Il caricamento di immagini di grandi dimensioni sul sito può rallentare notevolmente il sito stesso. Per questo motivo consigliamo agli utenti di salvare sempre immagini ottimizzate per il web. Tuttavia, se gestite un sito con più autori, può essere difficile monitorare le immagini caricate da altri utenti. E se vi dicessimo che potete ridimensionare automaticamente le immagini di grandi dimensioni sul vostro sito WordPress, anche molto tempo dopo il loro caricamento? In questo articolo vi mostreremo come ridimensionare in blocco le immagini di grandi dimensioni in WordPress.
Importante: fate un backup del vostro sito WordPress prima di ridimensionare le immagini in blocco. Una volta ridimensionate, l’azione non può essere annullata.
Esercitazione video
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
La prima cosa da fare è installare e attivare il plugin Imsanity. Dopo l’attivazione, basta andare su Impostazioni ” Imsanity per configurare il plugin.
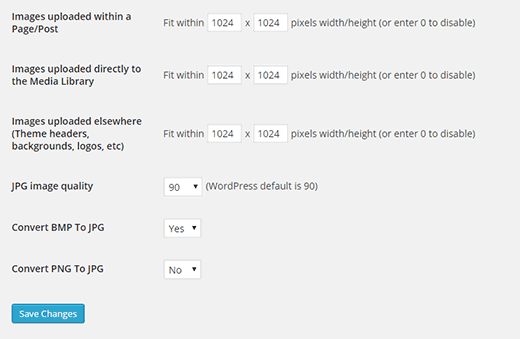
Il plugin consente di scegliere la dimensione massima delle immagini per tutte le immagini caricate in un post/pagina, per le immagini caricate direttamente nella libreria multimediale e per le immagini caricate per le opzioni del tema.
Il valore predefinito è 1024 x 1024 pixel, che può essere modificato in qualsiasi momento.
Sotto le dimensioni delle immagini, è possibile scegliere la qualità dell’immagine, convertire BMP in JPG e PNG in JPG.
La qualità dell’immagine predefinita di WordPress per i jpeg è 90; se si imposta un valore inferiore, si avrà una perdita di qualità. Convertire i file BMP in jpeg è sempre una buona idea. Tuttavia, la conversione dei file PNG in JPG non sempre dà buoni risultati.
Una volta terminato, premere il pulsante Salva modifiche per memorizzare le impostazioni.
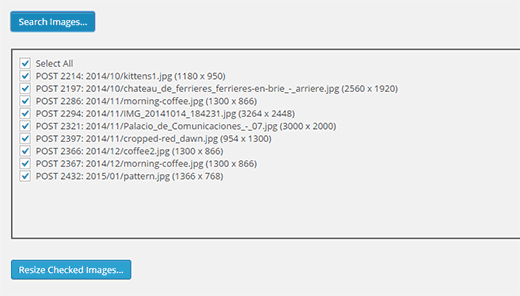
Nella stessa pagina, in basso si trova il pulsante Cerca immagini. Fare clic su di esso per individuare i file di dimensioni superiori a quelle massime definite nelle impostazioni.
Il plugin individua e visualizza le immagini di grandi dimensioni.
Esaminare i risultati e deselezionare le immagini che non si desidera ridimensionare.
Una volta terminato, premere il pulsante Ridimensiona dimensioni immagine e il plugin inizierà a ridimensionare le immagini nei valori massimi inseriti nelle impostazioni. Inoltre, sostituirà automaticamente le immagini grandi con quelle di dimensioni normali.
Questo è tutto, speriamo che questo articolo vi abbia aiutato a ridimensionare le immagini di grandi dimensioni in WordPress.
Potreste anche dare un’occhiata a Perché avete bisogno di un CDN per il vostro blog WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Google+.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Herb Baldwin says
Does the Imsanity Plugin automatically resize pix on the fly as I am uploading them to my blog? Or would I need to “run” the plugin periodically to resize the larger files?
WPBeginner Support says
The plugin currently automatically resizes images for you
Admin
Chris says
Does this plugin keep the aspect ratio?
All I want to do is to resize images that are larger than 800px of width down to 800px of width without distorting them. So let’s say I have images that have 2400×1200 px -> should resize to 800×400 px while 1600x900px should be resized to 800x450px.
I hope you can help. Thanks in advance.
Brenda Maurah says
Unfortunately, the plugin does not work for some of my images that i want to resize
Lisa Wist says
Unfortunately, this plug-in doesn’t work with the current release of WP (4.5.2). If you check the support tab for this plug-in you’ll see several people report that it stopped working after version 4.5. Do you have an alternate recommendation?
WPBeginner Support says
We tested the plugin on WordPress 4.5.2, it worked like it was supposed to. What problems you are having with the plugin?
Admin
shade says
Hello
I just installed the insanity pluggin on my site, on going to settings I noticed the images that have loaded within page/post is 2048×2048 pixels width/height. I want to resize to a standard size for just all my featured moving images and not images on post and page. I do not really know how to go about it, can someone please help because I want to be cautious of the warnings to be careful
thanks
Roger says
I’m working on a site that has a lot of images with several hundred blog posts. Turns out the author has just been uploading the original photos and using the WP editor to crop and ‘resize’ them. I’m fairly certain this still leaves the orignal uploaded file untouched, and now the site is very bloated, almost unmanagelable. Will this plugin retroactively remove large original images?
Thanks in advance!
Carly says
Id love to know the answer to this too!
Diederik says
Another longshot: can the source be a website address? So not the image but the home page of the site, returning a jpg for instance?
Daz Owens says
Used this before and it is a great plugin. I had to do 1000’s of images and it worked great!
Cameron Archibald says
Great article. Looks like an excellent plugin. I also read on about CDN’s and learned a lot. Thank you very much.
Travis Pflanz says
I use Imsanity for all projects.
This article doesn’t even cover the BEST feature of this plugin. Imsanity will automatically resize your large images when you upload them, then discard the over-sized image, saving the resized image as the “original.”
For example: You have a 5 megapixel image, more than 5000px wide. You’re not going to need this wide of an image on your website.
Just upload the image and Imsanity will resize the image (not crop) and save the resized image on your server and in your media library.
This is also useful for when a theme is coded poorly, using the original image size to display on the website – We’ve all seen the super slow image loading on websites.
My recommendations:
Set images uploaded to page/post to the size of your content container – if you use pages with and without a sidebar, make sure you use the width for the page without a sidebar.change the
Set “Uploaded to Media Library” and “Uploaded Elsewhere” to unlimited – This will give an easy to save the large images, if needed, as well as allow larger images for slideshows, background, headers, etc.