Você deseja adicionar o atributo de título às imagens no WordPress?
O atributo title permite que você forneça informações adicionais sobre cada imagem. Isso ajuda os leitores de tela e os mecanismos de pesquisa a entender do que se trata a imagem, o que é ótimo para acessibilidade e SEO.
Neste artigo, mostraremos a você como adicionar facilmente atributos de título a imagens no WordPress.

O que é o atributo Title em imagens?
Os rastreadores da Web, bots e dispositivos de leitura de tela não conseguem ver suas imagens. Em vez disso, eles veem HTML como:
<img src="/path/to/image/fruits.jpg" width="100" height="100" />
Na maioria das vezes, esse código não ajuda as ferramentas de acessibilidade e os mecanismos de pesquisa a entender do que se trata a imagem.
É por isso que recomendamos adicionar uma tag de título às suas imagens. Por exemplo:
<img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" />
Uma tag de título útil e relevante ajudará os mecanismos de pesquisa, como o Google, a indexar suas imagens corretamente e, em seguida, mostrá-las às pessoas que estão procurando conteúdo como o seu. Isso pode melhorar o SEO da sua imagem e aumentar o tráfego do seu blog.
Ferramentas de acessibilidade, como leitores de tela, também lerão o título em voz alta, o que é útil para visitantes com problemas de visão.
Você também pode adicionar um atributo de tag alternativo, que seu site WordPress exibirá se não puder mostrar a imagem real, por exemplo, devido a um erro do WordPress.

Dito isso, vamos ver como você pode adicionar atributos de título a imagens em seu blog ou site do WordPress. Basta usar os links rápidos abaixo para ir para o método que você deseja usar:
Método 1: Adicionar atributo de título a imagens usando o Block Editor
Você pode adicionar facilmente atributos de texto alternativo e título a qualquer imagem no editor de conteúdo do WordPress. Basta acessar Posts ” Add New e criar uma postagem.
Em seguida, clique no ícone “+” e selecione o bloco Image (Imagem) para adicionar uma imagem ao post ou à página.

Agora você pode escolher uma imagem da biblioteca de mídia ou carregar uma imagem do seu computador. Independentemente da opção escolhida, certifique-se de clicar para selecionar a imagem na biblioteca de mídia.
Agora você pode adicionar um texto alternativo digitando-o no campo “Title” (Título).

Há também um campo “Título”, mas esse é o título que o WordPress usa internamente para identificar arquivos de mídia na Biblioteca de mídia. Para saber mais sobre esse tópico, consulte nosso guia sobre texto alternativo de imagem vs. título de imagem no WordPress – qual é a diferença?
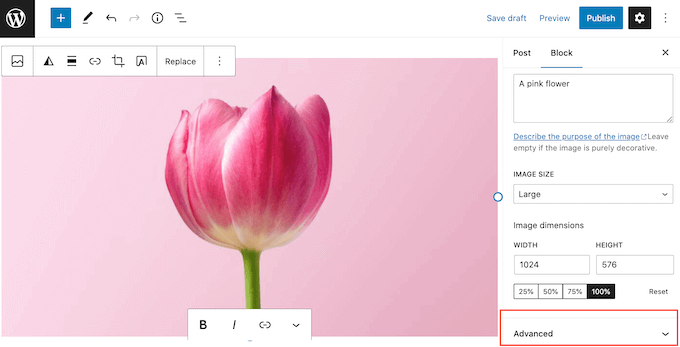
Para adicionar um atributo de título de imagem HTML, você precisará ir em frente e adicionar a imagem à sua página ou postagem, como de costume. Em seguida, clique para expandir a seção “Advanced” (Avançado) no menu à direita.

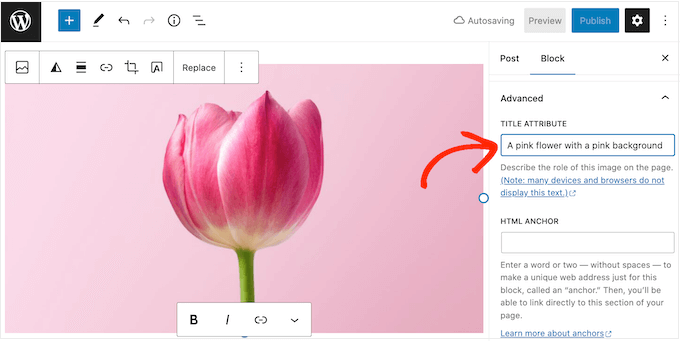
Ele tem um campo “Title attribute”, que é o verdadeiro atributo de título da imagem HTML.
Basta digitar as informações que você deseja usar no campo.

Agora, você pode clicar em “Update” (Atualizar) ou “Publish” (Publicar) para tornar suas alterações efetivas.
Agora, basta passar o mouse sobre a imagem e você verá uma janela pop-up contendo a tag de título.

Método 2: Adicionar atributo de título a imagens usando o editor clássico do WordPress
Se estiver usando o editor clássico mais antigo, o processo de adição de um atributo de título é um pouco diferente. No editor clássico, clique no botão “Adicionar mídia” e selecione a imagem.

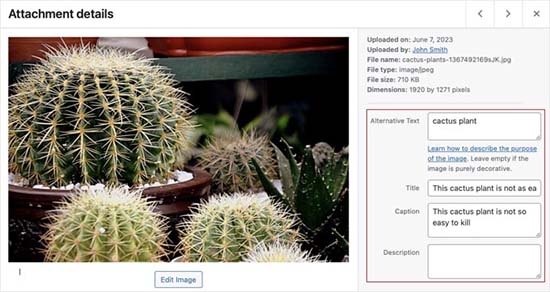
Agora, carregue uma nova imagem ou escolha uma imagem da biblioteca de mídia. Em seguida, você pode adicionar o texto alternativo e um título usando os campos à direita da biblioteca de mídia.
Mais uma vez, lembre-se de que o “Title” é usado internamente pelo WordPress e não é o verdadeiro atributo de título da imagem que pode melhorar o SEO e a acessibilidade.

Quando estiver pronto, clique no botão “Insert into post” (Inserir na postagem).
A partir daí, clique para selecionar sua imagem e, em seguida, selecione o pequeno ícone de lápis. Isso abrirá a janela pop-up “Image Details” (Detalhes da imagem).
Basta clicar para expandir a seção “Advanced Options” (Opções avançadas) e digitar a tag de título no campo “Image Title Attribute” (Atributo do título da imagem).

Não se esqueça de clicar no botão “Update” (Atualizar) para salvar suas alterações.
Agora, você pode ir em frente e publicar a página ou o post para ativar o texto alternativo da imagem e a tag de título.

Dicas de bônus para impulsionar o SEO de imagens
Depois de fazer upload das imagens para a biblioteca de mídia, é hora de otimizá-las para os mecanismos de pesquisa. Isso facilitará para o Google indexar suas imagens e classificá-las em uma posição mais alta.
Para isso, você deve se lembrar de adicionar palavras-chave relevantes nas legendas, no título e nos atributos de texto alternativo.

Você também pode usar o All in One SEO para WordPress, que é o melhor plug-in de SEO do mercado.
Ele vem com um incrível complemento Image SEO que define automaticamente o texto alternativo, os títulos das imagens, as legendas e muito mais. Ele também adicionará um mapa do site de imagens adequado para melhorar sua classificação de SEO.

Além disso, você pode desativar as páginas de anexos com o plug-in. Essas páginas mostram apenas uma versão maior da imagem real e nada mais, afetando negativamente seu SEO.
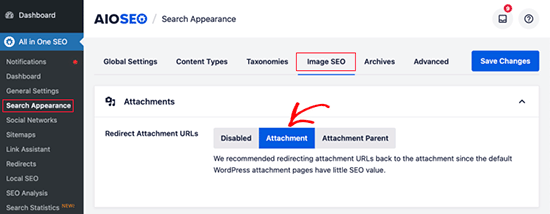
Para desativar as páginas de anexos, visite a página All in One SEO ” Search Appearance e alterne para a guia “Image SEO”. Aqui, certifique-se de que a opção “Redirecionar URLs de anexos” esteja definida como “Anexo”.

Agora, as páginas de anexos serão redirecionadas para as próprias imagens.
Além disso, você também pode usar texto descritivo para arquivos de imagem, compactar imagens e adicionar backlinks para aumentar as classificações. Para obter mais dicas e truques, consulte nosso guia para iniciantes em SEO de imagens.
Esperamos que este artigo tenha ajudado você a adicionar facilmente o atributo de título às imagens no WordPress. Talvez você também queira dar uma olhada em nosso guia definitivo sobre como aumentar a velocidade e o desempenho do WordPress e em nossa seleção especializada dos melhores plug-ins de compactação de imagens.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Costas Draco says
How can you change attribute title for the hero image?
Thanks
BR
WPBeginner Support says
If you mean the featured image then that would read the title set for the image from your media library.
Administrador
Dave says
How do I change the html title for existing images on the website?
WPBeginner Support says
You would be able to go back and edit the title by editing the post.
Administrador
Rubb says
“Restore Image Title” is not available anymore
WPBeginner Support says
Thank you for letting us know, we’ll be sure to look into updating this article as we are able
Administrador
Rubb says
Thanks, hope someone will create plugin or share the code
Roshni says
Thank you for the explanation.
Message on wordpress site for this plugin “This plugin was closed on December 24, 2018 and is no longer available for download. Reason: Guideline Violation.”
Is there a substitute available?
WPBeginner Support says
While we don’t have a recommendation at the moment, we will be sure to take a look for alternatives.
Administrador
Ehsan says
thanks for this great article !
Diana Auerhammer says
Like it!! Now, I have to decide if I will go back and fix old images.
Miha says
Is there a way to add tite tags to all old pics?
Daniel says
This method does not appear to work images in WP galleries.
Hansjörg Leichsenring says
Is there a way to add titel tags to “old” pics already in the media?