Vous souhaitez créer des tailles d’images supplémentaires dans WordPress ?
Chaque fois que vous téléversez une image, WordPress crée automatiquement plusieurs copies de cette image à différentes tailles. Certains thèmes et extensions WordPress créent également leurs propres copies à différentes tailles.
Dans cet article, nous allons vous afficher comment créer facilement des tailles d’images supplémentaires dans WordPress et les utiliser sur votre site.

Pourquoi créer des tailles d’images supplémentaires dans WordPress ?
Généralement, les thèmes et extensions WordPress populaires créent automatiquement des tailles d’image supplémentaires. Par exemple, votre thème peut créer différentes tailles à utiliser comme miniatures sur vos pages d’archives ou votre page d’accueil personnalisée.
Cependant, il arrive que ces images ne répondent pas parfaitement à vos Prérequis. Par exemple, vous pouvez vouloir utiliser des tailles d’image différentes dans un thème enfant ou une mise en page de grille.
Pour ce faire, vous devrez créer des tailles d’images supplémentaires dans WordPress, puis appeler la bonne image lorsque vous en avez besoin.
Dans cette optique, voyons comment créer des tailles d’images supplémentaires dans WordPress.
S’inscrire à des tailles d’images supplémentaires pour votre thème
La plupart des thèmes WordPress supportent les images avant, également connues sous le nom de miniatures de publication.
Cependant, si vous créez un thème WordPress personnalisé, vous devrez ajouter le support des images mises en avant en ajoutant le code suivant au fichier functions.php de votre thème :
add_theme_support( 'post-thumbnails' );
Une fois que vous avez ajouté le support des miniatures de publication, vous pouvez inscrire des tailles d’image supplémentaires à l’aide de la fonction add_image_size().
Vous utiliserez la fonction add_image_size dans le format suivant :
add_image_size( 'name-of-size', width, height, crop mode );
Voici quelques exemples de ce à quoi peut ressembler la fonction complète :
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Ici, nous avons spécifié trois tailles d’image différentes. Chacune dispose de différents modes tels que hard recadrer, soft recadrer et hauteur illimitée.
Voyons comment vous pouvez utiliser chaque mode sur votre propre blog ou site WordPress.
1. Mode recadrer dur
Dans l’exemple ci-dessus, nous avons utilisé la valeur « true » après la hauteur. Cela indique à WordPress de recadrer l’image à la taille exacte que nous avons définie, soit 120px par 120px dans ce cas.
Cette fonction recadrera automatiquement l’image soit à partir des côtés, soit à partir du haut et du bas en fonction de la taille. De cette manière, vous pouvez vous assurer que toutes vos images sont proportionnées et qu’elles ont un bel aspect sur votre site WordPress.

2. Mode de recadrage doux
Comme vous pouvez le constater dans notre exemple de recadrage doux, nous n’avons pas ajouté de valeur « vraie » après la hauteur :
add_image_size( 'homepage-thumb', 220, 180 );
En effet, le mode de recadrage doux est activé par défaut.
Le recadrage doux redimensionne l’image proportionnellement sans la déformer, il est donc possible que vous n’obteniez pas les dimensions exactes que vous souhaitez. En général, le recadrage doux correspond aux dimensions de la largeur, mais les dimensions de la hauteur peuvent être différentes en fonction des proportions de chaque image.
Voici un exemple de ce que cela pourrait donner :

3. Mode hauteur illimitée
Il peut arriver que vous ayez de longues images que vous souhaitez utiliser sur votre site, tout en limitant leur largeur. Par exemple, vous avez peut-être créé une infographie pour le site de votre entreprise. Les infographies ont tendance à être très longues et généralement plus larges que le contenu.
Le mode « hauteur illimitée » vous permet de spécifier une largeur qui ne perturbera pas votre mise en page, sans limiter la hauteur.

Affichage de tailles d’images supplémentaires dans votre thème WordPress
Une fois que vous avez ajouté d’autres tailles d’images à votre site, il est temps de les afficher dans votre thème WordPress.
Ouvrez simplement le fichier du thème dans lequel vous souhaitez utiliser une taille d’image différente, puis ajoutez le code suivant à l’intérieur de la boucle de publication:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Vous pouvez ajouter un peu de style pour que l’image s’intègre parfaitement au reste de votre site. Cependant, c’est tout ce dont vous avez besoin pour afficher des tailles d’images supplémentaires dans votre thème.
Régénération de tailles d’images supplémentaires
La fonction add_image_size() crée uniquement des tailles supplémentaires lorsque vous téléversez une nouvelle image. Cela signifie que les images téléversées avant la création de la fonction add_image_size() n’auront pas les nouvelles tailles.
Pour corriger ce problème, vous devrez régénérer les miniatures de votre site WordPress à l’aide de Perfect Images. Cette extension régénérera vos images mises en avant, vos images rétina et mettra à jour vos métadonnées de médias.
Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
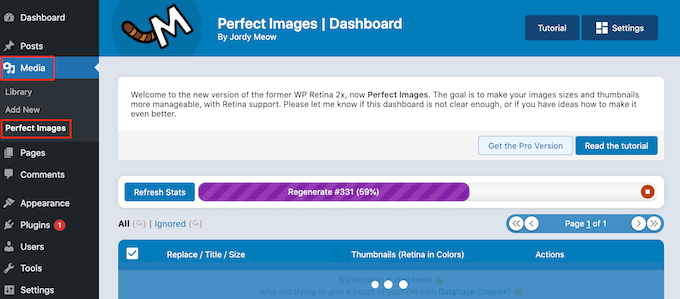
Une fois activé, allez dans Media « Perfect Images. Perfect Images va maintenant analyser votre médiathèque WordPress, il se peut donc que vous deviez attendre quelques instants pour que l’analyse soit terminée.

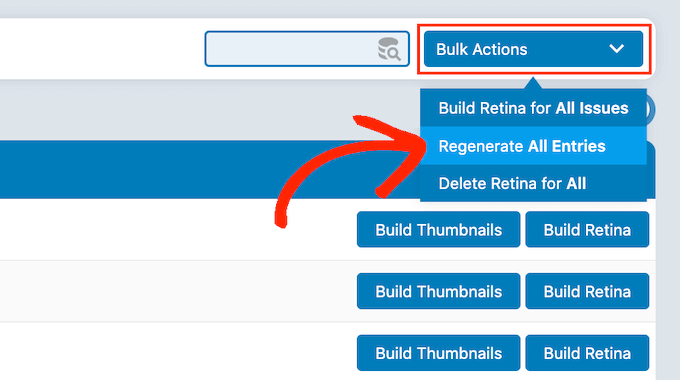
Une fois qu’il est Sélectionné, ouvrez le menu déroulant qui affiche par défaut « Actions groupées », puis sélectionnez « Régénérer toutes les entrées ».
Perfect Images va maintenant régénérer toutes vos miniatures.

Pour en savoir plus sur ce Sujet, veuillez consulter notre article sur la manière de régénérer facilement de nouvelles tailles d’images.
Activation de tailles d’images supplémentaires pour le contenu de vos publications
Même si vous avez ajouté de nouvelles tailles d’images, vous pouvez actuellement les utiliser uniquement dans le thème WordPress, et non dans le contenu de la publication.
Pour que ces nouvelles tailles soient disponibles dans l’éditeur de contenu de WordPress, vous devez ajouter le code suivant au fichier functions.php de votre thème :
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
N’oubliez pas d’enregistrer vos modifications après avoir ajouté le code.
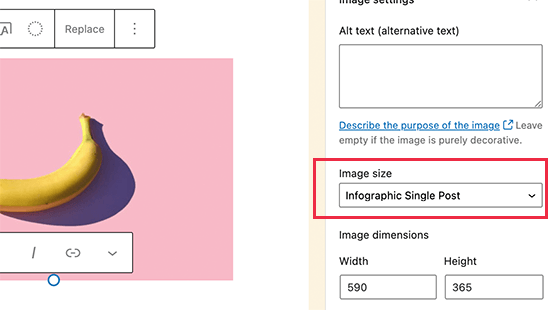
Désormais, lorsque vous téléversez une image sur WordPress, vous verrez toutes les tailles personnalisées sous « Taille de l’image ». Vous pouvez désormais modifier la taille de l’image lorsque vous travaillez sur une page ou une publication.

Nous espérons que cet article vous a aidé à apprendre comment créer des tailles d’images supplémentaires sur WordPress. Vous pouvez également consulter notre choix d’experts des meilleures extensions WordPress Instagram et notre guide sur la façon de choisir le meilleur logiciel de conception de sites Web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the tutorial, I’m trying to do the same thing using another tutorial but it didn’t work. This works perfectly.
axel says
That was easy, thanx.
Something harder:
How do i get rid of old, unused thumbnail sizes?
(best without a plugin)
Kind regards
axel
WPBeginner Support says
We cover how you can remove the unused image sizes in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
We recommend plugins to simplify the process, if you’re worried about the number of plugins on your site, we would recommend taking a look at our article below:
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Administrateur
B Toro says
Very simple and helpfull
WPBeginner Support says
Glad our guide was helpful
Administrateur
JKLYN says
Quite helpful tutorial. But how to set class for image??
Kim says
Thanks WPBeginner, this worked a treat!
Thiago says
Hi,
Great article! However, I still do not understand the usefulness of hard crop tool; I uploaded an image with 306×165, and after that I created two custom sizes: 256×148 (Soft Crop) and 256×148 (Hard Crop), however, as you can see in this print taken from the post: [http://prnt.sc/eromp3] both Options remain the same. I created a file in Photoshop containing 256×148 and I dragged the original image without resizing anything, and the result you can see in example 4 of the image above. So, my question is this: should image 2 not look like the image generated by Photoshop?
Follows below the code used on functions.php:
//Soft Crop used in example 2
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size8’, 256, 148 );
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes8’);
function my_image_sizes8($sizes) {
$addsizes = array(
« new-size8 » => __( « New Size8 »)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
////Hard Crop used in example 3
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size9’, 256, 148, true, array( ‘center’, ‘center’ ) ); //(cropped)
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes9’);
function my_image_sizes9($sizes) {
$addsizes = array(
« new-size9 » => __( « New Size9 »)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
Thanks in advance!
Kevin says
This works great, but on thing that always bothers me is that if someone uploads an image that is smaller than one of your cropped sized then that image will not be created, which ruins the layout if you wanted equal height images
Matt Rock says
Struggling with the same issue, Kevin (uploading smaller image does not create cropped size). I understand why this might make sense (system will not produce unnecessary images), but a low/poor resolution would look better than an ill-cropped one…
gonza says
Thanks for the info
you help me so much!
Sakshi says
I write this code can.
Actually i want to set the post thumbnail size for the banner image.Which i was uploading through featured image in the background please suggest me.
Aakash says
Hi,
I m new in wordpress,and accept i have many problems,and the first is,i created lot of post in wordpress,suppose A B C D,and when i update this in my website they look like first is D and then c and then b and then a means when i upload first they are show in last.if any solution that first they look in series not DCBA like ABCD…plz help
Daniel Knoflicek says
awsome… so helpfull for a lot of gallery plugins…
Lavinia Manzanarez says
Excellent! I read the use of this function on the Codex of WordPress but sometimes I need a step by step thing, thank you!
WPBeginner Staff says
Yes it is possible.
Farmer John says
I too want to do the same as Ali Rohan wants to do. can you kindly elaborate pleas.. ‘coz i tried to implement the method explained by you but could not succeed. I can’t understand where I am doing wrong. How do I link the text of resolution to image file?
Ali Rohan says
Thanks for nice article.
I wanna start a wallpapers website in wordpress so is it possible that when i upload one big wallpaper then it auto resized to many resolutions for users. For example when i upload 1920×1280 wallpaper then it must be resized to 1024×768, 800×600 etc resolution … so users can easily view and download desired size wallpaper ?
Aayush says
Hi Dear. i need your urgent help. i have a problem with the images size. actually i am using a plugin WP Gallery Custom Links. i have uploaded lot of images in a post but every images has a different height and width so they are appearing with different different sizes. i want to set them with the same size which i want to set. please tell me any idea to solve this problem.
Here says
I just needed to say thanks for saying this. You’re right on.|
Shoaib says
Excellent explanation
Andrew says
I’ve set this up and it’s working splendidly minus the suggestion MIKE LITTLE made above – the thumbnail is changed and it shows up that way in the backend in the media gallery – but on the frontend where my loop is – the image thumb is still what WP defaults to – i’ve even run REGEN THUMBS and it still doesn’t fix the issue – anyone else having this problem or know the fix???
WPBeginner Support says
Look at your loop and use
<?php the_post_thumbnail('your-specified-image-size'); ?>instead ofthe_post_thumbnail()Administrateur
Tomasz says
Nice tutorial!
Please check out the plugin which allows to manually crop the registered image sizes:
http://wordpress.org/plugins/manual-image-crop
WPBeginner Support says
Thanks, looks like a nice plugin. We will look into it.
Administrateur
Marc C says
Good tutorial – many thanks WPBEGINNER.
I too was having the problem of not being able to crop the new registered image sizes but the plugin posted by TOMASZ does the job nicely – thanks TOMASZ!
Robbe Clerckx says
Still helpfull after all this time :). Thank you.
Danny says
Thank you for this very clear and helpful tutorial. It saved me a lot of time since the WP documentation is very cryptic.
lydia karanja says
I have a wordpress account but I did not know how to manage it but now I know all thanks to this tutorial, thank you very much for helping people understand more on how to create and manage their websites.
andy19at says
@jezThomp Great if your images work
jezThomp says
@andy19at Link…?
andy19at says
@jezThomp A link? I didn’t post it cos it didn’t work.
jezThomp says
@andy19at http://t.co/YvmiX9hR
mikelittle says
You say: « The downside of hard cropping is that you cannot control which part of the image is displayed. » Not true.
When you have uploaded an image and before you insert into post, you can click on ‘edit image’ and from there change the thumbnail or the whole image, scale, rotate, or flip the image , and for the thumbnail select the exact portion of the image you want.
wpbeginner says
@mikelittle Thanks for the correction Mike. Just edited the article
clelandillustration says
I can’s seem to get the custom crop to work for new image sizes. The custom crop will work for the default « thumbnail » size version, but that crop won’t apply to new image sizes. It seems the crop is still uncontrollable for custom image sizes.
Brent Norris says
good insight into the edit flow…
TdGon says
Good article ..and photos to go along with it too…nice. I saw in a few places how to do this but they did not explain it as well as you do here. I am off to try it out.
Thanks a lot ! (0.o)
PaulDeWoutersd'Oplinter says
excellent explanation for a confusing topic. and very useful plugin
mssbee says
Great tutorial! Thanks for explaining the different crop options. It really helped me to understand how they work.
tjhakan says
Nice tutorial. good job
defries says
Nice round up of what can be done with just the default featured image feature. One extra tip: you can also set the width of your content area as a featured image and define that same width in Settings > Media. This way you can select a featured image to use in your theme and it will be automatically the maximum size of the content area.
Also great having those values in there for <a href= »http://codex.wordpress.org/Embeds »>oEmbed</a>.
Ordinary Randomness says
Thanks for this tutorial, I was wondering why sometimes I had images that were not cropping to the size I had coded.