Téléverser des images de grande taille sur votre site peut ralentir considérablement votre site. C’est pourquoi nous recommandons aux utilisateurs/utilisatrices de toujours enregistrer des images optimisées pour le web. Cependant, si vous gérez un site à auteurs/autrices multiples, alors il peut être difficile de surveiller les outils téléversés par les autres utilisateurs/utilisatrices. Et si nous vous disions que vous pouvez redimmensionner automatiquement les grandes images sur votre site WordPress, même longtemps après qu’elles aient été téléversées ? Dans cet article, nous allons vous afficher comment redimmensionner en masse de grandes images sur WordPress.
Important : Veuillez faire une sauvegarde de votre site WordPress avant de redimmensionner des images en masse. Une fois redimmensionnée, cette action ne peut pas être annulée.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
La première chose à faire est d’installer et d’activer l’extension Imsanity. Une fois activé, allez simplement dans Réglages » Imsanity pour configurer l’extension.
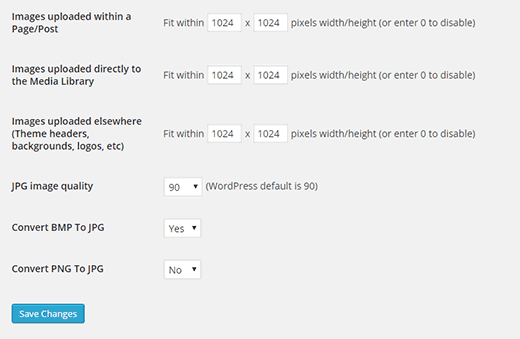
L’extension vous permet de choisir la taille maximale des images pour toutes les images téléversées dans une publication/page, les images téléversées directement dans la médiathèque et les images téléversées pour les options du thème.
La valeur par défaut est de 1024 x 1024 pixels, que vous pouvez modifier à tout moment.
En dessous des tailles d’image, vous avez les options pour choisir la qualité de l’image, convertir BMP en JPG, et PNG en JPG.
La qualité d’image par défaut de WordPress pour les jpegs est de 90, et la définir plus bas entraînera une perte de qualité. Convertir vos fichiers BMP en jpegs est toujours une bonne idée. Cependant, la conversion des fichiers PNG en JPG ne donne pas toujours de bons résultats.
Une fois que vous avez terminé, appuyez sur le bouton Enregistrer les modifications pour stocker vos Réglages.
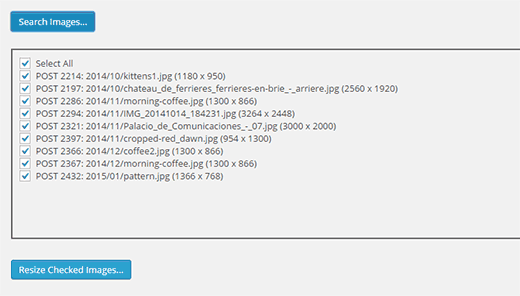
Sur la même page, vous trouverez un bouton Rechercher des images en bas. Cliquez dessus pour localiser les fichiers dont la taille est supérieure aux tailles maximales que vous avez définies dans vos Réglages.
L’extension localisera et affichera les images de grande taille.
Avis sur les résultats et décochez les images que vous ne souhaitez pas redimmensionner.
Une fois que vous avez terminé, publiez le bouton Redimensionner les Réglages d’Image, et l’extension commencera à redimmensionner les images dans les valeurs maximales que vous avez saisies/saisie dans les réglages. Il remplacera aussi automatiquement les grandes images par des images de taille normale.
C’est tout, nous espérons que cet article vous a aidé à redimmensionner en masse les grandes images dans WordPress.
Vous pouvez également jeter un coup d’œil à Pourquoi vous avez besoin d’un CDN pour votre blog WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Google+.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Herb Baldwin says
Does the Imsanity Plugin automatically resize pix on the fly as I am uploading them to my blog? Or would I need to « run » the plugin periodically to resize the larger files?
WPBeginner Support says
The plugin currently automatically resizes images for you
Administrateur
Chris says
Does this plugin keep the aspect ratio?
All I want to do is to resize images that are larger than 800px of width down to 800px of width without distorting them. So let’s say I have images that have 2400×1200 px -> should resize to 800×400 px while 1600x900px should be resized to 800x450px.
I hope you can help. Thanks in advance.
Brenda Maurah says
Unfortunately, the plugin does not work for some of my images that i want to resize
Lisa Wist says
Unfortunately, this plug-in doesn’t work with the current release of WP (4.5.2). If you check the support tab for this plug-in you’ll see several people report that it stopped working after version 4.5. Do you have an alternate recommendation?
WPBeginner Support says
We tested the plugin on WordPress 4.5.2, it worked like it was supposed to. What problems you are having with the plugin?
Administrateur
shade says
Hello
I just installed the insanity pluggin on my site, on going to settings I noticed the images that have loaded within page/post is 2048×2048 pixels width/height. I want to resize to a standard size for just all my featured moving images and not images on post and page. I do not really know how to go about it, can someone please help because I want to be cautious of the warnings to be careful
thanks
Roger says
I’m working on a site that has a lot of images with several hundred blog posts. Turns out the author has just been uploading the original photos and using the WP editor to crop and ‘resize’ them. I’m fairly certain this still leaves the orignal uploaded file untouched, and now the site is very bloated, almost unmanagelable. Will this plugin retroactively remove large original images?
Thanks in advance!
Carly says
Id love to know the answer to this too!
Diederik says
Another longshot: can the source be a website address? So not the image but the home page of the site, returning a jpg for instance?
Daz Owens says
Used this before and it is a great plugin. I had to do 1000’s of images and it worked great!
Cameron Archibald says
Great article. Looks like an excellent plugin. I also read on about CDN’s and learned a lot. Thank you very much.
Travis Pflanz says
I use Imsanity for all projects.
This article doesn’t even cover the BEST feature of this plugin. Imsanity will automatically resize your large images when you upload them, then discard the over-sized image, saving the resized image as the « original. »
For example: You have a 5 megapixel image, more than 5000px wide. You’re not going to need this wide of an image on your website.
Just upload the image and Imsanity will resize the image (not crop) and save the resized image on your server and in your media library.
This is also useful for when a theme is coded poorly, using the original image size to display on the website – We’ve all seen the super slow image loading on websites.
My recommendations:
Set images uploaded to page/post to the size of your content container – if you use pages with and without a sidebar, make sure you use the width for the page without a sidebar.change the
Set « Uploaded to Media Library » and « Uploaded Elsewhere » to unlimited – This will give an easy to save the large images, if needed, as well as allow larger images for slideshows, background, headers, etc.