Você quer saber como fazer a edição básica de imagens na área de administração do WordPress?
O WordPress permite que você recorte, gire, inverta e dimensione o tamanho da imagem sem a ajuda de nenhum editor de imagens. Esses recursos são muito úteis quando você está longe do computador principal e faz upload de imagens em trânsito.
Neste artigo, mostraremos como usar facilmente o WordPress como um editor de imagens básico que permite cortar, girar, dimensionar e inverter imagens.

Por que usar o WordPress para edição básica de imagens?
O editor de imagens integrado do WordPress é uma maneira muito conveniente de editar imagens para o seu blog WordPress. Você não precisará usar nenhum software ou plug-in adicional do WordPress.
O editor de imagens também economiza muito tempo, pois permite que os usuários façam correções e ajustes simples sem precisar alternar entre diferentes ferramentas.
Com o WordPress, você pode facilmente cortar, girar, dimensionar, alterar as dimensões e inverter suas imagens na biblioteca de mídia.
Por exemplo, se você quiser cortar uma imagem para remover o excesso de fundo, poderá fazer isso facilmente com o editor de imagens do WordPress em vez de comprar uma ferramenta cara para isso.

Dito isso, vamos ver como fazer facilmente a edição básica de imagens em seu site WordPress, passo a passo.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Como fazer a edição básica de imagens no WordPress
Primeiro, você precisará carregar uma imagem na biblioteca de mídia do WordPress.
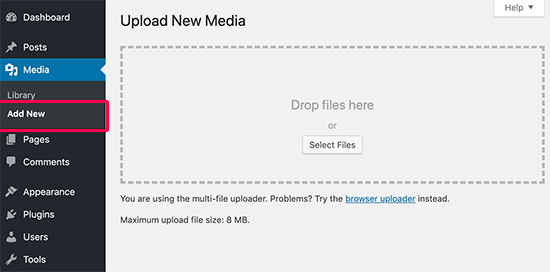
Você pode carregar facilmente uma imagem usando o editor de blocos enquanto escreve uma postagem ou visitando a página Mídia ” Adicionar nova na barra lateral do administrador do WordPress.
A partir daí, clique no botão “Select Files” (Selecionar arquivos) e carregue um arquivo de imagem do seu computador.

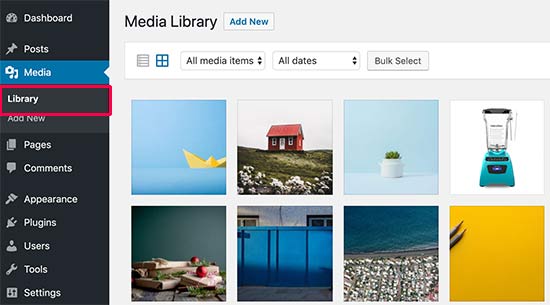
Depois de fazer isso, vá para a página Mídia ” Biblioteca no painel de administração do WordPress.
Aqui, todas as imagens que você carregou no seu site WordPress serão exibidas na tela.
Agora, você precisa localizar a imagem que acabou de carregar e clicar nela.

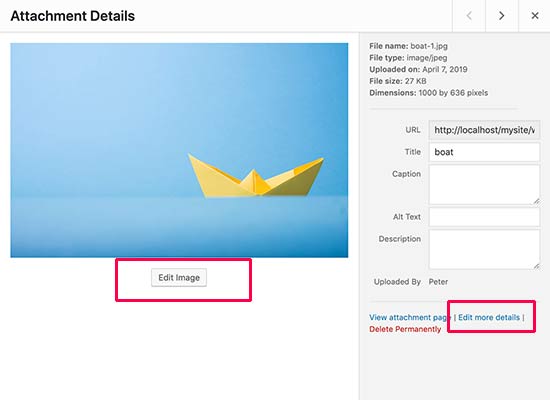
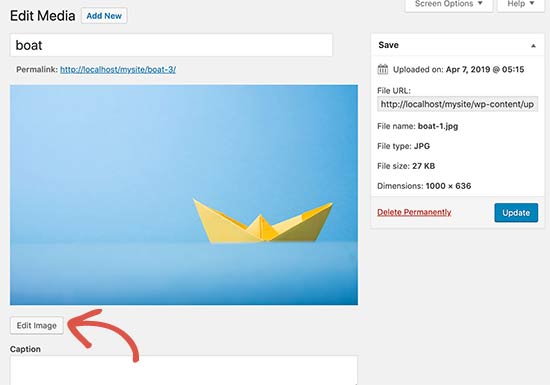
Isso abrirá a imagem em uma janela pop-up. Agora você verá os detalhes da imagem no lado direito e uma visualização da imagem no lado esquerdo.
A partir daí, há duas maneiras de abrir a imagem com o editor de imagens integrado do WordPress.
A primeira opção é clicar no botão “Editar imagem” abaixo da visualização da imagem. Isso abrirá o editor de imagens dentro da janela pop-up. A segunda opção é clicar no link “Editar mais detalhes”.

Ao clicar nesse link, você será direcionado para a página Editar mídia.
A partir daí, você precisa clicar no botão “Edit Image” (Editar imagem) para abrir as ferramentas básicas de edição de imagem.

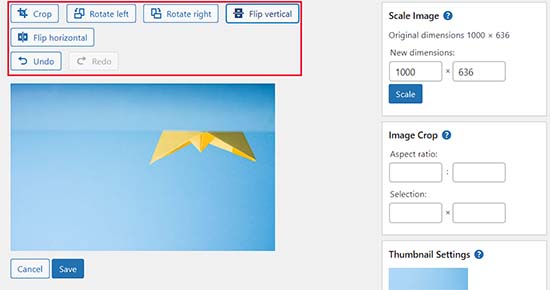
Depois de fazer isso, você verá uma barra de ferramentas com alguns botões na parte superior da imagem. Na coluna da direita, você também verá várias opções para redimensionar a imagem.
Agora você pode usar facilmente os botões na parte superior para girar, inverter ou cortar imagens de acordo com sua preferência.
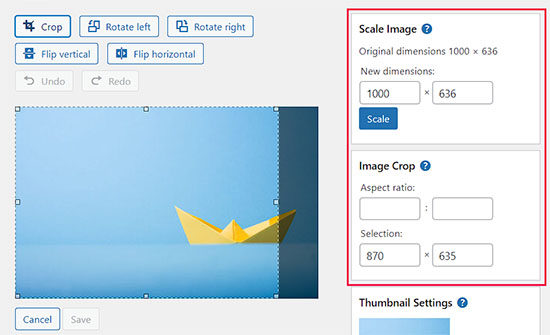
Por exemplo, depois de clicar no botão “Crop” (Cortar), você pode selecionar a área específica a ser cortada da imagem original.

Além disso, você pode usar os botões “Rotate Left” (Girar para a esquerda) ou “Rotate Right” (Girar para a direita) para girar as imagens no sentido horário e anti-horário.
Você pode até mesmo inverter suas imagens horizontal ou verticalmente, de acordo com sua preferência, usando diferentes botões.
Você também pode usar os botões Desfazer/Refazer para simplesmente desfazer as alterações de que não gosta ou refazê-las para reverter.

Em seguida, se quiser dimensionar a imagem, você poderá adicionar facilmente as dimensões de sua preferência na meta-caixa “Scale Image” (Dimensionar imagem) na coluna da esquerda.
Recomendamos usar essa opção antes de recortar uma imagem para manter as proporções da imagem.
Lembre-se de que o WordPress só permite que você reduza a escala de uma imagem. Isso significa que você não pode tornar suas imagens maiores do que elas já são.

Depois disso, você também pode usar a opção “Proporção” se quiser manter intacta uma determinada proporção da imagem. Esse recurso só funciona enquanto você estiver cortando uma imagem.
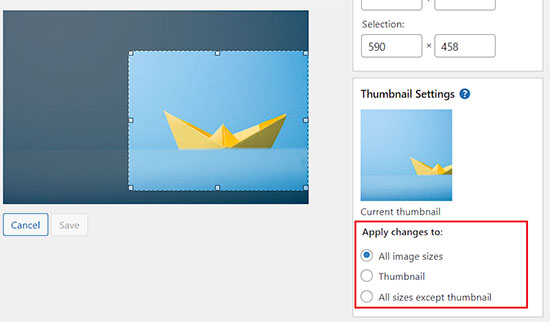
Em seguida, você também pode rolar para baixo até a seção “Thumbnail Settings” (Configurações de miniatura) na coluna da esquerda para escolher se deseja aplicar essas alterações a todos os tamanhos de imagem, apenas à miniatura ou a todos os tamanhos de imagem, exceto a miniatura.

Quando estiver satisfeito com as alterações feitas, não se esqueça de clicar no botão “Save” (Salvar) para armazenar as alterações.
Agora, o WordPress aplicará suas alterações à imagem e criará uma nova cópia dela em seu servidor.
Como restaurar a imagem original após a edição
Se você não estiver satisfeito com a imagem editada, poderá reverter facilmente para a versão original.
Basta abrir a página Editar mídia da imagem novamente e, dessa vez, você notará uma nova meta-caixa chamada “Restaurar imagem original”.

Clique para expandir a meta-caixa. Depois disso, clique no botão “Restore image” (Restaurar imagem).
O WordPress restaurará a imagem original e você poderá editá-la novamente ou deixá-la como está.
Bônus: Edição em massa de imagens em destaque no WordPress
Além de editar as imagens que você adiciona às postagens do blog, também é possível editar em massa as imagens em destaque no site do WordPress.
Essas são as imagens usadas como miniaturas em suas postagens.

Por exemplo, se você quiser otimizar todas as suas imagens para SEO ou estiver reformulando a marca do seu site e quiser que as imagens em destaque reflitam isso, a edição de cada imagem consumirá muita energia e tempo.
No entanto, ao editar em massa essas imagens de destaque, você pode garantir uma aparência coesa para todas as imagens, economizar tempo e simplificar o processo.
Você pode fazer isso facilmente usando o Quick Featured Images. Para obter detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
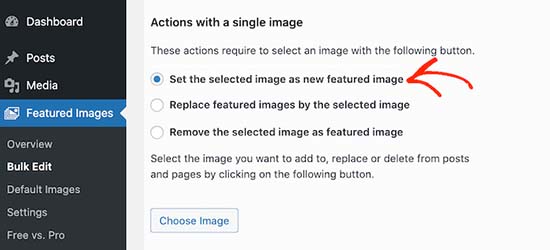
Após a ativação, visite a página Imagens em destaque ” Visão geral no painel do WordPress e escolha a opção “Definir a imagem selecionada como uma nova imagem em destaque”.

Depois de fazer isso, basta carregar a imagem que você deseja usar como imagem em destaque durante o processo de edição em massa. Em seguida, você pode editar essa imagem e adicionar filtros para que as alterações sejam aplicadas somente a imagens específicas.
Para obter detalhes, consulte nosso tutorial sobre como editar em massa as imagens em destaque no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como fazer a edição básica de imagens na área de administração do WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como alterar a altura e a largura do bloco em publicações do WordPress e nossas escolhas de especialistas para os melhores temas do WordPress para fotógrafos.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is it possible to crop an image into a circle in wordpress, or do I need a plugin for that? I’m talking about a photo of a team member, where the face should be like a picture in the wheel. Can wp do it, or do I have to edit the image externally and upload the already cropped ones?
WPBeginner Support says
To have the image in a circle it would normally be best to use an image editor to have it display how you want. Otherwise you would normally use CSS instead of image editing for what you want to achieve.
Administrador
Jiří Vaněk says
I understand, the CSS method didn’t occur to me, that’s why I solved it externally. CSS will be much faster for multiple images. Thank you for the advice.
Mrteesurez says
You can use page builder like Seedprod or elementor to create a circular images, even these page builder usually has default template for team that already showed the images in circular form or that can be easily customized.
Jiří Vaněk says
Hi Mrteesurez,
thank you for the advice. I use Elementor a lot so I will look into this feature. Because I need to create a portfolio of employees on one website, and circular images look much more elegant to me. I’ll definitely look into it.
Patrick says
I am a web designer, I have over 100 installs of wordpress over many different servers and NOT ONE of those installs does wordpress crop an image.
Its so frustrating to have to load photos in photoshop just to make a tiny change and then upload.
WPBeginner Support says
You may want to ensure you don’t have a specific theme or plugin across those sites that would be preventing you from using the crop tool
Administrador
TimGS says
I am using wordpress 4.9.5 on an IPad mini. When I go to scale an image all the selections work until I press the scale button; the image is cropped but I only get about 1/2 the width of the original crop selection. Anyone see this problem?
Justin says
Thanks for sharing! Just used the crop tool. Very handy!!
Steven Denger says
This does not work at all and is not in the least bit helpful. WordPress is the most horrid place to try to work with images. My featured images in my posts list pages are all cut – cropped out and only show a partial photo. I have tried all kinds of plugins that wp beginner has suggested and none of them work at all. I use the Awaken theme and the author will not respond to fix his worthless theme. The site that I am working on will have to be deleted because of wordpress being such a horrid cms to work with.
TimGS says
A year later, I am experiencing your problem on an iPad mini….but not on a PC
Zohaib says
Cropping function doesn’t work anymore.
Any plugin that can do image cropping in media library?
Peter Willianson says
I dont get that menu when i click edit image.. i am using bluehost.. i cant do anything to the images that are loading rotated 90 degrees.. fyi they not rotated when loaded to other sites.. this is specific to wordpress bluehost
amy says
There is no edit button on my end. Looks like I’m not the only one.
Linda Strader says
Does this work with the free version? I see NO options to edit photos, and all the ones I uploaded are rotated the wrong way.
Ra. says
Does nt work, anymore. It is just not there.
Matteo says
Hi,
when you scale an image from the media library, does it automatically reduce the quality of the image in every post/page where it was previously published or is it necessary to load it again in each single page to speed up the site?
Cheers
mike cooper says
Anyone had the issue when you rotate an image you get the following. ‘Could not load the preview image. Please reload the page and try again.’??
I have GD and ImageMagick installed..
flip works ok just not rotate and crop.
Craig Canapari says
I just discovered this yesterday. However, it seems to scale it on the fly as GTMetrix said that scaling images (that I had scaled using the tools above) was slowing down my page loading. I turned off Photon to be sure it wasn’t a cached image and also cleared my cache.
Jason says
I must admit, the editing of photographs is not very clear. I thought I had it all sorted and when I published it the image was huge and you only saw our eyes. I understand that the scale image has to be adjusted, but come on guys, we are all not up to speed with stuff like that. We want idiot proof editing and there are plenty on the market that do such. please have a look at it or you will lose this customer very quickly
Ron Strilaeff says
I’ve played with that edit feature, but cannot figure out how to get it to lock the aspect ratio. Let’s say I want a contributor to upload an image and then crop the part to show as the thumbnail before saving it. The numbers under “Image Crop -> Aspect Ratio” don’t seem to do anything and sometimes won’t let me enter any values. What are they for anyways?
Ed Power says
This crop does not work when I try to save the crop as thumbnail only – I want to show a cropped image as a thumbnail in a gallery page, and then show the full version when launched in the lightbox. Is this possible
IgorPureta says
Thanks for the good post. So far I figured out what you have written. What I can’t manage is following:
My featured image is 960×332 to fit into home page slider. When I crop the picture I want to save cropped part as thumbnail so I can include it in the post. That is all managed by WP itself. What I didn’t mange is to change thumbnail from default crop to the crop I selected. No matter how many times I have cropped, saved, deleted or whatever is possible I can’t complete it. Could you please, explain it. Thank you!
KreativTheme says
I already use a few times this feature, but today I learned a few more tricks. Thanks a lot for the great tut …
Roderick Dunne says
Nice feature – never noticed it.
One thing to ponder: Does it save an updated version of the file which is then referenced (i.e. if the edited pic is in a post)?
I’d just be concerned that page load times could be increased if an inserted image in a WP post needs to be dynamically cropped/edited for correct display on each users page request.
Otto says
@Roderick Dunne The final result replaces the existing image. It doesn’t need to perform those operations every time.
AnTo says
Well, it’s nice but if more functions can be provided for photo editing that would be amazing! However, it might consumes more web space or usage if it goes!
petebocken says
Crop has never worked for me. The Save button never works. It’s always grayed out. Actually in your post screenshot, the save button is also grayed out. Anyone else get crop to work?
Otto says
@petebocken The save button is greyed out because the selection is still being made. Make your selection, then click the “Crop” button in the upper right to confirm the selection. Then it will perform the crop and you can save the result.
BarryFuchs says
@Otto@petebocken
I had been confused by this, too, and though that crop either didn’t work on my installation or only worked for certain file types (ie jpg but not png). The process of selecting first and clicking “Crop” second seems opposite of other programs that I’ve used, such as Acrobat and Picasa. But, at least I know how to do it now!
Chris Howard says
Yeah, it’s ridiculous that I have google to find out how to do something that should be intuitive
Otto says
@petebocken Sorry, I meant upper left, of course.
Brad Dalton says
Only used it once but will probably have another go next time. Prefer using MS picture manager but nice tutorial. Pics look good
dunfalach says
@tonyjalicea When I see WP, my first thought is Wordperfect. #youmightbeanoldnerdif
tonyjalicea says
@dunfalach Well that’s a blast from the past.
Moe_NYC says
@tonyjalicea Whoa. How did I miss that? I had no clue. You think you know someone. WordPress, she’s so sexy!
tonyjalicea says
@Moe_NYC Indeed!
itravelwithlove says
@wpbeginner how to upload 2 or more photos at once in a New Post? Pls reply.
wpbeginner says
@itravelwithlove Just drag two photos or as many you want at once in the drag drop media uploader.
itravelwithlove says
@wpbeginner that’s what I do, but after that, I still need to upload it in my post one by one.
wpbeginner says
@itravelwithlove You mean insert it in your post one by one.. Yes because most of the time you insert images at different spots.
wpbeginner says
@itravelwithlove if you want to add all images one after another perhaps in a gallery format then u can do this: http://t.co/JOVHrsVQ
itravelwithlove says
@wpbeginner I was able to try that too. Thank you for the help!☺