Quando si carica un’immagine in WordPress, vengono create automaticamente diverse copie di dimensioni diverse. Temi e plugin diversi possono aumentare ulteriormente il numero di dimensioni generate.
Questo occupa molto spazio nel database e rallenta la velocità del sito. Aumenta anche la dimensione del file di backup del sito web.
In WPBeginner aggiungiamo molte immagini ai nostri articoli. Sappiamo quindi quanto sia importante assicurarsi che non occupino troppo spazio o che non generino copie extra. Ecco perché abbiamo raccolto alcuni suggerimenti per aiutarvi a gestire le immagini in modo più efficiente.
In questo articolo vi mostreremo come impedire a WordPress di generare le dimensioni delle immagini, passo dopo passo.

Perché impedire a WordPress di generare le dimensioni delle immagini?
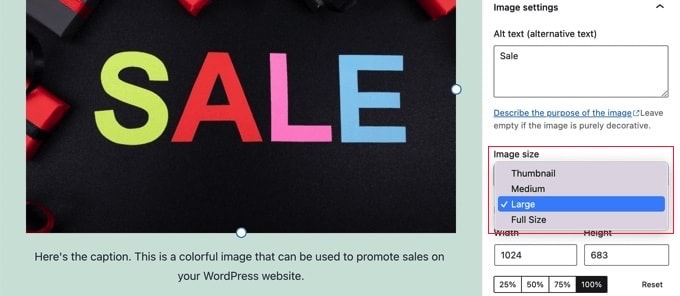
Quando si carica un’immagine sul proprio sito web WordPress, vengono generate automaticamente più copie dell’immagine in diverse dimensioni. Di default, le dimensioni generate sono miniatura, dimensione media e dimensione grande, oltre all’immagine originale.
I temi e i plugin di WordPress possono anche creare immagini di dimensioni aggiuntive. Potreste ritrovarvi con 5 o 10 copie di ogni immagine in dimensioni diverse.

Le diverse dimensioni delle immagini vengono generate e memorizzate durante il processo di uploader. Questo non influisce sui visitatori né rallenta il sito WordPress, ma richiede un po’ più di spazio di archiviazione.
Lo spazio extra utilizzato da queste immagini aggiuntive non è di norma un problema. La maggior parte dei fornitori di hosting WordPress offre un ampio spazio su disco, sufficiente per memorizzare migliaia di immagini.
Detto questo, alcuni utenti potrebbero voler impedire a WordPress di generare così tante immagini di dimensioni predefinite.
Ad esempio, quando gli utenti con migliaia di immagini eseguono il backup dei loro siti web, possono scoprire che il backup è diventato molto grande e richiede più tempo per essere completato. Altri utenti si accorgono di non utilizzare affatto alcune immagini e di disabilitarle per salvare spazio.
Tuttavia, bisogna essere cauti nel rimuovere le dimensioni delle immagini. Potrebbero essere necessarie al tema per le immagini in evidenza, i cursori, gli allegati o i tipi di contenuto personalizzati. Rimuovetele solo se siete certi e consapevoli dell’effetto che potrebbe avere sul vostro sito.
Detto questo, vediamo come impedire a WordPress di generare le immagini. Vi mostreremo due metodi diversi, oltre a un metodo bonus per disabilitare le pagine dell’allegato:
Metodo 1: Come impedire a WordPress di generare immagini con il codice (consigliato)
Il modo più semplice per impedire a WordPress di generare immagini è utilizzare WPCode.
Abbiamo ampiamente testato e utilizzato questo strumento e crediamo che sia il miglior plugin per gli snippet di codice per WordPress.
Permette di aggiungere facilmente codice personalizzato in WordPress senza modificare il file functions.php del tema, in modo da non doversi preoccupare di rompere il sito.
Inoltre, WPCode è dotato di una libreria integrata di snippet di codice già pronti per le caratteristiche più richieste, tra cui la disabilitazione delle dimensioni delle immagini in evidenza.
Per saperne di più, consultate la nostra recensione completa di WPCode.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Per istruzioni dettagliate, consultare la nostra guida su come installare un plugin di WordPress.
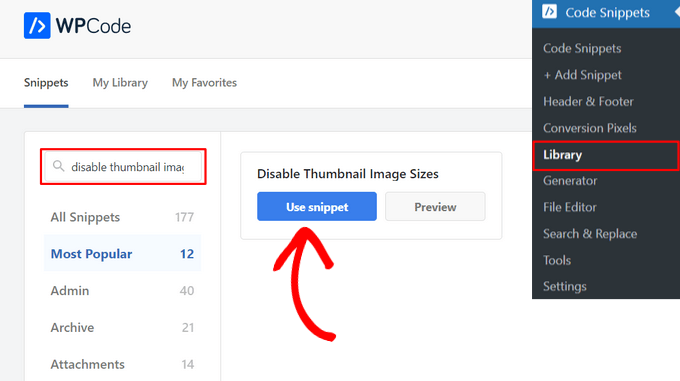
Dopo l’attivazione, andare su Code Snippets ” Library dalla dashboard di amministrazione di WordPress.
Da qui, cercare lo snippet ‘Disable Thumbnail Image Sizes’ e fare clic sul pulsante ‘Use snippet’.

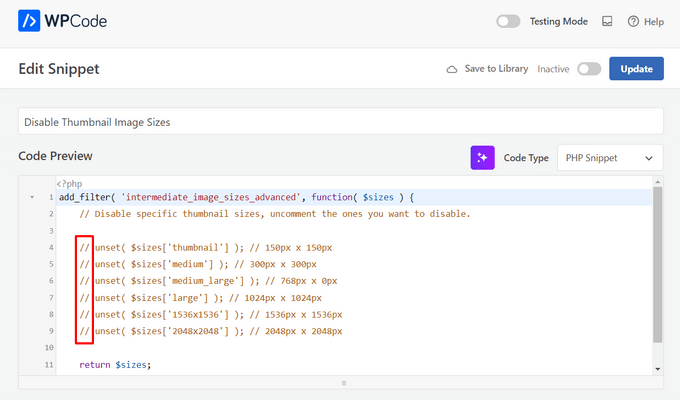
WPCode aggiungerà automaticamente il codice per voi. Questo codice può disabilitare diverse dimensioni specifiche delle immagini, come miniatura, medio, medio-grande, grande e altro ancora.
È necessario rimuovere il simbolo // dalle dimensioni delle immagini che si desidera disabilitare.

A questo punto, è sufficiente attivare/disattivare l’interruttore da “Inattivo” ad “Attivo” e cliccare sul pulsante “Aggiorna” in alto nella pagina.

Ecco fatto. Ora le miniature aggiuntive non verranno create quando caricate le immagini in WordPress.
Metodo 2: Come impedire a WordPress di generare le dimensioni delle immagini con un plugin
Questo metodo è per coloro che preferiscono utilizzare un plugin
Per prima cosa, è necessario installare e attivare il plugin ThumbPress. Se avete bisogno di aiuto, potete consultare la nostra guida per principianti su come installare un plugin di WordPress.
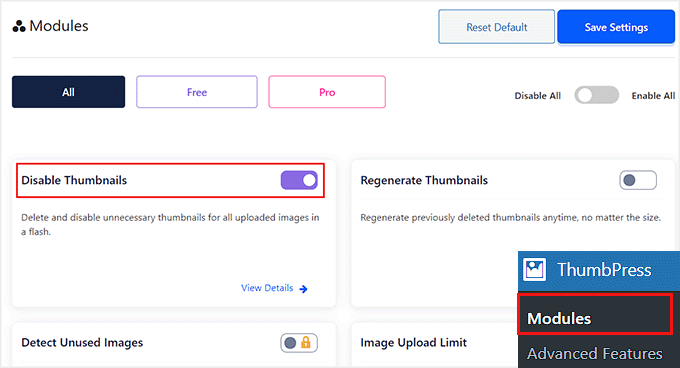
Dopo l’attivazione, visitate la pagina “Moduli” di ThumbPress dalla vostra dashboard di WordPress e spostate l’interruttore “Disattiva miniature” su “Attivo”.
Una volta fatto ciò, cliccare sul pulsante “Salva impostazioni” per memorizzare le modifiche.

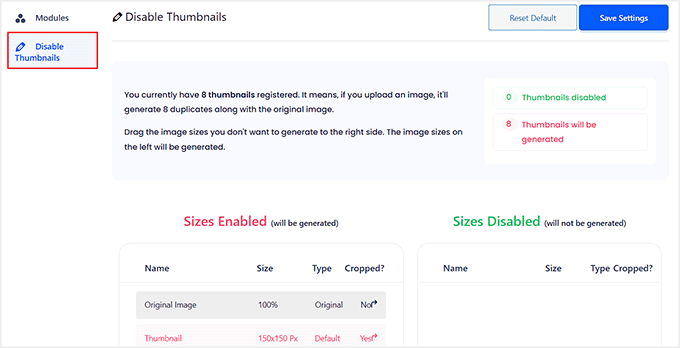
A questo punto apparirà una barra laterale sulla colonna sinistra della schermata. Da qui si deve scegliere l’opzione “Disabilita miniature”.
Si aprirà una nuova pagina. Sul lato sinistro della schermata, si noterà che sono elencate tutte le dimensioni aggiuntive delle immagini. Quelle contrassegnate in rosso indicano che queste dimensioni sono abilitate e verranno generate.

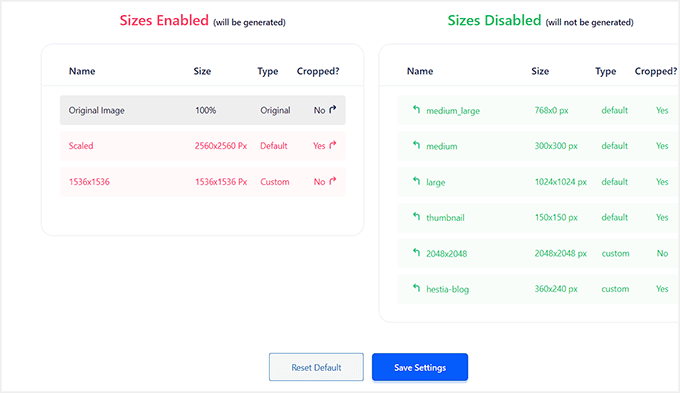
È necessario trascinare ogni dimensione che non si desidera nella colonna di destra. In questo modo verrà disabilitata in modo che non venga generata quando si carica un’immagine.
Ad esempio, si può scegliere di eliminare tutte le dimensioni delle miniature.
Una volta trascinate le dimensioni di ciascuna immagine verso destra, queste verranno visualizzate in verde.

Assicurarsi di fare clic sul pulsante “Salva impostazioni” per attivare le nuove impostazioni.
Ora, quando caricate nuove immagini sul vostro blog WordPress, non verranno generate immagini di dimensioni extra.
Bonus: disabilitare le pagine dell’allegato in WordPress
Oltre a rimuovere le diverse dimensioni delle immagini, potreste anche disabilitare le pagine dell’allegato sul vostro sito web.
Per impostazione predefinita, WordPress crea una singola pagina dell’allegato media sul sito, comprese immagini, file audio e video. Queste pagine mostrano solo l’immagine stessa senza alcun testo o contenuto, il che può lasciare una cattiva impressione sugli utenti.
Inoltre, può danneggiare la SEO del sito perché i motori di ricerca apprezzano i contenuti di alta qualità e le pagine dell’allegato mancano di contesto. In questo caso, sarà bene disabilitare le pagine dell’allegato sul vostro sito web.
Potete farlo facilmente con All in One SEO per WordPress, che è il miglior strumento SEO sul mercato.

Abbiamo iniziato a usarlo sul sito di WPBeginner e da allora abbiamo notato un aumento delle nostre classifiche. Per saperne di più, consultate la nostra recensione completa di AIOSEO.
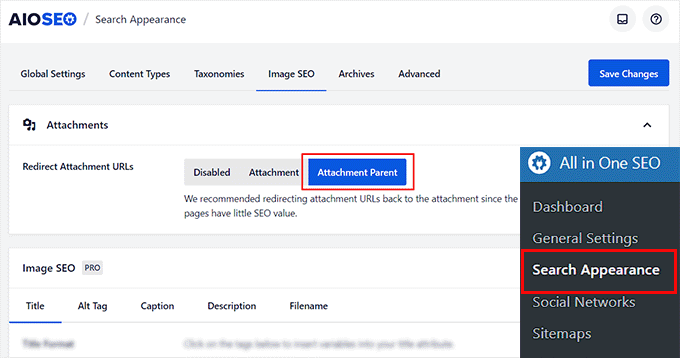
È sufficiente installare il plugin e visitare la pagina All in One SEO ” Aspetto della ricerca dalla Bacheca di WordPress.
Passare alla scheda “Image SEO” e selezionare l’opzione “Attachment Parent” nella sezione “Redirect Attachment URLs”. Ora, quando un utente approda alla pagina dell’allegato, sarà reindirizzato al vostro articolo del blog.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per salvare le impostazioni. Per istruzioni dettagliate, consultate il nostro tutorial su come disabilitare le pagine dell’allegato in WordPress.
Potete utilizzare AIOSEO anche per le sitemap XML, l’assistente alla scrittura, il SEO per immagini, l’assistente per i collegamenti interrotti, le meta descrizioni AI e molto altro ancora.
Per maggiori dettagli, consultate il nostro tutorial su come configurare correttamente All in One SEO.
Speriamo che questo tutorial vi abbia aiutato a imparare come impedire a WordPress di generare immagini di dimensioni diverse. Potreste anche consultare i nostri tutorial su come add-on di immagini interattive in WordPress e le nostre scelte di esperti sui migliori plugin per la compressione delle immagini in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Daphne
Thank you! I transitioned a site over to Divi, then added several galleries. Was blown away buy the file storage glut. This easy solution brought the total storage down to something managable.
WPBeginner Support
Glad we help keep your media library a manageable size
Admin
Jenn Summers
Hi, today I changed all my settings to 0 like shown in your instructions above. I uploaded a new picture and when I attempted to resize in side bar all I have for options is full size (which is too big) and shareaholic from another plugin in my site. I tried setting back to default settings. And it didn’t change still same two options. Any idea how I can fix this?
WPBeginner Support
If the plugin was already uploaded, you would want to use the regenerate thumbnails plugin for creating a the returned image sizes. We have a guide on how to use it here: https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/
Admin
javidan
HI
how to prevent WP to generate variety image size for all images?
in a single post we have 6-7 image and wp will generate 3 size for all of them that not be used except thumbnail
and another question is make gallery but google crawl that page of that single image why?
Scott
Does not work. You have to modify the functions.php flle. This is one of the most irritating thing WP does. You should be prompted to create multiples sizes after uploading files. It should not be assumed. Bad bad…
Amit
Hello,
I have a running image sharing website, usually, we insert more than 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example, If there are 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually, the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this?
I appreciate your help.
Lalit
Please @WPbeginner provided any solution for this query. I am also looking for an answer.
WPBeginner Support
Hi Lalit and Amit,
Unfortunately, this is not as straightforward. Your WordPress theme may have defined its own image sizes, some times WordPress plugins may also define new image sizes. First you will need to figure out the sizes you don’t want to use anymore. This may result in unexpected behavior from your theme and or plugin. You will need to know the name used by the theme or plugin to remove the image size.
add_action('init', 'remove_plugin_image_sizes'); function remove_plugin_image_sizes() { remove_image_size('image-size-name'); }1-click Use in WordPress
Another alternate could be using a plugin like “Optimize Images Resizing”, which stops generating image sizes upon upload and only creates a new image size when you select that size to insert in the post.
Admin
Lalit
Thank you so much for the response.
Yash Gautam
If i stop this from media settings, like set all to 0. is this make any effect on Responsive functionality ?
Mohamed Abdel-Hady
Great article, but I have a question
When I hired a developer to do my WP website, he sat the 3 default image sizes to some numbers which always made my gallery images to look pixelated when clicked on and enlarged inspite of using WP retina 2x plugin to make all my images look “retina-quality”, so I sat those sizes to zeroes and tried re-uploading an image and baam, it looks super sharp, however, my subheader images never look as sharp or crisp …. DOES ANYONE KNOW WHY? IT’S DRIVING ME NUTS!!!
Xuan hoa
And i dont want save original image, how i can do it ? thanks
Steve Woods
I am using Suffusion theme and beside the three native sizes of 200×200, 300×225, 400×300, I am also getting 96×96, 128×128, 128×72 and 480×360. That’s seven sizes!
The problem is that all these different sizes may be seen by Google as duplication. That seems to hold water because only a small fraction of my images are being indexed.
Is there a setting I am missing or plugin that can fix and clean this mess up?
TIA
WPBeginner Support
We feel that Google understands that your site may host several smaller or larger versions of an image. It is not duplicate content.
Admin
Duncan
I want to be able to click on an image in my blog to open it as an enlarged version in a separate pop-up window. How?
Amit Kr Sharma
Hello,
i have a running image sharing website , usually we insert more then 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example If there’s 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this ?
I appreciate your help.
Jefferson
It helped me a lot! Thank you very much!
ITWEBMOB
But still one major issue , Stop use thumbnail native image
I want Use cache image thumbnail inserted of native image, its create junk on web-space
e.g If I upload one product its make 3-6 thumbnail image from original picture.
How can I use Cache images system e.g. megento, prestashop, opencart with easy one click all cache clear option
note: use spl folder location for store cache images not wp-content/2015/12/
pavlo
Very helpful article, I found what generates 88×88 thumbnails in functions.php of my theme! thanks a lot!
Marius
Thanks for the article. More than a year later it’s still useful! I just managed to change my theme to stop creating potentially thousands of variants of images I intend to have in WordPress galleries. However, what I did was
(1) to comment out the add_image_size( ‘square100’, 100, 100, true ) as suggested, and
(2) to replace the parameters to the_post_thumbnail call (see WP Codex) with an array e g
the_post_thumbnail(‘square100’) became the_post_thumbnail( array(100,100)).
This stopped the unnecessary creation of variants for every image loaded.
To do this I had to override various functions and files in the theme by using a child theme, which is a whole subject on its own, and not to be attempted if you don’t have good knowledge of how child themes work!
Nicolas
Hi do you happen to know how to unregister
add_image_size
set_post_thumbnail_size?
While removing the line works i wouldn’t like to modify the theme and unregister on my child theme, so i don’t have to remember to do it again every time the theme updates.
Thank you.
Jay
I just read this and my theme and wordpress combined is generating 25 copies of each photo! I use a lot of photos on my site, the big question is how do we know which ones we can erase, i think three sizes is more then enough, but 25 sizes!
Any thoughts WPBeginner!
subhojti
thank you
Jens Brogaard
Hi there, I think you’ve overlooked a way to decrease the number of generated image sizes;
First, as you mention, get an overview of image settings in WP, theme and perhaps plugins – jot them down, px by px.
Secondly, decide what is needed according to your visual needs. Often there’s small differences in e.g. thumbnail size but you can do with just one global size.
Then lastly, align as much as possible, i.e. keep all the image settings but try to set as few variations as possible.
I’n not in favor of messing around with the code since too often something will break down the road but this is just good practice of knowing what you want
Mitchell
Jens, would you mind private messaging me? I’m having a heck of time trying to reduce the amount of images on my site. My host is going to shut it down.
mcal2005@gmail.com
Much appreciated!
greg taylor
Is there a computer–mac- windows-or chrome book, etc that lends itself to easier/better writing a wp blog—.com, not org? any overall ease of use for a newbie, like me?
any thoughts on above appreciated.—greg —ww2–disabled vet
Christian Zumbrunnen
There is a plugin called “Regenarete Thumbnails” (and another one “Force Regenerate Thumbnails”) which will resize existing images according to the new configuration. At least the second one promises to also delete the old resized images.
Himanshu Goel
I want to keep the thumbnails and rest I want to ignore, so, I will change only other 2 options than Thumbnail and If this will work…
Really, That will be helpful guys…!
WPBeginner Support
Yes that would work.
Admin
Christian
Thanks for the interesting article !
You mention the “uploads” folder but there is also the: /wp-content/uploads/et_temp folder which in my case is also full of copies of images. Can you shed some light on the purpose of this particular folder. I am using a “Elegant Theme” called Envisioned.
Thanks & Cheers,
CF
WPBeginner Support
Seems like your theme or may be a plugin is responsible for adding images into this folder. Unfortunately, we can not specifically provide help with individual theme and plugin settings. You will need to contact your theme or plugin support and ask them how you can prevent this.
Admin
Mike
FANTASTIC article. Now I just need to figure out how to delete the unneeded images that have already been generated, without deleting the ones I need.
sachin
thank you so much for posting this. i have very tensed about disk space and inodes now i can feel some relief thank you very much….
Karen H.
Thanks for another useful article. I’m just wondering whether removing the various image sizes would have an adverse effect on mobile/responsive WP sites. Don’t we need those sizes so the images can adjust to various screen sizes and orientations?
WPBeginner Support
Not always true. Many themes use jQuery and css to make your images responsive.
Admin