Volete aggiungere l’attributo title alle immagini in WordPress?
L’attributo title consente di fornire informazioni aggiuntive su ogni immagine. Questo aiuta gli screen reader e i motori di ricerca a capire il contenuto dell’immagine, a tutto vantaggio dell’accessibilità e della SEO.
In questo articolo vi mostreremo come aggiungere facilmente gli attributi del titolo alle immagini in WordPress.

Che cos’è l’attributo Title nelle immagini?
I crawler, i bot e i dispositivi di lettura dello schermo non possono vedere le immagini. Vedono invece HTML come:
<img src="/path/to/image/fruits.jpg" width="100" height="100" />
Nella maggior parte dei casi, questo codice non aiuta gli strumenti di accessibilità e i motori di ricerca a capire il contenuto dell’immagine.
Per questo motivo si consiglia di aggiungere un tag title alle immagini. Ad esempio:
<img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" />
Un tag title utile e pertinente aiuterà i motori di ricerca come Google a indicizzare correttamente le immagini e a mostrarle alle persone che cercano contenuti simili ai vostri. Questo può migliorare la SEO delle immagini e aumentare il traffico del blog.
Gli strumenti di accessibilità, come gli screen reader, leggono anche il titolo ad alta voce, il che è utile per i visitatori che hanno problemi di vista.
È anche possibile aggiungere un attributo di tag alternativo, che il sito WordPress visualizzerà se non può mostrare l’immagine reale, ad esempio a causa di un errore di WordPress.

Detto questo, vediamo come aggiungere gli attributi del titolo alle immagini nel vostro blog o sito web WordPress. Utilizzate semplicemente i collegamenti rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Aggiungere l’attributo titolo alle immagini utilizzando l’editor di blocchi
È possibile aggiungere facilmente gli attributi alt text e title a qualsiasi immagine nell’editor di contenuti di WordPress. Basta andare su Post ” Aggiungi nuovo e creare un post.
Quindi fare clic sull’icona “+” e selezionare il blocco Immagine per aggiungere un’immagine al post o alla pagina.

A questo punto è possibile scegliere un’immagine dalla libreria multimediale o caricare un’immagine dal computer. Indipendentemente dall’opzione scelta, assicurarsi di fare clic per selezionare l’immagine nella mediateca.
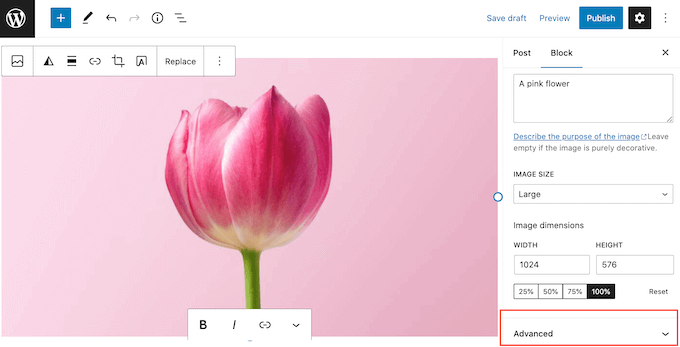
È ora possibile aggiungere un testo alternativo digitando nel campo “Titolo”.

Esiste anche un campo “Titolo”, ma si tratta del titolo che WordPress utilizza internamente per identificare i file multimediali nella Libreria multimediale. Per saperne di più su questo argomento, consultate la nostra guida Testo alt dell’immagine vs. titolo dell’immagine in WordPress – qual è la differenza?
Per aggiungere un attributo HTML al titolo dell’immagine, occorre aggiungere l’immagine alla pagina o al post, come di consueto. Quindi, fare clic per espandere la sezione “Avanzate” nel menu di destra.

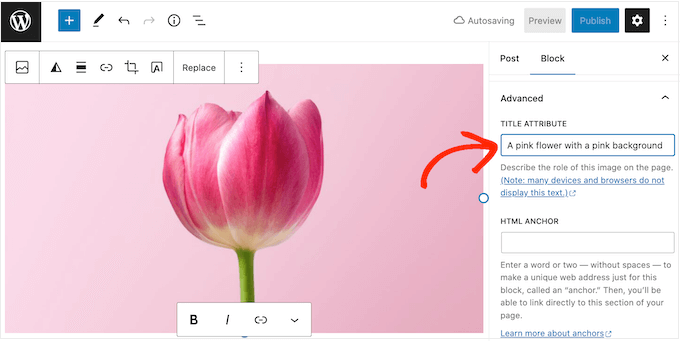
Questo ha un campo “Attributo titolo”, che è il vero attributo HTML del titolo dell’immagine.
È sufficiente digitare nel campo le informazioni che si desidera utilizzare.

Ora è possibile fare clic su “Aggiorna” o “Pubblica” per rendere effettive le modifiche.
A questo punto, è sufficiente passare il mouse sull’immagine per visualizzare un popup contenente il tag title.

Metodo 2: Aggiungere l’attributo titolo alle immagini utilizzando l’editor classico di WordPress
Se si utilizza il vecchio editor classico, il processo di aggiunta di un attributo titolo è leggermente diverso. Nell’editor classico, fare clic sul pulsante “Aggiungi media” e selezionare l’immagine.

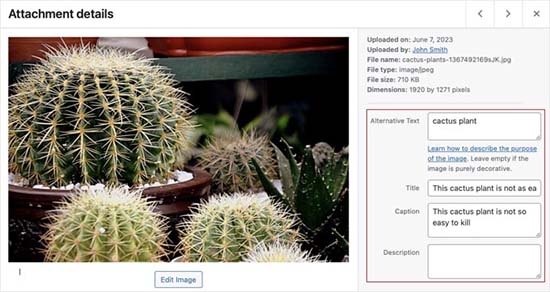
A questo punto, caricare una nuova immagine o scegliere un’immagine dalla libreria multimediale. È possibile aggiungere il testo alt e un titolo utilizzando i campi a destra della libreria multimediale.
Ancora una volta, tenete presente che ‘Title’ è usato internamente da WordPress e non è il vero attributo del titolo dell’immagine che può migliorare la SEO e l’accessibilità.

Quando siete pronti, fate clic sul pulsante “Inserisci nel post”.
Da qui, fare clic per selezionare l’immagine e poi selezionare l’icona della matita. Si aprirà il popup “Dettagli immagine”.
È sufficiente fare clic per espandere la sezione “Opzioni avanzate” e digitare il tag del titolo nel campo “Attributo titolo immagine”.

Non dimenticate di fare clic sul pulsante “Aggiorna” per salvare le modifiche.
A questo punto si può procedere alla pubblicazione della pagina o del post per rendere effettivi il testo alt dell’immagine e il tag title.

Suggerimenti bonus per aumentare il SEO delle immagini
Una volta caricate le immagini nella libreria multimediale, è il momento di ottimizzarle per i motori di ricerca. In questo modo sarà più facile per Google indicizzare le immagini e classificarle più in alto.
A tal fine, è necessario ricordare di aggiungere parole chiave pertinenti nelle didascalie, nel titolo e negli attributi alt text.

Potete anche utilizzare All in One SEO per WordPress, che è il miglior plugin SEO sul mercato.
È dotato di un fantastico addon Image SEO che imposta automaticamente il testo alt, i titoli delle immagini, le didascalie e altro ancora. Inoltre, aggiunge una sitemap di immagini corretta per migliorare il posizionamento SEO.

Inoltre, con il plugin è possibile disabilitare le pagine degli allegati. Queste pagine mostrano solo una versione più grande dell’immagine reale e nient’altro, influenzando negativamente la SEO.
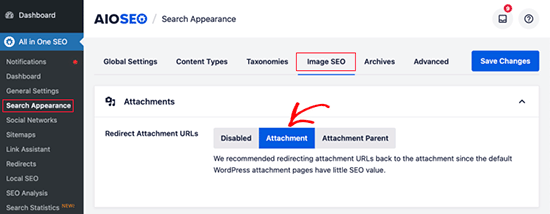
Per disattivare le pagine degli allegati, visitate la pagina All in One SEO ” Aspetto della ricerca e passate alla scheda ‘Image SEO’. Da qui, assicurarsi che l’opzione “Reindirizza URL allegati” sia impostata su “Allegato”.

Ora le pagine degli allegati saranno reindirizzate alle immagini stesse.
Inoltre, è possibile utilizzare un testo descrittivo per i file immagine, comprimere le immagini e aggiungere backlink per aumentare le classifiche. Per ulteriori suggerimenti e trucchi, potete consultare la nostra guida per principianti sulla SEO delle immagini.
Speriamo che questo articolo vi abbia aiutato ad aggiungere facilmente l’attributo title alle immagini in WordPress. Potreste anche dare un’occhiata alla nostra guida definitiva su come aumentare la velocità e le prestazioni di WordPress e alla nostra scelta dei migliori plugin per la compressione delle immagini.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Costas Draco says
How can you change attribute title for the hero image?
Thanks
BR
WPBeginner Support says
If you mean the featured image then that would read the title set for the image from your media library.
Admin
Dave says
How do I change the html title for existing images on the website?
WPBeginner Support says
You would be able to go back and edit the title by editing the post.
Admin
Rubb says
“Restore Image Title” is not available anymore
WPBeginner Support says
Thank you for letting us know, we’ll be sure to look into updating this article as we are able
Admin
Rubb says
Thanks, hope someone will create plugin or share the code
Roshni says
Thank you for the explanation.
Message on wordpress site for this plugin “This plugin was closed on December 24, 2018 and is no longer available for download. Reason: Guideline Violation.”
Is there a substitute available?
WPBeginner Support says
While we don’t have a recommendation at the moment, we will be sure to take a look for alternatives.
Admin
Ehsan says
thanks for this great article !
Diana Auerhammer says
Like it!! Now, I have to decide if I will go back and fix old images.
Miha says
Is there a way to add tite tags to all old pics?
Daniel says
This method does not appear to work images in WP galleries.
Hansjörg Leichsenring says
Is there a way to add titel tags to “old” pics already in the media?