Deseja exibir as avaliações do Google, do Facebook ou do Yelp no WordPress?
As avaliações dos clientes incentivam as pessoas a confiar em seu website e a comprar de sua empresa. Há muitos sites de terceiros onde os clientes em potencial podem ver suas avaliações, mas também é uma boa ideia mostrar esse conteúdo em seu próprio site.
Neste artigo, mostraremos como exibir avaliações de empresas do Google, Facebook e Yelp em seu site WordPress.

Por que você deve exibir avaliações de empresas no WordPress
Há muitos sites diferentes em que os clientes podem avaliar sua empresa, como Google, Yelp e Facebook. Entretanto, os clientes em potencial precisarão visitar esses sites de terceiros para ver as avaliações.
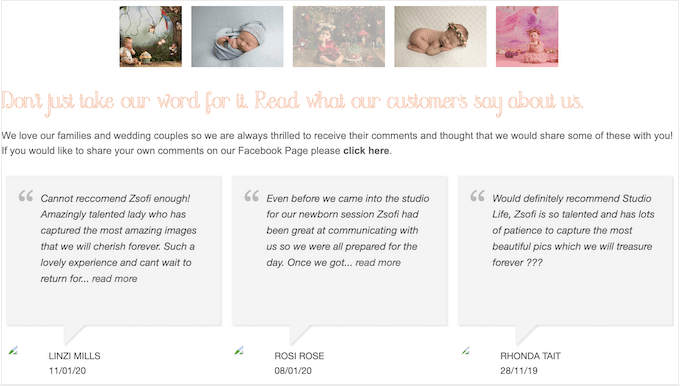
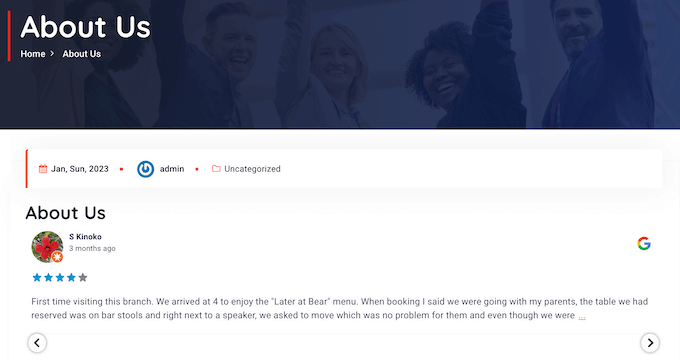
Dito isso, é uma boa ideia adicionar as avaliações do Google, do Yelp e do Facebook ao seu site WordPress para que todos possam vê-las. Por exemplo, você pode mostrar avaliações positivas nas páginas de produtos do WooCommerce ou na página Sobre nós.

Essas avaliações podem convencer os clientes a confiar em sua empresa, mesmo que eles nunca tenham comprado de você antes.
A inclusão de avaliações especificamente de plataformas de boa reputação serve como prova social, mostrando aos clientes em potencial que sua empresa é confiável.
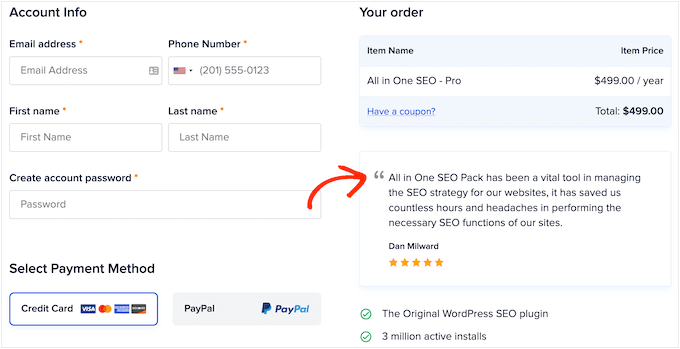
Você pode até mesmo usar as avaliações para reduzir as taxas de abandono de carrinho, adicionando-as à sua página de checkout personalizada do WooCommerce.

Dito isso, vamos ver como você pode adicionar facilmente avaliações do Yelp, Google e Facebook ao WordPress. Basta usar os links rápidos abaixo para ir direto para a plataforma que você deseja usar.
- How to Show Google, Facebook, and Yelp Reviews in WordPress
- Method 1. How to Show Yelp Reviews in WordPress
- Method 2. How to Show Google Reviews in WordPress
- Method 3. How to Show Facebook Reviews in WordPress
- Customizing Your Google, Facebook, or Yelp Review Feed
- How to Add Reviews on Your WordPress Website
Como exibir avaliações do Google, Facebook e Yelp no WordPress
Você poderia simplesmente copiar e colar as melhores avaliações em seu site e, em seguida, mostrá-las usando um plug-in de avaliação de clientes. Entretanto, dependendo do plug-in utilizado, talvez seja necessário adicionar novas avaliações manualmente, o que pode exigir muito tempo e esforço.
Também haverá um atraso entre a publicação de clientes em sites como Yelp e Facebook e a exibição dessas avaliações em seu site WordPress.
Com isso em mente, é uma boa ideia criar um feed de avaliações que seja atualizado automaticamente usando o plug-in Reviews Feed Pro.
Esse único plug-in permite que você exiba avaliações de todas as maiores plataformas de avaliação, incluindo Google, Yelp, Facebook, Trustpilot, TripAdvisor e muito mais.

Ele também vem com modelos predefinidos, para que você possa exibir suas avaliações em diferentes layouts, incluindo vitrines, carrosséis, grades e muito mais.
O Feed de avaliações copia automaticamente o design do seu site para que as avaliações pareçam uma parte natural do seu site, em vez de conteúdo incorporado de outra plataforma.
Há também uma versão gratuita do plug-in Reviews Feed que você pode usar para começar. No entanto, ele só permite que você exiba avaliações do Google e do Yelp.
Primeiro, você precisará instalar e ativar o plug-in Reviews Feed Pro. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
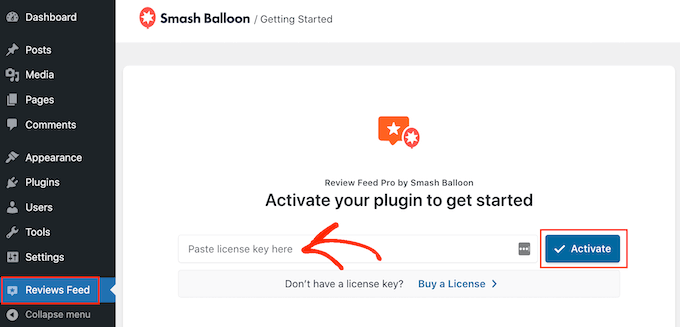
Após a ativação, clique em Reviews Feed no menu à esquerda. Em seguida, você pode adicionar sua chave de licença do Reviews Feed Pro e clicar no botão “Activate” (Ativar).

Você encontrará a chave de licença em sua conta no site da Smash Balloon.
Depois de ativar o plug-in, você estará pronto para mostrar as avaliações do Google, Facebook ou Yelp.
Método 1. Como mostrar as avaliações do Yelp no WordPress
O Yelp é um site popular em que os visitantes podem avaliar restaurantes, marcas, serviços, produtos e muito mais.
Se a sua empresa já tiver algumas avaliações positivas do Yelp, adicioná-las ao seu site pode gerar mais vendas, membros, compromissos e muito mais.

Se você ainda não tiver uma conta no Yelp, poderá reivindicar sua página comercial no Yelp.
Como o Yelp é um site público, você pode mostrar as avaliações de qualquer empresa que tenha uma listagem no Yelp. Por exemplo, se você tiver um blog de listagem de empresas ou um site de associação, poderá mostrar as avaliações do Yelp de diferentes empresas locais em seu site.
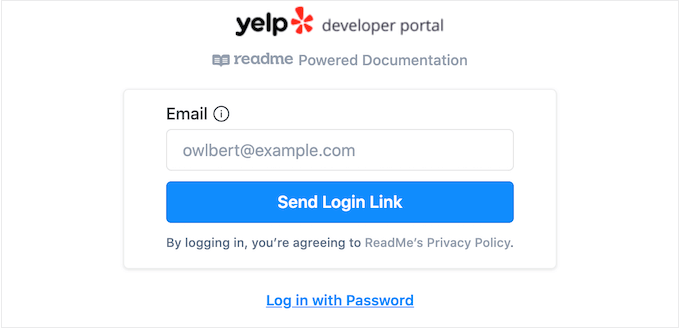
Para adicionar avaliações ao seu site, você precisará criar uma chave de API do Yelp. Basta acessar a página de desenvolvedores do Yelp e digitar seu endereço de e-mail.

Em seguida, clique no botão “Send Login Link” (Enviar link de login).
Observação: se ainda não tiver uma conta, vá para a página de inscrição do Yelp e siga as instruções na tela para se registrar.
Após alguns instantes, o Yelp enviará um link de login único para seu endereço de e-mail. Basta abrir o e-mail e usar o botão “Clique para fazer login”.

Isso o levará ao Portal do desenvolvedor do Yelp.
Na barra de ferramentas, clique em Manage API Access (Gerenciar acesso à API).

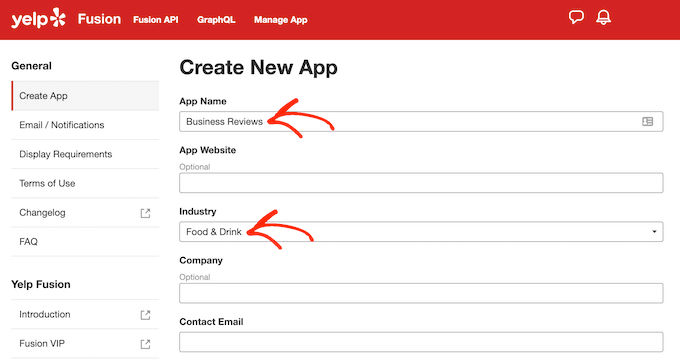
Nessa tela, digite um nome para o seu aplicativo Yelp no campo “Nome do aplicativo”. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Depois disso, abra o menu suspenso “Industry” (Setor) e escolha o setor que melhor reflete seu site ou empresa.

A partir daí, digite seu endereço de e-mail e adicione uma descrição.
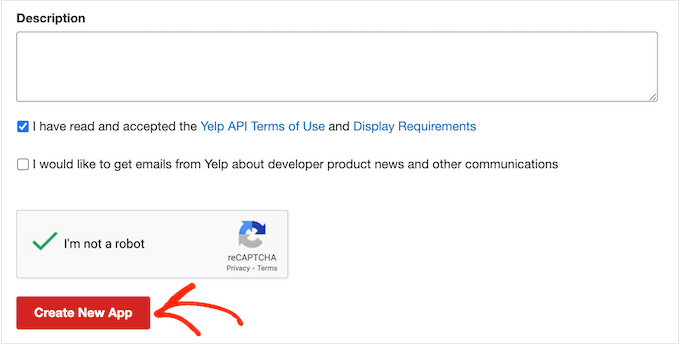
Feito isso, leia os termos e condições. Se você estiver satisfeito, marque a caixa de termos e condições, decida se deseja receber atualizações por e-mail do Yelp e passe no captcha.
Por fim, clique no botão “Create New App” (Criar novo aplicativo).

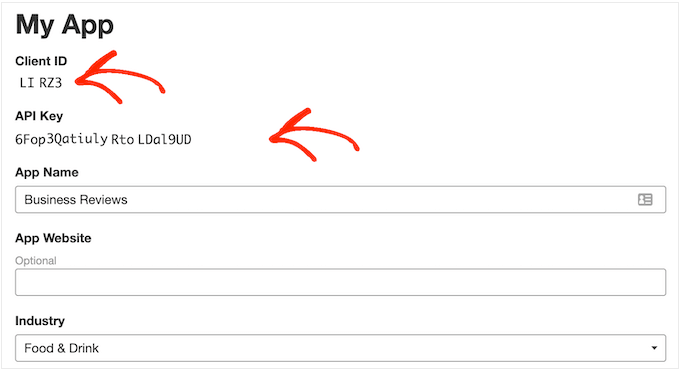
Após alguns instantes, você verá a seguinte mensagem: “Ótimo, seu aplicativo foi criado! Verifique seu ID do aplicativo e sua chave de API abaixo”.
Você precisará adicionar essas informações ao seu site WordPress.

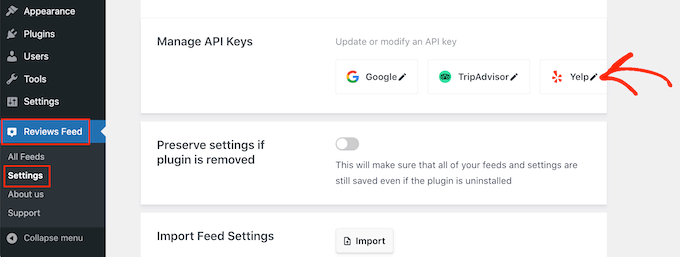
Basta acessar Reviews Feed ” Settings (Configurações ) no painel do WordPress.
Em seguida, role até Manage API Keys (Gerenciar chaves de API) e clique no pequeno ícone de lápis ao lado de “Yelp”.

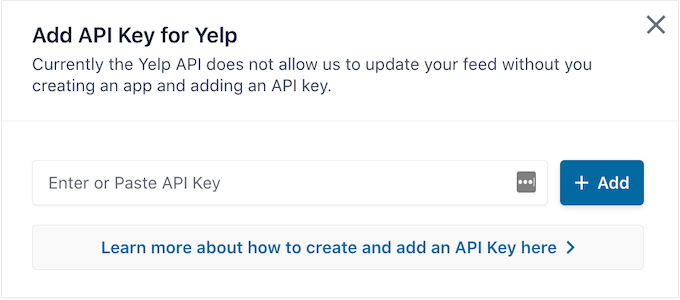
Na janela pop-up, adicione sua chave de API do Yelp.
Em seguida, clique no botão “Add” (Adicionar).

Com essa configuração concluída, você está pronto para adicionar as avaliações do Yelp ao seu site.
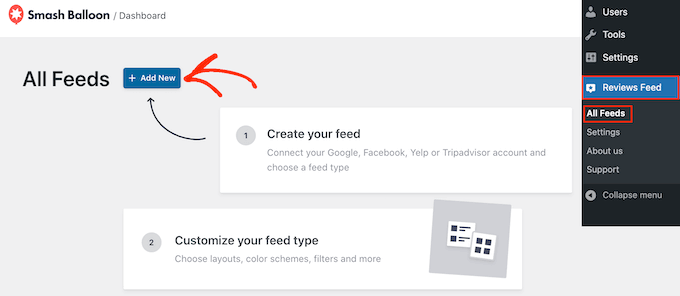
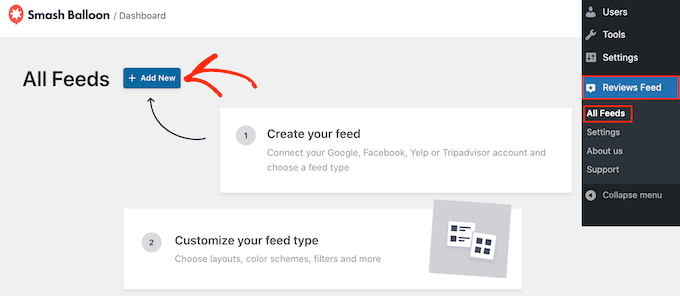
Basta acessar Reviews Feed ” All Feeds. Em seguida, clique no botão “Add New” (Adicionar novo).

Na tela seguinte, clique novamente em “Add New” (Adicionar novo).
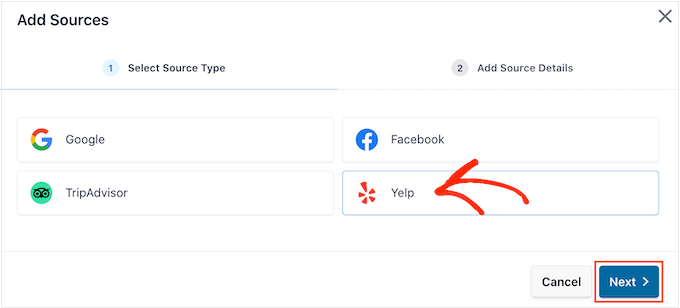
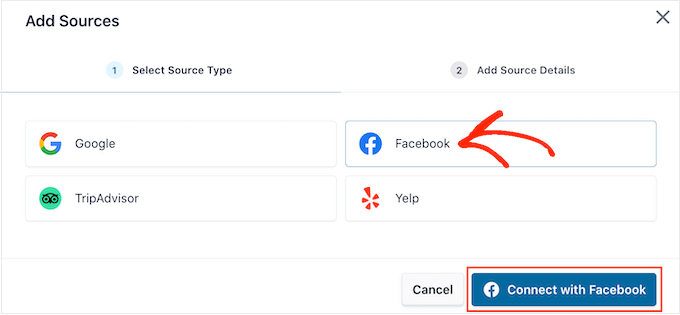
Na janela pop-up que aparece, selecione “Yelp” e clique no botão “Next” (Avançar).

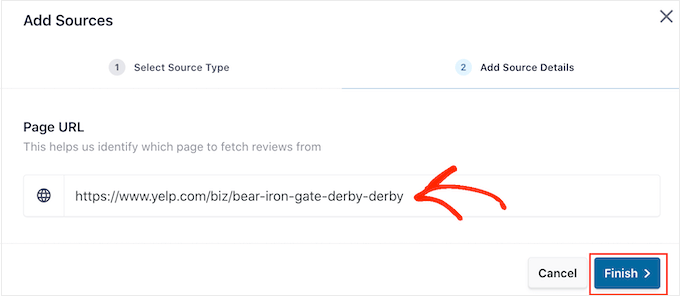
Agora você pode adicionar o URL da página do Yelp que deseja usar. Pode ser uma página de sua propriedade ou qualquer página pública de terceiros.
Depois disso, clique em “Finish” (Concluir).

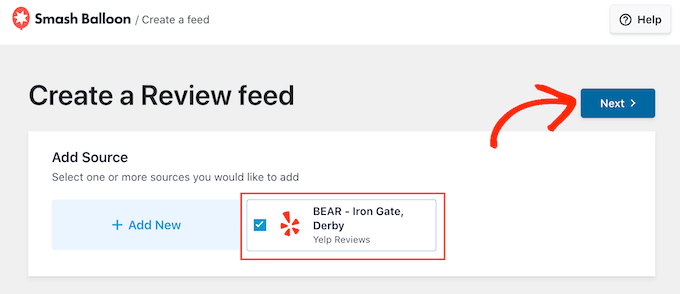
O Smash Balloon agora mostrará essa página do Yelp como uma possível fonte.
Para avançar e criar o feed, basta marcar a caixa ao lado da página do Yelp e clicar em “Next” (Avançar).

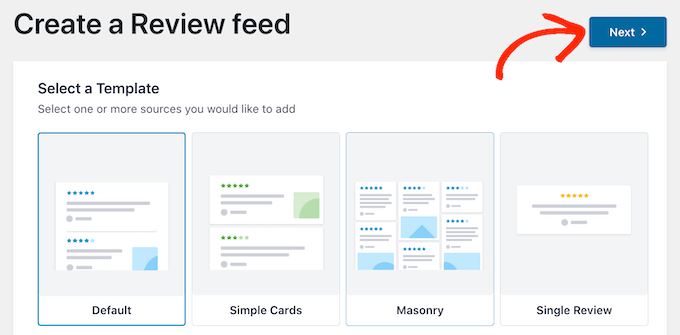
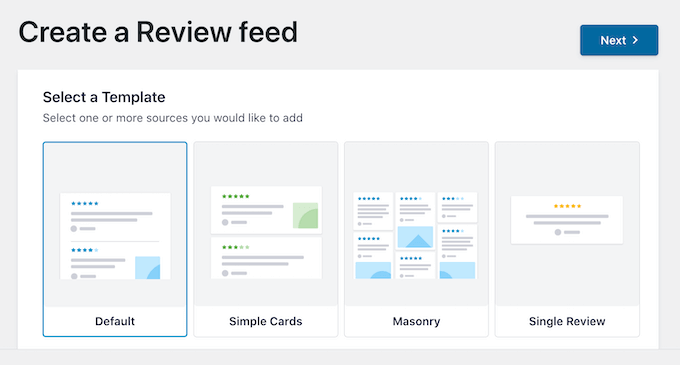
Agora você pode escolher um modelo a ser usado para o feed de avaliações, como um carrossel de mostruário, um carrossel de grade ou até mesmo um modelo de avaliação única.
Depois de escolher um design, clique no botão “Next” (Avançar).

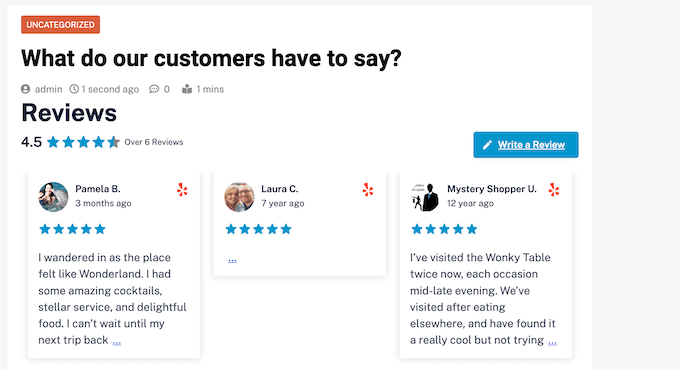
O Smash Balloon agora mostrará o feed de avaliações do Yelp em seu editor, pronto para ser ajustado.
Para obter instruções sobre como personalizar o feed e adicioná-lo ao seu site, pule para o final deste guia.
Método 2. Como mostrar as avaliações do Google no WordPress
O Google Reviews é outro local onde os clientes podem avaliar sua empresa on-line. Mais uma vez, as avaliações positivas são importantes para criar confiança e obter conversões, mas essas avaliações também podem afetar a posição em que seu site aparece nos resultados de pesquisa.
Muitas avaliações positivas do Google e classificações altas podem melhorar a classificação de pesquisa de sua empresa, especialmente nos resultados de pesquisa local.
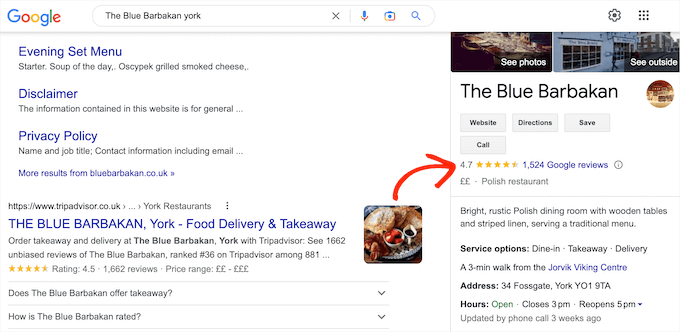
O Google também mostra suas avaliações nas páginas de resultados relevantes do mecanismo de pesquisa.

Ao adicionar essas avaliações ao seu site, você pode incentivar as pessoas a visitar sua listagem no Google e deixar uma avaliação positiva.
Isso pode melhorar o SEO do WordPress e a classificação geral por estrelas que aparece nos resultados relevantes dos mecanismos de pesquisa.
Dito isso, vamos ver como você pode adicionar avaliações do Google ao seu site WordPress.

Para começar, você precisará criar uma chave de API do Google, portanto, vá até o Console do Google e faça login usando sua conta do Google.
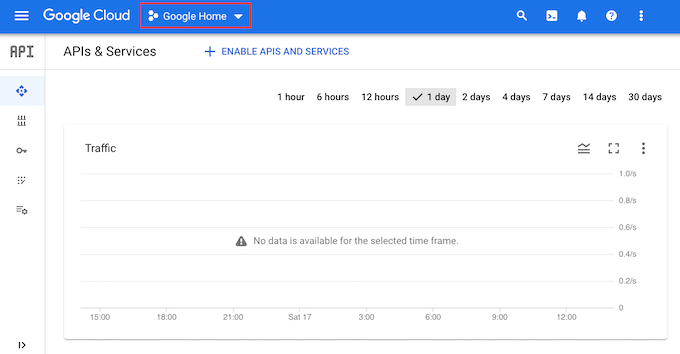
Quando estiver conectado ao console, clique em “Google Home”.

Se estiver fazendo login no Google Console pela primeira vez, será necessário aceitar os termos e condições.
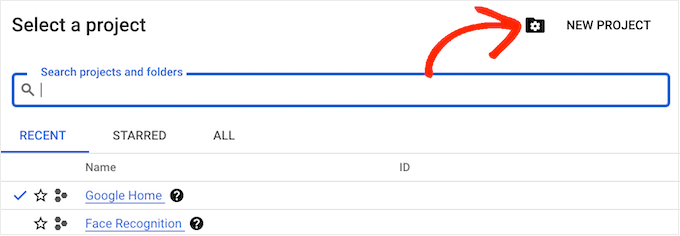
Feito isso, clique em “New Project”.

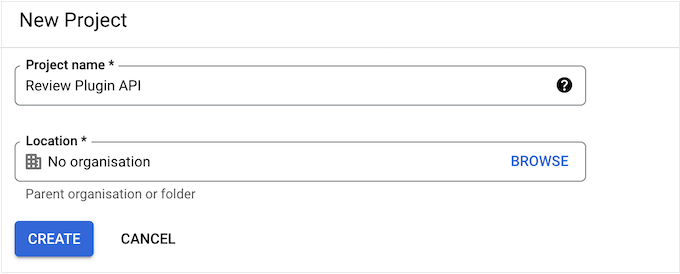
Agora você pode digitar um nome para o projeto. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Depois de fazer isso, clique no botão “Create” (Criar).

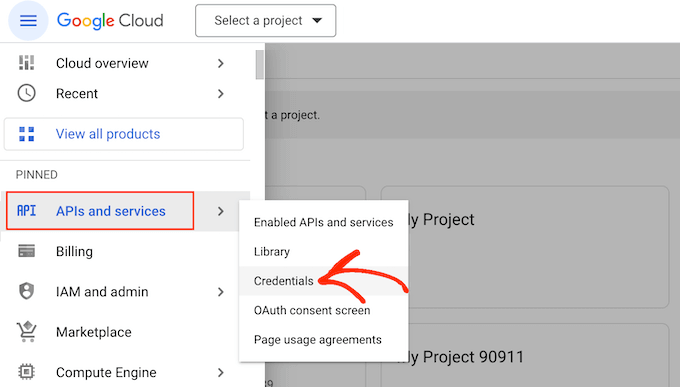
Depois disso, clique no ícone alinhado no canto superior esquerdo para abrir o menu.
No menu, selecione “APIs and services” e “Credentials”.

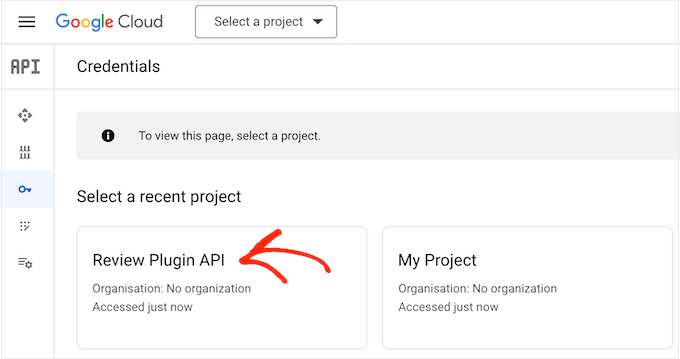
Agora você verá todos os seus projetos do Google.
Basta localizar o projeto que acabamos de criar e dar um clique nele.

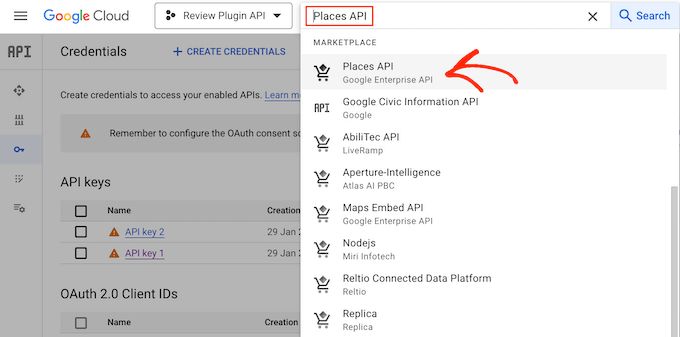
No campo de pesquisa, comece a digitar “Places API”.
Quando a API correta for exibida, dê um clique nela.

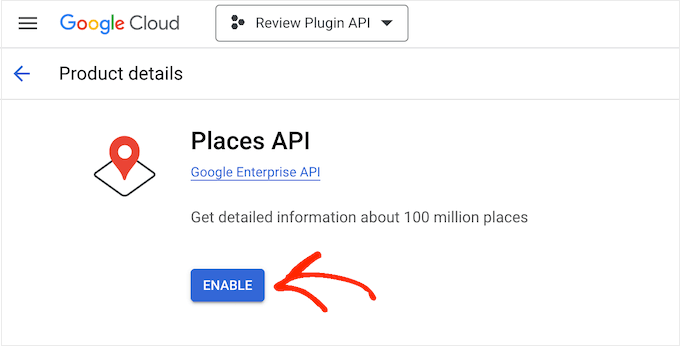
Isso o leva a uma tela em que você pode ativar a chave para fazer solicitações de API do Places.
Para fazer isso, basta clicar no botão “Enable” (Ativar).

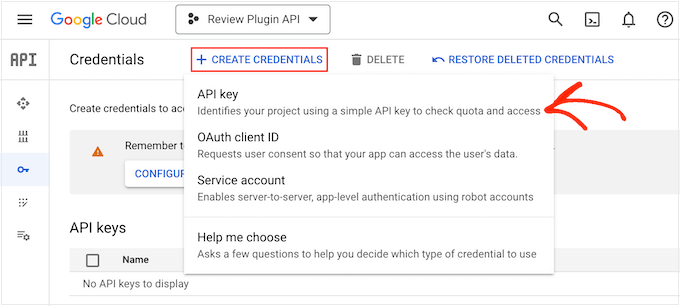
Feito isso, pressione a seta para trás para retornar ao painel principal do Google Cloud Console. Aqui, clique em “Create Credentials” (Criar credenciais).
Vá em frente e selecione “API key” no menu suspenso.

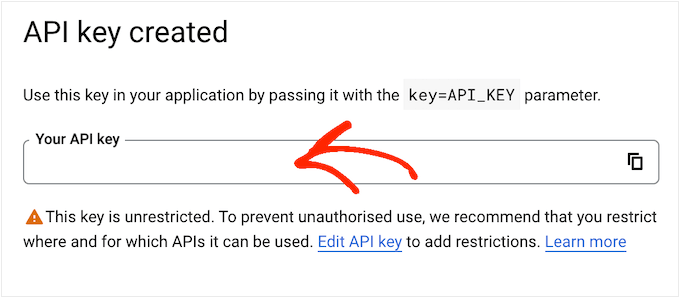
Após alguns instantes, você verá uma janela pop-up “API key created” (chave de API criada).
Você precisará adicionar essas informações ao seu blog ou site do WordPress, portanto, anote-as.

Por padrão, todas as chaves de API do Google são irrestritas. Para impedir que outras pessoas usem a chave de API, você precisará restringi-la clicando no link “Edit API Key” (Editar chave de API) dentro da janela pop-up.
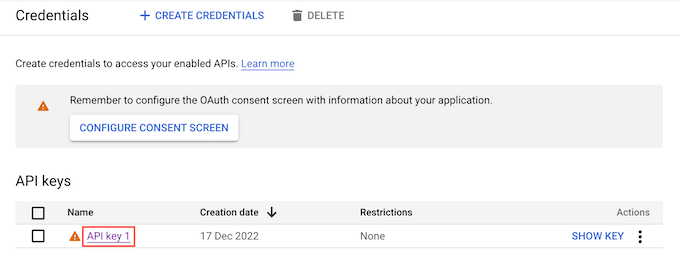
Isso abre uma tela que mostra todas as suas chaves de API do Google. Basta localizar a chave que você acabou de criar e dar um clique nela.

Observação: Se você fechou a janela pop-up por acidente, não se preocupe. Você pode acessar a mesma tela selecionando “Credentials” (Credenciais) no menu à esquerda.
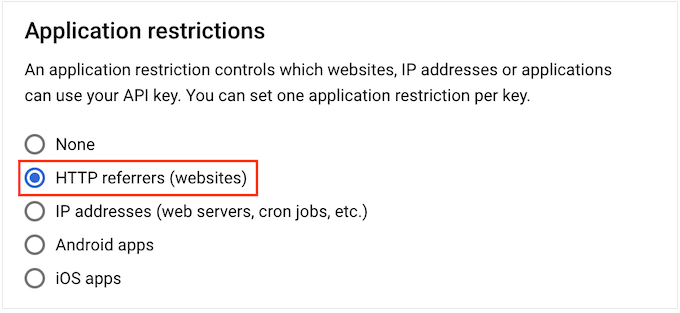
Em “Restrições de aplicativos”, clique em “Referenciadores HTTP (sites)”.

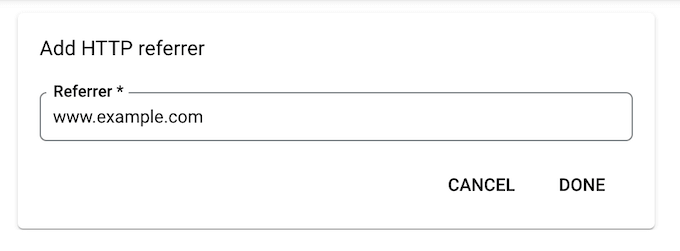
Em “Website Restrictions” (Restrições do site), clique em “Add” (Adicionar).
Agora você pode digitar o endereço da sua loja WooCommerce ou do site WordPress e clicar em “Done” (Concluído).

Para garantir que o Smash Balloon possa acessar a API do Places, você também precisará digitar www.googleapis.com e clicar em “Done” (Concluído).
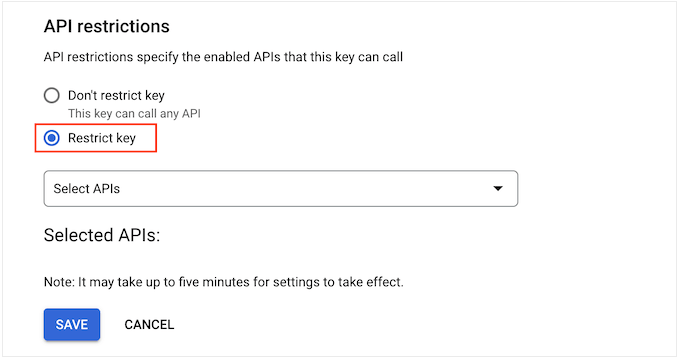
Em “Restrições de API”, selecione o botão ao lado de “Restringir chave”.

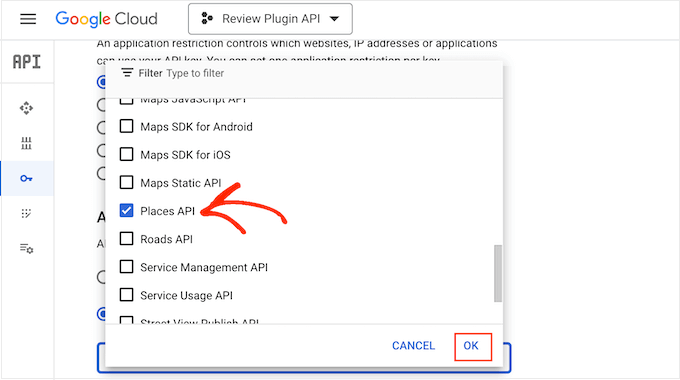
Feito isso, clique no menu suspenso “Select APIs” (Selecionar APIs) e marque a caixa ao lado de “Google Places API” (API do Google Places).
Agora estamos prontos para clicar em “OK”.

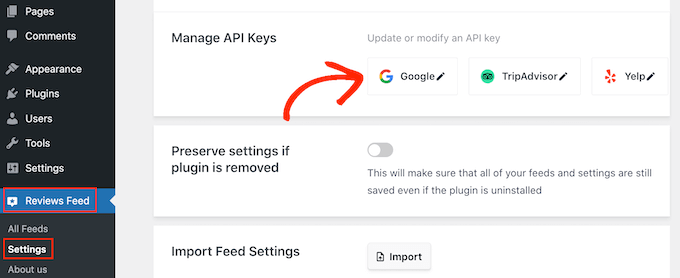
A próxima etapa é adicionar a chave da API ao seu site. No painel do WordPress, vá para Reviews Feed ” Settings.
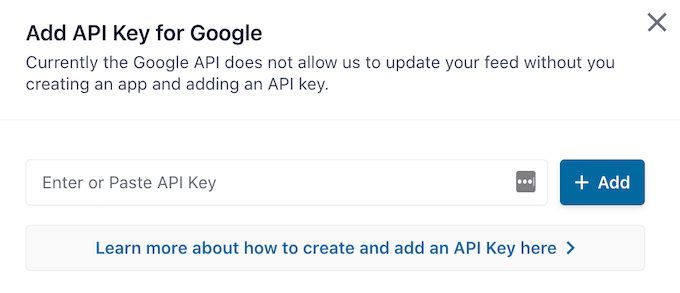
Em “Manage API Keys” (Gerenciar chaves de API), clique no ícone de lápis ao lado de “Google”.

Na janela pop-up, adicione sua chave de API do Google.
Depois disso, clique no botão “Add” (Adicionar).

Agora que você adicionou uma chave de API, está pronto para criar um feed que mostre todas as suas avaliações do Google.
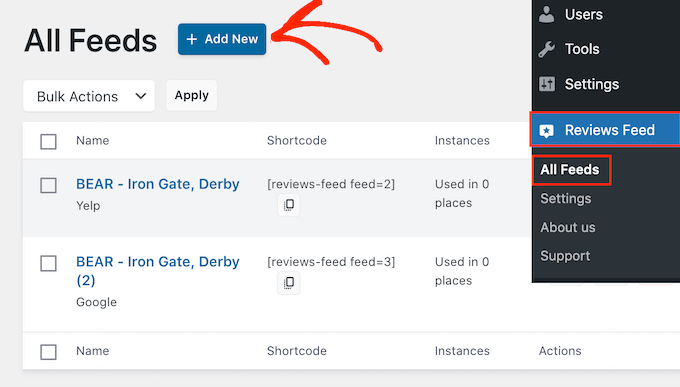
Para fazer isso, vá para Reviews Feed ” All Feeds e clique no botão “Add New” (Adicionar novo).

Na tela seguinte, clique em “Add New” (Adicionar novo).
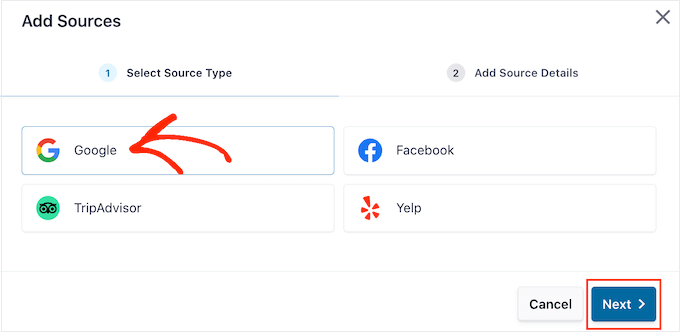
Na janela pop-up que aparece, clique em “Google” e selecione “Next”.

Agora você precisará inserir o ID do local da cafeteria, restaurante ou outro local que deseja usar no seu feed.
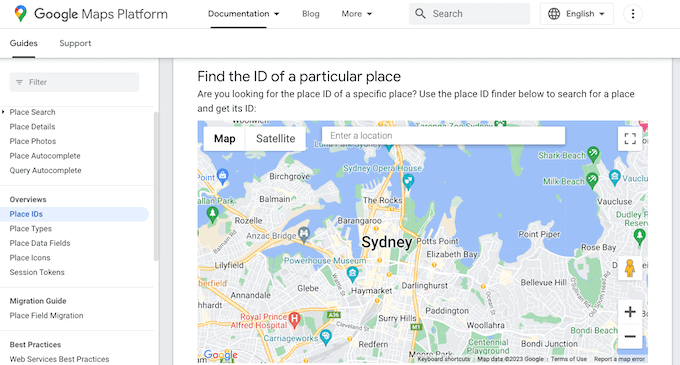
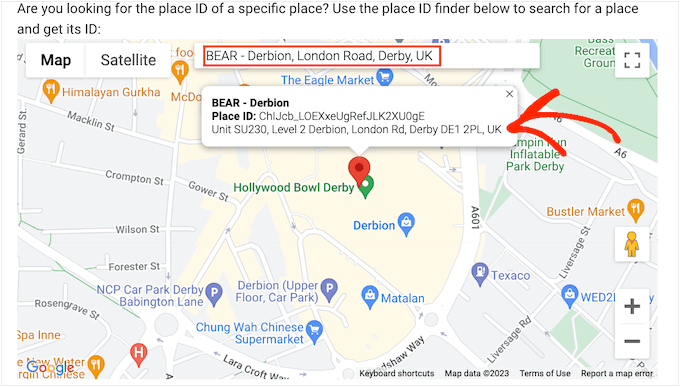
Para obter o ID, acesse a página de ID de local do Google e role até “Encontrar o ID de um local específico”.

Na barra de pesquisa do Google Maps, comece a digitar o endereço ou o nome do local que você deseja destacar. Quando o local certo aparecer, dê um clique nele.
O Google agora mostrará o ID do local em um pequeno pop-up.

Vá em frente e copie a identificação do local.
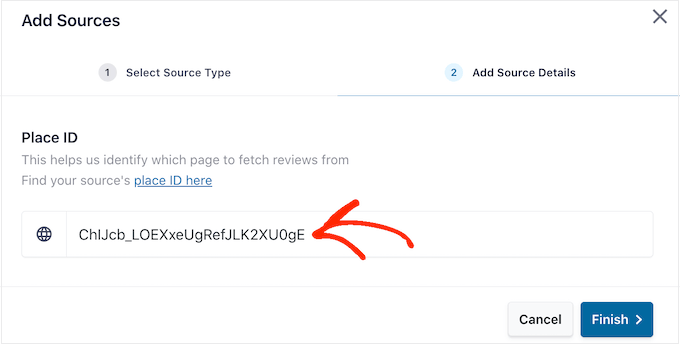
Agora, volte para o painel do WordPress e cole o ID no campo “Enter Place ID”.

Feito isso, clique em “Finish” (Concluir).
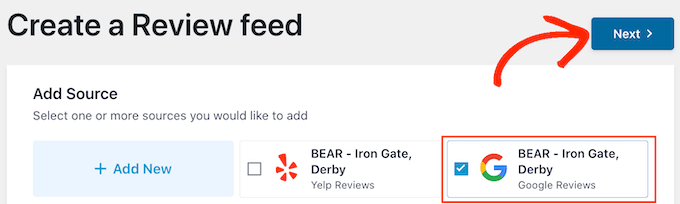
Para avançar e criar o feed, você precisa marcar a caixa ao lado do local do Google que acabou de adicionar e, em seguida, clicar em “Next” (Avançar).

Agora você pode escolher o modelo que deseja usar para o feed de avaliação e clicar em “Next” (Avançar).
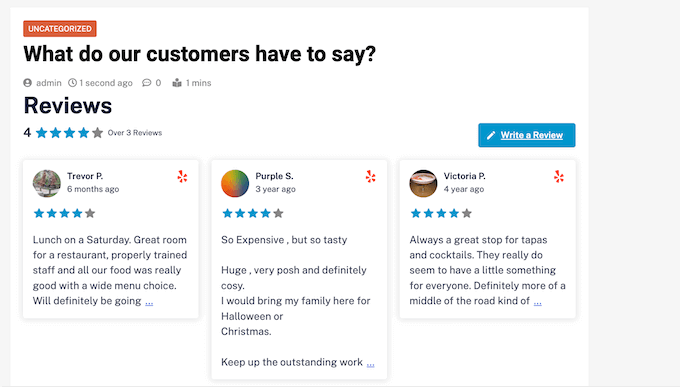
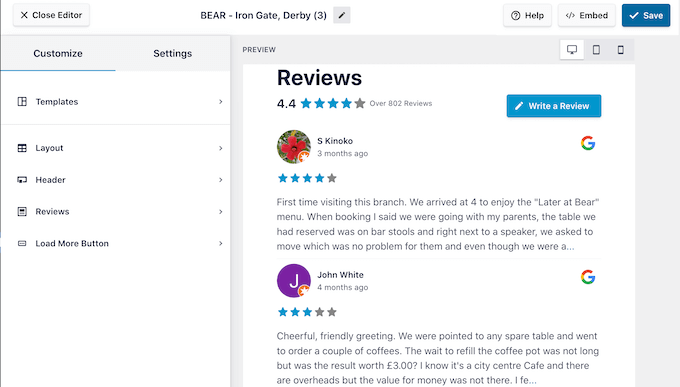
O Smash Balloon agora criará um feed mostrando todas as suas avaliações do Google.

Deseja alterar a aparência do feed? Pule para o final desta postagem para obter um guia passo a passo detalhado sobre como ajustar o feed do Google Reviews e, em seguida, adicioná-lo ao seu site.
Método 3. Como mostrar as avaliações do Facebook no WordPress
Muitas empresas, sites e lojas on-line usam o Facebook para se conectar com seu público. O Facebook também tem seu próprio sistema de avaliação integrado, portanto, talvez você queira adicionar essas avaliações ao seu site.
Ao contrário do Yelp e do Google, sua página do Facebook pertence a você, portanto, essa também é uma forma de promover seu perfil e obter mais seguidores nas mídias sociais.

Para criar um feed de avaliações do Facebook, vá para Feed de avaliações ” Todos os feeds.
Em seguida, clique no botão “Add New” (Adicionar novo).

Na tela seguinte, clique novamente em “Add New” (Adicionar novo).
Na janela pop-up que aparece, clique em “Facebook” e selecione “Connect with Facebook”.

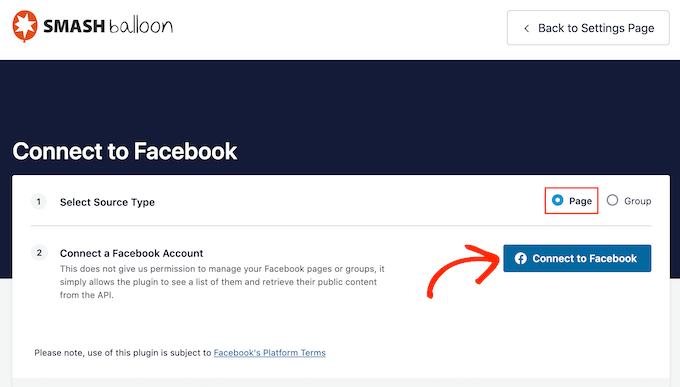
Na tela seguinte, selecione o botão de opção ao lado de “Page” (Página).
Depois de fazer isso, clique em “Connect to Facebook”.

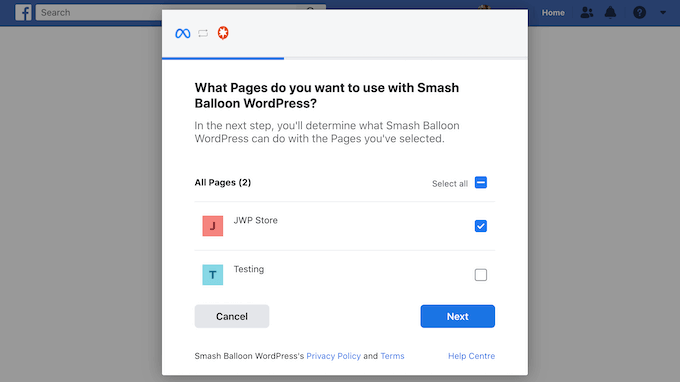
Isso abre uma janela pop-up na qual você pode fazer login na sua conta do Facebook e escolher as páginas das quais receberá as avaliações.
Depois disso, estamos prontos para clicar em “Next”.

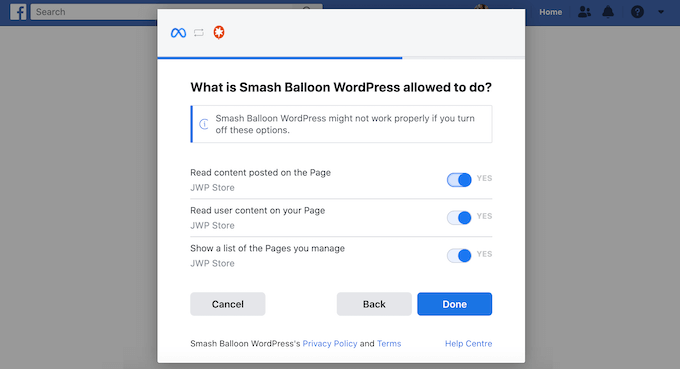
O Facebook agora mostrará todas as informações às quais o Smash Balloon terá acesso e as ações que ele pode executar.
Para restringir o acesso do Smash Balloon à sua página do Facebook, basta clicar em qualquer um dos botões para mudar de “Sim” para “Não”.
Com isso em mente, é uma boa ideia deixar todos os comutadores ativados.

Quando você estiver satisfeito com a configuração das permissões do Facebook, clique em “Done” (Concluído).
Após alguns instantes, você verá uma mensagem confirmando que conectou seu site WordPress e sua página do Facebook.
Feito isso, clique no botão “OK”.

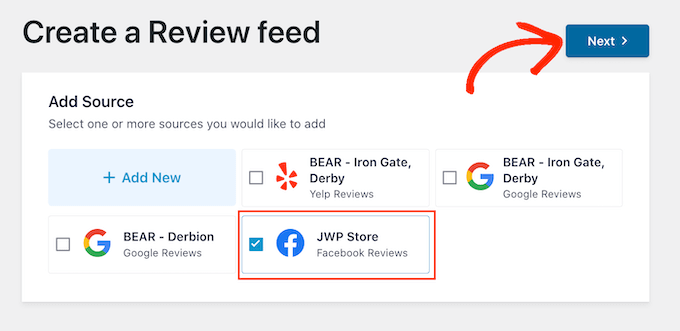
O Smash Balloon o levará automaticamente de volta ao painel do WordPress, onde você verá a página do Facebook que acabou de conectar ao seu site.
Basta marcar a caixa de seleção ao lado da página do Facebook e clicar no botão “Next” (Avançar).

Agora você pode escolher o modelo que deseja usar para o feed de comentários do Facebook.
Depois de tomar a decisão, clique em “Next” (Avançar).

O Smash Balloon agora criará um feed mostrando todas as suas avaliações do Facebook.
Personalização do feed de avaliações do Google, Facebook ou Yelp
O Smash Balloon copia automaticamente o tema do WordPress para que qualquer feed de avaliações que você criar se encaixe perfeitamente no design do seu site. No entanto, o Smash Balloon também tem um editor de feed avançado para que você possa ajustar cada parte do feed.
Independentemente de você criar um feed usando o Google, o Facebook ou o Yelp, o Smash Balloon abrirá automaticamente o editor de feed.

Observação: Se você fechou acidentalmente o editor, não entre em pânico. Basta acessar Reviews Feed ” All Feeds no painel do WordPress e clicar no ícone “Edit” (Editar) ao lado do feed.
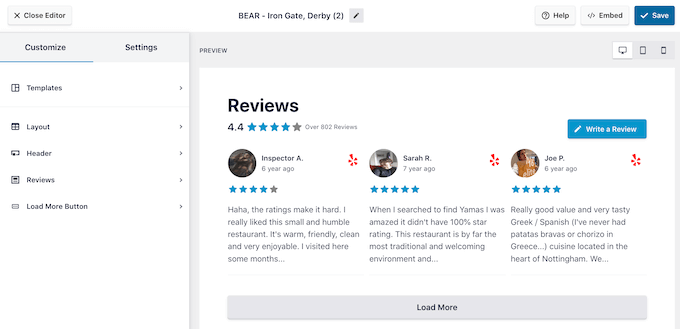
O Smash Balloon mostra uma visualização ao vivo do seu feed de avaliações à direita. À esquerda, há um menu que mostra as diferentes configurações que você pode usar para alterar a aparência do feed.
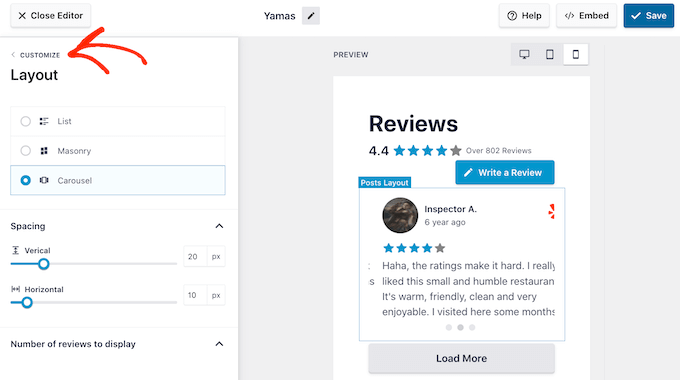
Para ver as alterações que você pode fazer, comece clicando em “Layout” no menu à esquerda. Aqui, você pode escolher entre os layouts Grid, Masonry ou Carousel.
À medida que você clicar nos diferentes layouts, a visualização ao vivo será atualizada automaticamente para mostrar o novo layout. Isso facilita a experimentação de diferentes layouts e a descoberta do que você prefere.

Você também pode alterar o espaçamento, quantas avaliações você inclui no feed e o número de caracteres que o WordPress mostra de cada avaliação.
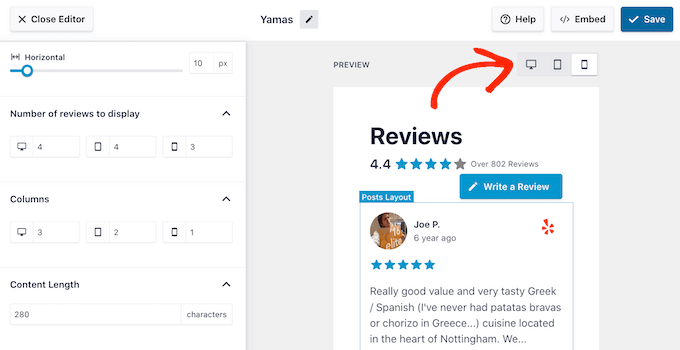
Ao fazer alterações, lembre-se de que o feed pode ter uma aparência diferente em smartphones e tablets, em comparação com computadores desktop.
Dito isso, é uma boa ideia testar a versão móvel do seu feed usando a linha de botões no canto direito. Dessa forma, você pode criar um feed de avaliações que tenha a mesma aparência em smartphones e tablets e em computadores desktop.

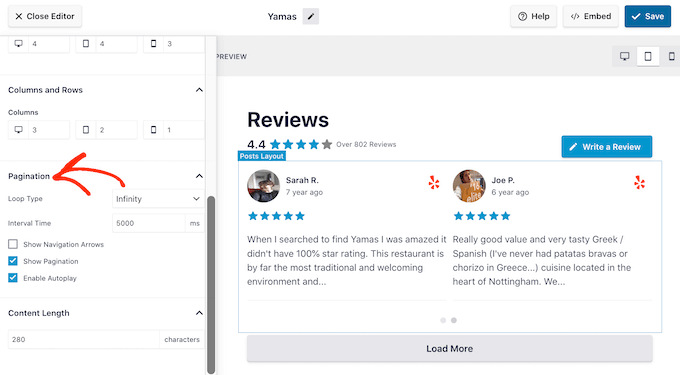
Por fim, se você selecionar o layout Carrossel, poderá alterar a rolagem das avaliações usando as configurações de “Paginação”.
Por exemplo, você pode ativar a reprodução automática para que as avaliações rolem automaticamente ou aumentar o intervalo para que os visitantes tenham mais tempo para ler cada avaliação.

Quando estiver satisfeito com essas alterações, clique na seta pequena ao lado de “Customize” (Personalizar).
Isso o levará de volta ao editor principal do feed de avaliação do Smash Balloon.

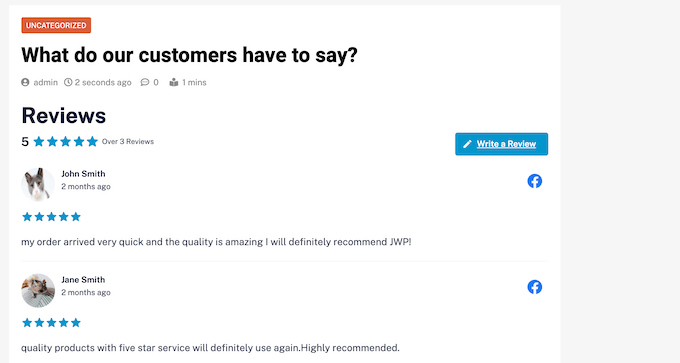
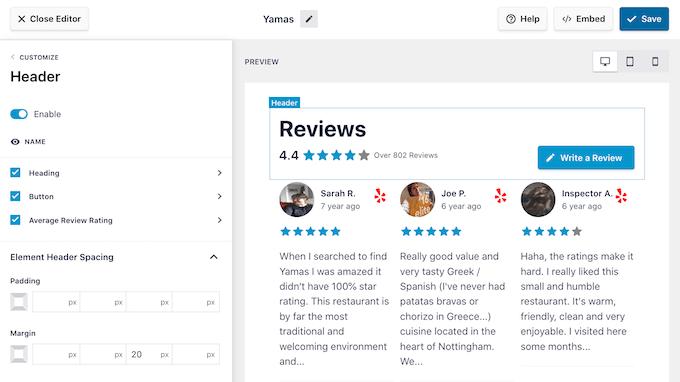
A próxima configuração que você pode explorar é “Header” (Cabeçalho), que controla o texto que aparece na parte superior do seu feed.
Por padrão, o Smash Balloon mostra um título “Review” (Avaliação), sua classificação média por estrelas e um botão “Write a review” (Escrever uma avaliação).

Esse cabeçalho ajuda os visitantes a entender o conteúdo e também os incentiva a deixar sua própria avaliação. No entanto, se preferir, você pode remover o cabeçalho usando o botão de alternância “Ativar”.
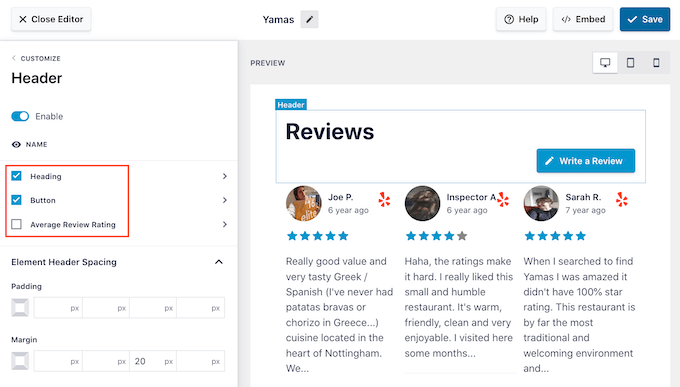
Se você mostrar o cabeçalho, poderá adicionar ou remover conteúdo usando as caixas de seleção Heading (Título), Button (Botão) e Average Review Rating (Classificação média de avaliações).

Para alterar o preenchimento e as margens, basta usar as configurações em “Element Header Spacing” (Espaçamento do cabeçalho do elemento).
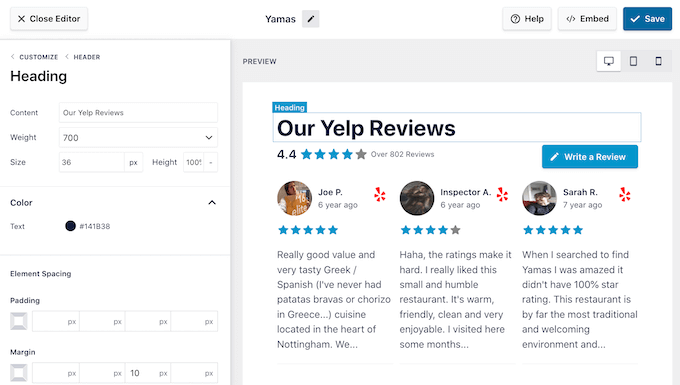
Se você quiser alterar o texto que aparece no cabeçalho, basta clicar no título, no botão ou na classificação média de avaliações. Isso o levará a uma área em que você poderá alterar a cor, o tamanho e outros aspectos do texto.
Você também pode substituir o texto padrão por sua própria mensagem personalizada, digitando-a no campo “Content” (Conteúdo).

Quando estiver pronto para retornar à tela principal do editor, basta clicar no link “Customize” (Personalizar) na parte superior do menu à esquerda.
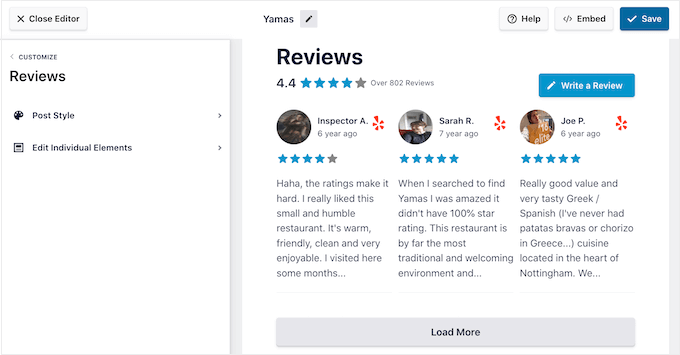
A próxima configuração que você pode examinar é “Reviews”, portanto, clique nessa opção. Aqui, você pode escolher entre “Post Style” e “Edit Individual Elements”.

Se você selecionar “Post Style”, poderá alterar a aparência das avaliações individuais dentro do feed. Por exemplo, você pode mudar para um layout em caixa, adicionar uma sombra e alterar o raio do canto para criar bordas curvas.
À medida que você faz alterações, a visualização é atualizada automaticamente para que você possa experimentar diferentes configurações e ver o que fica melhor no seu site.

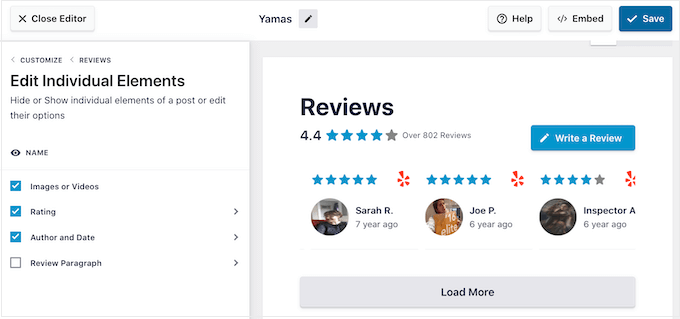
Se você escolher “Edit Individual Elements” (Editar elementos individuais), verá todo o conteúdo diferente que o Reviews Feed Pro inclui em cada avaliação, como classificação, autor e data, e o texto da avaliação.
Para remover uma parte do conteúdo, basta clicar para desmarcar sua caixa.

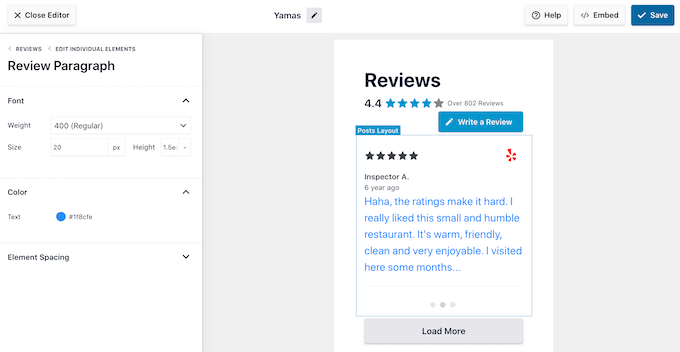
Você também pode personalizar a aparência de cada tipo de conteúdo clicando nele.
Por exemplo, na imagem a seguir, alteramos a cor e o tamanho do conteúdo da avaliação, conhecido como “Parágrafo de avaliação”.

Quando você estiver satisfeito com a aparência do feed de resenhas, clique em “Customize” (Personalizar) para voltar ao editor principal do Smash Balloon.
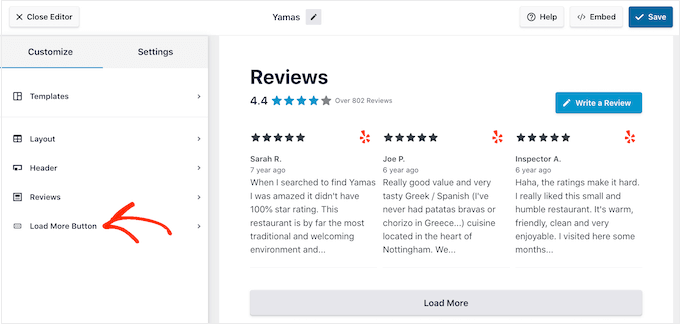
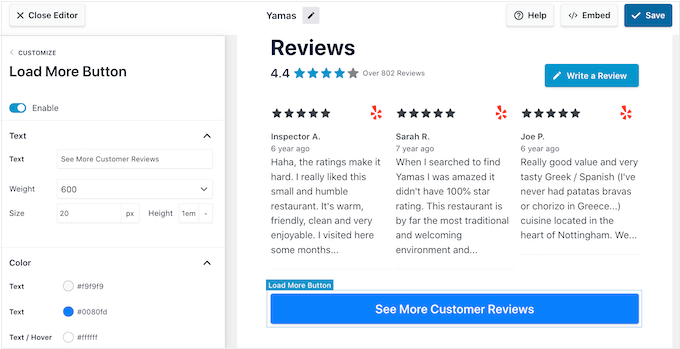
Agora você pode passar para a próxima tela de configurações selecionando “Load More Button”.

O botão “Load More” permite que os visitantes percorram mais avaliações, portanto o plug-in o adiciona por padrão. Por ser um botão tão importante, você pode querer ajudá-lo a se destacar alterando a cor do plano de fundo, o estado do mouse, o rótulo, as margens e muito mais.
Você também pode substituir o texto padrão “Load More” (Carregar mais) por sua própria mensagem, digitando-a no campo “Text” (Texto).

Se preferir, você pode remover o botão completamente clicando no botão de alternância “Ativar”.
Quando estiver satisfeito com a aparência do feed de avaliações, não se esqueça de clicar em “Save” (Salvar). Com isso feito, você está pronto para adicionar avaliações do Google, Facebook ou Yelp ao seu site.
Como adicionar avaliações em seu site WordPress
Agora você pode adicionar o feed de avaliações ao seu site usando um bloco, widget ou shortcode.
Se você criou mais de um feed usando o Reviews Feed Pro, precisará saber o shortcode do feed se for usar um widget ou bloco.
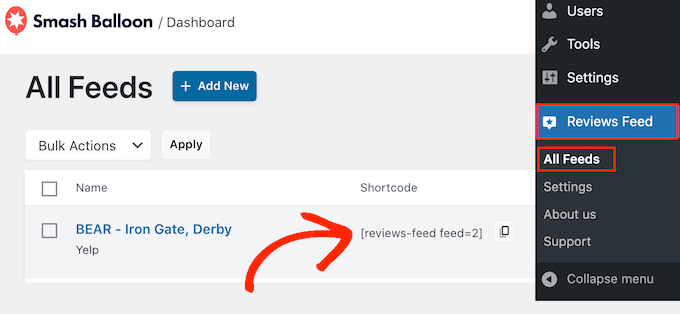
Para obter essas informações, vá para Reviews Feed ” All Feeds e, em seguida, observe o valor em “Shortcode”. Você precisará adicionar esse código ao bloco ou widget, portanto, anote-o.
Na imagem a seguir, precisaremos usar [reviews-feed feed=2]

Se você quiser incorporar o feed em uma página ou publicação, poderá usar o bloco Reviews Feed.
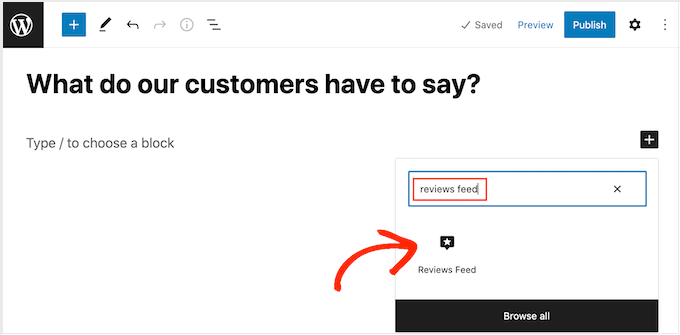
Basta abrir a página ou o post em que você deseja mostrar suas avaliações do Yelp, Google ou Facebook. Em seguida, clique no ícone “+” para adicionar um novo bloco e comece a digitar “Reviews Feed”.
Quando o bloco certo aparecer, clique para adicioná-lo à página ou postagem.

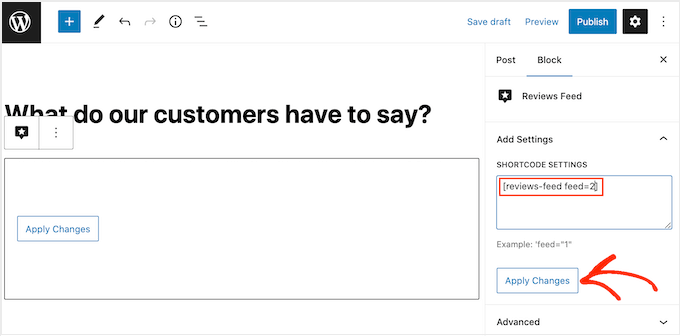
Por padrão, o bloco mostrará um de seus feeds de avaliação. Se você quiser mostrar um feed diferente, localize “Shortcode Settings” (Configurações do código curto) no menu à direita.
Aqui, basta adicionar o shortcode que você obteve anteriormente e clicar em “Apply Changes” (Aplicar alterações).

Se você estiver satisfeito com a aparência do feed de avaliações, poderá publicar ou atualizar a página.
Outra opção é adicionar o widget Reviews Feed ao seu site. Essa é uma ótima maneira de mostrar as avaliações positivas dos clientes em todas as páginas de seu site. Por exemplo, você pode adicionar o widget à barra lateral ou ao rodapé do WordPress.
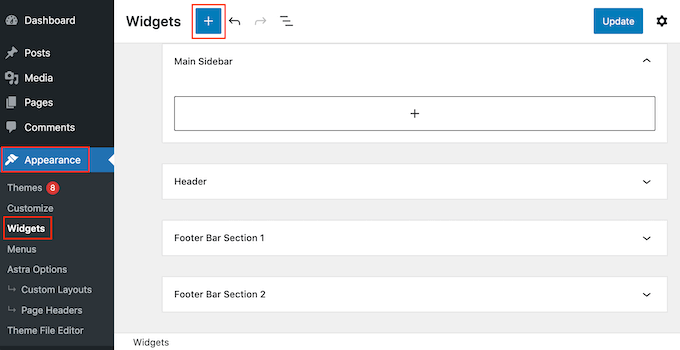
Para adicionar o widget Reviews Feed ao seu site, vá para Appearance ” Widgets. Em seguida, clique no ícone azul “+” na parte superior da tela.

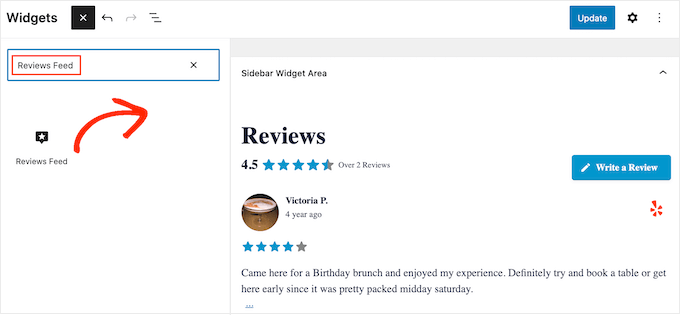
No painel exibido, digite “Reviews Feed” para encontrar o widget correto.
Em seguida, basta arrastar o widget para a área em que deseja exibir as avaliações, como a barra lateral ou uma seção semelhante.

O widget mostrará automaticamente um dos feeds que você criou usando o plug-in Reviews Feed. Se esse não for o feed que você deseja exibir, digite o shortcode do feed na caixa “Shortcode Settings” (Configurações de shortcode).
Depois disso, clique em “Apply Changes” (Aplicar alterações).
Agora você pode ativar o widget clicando no botão “Update” (Atualizar). Para obter mais informações, consulte nosso guia passo a passo sobre como adicionar e usar widgets no WordPress.
Outra opção é incorporar as avaliações do Google, do Facebook ou do Yelp em qualquer página, publicação ou área pronta para widget usando o shortcode.
Basta acessar Reviews Feed ” All Feeds e copiar o código na coluna “Shortcode”. Agora você pode adicionar esse código a qualquer bloco de Shortcode.
Para obter ajuda na colocação do shortcode, consulte nosso guia sobre como adicionar um shortcode.
Você está usando um tema habilitado para blocos? Então, você pode usar o editor de site completo para adicionar o bloco Reviews Feed em qualquer lugar do seu site.
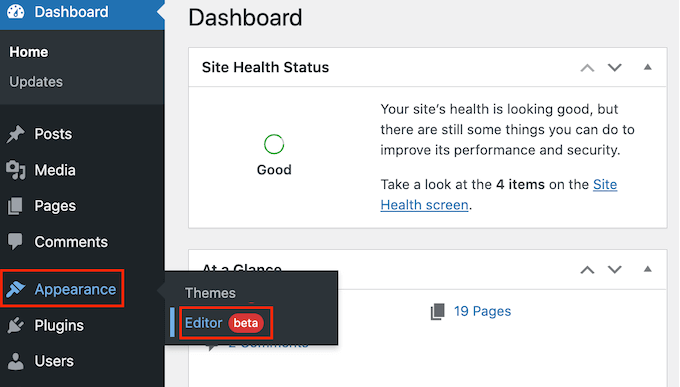
No painel do WordPress, vá para Appearance ” Editor.

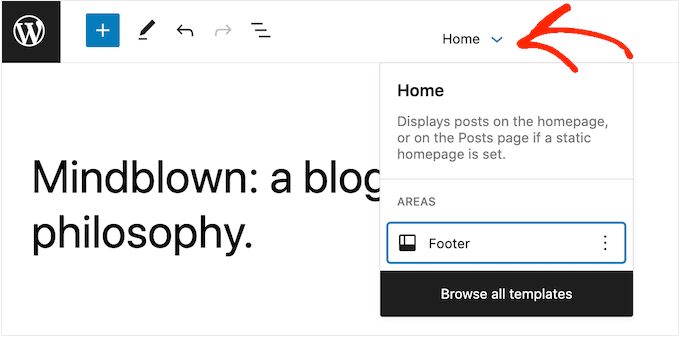
Por padrão, o editor de site completo mostrará o modelo de página inicial do tema. Se quiser adicionar o feed do Google, Facebook ou Yelp a um modelo diferente, clique na seta ao lado de “Home”.
Em seguida, você pode escolher qualquer design no menu suspenso, como o modelo de rodapé.

Depois de escolher um modelo, basta passar o mouse sobre a área em que deseja mostrar as avaliações.
Em seguida, clique no botão “+”.

Depois de fazer isso, digite “Reviews Feed”.
Quando o bloco correto aparecer, clique nele para adicioná-lo ao modelo.

Como sempre, o Reviews Feed mostrará um feed por padrão. Você pode alterar esse feed adicionando um shortcode seguindo o mesmo processo descrito acima.
Esperamos que este artigo tenha ajudado você a aprender como mostrar as avaliações do Google, do Facebook e do Yelp no WordPress. Você também pode consultar nosso guia sobre os melhores serviços de marketing por e-mail para pequenas empresas e como criar um boletim informativo por e-mail.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
These are the best platforms to get reviews about our products and services and also to show them on our WordPress websites to get the visitors confidence and trust.
I have not yet implemented any of these steps in the past but will surely try to get these for my course website once it gets fully launched.
I really appreciate the quality content and the ease of implementation that you have simplified.
KK says
Hi
1. How to set reviews collection in two rows?
2. How to auto import new reviews? (Like if any person give reviews on google or facebook then these reviews auto import in this plugin )