When you upload an image in WordPress, it automatically creates several copies in different sizes. Different themes and plugins can further increase the number of sizes generated.
This takes up a lot of space in your database and slows down your site speed. It even increases the size of your website backup file.
At WPBeginner, we add a lot of images to our articles. So we know how important it is to make sure they don’t take up too much space or generate extra copies. That’s why we have gathered some tips to help you handle your images more efficiently.
In this article, we will show you how to prevent WordPress from generating image sizes, step by step.

Why Prevent WordPress From Generating Image Sizes?
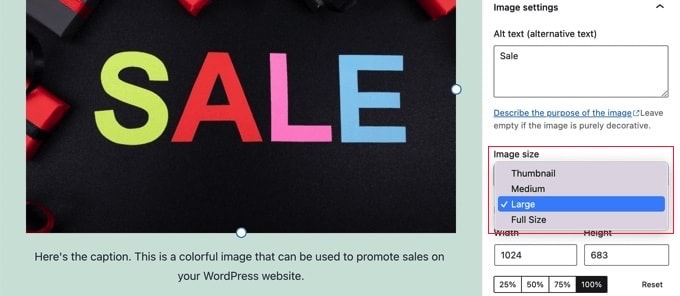
When you upload an image to your WordPress website, multiple copies of the image will be automatically generated in different sizes. By default, the sizes generated are thumbnail, medium size, and large size, in addition to the original image.
WordPress themes and plugins can also create additional image sizes. You may find you have 5 or 10 copies of each image in different sizes.

The different image sizes are generated and stored during the upload process. This won’t affect your visitors or slow down your WordPress site, but it does require a little more storage space.
The extra space used by these additional images is normally not a problem. Most WordPress hosting providers offer generous disk space, which is enough to store thousands of images.
Having said that, some users may want to stop WordPress from generating so many default image sizes.
For example, when users with thousands of images back up their websites, they may find that their backup has become very large and takes more time to complete. Other users find that they don’t use some image sizes at all, and disabling them will save storage space.
However, you should be cautious about removing image sizes. They may be needed by your theme for post thumbnails, sliders, attachments, or custom post types. Only remove them if you are certain and aware of the effect this might have on your site.
That being said, let’s take a look at how to prevent WordPress from generating image sizes. We’ll show you two different methods, as well as a bonus method for disabling image attachment pages:
Method 1: How to Prevent WordPress From Generating Image Sizes With Code (Recommended)
The easiest way to prevent WordPress from generating image sizes is by using WPCode.
We’ve extensively tested and used this tool ourselves, and we believe it is the best code snippets plugin for WordPress.
It allows you to easily add custom code in WordPress without editing your theme’s functions.php file, so you don’t have to worry about breaking your site.
Plus, WPCode comes with a built-in library of ready-made code snippets for popular feature requests, including disabling thumbnail image sizes.
To learn more, see our full WPCode review.
To get started, you need to install and activate the free WPCode plugin. For detailed instructions, see our guide on how to install a WordPress plugin.
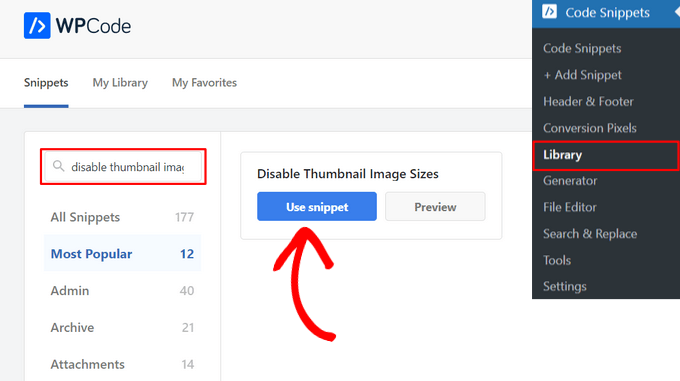
Upon activation, go to Code Snippets » Library from the WordPress admin dashboard.
From there, search for the ‘Disable Thumbnail Image Sizes’ snippet and click the ‘Use snippet’ button.

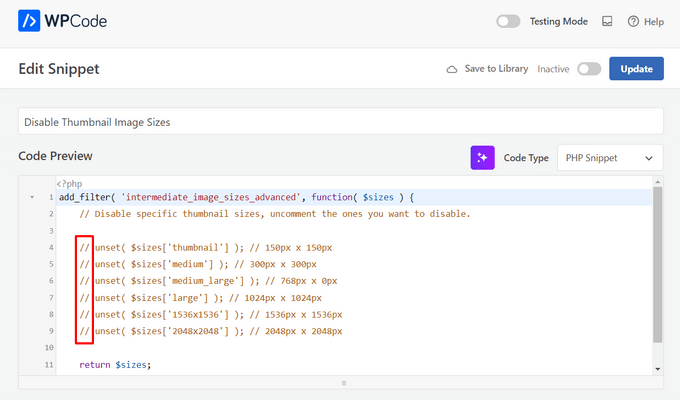
WPCode will then automatically add the code for you. This code can disable multiple specific images sizes like thumbnail, medium, medium large, large, and more.
You need to remove the // from the image sizes you want to disable.

After that, all you need to do is toggle the switch from ‘Inactive’ to ‘Active’ and click the ‘Update’ button at the top of the page.

That’s it. Now additional thumbnail sizes won’t be created when you upload images in WordPress.
Method 2: How to Prevent WordPress From Generating Image Sizes With a Plugin
This method is for those that prefer to use a plugin
First, you need to install and activate the ThumbPress plugin. If you need help, then you can see our beginner’s guide on how to install a WordPress plugin.
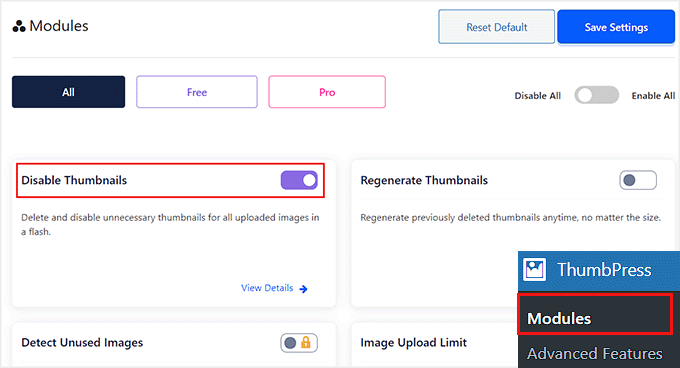
Upon activation, visit the ThumbPress » Modules page from your WordPress dashboard and toggle the ‘Disable Thumbnails’ switch to ‘Active’.
Once you do that, click the ‘Save Settings’ button to store your changes.

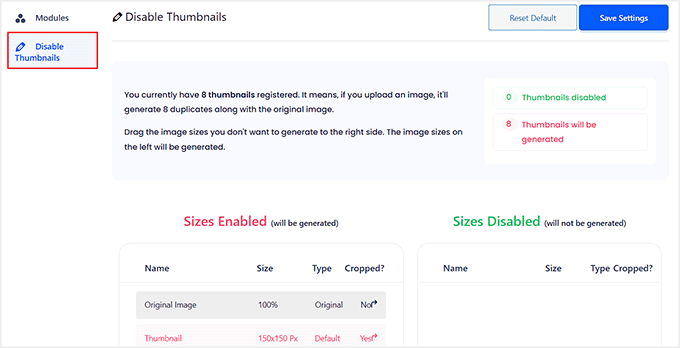
A sidebar will now appear on the left column of the screen. From here, you have to choose the ‘Disable Thumbnails’ option.
This will open a new page. On the left side of the screen, you will notice that all additional image sizes are listed. The ones marked in red indicate that these sizes are enabled and will be generated.

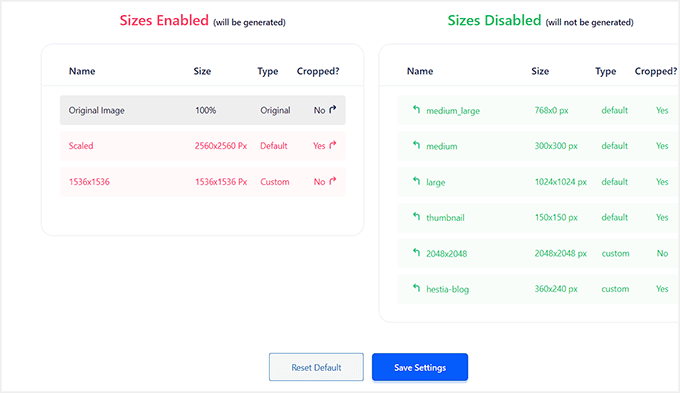
You will need to drag each size that you don’t want to the right column. This will disable it so that it won’t be generated when you upload an image.
For example, you might choose to delete all the thumbnail sizes.
Once you have dragged each image size to the right, these images will now be displayed in green.

Make sure you click the ‘Save Settings’ button to activate your new settings.
Now when you upload new images on your WordPress blog, no extra image sizes will be generated.
Bonus: Disable Image Attachment Pages in WordPress
Apart from removing different image sizes, you may also want to disable the image attachment pages on your website.
By default, WordPress creates a single page for every media attachment on your site, including images, audio, and video files. These pages only show the image itself without any text or content, which can leave a poor impression on users.
Plus, it can also hurt your site’s SEO because search engines value high-quality content, and attachment pages lack context. In this case, it will be a good idea to disable attachment pages on your website.
You can easily do this with All in One SEO for WordPress, which is the best SEO tool on the market.

We started using it on the WPBeginner site and have since noticed a spike in our rankings. To find out more, see our complete AIOSEO review.
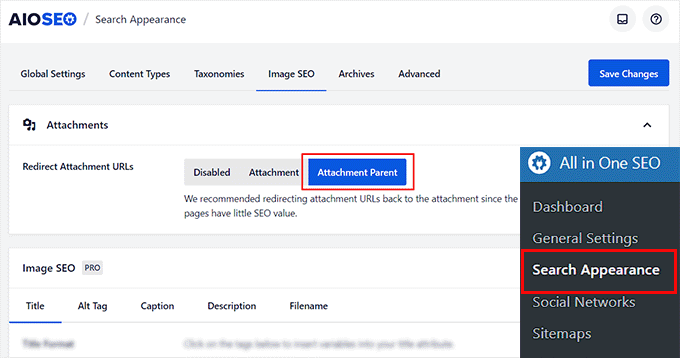
Simply install the plugin and visit the All in One SEO » Search Appearance page from the WordPress dashboard.
Here, switch to the ‘Image SEO’ tab and select the ‘Attachment Parent’ option in the ‘Redirect Attachment URLs’ section. Now, when a user lands on the image attachment page, they’ll be redirected to your blog post instead.

Once you are done, don’t forget to click the ‘Save Changes’ button to store your settings. For detailed instructions, see our tutorial on how to disable image attachment pages in WordPress.
You can also use AIOSEO for XML sitemaps, a writing assistant, image SEO, a broken link assistant, AI meta descriptions, and so much more.
For more details, see our tutorial on how to setup All in One SEO correctly.
We hope this tutorial helped you learn how to prevent WordPress from generating image sizes. You may also want to see our WordPress tutorials on how to add interactive images in WordPress and our expert picks for the best WordPress image compression plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This is a very useful feature that I will gladly use. I have nearly 1,000 articles on my website, and practically every one of them contains images. WordPress generates these images in many sizes, and thus the website now takes up almost one and a half gigabytes, which is relatively a lot. This will help me save space because I don’t use many of these sizes at all. I just have one question regarding the image sizes: is it possible to delete previously generated images to save space on FTP?
WPBeginner Support
For cleaning up your media library we would recommend taking a look at our guide below and our recommended plugin there.
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
Jiří Vaněk
Great, thanks for the link, I’ll check out the article right away. My gallery has grown significantly, and due to the feature of generating multiple image formats, it has unfortunately become unnecessarily large and needs to be reduced.
Daphne
Thank you! I transitioned a site over to Divi, then added several galleries. Was blown away buy the file storage glut. This easy solution brought the total storage down to something managable.
WPBeginner Support
Glad we help keep your media library a manageable size
Admin
Jenn Summers
Hi, today I changed all my settings to 0 like shown in your instructions above. I uploaded a new picture and when I attempted to resize in side bar all I have for options is full size (which is too big) and shareaholic from another plugin in my site. I tried setting back to default settings. And it didn’t change still same two options. Any idea how I can fix this?
WPBeginner Support
If the plugin was already uploaded, you would want to use the regenerate thumbnails plugin for creating a the returned image sizes. We have a guide on how to use it here: https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/
Admin
javidan
HI
how to prevent WP to generate variety image size for all images?
in a single post we have 6-7 image and wp will generate 3 size for all of them that not be used except thumbnail
and another question is make gallery but google crawl that page of that single image why?
Scott
Does not work. You have to modify the functions.php flle. This is one of the most irritating thing WP does. You should be prompted to create multiples sizes after uploading files. It should not be assumed. Bad bad…
Amit
Hello,
I have a running image sharing website, usually, we insert more than 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example, If there are 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually, the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this?
I appreciate your help.
Lalit
Please @WPbeginner provided any solution for this query. I am also looking for an answer.
WPBeginner Support
Hi Lalit and Amit,
Unfortunately, this is not as straightforward. Your WordPress theme may have defined its own image sizes, some times WordPress plugins may also define new image sizes. First you will need to figure out the sizes you don’t want to use anymore. This may result in unexpected behavior from your theme and or plugin. You will need to know the name used by the theme or plugin to remove the image size.
add_action('init', 'remove_plugin_image_sizes'); function remove_plugin_image_sizes() { remove_image_size('image-size-name'); }1-click Use in WordPress
Another alternate could be using a plugin like “Optimize Images Resizing”, which stops generating image sizes upon upload and only creates a new image size when you select that size to insert in the post.
Admin
Lalit
Thank you so much for the response.
Yash Gautam
If i stop this from media settings, like set all to 0. is this make any effect on Responsive functionality ?
Mohamed Abdel-Hady
Great article, but I have a question
When I hired a developer to do my WP website, he sat the 3 default image sizes to some numbers which always made my gallery images to look pixelated when clicked on and enlarged inspite of using WP retina 2x plugin to make all my images look “retina-quality”, so I sat those sizes to zeroes and tried re-uploading an image and baam, it looks super sharp, however, my subheader images never look as sharp or crisp …. DOES ANYONE KNOW WHY? IT’S DRIVING ME NUTS!!!
Xuan hoa
And i dont want save original image, how i can do it ? thanks
Steve Woods
I am using Suffusion theme and beside the three native sizes of 200×200, 300×225, 400×300, I am also getting 96×96, 128×128, 128×72 and 480×360. That’s seven sizes!
The problem is that all these different sizes may be seen by Google as duplication. That seems to hold water because only a small fraction of my images are being indexed.
Is there a setting I am missing or plugin that can fix and clean this mess up?
TIA
WPBeginner Support
We feel that Google understands that your site may host several smaller or larger versions of an image. It is not duplicate content.
Admin
Duncan
I want to be able to click on an image in my blog to open it as an enlarged version in a separate pop-up window. How?
Amit Kr Sharma
Hello,
i have a running image sharing website , usually we insert more then 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example If there’s 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this ?
I appreciate your help.
Jefferson
It helped me a lot! Thank you very much!
ITWEBMOB
But still one major issue , Stop use thumbnail native image
I want Use cache image thumbnail inserted of native image, its create junk on web-space
e.g If I upload one product its make 3-6 thumbnail image from original picture.
How can I use Cache images system e.g. megento, prestashop, opencart with easy one click all cache clear option
note: use spl folder location for store cache images not wp-content/2015/12/
pavlo
Very helpful article, I found what generates 88×88 thumbnails in functions.php of my theme! thanks a lot!
Marius
Thanks for the article. More than a year later it’s still useful! I just managed to change my theme to stop creating potentially thousands of variants of images I intend to have in WordPress galleries. However, what I did was
(1) to comment out the add_image_size( ‘square100’, 100, 100, true ) as suggested, and
(2) to replace the parameters to the_post_thumbnail call (see WP Codex) with an array e g
the_post_thumbnail(‘square100’) became the_post_thumbnail( array(100,100)).
This stopped the unnecessary creation of variants for every image loaded.
To do this I had to override various functions and files in the theme by using a child theme, which is a whole subject on its own, and not to be attempted if you don’t have good knowledge of how child themes work!
Nicolas
Hi do you happen to know how to unregister
add_image_size
set_post_thumbnail_size?
While removing the line works i wouldn’t like to modify the theme and unregister on my child theme, so i don’t have to remember to do it again every time the theme updates.
Thank you.
Jay
I just read this and my theme and wordpress combined is generating 25 copies of each photo! I use a lot of photos on my site, the big question is how do we know which ones we can erase, i think three sizes is more then enough, but 25 sizes!
Any thoughts WPBeginner!
subhojti
thank you
Jens Brogaard
Hi there, I think you’ve overlooked a way to decrease the number of generated image sizes;
First, as you mention, get an overview of image settings in WP, theme and perhaps plugins – jot them down, px by px.
Secondly, decide what is needed according to your visual needs. Often there’s small differences in e.g. thumbnail size but you can do with just one global size.
Then lastly, align as much as possible, i.e. keep all the image settings but try to set as few variations as possible.
I’n not in favor of messing around with the code since too often something will break down the road but this is just good practice of knowing what you want
Mitchell
Jens, would you mind private messaging me? I’m having a heck of time trying to reduce the amount of images on my site. My host is going to shut it down.
mcal2005@gmail.com
Much appreciated!
greg taylor
Is there a computer–mac- windows-or chrome book, etc that lends itself to easier/better writing a wp blog—.com, not org? any overall ease of use for a newbie, like me?
any thoughts on above appreciated.—greg —ww2–disabled vet
Christian Zumbrunnen
There is a plugin called “Regenarete Thumbnails” (and another one “Force Regenerate Thumbnails”) which will resize existing images according to the new configuration. At least the second one promises to also delete the old resized images.
Himanshu Goel
I want to keep the thumbnails and rest I want to ignore, so, I will change only other 2 options than Thumbnail and If this will work…
Really, That will be helpful guys…!
WPBeginner Support
Yes that would work.
Admin
Christian
Thanks for the interesting article !
You mention the “uploads” folder but there is also the: /wp-content/uploads/et_temp folder which in my case is also full of copies of images. Can you shed some light on the purpose of this particular folder. I am using a “Elegant Theme” called Envisioned.
Thanks & Cheers,
CF
WPBeginner Support
Seems like your theme or may be a plugin is responsible for adding images into this folder. Unfortunately, we can not specifically provide help with individual theme and plugin settings. You will need to contact your theme or plugin support and ask them how you can prevent this.
Admin
Mike
FANTASTIC article. Now I just need to figure out how to delete the unneeded images that have already been generated, without deleting the ones I need.
sachin
thank you so much for posting this. i have very tensed about disk space and inodes now i can feel some relief thank you very much….
Karen H.
Thanks for another useful article. I’m just wondering whether removing the various image sizes would have an adverse effect on mobile/responsive WP sites. Don’t we need those sizes so the images can adjust to various screen sizes and orientations?
WPBeginner Support
Not always true. Many themes use jQuery and css to make your images responsive.
Admin