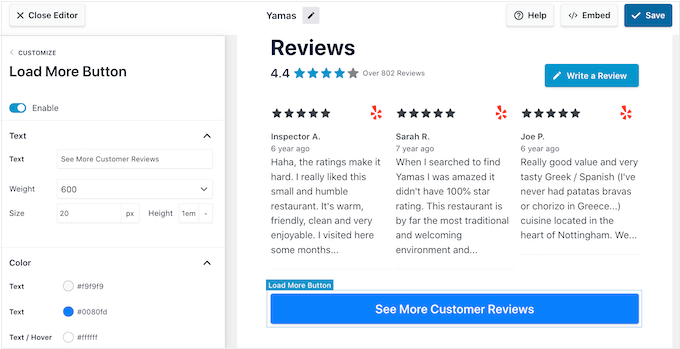
Vous pouvez maintenant passer à l’écran de réglages suivant en sélectionnant « Load More Button ».

Le bouton » Charger plus » permet aux internautes de faire défiler plus d’avis, c’est pourquoi l’extension l’ajoute par défaut. Comme il s’agit d’un bouton très important, vous pouvez l’aider à se démarquer en modifiant la couleur d’arrière-plan, l’état de survol, le libellé, les marges, etc.
Vous pouvez également remplacer le texte « Load More » par défaut par votre propre message en tapant dans le champ « Texte ».

Si vous préférez, vous pouvez retirer complètement le bouton en cliquant sur le permutateur « Activer ».
Lorsque vous êtes satisfait de l’aspect du flux d’avis, n’oubliez pas de cliquer sur « Enregistrer ». Vous êtes maintenant prêt à ajouter des avis Google, Facebook ou Yelp à votre site.
Comment ajouter des Avis sur votre site WordPress
Vous pouvez désormais ajouter le flux d’avis à votre site à l’aide d’un bloc, d’un widget ou d’un code court.
Si vous avez créé plus d’un flux à l’aide d’Avis Feed Pro, vous devez connaître le code court du flux si vous souhaitez utiliser un widget ou un bloc.
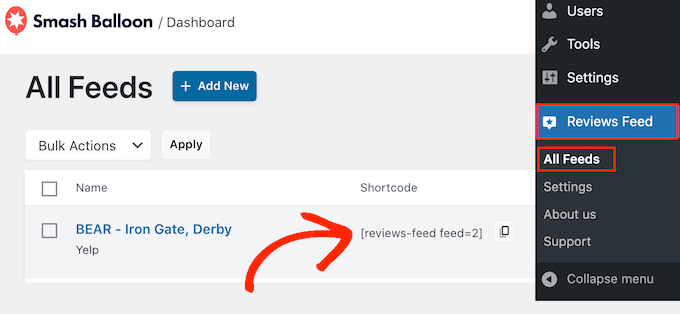
Pour obtenir cette information, allez dans Avis Feed » All Feeds et regardez la valeur sous » Shortcode « . Vous devrez ajouter ce code au bloc ou au widget, alors prenez-en note.
Dans l’image suivante, nous devrons utiliser [reviews-feed feed=2]

Si vous souhaitez embarquer le flux dans une page ou une publication, vous pouvez utiliser le bloc Flux d’avis.
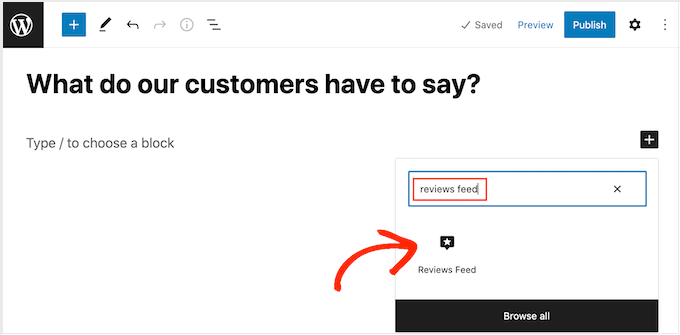
Il suffit d’ouvrir la page ou la publication où vous souhaitez afficher vos avis Yelp, Google ou Facebook. Ensuite, cliquez sur l’icône » + » pour ajouter un nouveau module et commencez à taper » Flux d’avis « .
Lorsque le bon bloc apparaît, cliquez pour l’ajouter à la page ou à la publication.

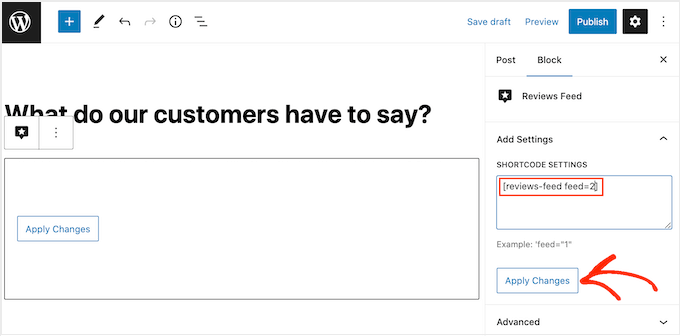
Le bloc affichera par défaut l’un de vos flux d’avis. Si vous souhaitez afficher un flux différent, trouvez « Réglages du code court » dans le menu de droite.
Ici, il suffit d’ajouter le code court que vous avez obtenu plus tôt, puis de cliquer sur » Appliquer les modifications « .

Si vous êtes satisfait de l’aspect du flux d’avis, vous pouvez publier ou mettre à jour la page.
Une autre option consiste à ajouter le widget de flux d’avis à votre site. C’est un excellent moyen d’afficher les avis positifs des clients/clientes sur chaque page de votre site. Vous pouvez par exemple ajouter le widget à la colonne latérale ou au pied de page de WordPress.
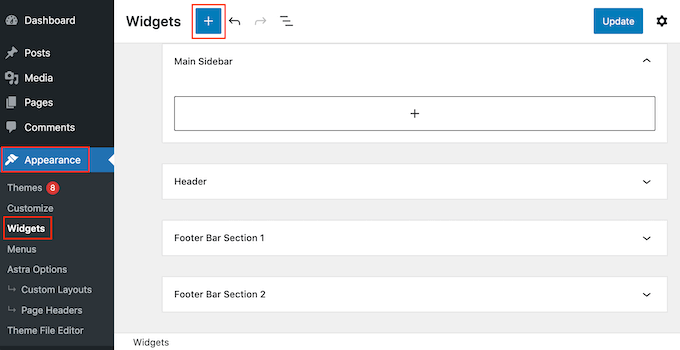
Pour ajouter le widget Flux d’Avis à votre site, rendez-vous dans Apparence » Widgets. Vous pouvez ensuite cliquer sur l’icône bleue « + » en haut de l’écran.

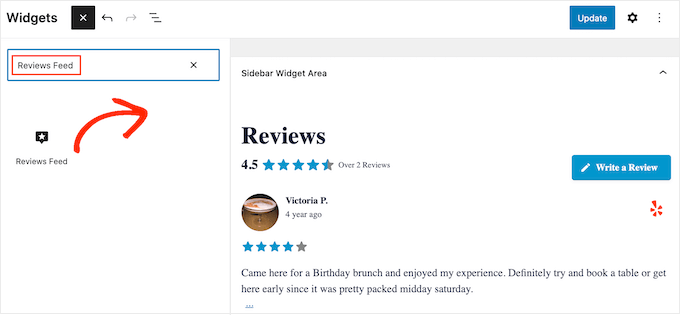
Dans le panneau qui apparaît, tapez « Flux d’avis » pour trouver le widget adéquat.
Il vous suffit ensuite de faire glisser le widget dans la zone où vous souhaitez afficher les avis, par exemple dans la colonne latérale ou dans une section similaire.

Le widget affichera automatiquement l’un des flux que vous avez créés à l’aide de l’extension Flux d’avis. Si ce n’est pas le flux que vous souhaitez afficher, saisissez le code court du flux dans le champ « Réglages du code court ».
Cliquez ensuite sur « Appliquer les modifications ».
Vous pouvez maintenant rendre le widget direct en cliquant sur le bouton » Mettre à jour « . En savoir plus, veuillez consulter notre guide étape par étape sur l’ajout et l’utilisation de widgets dans WordPress.
Une autre option consiste à embarquer les avis Google, Facebook ou Yelp sur n’importe quelle page, publication ou zone de widget à l’aide d’un code court.
Il vous suffit d’aller dans Avis Feed » All Feeds et de copier le code dans la colonne ‘Shortcode’. Vous pouvez maintenant ajouter ce code à n’importe quel bloc de code court.
Pour obtenir de l’aide pour placer le code court, veuillez consulter notre guide sur l ‘ajout d’un module court.
Vous utilisez un thème à blocs? Dans ce cas, vous pouvez utiliser l’éditeur de site complet pour ajouter le bloc Flux d’Avis n’importe où sur votre site.
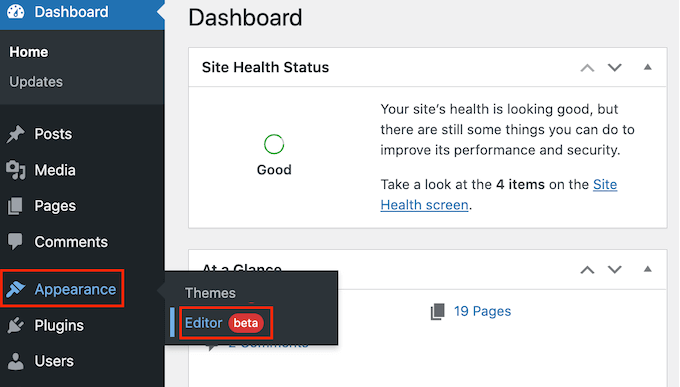
Dans le Tableau de bord WordPress, allez dans Apparence » Éditeur.

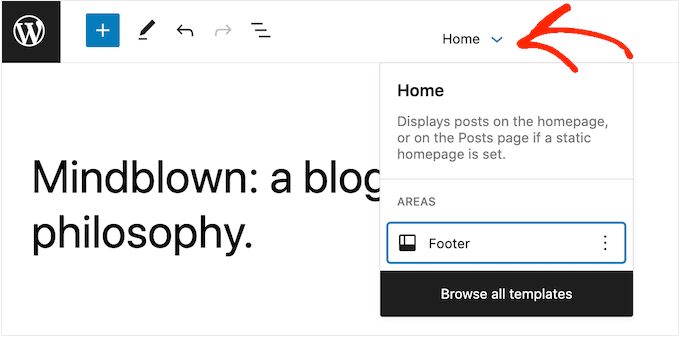
Par défaut, l’éditeur du site complet affiche le modèle d’accueil du thème. Si vous souhaitez ajouter le flux Google, Facebook ou Yelp à un autre module, cliquez sur la flèche située à côté de « Accueil ».
Vous pouvez ensuite choisir n’importe quel modèle dans la liste déroulante, par exemple le modèle de pied de page.

Après avoir choisi un modèle, il vous suffit de survoler avec votre souris la zone où vous souhaitez afficher les avis.
Cliquez ensuite sur le bouton « + ».

Une fois que vous avez fait cela, tapez « Flux d’avis ».
Lorsque le bon bloc apparaît, cliquez pour l’ajouter au modèle.

Comme toujours, Avis Feed affichera un flux par défaut. Vous pouvez modifier ce flux en ajoutant un code court en suivant le même processus décrit ci-dessus.
Nous espérons que cet article vous a aidé à apprendre comment afficher les avis Google, Facebook et Yelp sur WordPress. Vous pouvez également parcourir notre guide sur les meilleurs services de marketing e-mail pour les petites entreprises et comment créer une newsletter par e-mail.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
These are the best platforms to get reviews about our products and services and also to show them on our WordPress websites to get the visitors confidence and trust.
I have not yet implemented any of these steps in the past but will surely try to get these for my course website once it gets fully launched.
I really appreciate the quality content and the ease of implementation that you have simplified.
KK says
Hi
1. How to set reviews collection in two rows?
2. How to auto import new reviews? (Like if any person give reviews on google or facebook then these reviews auto import in this plugin )