Voulez-vous savoir comment modifier des images de base dans la zone d’administration de WordPress ?
WordPress vous permet de recadrer, faire pivoter, retourner et redimensionner la taille des images sans l’aide d’aucun éditeur/éditrices d’images. Ces fonctionnalités sont très pratiques lorsque vous êtes loin de votre ordinateur principal et que vous téléversez des images en déplacement.
Dans cet article, nous allons vous afficher comment utiliser facilement WordPress comme un éditeur d’images de base qui vous permet de recadrer, faire pivoter, redimensionner et retourner les images.

Pourquoi utiliser WordPress pour modifier des images ?
L’éditeur d’images WordPress intégré est un moyen super pratique de modifier les images pour votre blog WordPress. Vous n’aurez même pas besoin d’utiliser un logiciel supplémentaire ou des extensions WordPress.
L’éditeur d’images permet également de gagner beaucoup de temps en autorisant les utilisateurs à effectuer des corrections et des ajustements simples sans avoir à faire des allers-retours entre différents outils.
Avec WordPress, vous pouvez facilement recadrer, faire pivoter, mettre à l’échelle, modifier les dimensions et retourner vos images à partir de la médiathèque.
Par exemple, si vous souhaitez recadrer une image pour retirer un arrière-plan excessif, vous pouvez facilement le faire avec l’éditeur d’images de WordPress au lieu d’acheter un outil coûteux pour cela.

Cela dit, voyons comment faire facilement des modifications d’images de base sur votre site WordPress, étape par étape.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Comment modifier les images de base sur WordPress
Tout d’abord, vous devrez téléverser une image dans la médiathèque de votre WordPress.
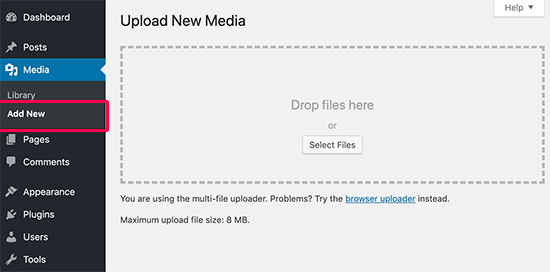
Vous pouvez facilement téléverser une image à l’aide de l’éditeur de blocs lors de la rédaction d’un article ou en vous rendant sur la page » Médias » Ajouter une nouvelle dans la colonne latérale de l’administration de WordPress.
Cliquez ensuite sur le bouton « Sélectionné » et téléversez un fichier image depuis votre ordinateur.

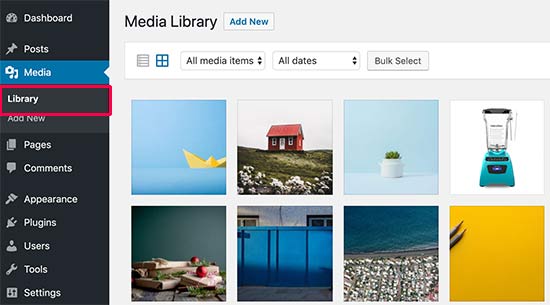
Une fois cela fait, rendez-vous sur la page » Médiathèque « du tableau de bord WordPress.
Ici, toutes les images que vous avez téléversées sur votre site WordPress seront affichées à l’écran.
Vous devez maintenant localiser l’image que vous venez de téléverser et cliquer dessus.

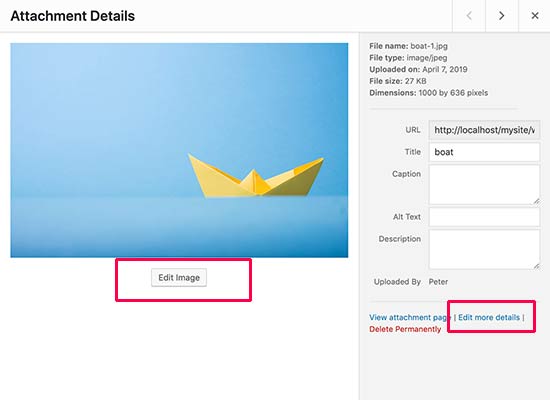
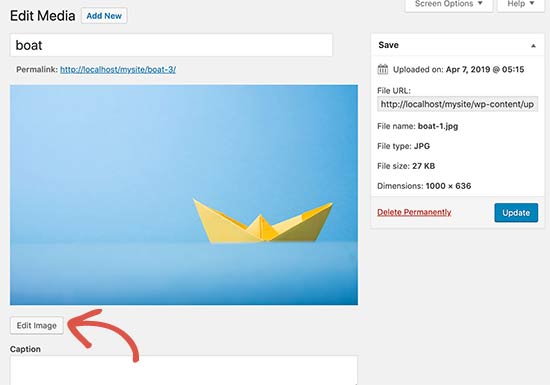
L’image s’ouvre alors dans une fenêtre surgissante. Vous verrez maintenant les détails de l’image sur le côté droit et une Prévisualisation de l’image sur le côté gauche.
À partir de là, il y a deux façons d’ouvrir l’image avec l’éditeur d’images intégré de WordPress.
La première option consiste à cliquer sur le bouton « Modifier l’image » situé sous la prévisualisation de l’image. L’éditeur/éditrices d’images s’ouvre alors dans la fenêtre surgissante. La deuxième option consiste à cliquer sur le lien « Modifier les modifications ».

En cliquant sur ce lien, vous accéderez à la page Modifier les médias.
À partir de là, vous devez cliquer sur le bouton « Modifier l’image » pour ouvrir les outils de modification d’image de base.

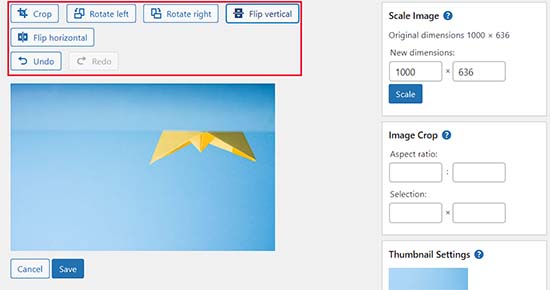
Une fois que vous avez fait cela, vous verrez une barre d’outils avec quelques boutons sur le dessus de votre image. Dans la colonne de droite, vous verrez également une série d’options pour redimmensionner l’image.
Vous pouvez désormais utiliser facilement les boutons situés en haut pour faire pivoter, retourner ou recadrer les images selon vos préférences.
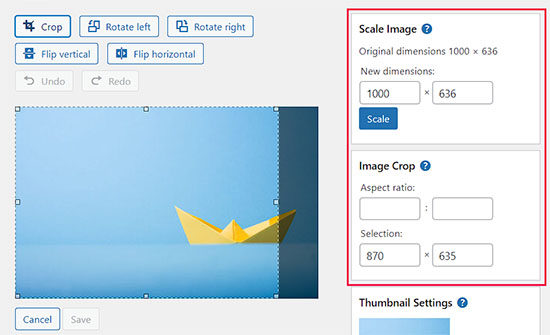
Par exemple, une fois que vous avez cliqué sur le bouton « Recadrer », vous pouvez sélectionner la zone spécifique à recadrer dans l’image originale.

Par ailleurs, vous pouvez utiliser les boutons « Rotation à gauche » ou « Rotation à droite » pour faire pivoter les images dans le sens des aiguilles d’une montre ou dans le sens inverse.
Vous pouvez même retourner vos images horizontalement ou verticalement à votre guise à l’aide de différents boutons.
Vous pouvez également utiliser les boutons Annuler/Refaire pour annuler simplement les modifications que vous n’aimez pas ou les refaire pour revenir en arrière.

Ensuite, si vous souhaitez redimensionner votre image, vous pouvez facilement ajouter les dimensions de votre choix dans la zone de méta « Redimensionner l’image » dans la colonne de gauche.
Nous vous recommandons d’utiliser cette option avant de recadrer une image afin de conserver les proportions de votre image.
Gardez à l’esprit que WordPress vous permet uniquement de Redimensionner une image. Cela signifie que vous ne pouvez pas rendre vos images plus grandes qu’elles ne le sont déjà.

Ensuite, vous pouvez également utiliser l’option « Proportion de taille » si vous souhaitez conserver une certaine proportion de taille pour votre image. Cette fonctionnalité fonctionne uniquement avant de recadrer une image.
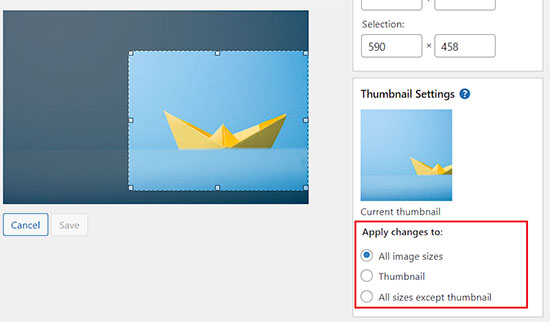
Ensuite, vous pouvez également défiler vers le bas jusqu’à la section « Réglages des miniatures » dans la colonne de gauche pour choisir d’appliquer ces modifications à toutes les tailles d’image, uniquement à la miniature, ou à toutes les tailles d’image sauf la miniature.

Lorsque vous êtes satisfait des modifications apportées, n’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker vos modifications.
WordPress va maintenant appliquer vos modifications à l’image et en créer une nouvelle copie sur votre serveur.
Comment restaurer l’image originale après modification ?
Si vous n’êtes pas satisfait de l’image modifiée, vous pouvez facilement revenir à la version originale.
Il vous suffit d’ouvrir à nouveau la page Modifier les médias pour l’image et, cette fois, vous remarquerez une nouvelle zone de méta libellée « Restaurer l’image d’origine ».

Cliquez sur le bouton pour déplier la boîte Meta. Cliquez ensuite sur le bouton « Restaurer l’image ».
WordPress va maintenant restaurer votre image d’origine, et vous pourrez la modifier à nouveau ou la laisser telle quelle.
Bonus : Modifier en masse les images mises en avant dans WordPress
Ajouté à la modification des images que vous ajoutez à vos articles de blog, vous pouvez également modifier en masse les images mises en avant sur votre site WordPress.
Ce sont les images qui sont utilisées comme miniatures sur vos publications.

Par exemple, si vous souhaitez optimiser toutes vos images pour le SEO ou si vous donnez une nouvelle image à votre site et que vous souhaitez que vos images mises en avant le reflètent, la modification de chaque image consommera beaucoup d’énergie et de temps.
Toutefois, en modifiant en bloc ces images de fonctionnalité, vous pouvez assurer la cohérence de toutes les images, enregistrer des gains de temps et rationaliser le processus.
Vous pouvez facilement le faire en utilisant Quick Featured Images. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
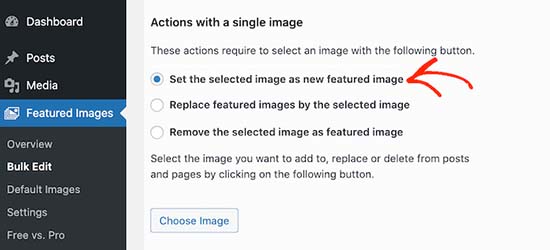
Une fois activé, rendez-vous sur la page » Images en vedette « du tableau de bord WordPress et sélectionnez l’option » Définir l’image sélectionnée comme nouvelle image en vedette « .

Une fois que vous avez fait cela, il vous suffit de téléverser l’image que vous souhaitez utiliser comme image en avant pendant le processus de modification en bloc. Vous pouvez ensuite modifier cette image et ajouter des filtres afin que les modifications soient appliquées uniquement à des images spécifiques.
Pour plus de détails, consultez notre tutoriel sur la façon de modifier en masse les images mises en avant dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à faire des modifications d’images de base dans la zone d’administration de WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de modifier la hauteur et la largeur du bloc dans les publications WordPress, et nos choix d’experts pour les meilleurs thèmes WordPress pour les photographes.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is it possible to crop an image into a circle in wordpress, or do I need a plugin for that? I’m talking about a photo of a team member, where the face should be like a picture in the wheel. Can wp do it, or do I have to edit the image externally and upload the already cropped ones?
WPBeginner Support says
To have the image in a circle it would normally be best to use an image editor to have it display how you want. Otherwise you would normally use CSS instead of image editing for what you want to achieve.
Administrateur
Jiří Vaněk says
I understand, the CSS method didn’t occur to me, that’s why I solved it externally. CSS will be much faster for multiple images. Thank you for the advice.
Mrteesurez says
You can use page builder like Seedprod or elementor to create a circular images, even these page builder usually has default template for team that already showed the images in circular form or that can be easily customized.
Jiří Vaněk says
Hi Mrteesurez,
thank you for the advice. I use Elementor a lot so I will look into this feature. Because I need to create a portfolio of employees on one website, and circular images look much more elegant to me. I’ll definitely look into it.
Patrick says
I am a web designer, I have over 100 installs of wordpress over many different servers and NOT ONE of those installs does wordpress crop an image.
Its so frustrating to have to load photos in photoshop just to make a tiny change and then upload.
WPBeginner Support says
You may want to ensure you don’t have a specific theme or plugin across those sites that would be preventing you from using the crop tool
Administrateur
TimGS says
I am using wordpress 4.9.5 on an IPad mini. When I go to scale an image all the selections work until I press the scale button; the image is cropped but I only get about 1/2 the width of the original crop selection. Anyone see this problem?
Justin says
Thanks for sharing! Just used the crop tool. Very handy!!
Steven Denger says
This does not work at all and is not in the least bit helpful. WordPress is the most horrid place to try to work with images. My featured images in my posts list pages are all cut – cropped out and only show a partial photo. I have tried all kinds of plugins that wp beginner has suggested and none of them work at all. I use the Awaken theme and the author will not respond to fix his worthless theme. The site that I am working on will have to be deleted because of wordpress being such a horrid cms to work with.
TimGS says
A year later, I am experiencing your problem on an iPad mini….but not on a PC
Zohaib says
Cropping function doesn’t work anymore.
Any plugin that can do image cropping in media library?
Peter Willianson says
I dont get that menu when i click edit image.. i am using bluehost.. i cant do anything to the images that are loading rotated 90 degrees.. fyi they not rotated when loaded to other sites.. this is specific to wordpress bluehost
amy says
There is no edit button on my end. Looks like I’m not the only one.
Linda Strader says
Does this work with the free version? I see NO options to edit photos, and all the ones I uploaded are rotated the wrong way.
Ra. says
Does nt work, anymore. It is just not there.
Matteo says
Hi,
when you scale an image from the media library, does it automatically reduce the quality of the image in every post/page where it was previously published or is it necessary to load it again in each single page to speed up the site?
Cheers
mike cooper says
Anyone had the issue when you rotate an image you get the following. ‘Could not load the preview image. Please reload the page and try again.’??
I have GD and ImageMagick installed..
flip works ok just not rotate and crop.
Craig Canapari says
I just discovered this yesterday. However, it seems to scale it on the fly as GTMetrix said that scaling images (that I had scaled using the tools above) was slowing down my page loading. I turned off Photon to be sure it wasn’t a cached image and also cleared my cache.
Jason says
I must admit, the editing of photographs is not very clear. I thought I had it all sorted and when I published it the image was huge and you only saw our eyes. I understand that the scale image has to be adjusted, but come on guys, we are all not up to speed with stuff like that. We want idiot proof editing and there are plenty on the market that do such. please have a look at it or you will lose this customer very quickly
Ron Strilaeff says
I’ve played with that edit feature, but cannot figure out how to get it to lock the aspect ratio. Let’s say I want a contributor to upload an image and then crop the part to show as the thumbnail before saving it. The numbers under « Image Crop -> Aspect Ratio » don’t seem to do anything and sometimes won’t let me enter any values. What are they for anyways?
Ed Power says
This crop does not work when I try to save the crop as thumbnail only – I want to show a cropped image as a thumbnail in a gallery page, and then show the full version when launched in the lightbox. Is this possible
IgorPureta says
Thanks for the good post. So far I figured out what you have written. What I can’t manage is following:
My featured image is 960×332 to fit into home page slider. When I crop the picture I want to save cropped part as thumbnail so I can include it in the post. That is all managed by WP itself. What I didn’t mange is to change thumbnail from default crop to the crop I selected. No matter how many times I have cropped, saved, deleted or whatever is possible I can’t complete it. Could you please, explain it. Thank you!
KreativTheme says
I already use a few times this feature, but today I learned a few more tricks. Thanks a lot for the great tut …
Roderick Dunne says
Nice feature – never noticed it.
One thing to ponder: Does it save an updated version of the file which is then referenced (i.e. if the edited pic is in a post)?
I’d just be concerned that page load times could be increased if an inserted image in a WP post needs to be dynamically cropped/edited for correct display on each users page request.
Otto says
@Roderick Dunne The final result replaces the existing image. It doesn’t need to perform those operations every time.
AnTo says
Well, it’s nice but if more functions can be provided for photo editing that would be amazing! However, it might consumes more web space or usage if it goes!
petebocken says
Crop has never worked for me. The Save button never works. It’s always grayed out. Actually in your post screenshot, the save button is also grayed out. Anyone else get crop to work?
Otto says
@petebocken The save button is greyed out because the selection is still being made. Make your selection, then click the « Crop » button in the upper right to confirm the selection. Then it will perform the crop and you can save the result.
BarryFuchs says
@Otto@petebocken
I had been confused by this, too, and though that crop either didn’t work on my installation or only worked for certain file types (ie jpg but not png). The process of selecting first and clicking « Crop » second seems opposite of other programs that I’ve used, such as Acrobat and Picasa. But, at least I know how to do it now!
Chris Howard says
Yeah, it’s ridiculous that I have google to find out how to do something that should be intuitive
Otto says
@petebocken Sorry, I meant upper left, of course.
Brad Dalton says
Only used it once but will probably have another go next time. Prefer using MS picture manager but nice tutorial. Pics look good
dunfalach says
@tonyjalicea When I see WP, my first thought is Wordperfect. #youmightbeanoldnerdif
tonyjalicea says
@dunfalach Well that’s a blast from the past.
Moe_NYC says
@tonyjalicea Whoa. How did I miss that? I had no clue. You think you know someone. WordPress, she’s so sexy!
tonyjalicea says
@Moe_NYC Indeed!
itravelwithlove says
@wpbeginner how to upload 2 or more photos at once in a New Post? Pls reply.
wpbeginner says
@itravelwithlove Just drag two photos or as many you want at once in the drag drop media uploader.
itravelwithlove says
@wpbeginner that’s what I do, but after that, I still need to upload it in my post one by one.
wpbeginner says
@itravelwithlove You mean insert it in your post one by one.. Yes because most of the time you insert images at different spots.
wpbeginner says
@itravelwithlove if you want to add all images one after another perhaps in a gallery format then u can do this: http://t.co/JOVHrsVQ
itravelwithlove says
@wpbeginner I was able to try that too. Thank you for the help!☺