Wenn Sie große Bilder auf Ihre Website hochladen, kann dies Ihre Website erheblich verlangsamen. Deshalb empfehlen wir unseren Nutzern, Bilder immer für das Web optimiert zu speichern. Wenn Sie jedoch eine Website mit mehreren Autoren betreiben, kann es schwierig sein, die von anderen Nutzern hochgeladenen Bilder zu überwachen. Was wäre, wenn wir Ihnen sagen würden, dass Sie die Größe großer Bilder auf Ihrer WordPress-Website automatisch anpassen können, auch lange nachdem sie hochgeladen wurden? In diesem Artikel zeigen wir Ihnen, wie Sie die Größe großer Bilder in WordPress ändern können.
Wichtig: Bitte erstellen Sie ein Backup Ihrer WordPress-Website, bevor Sie die Größe von Bildern in großen Mengen ändern. Sobald die Größe geändert wurde, kann diese Aktion nicht mehr rückgängig gemacht werden.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Als Erstes müssen Sie das Imsanity-Plugin installieren und aktivieren. Nach der Aktivierung gehen Sie einfach zu Einstellungen “ Imsanity, um das Plugin zu konfigurieren.

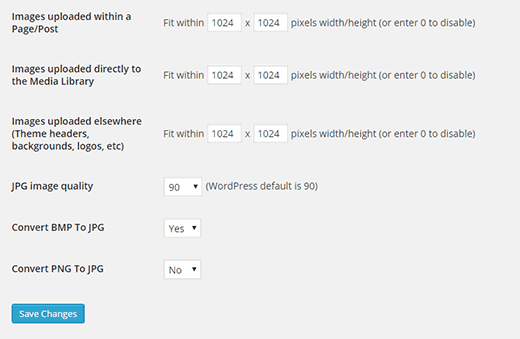
Mit dem Plugin können Sie die maximale Bildgröße für alle in einen Beitrag/eine Seite hochgeladenen Bilder, direkt in die Mediathek hochgeladene Bilder und für die Themenoptionen hochgeladene Bilder festlegen.
Der Standardwert ist 1024 x 1024 Pixel, den Sie jederzeit ändern können.
Unterhalb der Bildgrößen haben Sie die Möglichkeit, die Bildqualität zu wählen, BMP in JPG und PNG in JPG zu konvertieren.
Die Standardeinstellung von WordPress für die Bildqualität von jpegs ist 90, eine niedrigere Einstellung führt zu Qualitätseinbußen. Die Konvertierung von BMP-Dateien in Jpegs ist immer eine gute Idee. Die Konvertierung von PNG-Dateien in JPG ist jedoch nicht immer erfolgreich.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Änderungen speichern, um Ihre Einstellungen zu speichern.
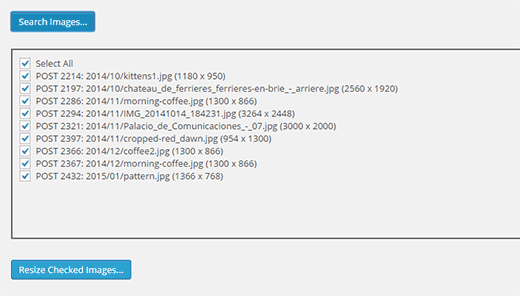
Auf derselben Seite finden Sie am unteren Rand eine Schaltfläche Bilder suchen. Klicken Sie darauf, um Dateien zu finden, die größer sind als die von Ihnen in den Einstellungen festgelegte maximale Größe.
Das Plugin wird große Bilder finden und anzeigen.

Überprüfen Sie die Ergebnisse und deaktivieren Sie alle Bilder, deren Größe Sie nicht ändern möchten.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Bildgrößen ändern, und das Plugin beginnt mit der Größenänderung der Bilder auf die von Ihnen in den Einstellungen angegebenen Maximalwerte. Außerdem werden große Bilder automatisch durch Bilder in normaler Größe ersetzt.
Wir hoffen, dass dieser Artikel Ihnen bei der Größenanpassung großer Bilder in WordPress geholfen hat.
Vielleicht möchten Sie auch einen Blick auf Warum Sie ein CDN für Ihren WordPress-Blog brauchen werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Google+ finden.





Herb Baldwin
Does the Imsanity Plugin automatically resize pix on the fly as I am uploading them to my blog? Or would I need to „run“ the plugin periodically to resize the larger files?
WPBeginner Support
The plugin currently automatically resizes images for you
Admin
Chris
Does this plugin keep the aspect ratio?
All I want to do is to resize images that are larger than 800px of width down to 800px of width without distorting them. So let’s say I have images that have 2400×1200 px -> should resize to 800×400 px while 1600x900px should be resized to 800x450px.
I hope you can help. Thanks in advance.
Brenda Maurah
Unfortunately, the plugin does not work for some of my images that i want to resize
Lisa Wist
Unfortunately, this plug-in doesn’t work with the current release of WP (4.5.2). If you check the support tab for this plug-in you’ll see several people report that it stopped working after version 4.5. Do you have an alternate recommendation?
WPBeginner Support
We tested the plugin on WordPress 4.5.2, it worked like it was supposed to. What problems you are having with the plugin?
Admin
shade
Hello
I just installed the insanity pluggin on my site, on going to settings I noticed the images that have loaded within page/post is 2048×2048 pixels width/height. I want to resize to a standard size for just all my featured moving images and not images on post and page. I do not really know how to go about it, can someone please help because I want to be cautious of the warnings to be careful
thanks
Roger
I’m working on a site that has a lot of images with several hundred blog posts. Turns out the author has just been uploading the original photos and using the WP editor to crop and ‚resize‘ them. I’m fairly certain this still leaves the orignal uploaded file untouched, and now the site is very bloated, almost unmanagelable. Will this plugin retroactively remove large original images?
Thanks in advance!
Carly
Id love to know the answer to this too!
Diederik
Another longshot: can the source be a website address? So not the image but the home page of the site, returning a jpg for instance?
Daz Owens
Used this before and it is a great plugin. I had to do 1000’s of images and it worked great!
Cameron Archibald
Great article. Looks like an excellent plugin. I also read on about CDN’s and learned a lot. Thank you very much.
Travis Pflanz
I use Imsanity for all projects.
This article doesn’t even cover the BEST feature of this plugin. Imsanity will automatically resize your large images when you upload them, then discard the over-sized image, saving the resized image as the „original.“
For example: You have a 5 megapixel image, more than 5000px wide. You’re not going to need this wide of an image on your website.
Just upload the image and Imsanity will resize the image (not crop) and save the resized image on your server and in your media library.
This is also useful for when a theme is coded poorly, using the original image size to display on the website – We’ve all seen the super slow image loading on websites.
My recommendations:
Set images uploaded to page/post to the size of your content container – if you use pages with and without a sidebar, make sure you use the width for the page without a sidebar.change the
Set „Uploaded to Media Library“ and „Uploaded Elsewhere“ to unlimited – This will give an easy to save the large images, if needed, as well as allow larger images for slideshows, background, headers, etc.