Sempre que você carrega uma imagem, o WordPress cria automaticamente várias cópias dessa imagem em tamanhos diferentes. Seus temas e plugins do WordPress também podem criar suas próprias cópias de vários tamanhos. Mas, às vezes, esses padrões não são exatamente o que você está procurando.
Talvez sejam muito grandes e deixem seu site lento, ou talvez sejam muito pequenas e percam seu impacto. Na WPBeginner, sabemos da importância de imagens bonitas que se encaixam perfeitamente em seu site. Portanto, não entre em pânico – nós o ajudaremos a resolver esses problemas.
Neste artigo, mostraremos como criar facilmente tamanhos adicionais de imagem no WordPress e usá-los em seu site.

Por que criar tamanhos adicionais de imagem no WordPress?
Normalmente, os temas e plug-ins populares do WordPress criam tamanhos de imagem adicionais automaticamente. Por exemplo, seu tema pode criar tamanhos diferentes para usar como miniaturas em suas páginas de arquivo ou páginas iniciais personalizadas.
No entanto, às vezes, essas imagens podem não atender perfeitamente aos seus requisitos. Por exemplo, talvez você queira usar tamanhos de imagem diferentes em um tema filho ou layout de grade.
Para fazer isso, você precisará criar tamanhos de imagem adicionais no WordPress e, em seguida, chamar a imagem correta quando necessário.
Com isso em mente, mostraremos a você como criar tamanhos adicionais de imagem no WordPress. Aqui está uma visão geral rápida de todas as dicas que abordaremos neste artigo:
Pronto? Vamos começar!
Registro de tamanhos adicionais de imagem para o seu tema
A maioria dos temas do WordPress oferece suporte a imagens em destaque, também conhecidas como miniaturas de postagens. No entanto, se você estiver criando um tema personalizado do WordPress, precisará adicionar suporte para imagens em destaque.
A maioria dos especialistas em WordPress recomenda adicionar os seguintes trechos de código personalizados ao arquivo functions.php do seu tema.
add_theme_support( 'post-thumbnails' );
No entanto, não é muito amigável para iniciantes, pois você corre o risco de quebrar seu site com apenas um pequeno erro. Em vez disso, recomendamos adicionar os snippets personalizados usando o WPCode.

O WPCode é um poderoso plug-in de snippet de código que simplifica a adição de código personalizado ao WordPress, usado por mais de 2 milhões de proprietários de sites. Ele executa trechos de código como se estivessem em seus arquivos de tema, tornando as personalizações à prova de futuro e fáceis de gerenciar, mesmo para iniciantes.
A boa notícia é que a versão gratuita do WPCode permite que você adicione seus trechos de código personalizados. Então, vamos instalar e ativar o plugin. Se precisar de ajuda, você pode ver as instruções passo a passo em nosso guia sobre como instalar um plugin do WordPress.
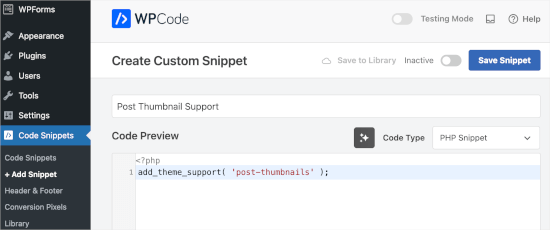
Após a ativação, você pode navegar até Code Snippet ” + Add Snippet no painel do WordPress. Em seguida, clique no botão “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)).

Na próxima tela, você nomeará seu snippet de código personalizado. Por exemplo, você pode nomear esse trecho como ‘Post Thumbnail Support’.
Em seguida, você pode copiar e colar esse código na área “Code Preview” (Visualização de código):
add_theme_support( 'post-thumbnails' );
Esta é a aparência que pode ter no editor:

Depois disso, certifique-se de alterar o tipo de código para “PHP Snippet”.
Em seguida, você pode alternar o botão de alternância de “Inativo” para “Ativo” e clicar em “Salvar snippet”.

Depois de adicionar o suporte ao snippet de código personalizado para miniaturas de posts, você pode registrar tamanhos de imagem adicionais usando a função add_image_size().
Mais uma vez, vamos abrir o editor de snippet de código personalizado do WPCode acessando Code Snippet ” + Add Snippet. Depois disso, vamos escolher o botão “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)).

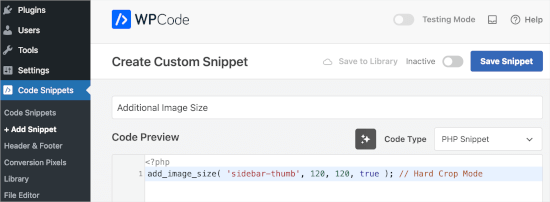
Em seguida, você pode nomear esse trecho de código como ‘Additional Image Sizes’.
Em seguida, no editor de código, você usará a função add_image_size no seguinte formato:
add_image_size( 'name-of-size', width, height, crop mode );
Aqui estão alguns exemplos de como a função completa pode parecer:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Especificamos três tamanhos diferentes de imagens do WordPress. Cada um tem modos diferentes, como corte rígido, corte suave e altura ilimitada. Você pode escolher um deles de acordo com suas necessidades.
Aqui está a visualização no editor de código:

Não se esqueça de alterar o tipo de código para “PHP”, alternar de “Inativo” para “Ativo” e clicar no botão “Salvar”.
Com isso em mente, vamos ver como você pode usar cada modo em seu próprio blog ou site do WordPress.
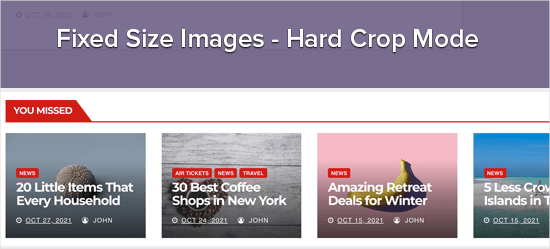
1. Modo de corte rígido
No exemplo acima, usamos um valor “true” após a altura. Isso diz ao WordPress para cortar a imagem no tamanho exato que definimos, que é 120px por 120px nesse caso.
Essa função cortará automaticamente a imagem nas laterais ou na parte superior e inferior, dependendo do tamanho. Dessa forma, você pode ter certeza de que todas as suas imagens estão em proporção e têm boa aparência no seu site WordPress.

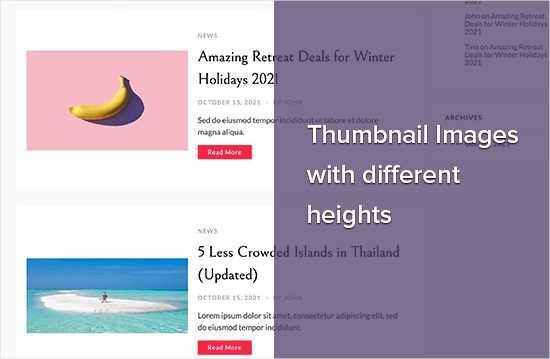
2. Modo de corte suave
Como você pode ver em nosso exemplo de corte suave, não adicionamos um valor “verdadeiro” após a altura:
add_image_size( 'homepage-thumb', 220, 180 );
Isso ocorre porque o modo de corte suave está ativado por padrão.
O corte suave redimensiona a imagem proporcionalmente sem distorcê-la, portanto, você pode não obter as dimensões exatas que deseja. Normalmente, o corte suave corresponde às dimensões de largura, mas as dimensões de altura podem ser diferentes com base na proporção de cada imagem.
Veja um exemplo de como isso pode parecer:

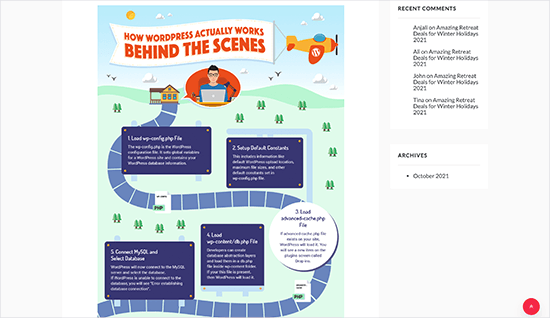
3. Modo de altura ilimitada
Às vezes, você pode ter imagens longas que deseja usar em seu site, mas limitando a largura delas. Por exemplo, você pode ter criado um infográfico para o site da sua empresa. Os infográficos tendem a ser muito longos e geralmente mais largos do que a largura do conteúdo.
O modo de altura ilimitada permite que você especifique uma largura que não prejudique o layout sem limitar a altura.

Exibição de tamanhos de imagem adicionais em seu tema do WordPress
Depois de adicionar mais tamanhos de imagem ao seu site, é hora de exibi-los em seu tema do WordPress.
Basta abrir o arquivo do tema no qual você deseja usar um tamanho de imagem diferente e adicionar o seguinte código dentro do loop da postagem:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Talvez você queira adicionar alguns estilos para que a imagem se encaixe perfeitamente no restante do site. No entanto, isso é tudo o que você precisa para exibir tamanhos de imagem adicionais em seu tema.
Regeneração de tamanhos de imagem adicionais
A função add_image_size() só cria tamanhos adicionais quando você carrega uma nova imagem. Isso significa que as imagens que você carregar antes de criar a função add_image_size() não terão os novos tamanhos.
Para corrigir esse problema, você deve regenerar as miniaturas do seu site WordPress usando o Perfect Images. Esse plug-in também regenerará suas imagens em destaque e imagens de retina e atualizará seus metadados de mídia.
Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode ir para Mídia “ Perfect Images.
O Perfect Images agora fará uma varredura na biblioteca de mídia do WordPress, portanto, talvez seja necessário aguardar alguns instantes para que ele termine.

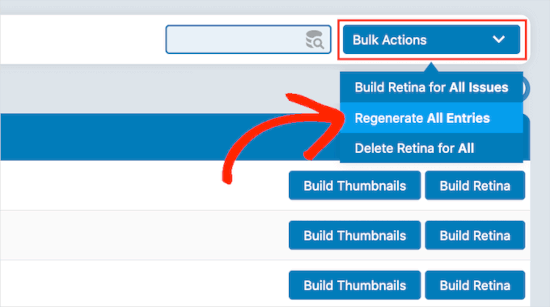
Quando terminar, abra o menu suspenso que mostra “Bulk Actions” (Ações em massa) por padrão e selecione “Regenerate All Entries” (Regenerar todas as entradas).
O Perfect Images agora gerará novamente todas as miniaturas.

Para obter mais informações sobre esse tópico, consulte nosso artigo sobre como gerar novamente novos tamanhos de imagem.
Habilitação de tamanhos adicionais de imagem para o conteúdo de sua postagem
Embora você tenha adicionado alguns novos tamanhos de imagem, só poderá usá-los no tema do WordPress e não no conteúdo da postagem.
Para tornar esses novos tamanhos disponíveis no editor de conteúdo do WordPress, é necessário registrar o seguinte código no WPCode:
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Basta repetir o mesmo processo para adicionar um código de snippet personalizado que compartilhamos. Em seguida, não se esqueça de ativar e salvar o snippet depois de adicionar o código.
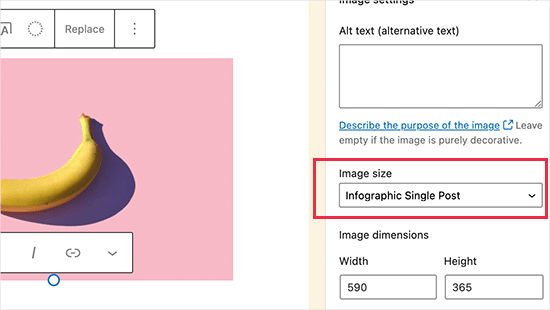
Agora, ao carregar uma imagem no WordPress, você verá todos os tamanhos personalizados em “Tamanho da imagem”. Agora você pode alterar o tamanho da imagem ao trabalhar em qualquer página ou post.

Dica bônus: Como corrigir o problema de upload de imagens no WordPress
Se estiver tendo um problema de upload de imagem, talvez queira saber qual é a causa. No WordPress, isso pode ocorrer por alguns motivos diferentes.
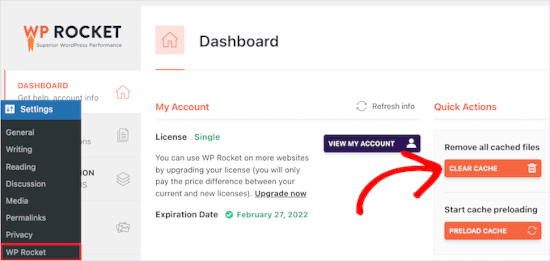
Primeiro, navegadores diferentes lidam com uploads de maneira própria, portanto, o que funciona em um navegador pode não funcionar em outro. O cache do seu site também pode estar causando problemas. Se estiver desatualizado, ele pode interferir no upload, portanto, limpá-lo pode ajudar.

Às vezes, os plug-ins e os temas também podem ser o problema. Alguns plug-ins podem atrapalhar o processo de upload sem que você saiba. Alguns temas não são bem codificados e podem causar conflitos quando você tenta fazer upload de imagens.
Para obter dicas de solução de problemas, você pode ler nosso guia sobre como corrigir problemas de upload de imagens no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar tamanhos adicionais de imagem no WordPress. Talvez você também queira ver nossas seleções de especialistas dos melhores plug-ins do WordPress para gerenciar imagens ou ver nosso guia sobre como redimensionar imagens grandes em massa.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Thanks for the tutorial, I’m trying to do the same thing using another tutorial but it didn’t work. This works perfectly.
axel
That was easy, thanx.
Something harder:
How do i get rid of old, unused thumbnail sizes?
(best without a plugin)
Kind regards
axel
WPBeginner Support
We cover how you can remove the unused image sizes in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
We recommend plugins to simplify the process, if you’re worried about the number of plugins on your site, we would recommend taking a look at our article below:
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
B Toro
Very simple and helpfull
WPBeginner Support
Glad our guide was helpful
Admin
JKLYN
Quite helpful tutorial. But how to set class for image??
Kim
Thanks WPBeginner, this worked a treat!
Thiago
Hi,
Great article! However, I still do not understand the usefulness of hard crop tool; I uploaded an image with 306×165, and after that I created two custom sizes: 256×148 (Soft Crop) and 256×148 (Hard Crop), however, as you can see in this print taken from the post: [http://prnt.sc/eromp3] both Options remain the same. I created a file in Photoshop containing 256×148 and I dragged the original image without resizing anything, and the result you can see in example 4 of the image above. So, my question is this: should image 2 not look like the image generated by Photoshop?
Follows below the code used on functions.php:
//Soft Crop used in example 2
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size8’, 256, 148 );
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes8’);
function my_image_sizes8($sizes) {
$addsizes = array(
“new-size8” => __( “New Size8”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
////Hard Crop used in example 3
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size9’, 256, 148, true, array( ‘center’, ‘center’ ) ); //(cropped)
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes9’);
function my_image_sizes9($sizes) {
$addsizes = array(
“new-size9” => __( “New Size9”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
Thanks in advance!
Kevin
This works great, but on thing that always bothers me is that if someone uploads an image that is smaller than one of your cropped sized then that image will not be created, which ruins the layout if you wanted equal height images
Matt Rock
Struggling with the same issue, Kevin (uploading smaller image does not create cropped size). I understand why this might make sense (system will not produce unnecessary images), but a low/poor resolution would look better than an ill-cropped one…
gonza
Thanks for the info
you help me so much!
Sakshi
I write this code can.
Actually i want to set the post thumbnail size for the banner image.Which i was uploading through featured image in the background please suggest me.
Aakash
Hi,
I m new in wordpress,and accept i have many problems,and the first is,i created lot of post in wordpress,suppose A B C D,and when i update this in my website they look like first is D and then c and then b and then a means when i upload first they are show in last.if any solution that first they look in series not DCBA like ABCD…plz help
Daniel Knoflicek
awsome… so helpfull for a lot of gallery plugins…
Lavinia Manzanarez
Excellent! I read the use of this function on the Codex of WordPress but sometimes I need a step by step thing, thank you!
WPBeginner Staff
Yes it is possible.
Farmer John
I too want to do the same as Ali Rohan wants to do. can you kindly elaborate pleas.. ‘coz i tried to implement the method explained by you but could not succeed. I can’t understand where I am doing wrong. How do I link the text of resolution to image file?
Ali Rohan
Thanks for nice article.
I wanna start a wallpapers website in wordpress so is it possible that when i upload one big wallpaper then it auto resized to many resolutions for users. For example when i upload 1920×1280 wallpaper then it must be resized to 1024×768, 800×600 etc resolution … so users can easily view and download desired size wallpaper ?
Aayush
Hi Dear. i need your urgent help. i have a problem with the images size. actually i am using a plugin WP Gallery Custom Links. i have uploaded lot of images in a post but every images has a different height and width so they are appearing with different different sizes. i want to set them with the same size which i want to set. please tell me any idea to solve this problem.
Here
I just needed to say thanks for saying this. You’re right on.|
Shoaib
Excellent explanation
Andrew
I’ve set this up and it’s working splendidly minus the suggestion MIKE LITTLE made above – the thumbnail is changed and it shows up that way in the backend in the media gallery – but on the frontend where my loop is – the image thumb is still what WP defaults to – i’ve even run REGEN THUMBS and it still doesn’t fix the issue – anyone else having this problem or know the fix???
WPBeginner Support
Look at your loop and use
<?php the_post_thumbnail('your-specified-image-size'); ?>instead ofthe_post_thumbnail()Admin
Tomasz
Nice tutorial!
Please check out the plugin which allows to manually crop the registered image sizes:
http://wordpress.org/plugins/manual-image-crop
WPBeginner Support
Thanks, looks like a nice plugin. We will look into it.
Admin
Marc C
Good tutorial – many thanks WPBEGINNER.
I too was having the problem of not being able to crop the new registered image sizes but the plugin posted by TOMASZ does the job nicely – thanks TOMASZ!
Robbe Clerckx
Still helpfull after all this time :). Thank you.
Danny
Thank you for this very clear and helpful tutorial. It saved me a lot of time since the WP documentation is very cryptic.
lydia karanja
I have a wordpress account but I did not know how to manage it but now I know all thanks to this tutorial, thank you very much for helping people understand more on how to create and manage their websites.
andy19at
@jezThomp Great if your images work
jezThomp
@andy19at Link…?
andy19at
@jezThomp A link? I didn’t post it cos it didn’t work.
jezThomp
@andy19at http://t.co/YvmiX9hR
mikelittle
You say: “The downside of hard cropping is that you cannot control which part of the image is displayed.” Not true.
When you have uploaded an image and before you insert into post, you can click on ‘edit image’ and from there change the thumbnail or the whole image, scale, rotate, or flip the image , and for the thumbnail select the exact portion of the image you want.
wpbeginner
@mikelittle Thanks for the correction Mike. Just edited the article
clelandillustration
I can’s seem to get the custom crop to work for new image sizes. The custom crop will work for the default “thumbnail” size version, but that crop won’t apply to new image sizes. It seems the crop is still uncontrollable for custom image sizes.
Brent Norris
good insight into the edit flow…
TdGon
Good article ..and photos to go along with it too…nice. I saw in a few places how to do this but they did not explain it as well as you do here. I am off to try it out.
Thanks a lot ! (0.o)
PaulDeWoutersd'Oplinter
excellent explanation for a confusing topic. and very useful plugin
mssbee
Great tutorial! Thanks for explaining the different crop options. It really helped me to understand how they work.
tjhakan
Nice tutorial. good job
defries
Nice round up of what can be done with just the default featured image feature. One extra tip: you can also set the width of your content area as a featured image and define that same width in Settings > Media. This way you can select a featured image to use in your theme and it will be automatically the maximum size of the content area.
Also great having those values in there for <a href=”http://codex.wordpress.org/Embeds”>oEmbed</a>.
Ordinary Randomness
Thanks for this tutorial, I was wondering why sometimes I had images that were not cropping to the size I had coded.