Deseja corrigir problemas comuns de imagem no WordPress?
O WordPress vem com algumas ferramentas muito boas para gerenciar e editar imagens. Você pode facilmente carregar imagens, alinhá-las e até mesmo editá-las no WordPress. No entanto, os usuários podem demorar um pouco para descobrir esses recursos de edição de imagens.
Neste artigo, abordaremos os problemas de imagem mais comuns no WordPress e como corrigi-los.

Como este é um artigo detalhado, aqui está a lista de questões relacionadas a imagens que abordaremos neste artigo. Você pode usar esses links rápidos para pular para um determinado tópico:
- How to Upload Images in WordPress
- How to Align an Image to the Left or Right in WordPress
- How to Add Captions Below Images
- How to Display Photos in Columns and Rows
- How to Create Responsive Image Galleries in WordPress
- How to Fix Missing Post Thumbnails / Featured Image
- How to Add Cover Images in WordPress Posts and Pages
- How to Fix the Featured Image Appearing Twice Issue
- How to Crop Images in WordPress
- How to Add a Header Image in WordPress
- How to Add a Background Image in WordPress
- How to Optimize Images for WordPress Without Losing Their Quality
- How to Add Title Attributes to WordPress Images
- How to Find Free Images for Your WordPress Blog Posts
- How to Categorize and Tag Images in WordPress
- How to Import External Images in WordPress
- How to Require Featured Images for Posts in WordPress
- How to Set a Default Featured Image in WordPress
- How to Create Additional Image Sizes in WordPress
- How to Prevent WordPress from Generating Image Sizes
- How to Prevent Image Theft in WordPress
Precisa de ajuda para corrigir problemas de imagem no WordPress? No WPBeginner Pro Services, oferecemos suporte de emergência para WordPress a preços acessíveis para resolver todos os seus problemas de imagem do WordPress ou outros problemas do site, de forma rápida e confiável. Pare de se estressar com o seu site e cuide dele. Agende hoje mesmo os serviços de suporte emergencial para WordPress!
Como fazer upload de imagens no WordPress
O WordPress facilita muito o upload de imagens para seus posts, páginas e áreas sem conteúdo, como as barras laterais.
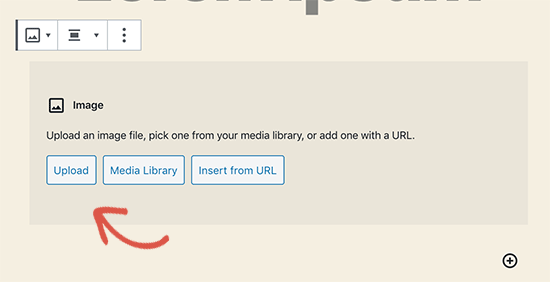
Para carregar imagens em posts e páginas do WordPress, basta adicionar o bloco Image (Imagem) ao editor de conteúdo.

Você também pode adicionar o bloco de imagem simplesmente digitando /image em um bloco de parágrafo.
O editor começará a mostrar os blocos que podem ser inseridos assim que você começar a digitar.

O WordPress agora adicionará o bloco Image ao editor.
Você precisa clicar no botão “Upload” para selecionar e carregar a imagem do seu computador.

Você também pode selecionar uma imagem carregada anteriormente da sua Biblioteca de mídia.
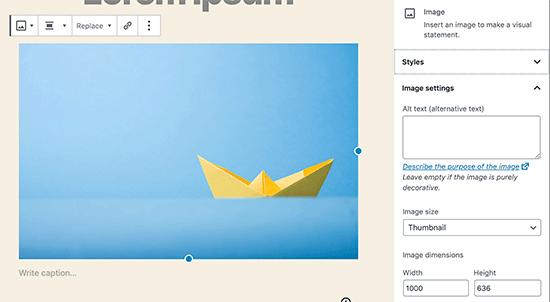
Depois de fazer o upload da imagem, você verá uma visualização ao vivo da imagem no editor de conteúdo.

Você também verá as configurações de imagem no painel direito. A partir daí, você pode fornecer o texto alternativo da imagem, selecionar o tamanho da imagem e personalizar o estilo da imagem.
Dica profissional: Está tendo problemas com o upload de imagens no WordPress? Confira nosso guia sobre como corrigir o problema de upload de imagens no WordPress.
Como alinhar uma imagem à esquerda ou à direita no WordPress
Com o WordPress, é fácil alinhar imagens à esquerda, à direita ou ao centro. Basta selecionar a imagem clicando nela e, em seguida, clicar no botão de alinhamento na barra de ferramentas do bloco.

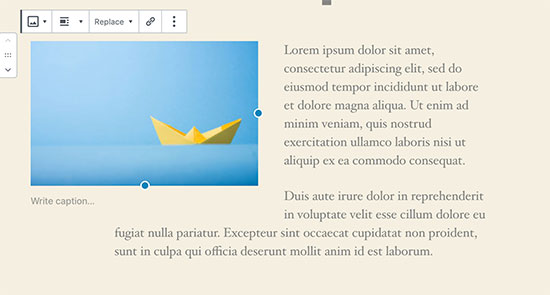
Você deve ter notado como alguns blogs populares do WordPress usam imagens com texto em volta delas.
Isso é feito usando o recurso de alinhamento.

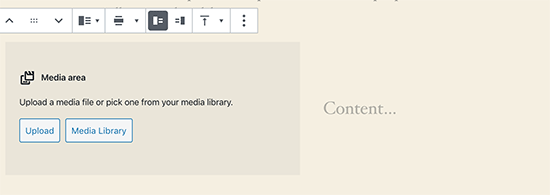
Como alternativa, você também pode usar o bloco Media & Text em vez do bloco Image.
Esse bloco foi criado especificamente para adicionar imagens ao lado do texto.

Em seguida, você pode carregar uma imagem e um texto lado a lado.
Você também pode usar a barra de ferramentas do bloco para alterar o lado da imagem ou do texto.

Para obter orientações detalhadas, consulte nosso guia sobre como alinhar imagens usando o editor de blocos do WordPress.
Como adicionar legendas abaixo das imagens
O WordPress permite que você adicione facilmente legendas às imagens. Depois de carregar uma imagem, você verá a opção de adicionar uma legenda logo abaixo da visualização da imagem.

Da mesma forma, você também pode adicionar legendas às galerias de imagens no WordPress. Para obter mais detalhes, consulte nosso guia sobre como adicionar legendas a imagens no WordPress.
Como exibir fotos em colunas e linhas
Muitas vezes, os usuários nos perguntam como exibir fotos de forma organizada em colunas e linhas.
Digamos que você queira compartilhar fotos de uma festa de aniversário ou fotos de férias. Você pode adicioná-las uma a uma em uma postagem, mas isso parecerá uma longa lista de imagens.
A melhor maneira de agrupar suas fotos é criar galerias de imagens.
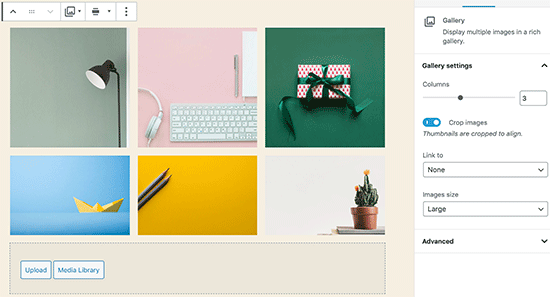
O WordPress vem com um bloco Gallery integrado que permite adicionar facilmente imagens em linhas e colunas com visualizações em miniatura.
Basta adicionar o bloco Gallery ao editor de postagens e selecionar as imagens que você deseja carregar.

Para obter instruções mais detalhadas, consulte nosso guia sobre como criar uma galeria de imagens no WordPress.
Como criar galerias de imagens responsivas no WordPress
Você perceberá que as galerias de imagens padrão do WordPress não têm vários recursos. Por exemplo, elas também não são muito fáceis de navegar.
Se você faz upload de imagens e fotografias com frequência em seu site WordPress, precisará de um plug-in de galeria de fotos para WordPress.
Recomendamos o uso do Envira Gallery. Ele permite que você crie facilmente galerias de imagens bonitas e totalmente compatíveis com dispositivos móveis em seu site WordPress.

A melhor parte é que ele acrescenta funcionalidades adicionais, como álbuns, modelos de galeria, compartilhamento social, apresentações de slides, marca d’água, paginação, proteção por senha, marcação, exibição em tela cheia e muito mais.
Outro plugin popular de galeria de fotos do WordPress é o NextGEN Gallery. Ele oferece vários layouts de galeria e uma bela galeria lightbox para exibição de imagens no WordPress.

A NextGEN Gallery também inclui recursos avançados para fotógrafos profissionais, como prova de fotos, atendimento de impressão, proteção de imagem, complemento do Adobe Lightroom, gateways de pagamento PayPal e Stripe e muito mais.
Como corrigir miniaturas de postagens ausentes / imagem em destaque
A maioria dos temas do WordPress permite que você exiba com destaque uma imagem em destaque com seus artigos. Vamos dar uma olhada em como definir uma imagem em destaque no WordPress para evitar a falta de miniaturas.

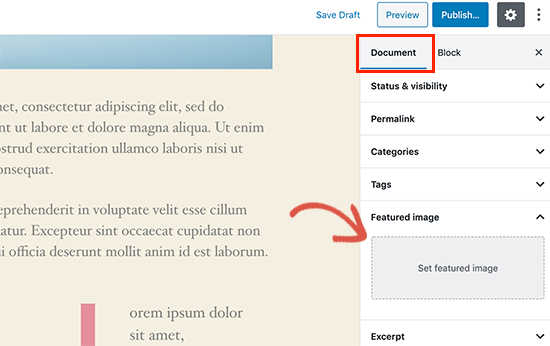
Primeiro, você precisa clicar em “Set Featured Image” (Definir imagem em destaque) para carregar a miniatura da postagem.
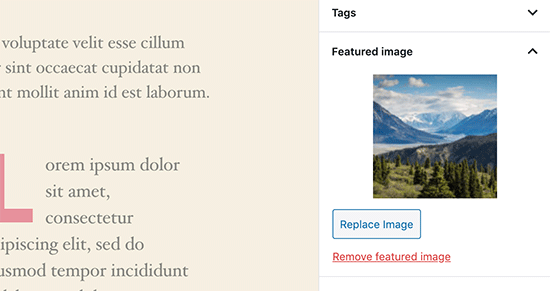
Depois de carregar a imagem, você poderá ver a miniatura da postagem na meta-caixa da imagem em destaque, assim.

Para obter mais detalhes, consulte nosso guia sobre como adicionar uma imagem em destaque ou uma miniatura de postagem no WordPress.
Como adicionar imagens de capa em posts e páginas do WordPress
As imagens de capa são imagens amplas ou de largura total que podem ser usadas como separador entre diferentes seções de um artigo ou de uma página de vendas extensa.
Elas são altamente envolventes e ajudam os usuários a examinar facilmente uma página sem se sentirem sobrecarregados por muito texto.
Para adicionar uma imagem de capa, basta adicionar o bloco Cover ao editor de conteúdo.

Em seguida, você precisa carregar a imagem que deseja usar do seu computador ou selecionar uma na Biblioteca de mídia. Se não quiser usar uma imagem, você também pode selecionar um fundo colorido como capa.
Dica: é melhor usar uma imagem grande para obter um resultado melhor.
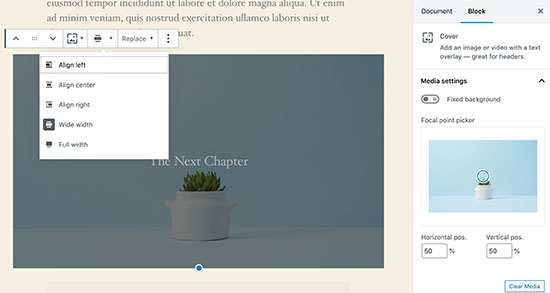
Agora você verá uma visualização ao vivo da sua imagem de capa no editor. Você pode alterar as opções de exibição da imagem de capa na barra de ferramentas do bloco ou usar as configurações à direita.

Para saber mais, consulte nosso guia sobre a diferença entre imagem de capa e imagem em destaque no WordPress e como usá-las com eficiência.
Como corrigir o problema da imagem em destaque que aparece duas vezes
Inserir a imagem em destaque dentro do conteúdo é um erro comum cometido por iniciantes.
Depois de definir uma imagem em destaque, você não precisa inseri-la na postagem junto com o conteúdo.
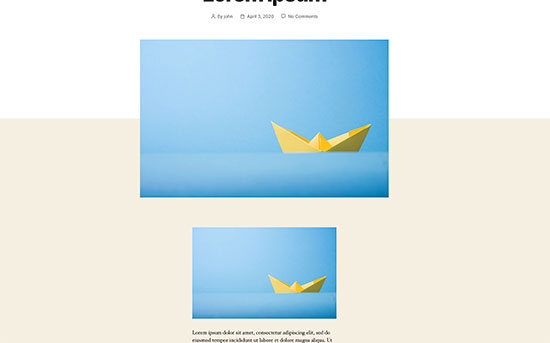
Isso fará com que sua imagem em destaque apareça duas vezes. Uma vez como a imagem em destaque e outra como uma imagem dentro da postagem.

Você pode adicionar outras imagens em sua postagem, mas a imagem em destaque vai para a caixa de imagem em destaque.
Para obter mais detalhes, consulte nosso guia sobre como corrigir imagens em destaque que aparecem duas vezes em publicações do WordPress.
Como cortar imagens no WordPress
Quando você faz upload de imagens do seu telefone ou câmera, elas geralmente são muito grandes.
O WordPress cria automaticamente tamanhos de imagem pequenos, médios e grandes para seu upload original. Mas, às vezes, você pode precisar cortar a imagem em um tamanho diferente.
O WordPress não é um Photoshop, mas vem com alguns recursos básicos de edição de imagens, como dimensionar, cortar, inverter e girar imagens.
Basta acessar Mídia ” Adicionar novo e carregar sua imagem. Depois de carregar a imagem, você verá um link “Edit” (Editar) ao lado da imagem carregada.
Ao clicar nela, será aberta a tela Edit Media (Editar mídia), onde você verá um botão “Edit Image” (Editar imagem) logo abaixo da imagem. Isso abrirá o editor de imagens do WordPress.

A partir daí, você pode clicar no botão “Edit Image” (Editar imagem) abaixo da visualização da imagem. Isso abrirá a tela de edição de imagem.
Na tela do editor de imagens, você verá botões para executar algumas tarefas básicas de edição de imagens, como cortar, girar, redimensionar etc.

Se você usar o editor de blocos, poderá cortar imagens usando o recurso de corte integrado na barra de ferramentas de imagem.
Basta clicar em um bloco de imagem e selecionar o ícone “Crop” (Cortar) na barra de ferramentas.

Depois disso, você pode ajustar a proporção da imagem e a área cortada da imagem de acordo com sua preferência.
Você pode usar sua proporção de aspecto original ou uma predefinida pelo WordPress.

Para obter instruções mais detalhadas, consulte nosso guia sobre como cortar, girar, dimensionar e inverter imagens no WordPress.
Como adicionar uma imagem de cabeçalho no WordPress
Uma imagem de cabeçalho no WordPress é um recurso de tema. Muitos temas gratuitos e premium do WordPress vêm com suporte para imagens de cabeçalho.
Alguns temas do WordPress permitem que você defina uma imagem de cabeçalho para todo o site, enquanto outros permitem que você defina apenas uma imagem de cabeçalho para a página inicial.
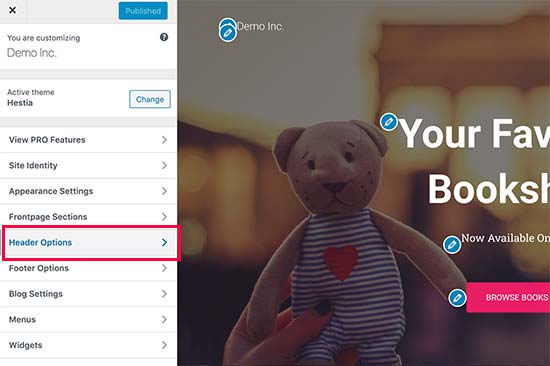
Você pode carregar sua própria imagem de cabeçalho personalizada na página Appearance ” Customize (Aparência ” Personalizar ).

Se você usar um tema Block, o local para editar o cabeçalho do tema será diferente.
Primeiro, você precisa ir para Appearance ” Editor.

Em seguida, selecione “Patterns” (Padrões).
Isso o levará a uma página na qual você poderá acessar o padrão de cabeçalho do seu tema.

Depois disso, role para baixo até a seção Template Parts (Partes do modelo).
Depois de fazer isso, basta selecionar “Header” (Cabeçalho) e clicar no modelo de cabeçalho para editá-lo.

A partir daí, você pode adicionar um bloco de imagem ao padrão de cabeçalho, como faria na primeira seção deste artigo.
Como adicionar uma imagem de fundo no WordPress
Assim como a imagem de cabeçalho personalizada, a imagem de fundo personalizada também é um recurso de tema do WordPress. Muitos temas do WordPress vêm com suporte para imagens de fundo personalizadas.
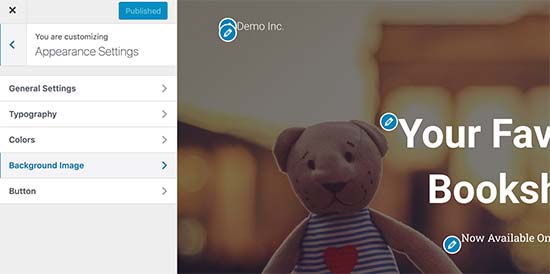
Visite Appearance ” Customize para abrir o Theme Customizer. Se você puder ver a opção Background Image (Imagem de fundo), então seu tema tem suporte para fundos personalizados.

Esse é um recurso de tema, e é por isso que varia de um tema para outro. Dependendo do seu tema, você verá diferentes opções para estilizar a imagem de fundo.
Se o seu tema não for compatível com uma imagem de fundo, você ainda poderá usar um plug-in para adicionar imagens de fundo em tela cheia ao seu site.
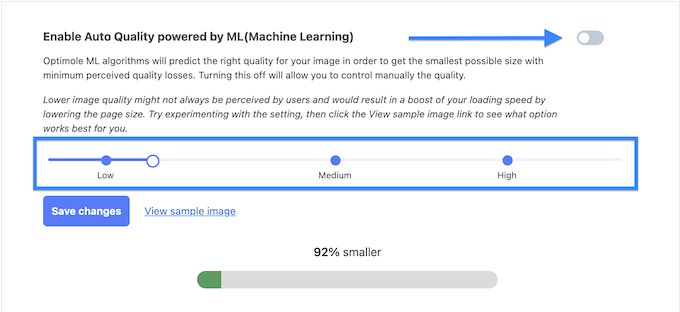
Como otimizar imagens para WordPress sem perder sua qualidade
Um dos problemas mais comuns com imagens que os usuários do WordPress encontram é como compactar suas imagens sem perder a qualidade.
Além de serem mais rápidas para carregar, as imagens otimizadas carregam mais rapidamente na frente, o que melhora a experiência do usuário e reduz a taxa de rejeição. Isso ocorre porque elas consomem menos largura de banda, economizando no uso de dados para usuários com conexões de Internet limitadas.
Os mecanismos de pesquisa também consideram a velocidade da página ao classificar os sites. Imagens otimizadas contribuem para tempos de carregamento mais rápidos, o que pode aumentar sua classificação na pesquisa.
Felizmente, otimizar imagens é algo muito fácil de fazer. Tudo o que você precisa é de uma boa ferramenta de otimização de imagens, como o Optimole, e passar suas imagens por ela. Para obter mais informações, confira nosso guia sobre como otimizar imagens sem perder a qualidade.

Além disso, talvez você queira considerar o carregamento lento de suas imagens. Essa tática impedirá que os navegadores carreguem as imagens do seu site até que o usuário role a tela para baixo até o local da imagem.
Como adicionar atributos de título a imagens do WordPress
Embora não sejam essenciais para o funcionamento da imagem, os atributos de título fornecem uma breve descrição da imagem que aparece quando o usuário passa o mouse sobre ela.
Isso pode melhorar a experiência do usuário ao fornecer contexto adicional aos visitantes. Por exemplo, se você tiver uma imagem de um delicioso bolo de chocolate, um atributo de título como “Bolo de chocolate caseiro” pode ser útil.

Os atributos de título também podem ser benéficos para o SEO do WordPress. Embora não afetem diretamente a classificação de pesquisa, eles podem ajudar os mecanismos de pesquisa a entender o conteúdo da sua imagem e melhorar a acessibilidade do seu site.
Para obter instruções passo a passo, confira nosso guia sobre como adicionar atributos de título às suas imagens no WordPress.
Como encontrar imagens gratuitas para suas postagens no blog do WordPress

As imagens podem fazer com que seus artigos se destaquem. No entanto, você deve respeitar os direitos autorais de outras pessoas e encontrar imagens que tenham permissão legal para usar.
Nossos leitores nos perguntam com frequência sobre como encontrar as melhores imagens livres de royalties para usar em suas postagens.
Há muitos sites em que você pode encontrar imagens livres de royalties para usar. No entanto, você logo perceberá que as imagens nesses sites parecem excessivamente usadas e genéricas.
Você pode ver nossa lista das melhores fontes de imagens gratuitas de domínio público e com licença CC0 para obter mais referências.
Como alternativa, você também pode usar a IA para gerar imagens exclusivas e fazer com que seus recursos visuais se destaquem da concorrência.
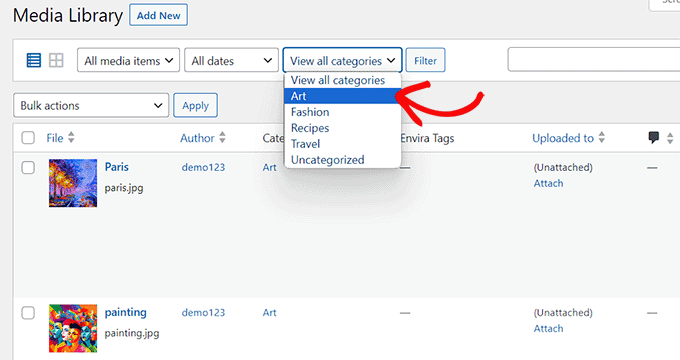
Como categorizar e marcar imagens no WordPress
Se você tem um blog de fotografia, perceberá que o WordPress não permite classificar fotos e imagens.
Não seria ótimo se você pudesse adicionar tags às suas imagens para que você e seus usuários pudessem procurá-las facilmente?
Felizmente, existem alguns plugins excelentes que permitem que você faça exatamente isso. Para obter mais detalhes, consulte nosso artigo sobre como adicionar categorias e tags à Biblioteca de mídia do WordPress.

Para um blog relacionado a fotografia, a melhor opção é usar o Envira Gallery, que vem com um complemento para adicionar tags.
A Envira Gallery permite que você crie galerias de fotos bonitas e prontas para dispositivos móveis no WordPress. Usando tags, seus usuários podem filtrar e classificar fotos com facilidade, mesmo sem recarregar a página.

Como importar imagens externas no WordPress
Essa pergunta surge com frequência quando você está migrando seu site para o WordPress. Algumas imagens em seu site podem ainda estar apontando para um local mais antigo.
Isso é especialmente verdadeiro para usuários que importam blogs do Blogger, Squarespace ou WordPress.com.
Embora as imagens do seu site possam aparecer corretamente, elas ainda estão sendo carregadas de uma fonte externa. Para resolver esse problema, tudo o que você precisa fazer é instalar e ativar o plug-in Auto Upload Images.

O plug-in verificará se há imagens externas quando você atualizar ou salvar qualquer post ou página. Você pode fazer isso manualmente para cada post ou página, ou pode editar em massa todos os posts e simplesmente clicar no botão de atualização.
Para obter instruções detalhadas, consulte nosso guia sobre como importar imagens externas no WordPress.
Como exigir imagens em destaque para posts no WordPress
Ao executar um site com vários autores no WordPress, alguns de seus autores podem não estar familiarizados com a funcionalidade de imagem em destaque.
Nesse caso, talvez você queira lembrar a si mesmo ou aos seus usuários de carregar uma imagem em destaque sempre que estiverem enviando uma publicação no WordPress.
Você pode fazer isso instalando e ativando o plug-in PublishPress Checklists.
Depois de ativado, o plug-in exibirá um ponto de exclamação vermelho e uma guia Checklist informando aos usuários que esse post requer uma imagem em destaque.

Você e seus usuários poderão salvar postagens como rascunhos, mas não será possível publicar a postagem até que você adicione uma imagem em destaque.
Consulte nosso artigo sobre como exigir imagens em destaque para postagens no WordPress para obter mais instruções.
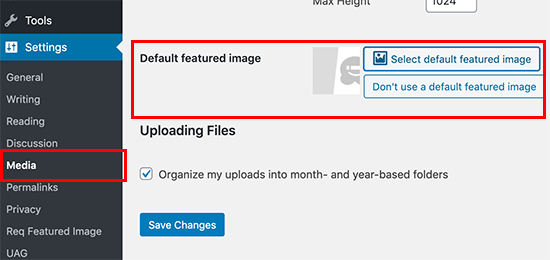
Como definir uma imagem em destaque padrão no WordPress
Encontrar a imagem em destaque perfeita para cada postagem ou artigo é uma tarefa difícil. Às vezes, talvez você não queira adicionar uma imagem em destaque a uma postagem, mas seu tema pode parecer estranho sem ela.
É nesse ponto que uma imagem em destaque padrão pode ser útil. Uma imagem em destaque padrão é usada quando um artigo não tem uma imagem em destaque própria.
Você pode definir uma imagem em destaque padrão usando o plug-in Default featured image (Imagem em destaque padrão ).

Para obter mais instruções, consulte nosso guia sobre como definir uma imagem em destaque padrão no WordPress.
Como criar tamanhos adicionais de imagem no WordPress
Por padrão, o WordPress cria e salva diferentes tamanhos de suas imagens carregadas, inclusive miniaturas. Seu tema do WordPress também pode gerar diferentes tamanhos de imagem.
Se quiser criar tamanhos de imagem adicionais para o seu site WordPress, será necessário registrá-los adicionando um código personalizado ao arquivo functions.php do seu tema.
Para saber mais, consulte nosso guia sobre como criar tamanhos adicionais de imagem no WordPress.
Como evitar que o WordPress gere tamanhos de imagem
Conforme explicado anteriormente, o WordPress cria vários tamanhos de imagem para seus uploads, incluindo miniaturas, tamanhos médios e grandes. Isso é útil para exibir imagens em diferentes contextos em seu site.
No entanto, se você estiver usando tamanhos de imagem personalizados ou quiser otimizar o espaço de armazenamento do seu site, poderá impedir que o WordPress gere esses tamanhos adicionais.
Para saber como fazer isso, leia nosso tutorial sobre como evitar que o WordPress gere vários tamanhos de imagem.
Como evitar o roubo de imagens no WordPress
Às vezes, os usuários podem roubar imagens do seu site WordPress para usá-las em seus próprios sites. Isso pode ser muito frustrante, especialmente se você tirar suas próprias fotos ou criar seus próprios gráficos.
Felizmente, você pode evitar o roubo de imagens desativando o clique com o botão direito do mouse, adicionando uma marca d’água às suas imagens, desativando os hotlinks e adicionando avisos de direitos autorais.
Para saber mais, consulte nosso guia sobre como evitar o roubo de imagens no WordPress.
Esperamos que este artigo tenha ajudado você a corrigir alguns dos problemas de imagem mais comuns no WordPress. Talvez você também queira ver nossa lista dos erros mais comuns do WordPress e como corrigi-los e nossas escolhas de especialistas para os melhores plug-ins do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I really like your Gutenberg editor tutorials. I learned WordPress with Elementor and ignored Gutenberg the whole time. It’s catching up with me now when I have to make sites for people who don’t have Elementor and sometimes the items in Gutenberg are really pretty hidden. Your how to and what to do series with the block editor are great.
Mike says
I am out of things to try. All of a sudden, when I upload a photo to the media, it uploads normally, but when it opens up it is a blank page.
WPBeginner Support says
The most common reason for that would be if your folder permissions were acting strange, you may want to try the recommendations from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Administrador
Chevonne says
Hi When I upload an image to the page in edit screen it shows put when I preview the pages nothing shows. The images space is there but the website won’t display the image please help.
WPBeginner Support says
If it is only on the front end of your site, you may want to check with any caching you have on your site as that would be the most likely reason for it not displaying for your visitors but will display for you.
Administrador
Mickey says
Hi,
I have experienced similar issues, I exported my post from another website to another new site I am building when I tried importing, it didn’t come with the featured images. So after a serious research, I realized that, I need to export both post and media as well. When I exported post and media and imported on my new site everything was fine eventually. I felt I should post it here for those having same issues.
Niek Biemond says
I got a shop page and the product pictures won’t load clearly and they are all blurry but when I use the zoom tool they are fully clear ( the pics are 3000×3000 px and 300 dpi) how can I fix the render quality?
WPBeginner Support says
You would want to check with your theme’s support to ensure you’re not having the images reduced due to the image sizes.
Administrador
Daniel T says
Is there a way of setting the thumbnail/feature image, but not having that same picture in the actual post? This seems to be standard with my Theme (or is it for all?) , but i cant find an option to change that.
WPBeginner Support says
It would depend on your specific theme for how that is set.
Administrador
adam smith says
My site, I changed themes, but the header image doesn’t show up. I can see it in the theme options, I can crop it, I can publish it, but it just doesn’t show on the page. Help!
WPBeginner Support says
For an issue like that, we would recommend reaching out to the support for your specific theme and they should be able to assist if clearing your cache does not work. For how to clear your cache you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
Administrador
Caroline Street says
When I add featured image and then check the preview to see if everything is correct this text appears under featured image and the post text disappears?
<p value="
Please help! Thank you.
WPBeginner Support says
That appears to be an issue with your theme itself, we would recommend reaching out to the support for your specific theme and they should be able to assist.
Administrador
Kym says
Great article – thanks!
I was looking for info on ‘missing images’
There were images on my site yesterday and today there is not!
Would you have a resource or article you could point me to please?
WPBeginner Support says
For the most common reason for that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Administrador
Somy says
THAK YOU
I love you ..you solved all my problems
WPBeginner Support says
Glad our guide was helpful
Administrador
Moazzam says
When I upload image from header image option in 2017 theme or even 2016 theme the next thing I see is nothing, image does not appear, only I see the select and crop button at bottom left. I’ve tried even changing browsers, using various sizes of images, small large, jpg, png…but can’t get the image. What am I missing?
WPBeginner Support says
If none of the methods in this article help, you would want to try taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Administrador
Ken says
My featured image are all of different sizes. I have set the Thumbnail size 150×150 in the Settings=> Media, but the featured image does not seem to follow any standard sizing. What could be wrong?
WPBeginner Support says
You would want to reach out to your specific theme’s support and they would be able to help fix that issue.
Administrador
Gaby says
Hello,
I am having the worst time uploading an image that is the right size for the thumbnail photo in WordPress.
I tried changing the setting in media, the customized feature, changed in illustrator and still cannot get the main image or thumbnail to not be “zoomed” and “blurry”. Any advice?
WPBeginner Support says
Reach out to the support for your specific theme you are using to ensure they’re not doing something that would be overriding what you are doing.
Administrador
sachintha says
Ihad a word press website , but when loading the website some images on my homepage are not loading(alt text is show on that image ). The same problem is on some article images .How am i fix this ?
WPBeginner Support says
For the most common method to fix that issue, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Administrador
Kobby Nartey says
Please my site icon is showing on every blog post as the thumbnail and not my featured image when I share it on WhatsApp. Please what should I do to make the featured image visible instead?
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there is not an issue with the theme itself.
Administrador
Curtis says
Hello,
I have a new developer working on my WordPress (Art Portfolio) site. He’s posted many horizontal images, but one kept coming up vertical. He tried and tried to post the image horizontally, but nothing worked. He checked the site and told me he saw no problems.
I then went to view my site on Chrome (I’ve always used Firefox to view it). When I got to the image, it was posted horizontally! Why would this happen?
WPBeginner Support says
For that issue, you would want to take a look at our article below for the reason and how to prevent the issue
https://www.wpbeginner.com/plugins/how-to-fix-upside-down-or-flipped-images-in-wordpress/
Administrador
Cur says
Thank you… much appreciated!
Sivuyile says
Hi there, i have a problem with displaying background images on mobile devices. all images show on all devices but background images do not show on a mobile device, i have uploaded these images for all devices (desktop, tablet, and mobile) but background images won’t show when i view my site using my mobile phone and others, they do show when i use my PC, even when i reduce my screen to mobile they show, the problem occurs only when i view the site using a mobile. Your help will be highly appreciated, thanks.
WPBeginner Support says
You would want to reach out to your theme’s support for them to be able to take a look for any theme specific styling that could be causing your issue.
Administrador
Ian Whyte says
Thanks for a very comprehensive post on WordPress image problems.
A short while ago I was very frustrated after loading an image onto a site.
It appeared to load fine and looked great in the Images file. However when it was looked at on the site it was slightly out of focus. Nothing I seemed to do made any change on the post.
Then an ‘expert’ whispered in my ear and said use the full sized image. Not the small or medium one which WordPress will choose by default. Voila – once this was done the out of focus disappeared just like that.
WPBeginner Support says
You’re welcome, and thanks for sharing what was able to help you with your image issue
Administrador
Arun Verma says
really good Article for everyone who wants to start learning something about how to use images in WordPress, and superb stuff by sharing an outbound link of the different site for free pics.
WPBeginner Support says
Glad you found our article helpful
Administrador
Byron Gordon says
Hello, got a question for wpbeginner.com. When you embed a link into an image in WordPress, it doesn’t seem to make the entire image clickable. For example, I’ve uploaded an image on the homepage of our website with an embedded link but when you put your mouse over the image, only the left and right portions of the image become clickable while the center portion of the image is not clickable. Is there anyway to get that fixed?
WPBeginner Support says
You may want to go through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
As that sounds like there could be a conflict with your theme or a plugin causing that
Administrador
mahmoud says
Hi, I am using a Publisher theme. But when I share the link on Facebook, the picture does not appear. i Use Yoast plugin too
WPBeginner Support says
For that issue, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Administrador
fereshteh says
Hello
thank you for really useful article. I can see My Featured Image section but I can’t edit it when I want to change its image to new one. Is this for updating my woocommerce to new version (3.7.1)? how can I fix this? or how can I find the previous version?
WPBeginner Support says
For being unable to change your featured image, you would want to start by going through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Lori says
My Featured Images are not showing up on my Home Page. In fact, my Home Page is blank except for the right side bar, which works perfect. I’ve watched SO MANY videos and believe I have set up all my widgets correctly…I even compared my settings with another successful blogger, but my Home Page is still blank. Any suggestions? Thank you so much!
WPBeginner Support says
For this question, you would want to reach out to the support for your current theme to ensure there isn’t a theme-specific setting that is overriding the default home page setting
Administrador
anurag dubey says
You can choose static 2 diffrent page for homepage and blog. I recommend go to reding into setting and choose your homepage display you latest post and delete the page name home and blog and then in the menu you copy your site link and make custom link and name it to home.
Robb says
Thank you SOOOOO MUCH for this article!
Especially the “6. How to Fix Missing Post Thumbnails / Featured Image?” section. I’ve been pulling my hairs out about those greyed-out thumbnails on my portfolios, I’ve tried a lot a fixing routines, but this simple and effective article did the trick!
Thank you very much!
WPBeginner Support says
Glad our recommendations could help
Administrador
ViralMusk says
Hello,
My website isnt displaying images at the front homepage, but all images appears on the post page….What’s the issue and how to resolve it
WPBeginner Support says
There are multiple possible reasons, to start you would want to go through our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Dominic says
Kindly advice what the issue may be image not showing on website
WPBeginner Support says
There are a few possible reasons, for starting out you may want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Administrador
Wendy says
Hi… I am using WordPress 5.2 (latest version) and php is 7.2. I have been trying to set featured images on posts but the image is not displaying? However my images are showing for my previously loaded posts ( from several years ago) but not the two new additional posts. I upload and attach from within the WordPress Editor. I have tried everything suggested on the WP Site and other sites and cannot find any useful information, anywhere that is helping. Featured image is still not showing on pages. Do you have any insight or suggestions?
WPBeginner Support says
It is hard to say the specific reason, have you had any error messages on your site or when you’re uploading the image?
Administrador
Ashley says
Hi! I am having difficulty editing the image that comes up when someone sends our website link via facebook or messenger, how do I change this? Thanks!
WPBeginner Support says
For fixing that, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Administrador
Denise says
I am using WordPress 5.2 (latest version). I have been trying to set my featured image. I upload and attached from within the WordPress Editor. Within moments, the featured image disappears! So does my written excerpt. I cannot find any useful information, anywhere. I have installed the Health Check plug in. I updated my PHP. I went through all of my JetPack setting. Nope. Featured image still keeps disappearing. Do you have any insight?
WPBeginner Support says
It could likely be a plugin conflict. For a starting point, you would want to try the steps in our troubleshooting article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Arun Dixit says
Thanks for amazing article. I am a new blogger. I use twenty seventeen theme (default wp theme). I have one image at the start of every post. (Not a featured image). I have a blog page where latest 3 posts are listed WITHOUT image I put on the post. My query is what needs to be done so that this blog page lists latest 3 posts WITH images?
awaiting reply on my above mail.
thanks again
Arun Dixit
WPBeginner Support says
For the image that appears on the blog page, you would need to set the featured image on the post itself and be sure to clear any caching on your site for it to appear properly.
Administrador
Alexandra says
The issue I am having is with Kale (Basic) Header Image. My header image yesterday was definitely centered with the rest of my main page. Today it goes all the way to the right of the screen. It looks really unprofessional and very off centered. I can’t figure out for the life of me why this is happening.
WPBeginner Support says
For errors with a specific theme, if you reach out to the theme’s support they should be able to assist you with the site not displaying correctly.
Administrador
Carol says
My problem is different from any of the above. I added some Amazon graphics of book covers and all was well. Now they have disappeared completely, instead little boxes show as placeholders. Clicking on a box takes you to the Amazon site, however. I had done nothing in the meantime except create content, and suddenly this happened. The html coding was added in the Text part of the page. What happened and how do I fix it?
WPBeginner Support says
You may want to check your media library that the images are still there as well as ensure there hasn’t been a hiccup with your site’s file permissions: https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Administrador
Kirtish says
While trying to insert image in the middle of post, cursor auto jump to top of the page and unable to add image .Looking for help tried in explorer,chrome and firefox
Jason McGathey says
Hi everyone. I’m trying to create an image with multiple links inside of it, depending upon where the mouse is clicked. I believe this is known as creating an HTML map for the image. All of the explanations seem really simple and straightforward online – and are pretty much the same wherever I go – but none of it works. Does anyone know of some common reasons why this wouldn’t work correctly on WordPress? Someone suggested I might have an image optimization plug-in which is blocking this feature somehow. Someone else suggested I try changing themes. So far following through on these ideas hasn’t helped, however. Any advice would be appreciated!
WPBeginner Support says
Hi Jason,
You can try using a plugin to achieve that. Please see our article on how to create interactive images in WordPress.
Administrador
Glasgow says
When sharing my blog posts, the featured image of the post doesn’t appear as the post’s favicon anymore. Can you help?
esther says
I have just updated my WP theme (to Revelar). In most of my previous posts I have actually not used a featured image. Since the change, my posts display the first image twice, unless I had set a featured images- where the featured image is set, the post displays the featured images first, followed by the actual first image. I have checked the Setting for Featured Images for each post and they are empty (where not set in the past). What I would expect is the post to look as designed and the Featured image only to be visible in FB and the like. Certainly no duplication within the post. Is this an issue with that theme, or are there any other settings that I might have missed?
Molly says
I’m having issues with my custom header. Ive added it to my blog and it looks perfectly fine on a desktop and tablet, but it doesn’t fit properly on a mobile. its really zoomed in and cut off. Do you have any tips/advice on how to fix this? thanks!
Dan says
When I post my blog on FaceBook or Twitter, my featured image doesn’t appear; only a blank box to the left of my title. Can this be fixed?
WPBeginner Support says
Hi Dan,
Please see our guide on Facebook incorrect thumbnail issue in WordPress.
Administrador
Steven Green says
Good article, but for some reason my photos and text are not displaying properly now when they did before. When I align left or right it shows the text next to the photo in the edit page screen (visual) but when I load the site up the text is all below the image leaving a big gap. I’d appreciate some advice please.
Thanks
Norma elliott says
Hi great site and lots of helpful information. I was wondering if you would have some advice on something I’m having a problem with on my blog . I post an article and attach pictures then few weeks down the line the articles can only be viewed on large electronic devices and not mobile devices . They were seen originally on mobile devices then disappear. I have attached a plug in update which was advised by HostGator. This did not rectify anything though
WPBeginner Support says
Hi Norma,
You can go go to Appearance > Themes page and then switch to a default WordPress theme like twenty seventeen. See if this solves the problem, if it does, then your theme is causing the issue and you need to find a different theme.
Administrador
Hannah says
All of my images, no matter where I place them on the page will only show at the top of the post when published or previewed.
How do I make them stay in place within the text?
David says
I’ve scaled all my featured images down to 320 x 200 from 800 x 500, to enhance load times, but I’m not seeing any savings in Pingdom and GT Metrix.
It’s as if WordPress is telling me the images are now minute, 14 kb instead of 80 kb, but the actual full size original images are still being downloaded?
Frustrating!! Can you please advise. Thanks.
Ken James says
I have an image that is 1700 X 500 of a product label I need to show clearly. I upload it at the regular size, I have my settings to accept an image this large, yet it puts a miniscule picture on the page – everytime. What do I need to do to put a picture on a page the size I want it? Is that something too difficult to ask for? Why does WP make everything so ^)&)*)_) complicated. This is basic stuff here.
Susan Dawson says
On my WP site the featured image sometime needs to be a different size. It appears to be set to populate in my blog at the same size which happens most posts. But every once in a while the image comes into the blog through the featured image extra big. How can I adjust this?
Laura says
Hi there, this is a great article, thanks. I’ve followed the instructions for adding a header image but all I get is grey. It thinks there is an image because it shows a thumbnail in the customization panel. What am I doing wrong? Thanks
Danielle says
Hello! Thank you so much for this article. It was very helpful.
Perhaps I missed this information, but I am still having an issue.
My readers and I cannot see my sitewide banner when we access my website.
I can see the sitewide banner when I access my website from my account on WordPress but when I look at it through my phone, an incognito window, or someones else’s laptop the banner is not visible. Instead, a question mark or tiny image box is where the banner usually is.
Any suggestions on how to fix this issue would be absolutely amazing.
Thank you in advance!
Prasad Dusane says
hi,
my website is not showing the images,
I deactivate wp smush, w3total catch and jetpack still this problem is happening.
please tell me what should I do?
WPBeginner Support says
Hi Prasad,
Please check your file and folder permissions.
Administrador
Stuart Simpson says
My problem with WordPress 2017 is that the featured image appears on the blog post and website, but does not appear as a thumbnail when posting to Facebook. I have Yoast and all seems okay but when try to post, only website link appears, but no featured image!
Ali says
Websites like you is the reason we use adblockers. DO NOT USE FULLSCREEN ADS
Editorial Staff says
Hi Ali,
You saw a fullscreen ad on our website? We do not sell any ads of this sort.
Are you talking about our email optin exit-pop? If so that should only show once for a user.
-Syed
Administrador
Shawn says
Could not resist this.
States they use A Blockers, assuming. But still got a popup.
Lets ponder on that for a few here……..
Any ways… what we need is tutorials on how NOT to send your images to your web developers. Nothing beats chopped up images that generate faceless thumbs o.O. Feaken awesome when you receive camera photos, but not all the same size and odd shapes that cause faceless (Chopped at mouth in some instances) photos. WP does great thumb generation. Now to deal with user flaws.
framipek says
Can you help me… i would like to delete and upload new illustration image. I start to upload to gallery and then a system goes wrong…
Uploaded file cannot be moved to wp-content/uploads/2015/11
Shannon Costill says
Wow – such a great article!! Lots of tips I need to revisit later.
Do you know of a plugin that finds unused images you may have uploaded and never used?
I had a habit of doing this, not realizing it would slow down my site…. now I can’t remember what I used and what I didn’t use.
Thanks so much!
Shannon
Ehtisham says
Hello there, I have posted some posts in my category and they all have featured images but they are all showing different sizes on the page…So is there any method that I can fix all of ‘em with exact one size …
Mean they all show with one size
Here it is