¿Quieres añadir un carrusel / control deslizante de contenido destacado a tu sitio WordPress?
Muchos sitios populares utilizan controles deslizantes de contenido destacado para mostrar sus últimos contenidos dignos de mención. Puede añadir un carrusel / control deslizante basado en la entrada de su blog, página de destino o tipo de contenido personalizado.
En este artículo, mostraremos cómo añadir un carrusel / control deslizante de contenido destacado en WordPress.

¿Por qué añadir un carrusel / control deslizante de contenido destacado en WordPress?
Un carrusel / control deslizante de contenido destacado es una herramienta útil que ayuda a que su contenido sea más participativo. Puede crear un carrusel / control deslizante basado en el contenido de su sitio web WordPress y facilitar a los usuarios la búsqueda de sus artículos y páginas más útiles.
Además de las entradas importantes del blog, también puede añadir carruseles / controles deslizantes de contenido destacado para los próximos eventos, las categorías más populares, las etiquetas más utilizadas, etc.
Por ejemplo, si tiene un sitio web inmobiliario, puede utilizar un carrusel / control deslizante de contenido destacado para mostrar anuncios / catálogos / fichas de propiedades. O muestre sus contenidos perennes para que destaquen en su sitio.
Por otro lado, un carrusel / control deslizante de contenido destacado también es útil para sitios de comercio electrónico. Puede mostrar testimonios de clientes en un carrusel / control deslizante de contenido y utilizarlo como prueba social para generar confianza y aumentar las ventas.
Dicho esto, veamos cómo añadir un carrusel / control deslizante de contenido destacado en WordPress.
Creación de un carrusel / control deslizante de contenido destacado en WordPress
La mejor manera de crear un carrusel / control deslizante de contenido destacado es mediante el uso de Soliloquy. Es el mejor plugin de WordPress deslizante en el mercado es super rápido, fácil de usar, y viene con grandes características y extensiones.
Para este tutorial, utilizaremos la versión Soliloquy Pro porque incluye la extensión de contenido destacado y ofrece más características. También hay una versión gratuita de Soliloquy que puedes usar para primeros pasos.

En primer lugar, debe instalar y activar el plugin Soliloquy. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
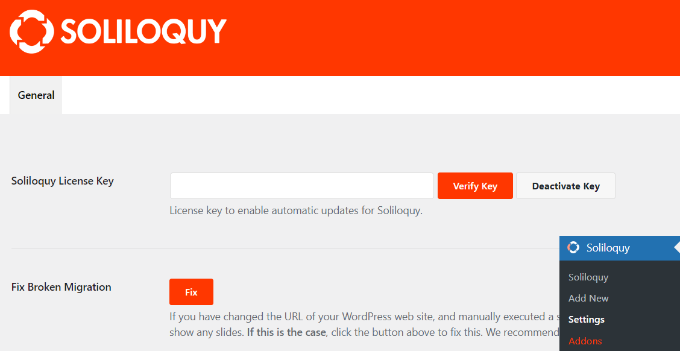
Tras la activación, debe visitar la página Soliloquy ” Ajustes desde su escritorio de WordPress. Desde aquí, simplemente introduzca su clave de licencia y haga clic en el botón “Verificar clave”.

Puede encontrar la clave de licencia en su área de cuenta de Soliloquy.
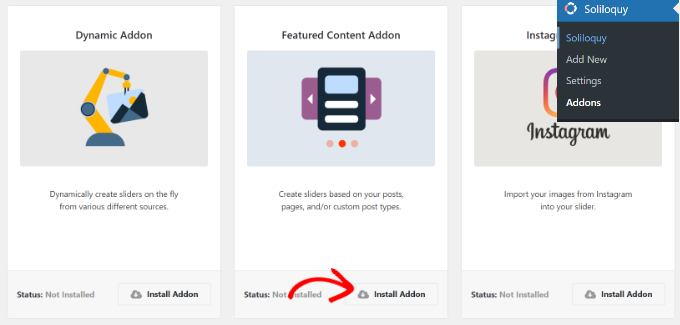
Después de eso, simplemente diríjase a Soliloquy ” Extensiones desde el panel de administrador de WordPress. A continuación, desplácese hacia abajo hasta localizar la extensión “Contenido destacado” y haga clic en el botón “Instalar extensión”.

Una vez que tengas las extensiones activadas, estamos listos para crear nuestro nuevo carrusel / control deslizante.
Simplemente vaya a Soliloquy ” Añadir nuevo desde el escritorio de WordPress para crear su carrusel / control deslizante de contenido destacado.

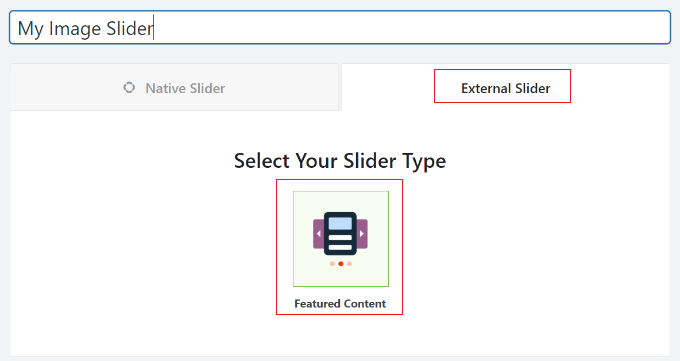
A continuación, deberá introducir un nombre en la parte superior y pasar a la pestaña “Silenciador externo”.
Aquí, debería ver un nuevo tipo de carrusel llamado contenido destacado. Siga adelante y seleccione esta opción.

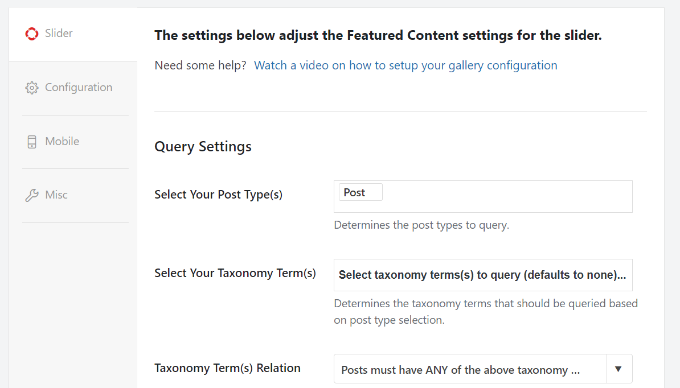
A continuación, puede desplazarse hasta la pestaña “Deslizador” para establecer los ajustes del carrusel / control deslizante.
Selecciona el tipo de entrada que deseas incluir en tu carrusel / control deslizante de contenido destacado. Puedes elegir entradas, páginas, entradas personalizadas y mucho más.

Además de eso, también hay una opción para seleccionar la taxonomía para su carrusel / control deslizante. Puede elegir etiquetas, categorías, eventos y otras taxonomías.
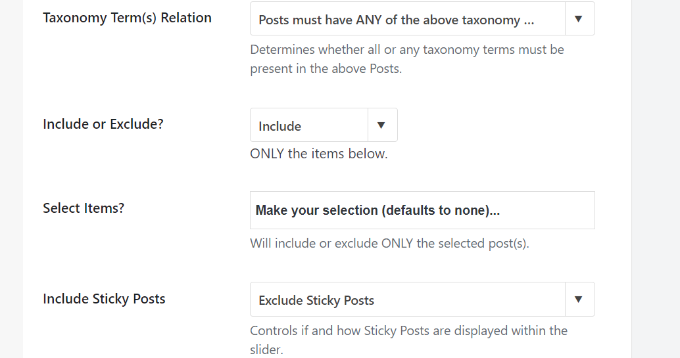
Si te desplazas hacia abajo, verás más ajustes. Por ejemplo, hay opciones para incluir y excluir entradas, hacer fijas las entradas incluidas, ordenar las entradas por, etc.

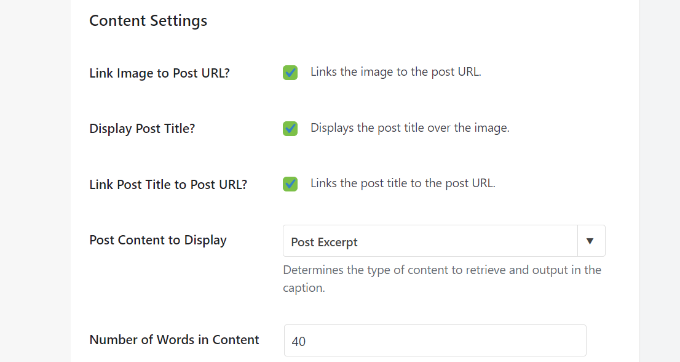
Soliloquy también ofrece diferentes ajustes de contenido que puede controlar para su carrusel / control deslizante.
Le permite enlazar imágenes a URL de entradas, mostrar títulos de entradas, mostrar extractos, elegir el número de palabras del contenido y mucho más.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Publicar” de la parte superior.
También verá un shortcode Soliloquy Slider que puede utilizar para mostrar el carrusel / control deslizante en cualquier lugar de su sitio.

Visualización del carrusel / control deslizante de contenido destacado en WordPress
Soliloquy ofrece múltiples formas de mostrar los carruseles / controles deslizantes en la ubicación que desee. Puede utilizar el bloque Soliloquy o utilizar shortcodes para añadir el carrusel / control deslizante de contenido destacado.
En primer lugar, tendrás que editar una entrada o crear una nueva.

Una vez en el editor de contenido, haz clic en el botón “+” para añadir un bloque Soliloguy.
A continuación, puede seleccionar su carrusel / control deslizante de contenido destacado en el menú desplegable del bloque Soliloquy.

Una vez hecho esto, publique o actualice la entrada de su blog o página de destino.
Ahora puede visitar su sitio web para ver el carrusel / control deslizante de contenido destacado en acción.

Esperamos que este artículo te haya ayudado a aprender cómo añadir un carrusel / control deslizante de contenido destacado a tu sitio WordPress. También puedes consultar nuestra guía sobre cómo crear una tienda online y los errores más comunes de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
One such tip on how to do it, albeit a slightly more challenging way without a plugin. Since I didn’t want to burden WordPress with another plugin, I used the commonly used WPCode for adding snippets and requested artificial intelligence in the form of Chat GPT to program such a block. I insert it into the website using WPCode, and it works perfectly. So even those who can’t code can take this path and save some performance for their website. Just a thought on another way to achieve it.
WPBeginner Support says
The danger of adding it via code would be if a change needs to be made in the future which is why we recommend plugins that make the process simpler and allow for customization
Administrador
Ram E. says
Going on experience, I can say that Soliloquy is among the best and user-friendly slider plugins in the market. Tried using it on a client ecommerce site and a personal project. However, I really hope that the next releases of WordPress would add a slider feature to its Query block.
WPBeginner Support says
Thanks for sharing your experience
Administrador
Mike Childress says
For $99 per year the Soliloquy plugin with the featured content add-on is definitely feature rich for those who want to drop that money on slider. One question I have: Can the Soliloquy featured content add on link to external websites?
Travis Pflanz says
I’ve been meaning to give Soliloquy a try. That said, isn’t the slider phase on a downward trend?