O carregamento de imagens grandes em seu site pode deixá-lo significativamente mais lento. É por isso que recomendamos aos usuários que sempre salvem imagens otimizadas para a Web. No entanto, se você administra um site com vários autores, pode ser difícil monitorar as imagens carregadas por outros usuários. E se disséssemos que você pode redimensionar automaticamente imagens grandes no seu site WordPress, mesmo muito tempo depois de elas terem sido carregadas? Neste artigo, mostraremos a você como redimensionar imagens grandes em massa no WordPress.
Importante: faça backup do seu site WordPress antes de redimensionar imagens em massa. Uma vez redimensionada, essa ação não pode ser desfeita.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Imsanity. Após a ativação, basta ir para Settings ” Imsanity para configurar o plug-in.
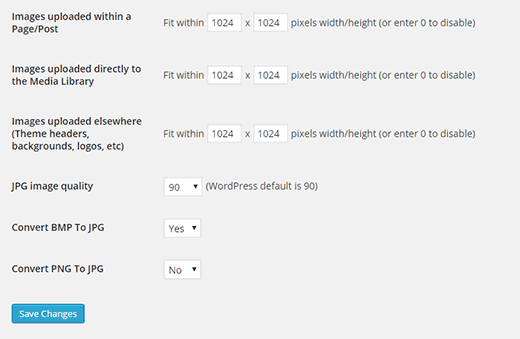
O plug-in permite que você escolha o tamanho máximo da imagem para todas as imagens carregadas em um post/página, imagens carregadas diretamente na biblioteca de mídia e imagens carregadas para opções de tema.
O valor padrão é 1024 x 1024 pixels, que pode ser alterado a qualquer momento.
Abaixo dos tamanhos de imagem, você tem as opções para escolher a qualidade da imagem, converter BMP em JPG e PNG em JPG.
A qualidade de imagem padrão do WordPress para jpegs é 90, e uma configuração inferior resultará em perda de qualidade. Converter seus arquivos BMP em jpegs é sempre uma boa ideia. No entanto, a conversão de arquivos PNG em JPG nem sempre resulta em um bom resultado.
Quando terminar, pressione o botão salvar alterações para armazenar suas configurações.
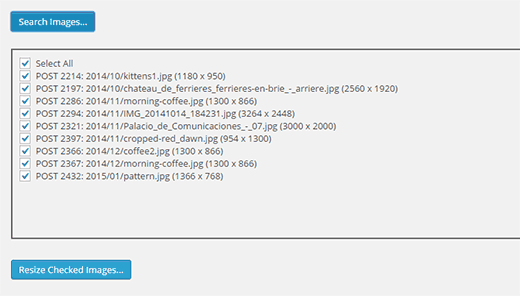
Na mesma página, você encontrará um botão Search Images (Pesquisar imagens) na parte inferior. Clique nele para localizar arquivos que sejam maiores do que os tamanhos máximos definidos em suas configurações.
O plug-in localizará e exibirá imagens grandes.
Analise os resultados e desmarque as imagens que você não deseja redimensionar.
Quando terminar, pressione o botão Resize Image Sizes (Redimensionar tamanhos de imagem ), e o plug-in começará a redimensionar as imagens para os valores máximos inseridos nas configurações. Ele também substituirá automaticamente as imagens grandes pelas de tamanho normal.
Esperamos que este artigo tenha ajudado você a redimensionar em massa imagens grandes no WordPress.
Talvez você também queira dar uma olhada em Por que você precisa de uma CDN para seu blog do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Google+.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Herb Baldwin says
Does the Imsanity Plugin automatically resize pix on the fly as I am uploading them to my blog? Or would I need to “run” the plugin periodically to resize the larger files?
WPBeginner Support says
The plugin currently automatically resizes images for you
Administrador
Chris says
Does this plugin keep the aspect ratio?
All I want to do is to resize images that are larger than 800px of width down to 800px of width without distorting them. So let’s say I have images that have 2400×1200 px -> should resize to 800×400 px while 1600x900px should be resized to 800x450px.
I hope you can help. Thanks in advance.
Brenda Maurah says
Unfortunately, the plugin does not work for some of my images that i want to resize
Lisa Wist says
Unfortunately, this plug-in doesn’t work with the current release of WP (4.5.2). If you check the support tab for this plug-in you’ll see several people report that it stopped working after version 4.5. Do you have an alternate recommendation?
WPBeginner Support says
We tested the plugin on WordPress 4.5.2, it worked like it was supposed to. What problems you are having with the plugin?
Administrador
shade says
Hello
I just installed the insanity pluggin on my site, on going to settings I noticed the images that have loaded within page/post is 2048×2048 pixels width/height. I want to resize to a standard size for just all my featured moving images and not images on post and page. I do not really know how to go about it, can someone please help because I want to be cautious of the warnings to be careful
thanks
Roger says
I’m working on a site that has a lot of images with several hundred blog posts. Turns out the author has just been uploading the original photos and using the WP editor to crop and ‘resize’ them. I’m fairly certain this still leaves the orignal uploaded file untouched, and now the site is very bloated, almost unmanagelable. Will this plugin retroactively remove large original images?
Thanks in advance!
Carly says
Id love to know the answer to this too!
Diederik says
Another longshot: can the source be a website address? So not the image but the home page of the site, returning a jpg for instance?
Daz Owens says
Used this before and it is a great plugin. I had to do 1000’s of images and it worked great!
Cameron Archibald says
Great article. Looks like an excellent plugin. I also read on about CDN’s and learned a lot. Thank you very much.
Travis Pflanz says
I use Imsanity for all projects.
This article doesn’t even cover the BEST feature of this plugin. Imsanity will automatically resize your large images when you upload them, then discard the over-sized image, saving the resized image as the “original.”
For example: You have a 5 megapixel image, more than 5000px wide. You’re not going to need this wide of an image on your website.
Just upload the image and Imsanity will resize the image (not crop) and save the resized image on your server and in your media library.
This is also useful for when a theme is coded poorly, using the original image size to display on the website – We’ve all seen the super slow image loading on websites.
My recommendations:
Set images uploaded to page/post to the size of your content container – if you use pages with and without a sidebar, make sure you use the width for the page without a sidebar.change the
Set “Uploaded to Media Library” and “Uploaded Elsewhere” to unlimited – This will give an easy to save the large images, if needed, as well as allow larger images for slideshows, background, headers, etc.