Voulez-vous empêcher WordPress de générer des tailles d’images supplémentaires ?
Lorsque vous téléversez une image dans WordPress, il en crée automatiquement plusieurs copies de différentes tailles. Différents thèmes et extensions peuvent encore augmenter le nombre de tailles générées. Si vous avez beaucoup d’images sur votre site, cela peut augmenter vos besoins de stockage et la taille du fichier de sauvegarde de votre site.
Dans cet article, nous allons vous afficher comment empêcher WordPress de générer des tailles d’images, étape par étape.

Pourquoi empêcher WordPress de générer des tailles d’images ?
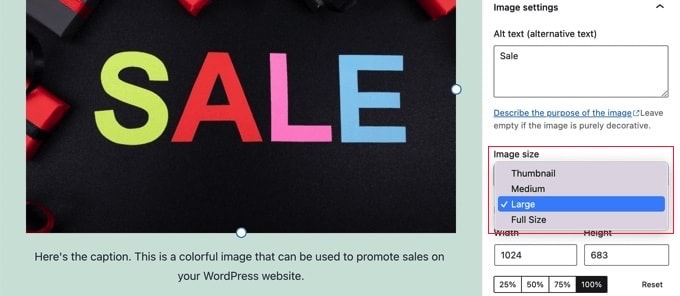
Lorsque vous téléversez une image sur votre site WordPress, plusieurs copies de l’image sont automatiquement générées dans différentes tailles. Par défaut, les tailles générées sont la miniature, la taille moyenne et la grande taille, en plus de l’image originale.
Les thèmes et extensions WordPress peuvent également créer des tailles d’image supplémentaires. Vous trouverez peut-être que vous avez 5 ou 10 copies de chaque image dans des tailles différentes.

Les différentes tailles d’image sont générées et stockées pendant le processus de téléversement. Cela n’affectera pas vos internautes et ne ralentira pas votre site WordPress, mais cela nécessite un peu plus d’espace de stockage.
L’espace supplémentaire utilisé par ces images additionnelles n’est normalement pas un problème. La plupart des fournisseurs d’hébergement WordPress offrent un espace disque généreux, suffisant pour stocker des milliers d’images.
Cela dit, certains utilisateurs/utilisatrices pourraient vouloir empêcher WordPress de générer autant de tailles d’images par défaut.
Par exemple, lorsque des utilisateurs/utilisatrices ayant des milliers d’images sauvegardent leur site, ils peuvent trouver que leur sauvegarde est devenue très volumineuse et qu’elle prend plus de temps à terminer. D’autres utilisateurs/utilisatrices trouvent qu’ils n’utilisent pas du tout certaines tailles d’images et que leur désactivation permet d’économiser de l’espace de stockage.
Cependant, vous devez être prudent lorsque vous retirez des tailles d’image. Elles peuvent être nécessaires à votre thème pour les miniatures de publication, les diaporamas, les fichiers joints ou les types de publication personnalisés. Retirez-les uniquement si vous êtes certain et conscient de l’effet que cela pourrait avoir sur votre site.
Ceci étant dit, voyons comment empêcher WordPress de générer des tailles d’images.
Comment empêcher WordPress de générer des tailles d’images
Tout d’abord, vous devez installer et activer l’extension ThumbPress Stop Generating Unnecessary Thumbnails. Si vous avez besoin d’aide, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
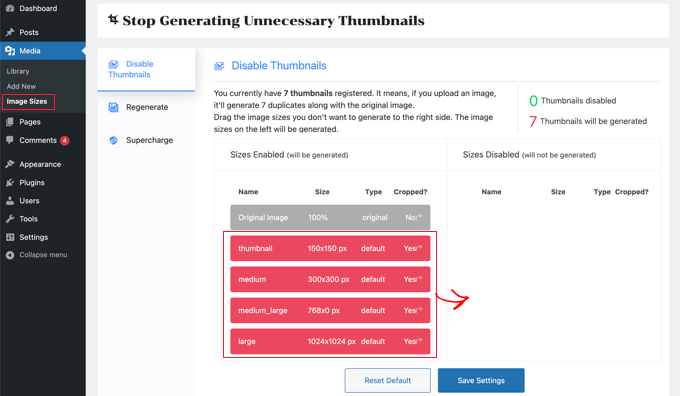
Dès l’activation, vous pouvez ajuster vos réglages de médias en vous rendant sur la page Médias » Tailles d’image dans votre Tableau de bord WordPress et en désactivant les tailles d’image.
Une fois sur place, vous remarquerez que toutes les tailles d’images supplémentaires sont répertoriées sur la gauche de l’écran. Les tailles marquées en rouge indiquent qu’elles sont activées et qu’elles seront générées.

Vous devrez faire glisser chaque taille que vous ne souhaitez pas dans la colonne de droite. Cela les désactivera afin qu’elles ne soient pas générées lorsque vous téléversez une image.
Par exemple, vous pouvez choisir de supprimer toutes les tailles de miniatures.
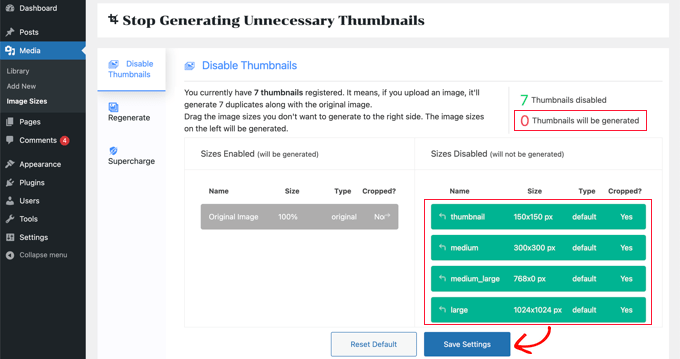
Une fois que vous avez fait glisser chaque taille d’image vers la droite, ces images s’affichent en vert. Vous verrez une notification en haut de l’écran indiquant que « 0 miniature sera générée ».

Confirmez-vous que vous avez cliqué sur le bouton « Enregistrer les réglages » pour activer vos nouveaux réglages. Aucun format d’image supplémentaire ne sera généré lorsque vous téléverserez de nouvelles images sur votre blog WordPress.
Cependant, vous aurez encore toutes les tailles supplémentaires de toutes les images que vous avez téléversées dans le passé. Voyons comment supprimer les tailles d’images inutilisées dans WordPress.
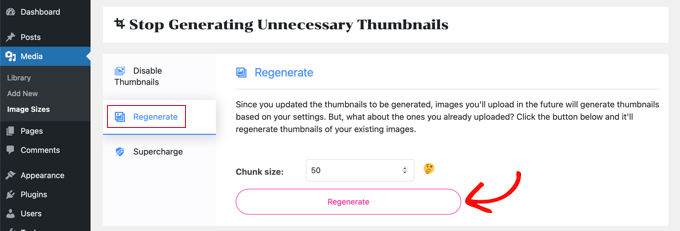
Il suffit de cliquer sur l’onglet « Régénérer », puis sur le bouton « Régénérer ».

Toutes les images supplémentaires seront maintenant supprimées de votre médiathèque. Cette opération sera effectuée par lots de 50 pour éviter de trop charger votre serveur.
Félicitations, vous avez retiré toutes les tailles d’images supplémentaires de votre site et empêché WordPress de les générer à l’avenir.
Bonus : Désactiver les pages de fichiers joints dans WordPress
Outre la suppression des différentes tailles d’images, vous pouvez également désactiver les pages de fichiers joints aux images sur votre site.
Par défaut, WordPress crée une page unique pour chaque fichier média joint sur votre site, y compris les images, les fichiers audio et vidéo. Ces pages affichent uniquement l’image elle-même, sans texte ni contenu, ce qui peut laisser une mauvaise impression aux utilisateurs/utilisatrices.
De plus, cela peut nuire au référencement de votre site, car les moteurs de recherche apprécient le contenu de haute qualité, et les pages de pièces jointes manquent de contexte. Dans ce cas, il sera judicieux de désactiver les fichiers joints sur votre site.
Vous pouvez facilement le faire avec All in One SEO pour WordPress, qui est le meilleur outil de référencement sur le marché.

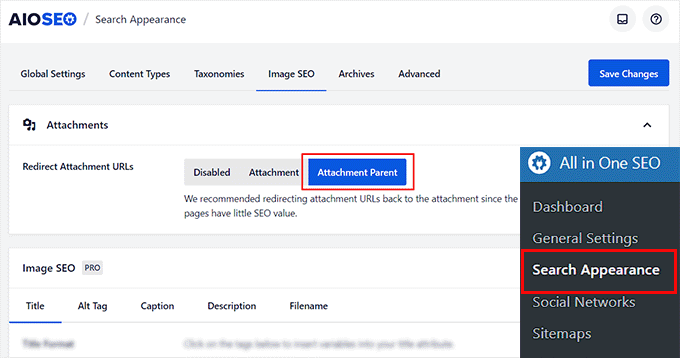
Il suffit d’installer l’extension et de se rendre sur la page » All in One SEO » Apparence de la recherche depuis le Tableau de bord WordPress.
Passez à l’onglet « SEO image » et sélectionnez l’option « Fichier joint parent » dans la section « Rediriger les URL des pièces jointes ». Désormais, lorsqu’un utilisateur atterrira sur la page du fichier joint, il sera redirigé vers votre publication de blog.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton » Enregistrer les modifications » pour stocker vos réglages. Pour des instructions détaillées, consultez notre tutoriel sur la désactivation des pages de fichiers joints aux images dans WordPress.
Vous pouvez également utiliser AIOSEO pour les sitemaps XML, un assistant de rédaction, le référencement d’images, un assistant de liens brisés, les méta descriptions AI, et bien plus encore.
Pour plus de détails, consultez notre avis terminé sur All in One SEO.
Nous espérons que ce tutoriel vous a aidé à apprendre comment empêcher WordPress de générer des tailles d’images. Vous pouvez également consulter nos tutoriels WordPress sur la façon de créer une page atterrissage avec WordPress et nos choix d’experts pour les meilleures extensions de compression d’image WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Daphne says
Thank you! I transitioned a site over to Divi, then added several galleries. Was blown away buy the file storage glut. This easy solution brought the total storage down to something managable.
WPBeginner Support says
Glad we help keep your media library a manageable size
Administrateur
Jenn Summers says
Hi, today I changed all my settings to 0 like shown in your instructions above. I uploaded a new picture and when I attempted to resize in side bar all I have for options is full size (which is too big) and shareaholic from another plugin in my site. I tried setting back to default settings. And it didn’t change still same two options. Any idea how I can fix this?
WPBeginner Support says
If the plugin was already uploaded, you would want to use the regenerate thumbnails plugin for creating a the returned image sizes. We have a guide on how to use it here: https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/
Administrateur
javidan says
HI
how to prevent WP to generate variety image size for all images?
in a single post we have 6-7 image and wp will generate 3 size for all of them that not be used except thumbnail
and another question is make gallery but google crawl that page of that single image why?
Scott says
Does not work. You have to modify the functions.php flle. This is one of the most irritating thing WP does. You should be prompted to create multiples sizes after uploading files. It should not be assumed. Bad bad…
Amit says
Hello,
I have a running image sharing website, usually, we insert more than 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example, If there are 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually, the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this?
I appreciate your help.
Lalit says
Please @WPbeginner provided any solution for this query. I am also looking for an answer.
WPBeginner Support says
Hi Lalit and Amit,
Unfortunately, this is not as straightforward. Your WordPress theme may have defined its own image sizes, some times WordPress plugins may also define new image sizes. First you will need to figure out the sizes you don’t want to use anymore. This may result in unexpected behavior from your theme and or plugin. You will need to know the name used by the theme or plugin to remove the image size.
add_action('init', 'remove_plugin_image_sizes'); function remove_plugin_image_sizes() { remove_image_size('image-size-name'); }1-click Use in WordPress
Another alternate could be using a plugin like « Optimize Images Resizing », which stops generating image sizes upon upload and only creates a new image size when you select that size to insert in the post.
Administrateur
Lalit says
Thank you so much for the response.
Yash Gautam says
If i stop this from media settings, like set all to 0. is this make any effect on Responsive functionality ?
Mohamed Abdel-Hady says
Great article, but I have a question
When I hired a developer to do my WP website, he sat the 3 default image sizes to some numbers which always made my gallery images to look pixelated when clicked on and enlarged inspite of using WP retina 2x plugin to make all my images look « retina-quality », so I sat those sizes to zeroes and tried re-uploading an image and baam, it looks super sharp, however, my subheader images never look as sharp or crisp …. DOES ANYONE KNOW WHY? IT’S DRIVING ME NUTS!!!
Xuan hoa says
And i dont want save original image, how i can do it ? thanks
Steve Woods says
I am using Suffusion theme and beside the three native sizes of 200×200, 300×225, 400×300, I am also getting 96×96, 128×128, 128×72 and 480×360. That’s seven sizes!
The problem is that all these different sizes may be seen by Google as duplication. That seems to hold water because only a small fraction of my images are being indexed.
Is there a setting I am missing or plugin that can fix and clean this mess up?
TIA
WPBeginner Support says
We feel that Google understands that your site may host several smaller or larger versions of an image. It is not duplicate content.
Administrateur
Duncan says
I want to be able to click on an image in my blog to open it as an enlarged version in a separate pop-up window. How?
Amit Kr Sharma says
Hello,
i have a running image sharing website , usually we insert more then 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example If there’s 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this ?
I appreciate your help.
Jefferson says
It helped me a lot! Thank you very much!
ITWEBMOB says
But still one major issue , Stop use thumbnail native image
I want Use cache image thumbnail inserted of native image, its create junk on web-space
e.g If I upload one product its make 3-6 thumbnail image from original picture.
How can I use Cache images system e.g. megento, prestashop, opencart with easy one click all cache clear option
note: use spl folder location for store cache images not wp-content/2015/12/
pavlo says
Very helpful article, I found what generates 88×88 thumbnails in functions.php of my theme! thanks a lot!
Marius says
Thanks for the article. More than a year later it’s still useful! I just managed to change my theme to stop creating potentially thousands of variants of images I intend to have in WordPress galleries. However, what I did was
(1) to comment out the add_image_size( ‘square100’, 100, 100, true ) as suggested, and
(2) to replace the parameters to the_post_thumbnail call (see WP Codex) with an array e g
the_post_thumbnail(‘square100’) became the_post_thumbnail( array(100,100)).
This stopped the unnecessary creation of variants for every image loaded.
To do this I had to override various functions and files in the theme by using a child theme, which is a whole subject on its own, and not to be attempted if you don’t have good knowledge of how child themes work!
Nicolas says
Hi do you happen to know how to unregister
add_image_size
set_post_thumbnail_size?
While removing the line works i wouldn’t like to modify the theme and unregister on my child theme, so i don’t have to remember to do it again every time the theme updates.
Thank you.
Jay says
I just read this and my theme and wordpress combined is generating 25 copies of each photo! I use a lot of photos on my site, the big question is how do we know which ones we can erase, i think three sizes is more then enough, but 25 sizes!
Any thoughts WPBeginner!
subhojti says
thank you
Jens Brogaard says
Hi there, I think you’ve overlooked a way to decrease the number of generated image sizes;
First, as you mention, get an overview of image settings in WP, theme and perhaps plugins – jot them down, px by px.
Secondly, decide what is needed according to your visual needs. Often there’s small differences in e.g. thumbnail size but you can do with just one global size.
Then lastly, align as much as possible, i.e. keep all the image settings but try to set as few variations as possible.
I’n not in favor of messing around with the code since too often something will break down the road but this is just good practice of knowing what you want
Mitchell says
Jens, would you mind private messaging me? I’m having a heck of time trying to reduce the amount of images on my site. My host is going to shut it down.
mcal2005@gmail.com
Much appreciated!
greg taylor says
Is there a computer–mac- windows-or chrome book, etc that lends itself to easier/better writing a wp blog—.com, not org? any overall ease of use for a newbie, like me?
any thoughts on above appreciated.—greg —ww2–disabled vet
Christian Zumbrunnen says
There is a plugin called « Regenarete Thumbnails » (and another one « Force Regenerate Thumbnails ») which will resize existing images according to the new configuration. At least the second one promises to also delete the old resized images.
Himanshu Goel says
I want to keep the thumbnails and rest I want to ignore, so, I will change only other 2 options than Thumbnail and If this will work…
Really, That will be helpful guys…!
WPBeginner Support says
Yes that would work.
Administrateur
Christian says
Thanks for the interesting article !
You mention the « uploads » folder but there is also the: /wp-content/uploads/et_temp folder which in my case is also full of copies of images. Can you shed some light on the purpose of this particular folder. I am using a « Elegant Theme » called Envisioned.
Thanks & Cheers,
CF
WPBeginner Support says
Seems like your theme or may be a plugin is responsible for adding images into this folder. Unfortunately, we can not specifically provide help with individual theme and plugin settings. You will need to contact your theme or plugin support and ask them how you can prevent this.
Administrateur
Mike says
FANTASTIC article. Now I just need to figure out how to delete the unneeded images that have already been generated, without deleting the ones I need.
sachin says
thank you so much for posting this. i have very tensed about disk space and inodes now i can feel some relief thank you very much….
Karen H. says
Thanks for another useful article. I’m just wondering whether removing the various image sizes would have an adverse effect on mobile/responsive WP sites. Don’t we need those sizes so the images can adjust to various screen sizes and orientations?
WPBeginner Support says
Not always true. Many themes use jQuery and css to make your images responsive.
Administrateur